Como diseñadores de sitios web en WordPress, lo primero que haríamos sería elegir e instalar un tema, y entonces configurarlo y editarlo en función de las opciones que los desarrolladores de ese tema han incluido.
A continuación, podemos utilizar las posibilidades y herramientas que WordPress nos ofrece para diseñar la cabecera, el pie, la barra lateral o cada página y entrada que tendrá el sitio web.
Gracias al editor Gutenberg incluido a partir de la versión 5.0 de WordPress, esta tarea resulta bastante más sencilla que con el editor avanzado clásico, utilizando los bloques para diseñar cada área o zona de una página o entrada.
Sin embargo, con Gutenberg en WordPress estamos limitados a lo que el tema de WordPress instalado nos proporcione. En el momento que queramos incluir elementos o funcionalidades nuevos no contemplados en el tema, empieza a complicarse y debemos empezar a crear código.
Con los constructores de páginas (“Page Builder”) no tenemos esta limitación. No solo incluyen muchos más elementos funcionales o widgets, sino que ofrecen una gran libertad de diseño, sin necesidad de estar codificando continuamente ficheros del tema.
Divi y Elementor son dos de los Page Builders más utilizados para diseñar sitios web. Ambos ofrecen una amplia variedad de funciones, opciones de configuración, elementos o widgets… Pero, ¿cuál elegir para nuestros sitios web?
En este artículo, vamos a profundizar en todas sus capacidades y compararlos frente a frente, para que así tengamos toda la información necesaria que nos permita decidir cuál nos sirve mejor a nuestros propósitos.
Tabla de contenidos
¿Qué debemos saber sobre los Page Builders?
Como diseñadores web, y aún más como propietarios de un sitio web, queremos poder diseñar nuestras páginas web con rapidez y facilidad, sin tener que modificar ficheros de código.
Los Page Builders de WordPress nos permiten precisamente eso: crear páginas web de aspecto profesional sin tener que escribir o saber cómo escribir una sola línea de código, y como extra, ofrecen nuevas características y funcionalidades a nuestros sitios web.
Con un Page Builder, la concepción del diseño de una página web cambia con respecto a la visión tradicional. Así, cada página del sitio web se construye mediante “elementos”, “módulos”, “widget” o “bloques” que dispone el Page Builder, y que podemos combinar y personalizar para que encajen entre ellos, todo a través de formularios, botones, selectores, etc., y cero código.
Veamos ahora un poco más en detalle qué podemos hacer, en general, con los Page Builders, pero centrándonos en Divi y Elementor, para así conocer mejor las características que tienen este tipo de herramientas y, al mismo tiempo, empezar a valorar cuál de ellos se ajusta mejor a nuestras necesidades.
¿Qué es un Page Builder?
Un Page Builder es una herramienta que permite a los usuarios, independientemente de su nivel de experiencia, crear y diseñar páginas web con facilidad y rapidez mediante la función “arrastrar-y-soltar”. Estos generadores de páginas permiten incluso a aquellos sin experiencia previa en diseño web crear una página de aspecto profesional o incluso un sitio web completo desde cero.
En un Page Builder, el proceso de trabajo comienza eligiendo un diseño de página y luego se agregan, mueven y ajustan los elementos o bloques en diferentes ubicaciones de la página web utilizando la función “arrastrar y soltar”. A medida que se agregan los elementos, se pueden editar sus propiedades, como el color, la disposición y el tamaño, para personalizar el diseño de la página. Este proceso se asemeja a colocar las piezas de un rompecabezas para crear una imagen completa y armoniosa.
Se han vuelto muy populares y utilizados porque son fáciles de aprender y se puede comenzar a construir páginas web profesionales rápidamente. A la mayoría de usuarios novatos en un Page Builder les llevará menos de un día poder utilizar completamente un generador de páginas.
Aunque un Page Builder se dirige principalmente a usuarios sin conocimientos de codificación, los diseñadores web también lo usan para diseñar y terminar un sitio web muy rápidamente.
Muchos Page Builders vienen con herramientas avanzadas y extensiones o módulos que permiten a los diseñadores web crear páginas web profesionales mucho más rápido que cuando lo hacen desde cero.
También incluyen herramientas integradas que permiten crear secciones que se pueden dividir mediante filas o columnas. Dentro de estas filas ocolumnas, se pueden colocar varios elementos como imágenes, texto, párrafos e incluso código HTML, cada uno de los cuales se puede diseñar por separado.
¿Qué es Divi 4.0?
Divi es un popular tema de WordPress y un constructor de páginas que permite a los usuarios crear sitios web de manera fácil y rápida, sin la necesidad de tener conocimientos avanzados en diseño o programación. Divi ofrece una interfaz gráfica de usuario (GUI) que permite a los usuarios crear y personalizar diseños de páginas mediante la función “arrastrar y soltar”.
Es importante tener en cuenta que Divi también es un plugin de creación y edición visual, un interface de arrastrar y soltar que permite crear diseños personalizados, que se pueden usar con otros temas. Pero, dado que el tema Divi viene incluido y funciona muy bien con él, la mayoría los usan juntos y la combinación del tema más editor visual se conoce como “Divi”. En otras palabras, no necesitamos instalar y activar otro tema.
Divi es el producto estrella de Elegant Themes, uno de los mayores proveedores de WordPress, que ha acumulado un gran número de seguidores y con más de dos millones de sitios web en todo el mundo. Toda una señal de calidad y confianza.
¿Qué es Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Por su parte, Elementor es un popular constructor de páginas de arrastrar y soltar para WordPress que permite a los usuarios crear y personalizar páginas web de manera fácil y rápida sin necesidad de tener conocimientos avanzados en diseño o programación. Elementor ofrece una interfaz gráfica de usuario (GUI) que permite a los usuarios crear y personalizar diseños de páginas mediante la función “arrastrar y soltar”.
En el caso de Elementor, es independiente del tema, lo que significa que está diseñado para ser compatible con cualquier tema de WordPress y que para utilizarlo es necesario antes instalar y activar algún tema de WordPress.
Lleva menos tiempo que Divi, pero ha calado entre bloggers, diseñadores y desarrolladores profesionales por igual y ha crecido de forma increíble en relativamente poco tiempo, llegando a más de 2 millones de descargas en cuestión de meses, lo cual son un testimonio de la calidad de esta herramienta.
Parte de su éxito viene del hecho de que tiene una versión gratuita, por lo que los usuarios pueden comenzar con esto y luego actualizar cuando necesiten más funcionalidad.
Divi y Elementor, cara a cara
Antes de hacer un análisis más detallado de las posibilidades de ambos Page Builders, el siguiente cuadro-esquema resume y compara sus principales características, para hacernos una primera idea de lo nos ofrece cada uno:
| Característica | Divi | Elementor | Ganador |
|---|---|---|---|
| Popularidad | Más de dos millones y medio de sitios web | Más de dos millones y medio de sitios web (aunque el hecho de tener una versión gratuita facilita esta expansión) | Empate |
| Tipo de constructor visual | Editor visual “arrastrar-y-soltar”, con menús como ventanas emergentes que se pueden mover | Editor visual, con un menú estático en el lateral. | Divi |
| Precio | 89€/año para un único sitio web y 249€ sin límite de tiempo ni número de sitios web. Incluye tema | 49€/año para un único sitio web y 199€ para 1.000 sitios web. Más barato a primera vista pero requiere un tema. | Empate |
| Módulos/Elementos | Más de 40 | Más de 90 | Elementor |
| Plantillas | Más de 800, con más de 100 paquetes de sitios web completos | Más de 300 | Divi |
| Shortcodes | Sí | No | Divi |
| Tema | Se puede usar con cualquier tema, pero incluye el suyo propio | Requiere elegir e instalar un tema | Divi |
| Versión gratuita | 45 días de prueba | Sí, con funcionalidad limitada | Empate |
| Comunidad y Soporte | Más de 3.000.000 | Más de 3.000.000 | Empate |
Veamos ahora una lista de las ventajas e inconvenientes de ambos Page Builders, para tener una referencia de sus puntos fuertes y débiles que nos ayude a elegir el mejor adaptado a nuestras necesidades.
| Divi | Elementor |
|---|---|
| Editor visual muy fácil e intuitivo de utilizar | Fácil personalización y configuración de cabeceras y pies |
| Incluye un tema propio multi-propósito | Posibilidad de configurar y personalizar páginas de posts y de archivo (muy útil para blogs, solo en versión PRO) |
| Gran cantidad de plantillas y paquetes completos de sitios web predefinidos, que se actualizan constantemente | Características de personalización del sitio web |
| Múltiples opciones de configuración para sus elementos | Opciones ampliadas en diseños responsivos para móviles |
| Una comunidad de usuarios y desarrolladores muy activa y colaboradora | Versión gratuita, con funcionalidad limitada, suficiente para sitios web sencillos |
| Gran cantidad de documentación, tanto del proveedor como de la comunidad de usuarios | Comunidad de usuarios muy activa y en constante crecimiento (gracias a su versión gratuita) |
| Constante actualización del tema y builder con nuevas características y funcionalidades | |
| Licencia ilimitada y “de por vida” a precio muy asequible |
| Divi | Elementor |
|---|---|
| Utiliza shortcodes, lo que puede ser problemático si cambiamos de tema o desactivamos Divi | Menús de configuración en posición fija resta visibilidad de la página durante el diseño |
| Requiere optimización extra del rendimiento en sitios webs grandes y complejos | Necesita instalar y activar un tema de WordPress |
| El editor puede resultar insuficiente para usuarios avanzados |
En el aspecto de ventajas e inconvenientes, Divi y Elementor están muy compensados y no hay ningún claro ganador a este respecto, pues depende de la importancia que le demos a los inconvenientes y, sobre todo, al impacto que prevemos puedan tener en nuestros sitios web y nuestra forma de trabajar. Sería, por tanto, una valoración muy personal y subjetiva.
En términos generales, evaluando ambos cuadros, Divi tiene una ligera ventaja en esta primera valoración general pero, como todo, quizás la importancia esté en los detalles y ahí es donde nos vamos a partir en las siguientes secciones, analizar y comparar directamente sus principales aspectos, que nos ayude a decantarnos por uno o por otro.
En las siguientes secciones tenéis un paso a paso con las principales características y diferencias entre Divi y Elementor, pero antes veamos el siguiente vídeo, que hace un recorrido paralelo entre ambos Page Builders a la hora de crear y configurar una nueva página para un sitio web:
Facilidad de uso
El interface de usuario es una de las partes más importantes de un Page Builder porque aquí es donde pasaremos la mayor parte del tiempo trabajando y debe ser a la vez rápido y fácil de usar.
Podemos elegir uno que se adapte a nuestras necesidades y preferencias o, si no nos encaja perfectamente, entonces habrá que aprenderlo.
Así que vamos a comparar los interfaces de usuario de Divi y Elementor, y las opciones disponibles que podemos configurar.
En términos de usabilidad, podemos decir que estos dos Page Builders se han esforzado mucho para asegurarse de que sean fáciles de usar aunque en términos de facilidad de uso, no hay un claro ganador.
Tanto Elementor com Divi tienen un interface que ayuda a hacer nuestro trabajo. Es solo una cuestión de estilo y preferencia.
Interface de usuario de Divi
El interface de usuario de Divi Builder es minimalista, muy limpio y sencillo, pero con todo lo necesario para hacer las cosas. No abruma con sus múltiples opciones, sino que nos mantiene enfocado en nuestros diseños.
Presenta una experiencia de pantalla completa, gracias a las ventanas emergentes para los cuadros y menús de configuración. Sin embargo, esto significa que agregar nuevos elementos a veces puede requerir muchos clics.
Lo mejor de su interface de usuario es la capacidad de cambiar de la vista del diagrama de elementos a la vista de página sin problemas. Esto es útil, especialmente para páginas grandes, ya que podemos mover los elementos con mayor facilidad.
Aunque mover los elementos en la vista de página, especialmente si la página ya está llena de contenido, puede ser un poco lenta, cambiar a la vista de elementos acelera el proceso. Además, en esta vista también es mucho más fácil acceder a menús específicos de elementos porque siempre están visibles en nuestra pantalla.
Interface de usuario de Elementor
La interface de usuario de Elementor es completamente diferente y puede gustar a unos y disgustar a otros. Si Divi se enfoca en el minimalismo, Elementor se enfoca en la accesibilidad, aunque no por ello pierde facilidad de uso.
A diferencia de Divi, donde puede tomar un tiempo acostumbrarse, Elementor hace que nos sintamos como en casa.
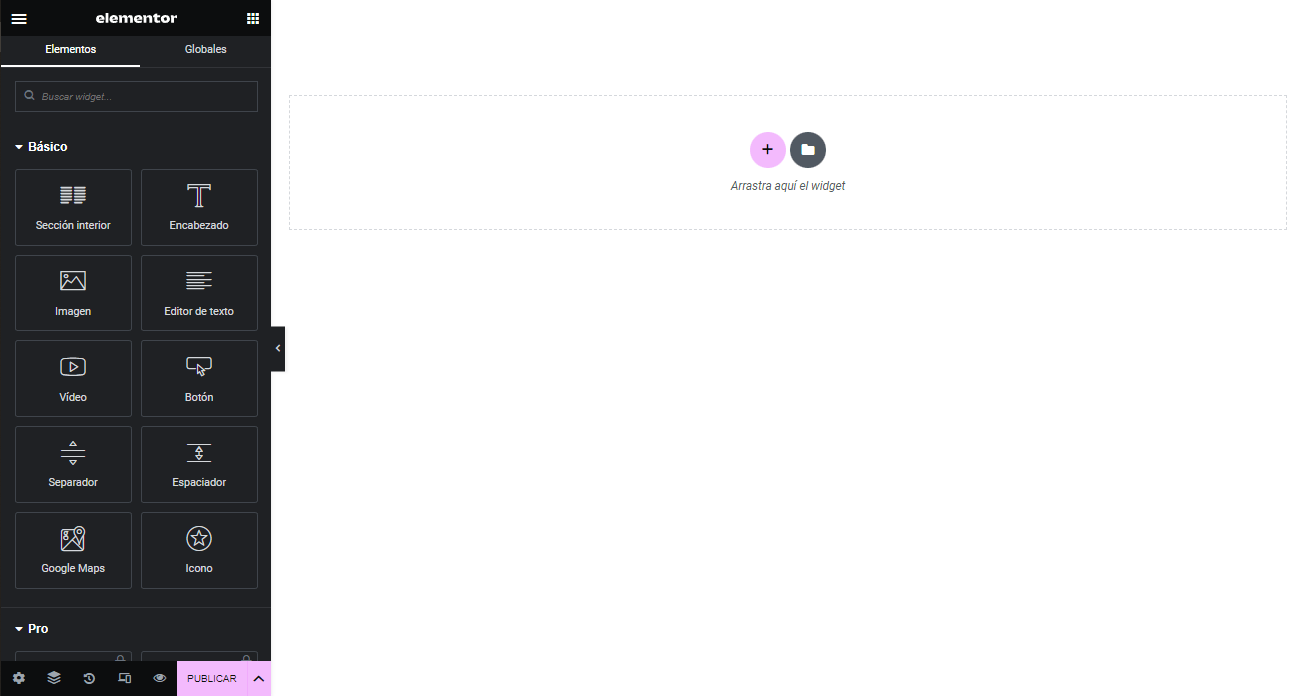
Elementor utiliza el concepto de bloques de construcción, que se utilizan para construir cada página en varias “secciones”. Agregar nuevos elementos es muy sencillo, ya que solo hay que arrastrar y soltar el elemento que necesitamos desde la barra lateral hasta su posición en la vista previa.
Podemos ver que al comparar Divi vs Elementor, ambos se centran en cosas diferentes. El primero en simplicidad y claridad, mientras que Elementor en disponibilidad y accesibilidad. Nuestros gustos determinarán cuál preferimos o se nos adapta mejor.
Elementos
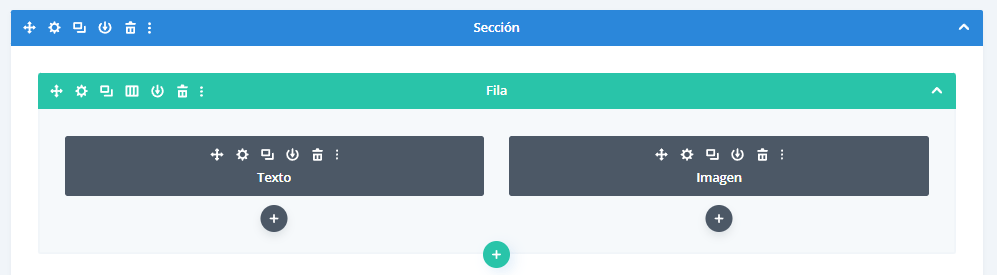
Utilizaremos los elementos para crear nuestras páginas, construyendo bloque a bloque cada área o parte de contenido. Divi llama a sus elementos secciones, filas, columnas y módulos. Elementor, por otro lado, los llama sección, columna y widgets.
Estos elementos se utilizan para definir la estructura de una página y localizar la funcionalidad y contenido de cada área. Si bien los nombres pueden ser diferentes, los conceptos son los mismos.
Elementos de Divi: Secciones, filas y módulos
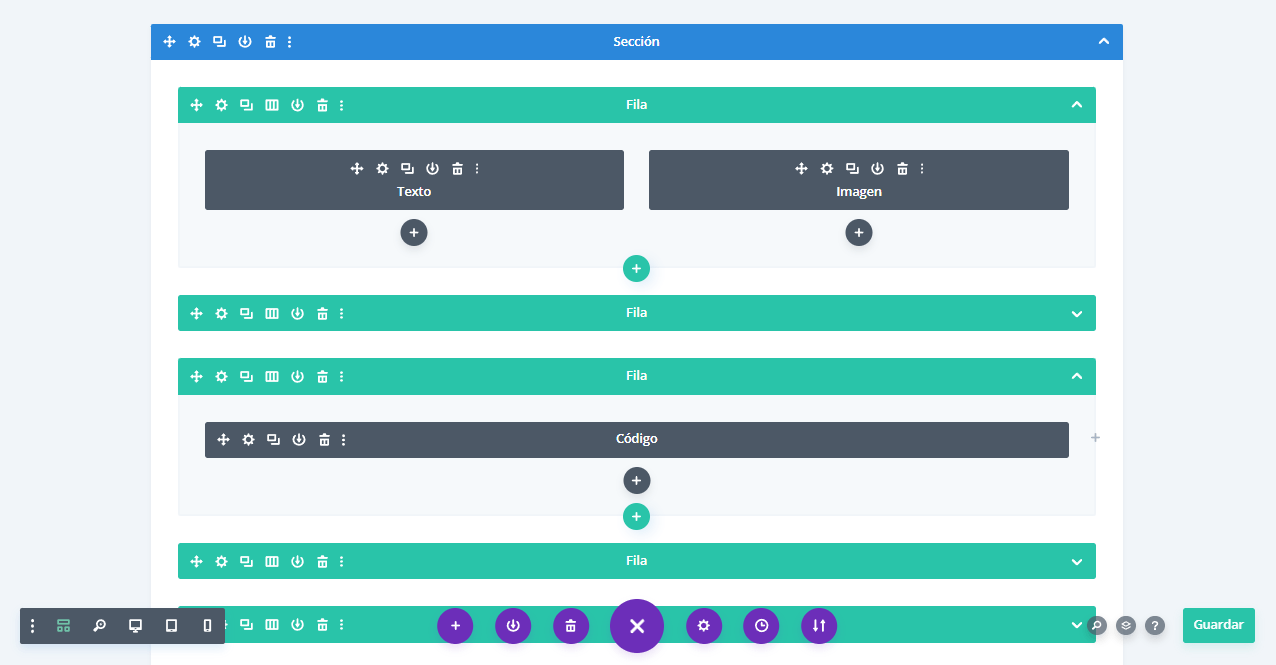
Los elementos de Divi se dividen en tres categorías principales. La sección, que actúa como contenedor, las filas, que actúan como divisor, y los módulos, que son el contenido real:
- Secciones: Actúa como un contenedor para filas y módulos. Podemos usar secciones para dividir la página en diferentes partes. Por ejemplo, tres secciones en una página; la primera es una sección “Acerca de”, la segunda es una sección de Contacto y la tercera es una sección de ubicación comercial. Las secciones son independientes entre sí. Si aplicamos un color de fondo azul en la primera sección, las otras dos secciones no se verán afectadas.
- Filas: Son los elementos que se colocan dentro de una sección.
Al agregar una fila, debemos seleccionar una variación de fila. Las variaciones de fila difieren en la cantidad de columnas que tiene de manera predeterminada y en el tamaño de cada columna. Podemos tener estructuras de columnas más complejas, utilizando lo que se llama una sección de especialidad.
- Módulos: Los módulos son lo que usaremos para agregar contenido visible a su página. Los módulos son elementos del sitio web como texto, imágenes, párrafos, vídeos, formularios de contacto, mapas, etc. Pueden ser bastantes complejos (por ejemplo, incluso para crear una Skill Bar de Divi para productos de WooCommerce).
Esos son los elementos Divi que podemos usar para construir y diseñar páginas. Acceder a los elementos, especialmente a los elementos del módulo, es un poco confuso ya que hay que hacer clic varias veces para llegar a ellos, pero el proceso es bastante intuitivo y se aprende rápidamente.
Todos los elementos se pueden arrastrar por la pantalla, lo que le permite posicionarlos fácilmente donde queremos que se ubiquen.
Quizás una de las mejores cosas de los elementos de Divi sean las filas, ya que le permite crear un diseño y posicionamiento complejos con facilidad y en pocos minutos.
Elementos de Elementor: Secciones, Columnas y Widgets
Al igual que Divi, Elementor tiene tres categorías de elementos diferentes: la sección, que actúa como contenedor, las columnas, que dividen la sección, y los widgets, que son el contenido real:
- Secciones: La sección actúa como un contenedor para columnas y widgets. No hace falta agregar explícitamente una sección a una página: al abrir una página en blanco y editarla, ya se puede arrastrar un widget a ella y automáticamente se crear una sección con una sola columna que contendrá el widget.
Hay dos tipos de secciones: la sección normal y la sección interna. La sección interna es algo similar a las columnas, pero puede tener múltiples secciones internas y múltiples columnas dentro de ellas, lo que le permite crear diseños complejos.
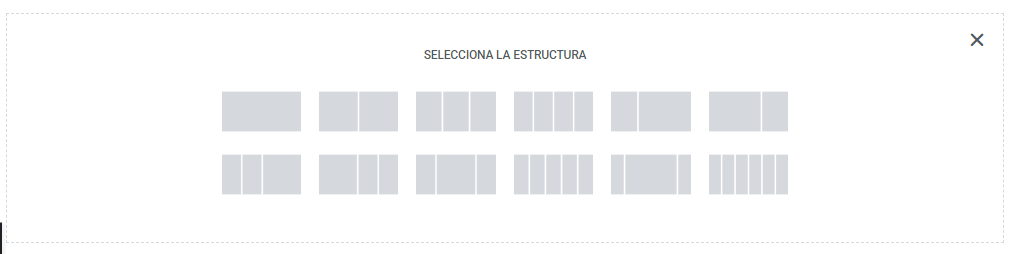
- Columnas: Las columnas dividen las secciones verticalmente. Las columnas actúan como un contenedor para los widgets, incluidos los widgets de la sección interna. Al agregar una nueva sección, podemos elegir cuántas columnas contendrá:
- Widgets: Los widgets son el contenido que podemos usar en las páginas. Estos son elementos como texto, imágenes, vídeos, galerías, botones, etc. Agregar un widget es tan fácil como arrastrar uno desde la barra lateral a la página o hacer clic en el panel de selección de widgets y arrastrar y soltar uno:
Elementor tiene una selección más amplia de elementos en comparación con Divi, pero ambos admiten plugins de widgets de terceros, por lo que quedan empatados en este sentido.
Por otro lado, Elementor proporciona una forma más rápida de agregar elementos a una página, ya que se pueden arrastrar y soltar desde la barra lateral a la vista de diseño.
Estilos
Tanto Divi como Elementor vienen con opciones de diseño avanzadas que son adecuadas no solo para personas que no pueden escribir códigos sino también para expertos en el diseño web. Vamos a echar un vistazo a cada una de sus respectivas opciones de estilo.
Ambos builders ofrecen un gran conjunto de herramientas de estilo y opciones que se adaptan a todos. Los novatos y los no codificadores pueden definir fácilmente sus estilos utilizando los controles deslizantes y otras herramientas de diseño, mientras que los usuarios avanzados y los diseñadores web que desean un mayor control también pueden agregar sus códigos CSS personalizados en WordPress para una mayor capacidad de diseño.
Opciones de estilo de Divi
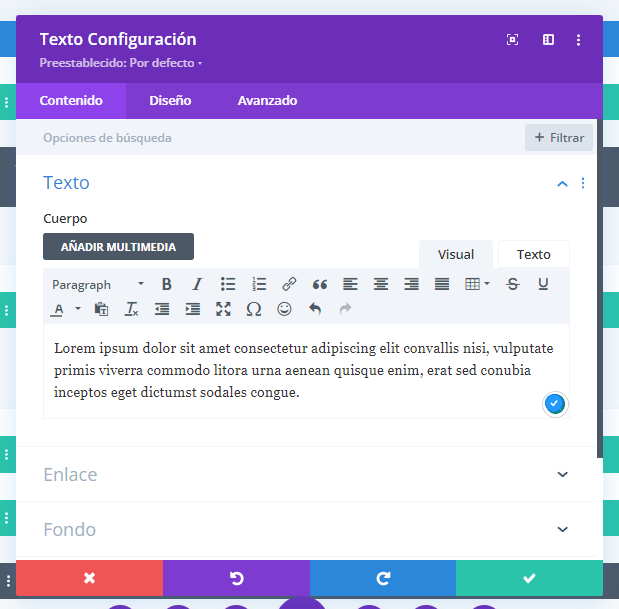
Al hacer doble clic en un elemento Divi, ya sea una sección, una fila o un módulo, aparecerá su panel de configuración.
Alternativamente, también podemos acceder a este panel pasando el cursor sobre un elemento determinado hasta que aparezca una barra de acción y luego haciendo clic en el icono de la rueda dentada.
Hay tres pestañas en el panel de configuración: el contenido, el diseño y las pestañas avanzadas.
Las opciones de estilo de Divi se pueden configurar mediante las pestañas de diseño y avanzadas.
La pestaña de diseño permite configurar la tipografía, las sombras de los cuadros, los márgenes, la animación, los filtros, etc.
Estos son en su mayoría elementos que requieren la configuración de controles deslizantes y números de entrada, lo cual es muy fácil de usar incluso para aquellos que no saben codificar.
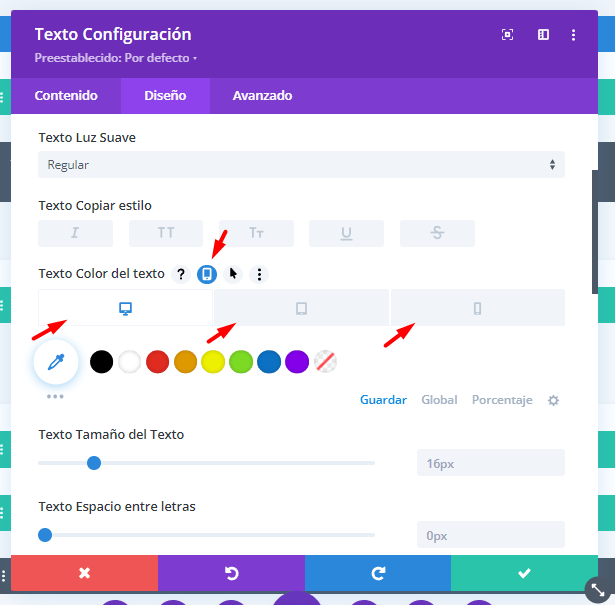
Para usuarios avanzados o para quienes desean un mayor control sobre el estilo o están bien versados en diseño web, la pestaña avanzada permite agregar ID y clases CSS personalizados, agregar un código CSS personalizado, configurar la visibilidad, etc.
Por último, podemos definir diferentes configuraciones de estilo para diferentes dispositivos. Por ejemplo, definir la fuente y el tamaño de un elemento de texto en los dispositivos de escritorio y definir otra configuración para dispositivos móviles:
Opciones de estilo de Elementor
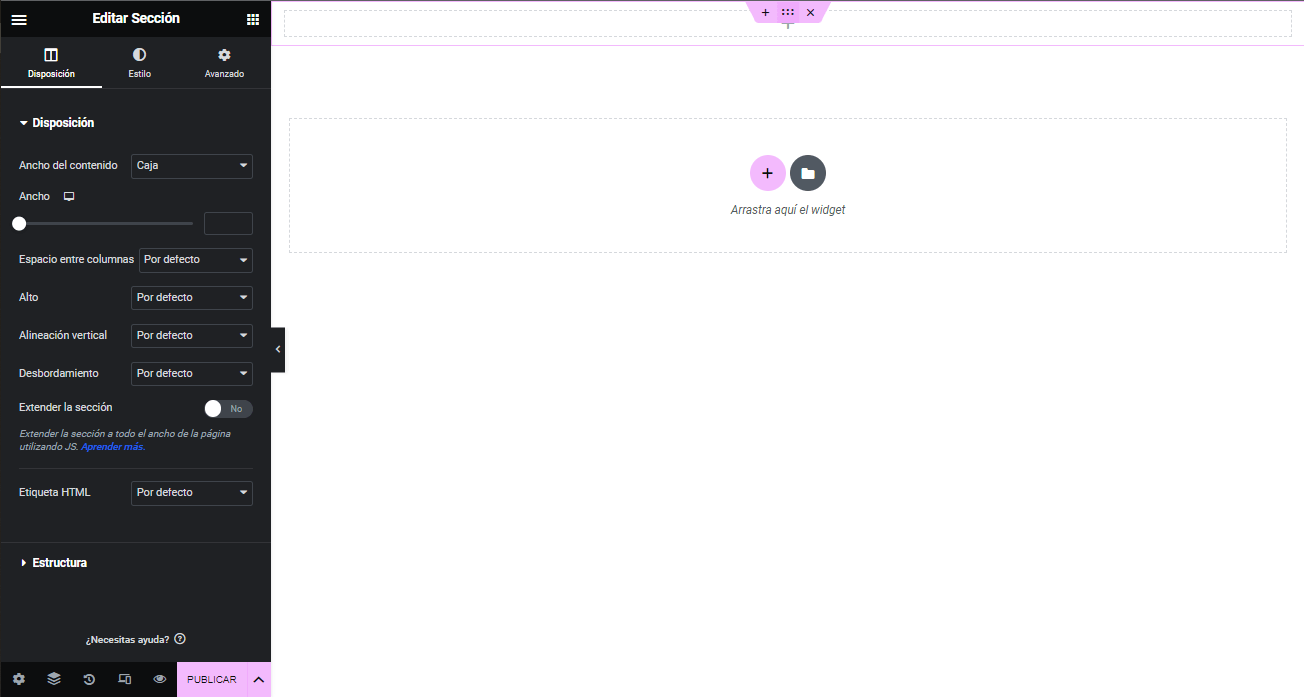
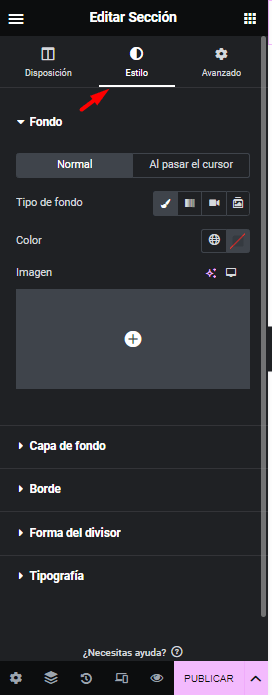
Al seleccionar un elemento en Elementor, cambia lo que se muestra en el panel de la barra lateral para mostrar las opciones disponibles para ese elemento en concreto.
Al igual que Divi, todos los elementos en Elementor tienen tres pestañas en su panel de configuración que varían según el tipo de elemento seleccionado. La primera pestaña contiene contenido o diseño, luego estilo y avanzado en las siguientes pestañas:
Podemos configurar el estilo de un elemento a través del estilo y las pestañas avanzadas. La pestaña de estilo permite configurar diferentes opciones de estilo, como colores de fondo, bordes, tipografía, etc. La pestaña avanzada contiene opciones de estilo avanzadas como márgenes, códigos CSS personalizados, etc.
Al igual que Divi, tiene opciones de estilo responsivo separadas para diferentes dispositivos:
Plantillas
Ambos builders incluyen paneles de diseño que permiten configurar la personalización de elementos individuales, secciones enteras, diseños, colores, tipografía y más en tiempo real. Las opciones de configuración y personalización son múltiples y variadas.
Sin embargo, como con cualquier escenario de “demasiada libertad”, la libertad de elección en el diseño de contenido puede ser abrumadora para un usuario novato. Como resultado, si no tiene el ojo de un diseñador, existe el riesgo de crear un diseño desordenado e inconsistente, incluso con el mejor builder.
Aquí es donde entran en juego las plantillas. Las plantillas ayudan a comenzar a construir una página rápidamente. Uno de los puntos fuertes de los builders y temas depende de la cantidad y calidad de las plantillas disponibles como parte del producto. En nuestro caso, Divi y Elementor ofrecen una buena remesa.
Si bien ambos ofrecen una amplia gama de selección de plantillas, en este momento, Divi ofrece mucho más en cuestión de personalización. Además de eso, Divi también hace que sea más fácil construir un sitio completo, gracias a sus packs de plantillas.
Diseños de Divi
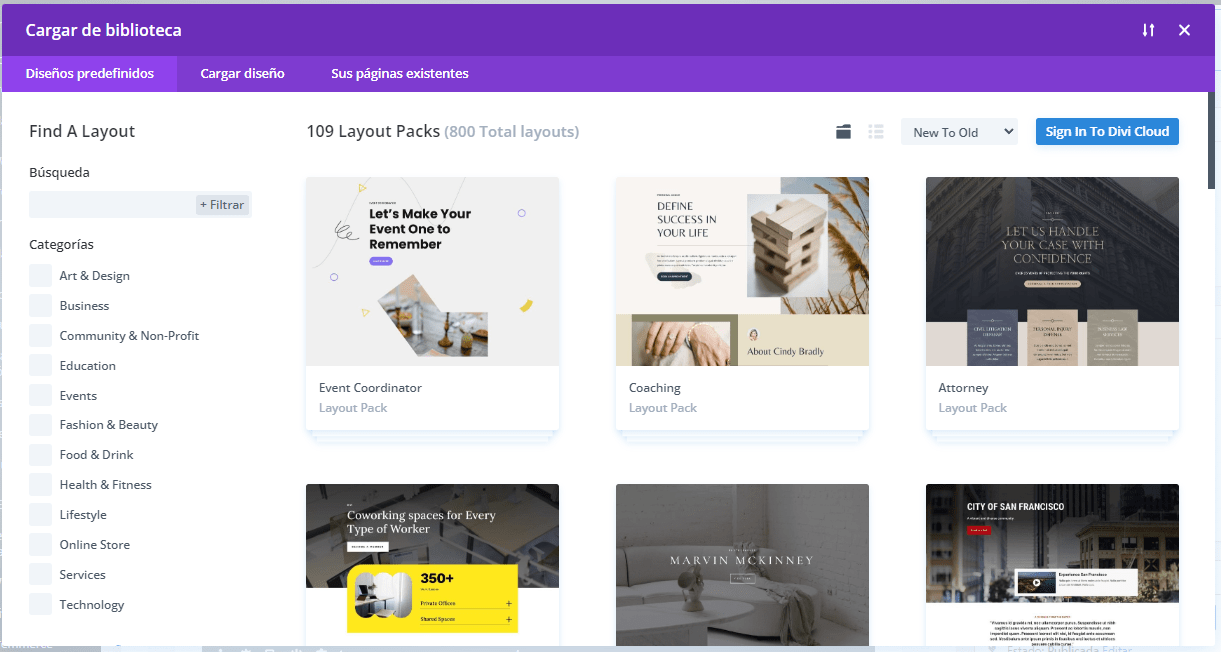
Divi ofrece muchas plantillas prefabricadas, que denomina “layouts” o diseños.
Se dividen en dos tipos: un paquete o pack de diseño que consta de varios diseños con el mismo tema y un diseño único.
Los paquetes de diseño contienen varias plantillas, para representar las distintas páginas que puede tener un sitio web. Por ejemplo, un paquete contiene plantillas para la página de inicio, sobre la página, la página de contacto, etc., todas siguiendo un conjunto homogéneo de diseños o temas. Un diseño único, por su parte, es solo una plantilla para una sola página.
Las plantillas se pueden guardar para poder reutilizarlas más tarde, o incluso exportarlas para poder usarlas en otro sitio web. Entonces, por ejemplo, podemos crear una página de aterrizaje que luego podemos cargar desde los diseños y usar para diferentes promociones que vayamos a realizar.
Plantillas de Elementor
Las plantillas de Elementor se dividen en dos tipos: bloques y páginas.
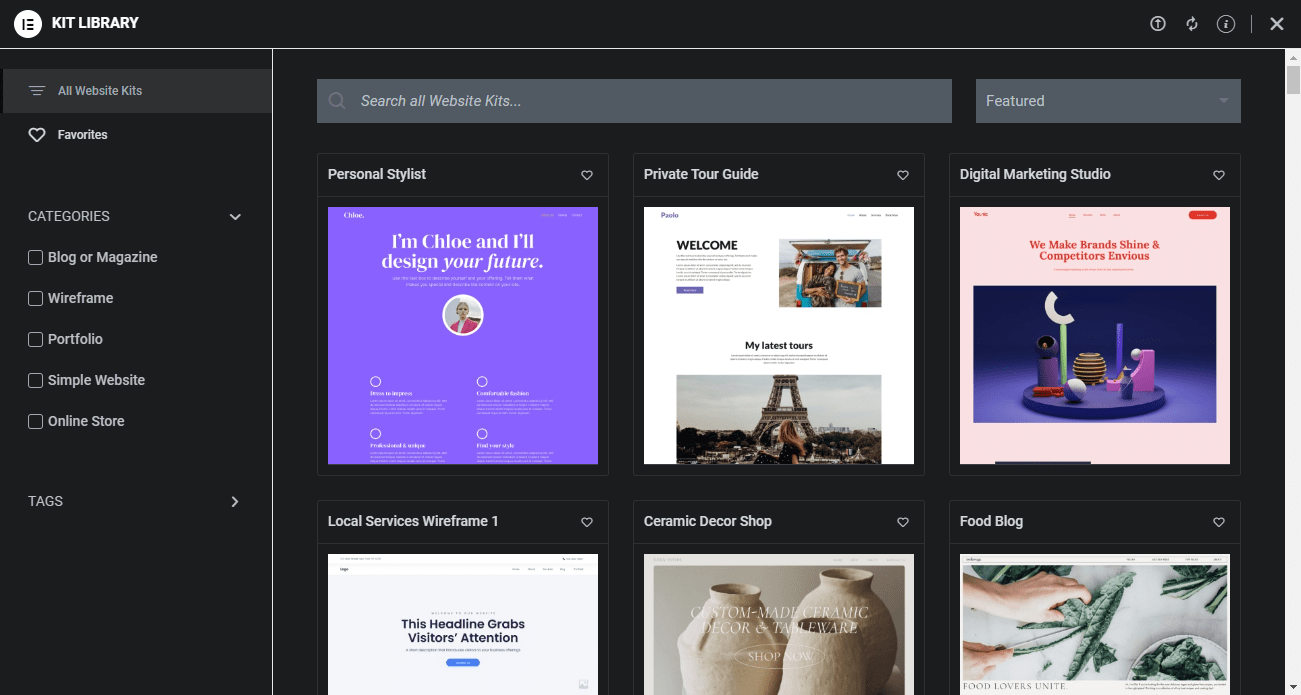
La versión gratuita permite a los usuarios acceder a más de 40 bloques y páginas, mientras que la versión premium desbloquea todos los disponibles, más de 150 plantillas:
Los bloques son plantillas de sección única que podemos insertar en una página. Hay bloques para formularios de contacto, botones de llamada a la acción, FAQ’s, etc.
Las plantillas de página son lo que su nombre sugiere: una plantilla de página completa. Como con Divi, el equipo de Elementor está creando y agregando constantemente más plantillas.
También podemos guardar nuestras plantillas en la biblioteca para poder reutilizarlas más tarde. Elementor también permite exportar las plantillas para poder usarlas en otro sitio web.
Constructor de temas (“Theme Builder”)
Gracias al Theme Builder, es posible estructurar todo el sitio web, no solo cada página y su contenido, incluyendo las cabeceras, los pies, las plantillas de las páginas, etc.
Mientras que Elementor ya incluía esta herramienta en sus versiones anteriores, Divi lo ha incorporado a partir de su versión 4.0, permitiendo ahora hacer tareas que, antes, solo se podían hacer por código.
Theme Builder de Divi 4.0
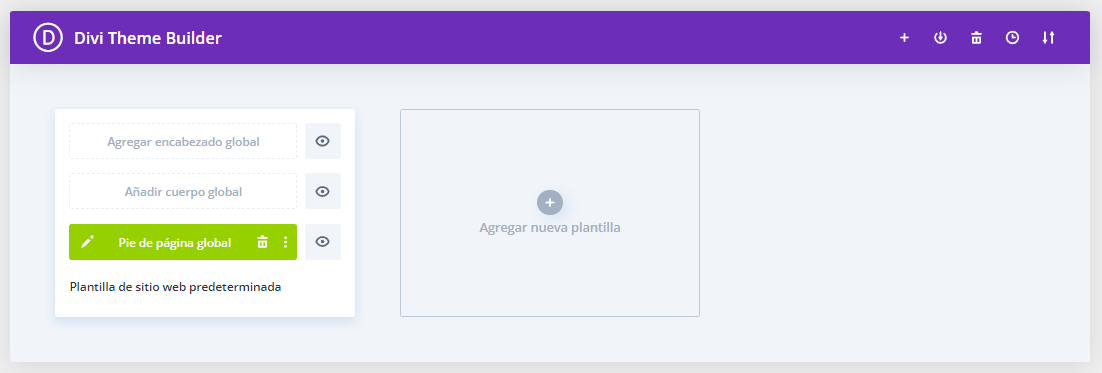
Una característica nueva de Divi 4.0, le permite crear plantillas que podemos usar para el diseño y el comportamiento del encabezado, el pie de página y el cuerpo del sitio web.
Las características son bastante similares a las que ya tenía Elementor en muchos aspectos, por lo que es una característica en la que Divi se ha puesto al día con Elementor:
A partir de ahí, se puede crear una nueva plantilla, exportar una plantilla o importar una plantilla de fuentes externas.
Se puede definir una plantilla global que anulará el aspecto general de todo el sitio web y también crear plantillas específicas que se pueden aplicar a publicaciones, páginas y partes específicas del sitio web:
Al crear una nueva plantilla, Divi primero preguntará dónde aplicarla. Podemos optar por aplicarlas a publicaciones o páginas específicas o incluso a etiquetas y categorías específicas y más. Una vez decidido dónde se aplicará esta plantilla, podemos comenzar a construirla y diseñarla.
Si hemos definido una plantilla global de encabezado y pie de página en WordPress, se agregarán automáticamente a la nueva plantilla. Solo será necesario crear una nueva plantilla de cuerpo. Por supuesto, esta plantilla también se podrá sustituir con una personalizada si es necesario.
Al hacer clic en agregar cuerpo personalizado, encabezado personalizado o botones de pie de página personalizados, se abre un pequeño menú emergente que permite elegir entre varias opciones, como seleccionar una plantilla prefabricada o copiar una existente.
A partir de ahí, disponemos de las herramientas Divi habituales para comenzar a construir nuestro diseño.
Theme Builder de Elementor
Accedemos al Theme Builder de Elementor a través del panel de WordPress,
en Plantillas -> Generador de temas, y elegir qué parte del tema deseamos crear:
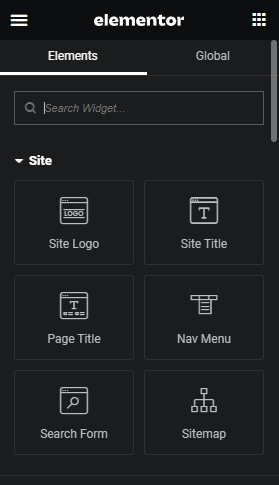
Actualmente, podemos crear plantillas de Elementor para páginas, secciones, ventanas emergentes, encabezado, pie de página, publicaciones individuales, páginas de WooCommerce y archivos, a través del mismo interface de usuario que teníamos para crear páginas, solo que esta vez los elementos disponibles en la barra lateral se adaptan a la plantilla específica que estamos creando.
Por ejemplo, a continuación se muestran los contenidos de la barra lateral al editar una plantilla de encabezado:
Una vez terminada la edición de una plantilla de tema, podemos elegir cómo y cuándo se mostrará la plantilla. Para esta parte, Divi es algo más fácil de usar que Elementor, mediante casillas de verificación para elegir dónde incluir o excluir una plantilla determinada en comparación con Elementor, donde hay que hacer clic en el botón Agregar condición y hacer clic en el menú desplegable cada vez que haya que agregar una nueva condición.
Aunque con Elementor se puede obtener prácticamente las mismas prestaciones que Divi en este sentido, resulta algo más laborioso que con Divi.
Conclusiones
Crear un sitio web en WordPress solo con las herramientas de edición que incluye este gestor de contenidos puede requerir mucho tiempo, en función de la complejidad del sitio web, incluso para los usuarios más avanzados, pues todo debe crear desde cero y editando los ficheros de código.
Aunque el editor Gutenberg supone un avance en este sentido, especialmente para los usuarios menos expertos, sus opciones de configuración, funcionalidad, edición y personalización siguen siendo bastante limitadas, aunque posiblemente suficientes para un sitio web pequeño y poca funcionalidad.
Los constructores de páginas, o Page Builders, ofrecen, en cambio, un conjunto de herramientas que permiten el diseño y creación de sitios web sin necesidad de modificar ficheros de código ni ser un diseñador web experto, sino tan solo arrastrando y soltando distintos bloques o elementos de contenido en el lugar correspondiente de la página web, y personalizarlos a través de menús y formularios.
Divi 4.0 y Elementor son dos de los Page Builders más utilizados en la actualidad, cada uno con su propia filosofía de funcionamiento y diseño de sitios web, pero parejos en acercar el diseño web incluso a usuarios novatos.
En este artículo se han analizado y comparado sus principales características y, aunque la decisión final interviene siempre un factor subjetivo y de preferencias personales, Divi, especialmente a partir de su versión 4.0, reúne ventajas adicionales con respecto a Elementor, especialmente con un entorno de configuración y personalización más cómodo y operativo que Elementor.
Por su parte, Elementor ofrece una versión gratuita que Divi no dispone. Sin embargo, aunque esta versión puede ser suficiente para un sitio web pequeño sin grandes aspiraciones, en el momento que se da el salto a la versión PRO, de pago, a largo plazo Divi resulta más rentable con su oferta ilimitada “para toda la vida”.
Hosting WpFácil
Sí lo que estás buscando es realizar una página web de forma totalmente sencilla, desde Webempresa te recomendamos nuestra opción de Hosting WP Fácil.
Contrata tu plan de Hosting WpFácil con Divi, elige una plantilla y empieza añadir contenido. Incluso puedes crear una tienda online en WooCommerce con Divi.
Ventajas
- Características de Hosting Premium para WordPress.
- Preinstalación de Divi Theme 4.0 con su correspondiente soporte gratuito 24 horas.
- Sin necesidad de tener conocimientos de HTML gracias a su constructor.
- Cientos de plantillas y actualizaciones a tu disposición.
Además de contar con todos los servicios incluidos en Webempresa: direcciones de email ilimitadas, optimizador de imágenes, máxima velocidad de carga, Certificado SSL gratuito y copias se seguridad automáticas.
Estamos tan seguros de que acabarás contento con el resultado que si no consigues crear tu web en 45 días te devolvemos tu dinero.
Consulta los detalles de Wp Fácil »
También te puede interesar:
- Mejores Page Builders para WordPress
- Tutorial Elementor, cómo crear una web en WordPress
- Divi Builder: ¿qué es y cómo utilizarlo para crear una web?
- ¿Cómo usar el plugin Beaver Builder para crear un sitio web?
- Cómo crear bloques reutilizables en Gutenberg
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.