Gracias a la tecnología Exit-Intent es posible ejecutar eventos ante determinadas acciones llevadas a cabo por parte de los usuarios que visitan una página web, concretamente aquellas encaminadas a hacer clic en enlaces salientes, vamos, las que contribuyen más al aumento de rebotes.
Esta es una de las muchas prácticas del Marketing de Retención que deberías aplicar en tu sitio web si te importan tus visitantes y quieres siempre tener una última oportunidad de ofrecerles contenidos, info-productos u otras informaciones que los retengan y les dejen recuerdos imborrables.
¿Este artículo va de Marketing? ..no, va de plugins en WordPress y concretamente del plugin Exit Notifier gratuito, escrito por Curtis V. Schleich, que todo hay que decirlo, que te va a dar un plus de control en tus enlaces salientes con una llamada de acción (CTA) o para potenciar un info-producto por ejemplo.
Un plugin que se instala en el mismo tiempo en que ves pasar un avión. Una vez activo, configurarlo es un paseillo por el dashboard para decirle lo que quieres ver.
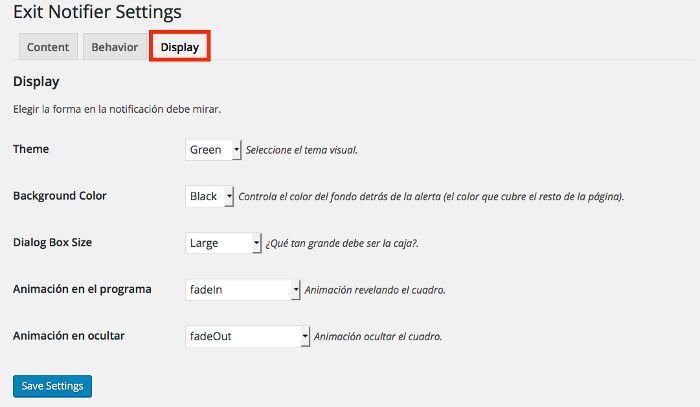
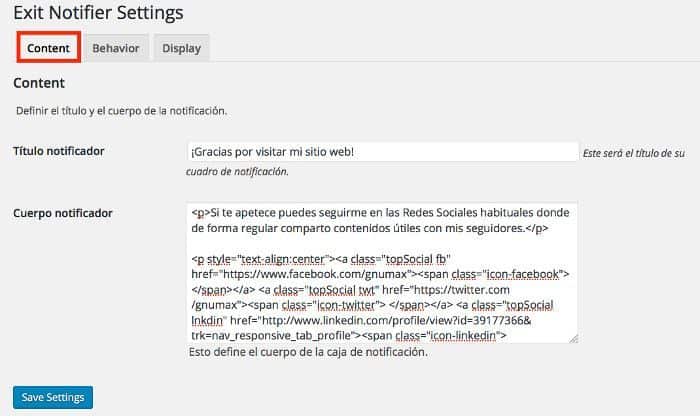
El contenido de la ventana popup o emergente lo puedes configurar desde la pestaña Content en las configuraciones del plugin.
Las configuraciones de la pestaña Behavior (Comportamiento) las puedes dejar todas marcadas sin problema.
Tabla de contenidos
Traduciendo lo intraducible de Exit Notifier
Este plugin, al igual que la mayoría de los existentes para WordPress trabaja con archivos .pot para gestionar las traducciones.
Originalmente incorpora el archivo exit-notifier.pot con las cadenas en Inglés, pero puedes traducir casi la totalidad, concretamente unas 71 cadenas, en la versión 1.2.2 del plugin Exit Notifier.
Le sucede sin embargo lo que a la mayoría de plugins en los que sus autores incorporan cadenas en archivos javascript y que no son interpretables por plugins de traducción como CodeStyling Localization ¡que no aparecen para ser traducidas!
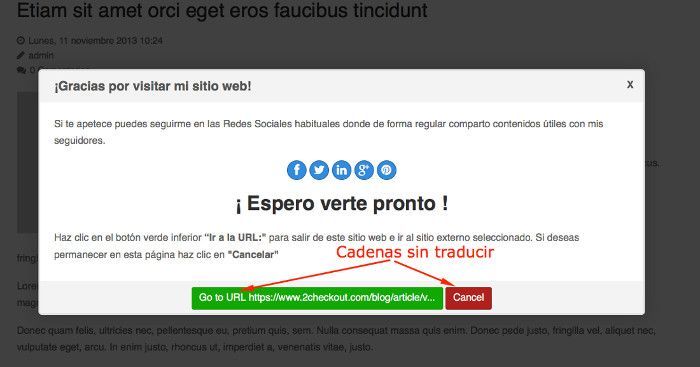
¿Por Qué? sencillamente porque archivos como frontend.js guardan cadenas que se muestran en la ventana modal o popup del plugin Exit Notifier y que si no las traduces se mostrarán únicamente en Inglés.
Si necesitas traducir estas cadenas del plugin Exit Notifier, que otros plugins como CodeStyling Localization no te permitirán traducir porque son cadenas que no se encuentran en archivos .php, tendrás que hacer lo siguiente:
- Realiza una copia de seguridad de tu web.
- Accede a tu WePanel, Archivos, Administrador de Archivos (también es posible por FTP).
- Navega hasta la carpeta /wp-content/plugins/exit-notifier/assets/js/
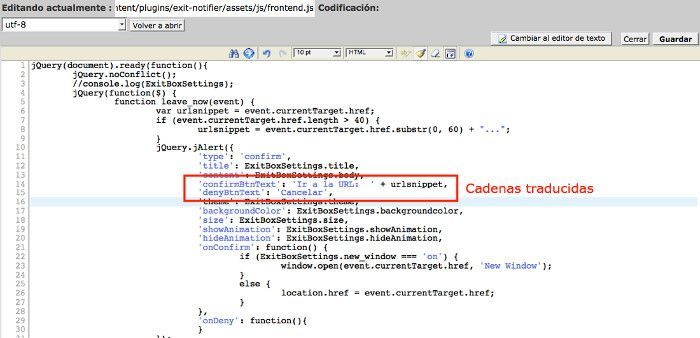
- Con el Editor de Código edita el archivo frontend.js
- En las líneas 14 y 15 encontrarás las cadenas a traducir.
- Guarda los cambios tras traducirlas y verifica que ahora se muestra en el idioma deseado.
Explicado en capturas por si eres de los míos, a los que nos gusta verlo todo en capturas 🙂
Localiza y edita el archivo /wp-content/plugins/exit-notifier/assets/js/frontend.js y traduce aquellas cadenas que por defecto se visualizan en Inglés tras la instalación y personalización del plugin.
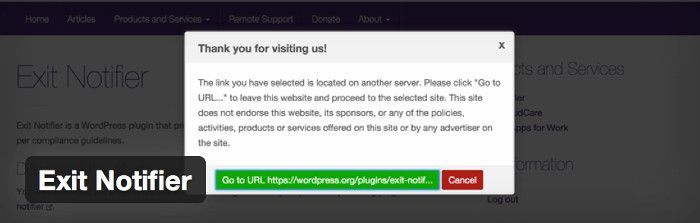
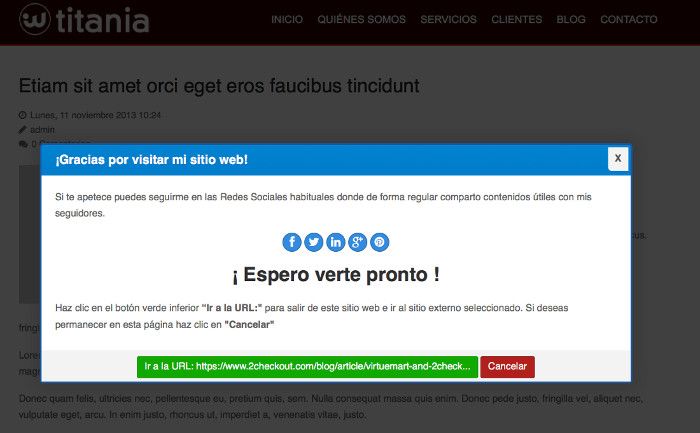
Una vez hechos los cambios y guardados, personalizado el plugin Exit Notifier y escogido el estilo que lucirá, el resultado será algo parecido a este:
Una idea para que vayas probando…
Texto pre formateado en HTML y con enlaces a Redes Sociales que puedes usar como ejemplo para tu ventana modal o popup Exit-intent y así convertir una salida en una acción (CTA):
<p>Si te apetece puedes seguirme en las Redes Sociales habituales donde de forma regular comparto contenidos útiles con mis seguidores.</p> <p style="text-align:center"><a class="topSocial fb" href="https://www.facebook.com/usuario"><span class="icon-facebook"> </span></a> <a class="topSocial twt" href="https://twitter.com/usuario"><span class="icon-twitter"> </span></a> <a class="topSocial lnkdin" href="http://www.linkedin.com/profile/view?id=usuario"><span class="icon-linkedin"> </span></a> <a class="topSocial gplus" href="https://plus.google.com/u/0/+usuario"><span class="icon-google-plus"> </span></a> <a class="topSocial pinterest" href="https://es.pinterest.com/usuario/"><span class="icon-pinterest"> </span></a></p> <h2 style="text-align: center;"><strong>¡ Espero verte pronto !</strong></h2> <p>Haz clic en el botón verde inferior <strong>“Ir a la URL:"</strong> para salir de este sitio web e ir al sitio externo seleccionado. Si deseas permanecer en esta página haz clic en <strong>"Cancelar"</strong></p>
Nota: Tendrás que adaptar los enlaces de las Redes Sociales para que sean los de tus habituales redes, y por supuesto si lo crees conveniente personalizar el texto.
También es posible añadir imágenes (usando HTML naturalmente) para darle el aspecto deseado al contenido no al contenedor) del plugin Exit Notifier.
En el siguiente vídeo te lo cuento todo de forma detallada pero amena, para que veas no solo como se instala y configura sino también su uso y resultado, que al final es de lo que se trata.
Ya sabes que puedes promocionar productos, campañas, info-productos, etc., de forma llamativa usando tus enlaces salientes y a tus visitantes.
A partir de ahora si sigues entrando en tu cuenta de Google Analytics y miras que tu tasa de Rebotes es alta, ya sabes que tienes herramientas para explotar mejor el Exit-Intent y convertirlo en un aliado para mejorar las retenciones o al menos darles las gracias por haberte visitado.
Convierte los abandonos de tus visitas en llamadas a la acción (CTAs) o simples despedidas que dejen huella en tus lectores.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University