Al administrar nuestra tienda en línea con WooCommerce, es común utilizar imágenes para resaltar nuestros productos o servicios. No obstante, al tener una amplia gama de productos, esto también puede implicar una acumulación considerable de imágenes.
Aunque es posible eliminar los productos por defecto, las imágenes asociadas a estos productos aún permanecen y ocupan espacio en nuestra biblioteca de medios.
En el siguiente artículo, vamos a ver de manera sencilla cómo podemos eliminar imágenes al borrar un producto en WooCommerce.
Tabla de contenidos
- 1 ¿Cuándo debemos considerar borrar un producto de WooCommerce?
- 2 ¿Cómo eliminar imágenes de un producto en Woocommerce?
- 3 Ventajas de eliminar imágenes de forma automática al eliminar un producto de WooCommerce
- 4 ¿Cómo eliminar imágenes de forma automática al eliminar un producto de WooCommerce?
- 5 Conclusión
¿Cuándo debemos considerar borrar un producto de WooCommerce?
Como se mencionó al comienzo de este artículo, eliminar productos en WooCommerce puede ser una tarea sencilla; aunque es fundamental considerar situaciones específicas en las que es necesario realizar esta acción, como por ejemplo:
Productos descontinuados: si un producto ya no está disponible para la venta o se ha dejado de fabricar, puede ser adecuado eliminarlo de la tienda para evitar confusiones.
Productos obsoletos: cuando un producto ha quedado obsoleto o ha sido reemplazado por una versión más actualizada, el borrarlo puede ayudar a mantener actualizado el catálogo y la oferta de la tienda.
Productos con poca demanda: si un producto no ha tenido ventas o interacciones durante un largo periodo, es posible considerar borrarlo para simplificar la oferta y centrar la atención en productos más populares.
Productos problemáticos: si un producto ha generado problemas recurrentes, como devoluciones frecuentes o quejas de los clientes, eliminarlo puede ser una medida para mejorar la satisfacción del cliente.
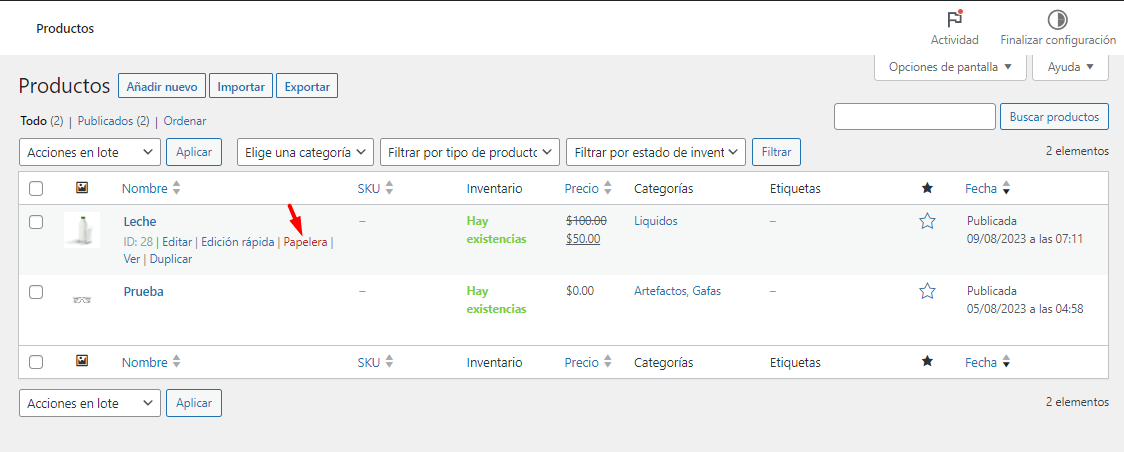
¿Cómo eliminar imágenes de un producto en Woocommerce?
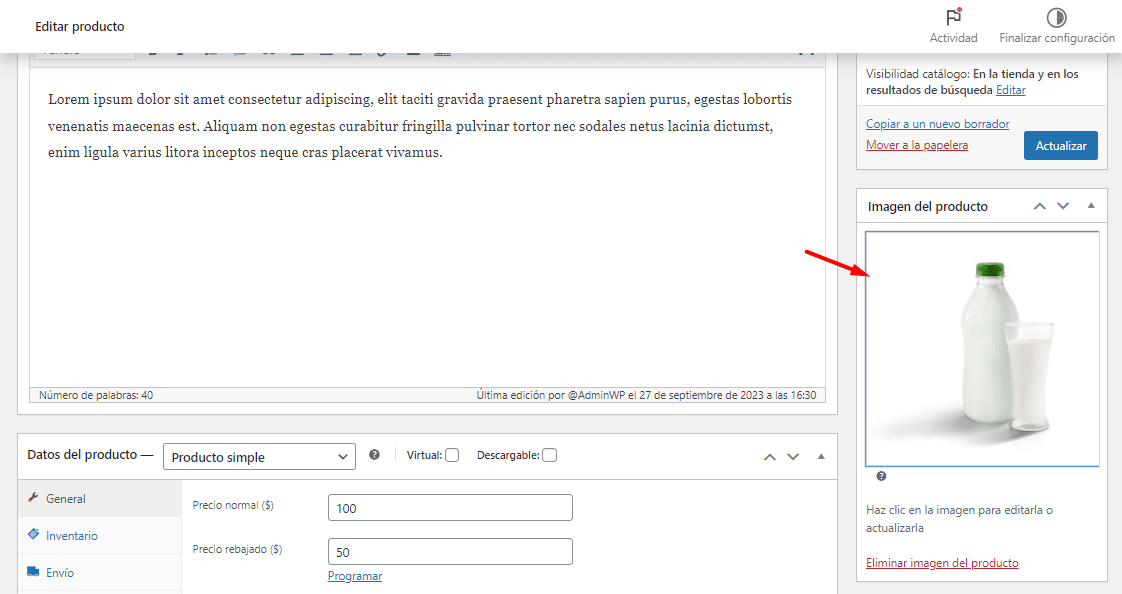
Como sabemos, todo el contenido multimedia que se carga en nuestro sitio en WordPress se organiza en la biblioteca de medios. En este caso, podemos eliminar imágenes al visualizar y editar el producto en cuestión.
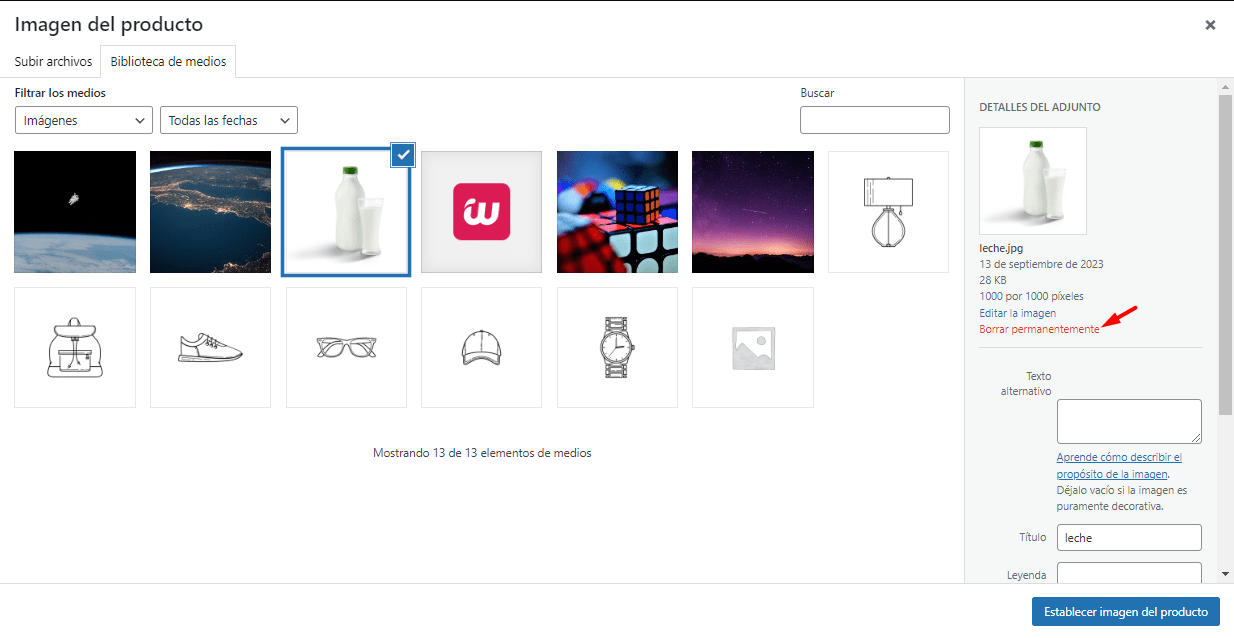
Para hacerlo, simplemente selecciona la imagen y, desde la vista de la biblioteca de medios, puedes hacer clic en la opción “Borrar permanentemente”.
Si bien este proceso puede resultar sencillo al eliminar imágenes de productos en cantidades pequeñas, puede volverse una tarea laboriosa al tratar con grandes volúmenes de productos y sus respectivas imágenes.
Ventajas de eliminar imágenes de forma automática al eliminar un producto de WooCommerce
En el caso de ser posible eliminar imágenes de forma automática al eliminar un producto de WooCommerce implica varias ventajas, entre las cuales podemos mencionar:
Ahorro de espacio: al eliminar automáticamente las imágenes asociadas, se libera espacio en la biblioteca de medios, lo que ayuda a mantener la eficiencia del sitio.
Optimización del rendimiento: al reducir la carga de imágenes no utilizadas, se mejora el rendimiento general del sitio, lo que contribuye a una experiencia más fluida para los usuarios.
Facilidad de mantenimiento: la eliminación automática evita la acumulación de imágenes innecesarias, simplificando la gestión y el mantenimiento continuo de la biblioteca de medios.
Reducción de errores humanos: al automatizar este proceso, se disminuye la posibilidad de cometer errores al eliminar manualmente las imágenes, lo que garantiza una gestión más precisa de los recursos del sitio.
¿Cómo eliminar imágenes de forma automática al eliminar un producto de WooCommerce?
Para lograr eliminar imágenes de forma automática al eliminar un producto de WooCommerce, usaremos un fragmento de código que nos ayudará a llevar a cabo esta tarea. Para hacerlo, debemos incorporarlo en el archivo functions.php, que forma parte de los archivos fundamentales del tema activo en WordPress (preferiblemente en un tema hijo de WordPress).
Sin embargo, para evitar poner en riesgo los archivos cruciales de nuestro tema principal, recomendamos el uso de un plugin que permita incluir y gestionar código personalizado. En este caso, nos referimos a Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
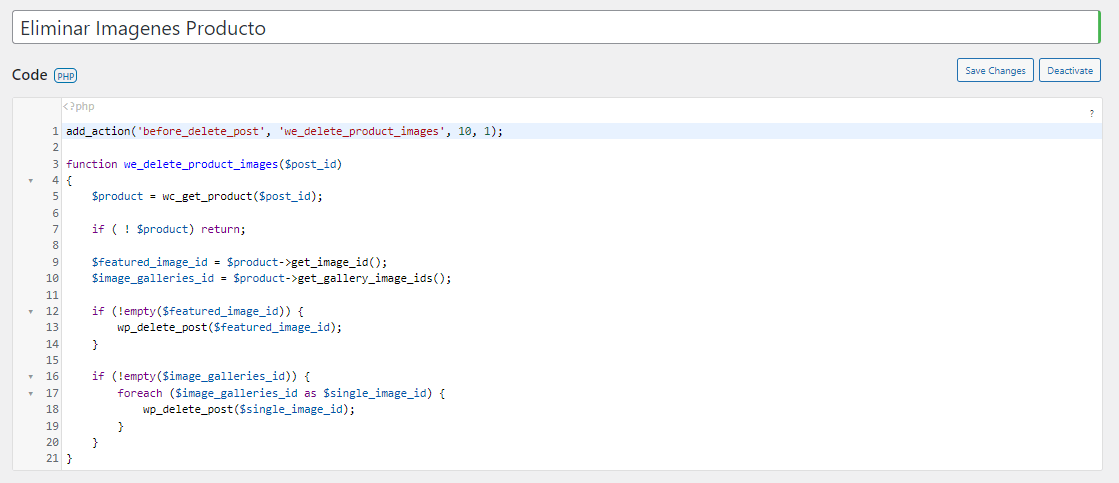
El fragmento de código a usar es el siguiente:
add_action('before_delete_post', 'we_delete_product_images', 10, 1);
function we_delete_product_images($post_id)
{
$product = wc_get_product($post_id);
if ( ! $product) return;
$featured_image_id = $product->get_image_id();
$image_galleries_id = $product->get_gallery_image_ids();
if (!empty($featured_image_id)) {
wp_delete_post($featured_image_id);
}
if (!empty($image_galleries_id)) {
foreach ($image_galleries_id as $single_image_id) {
wp_delete_post($single_image_id);
}
}
}
Vamos a explicar qué es lo que hace el código presentado:
add_action(‘before_delete_post’, ‘we_delete_product_images’, 10, 1);: en esta línea establece un “gancho” (hook) en WordPress que se activa antes de eliminar una publicación (post). Cuando se activa este gancho, se ejecuta la función we_delete_product_images.
La función we_delete_product_images($post_id) se ejecuta cuando se dispara el gancho. Recibe el ID de la publicación que se va a eliminar como un parámetro.
wc_get_product($post_id): en esta línea intenta obtener un objeto de producto de WooCommerce basado en el ID de la publicación. Si el objeto de producto no se puede obtener (por ejemplo, si la publicación no es un producto de WooCommerce), la función se detiene.
get_image_id(): esta línea obtiene el ID de la imagen destacada del producto.
get_gallery_image_ids(): esta línea obtiene un array con los IDs de las imágenes de la galería asociadas al producto.
Las siguientes líneas verifican si existen imágenes destacadas o imágenes de la galería y, si es el caso, las elimina utilizando la función wp_delete_post($post_id). Esto garantiza que tanto la imagen destacada como las imágenes de la galería se borren cuando se elimina el producto.
Conclusión
Cuando borramos un producto de WooCommerce, es esencial eliminar automáticamente las imágenes relacionadas. Ya hemos podido apreciar a lo largo del artículo las ventajas que esta acción significa, esto ayuda a ahorrar espacio en el servidor y hace que nuestro sitio web funcione más rápido.
Además de mantener la biblioteca de medios ordenada hace que sea más fácil encontrar lo que necesitamos.
Al hacer esto automáticamente, evitamos cometer errores y nos ahorramos tiempo, así que no tenemos que preocuparnos por hacerlo nosotros mismos. Al final del día, todo se trata de mantener nuestro sitio web funcionando sin problemas y brindando una buena experiencia a quienes lo visitan.
También te puede interesar:
- Productos virtuales en WooCommerce (descargables)
- Gestionar Fecha de Caducidad en Productos de WooCommerce
- Cambiar la imagen del producto al pasar el mouse en WooCommerce
- Límite de productos en WooCommerce
- Descargar todas las imágenes de la biblioteca de WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.