
Tabla de contenidos
Introducción
¿Sabes utilizar la plantilla Divi de Elegant Themes?
Este es un recurso que utilizo mucho en mi día a día como diseñador web, por ello que en guía quiero que aprendas a utilizar Divi y tomar la decisión correcta al elegir este tema con su correspondiente constructor.
Hablemos entonces del Tema Divi, una plantilla perfecta y fácil que puedes utilizar en tu sitio web, eso si, primero deberías analizar si la necesitas dependiendo del tipo de web que vayas a construir.
Te doy algunos motivos para adoptar Divi en tu sitio WordPress:
- Estas empezando de cero a crear webs y no tienes mucha experiencia con los Temas de WordPress.
- Vienes de otro builder como Elementor, GeneratePress o Page Builder y buscas algo diferente.
- Has pasado de WordPress 5.x a 6.x y de repente Gutenberg ha invadido tu dashboard y no sabes por donde seguir.
- Quieres evolucionar en eso de la edición de contenidos usando módulos muy personalizables.
- Aburrido de tu Tema quieres experimentar los layouts de Divi para darle un cambio de look a tu página.
En todos estos casos el uso de Divi te lo va a poner mucho más fácil, ya que podrás maquetar contenidos como un profesional pero sin la curva que requiere acometer el diseño de contenidos muy elaborados cuando no utilizas un constructor visual como Divi.
A modo de menú y resumen inicial, hoy vas a aprender todos estos conceptos:
- Divi builder y tema Divi.
- Divi con otro stemas y frameworks
- Secciones, filas y módulos. Diferencias.
¿Por Qué usar Divi?
Son muchas la razones para utilizar Divi, y no necesariamente porque haya que indicar que es el constructor visual más avanzado de los últimos años, que se ha esforzado sobremanera de añadir muchas y constantes mejoras, así como refinar el funcionamiento del builder tanto en el dashboard como en el frontal del sitio, donde se puede editar cualquier contenido y maquetarlo con Divi sin pisar apenas el dashboard.
Además de todas las grandes ventajas mencionadas en este artículo de cómo usar un page builder como el que nos ocupa, hay 4 aspectos que son muy importantes de destacar, para terminar de convencerte.
Tema Framework (Childs)
Ya he mencionado que la versión “plantilla” es un framework en sí, que permite personalizar y optimizar mucho una web de WordPress. Y por ello, una de las ventajas que tiene es la posibilidad (y casi la obligación) de usar childs del tema padre.
Si no estás familiarizado con el concepto, échale un vistazo a este post sobre cómo crear temas hijos en WordPress.
Lo bueno de utilizar un child con esta plantilla es que puedes personalizarlo con mucho detalle, o comprar cualquier child theme que se vende en diversas webs sobre ella. (aunque también hay muchos gratuitos).

Tema/plugin PRO con su respectivo soporte
Insisto (y mucho) en este tema. Si quieres resultados profesionales, lo mejor es usar herramientas profesionales.
Al tratarse de un tema (Divi Theme) o plugin (Divi Builder) premium, tienes acceso al soporte de la empresa que lo vende. En ocasiones la documentación oficial no es suficiente y es mejor contactar directamente con ellos para problemas o dudas concretas.
Es bastante asequible
En mi opinión, ésta es una solución para WordPress asequible. Además, ese nivel de asequibilidad se adapta a cualquier escenario:
- Es asequible para individuales que buscan una solución para una única web, por la que están pagando anualmente una licencia y a cambio reciben un buen soporte y actualizaciones.
- Es asequible para profesionales que se dedican a crear sitios web y basan su principal herramienta de creación de páginas en un plugin como este.
Lo recomendable aquí es adquirir una licencia de por vida (que la hay) y a corto plazo saldrá muy rentable, tras haber hecho varias webs con esta herramienta.
Acceso a la comunidad
Es de obligatoria mención. Al ser una herramienta tan conocida y utilizada por miles de usuarios, hay mucha comunidad alrededor de ella, en donde encontrarás mucha riqueza de tutoriales, consejos y soluciones a problemas típicos.

Divi es varios plugins en uno
El simple hecho de utilizarla, te va a ahorrar la instalación de varios plugins con diferentes funcionalidades.
Por ejemplo, es destacable decir que tiene integrado un formulario, una tabla de precios, banners e testimonios, etc.
Normalmente hay que utilizar un plugin para cada una de esas funcionalidades y, en este caso, podrás ahorrarte dichas instalaciones, con la consecuente mejora de carga de tu web.
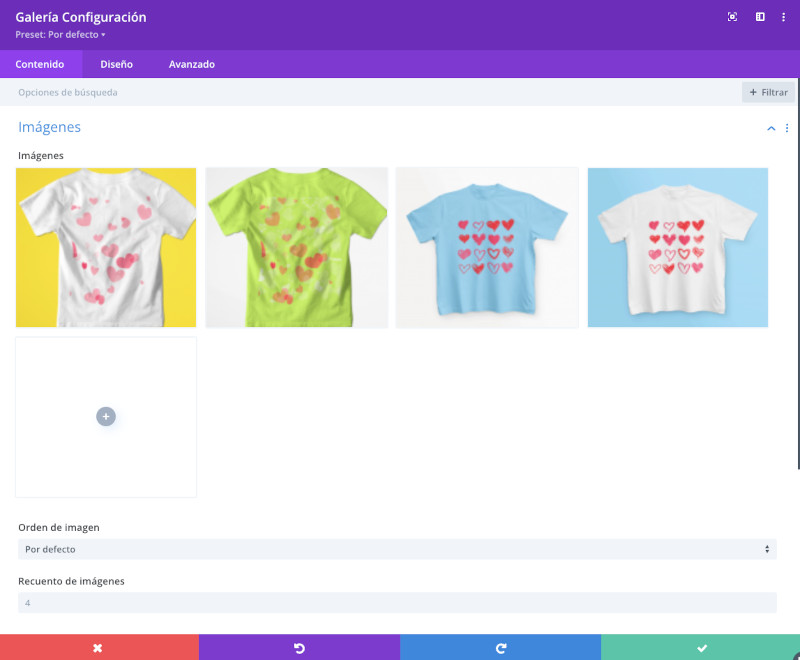
Una función que te destaco por ejemplo de Divi es su “galería de imágenes” que te permite crear galerías con una o muchas imágenes e insertarlas en Entradas o Páginas, de forma super sencilla y sin tener que recurrir a plugins de galerías de terceros que probablemente no tengan garantizada 100% la compatibilidad con Divi o ninguna.

Divi Builder vs Divi Theme
Hay que mencionar para que quede claro desde el principio, que no es lo mismo la versión “plantilla” (Theme) que la versión plugin del mismo (Builder), aunque desde la versión 4.0 va todo integrado y cuando instalas Divi ya instalas el personalizador o “builder” y el tema.
Para que sea muy fácil de entender: el Builder está integrado dentro de Divi Theme.

Constructor de Divi editando una Entrada de WordPress
Lo “extra” de esta plantilla es que te permite cambiar partes de la web (header, menú, footer, sidebars, etc) de una manera más fácil. Por así decirlo, Divi Theme es un framework, y Divi Builder sirve para hacer la maquetación de las páginas.
Divi con otros temas y Frameworks
Al ser un plugin, puede instalarse aunque se estén usando otras plantillas activadas como principales.
Es además compatible con la gran mayoría (al menos yo no conozco casos de incompatibilidad).
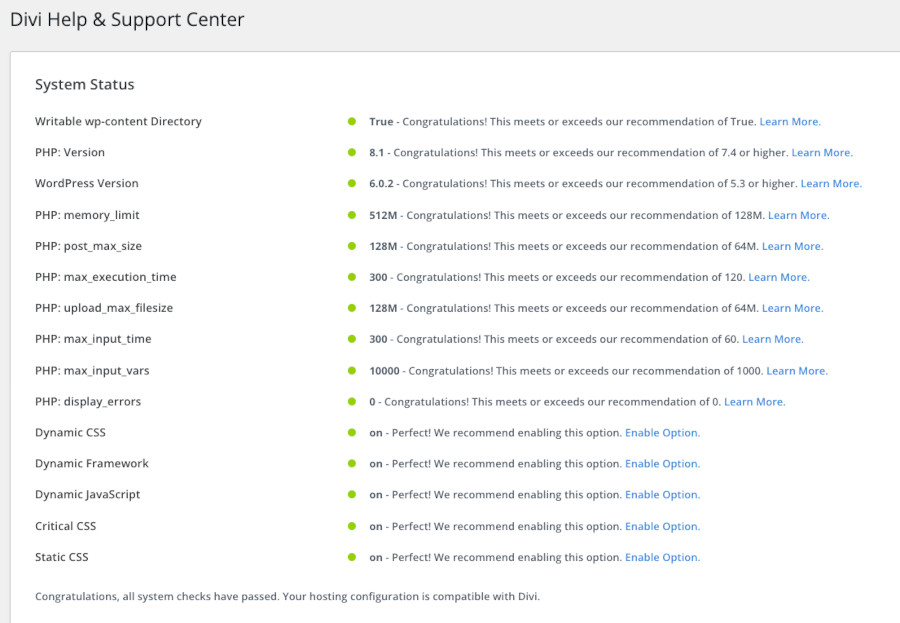
No obstante es bueno siempre comprobar en tu web con Divi ya instalado en el menú Divi > Support Center > Divi Help & Support Center en el primer bloque System Status que por la parte de recursos esté todo en verde para descartar que las incompatibilidades no vengan del lado del servidor y de los recursos asignados a tu Hosting por si es cosa del framework con el que tratas de usar Divi.

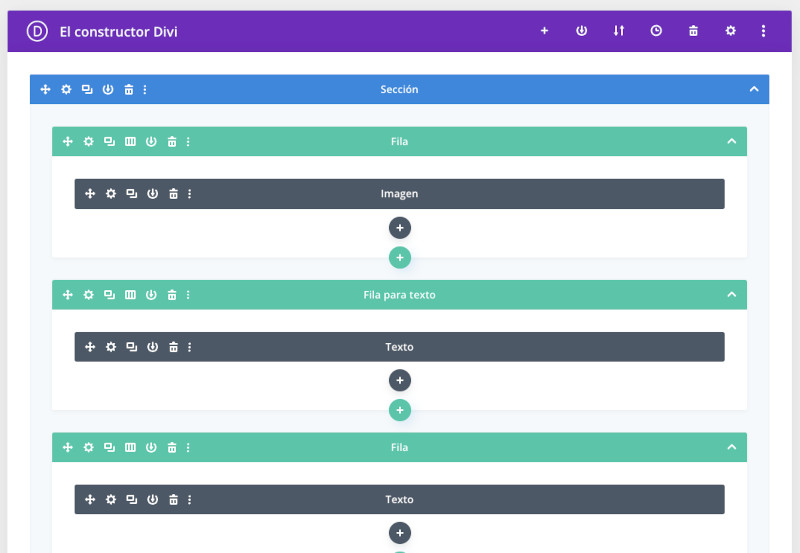
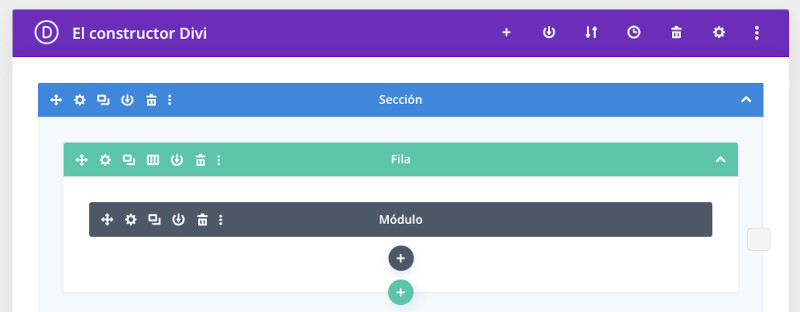
Secciones vs filas vs módulos
Son las principales partes de esta plantilla y hay que tener muy claras las diferencias entre las tres:
- Secciones: es lo que engloba a las filas y a los módulos. Para usar un ejemplo fácil, las seccione serían los “capítulos” de los libros.
- Filas: varias filas pueden estar presentes en una misma sección. Y dentro de las filas se jugará con los módulos. Las filas, en nuestro ejemplo aclaratorio, serían los “párrafos” de un libro, dentro de cada capítulo.
- Módulos: son más de 50 módulos pre-instalados que pueden formar una o más filas. Por ejemplo, un formulario de contacto sería un módulo. Una imagen, sería otro módulo. Y a su vez, los módulos serían las “palabras” de nuestro libro.

Funcionalidades principales de Divi
Hablemos de las funcionalidades que ofrece Divi en el proceso de creación de un sitio web.
Opciones del tema
Aquí podría ir escribiendo Qué es cada una de las opciones de navegación, opciones generales, Builder, etc.
Sin embargo, lo que voy a mostraros es un vídeo, que será mucho más ameno y fácil de ver (ya que se podrá ver cómo afecta cada opción a nuestra plantilla).
En el siguiente vídeo repaso todas las opciones dentro del apartado Opciones del tema en Divi. Recuerda que en las opciones siempre hay, en la parte de la derecha de cada fila, un simbolito de “?” que precisamente te explica con detalle Qué hace cada opción.
Personalizador de temas
Voy a repasar ahora toda la sección del personalizador de temas. Aquí verás, de manera muy visual, todas las opciones que da WordPress para jugar con los diferentes elementos que componen la página que vamos a crear hecha con Divi.
Personalizador de módulos
Lo que se puede hacer en este apartado es muy parecido al anterior, con la diferencia de que ahora se enfoca en los módulos de Divi.
Se entiende por módulo una imagen, una llamada a la acción, una tabla de precios, etc.
Vas a ver todos los tipos de módulos que tiene y cómo se pueden personalizar. En la interfaz del personalizador de módulos, te da opción a seleccionar el módulo que quieras y poder variar su tamaño de fuente, si quieres el texto en negrita o cursiva, y algunas características particulares de determinados módulos.
En el siguiente vídeo, primero vamos a crear una página especial, para echar un vistazo a todos y cada uno de los elementos que se pueden crear con Divi.
Considero que es una muy buena manera de familiarizarse con cada uno de ellos y así comprender la personalización de los mismos (que veremos tras crear dicha página).
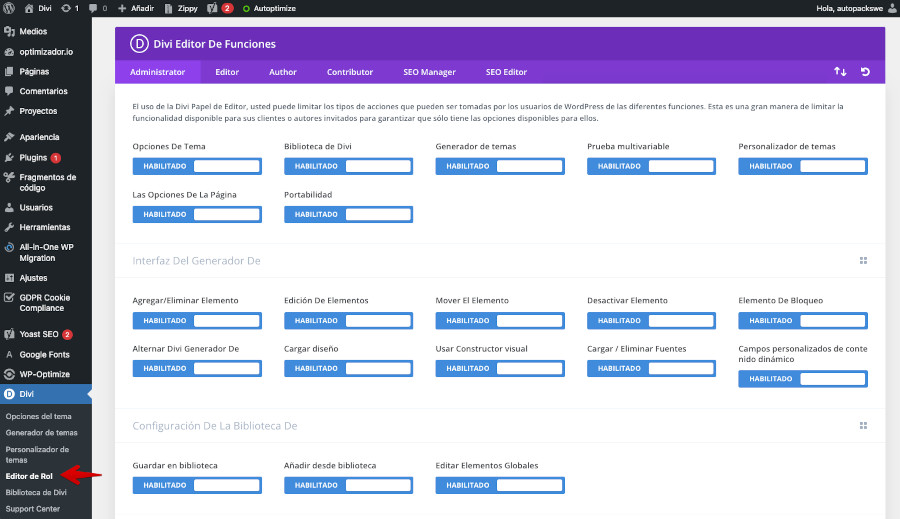
Editor de rol
Aquí vas a poder asignar diferentes permisos para cada uno de los roles que tenga tu web. Cuando digo rol me refiero a si es Administrador, Editor, etc.
Te lo explico todo en el siguiente vídeo (muy cortito):
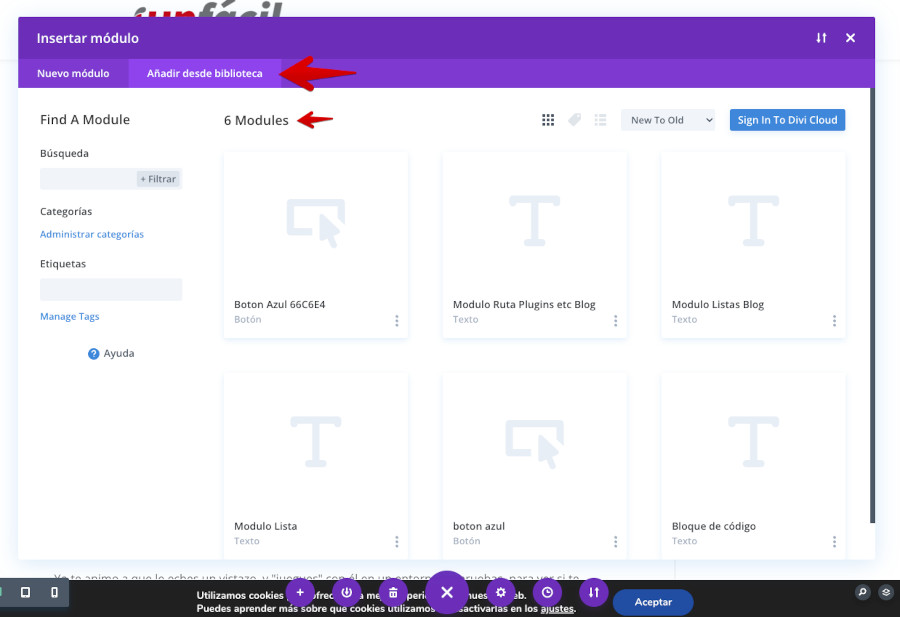
Biblioteca de Divi
Cuando estás repitiendo siempre las mismas secciones, filas o módulos a lo largo de la construcción de tu sitio web con Divi, es normal reutilizar diferentes elementos para ahorrar tiempo.
Todos los elementos que se guardan para poder ser utilizados más adelante, vienen a parar a este apartado de configuración.
En dicha opción, podrás acceder de nuevo a cada uno de los elementos guardados y editarlos, para que cuando vuelvas a utilizarlos estén actualizados según tus preferencias.
En el caso de que se haya usado un elemento de la biblioteca en modo “global”, lo que cambies afectará a todos los elementos presentes en tu página web.
Lo ves todo en el siguiente vídeo:
Cómo instalar Divi
No me voy a extender mucho en este tema, ni hacer un tutorial de cómo hacerlo, ya que a estas alturas todos sabemos cómo instalar un plugin o plantilla en WordPress.
Básicamente, tienes que adquirir una licencia de uso de Divi e instalarlo en tu sitio web.
En este ejemplo (web para un restaurante pequeño) voy a utilizarlo al completo, en su versión completa.
Esto es lo que te vas a encontrar al instalar Divi.

A grandes rasgos (lo ves con detalle en el siguiente apartado), una vez activado en tu web, las opciones y configuración general se divide en:
Opciones del tema
- Configuración General: opciones generales para tu sitio web hecho con Divi.
- Opciones de Navegación: cómo quieres gestionar las páginas, categorías y más ajustes relacionados con la navegación.
- Opciones del Builder: refiriéndose al sistema drag & drop, el plugin en sí que viene incorporado en la plantilla en nuestro ejemplo.
- Opciones de Layout: se refiere a cómo quieres mostrar a los visitantes las entradas individuales y las páginas.
- Opciones para los anuncios.
- Opciones de SEO, tanto para páginas como para entradas individuales.
- Opciones de integración de código en el header, footer y más ajustes relacionados.
- Opciones de actualización, para que ingreses tus credenciales de tu licencia y se pueda actualizar el plugin.
Personalizador del tema
En estas opciones podrás configurar la apariencia en sí de la plantilla.
Son las opciones de personalización que vienen por defecto en WordPress, pero enfocadas a la apariencia de nuestra plantilla.

Personalizador de módulos
Ya he hablado de los módulos que se utilizan esta plantilla.
Esta parte de la configuración va enfocada a establecer propiedades o configuraciones básicas para dichos módulos, para ahorrar tiempo, si los usas en muchas páginas de tu web.
Por ejemplo, puedes establecer que una imagen siempre tenga de ancho 500px o que el color de fondo de un botón siempre sea verde, que el módulo de cuenta atrás siempre salga en cursiva, etc.
Editor de rol
Esta personalización es muy interesante también, ya que limita los tipos de acciones que cada rol tiene con respecto a la herramienta.
Por ejemplo, puedes deshabilitar el que un editor pueda personalizar el tema, o puedes hacer que el rol autor no pueda mover los elementos de la interfaz de un post, pero sí escribir en ellos.

Una herramienta de “gestión de permisos” para diferentes tipos de usuarios de tu web, si son varias las personas que crean y editan contenidos y páginas estáticas en tu sitio web de empresa, de marca o personal.
Biblioteca de Divi
La biblioteca de Divi es un centro de ahorro de tiempo puro y duro.
Cuando estás construyendo cualquier web con Divi y quieres guardar una plantilla entera, o un módulo en concreto, para reutilizarlo en otras páginas de la misma web (por ejemplo, si tienes páginas individuales para tus servicios o un formulario de contacto que utilizas en 4 o 5 páginas estratégicas), es aquí en donde vas a guardar todo.
Esta parte de las opciones, te permite gestionar cada uno de los elementos guardados y que cualquier cosa que cambies en ellos, afecte al sitio entero.
Es algo bastante interesante que puedes ver en el vídeo explicativo.

Ejemplo práctico de cómo crear una web con Divi
En este apartado, te explico brevemente el ejemplo real que vamos a utilizar para hacer en muy poco tiempo una web básica, para un restaurante sencillo que acaba de abrir.
“Restaurante Divino” es un pequeño restaurante, que se compone de 3 platos en el menú, un vino tinto y un vino blanco.
Resulta que quieren una web “sencillita, minimalista pero bonita y que venda” (¿te suenan estas palabras?)
De dicho restaurante tenemos: el logo, la carta, una dirección y un teléfono de contacto. tambiénn nos han dado una foto de cada plato.
Para esta web, vamos a hacer una one page (para quien no lo sepa, una página sencilla, sin sub-páginas, con mucho scroll y bonita).
La composición va a ser simple, con letras grandes, fotos bonitas y un pequeño call to action.
En los siguientes pasos, iremos trabajando sobre la web conforme voy explicando las características de Divi en profundidad:
Construcción de nuestra web con Divi Builder
Voy a construir una mini-web para el restaurante de nuestro ejemplo, haciendo uso de algunos módulos que ya hemos visto en secciones anteriores.
Así, podrás apreciar la rapidez y facilidad con la que se construye un sitio web hecho con Divi Builder.
Conclusiones
Como ves, Divi ofrece extraordinarios recursos para gente que quiera tener una web profesional, o para aquellos diseñadores web que no quieren tener demasiados dolores de cabeza creando webs para muchos clientes.
Para premiarte a ti que has llegado hasta el final de esta mega guía de Divi Theme y Builder, puedes encontrar una copia justo aquí abajo.
Esta copia la puedes usar libremente, pero tendrás que adquirir una licencia de Divi, si quieres recibir actualizaciones posteriormente.
Abrazos y ¡hasta el próximo post!
¿Te ha resultado útil este artículo?

Consultor de Marketing Online y WordPress con más de 8 años de experiencia. Creo webs con una experiencia de usuario enfocada a objetivos específicos (aumentar visibilidad, aumentar clientes, etc)y doy soporte a mis clientes con sus estrategias en redes sociales y en campañas de marketing online










