Uno de los módulos Divi más usados son las galerías de imágenes , ya sea en modo grid o en ancho completo, pero este tiene una configuración por defecto puede resultar un poco molesta para el usuario al momento de optimizar velocidades de carga del sitio, y es el efecto de animación que hacen al cargar, que no hay forma visible de eliminar.
Nos referimos al efecto de deslizarse de izquierda a derecha de todo el módulo cuando llegas a él.
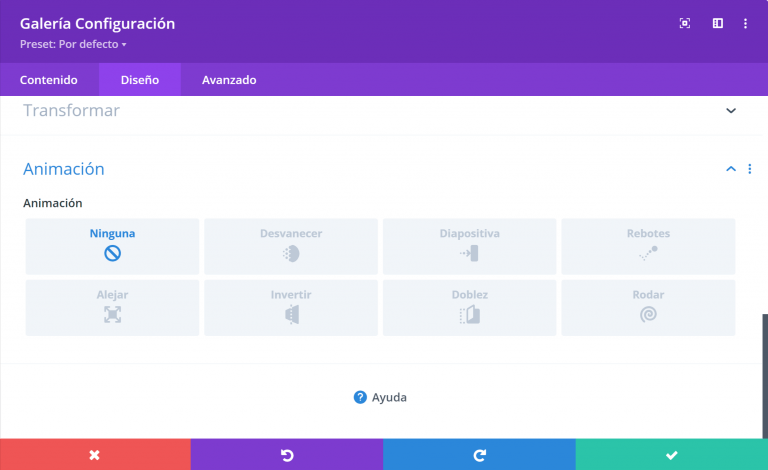
Por defecto uno piensa que esta configuración se encuentra en los mismos ajustes de la galería, pero al ingresar al mismo nos encontramos con la sorpresa de que se encuentran deshabilitados.
¿Entonces cómo lo eliminamos?
Para esto debemos eliminar mediante código css las animaciones generadas por el tema en estas secciones en específico, podemos hacer uso del siguiente código:
/* Deactivate animations from Divi galleries */
.et_pb_gallery_item {
-webkit-animation: none !important;
-moz-animation: none !important;
-o-animation: none !important;
-ms-animation: none !important;
animation: none !important;
}
Este código puede ser agregado en Apariencias > Personalizar > CSS adicional
De esta forma podremos eliminar la animación y cargar de forma más eficiente nuestras galerías de divi.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.