
Tabla de contenidos
Primer paso: Creación de páginas CMS
Las páginas CMS no son más que páginas sencillas de información donde vamos a poder ubicar por ejemplo información acerca de nuestra empresa, las condiciones del servicio, etc.
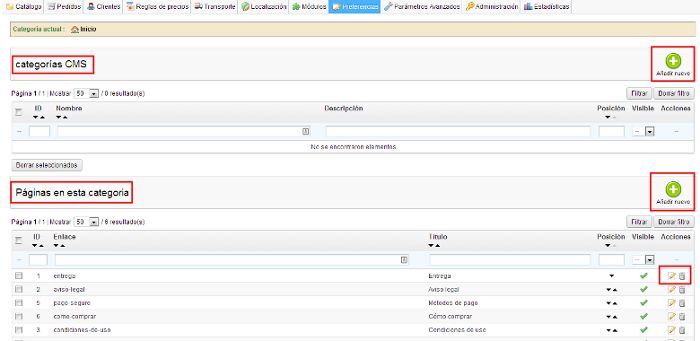
Para acceder a la sección del panel administrativo de PrestaShop que gestiona este aspecto iremos a Preferencias > CMS. Una vez aquí, encontraremos un listado con las páginas que tenemos ya creadas en nuestro PrestaShop.

Como veremos, en esta sección podremos tener tanto páginas como categorías. Esto quiere decir que podemos crear categorías y agrupar las páginas que nos interese para poder organizarlas como necesitemos.
En la primera parte de la página tendremos las categorías CMS, y en la segunda las páginas CMS. Como siempre, tenemos la posibilidad de crear nuevos elementos, y editar o borrar los ya existentes a través de los botones correspondientes. Una vez tengamos creadas las categorías, posteriormente podemos asignar cada página a una categoría determinada de las que hayamos creado.

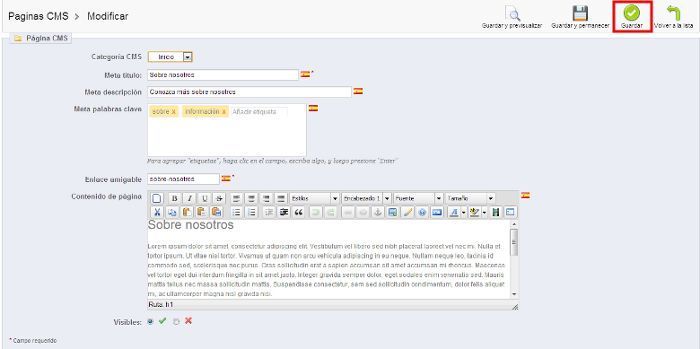
Como vemos, en la creación o edición de una página, podremos indicar una serie de campos. Los más relevantes son:
- Categoría CMS: Nos permite asignar una de las categorías CMS que tengamos creadas. Siempre podemos asignar la categoría por defecto.
- Meta título: Es el título de la página, también empleado para establecer la metaetiqueta title.
- Contenido de la página: Aquí pondremos el texto e imágenes que queremos que aparezcan.
- Visibles: Permite establecer si la página está habilitada o no. Las páginas que no están habilitadas no aparecerán en la web.
Conociendo estas sencillas opciones, podremos crear sin problemas las páginas CMS de nuestra tienda PrestaShop: Quienes somos, Instrucciones de compra, Condiciones del servicio, etc.
Ahora que ya tenemos creadas nuestras páginas, vamos a proceder al siguiente paso.
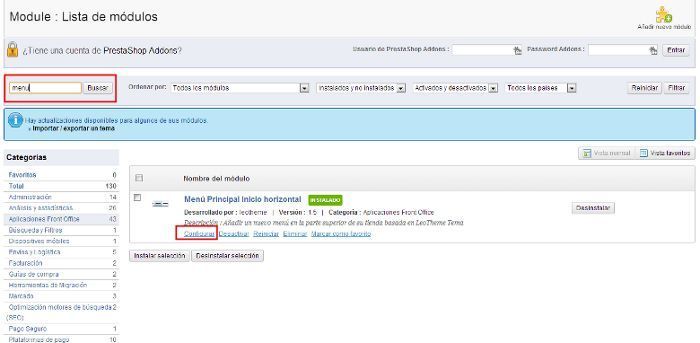
Para ello, lo primero que vamos a hacer es acceder al módulo que muestra el menú de nuestra tienda, para poderlo configurar. Accedemos a Módulos > Módulos en nuestro panel administrativo PrestaShop, y una vez aquí buscamos el módulo “Menú Principal Inicio Horizontal”. Para ello podemos emplear la caja de búsqueda habilitada en el gestor de módulos.
Una vez localizado, pinchamos en “Configurar” para acceder a montar nuestro propio menú.

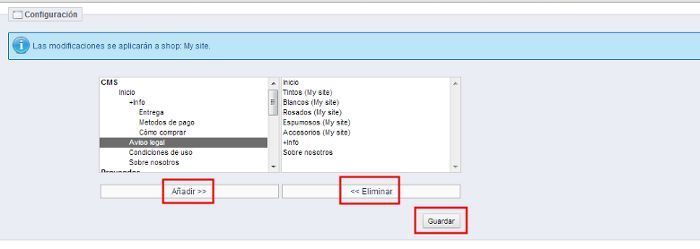
Nos encontramos con la sección que nos permite formar el menú. En la primera parte podemos añadir a nuestro menú cada uno de los elementos. Por orden de aparición, los elementos relevantes que nos permite añadir son:

- Categorías y páginas CMS. Esto nos permitirá poner un enlace en nuestro menú asociado a los contenidos CMS que hemos creado anteriormente, principalmente páginas de información CMS.
- Fabricantes. Nos permite añadir un enlace a la página de un fabricante que tengamos creado en nuestra tienda. En esta página se mostrará la información del fabricante, así como los productos del mismo.
- Categorías de productos. También podremos poner enlaces a las diferentes categorías de productos que tengamos creadas en la tienda.
- Productos. Nos permite crear enlaces asociados a productos concretos, veremos que tendremos que indicar el identificador del producto.
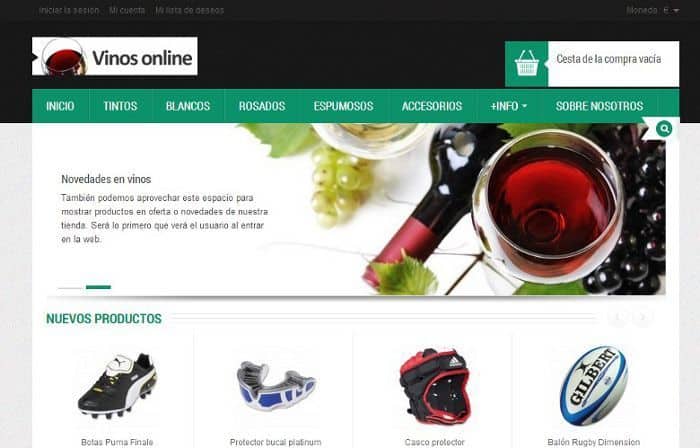
Con estas ya podemos montar nuestro propio menú en PrestaShop. El resultado añadiendo categorías y páginas de información CMS sería este:

Aquí tenéis el vídeo completo donde explico cómo llevar a cabo de manera práctica el contenido de este post:
¿Te ha resultado útil este artículo?

Mi nombre es Rafa Noguera, y soy técnico especializado en tecnologías web con más de 10 años de experiencia en el sector, especialmente enfocado a desarrollo y soporte técnico en el ámbito de la pequeña y mediana empresa.
Soy encargado de nosolocodigo.com, donde actualmente desarrollamos proyectos y ofrecemos servicios a clientes con plataformas WordPress y Prestashop principalmente.










