Desde 2005 Google solicitaba a los gestores webs que marcaran los enlaces que apuntaban hacia contenido externo como dofollow o nofollow.
Los enlaces nofollow son aquellos que se crean poniendo el atributo “nofollow” en la etiqueta rel=”” del enlace.
rel=”nofollow” se utilizan para indicar que el enlace no debía ser rastreado por Google, además se supone que este tipo de enlace debía utilizarse para indicar los enlaces que eran pagados o de publicidad.
También se utilizan para marcar los enlaces que los usuarios pueden insertar en los comentarios y foros de manera que no se utilicen estos como estrategia para posicionar webs.
Y por el contrario, un enlace dofollow, que no es necesario añadirle ningún atributo ya que todos los enlaces lo son a no ser que se indique lo contrario, son enlaces de confianza y que lleva a contenido que añade valor al texto del que procede. Y por lo tanto transfiere autoridad de cara al posicionamiento web.
Pues bien, desde septiembre de 2019 Google introduce dos nuevos atributos para la etiqueta rel=”” de los enlaces, ugc (User Generated Content) y sponsored.
Hasta ahora lo que realizábamos era añadir enlaces nofollow en WordPress para enlaces externos, pero la idea que tiene Google al utilizar estos atributos es matizar el por qué se consideraba nofollow un enlace.
Y lo hace porque ha anunciado que desde marzo de 2020 puede que rastree algunos de los enlaces nofollow si lo considera relevante. Y para optimizar esta tarea ha introducido estos dos nuevos tipos de enlaces.
Tabla de contenidos
¿Qué son los enlaces UGC?
Vamos a considerar que los enlaces UGC son aquellos que se marcan con la etiqueta rel=”ugc”. Puede llevar también la etiqueta nofollow.
Y sabiendo que UGC significa User Generated Content, es decir, contenido generado por el usuario, Google nos pide que marquemos con esta etiqueta aquellos enlaces que se encuentren en nuestra web que apunten fuera de ella y que hayan sido creados por un usuario externo al propietario de la web.
Hasta ahora se marcaban como nofollow de manera que blindábamos nuestra web de cualquier intento de ser utilizada para mejorar el posicionamiento de otra web por parte de usuarios que podían introducir contenido con enlaces como por ejemplo en los cometarios de una entrada o en una publicación de un foro.
Insertar enlaces UGC en WordPress
Si seguimos las indicaciones de Google para usar los enlaces UGC, estos deben ser todos los enlaces que aparezcan en los comentarios, en las publicaciones de los foros y en definitiva allí donde el contenido no sea propio sino de un tercero.
1- En los comentarios de WordPress.
Bien, aquí no hay que hacer nada ya que desde WordPress 5.3 todos los enlaces de los comentarios llevan la etiqueta rel=”” con el atributo ugc a parte del nofollow.
2- En las publicaciones de un foro en WordPress
Si en tu WordPress tienes un plugin o theme que te permite convertirlo en un foro lo primero que tienes que hacer es comprobar si los enlaces que generan los usuarios se crean como enlaces UGC o no.
En caso de que no se creen como tal puedes utilizar el plugin External Links – nofollow, noopener & new window
Una vez instalado y activado el plugin podemos ver un acceso a la configuración del plugin desde el menú principal de WordPress. Al clicar en “External Links” nos aparece una página dividida en pestañas.
Si nuestro WordPress es solo un foro y no tenemos blog o cualquier otro apartado donde los enlaces no deban ser ugc nos fijaremos solo en la primera pestaña “External Links”.
Y es importante tener esto en cuenta porque este plugin cambia todos los enlaces externos de la web estén donde estén.
Si por el contrario nuestra web a parte de un foro tiene otros apartados donde los enlaces externos no tienen por qué ser ugc tendremos que añadir esas páginas como excepciones en la pestaña “Exceptions”.
Veamos como se configuraría en ambos casos:
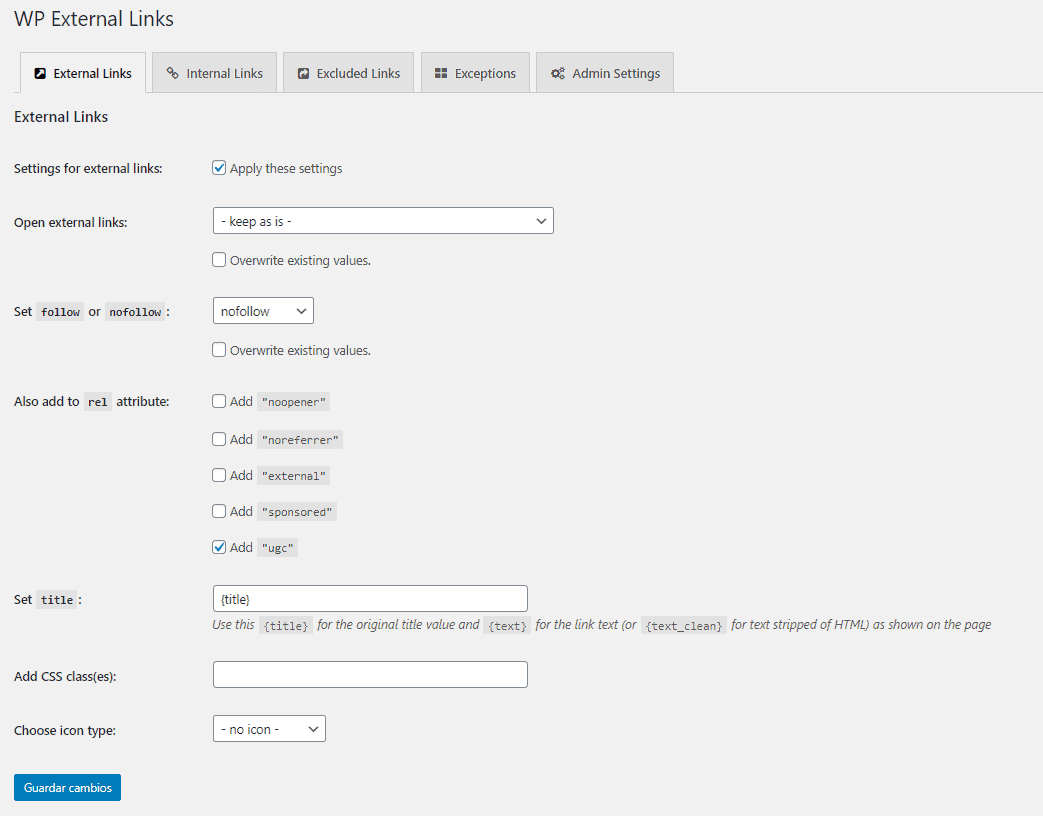
Primero la pestaña de “External Links”, aquí configuramos las características de todos los enlaces externos.
En la imagen podéis ver la configuración mínima para el caso que nos ocupa. Qué los enlaces se abran en una ventana nueva, que sean nofollow y que además le añada el atributo ugc en la etiqueta rel=””.
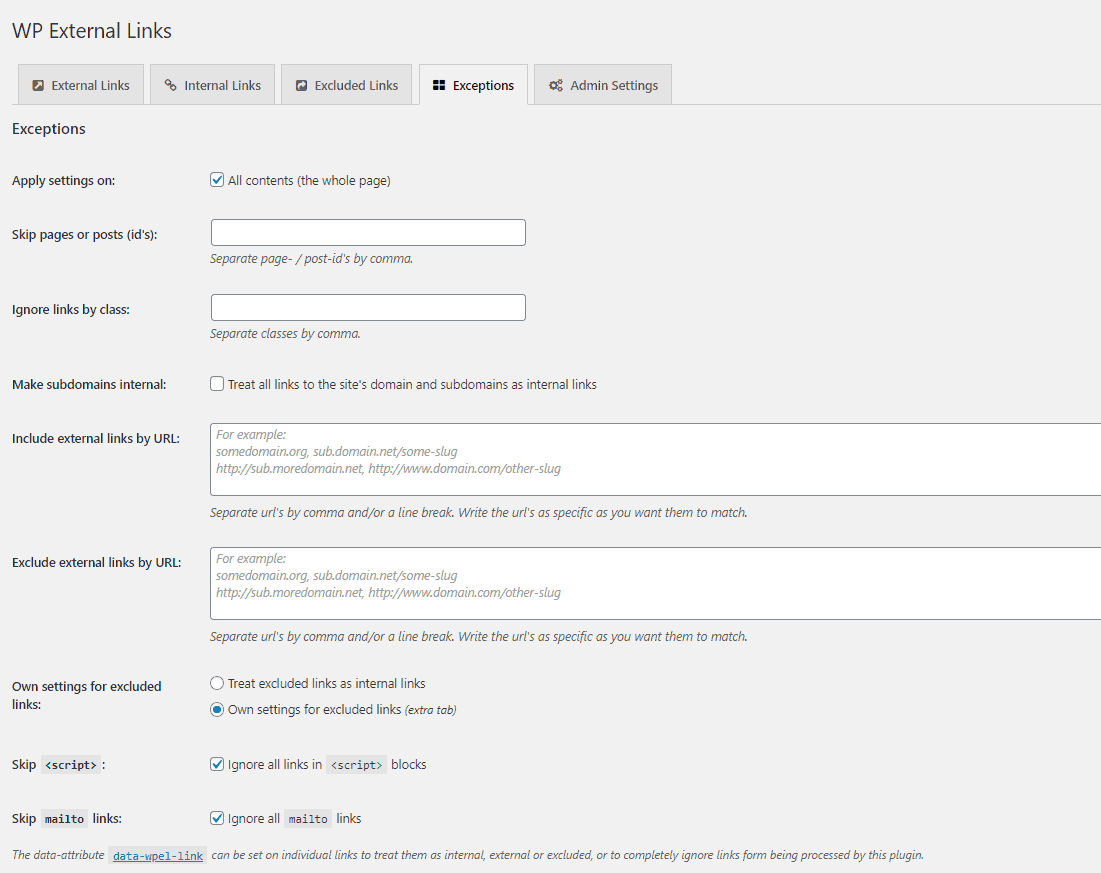
Si necesitas que no todos los enlaces externos tengan esta configuración deberás configurar las excepciones en la pestaña “Exceptions”.
En esta pestaña podemos excluir páginas, entradas o cualquier contenido simplemente poniendo su id en el primer espacio “Skip pages or posts (id’s)”.
Pero también nos permite crear excepciones según una clase añadida al enlace, o directamente añadiendo la url que queremos que no le añada las configuraciones de enlace externo.
En este punto es importante seleccionar la opción “Make subdomains internal” para que gestione los enlaces a tu propio subdominio, si lo tienes, como un enlace interno y no le aplique la configuración de externo.
Y por último, si queremos darle a estos enlaces externos una configuración distinta a la que tendrían los enlaces internos podemos dejar marcada la opción Own settings for excluded links (extra tab) en “Own settings for excluded links” y darles la configuración que queramos en la pestaña “Excluded Links”.
3- En el contenido de una entrada, página, producto, etc
En el caso de que necesitaras insertar un enlace con la etiqueta rel=”ugc” en un texto podemos hacerlo de varios modos:
-
Si seguimos utilizando el editor clásico de WordPress (Editor WordPress Gutenberg).
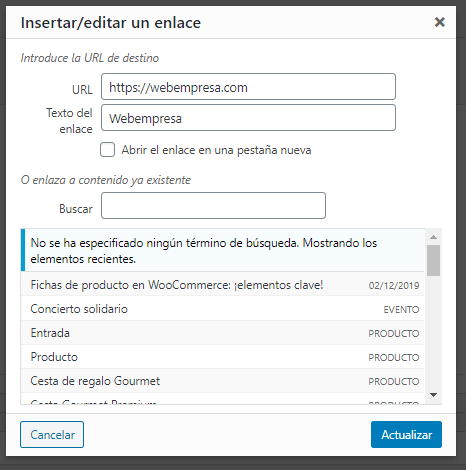
En este editor no se puede añadir la etiqueta rel a los enlaces desde botón de crear enlaces.
Por lo que tenemos dos opciones:
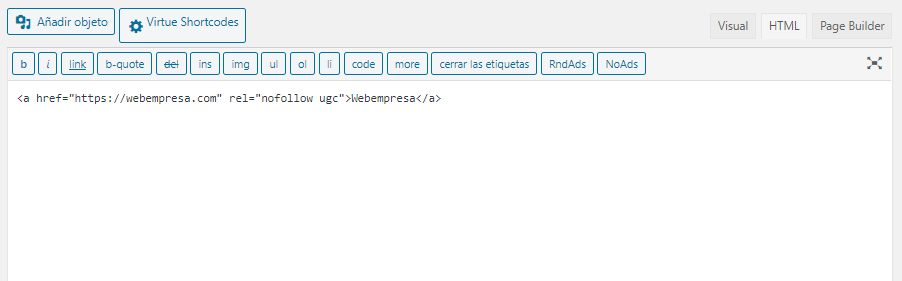
– Le ponemos nosotros la etiqueta desde el editor HTML:
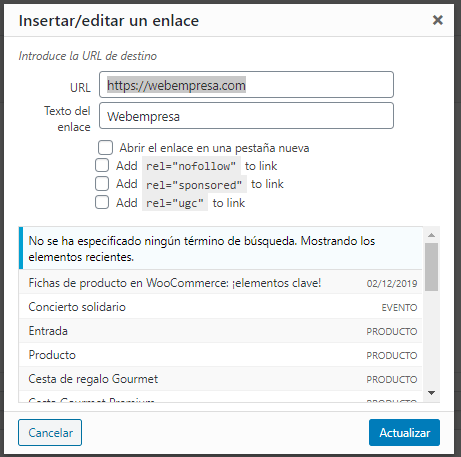
– Podemos utilizar el plugin WP Better SEO Links que nos añade funcionalidades extra al asistente para crear enlaces:
-
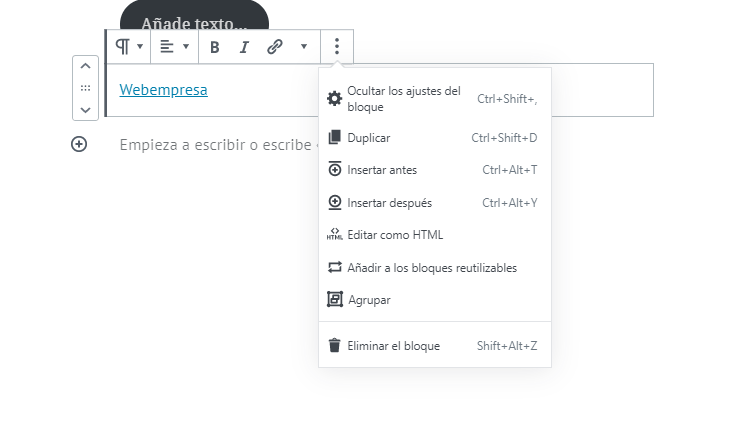
Si utilizamos el editor por bloque de WordPress solo podremos añadirlos a través de la edición por HTML, o por lo menos yo no he encontrado un plugin adaptado al editor por bloques que nos lo permita.
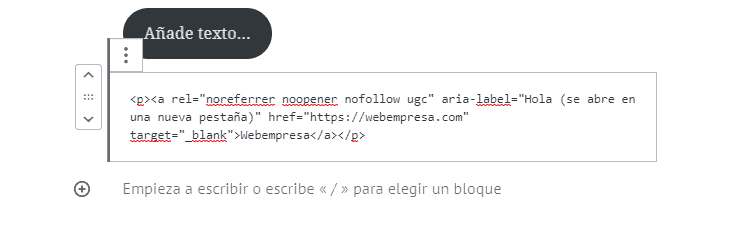
Una vez insertado el enlace debemos cambiar a la edición HTML.
Y ya en la versión HTML podemos añadir en la etiqueta rel=”” los atributos nofollow y ugc.
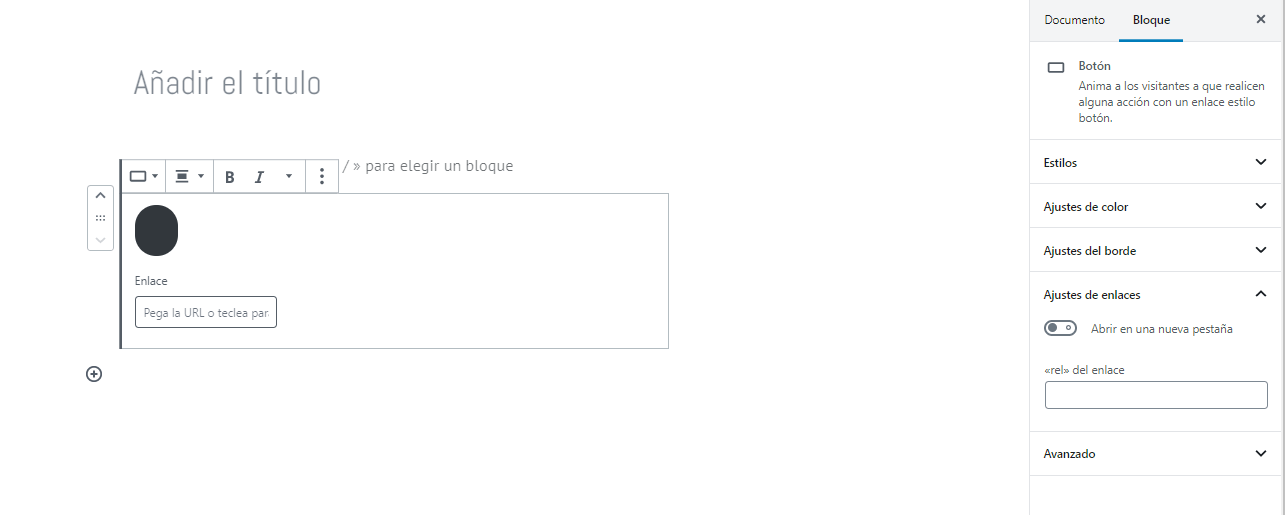
Para ser justos con la versión del editor de WordPress por bloques debo comentar que si en vez de insertar un enlace lo que se inserta es un botón si que nos permite añadirle los atributos a la etiqueta rel=”” a través de la configuración.
Conclusión
Con los nuevos tipos de enlace que Google ha introducido, como es el caso de los enlaces UGC, junto con el anuncio de que ha empezado a seguir los enlaces nofollow nos lleva a pensar que Google está trazando una nueva estrategia para mejorar y simplificar la tarea de los bots de rastreo.
Está por ver si el hecho de que los rastree tenga alguna influencia en el posicionamiento de las webs a donde apuntan los enlaces.
En este artículo hemos visto que implementar los enlaces ugc es relativamente sencillo, ya que en los comentarios solo debemos tener la versión de WordPress 5.3 como mínimo, y si tienes un foro solo necesitarás un plugin con una pequeña configuración.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.