
En el artículo cómo crear cuentas de correo y usarlas con Webmail del blog te expliqué la forma de añadir cuentas de email en tu Panel de Hosting y te hablé de clientes Webmail como Roundcube.
Pues bien, en este artículo te explico los pasos necesarios y algunos ejemplos para crear firmas HTML para correo con imagen en Webmail Roundcube de forma que las puedas añadir en tus diferentes cuentas de correo asociadas a tus dominios en WordPress, u otros gestores de contenidos.
El cliente de correo web (Webmail) llamado Roundcube soporta el uso de una firma personalizada tanto en formato de texto simple, como en HTML para que la generes con base en tus conocimientos y nivel de personalización que ambos casos te permitan.
No todos los proveedores de Hosting ofrecen clientes Webmail, y ni siempre es Roundcube, por lo que este artículo se centra en este específico, y más concretamente dentro del Panel de Hosting WePanel de Webempresa.
Tabla de contenidos
¿Por qué tener una firma HTML en el correo electrónico?
Años atrás, para poner una firma en los envíos por email había que usar HTML, o incluso “texto plano” porque los editores WYSIWYG (What You See Is What You Get) no estaban implementados en herramientas habituales.
Actualmente lo más común es utilizar un editor visual para añadir texto, imágenes, iconos o incluso un archivo en formato PNG transparente que tenga el gráfico de la firma, previamente escaneada, para aportar mayor realismo a lo que sería un correo manuscrito de antiguamente.
Las firmas HTML en correos electrónicos sirven para destacar información importante de contacto de una manera visualmente atractiva, pudiendo incluir formato de tipografías como negritas, cursivas, colores e incluso imágenes. Esto hace que los datos de contacto como tu nombre, cargo, empresa y número de teléfono sean más notorios y fáciles de encontrar para el receptor del correo.
Su uso en correos ayuda a reforzar la marca personal o de la empresa, sobre todo si usas colores corporativos, logotipos e imágenes de marca, ya que a la par creas consistencia con otras comunicaciones de tu marca.
Además, en las firmas puedes incluir enlaces hacia el sitio web o servicios que publicites a clientes o interesados. Puedes añadir enlaces a tus perfiles de redes sociales y direcciones de correo adicionales para permitir a quien reciba tus emails contactar o visitar tus canales de difusión de contenidos.
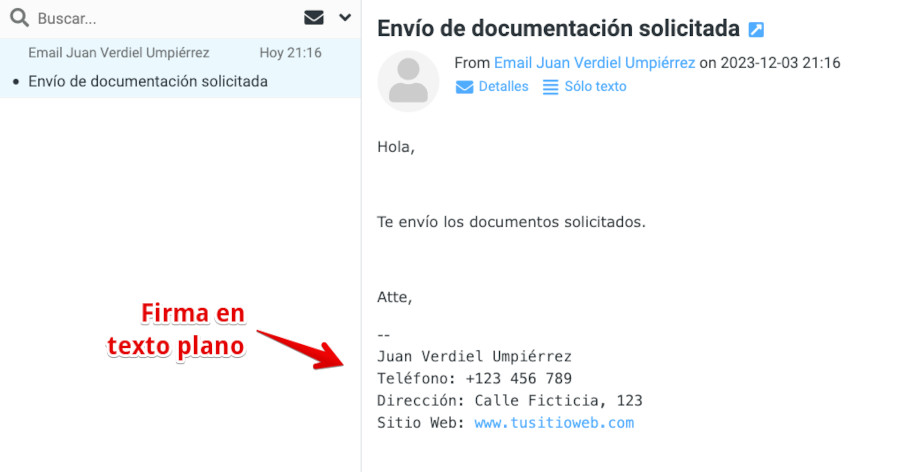
De esto:

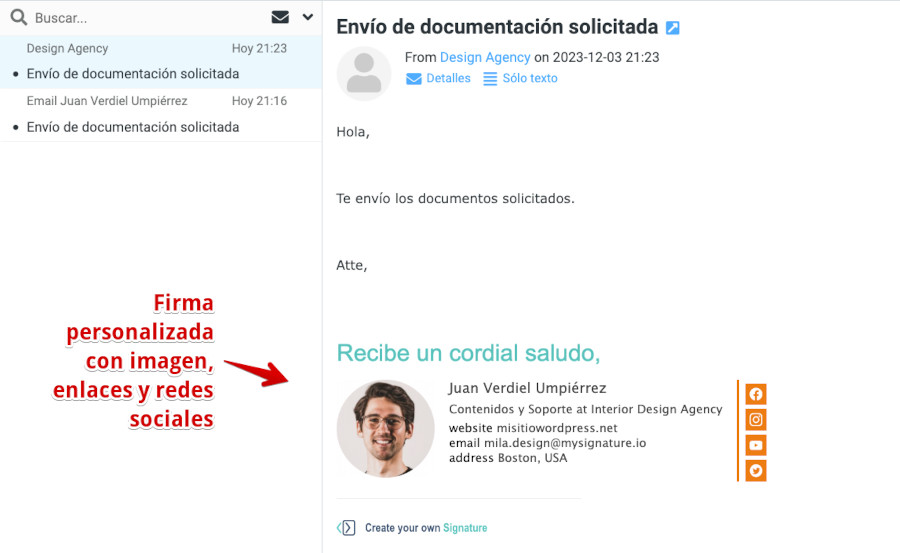
A esto:

Hay una enorme diferencia. En la primera simplemente dices quién remite el correo, mientras que en la segunda estás abriendo oportunidades a que el receptor interactúe más a través de los enlaces incluidos y conozca mejor tu marca, servicio, producto o empresa.
Crear firmas de correo con Roundcube
En el panel de alojamiento web WePanel de Webempresa se incluye el cliente Webmail llamado Roundcube, el cual lleva muchos años en el mercado y es bastante fiable.
Este cliente y otros muchos conocidos como Gmail, Hotmail, etc., solo permiten añadir firmas personalizadas utilizando lenguaje de código de marcado o HTML para que estas sean visibles y se representen tal y como se han diseñado, en cualquier lector de email, independientemente de la plataforma o sistema operativo desde el que se haga la consulta.
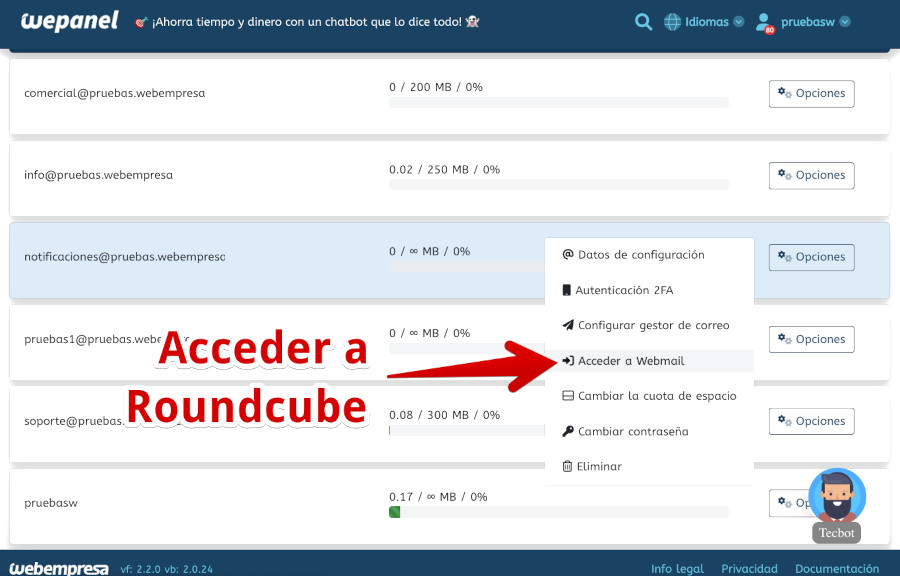
La ruta para acceder a Roundcube desde WePanel (Webempresa) es:
WePanel Correo electrónico Cuentas de correo electrónico Opciones (para la cuenta de email deseada) Acceder a Webmail

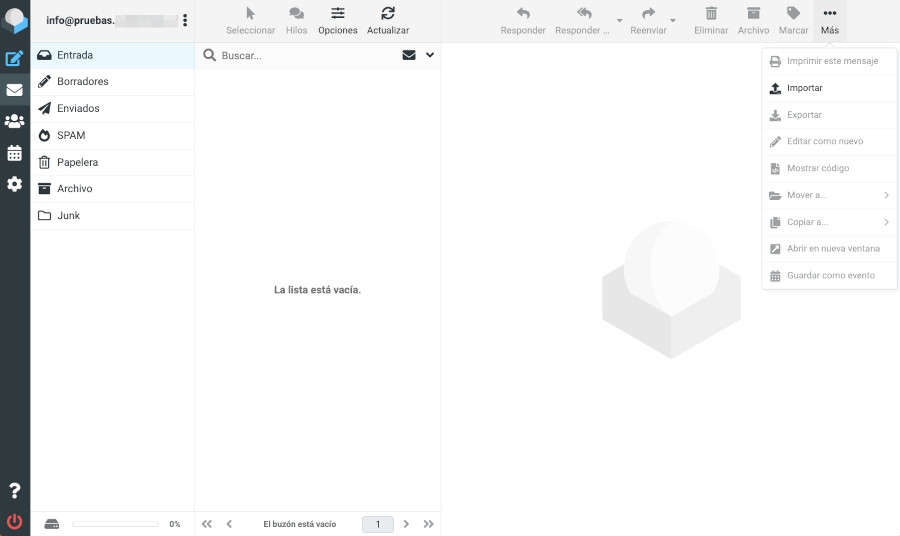
Una vez dentro de Roundcube (en el caso de WePanel), verás la interface de gestión de email vía web.

En la parte izquierda tienes unos iconos de acceso rápido, y entre ellos uno de un engranaje que te permite acceder a la Configuración del cliente webmail.
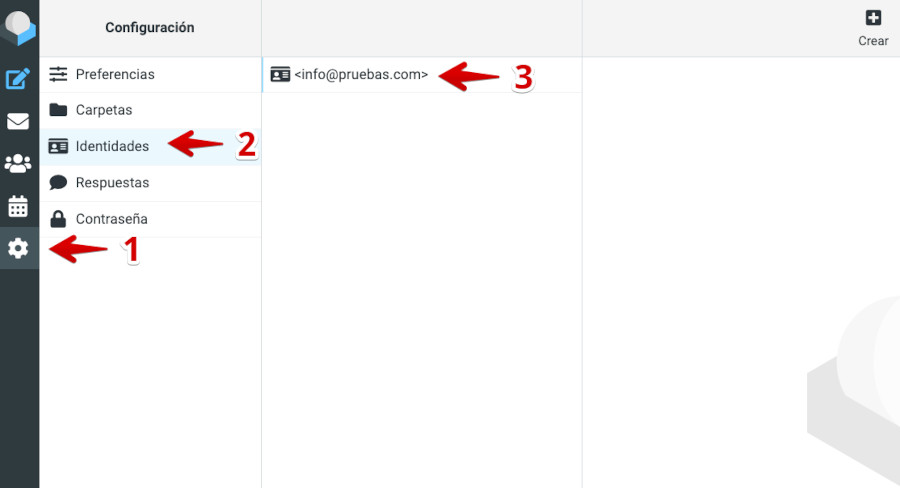
Dentro se muestra a la izquierda un menú, con su correspondiente submenú desplegado. Haz clic en Identidades para que se muestre la pantalla donde podrás crear la firma HTML personalizada con imagen.

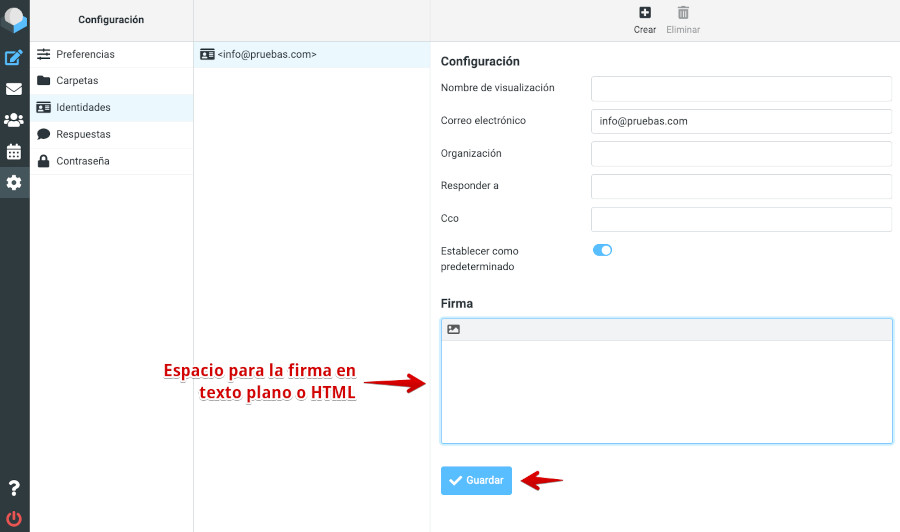
Se despliega en la parte derecha de la pantalla de Roundcube un formulario con los campos relacionados con la cuenta de correo de la que estás personalizando algunos aspectos.

La sección de firma tiene una opción para usar firma HTML. Si activas esta opción verás que el campo de firma cambia a un editor de texto con el cual es mucho más amigable para construir tu firma de correo.

Para poder añadir texto enriquecido a la firma debes hacer clic en el icono de imagen de la izquierda de la caja de Firma.
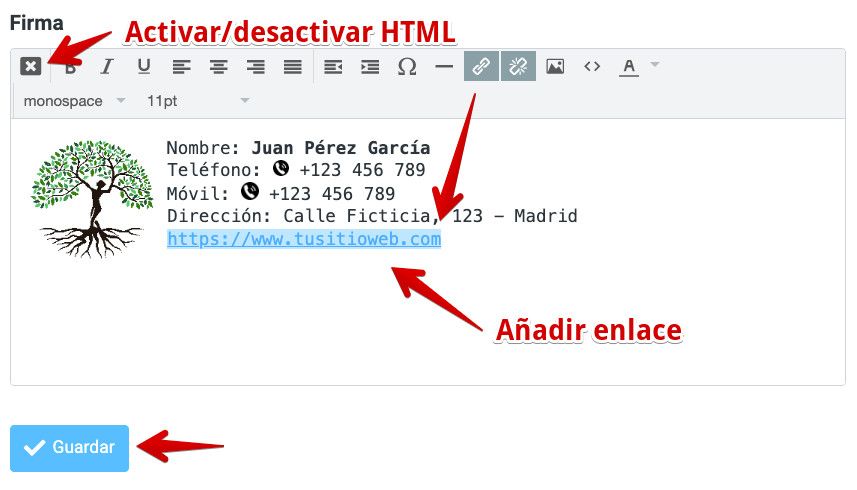
Veras que entonces la barra superior se muestra con las herramientas de edición para la firma, pudiendo añadir “Negrita”, “Cursiva”, alineaciones varias, enlaces, imágenes, etc.

En Identidades ➜ Firma, puedes añadir el texto de la firma del correo electrónico con el fin de dejarlo establecido por defecto.
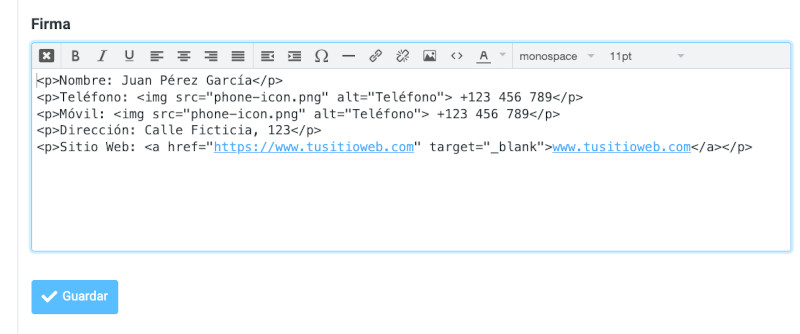
Primero solo el texto, en HTML, con enlaces y todo lo que consideres oportuno, y más abajo ya verás cómo añadir una imagen o logotipo en la propia firma.
<p>Nombre: Juan Pérez García</p>
<p>Teléfono: <img src="phone-icon.png" alt="Teléfono"> +123 456 789</p>
<p>Móvil: <img src="phone-icon.png" alt="Teléfono"> +123 456 789</p>
<p>Dirección: Calle Ficticia, 123</p>
<p>Sitio Web: <a href="https://www.tusitioweb.com" target="_blank">www.tusitioweb.com</a></p>En este caso te he puesto un código sencillo, bastante evidente, pero tú lo puedes complicar tanto como quieras, sobre todo si añades clases CSS o utilizas un editor visual.

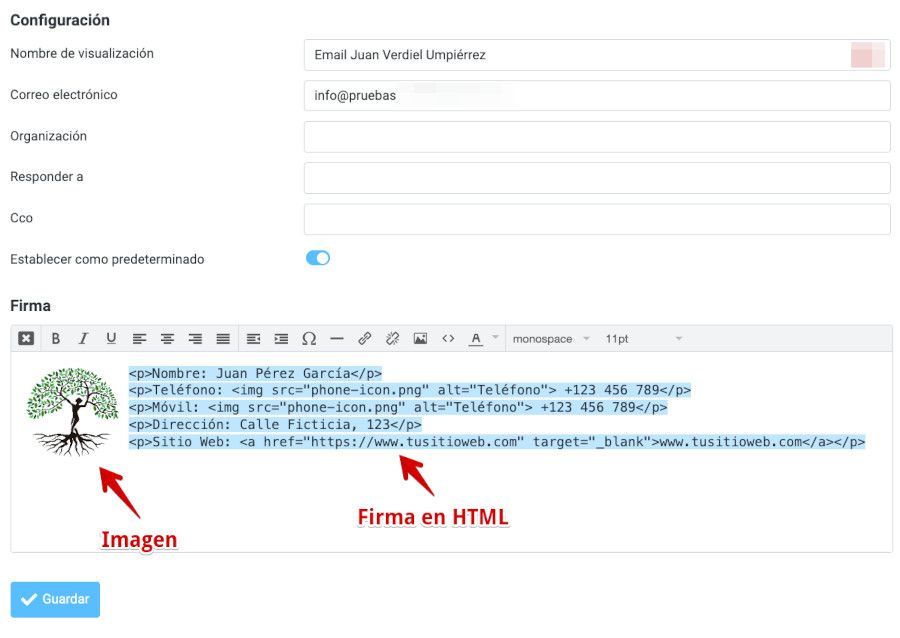
Puedes añadir una imagen, por ejemplo, un logo, a tu firma, que luego podrás posicionar a derecha o izquierda, según el tamaño de la imagen.
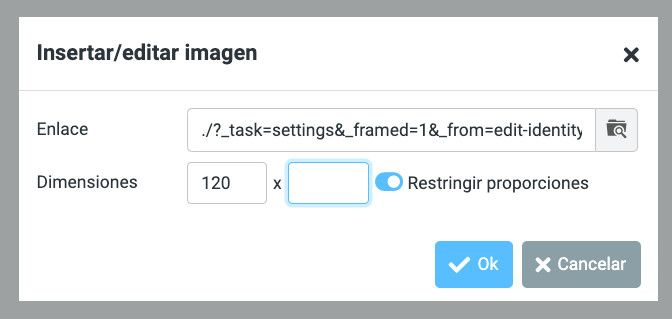
Al subir la imagen, si esta tiene unas medidas mayores de las que necesitas que muestre, verás una caja Insertar/editar imagen con el campo Dimensiones para establecer el alto y el ancho o poner uno de los dos datos y activar la opción Restringir proporciones para que se respecte la proporción de la imagen subida.

Lo ideal es subir al Hosting, en este caso a Roundcube, siempre la imagen al tamaño que debe mostrarse y evitar las imágenes reescaladas, ya que suelen pixelarse o generar artefactos.
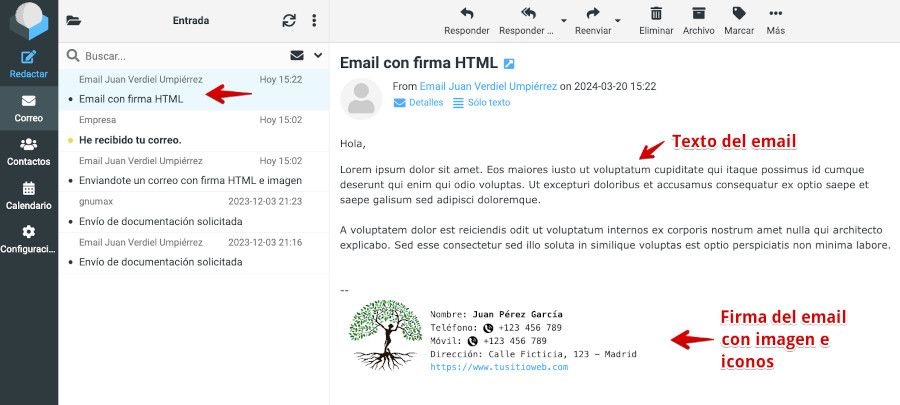
El resultado de la imagen alineada a la izquierda y el texto de la firma, en HTML, sería más o menos como el que te muestro en la imagen.

Una vez apliques los cambios, añadas la imagen, si procede, no olvides hacer clic en Guardar para que se apliquen los cambios o la firma creada en formato HTML.
Envía un correo electrónico de prueba a una dirección de correo que tengas acceso para asegurarte de que la firma y el logotipo se muestren correctamente.
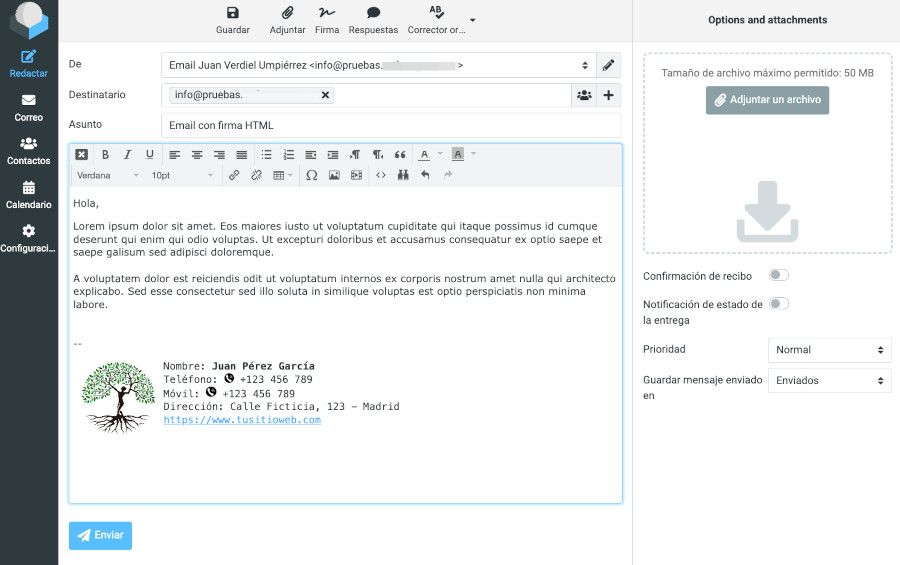
Si vas a Redactar y creas un correo nuevo, podrás ver que aparece la firma en HTML con la correspondiente imagen y dos guiones horizontales justo encima: —
Esto indica que puedes escribir el cuerpo del mensaje justo encima de esos guiones, que actúan como separador entre la firma y el mensaje. Añade un destinatario y asunto y prueba a realizar el envío.

Si el mensaje estaba correcto al recibir el mensaje en el destinatario, se podrá ver el email, el texto del mismo y la firma abajo del todo, pero en formato normal.

Con el fin de que puedas tener siempre habilitada la opción de HTML en los correos que redactes, puedes establecerlo desde Configuración ➜ Preferencias ➜ Composición de mensajes ➜ Redactar mensajes HTML, tal como te muestro en la siguiente imagen.

Es importante que tengas en cuenta que los pasos exactos pueden variar ligeramente dependiendo de la versión específica de Roundcube que estés utilizando, así como de la configuración proporcionada por tu proveedor de correo electrónico o Hosting.
Si lo tuyo no es el HTML o la composición de firmas para correos, no te preocupes, en Internet hay numerosos editores para HTML que con más o menos pocos pasos te ayudan a obtener resultados elegantes y que sirven para el propósito.
Sitios web para generar firmas HTML para tus cuentas de email:
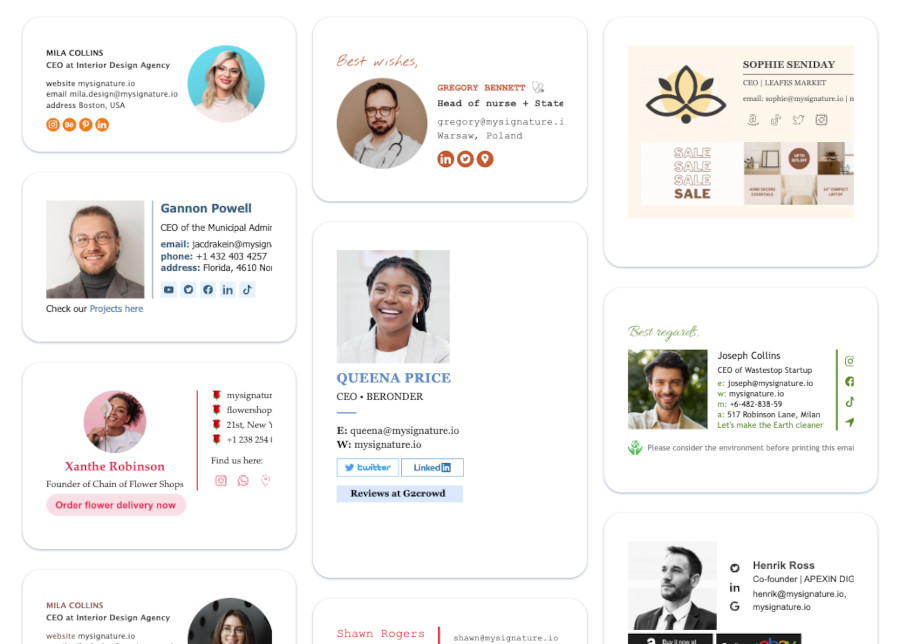
Con algunos de estos sitios puedes crear firmas tan chulas como las siguientes. Ten en cuenta que este tipo de herramientas pueden contener servicios de pago.

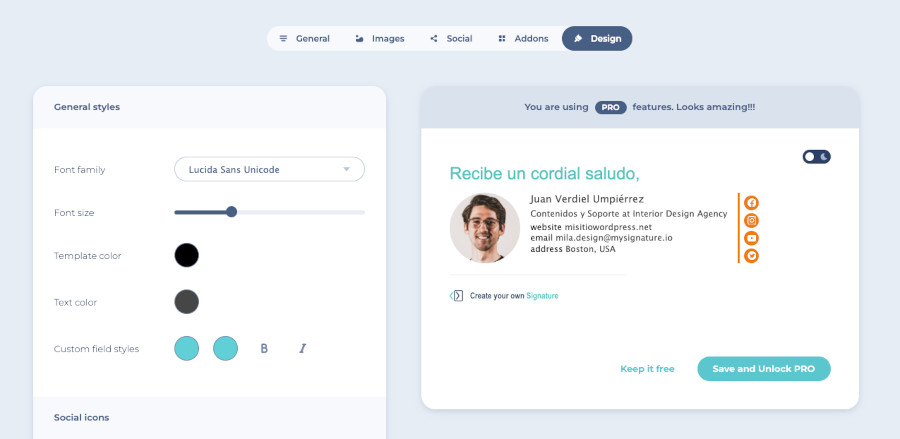
Por ejemplo, utilizando el servicio online de MySignature puedes, con la versión gratuita, crear algo como lo que ves en la imagen, aunque con la versión de pago puedes añadir campos personalizados y otros elementos gráficos.

Este tipo de servicios, como es el caso de MySignature no te facilitan el código HTML completo de la firma que hayas creado. En su lugar te dan la posibilidad de copiar un script que insertará la firma en el cliente de correo que uses (Gmail, Outlook, Yahoo!, etc.) para que lo pegues y que este se encargue de añadir la firma de forma automática.
|
 |
De esta forma, te aseguras generar un efecto locking (candado) del contenido generado para con su servicio, por este motivo, si puedes construir tu propia firma con HTML y algo de CSS sin depender de servicios externos, mucho mejor.
Herramientas para crear firmas HTML para correos electrónicos
Además de crear firmas HTML para correos electrónicos de forma manual, como te he mostrado en el apartado Crear firmas de correo con Roundcube, también puedes usar herramientas online disponibles porque tienen ventajas que facilitan el proceso de creación y mejoran los resultados obtenidos.
Este tipo de herramientas suelen tener interfaces muy intuitivas y fáciles de usar incluso si no tienes conocimientos técnicos avanzados, ya que con unos pocos clics podrás diseñar una firma atractiva y profesional sin necesidad de aprender código HTML desde cero.
Otra gran ventaja es el significativo ahorro de tiempo al diseñar una firma con formato HTML desde la nada usando herramientas donde la mayoría de elementos ya vienen preestablecidos y solo debes seleccionarlos, arrastrarlos y soltarlos y luego personalizarlos.
Un aspecto destacable son las opciones de previsualización que permiten ver en tiempo real cómo se vería la firma final antes de implementar los cambios, siendo útil para visualizar distintas variaciones y ajustes hasta conseguir el resultado deseado.
A continuación, te muestro algunas herramientas online útiles para crear firmas HTML para tus correos electrónicos:
- Newoldstamp:
Newoldstamp es una plataforma que ayuda a crear firmas de correo electrónico profesionales y personalizadas. Configuración rápida y sencilla de firmas para todos los empleados de la empresa.
Enlace: Free Email Signature Generator - mailsignatures:
Permite diseñar firmas personalizadas con elemento visuales y enlaces. Cuenta con plantillas predeterminadas. Ideal para usuarios sin conocimientos técnicos.
Enlace: mailsignatures - WiseStamp:
Editor visual de firmas con integración a Gmail, Outlook y otros clientes de correo. Incluye biblioteca de imágenes y fuentes. Opciones para campos de datos dinámicos.
Enlace: WiseStamp Generator - Online Signature:
Generador de firmas responsive con vista previa en tiempo real. Da soporte para imágenes alojadas remotamente. Permite descargar el código HTML obtenido.
Enlace: Online Signature Tool - HubSpot Email Signature Generator:
Herramienta gratuita de HubSpot que crea firmas responsivas con campos personalizables. Incluye biblioteca de iconos e imágenes prediseñadas.
Enlace: HubSpot Tools
¿Necesitas crear una firma o rúbrica para tus correos electrónicos?, es posible que además de crear firmas HTML para tus emails, necesites tener una firma o rúbrica para añadir al final de tus emails y no dispones de tiempo para estar experimentando hasta encontrar la “firma adecuada”.
Existen herramientas online, mejoradas con inteligencia artificial, que te ayudan a obtener un garabato de firma basado en Nombre y Apellido en menos de 1 minuto y con cientos de variaciones posibles para que encuentres la que mejor se adapte a lo que buscas.

Conclusiones
Añadir tu firma personalizada, utilizando el “editor visual” o mediante la edición de código HTML, es posible para clientes de correo web como Roundcube, aunque te sirven de igual forma para Gmail y otras aplicaciones de correo en internet.
En Roundcube puedes usar la opción de añadir firmas en HTML pudiendo dar formato al texto e incorporar alguna imagen de manera simple.
Utilizar HTML para dar formato a las firmas de correo electrónico en clientes Webmail es posible y no es tan complicado una vez entiendes el funcionamiento del lenguaje de marcado.
A diferencia de las firmas de texto plano, las firmas HTML pueden incluir elementos como imágenes, colores, fuentes, tamaños y estilos de texto para destacar ciertas partes de la firma. Esto da un aspecto más profesional y personalizado.
Algunos clientes Webmail como Roundcube incluyen editores visuales de HTML para que puedas diseñar tus propias firmas con formato sin necesidad de conocer este lenguaje.
Trata de mantener un equilibrio entre el diseño llamativo y no abuses del espacio en los correos. Además, no todos los clientes de correo pueden mostrar el HTML correctamente, por lo que deberías probar la firma antes de establecerla como predeterminada.
Ten presente que un buen diseño de firma HTML potencia la imagen personal o de marca en tus comunicaciones por email.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University











