Empecemos con una pregunta aparentemente sencilla: ¿Cómo podemos conseguir el menor tiempo de descarga de una página web, imagen u otro recurso desde un sitio web?
Ante una pregunta, casi siempre responderemos lo mismo: reducir el tamaño de la página, imagen o recurso, optimizar el servidor de alojamiento para conseguir mayor rendimiento, utilizar plugins de cachés o una red de servidores CDN, entre múltiples posibilidades.
Todas esas respuestas serían correctas, reducimos el tiempo de descarga, pero… ¿puede haber algo más rápido que no necesitar en absoluto descargar esa página web, imagen o recurso porque ya está almacenado en el navegador del usuario?
En este caso, el tiempo de descarga sería cero: ¡no hay que descargar nada!
En este artículo vamos a ver qué es y cómo podemos configurar el caché del navegador desde el servidor web o el WordPress de nuestro sitio web, para que solo se descarguen desde el servidor web los ficheros que realmente hagan falta para mostrar todo el contenido de una página web y conseguir un tiempo de respuesta realmente rápido y mejorar la velocidad de carga de WordPress.
Tabla de contenidos
Para comprender qué es la caché del navegador, repasemos primero la comunicación que se produce entre un navegador y un sitio web cuando un usuario quiere ver una página web de ese sitio:
- El usuario introduce la dirección de una página web en su navegador.
- El navegador hace una petición al servidor web correspondiente a esa dirección para que el entregue esa página web.
- El servidor web recibe la petición y envía el fichero HTML correspondiente a esa página web.
- El navegador “parsea” este fichero (es decir, lee el contenido de la página web) y solicita al servidor web que le envíe todos los recursos necesarios para que se pueda visualizar esa página web (scripts, hojas de estilos, imágenes, etc.).
- El servidor web responde a todas estas peticiones y envía los recursos solicitados.
- El navegador web genera la página web en el ordenador del usuario, utilizando todos los recursos descargados.
Como se puede ver en este proceso, para cada recurso necesario para generar y mostrar una página web, es necesario, primero, solicitar ese recurso al servidor web y, segundo, que éste lo envíe al navegador.
Es posible que algunos recursos puedan descargarse paralelamente, pero este intercambio de petición y respuesta consume un tiempo que se añade al tiempo total de descarga de la página web.
Cuando un usuario accede a una página web, todo este proceso se realiza por completo; es decir, pedir y descargar todos y cada uno de los recursos que integran esa página web. Y si el usuario visita de nuevo esa página web (algo bastante frecuente), todos los recursos se tendrían que descargar otra vez…
Ahora bien, si estos recursos no se hubieran modificado desde su última visita, ¿habría que pedirlos y descargarlos de nuevo? ¿Cómo podríamos evitar tener que repetir todo este proceso de nuevo?
La forma de evitarlo es que el navegador almacene en el disco duro los ficheros de los recursos descargados durante la primera visita a esa página web.
Así, cuando el usuario visita de nuevo esa página, el navegador ya no tiene que pedirlos y descargarlos, sino que puede recuperarlos directamente desde el disco duro. De esta forma, la página web se puede mostrar al usuario mucho más rápido.
A esto es lo que se denomina “caché del navegador“: es un copia de los archivos de una página web, que se almacena en nuestro navegador cuando accedemos por primera vez a esa página web.
Con esta consideración, la anterior comunicación entre navegador y servidor quedaría así:
- El usuario introduce la dirección de una página web en su navegador.
- Si el fichero HTML de esa página está en la caché del navegador, salta al punto número 5.
- El navegador hace una petición al servidor web correspondiente a esa dirección para que el entregue esa página web.
- El servidor web recibe la petición y envía el fichero HTML correspondiente a esa página web.
- El navegador “parsea” este fichero (es decir, lee el contenido de la página web) y solicita al servidor web que le envíe los recursos que no están en su caché.
- Para los recursos que no estaban en la caché, el servidor web responde a sus peticiones y envía dichos recursos al navegador.
- El navegador web genera la página web en el ordenador del usuario, utilizando todos los recursos descargados desde el servidor web o recuperados desde su caché.
De esta forma, ahora el navegador web puede llegar a generar una página web sin tener que enviar ninguna petición al sitio web, cuando todos sus recursos estén almacenados en la caché del navegador.
La clave en la anterior definición de caché del navegador está en la expresión “durante un determinado periodo de tiempo”. Los recursos no se almacenan indefinidamente, sino por un periodo de tiempo limitado, que puede ser distinto para cada tipo de recurso (sea imagen, script, hoja de estilo, etc.), pasado el cual, se borra de la caché del navegador.
Esta condición es muy importante: de no existir este tiempo, si hubiera algún cambio en una página web visitada anteriormente, el usuario nunca lo vería, puesto que siempre visualizaría la página cacheada en el navegador.
Más adelante, veremos cómo podemos especificar este periodo de tiempo (“tiempo de expiración en el caché del navegador”) para cada tipo de recurso.
El sitio web determina si el recurso que se descarga de él debe almacenarse en la caché del navegador, con estas dos posibilidades:
- Tiempo de expiración. El navegador almacena ese recurso en su caché y, pasado el tiempo especificado, lo descarta. Mientras no se alcance el tiempo de expiración, el navegador recuperará ese recurso desde la caché.
- No cachear. En este caso, el navegador no almacenará ese recurso, o tipo de recurso, en la caché y siempre lo descargará del sitio web, aunque se visite repetidamente en un corto espacio de tiempo.
El valor del tiempo de expiración en el caché del navegador también es relevante, no sirve cualquier valor, ni demasiado bajo ni demasiado alto.
Poca ventaja aporta, por ejemplo, indicar un tiempo de expiración muy corto, sobre todo si ese recurso se modifica muy pocas veces o incluso nunca.
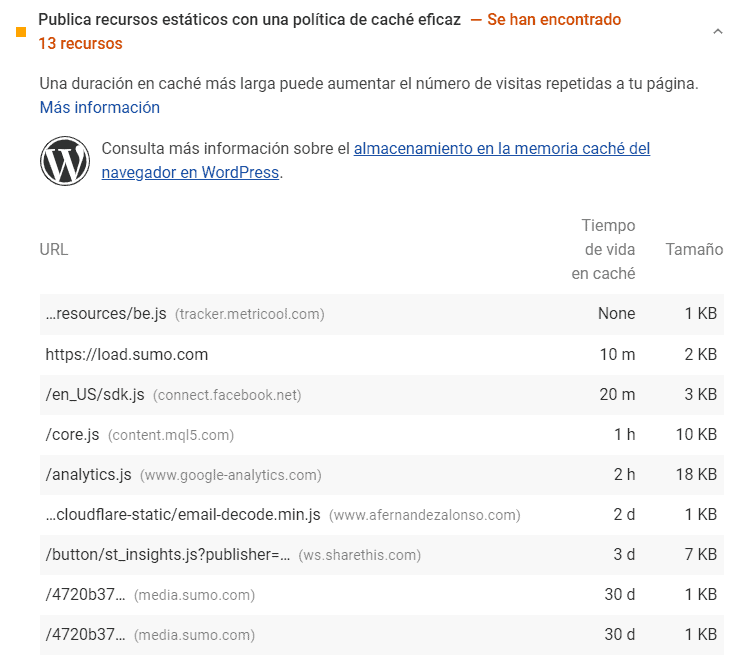
Así, la herramienta de evaluación de rendimiento de Google, PageSpeed Insights, tiene en cuenta el valor del tiempo de expiración de los recursos de una página web cuando analiza su rendimiento y le asigna una puntuación.
En la siguiente imagen, el informe de PageSpeed Insights recomienda aumentar el tiempo de expiración de los recursos estáticos indicados:
Por lo tanto, además de cachear los ficheros de nuestro sitio web, también debemos procurar asignarles el mayor tiempo de expiración, sin que ello comprometa que el usuario vea el contenido actualizado cuando visite de nuevo el sitio web.
Dicho esto, las principales ventajas de especificar la caché del navegador son:
- El usuario obtiene una mejor experiencia de navegación, puesto que tendrá que esperar menos tiempo a que se descargue y muestre la página web en su navegador.
Una mejor experiencia de usuario favorecerá también el posicionamiento orgánico del sitio web en los buscadores.
- Libera recursos de memoria, ancho de banda y procesador del servidor web, que no tendrá que enviar al navegador ficheros que ya tiene almacenados en su caché. De esta forma, el servidor puede atender las peticiones de otros usuarios.
- Las páginas de un mismo sitio web suelen compartir bastantes ficheros (logo del sitio web, imágenes decorativas, ficheros scripts, etc.). Como se almacenan en la caché del navegador cuando se visita una de sus páginas por primera vez, también quedan disponibles para el resto de páginas que los utilicen.
Por tanto, el beneficio de la caché del navegador no se limitaría a una sola página del sitio web, sino a todas las páginas web que usen ese mismo recurso.
Diferentes casos en los que especificar la caché y por qué hacerlo
Ahora bien, ¿siempre debemos especificar la caché en el navegador para todos los recursos?
Veamos a continuación en qué casos siempre deberíamos especificar la caché y cuando es conveniente, no ya desactivarla, sino asignarle un tiempo de expiración bajo:
- El tiempo de expiración de las páginas HTML estáticas dependerá de cada sitio web y su política de actualización o modificación de contenidos, por lo que deberemos evaluarlo individualmente para nuestro sitio web, aunque un tiempo de expiración de una semana debería ser más suficiente.
Sin embargo, como es importante mostrar siempre el contenido más reciente, debemos ajustarlo a la frecuencia media de actualización del sitio web.
- Las imágenes comunes del sitio web, como logo, elementos decorativos, banners, etc., suelen permanecer estáticos durante prácticamente toda la vida del sitio web o se cambian muy raramente. Al ser comunes, el beneficio de especificar un tiempo de expiración elevado, a partir de un mes desde el último acceso, beneficia a todas las páginas web del sitio.
- Los ficheros scripts pueden ser de tres tipos: propios, de plugins y del theme utilizado.
Al ser tan variados, su frecuencia de actualización variará mucho y pueden afectar al comportamiento del sitio web, por lo que no se puede poner un tiempo demasiado elevado. Una semana desde el último acceso debería ser suficiente.
- Las hojas de estilo CSS tampoco suelen modificarse frecuentemente aunque también pueden presentarse en los mismos tres tipos que los scripts, con las mismas consideraciones.
Una hoja de estilo desactualizada (es decir, recuperada desde la caché del navegador) puede alterar el aspecto de todo el sitio web, no solo una página, por lo que un tiempo no muy alto, como una semana, resulta apropiado.
- Otros tipos de recursos, como documentos, audios y vídeos, raramente se modifican, por lo que se les puede asignar un elevado tiempo de expiración, superior al mes.
Al tratarse de ficheros que se descargan y no están integrados en el diseño del sitio web, aunque estén desactualizados no interfieren con la apariencia visual de sus páginas.
En general, todos los recursos de un sitio web deberían tener un tiempo de expiración por defecto relativamente bajo (por ejemplo, una hora o un día) y, a partir de este valor, asignar a cada tipo de recurso el tiempo de expiración que consideremos más adecuado a nuestro sitio web en función de su frecuencia de actualización, tomando como referencia los valores que acabamos de ver.
Cuando utilizamos WordPress, los plugins y el theme pueden utilizar recursos externos a nuestro sitio web, que son necesarios descargar para que el navegador visualice la página web.
Como cualquier otro recurso, el navegador debe descargarlos desde el servidor web donde están alojados.
Sin embargo, nosotros no tenemos control sobre el tiempo de expiración de estos recursos, puesto que no están en nuestro servidor.
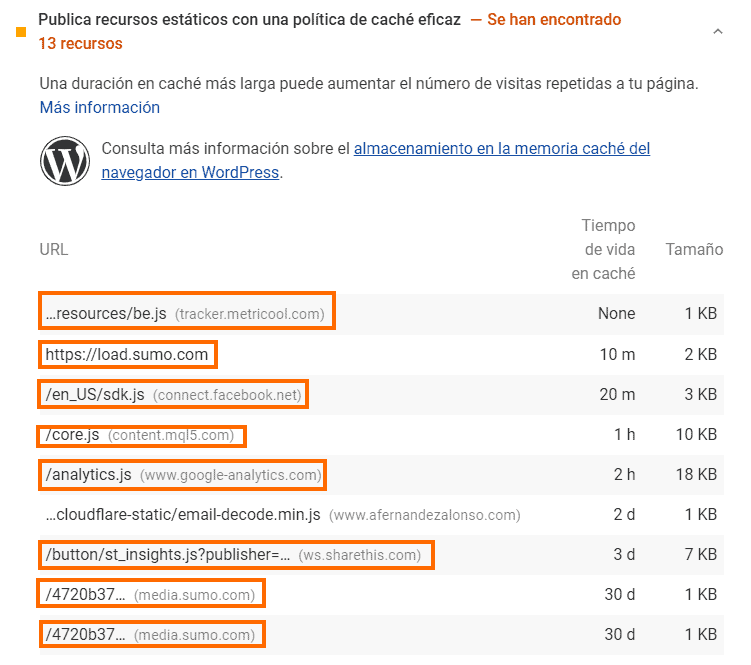
Por ejemplo, en el siguiente informe de PageSpeed Insights, la mayoría de los avisos sobre la utilización de la caché del navegador se refieren a recursos externos:
En estos casos, lo único que podemos hacer es localizar qué plugin utiliza ese recurso externo y, si vemos que puede estar afectando demasiado al tiempo de respuesta de nuestro sitio web, buscar otro plugin de funcionamiento similar que no utilice recursos externos.
En cualquier caso, también hay que evaluar el impacto que puedan tener esos recursos externos, si tienen un tiempo de expiración muy corto.
Por ejemplo, en la imagen anterior, los recursos son muy pequeños, de unos pocos KB, por lo que se descargan muy rápidamente y, además, son scripts, por lo que conviene que estén actualizados lo antes posible, pues podrían afectar al funcionamiento de todo el sitio web.
Ahora que tenemos claro qué es la caché del navegador y cómo podemos utilizarlo para mejorar la experiencia de navegación de nuestros usuarios, llega el momento de ver cómo podemos especificar el tiempo de expiración en nuestro sitio web en WordPress.
La configuración del tiempo de expiración se puede especificar a tres niveles, según los recursos estáticos a los que afecte:
- A todo el sitio web. Todos los recursos del sitio web tendrán el mismo tiempo de expiración, independientemente de su tipo.
Parece la solución más rápida y sencilla, pero utilizar solo esta opción significaría que todos los recursos estarían el mismo tiempo en caché, aunque sus frecuencias de actualización sean dispares.
- Por tipos de recursos. Un tipo de recurso, en general, equivale a una extensión de fichero, para indicar que son recursos que tienen la misma estructura o función, por ejemplo, imágenes, pdf’s o scripts. Cada tipo de recurso tiene asociado un identificador, sobre el que se especifica el tiempo de expiración.
Es importante señalar que recursos que, aparentemente, parezcan el mismo (por ejemplo, imágenes), puede que no lo sean, puesto que no es lo mismo una imagen en formato JPG que otra en formato PNG.
- Por cada recurso individualmente. Solo aplicable a páginas HTML, utilizando meta-etiquetas con el parámetro CACHE-CONTROL.
Deberíamos evitar utilizar esta posibilidad, puesto que requiere que cada recurso individualmente tenga asociado su tiempo de expiración y su gestión, sobre todo en sitios grandes, sería inmanejable.
Con estas opciones de configuración, la mejor estrategia para especificar el tiempo de expiración en la caché del navegador para nuestro sitio web sería:
- Especificar un tiempo de expiración por defecto para todo el sitio web, para que no sea necesario especificarlo para todos los tipos de recurso. Su valor dependerá de la actividad del sitio web, aunque valores entre 1 semana y 2 semanas servirá para casi todos.
- Identificar los tipos de recursos del sitio web y analizar su posible frecuencia de actualización.
- Asignar a cada tipo de recurso el tiempo de expiración adecuado según su frecuencia de actualización.
Al final de este apartado, podrás ver un vídeo que muestra dos formas para especificar la caché del navegador en WordPress, con y sin plugin:
Sin plugin
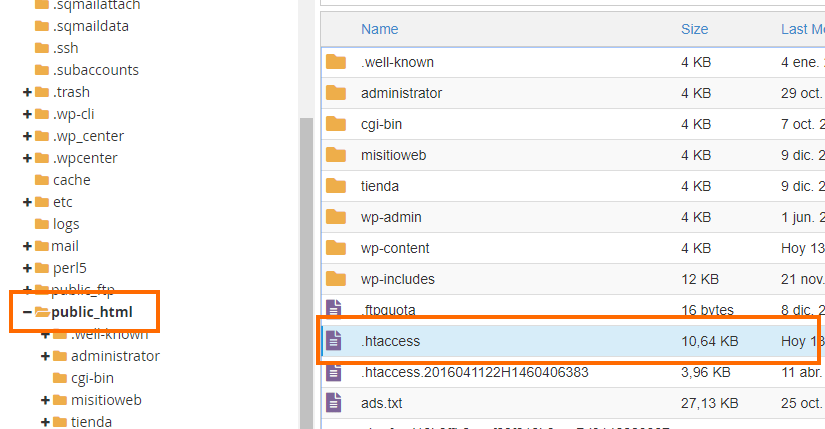
En un servidor web con Apache, la caché del navegador se puede especificar a través del fichero .htaccess, que se encuentra en la carpeta /public_html del servidor:
A través del Administrador de archivos de WePanel (o del panel de control web que estemos utilizando), podemos editar este fichero e introducir los comandos correspondientes a la configuración de la caché del navegador.
En general, estos comandos tendrán la siguiente estructura:
## EXPIRES CACHING ##ExpiresActive On ExpiresActive "access plus 10 days" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/svg "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType text/plains "access plus 1 month" ## ExpiresByType text/x-javascript "access plus 1 week" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 week" ExpiresByType application/x-icon "access plus 3 months" ExpiresByType image/x-icon "access plus 3 months" ## EXPIRES CACHING ##
En este código, el contenido en negrita será específico para cada sitio web, mientras que las líneas que están antes y después del recuadro deben añadirse obligatoriamente para activar el módulo de configuración del caché de navegador y así poder especificar los tiempo de expiración.
La instrucción “ExpiresDefault” debe ser la primera (después de la instrucción de activación) e indica cuál será el tiempo de expiración por defecto para TODOS los recursos del sitio web.
En la imagen, está configurado para 10 días, contados a partir del último acceso y descarga de ese recurso en el navegador.
A continuación, para cada tipo de recurso debemos indicar:
- La instrucción “ExpiresByType“.
- El tipo MIME de ese tipo de recurso (concepto similar al de la extensión del nombre de un fichero). Los tipos MIME más frecuentes son imágenes, vídeos, textos, documentos, etc.
- El tiempo de expiración de ese tipo de recurso desde su último acceso. Podemos utilizar unidades de tiempo como segundos, minutos, horas, días, semana y mes, escritos en inglés.
Con plugin
Algunos plugins de caché de servidor (es decir, que guardan una copia estática de las páginas web de WordPress, para que no se tengan que regenerar con cada visita) incluyen opciones de configuración para especificar la caché de navegador, para activarla o desactivarla, conforme a las pautas de la herramienta PageSpeed Insights.
Si no utilizamos un plugin de caché de servidor que tenga esta opción, disponemos de un plugin, Leverage Browser Caching, que resuelve el problema de la caché del navegador con PageSpeed Insights de forma automática, sin que tengamos que estar revisando el tiempo de expiración para cada tipo de recurso.
Aunque los plugins no permiten el grado de control que sí podemos conseguir mediante el fichero .htaccess, especifica valores que son aceptables para la mayoría de los sitios web y que, por otro lado, son suficientes para superar la prueba de rendimiento de PageSpeed Insights.
Precisamente para esta situación (que una página web se haya modificado y un navegador la tenga cacheada), los navegadores permiten, por un lado, borrar su caché, de forma que se descargaría de nuevo por completo.
O, por otro lado, la posibilidad de recargar esa página web obviando la caché, normalmente utilizando la combinación de teclas Ctrl-F5 (para los navegadores Edge, Firefox y Chrome).
En el caso de Chrome, la caché se puede borrar con los siguientes pasos:
- Pulsar en los tres puntos verticales en la esquina superior derecha de la ventana del navegador Chrome.
- Seleccionar la opción de “Configuración”.
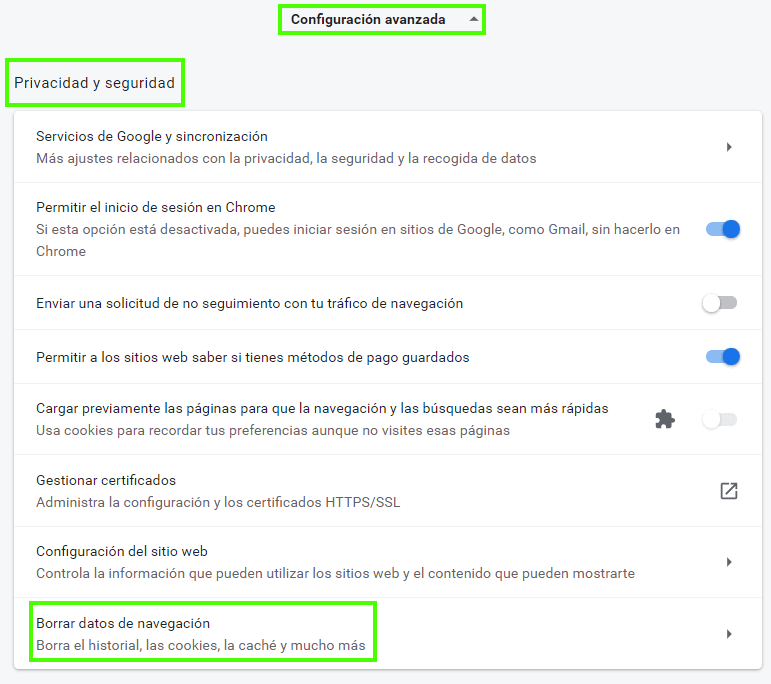
- Desplazar la página hasta el final y desplegar la etiqueta “Configuración avanzada”.
- Dentro del bloque “Privacidad y seguridad”, seleccionar “Borrar datos de navegación”:
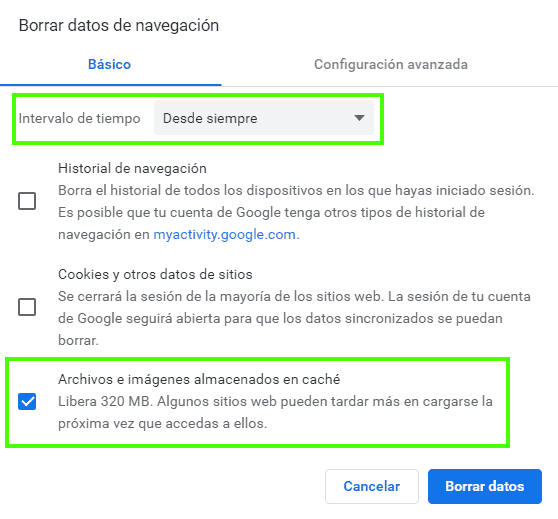
- En la ventana que se muestra, seleccionar “Desde siempre” en el intervalo de tiempo (para borrar toda la caché), marcar la casilla “Archivos e imágenes almacenados en caché” y pulsar “Borrar datos”:
También puede ser la solución cuando nos encontramos con un error 500 o un error 403.
Conclusiones
En nuestro afán por mejorar las prestaciones y rendimiento de nuestro sitio web, no solo debemos prestar atención a cómo optimizar el servidor web y el gestor WordPress, sino también considerar la posibilidad de que el navegador pueda utilizar recursos que ya haya descargado en un visita anterior.
La caché del navegador almacena temporalmente todos los recursos que se descargan de un sitio web, durante un determinado periodo tiempo, de forma que, si el usuario visita la misma página web, y otra página del mismo sitio web que utilice alguno de esos recursos, no sea necesario descargarlos de nuevo.
De esta forma, el usuario experimenta una mayor velocidad de navegación y se libera al servidor de tener que atender y enviar esos recursos al navegador, sin necesidad de modificar ni optimizar nada en el servidor web.
Para aprovechar al máximo las posibilidades del caché del navegador, es necesario identificar y especificar para cada tipo de recurso del sitio web su tiempo de expiración en el caché del navegador, en función de su frecuencia de actualización: a mayor frecuencia, menor tiempo de expiración.
El caché del navegador en WordPress se puede especificar sin o con plugin, pero cualquier que sea la opción elegida, es importante calibrar correctamente el tiempo de expiración, para evitar que un usuario esté viendo recursos obsoletos debido a un tiempo de expiración demasiado elevado.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.