Cuando creamos un sitio web en WordPress, nos encontramos con una amplia gama de opciones a nuestra disposición. Una de las herramientas que puede simplificar significativamente el proceso de desarrollo es el uso de un Constructor Visual.
Indudablemente, el mundo de los Page Builders es muy grande y las preferencias varían. En esta ocasión, nos centraremos en comparar dos de los Page Builders más populares con versiones gratuitas muy en instalaciones de WordPress: Elementor vs Beaver Builder.
En este artículo, analizaremos varios aspectos de estos dos complementos para determinar cuál se adapta mejor a diferentes casos de uso.
Tabla de contenidos
- 1 ¿Qué es un Page Builder?
- 2 ¿Qué es Elementor?
- 3 ¿Qué es Beaver Builder?
- 4 Elementor vs Beaver Builder – Interfaz de usuario
- 5 Elementor vs Beaver Builder – Secciones y Módulos
- 6 Elementor vs Beaver Builder – Opciones de estilo
- 7 Elementor vs Beaver Builder – Plantillas preconstruidas
- 8 Elementor vs Beaver Builder – Constructor de temas (“Theme Builder”)
- 9 Elementor vs Beaver Builder – Precios
- 10 Conclusión
¿Qué es un Page Builder?
Vamos a imaginar que nos disponemos a construir una casa, pero en lugar de ladrillos y cemento, lo que estamos construyendo es una página web. Un Page Builder es como nuestra caja de herramientas llena de bloques predefinidos. Estos bloques pueden ser secciones de texto, imágenes, vídeos, formularios…; los cuales solo nos bastará con arrastrar y soltar en el contenido de la página para que vaya tomando forma.
Lo genial es que estos Page Builders en WordPress suelen tener una vista en vivo, por lo que es posible ver cómo se verá la página mientras la estamos diseñando. Podemos ajustar colores, tamaños de fuente, márgenes y todo tipo de detalles visuales sin necesidad de conocer el código detrás de escena.
También nos permiten crear diseños complejos de manera relativamente sencilla. Si queremos una sección con tres columnas lado a lado, con mover el bloque es suficiente. No nos tenemos que preocupar con manipular código ni estilos CSS en profundidad.
Así que, de forma más sencilla, un Page Builder es como nuestro asistente de diseño que nos ayuda a construir páginas web atractivas y funcionales sin necesidad de ser un experto en código.
¿Qué es Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Elementor es un conocido y potente Page Builder para WordPress que permite diseñar y construir páginas web de manera visual y sin necesidad de conocimientos avanzados de programación. Como en el ejemplo anterior, es como tener un kit de herramientas creativas que nos permite dar vida a nuestras ideas sin tener que escribir una sola línea de código.
Lo que hace que Elementor sea especial es su interfaz de arrastrar y soltar, es que nos permite construir diseños personalizados simplemente moviendo elementos en la página. Ofrece una amplia gama de widgets y módulos predefinidos como textos, imágenes, botones, formularios, mapas y más que puedes personalizar fácilmente según tus necesidades.
Elementor proporciona una vista en vivo, lo que significa que puedes ver cómo se verá la página mientras la estamos diseñando. Esto facilita la toma de decisiones de diseño y nos permite ajustar detalles visuales en tiempo real.
Una característica destacada de Elementor es su biblioteca de plantillas y bloques predefinidos. Es posible empezar con una plantilla que se ajuste al proyecto y luego personalizarla a nuestro gusto. También podemos guardar diseños propios y secciones como bloques reutilizables para agilizar el flujo de trabajo.
¿Qué es Beaver Builder?
(Visita el plugin haciendo clic en la imagen ↑)
Beaver Builder es otro excelente Page Builder para WordPress. Al igual que Elementor, su principal función es permitirnos crear páginas web visualmente atractivas sin tener que escribir código.
Lo que hace destacar a Beaver Builder es su simplicidad y facilidad de uso. Su interfaz intuitiva nos permite arrastrar y soltar elementos en la página y ajustar su diseño en tiempo real. Ofrece una variedad de módulos y widgets como texto, imágenes, vídeos y botones que es posible personalizar con facilidad.
Beaver Builder también se integra bien con temas de WordPress existentes, lo que significa que podemos utilizarlo con el tema que tengamos activo sin problemas. Además, es compatible con widgets y otros complementos de WordPress, lo que amplía sus capacidades de diseño.
Una característica interesante de Beaver Builder es su enfoque en la velocidad y el rendimiento. Las páginas construidas con Beaver Builder tienden a cargarse rápidamente, lo que es esencial para la experiencia del usuario y el SEO.
Elementor vs Beaver Builder – Interfaz de usuario
Elementor
La interfaz de usuario del Constructor Elementor se destaca por su enfoque minimalista y limpio, proporcionando una experiencia de diseño fluida y amigable. En lugar de abrumarnos con numerosas opciones, se concentra en ofrecer las herramientas esenciales para crear nuestros diseños.
Este constructor ofrece una experiencia de pantalla completa gracias a las ventanas emergentes que alojan los cuadros de diálogo y menús de configuración. Sin embargo, es importante tener en cuenta que en ocasiones puede requerir varios clics para añadir nuevos elementos.
Uno de los aspectos más sobresalientes de su interfaz es la capacidad de cambiar de manera suave entre la vista del esquema de elementos y la vista de la página. Esto resulta especialmente útil para páginas extensas, ya que simplifica el proceso de reorganización de elementos.
Aunque mover elementos en la vista de la página puede ser un poco más lento, sobre todo si está repleta de contenido, el cambio a la vista de elementos acelera el proceso. Además, en esta vista es mucho más sencillo acceder a menús específicos de elementos ya que siempre están visibles en la pantalla.
Beaver Builder
La interfaz de usuario del Constructor Beaver Builder se caracteriza por su enfoque minimalista y limpio que proporciona una experiencia de diseño intuitiva y organizada. A diferencia de abrumarnos con un exceso de opciones, se centra en ofrecer las herramientas esenciales para crear nuestros diseños.
Este constructor brinda una sensación de amplitud en pantalla completa gracias a las ventanas emergentes que alojan los cuadros de diálogo y menús de configuración. No obstante, es importante mencionar que a veces puede requerir varios clics para agregar nuevos elementos.
Uno de los puntos fuertes de su interfaz es la capacidad de cambiar de manera fluida entre la vista del esquema de elementos y la vista de la página. Esto resulta particularmente beneficioso para páginas extensas, ya que facilita la reubicación de elementos.
Si bien mover elementos en la vista de la página, especialmente cuando está llena de contenido, podría ser un tanto más lento, el cambio a la vista de elementos agiliza el proceso. Además, en esta vista es mucho más cómodo acceder a menús específicos de elementos ya que siempre están visibles en la pantalla.
Elementor vs Beaver Builder – Secciones y Módulos
Elementor
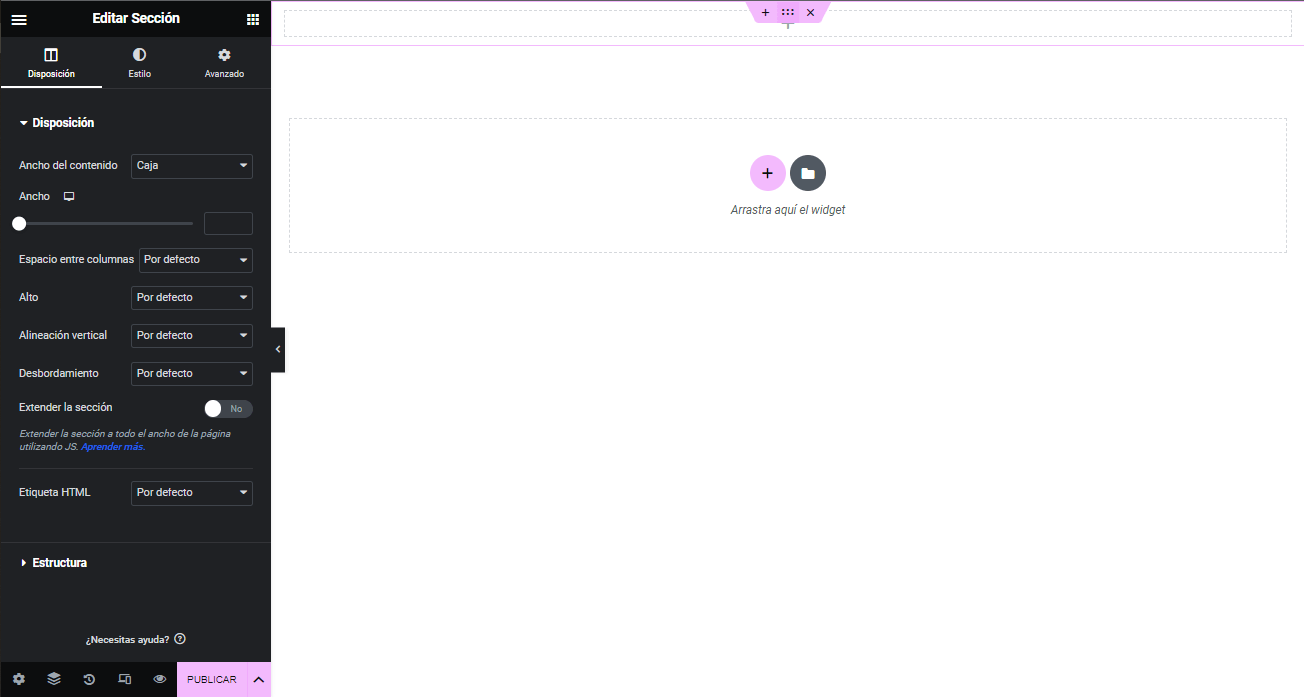
En Elementor utiliza un sistema de secciones y módulos para facilitar la creación de páginas web. Las secciones son los contenedores principales, y los módulos son los elementos individuales que componen el contenido de esas secciones. Esta estructura modular nos brinda la flexibilidad necesaria para diseñar páginas web personalizadas y atractivas sin necesidad de conocimientos de codificación.
Secciones:
Las secciones son los elementos más grandes en la jerarquía de diseño de una página en Elementor. Podemos pensar en ellas como los “contenedores” que albergan todo el contenido de una parte específica de la página web.
Es posible agregar múltiples secciones a una página y personalizar su diseño, como ajustar el fondo, agregar márgenes y rellenos, y elegir la distribución de columnas dentro de la sección.
Cada sección puede contener uno o varios módulos, lo que nos permite crear diseños complejos y flexibles para la página.
Módulos:
Los módulos son elementos individuales de contenido que podemos agregar a una sección. Elementor ofrece una amplia variedad de módulos, como texto, imágenes, botones, formularios de contacto, mapas, testimonios y muchos más.
Cada módulo tiene sus propias opciones de personalización. Podemos cambiar el texto, la fuente, el tamaño, los colores y otros aspectos visuales del módulo.
Los módulos se pueden arrastrar y soltar dentro de las secciones para crear la disposición deseada. Podemos ajustar su posición y tamaño según nuestras necesidades.
Elementor también ofrece widgets de WordPress, como el widget de publicaciones recientes o el widget de menús, que se pueden integrar en la estructura de la pagina.
Beaver Builder
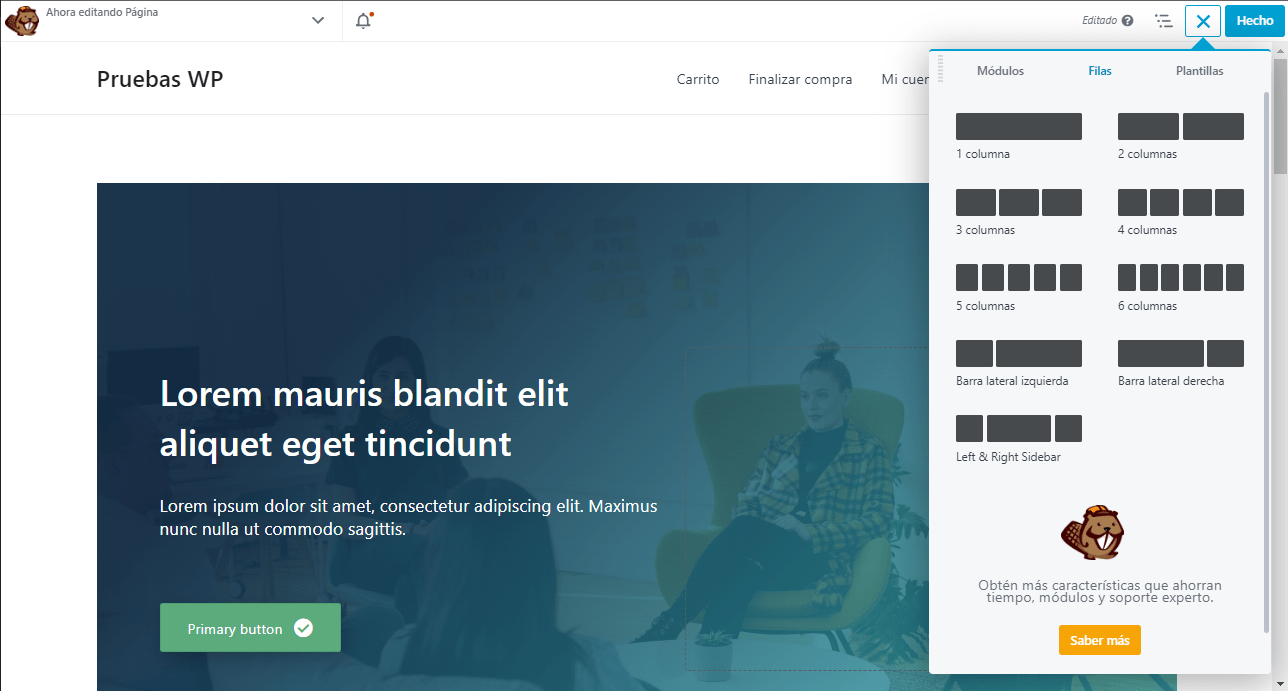
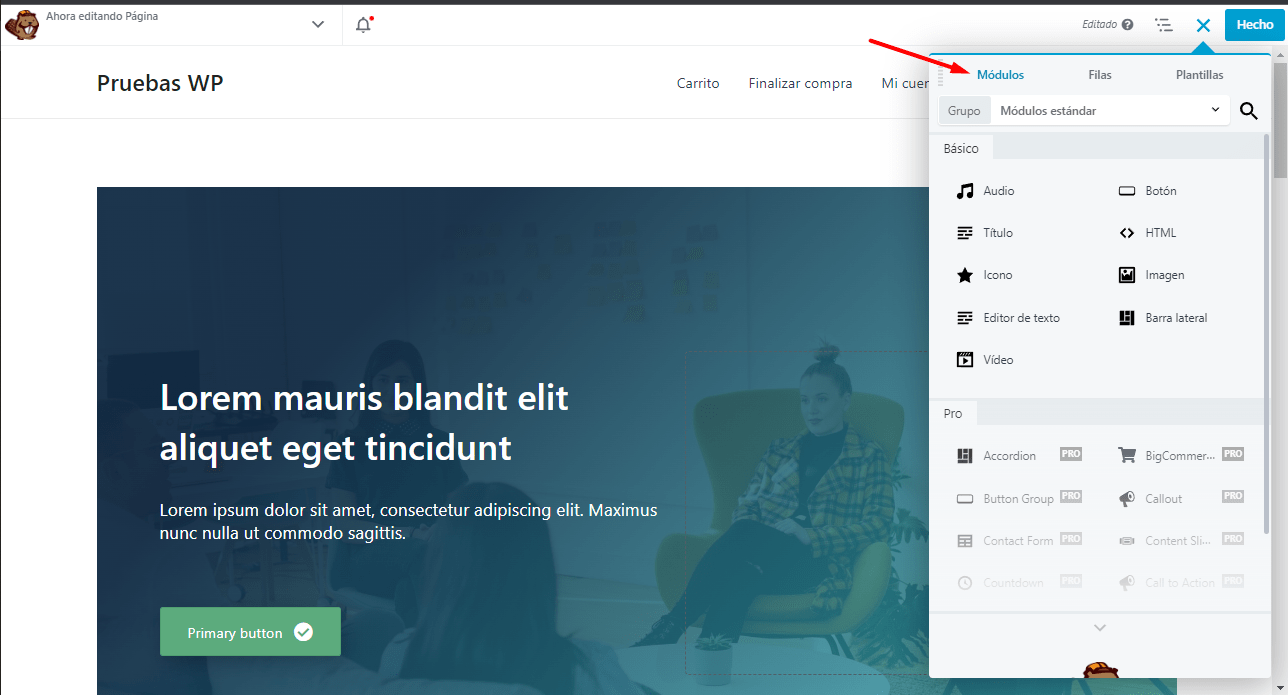
Beaver Builder utiliza el sistema de secciones y módulos para permitirte crear diseños personalizados para tu sitio web de manera visual y sin necesidad de conocimientos de codificación. Las secciones son las estructuras principales y los módulos son los elementos individuales que componen el contenido de esas secciones. Esta estructura modular te da la flexibilidad para diseñar páginas web atractivas y funcionales.
Secciones:
En Beaver Builder, las secciones son las estructuras principales que contienen y organizan el contenido en la página. Funcionan como bloques de construcción para dividir y estructurar el diseño de la página web.
Podemos agregar múltiples secciones a una página y personalizar su diseño, como ajustar los márgenes, los colores de fondo y otros detalles visuales.
Cada sección puede contener uno o varios módulos, lo que nos permite crear diseños complejos y versátiles para el sitio web.
Módulos:
Los módulos son elementos individuales de contenido que puedes añadir a las secciones en Beaver Builder. Estos módulos son como piezas de un rompecabezas que componen tu página web.
Beaver Builder ofrece una amplia gama de módulos como texto, imágenes, botones, formularios, mapas y más. Cada módulo se puede personalizar en términos de estilo y contenido.
Los módulos se pueden arrastrar y soltar dentro de las secciones para crear el diseño deseado. Puedes ajustar su posición, tamaño y alineación según tus preferencias.
Además de los módulos básicos, Beaver Builder también proporciona widgets de WordPress como publicaciones recientes, testimonios y más, que puedes integrar en tus diseños.
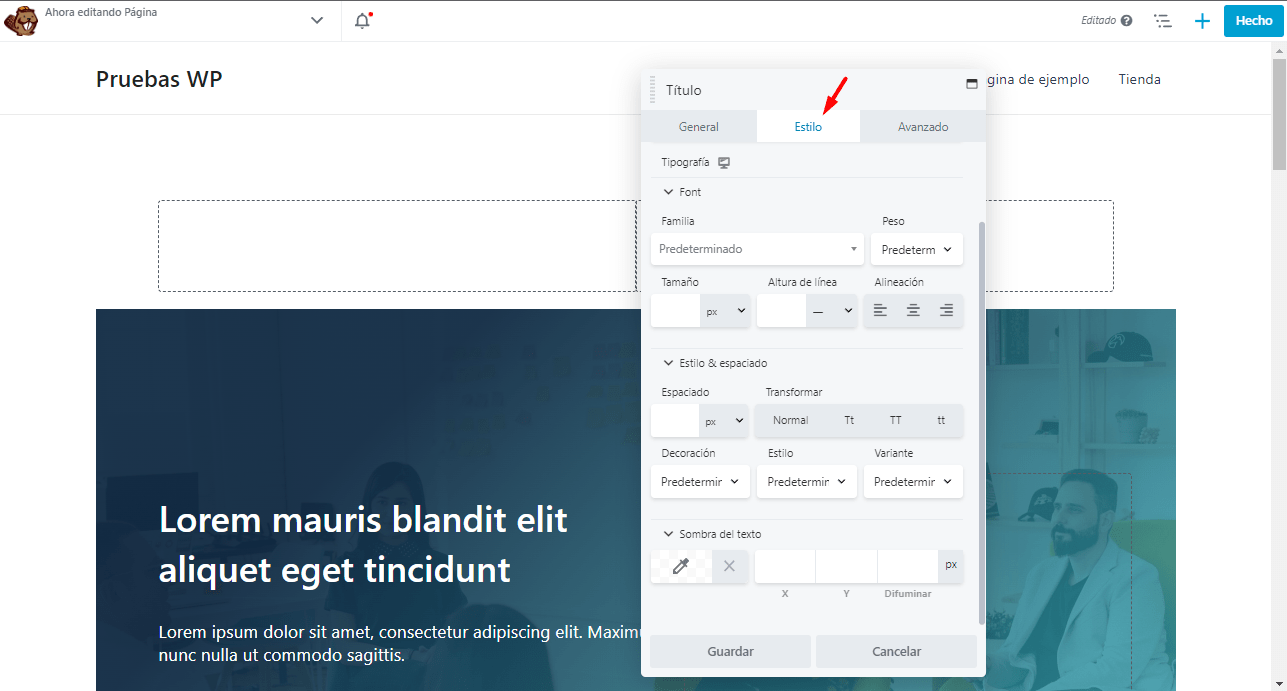
Elementor vs Beaver Builder – Opciones de estilo
Tanto Elementor como Beaver Builder incluyen opciones de diseño avanzadas que son apropiadas no solo para aquellos que no tienen conocimientos de programación, sino también para expertos en diseño web. Echemos un vistazo a las características de estilo que ofrecen cada uno de estos constructores.
Ambos builders brindan un conjunto completo de herramientas de estilo y opciones que se adaptan a todo tipo de usuarios. Tanto los principiantes como los no programadores pueden definir fácilmente sus estilos utilizando controles deslizantes y otras herramientas de diseño. Al mismo tiempo, los usuarios avanzados y los diseñadores web que buscan un mayor control también tienen la posibilidad de incorporar sus propios estilos CSS personalizados en WordPress, lo que amplía aún más las posibilidades de diseño.
Elementor
Las opciones de estilo en Elementor son versátiles y nos permiten personalizar el aspecto de nuestro sitio web de manera detallada.
A continuación, vamos a mencionar algunas de las principales opciones de estilo que Elementor ofrece:
Tipografía: podemos ajustar fácilmente la fuente, el tamaño y el espaciado de texto para cada elemento de la página, como encabezados, párrafos y botones.
Colores: Elementor nos permite definir colores personalizados para los elementos de la página, incluyendo fondos, textos y enlaces, lo que nos da un control total sobre la paleta de colores del sitio.
Fondos: es posible configurar fondos sólidos, gradientes, imágenes o videos para secciones, columnas y elementos individuales, lo que agrega profundidad y estilo al diseño.
Márgenes y relleno: ajusta los márgenes y rellenos de elementos para controlar los espacios y la disposición del contenido en la página.
Bordes y bordes redondeados: agrega bordes a los elementos y ajusta la cantidad de redondeo para darles un aspecto específico.
Sombra y desenfoque: Elementor nos permite aplicar sombras y efectos de desenfoque a los elementos, lo que puede darles un aspecto más tridimensional y atractivo.
Animaciones: podemos agregar animaciones de entrada y salida a los elementos para crear efectos de desplazamiento y transiciones suaves.
Espaciado y alineación: es posible controlar el espacio entre elementos y alinea el contenido con precisión para lograr un diseño limpio y equilibrado.
Personalización CSS: los usuarios avanzados pueden agregar su propio código CSS personalizado para lograr un nivel de control aún mayor sobre el diseño.
Estas son solo algunas de las muchas opciones de estilo que Elementor ofrece. Su interfaz intuitiva y las opciones visuales en tiempo real facilitan la creación de diseños atractivos sin necesidad de conocimientos de codificación.
Beaver Builder
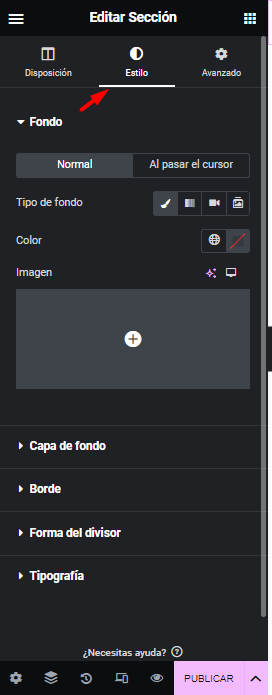
Las opciones de estilo en Beaver Builder son amplias y nos brindan la capacidad de personalizar el aspecto de nuestro sitio web de manera detallada.
Ahora, vamos a mencionar algunas de las principales opciones de estilo que Beaver Builder ofrece:
Tipografía: podemos ajustar fácilmente la fuente, el tamaño, el espaciado y la decoración del texto en cada elemento de la página, como encabezados, párrafos y botones.
Colores: Beaver Builder nos permite definir colores personalizados para diferentes partes de la página, como fondos, textos, enlaces y botones, permitiéndote crear una paleta de colores coherente.
Fondos: podemos configurar fondos sólidos, gradientes, imágenes o videos para secciones, filas y columnas, agregando profundidad y estilo visual al diseño.
Márgenes y relleno: es posible ajustar los márgenes y el relleno de elementos para controlar los espacios y la disposición del contenido en la página.
Bordes y Bordes Redondeados: podemos agregar bordes y ajusta el radio de redondeo para dar forma y estilo a los elementos.
Sombra y desenfoque: Beaver Builder nos permite aplicar sombras y efectos de desenfoque a los elementos para lograr un aspecto tridimensional y atractivo.
Animaciones: podemos agregar animaciones de entrada y salida a los elementos para crear efectos de movimiento y transiciones sutiles.
Espaciado y alineación: es posible controlar el espaciado entre elementos y alinea el contenido de manera precisa para lograr un diseño limpio y equilibrado.
Personalización CSS: para usuarios avanzados, Beaver Builder permite agregar nuestro propio código CSS personalizado para obtener un mayor nivel de control sobre el diseño.
Estas son solo algunas de las múltiples opciones de estilo disponibles en Beaver Builder. Su interfaz intuitiva y visual nos permitirá crear diseños impactantes sin requerir experiencia en programación.
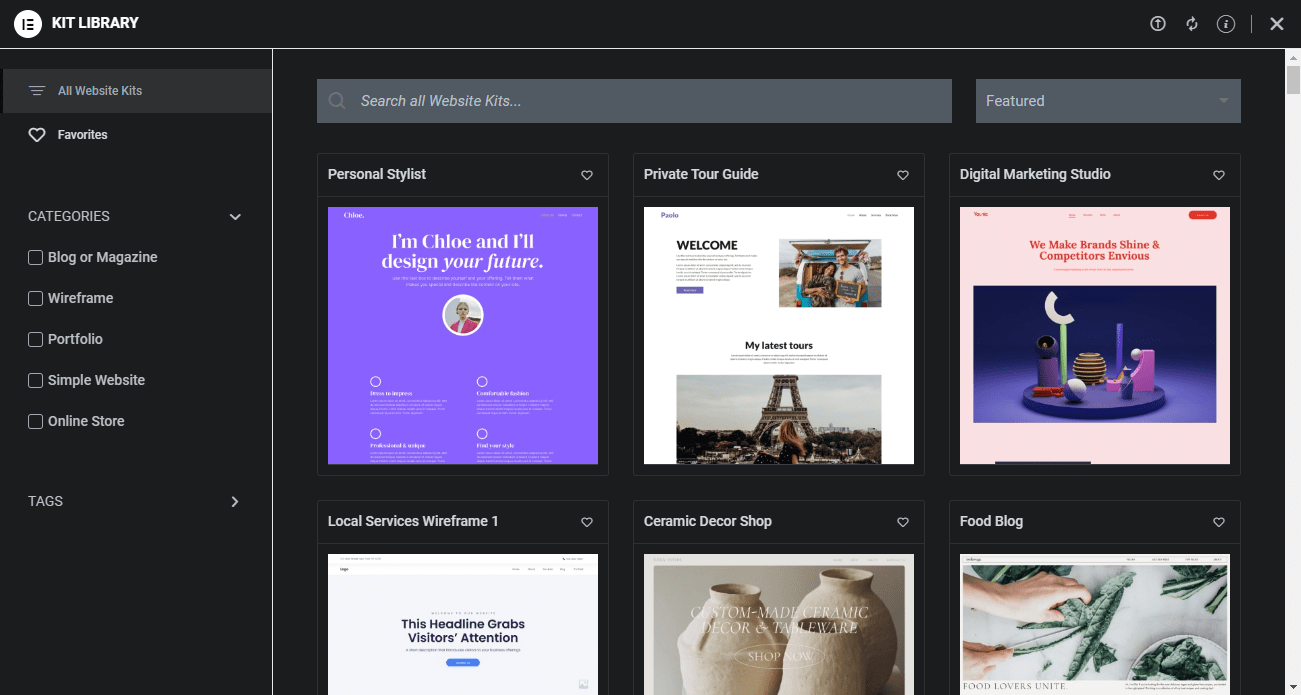
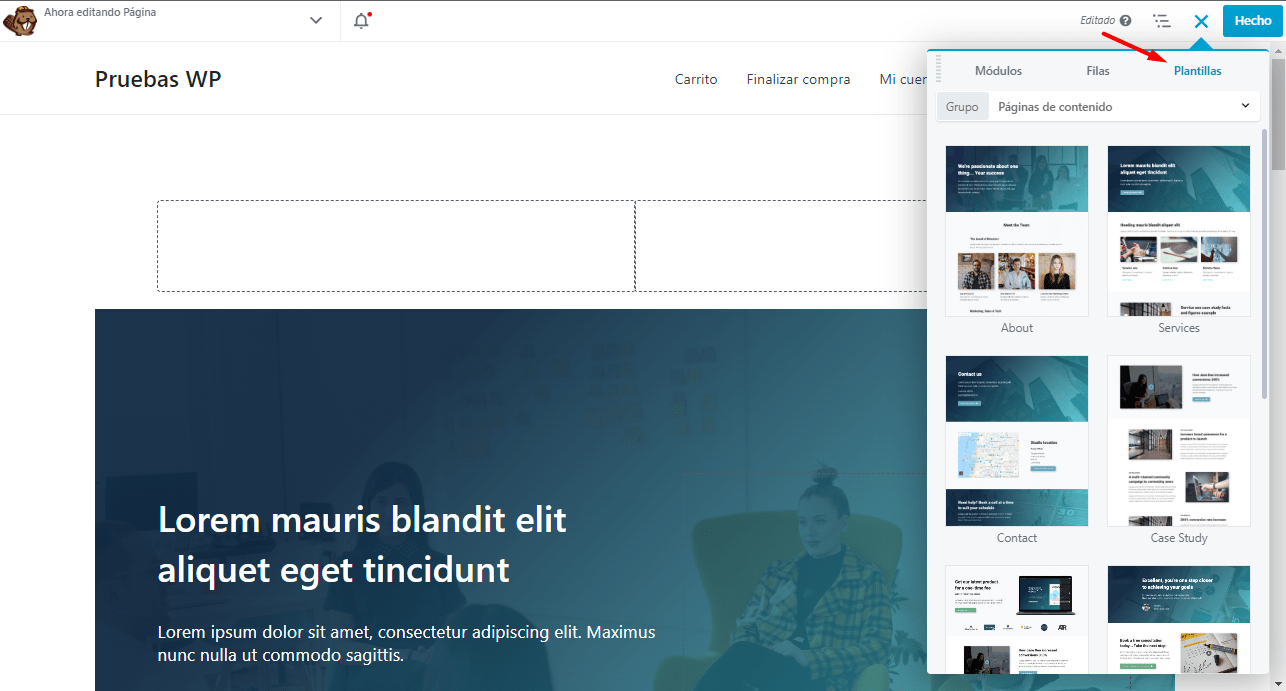
Elementor vs Beaver Builder – Plantillas preconstruidas
Elementor
Elementor ofrece plantillas preconstruidas que abarcan una variedad de estilos y categorías para facilitar la creación de diseños profesionales. Estas plantillas incluyen opciones tanto para páginas individuales como para sitios web completos.
Además de las plantillas de página, Elementor también proporciona plantillas de bloques específicos que se pueden personalizar según las necesidades.
Las plantillas preconstruidas se encuentran en la Biblioteca de Plantillas de Elementor, donde los usuarios pueden explorar y seleccionar la que mejor se adapte a su proyecto.
Aunque estas plantillas proporcionan una base sólida, Elementor permite una personalización completa para reflejar la marca y el estilo de cada sitio web.
Beaver Builder
Beaver Builder también ofrece plantillas preconstruidas que simplifican el proceso de diseño de sitios web. Son versátiles y cubren una amplia gama de estilos y tipos de páginas, desde páginas de inicio hasta páginas de servicios, testimonios, y más. Las plantillas preconstruidas de Beaver Builder son una excelente opción para usuarios que desean un punto de partida sólido y coherente para su diseño web.
Estas plantillas se pueden acceder y aplicar fácilmente desde la interfaz de Beaver Builder, lo que agiliza el proceso de construcción de páginas. Al igual que en Elementor, las plantillas preconstruidas en Beaver Builder se pueden personalizar según las necesidades específicas de diseño y marca de cada sitio web.
Elementor vs Beaver Builder – Constructor de temas (“Theme Builder”)
Elementor
El Theme Builder de Elementor es una característica avanzada que solo se encuentra disponible en la version de pro del plugin (premium) que nos permite personalizar y diseñar partes esenciales del tema activo de WordPress, como encabezados, pies de página, páginas de archivo, páginas de entrada única y más, directamente desde el propio Elementor.
Entre las características clave de las capacidades como constructor de temas podemos mencionar las siguientes:
Personalización rrofunda del tema: con el Theme Builder, podemos personalizar prácticamente todas las partes del sitio web en WordPress sin necesidad de tocar código. Esto incluye la capacidad de diseñar y personalizar completamente la apariencia del encabezado y el pie de página.
Creación de encabezados y pies de página: como mencionamos en el punto anterior, Elementor nos permite crear encabezados y pies de página personalizados desde cero o utilizando plantillas predefinidas. Esto nos da un control total sobre la apariencia y el contenido de estas áreas clave de tu sitio.
Diseño de páginas de archivo y entradas: podemos diseñar las páginas de archivo, como las páginas de categorías y etiquetas, y las páginas de entradas individuales, como las publicaciones de blog, usando Elementor. Esto nos permite crear diseños personalizados para diferentes tipos de contenido.
Integración con temas existentes: podemos usar el Theme Builder de Elementor en conjunto con el tema de WordPress actual. Esto significa que podemos conservar las funcionalidades del tema activo mientras editamos su apariencia con Elementor.
Plantillas dinámicas: Elementor también ofrece la capacidad de crear plantillas dinámicas, lo que significa que podemos diseñar una sola plantilla que se aplicará automáticamente a varias páginas o entradas de acuerdo con ciertas condiciones.
Flexibilidad y creatividad: el Theme Builder de Elementor brinda la flexibilidad y la creatividad para diseñar el sitio web de la manera que queramos, lo que reduce la necesidad de utilizar múltiples complementos o modificar el código del tema.
Beaver Builder
(Visita el plugin haciendo clic en la imagen ↑)
Beaver Builder de entrada no posee la capacidad de crear ni modificar a grandes rasgos elementos del tema activo, al igual que Elementor en su versión gratuita, sin embargo, existe una extensión avanzada en forma de plugin llamada Beaver Themer.
Este complemento nos permite crear y personalizar partes clave del tema de WordPress, como encabezados, pies de página, diseños de página de archivo y páginas de entradas individuales.
Entre las características clave de las capacidades como constructor de temas podemos mencionar las siguientes:
Personalización avanzada del tema: Beaver Themer nos permite personalizar aspectos clave del sitio web sin necesidad de editar código. Podemos diseñar encabezados y pies de página únicos, así como diseños personalizados para diferentes tipos de contenido.
Diseño de encabezados y pies de página: con Beaver Themer, es posible crear encabezados y pies de página personalizados desde cero o utilizar plantillas predefinidas. Esto nos brinda un alto grado de control sobre cómo se presenta la información en el sitio.
Diseño de páginas de archivo y entradas: al igual que con Elementor, podemos diseñar páginas de archivo, como páginas de categorías y etiquetas, así como páginas de entradas individuales, como publicaciones de blog. Esto nos permite crear diseños específicos para diferentes tipos de contenido.
Integración con Beaver Builder: Beaver Themer se integra a la perfección con el plugin principal de Beaver Builder. Al ser los mismos desarrolladores podemos usar las mismas herramientas de diseño intuitivas y de arrastrar y soltar para personalizar el tema.
Ampliación de la funcionalidad del tema: Beaver Themer nos brinda la flexibilidad para ampliar y personalizar la funcionalidad del tema activo sin depender en gran medida de complementos adicionales o modificaciones de código.
Elementor vs Beaver Builder – Precios
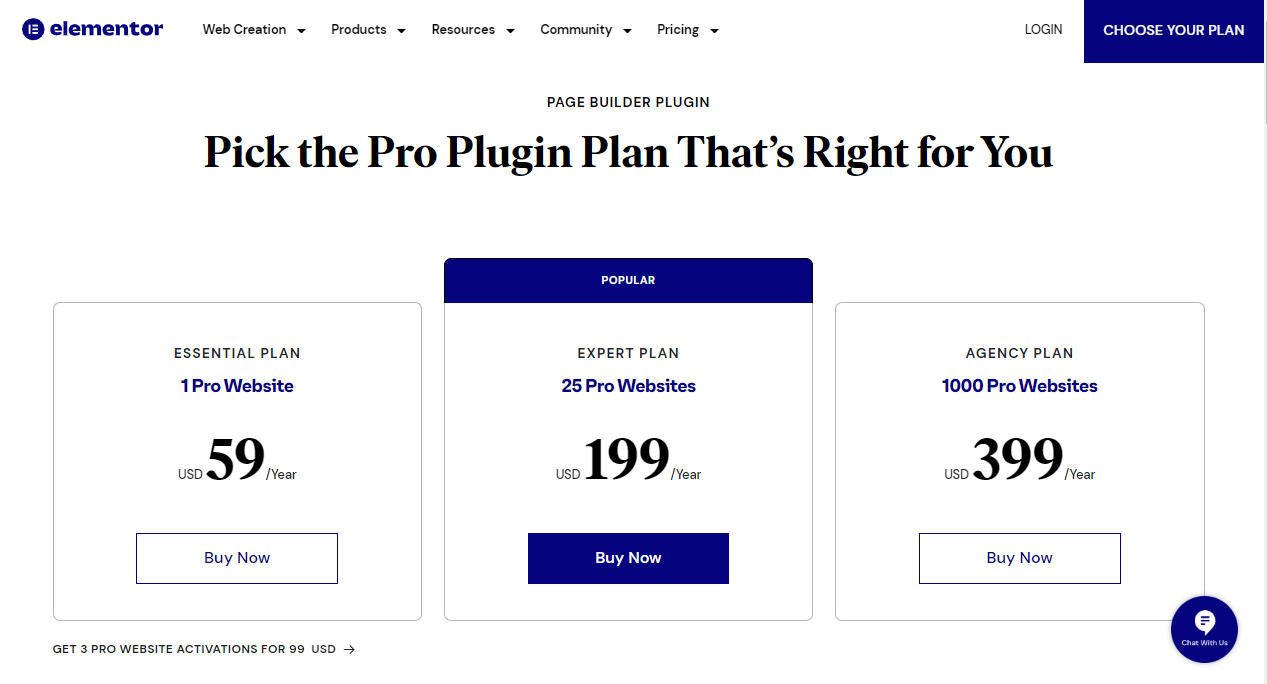
Elementor
(Visita el sitio web haciendo clic en la imagen ↑)
Elementor ofrece diferentes planes de precios para adaptarse a diversas necesidades y presupuestos.
Elementor Free (Gratuito): la versión gratuita de Elementor incluye muchas de las funciones esenciales para crear diseños y contenidos visualmente atractivos en WordPress. Aunque algunas características avanzadas están limitadas en esta versión, sigue siendo una opción sólida para aquellos que desean comenzar con las capacidades básicas de construcción de páginas.
Elementor Pro (Essential): este plan tiene un costo anual y ofrece un conjunto más completo de características avanzadas. Incluye el acceso a las opciones avanzadas del Theme Builder para personalizar partes clave del tema, más widgets y plantillas preconstruidas, efectos de desplazamiento y animaciones, pop-ups y formularios, entre otras funciones avanzadas.
Elementor Pro (Expert): también es un plan de pago anual que incluye todas las características del plan Personal, pero se extiende para cubrir hasta 25 sitios web en lugar de uno solo.
Elementor Pro (Agency): este es el plan más grande, permitiendo la instalación y el uso en hasta 1000 sitios web. Además de todas las características de los planes anteriores, también ofrece soporte prioritario.
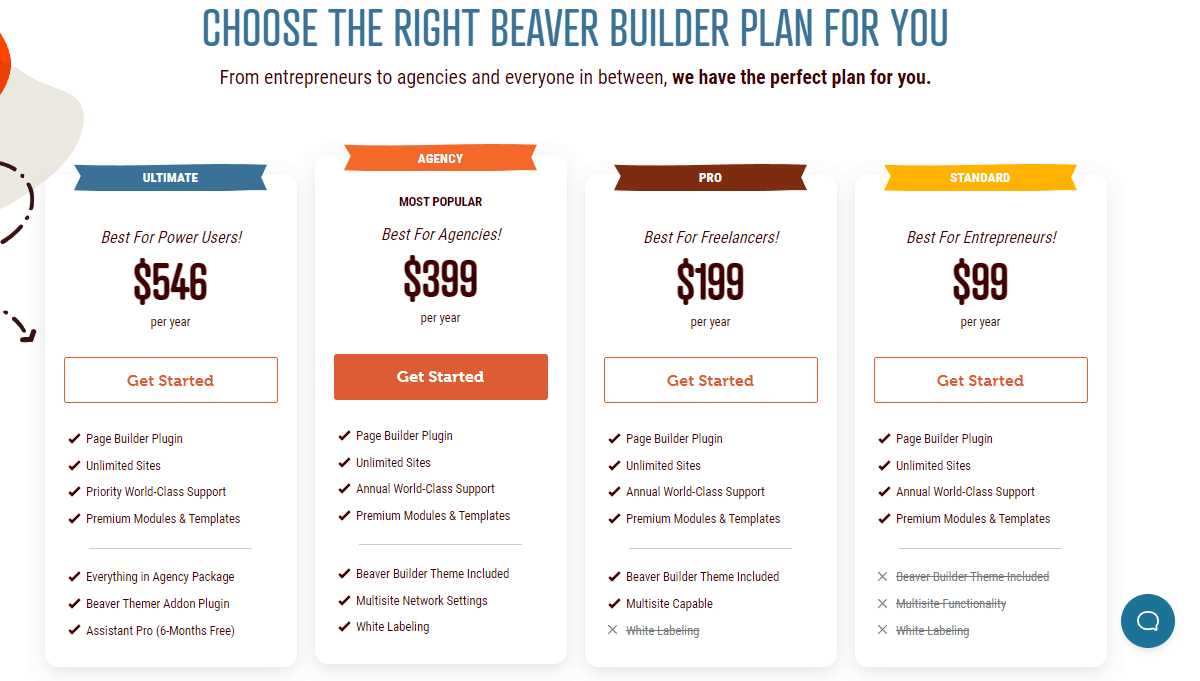
Beaver Builder
(Visita el sitio web haciendo clic en la imagen ↑)
Beaver Builder ofrece distintas opciones de precios que se adaptan a diferentes necesidades y requerimientos.
Lite (Gratuito): la versión Lite de Beaver Builder es la opción gratuita y proporciona capacidades básicas de construcción de páginas. Aunque tiene algunas limitaciones en comparación con las versiones de pago, sigue siendo una opción viable para aquellos que buscan crear diseños y contenido de manera visual en WordPress sin costo adicional.
Standard: este plan anual incluye el Beaver Builder Plugin y es ideal para la construcción de sitios web en un solo sitio. Ofrece características básicas de diseño y construcción de páginas.
Agency: este plan es el más completo y está diseñado para agencias y desarrolladores. Además de las características de los planes anteriores, el plan Agency permite su uso en un número ilimitado de sitios web, además de otorgar la capacidad de generar los sitios web con marca blanca en WordPress.
Ultimate: con todas las capacidades de los planes anteriores se agrega el servicio de Assistant Pro, el cual es un espacio de almacenamiento en la nube específicamente diseñado para guardar contenido multimedia similar a DropBox.
Conclusión
Al efectuar una detallada comparación entre Elementor y Beaver Builder, teniendo en cuenta diversas características, facilidad de uso y su estructura de precios, se evidencian claros puntos a favor y en contra en cada opción. Sin embargo, la elección final depende de ti y de tus necesidades específicas.
Elementor se presenta como una elección atractiva para aquellos que están comenzando en el mundo del diseño web, destacando especialmente por la accesibilidad de su versión Pro.
Por otro lado, Beaver Builder se convierte en una opción más recomendable cuando se busca una solución sencilla para proyectos específicos, especialmente en su versión gratuita, que, en comparación con las características gratuitas de Elementor, puede parecer más limitada.
En última instancia, es crucial examinar minuciosamente la información disponible para tomar una decisión bien fundamentada entre Elementor y Beaver Builder. Ambos Page Builders son altamente competentes y pueden ser la elección correcta para proyectos web determinados. Tu elección dependerá de los requisitos y objetivos particulares que tengas en mente.
También te puede interesar:
- Divi Vs Elementor
- Divi y Avada, ¿cuál es el mejor tema de WordPress?
- Divi Builder: ¿qué es y cómo utilizarlo para crear una web?
- GeneratePress y Astra, ¿cuál es el mejor tema de WordPress?
- WordPress o HTML, ¿Cuál elegir?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.