La navegación con breadcrumbs en WooCommerce es utilizada para ayudar a los usuarios a entender en dónde estamos actualmente en nuestro sitio. Este tipo de ajustes es importante cuando queremos mantener un orden en cuanto a los artículos que vendemos en nuestra tienda y poseen categorías en común. Igualmente, en caso de tener varias categorías de productos en WooCommerce, esta se mostrará a los usuarios en la barra, así se puede ayudar a mantener el orden. Pero por defecto WooCommerce no establece esta configuración por defecto en nuestras instalaciones, es por esto que si estamos buscando una solución, vamos a ver cómo agregar estos breadcrumbs en WooCommerce.
Tabla de contenidos
- 1 Qué son los breadcrumbs de página de productos de WooCommerce
- 2 Cómo agregar breadcrumbs en las páginas de productos de WooCommerce
- 3 Insertar breadcrumbs para el tema Astra
- 4 Insertar breadcrumbs para el tema Divi
- 5 Insertar de forma manual los breadcrumbs en WooCommerce
- 6 Complemento de Yoast SEO para agregar breadcrumbs en WooCommerce
- 7 conclusión
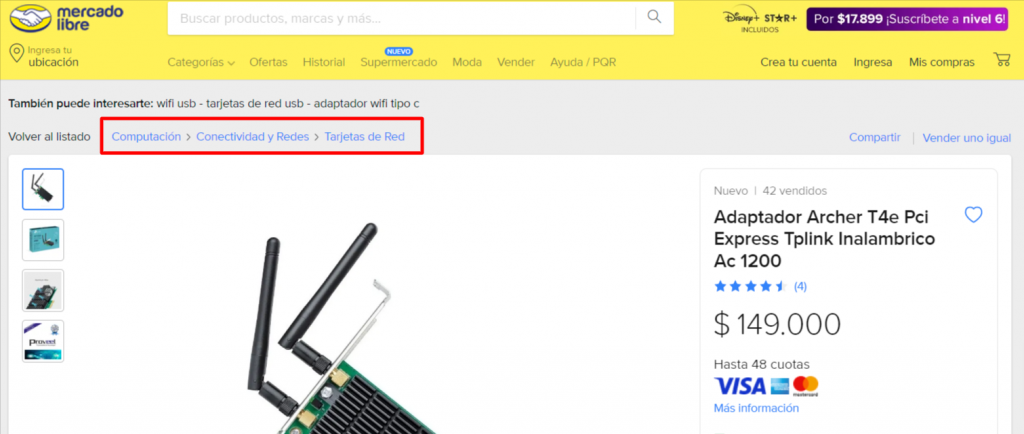
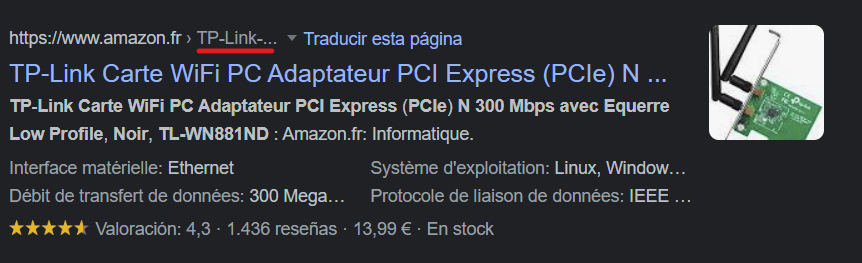
Estos breadcrumbs de WooCommerce podemos verlos en las rutas de navegaciones de algunos productos en las tiendas que conocemos. Esto ayuda a los clientes a poder navegar libremente dentro de las categorías disponibles de los productos que visitemos. Nuestros clientes pueden hacer clic en estas categorías para mostrar los productos de estas y así poder ver o interesarse en otro tipo de productos dentro de la misma, así como también podría aumentar potencialmente las vendas al permitir que las personas se puedan movilizar más rápido dentro de la tienda. Un ejemplo de este sistema seria MercadoLibre o Amazon.
Este método a demás de ayudar a los clientes y usuarios del sitio a poder encontrar lo que necesitan más fácilmente, los buscadores como Google, Bing, Yahoo, entre otros motores de búsqueda, pueden leer estos breadcrumbs como parte del resultado de búsqueda de Google. Esto además de ayudar a mantener un orden de cara a Google, también permite que el usuario antes de ingresar al producto pueda ver las categorías y hacer clic en esta misma para poder ingresar a la sección de forma más sencilla.
Si bien el plugin de WooCommerce no provee una configuración por defecto de este ajuste, tenemos varias formas de activar estas opciones de breadcrumbs en las páginas de los productos. Para esto podemos utilizar una o varias de estas opciones:
- Temas compatibles con ajustes de breadcrumbs para productos
- Insertar de forma manual los breadcrumbs en el código de WordPress
- Insertar por medio de un plugin los breadcrumbs
- Utilizar un complemento de SEO que permita esta integración, por ejemplo Yoast SEO
Vamos a proceder uno a uno a explicar estos puntos.
Así como comentamos que WooCommerce no agrega en muchas ocasiones por defecto esta funcione en los productos, algunos temas hoy en día están adaptados para que esta función se agregue directamente en sus ajustes básicos, por lo que antes de instalar cualquier complemento es bueno darle un vistazo a los ajustes de personalización de la plantilla para validar que esta función no esté disponible, unos ejemplos de estos temas son, todos los WooThemes y los temas predeterminados de WordPress (como twenty twenty two) permiten agregar la barra de navegación con las migas de pan de WooCommerce de productos sin una configuración adicional.
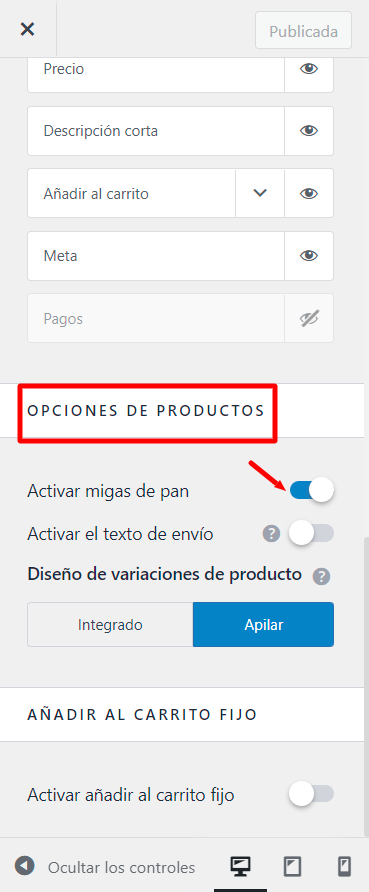
Como es el caso, el tema de Astra posee también la posibilidad de agregar breadcrumbs en WooCommerce de forma predeterminada. Así mismo, la opción podemos encontrarla en Apariencias > personalizar > WooCommerce > Producto individual > Opciones de productos.
Este ajuste no está agregado por defecto en nuestro Divi, por lo que necesitaremos un complemento para poder agregar esta función a nuestros productos, igualmente esto es bastante sencillo, únicamente necesitaremos un complemento.
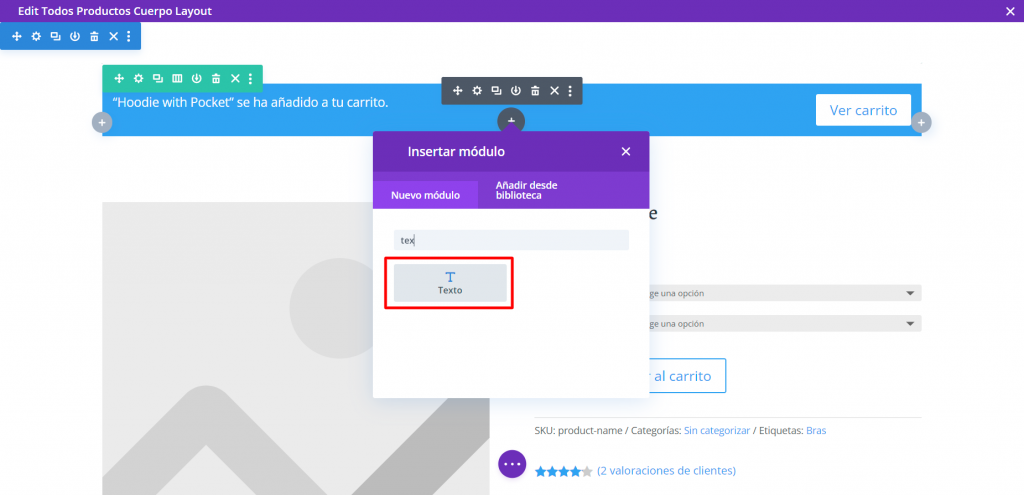
Una vez que tengamos agregado este plugin a nuestro WordPress, simplemente ingresamos o bien al producto en concreto o a nuestra plantilla de producto de Divi, para agregar la posibilidad de Breadcrumbs en este tema. Una vez ingresamos a la plantilla, en este caso Generador de temas de Divi > productos, agregamos un módulo nuevo de texto donde necesitemos agregar el breadcrumb.
Para agregar este Breadcrumb del complemento flexy breadcrumb, debemos agregar este shortcode de WordPress [flexy_breadcrumb], una vez que lo agregamos vamos a ver un breadcrumb que no corresponde a nuestros productos, siempre será uno predeterminado para previsualizarse en la sección.
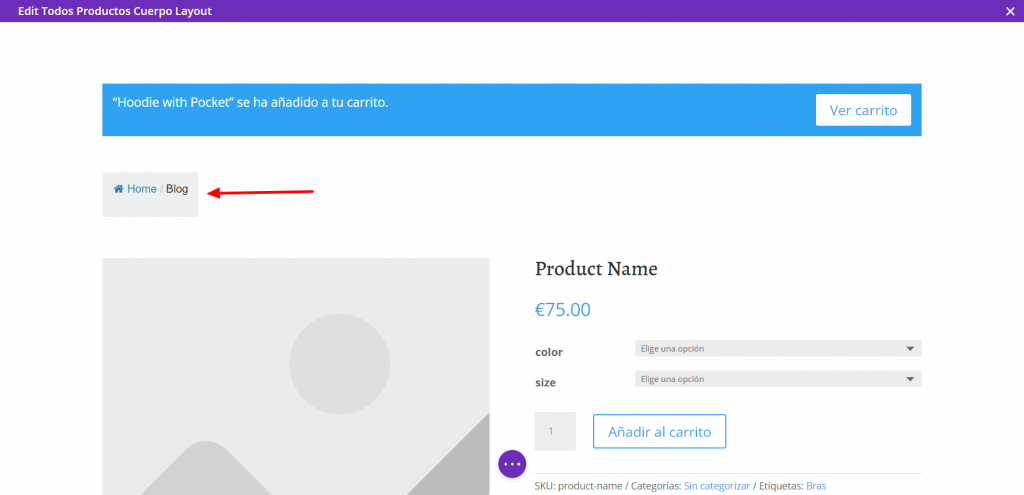
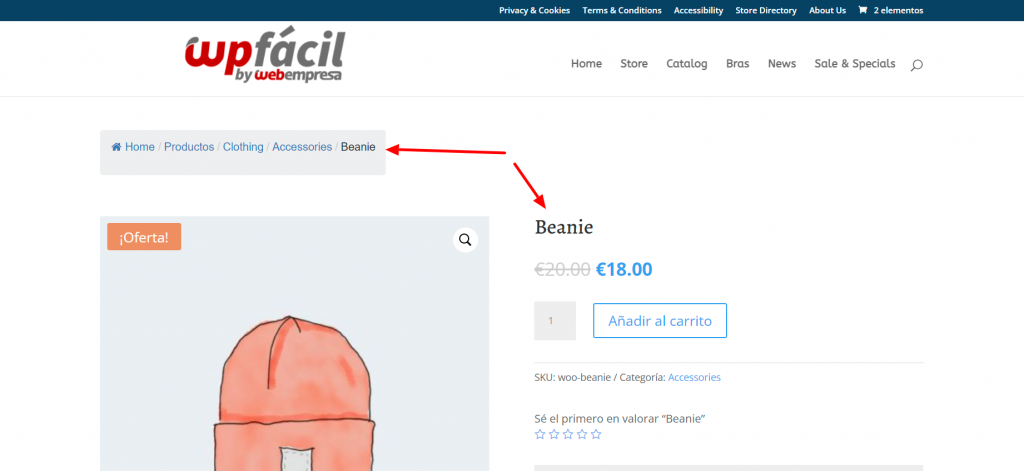
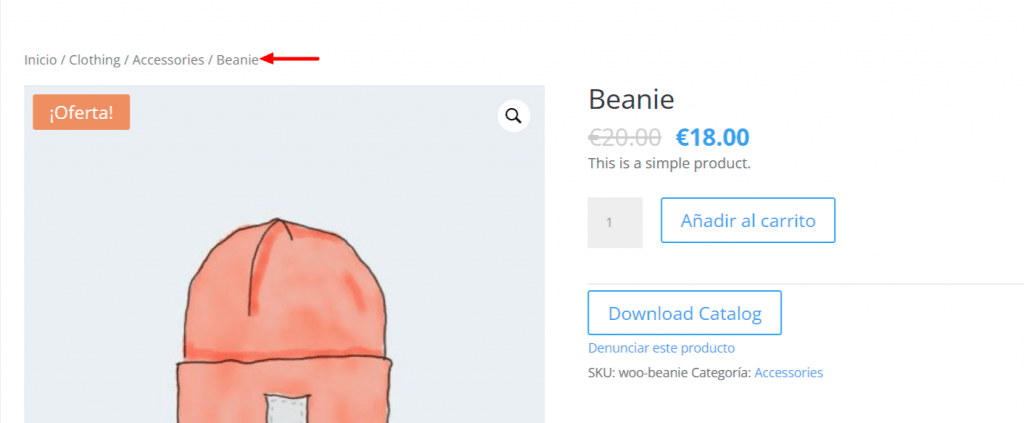
Como podemos ver tenemos nuestro breadcrumb, pero este no tiene los enlaces a productos, esto es totalmente normal, si luego de que guardamos los cambios, ingresamos a nuestros productos, vamos a poder ver que están mostrándose de forma correcta, como comentamos esto es totalmente normal, ya que por defecto este complemento no sabe donde se encuentra esta plantilla, por lo que muestra un texto por defecto que en este caso es un /blog, pero al ingresar al producto veremos lo siguiente.
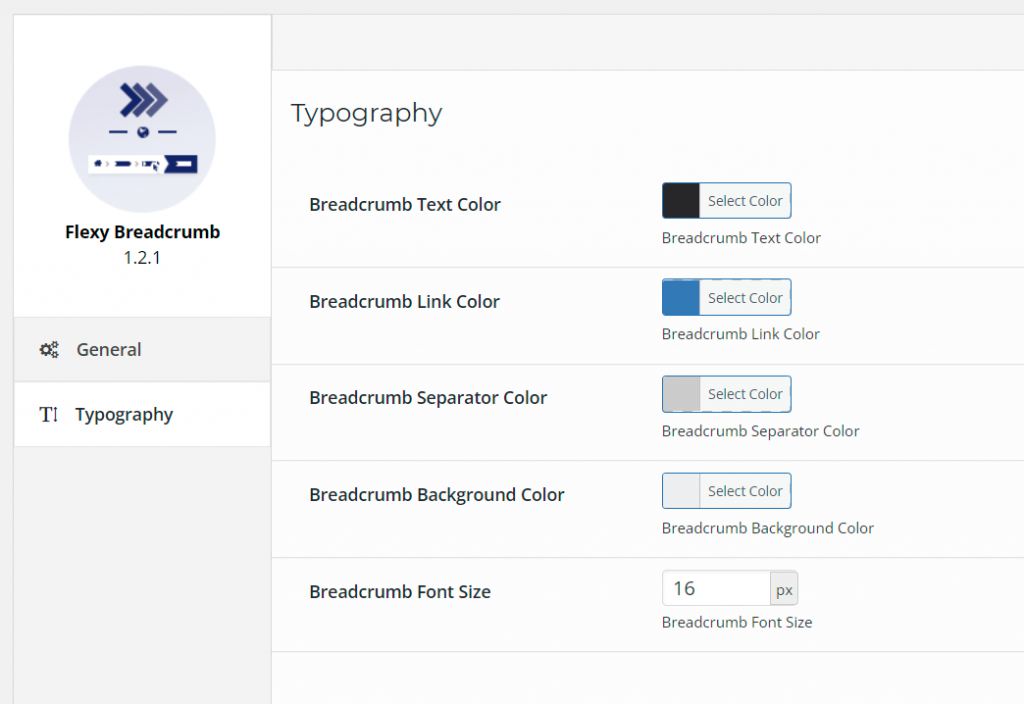
Si queremos modificar los colores y ajustes de este complemento, tenemos una configuración que podemos utilizar para personalizar esto, para ello vamos a ingresar al menú lateral del escritorio Flexi breadcrumbs > tipografías, aquí encontraremos todos los ajustes relacionados con los colores y tamaño de esta fuente, si vemos que no se adapta del todo a los colores de nuestro sitio.
El plugin de WooCommerce utiliza un código base el cual es woocommerce_breadcrumb() esta función se utiliza para mostrar los breadcrumbs en WordPress. Se puede insertar manualmente este código a la plantilla del producto, de esta forma no utilizar complementos adicionales. Hay que tener en cuenta que los cambios realizados en cualquier archivo base de los complementos no se mantienen si se actualiza el mismo, por lo tanto, en cada actualización habrá que agregar este cambio.
Ingresamos en nuestro panel de administración de WordPress
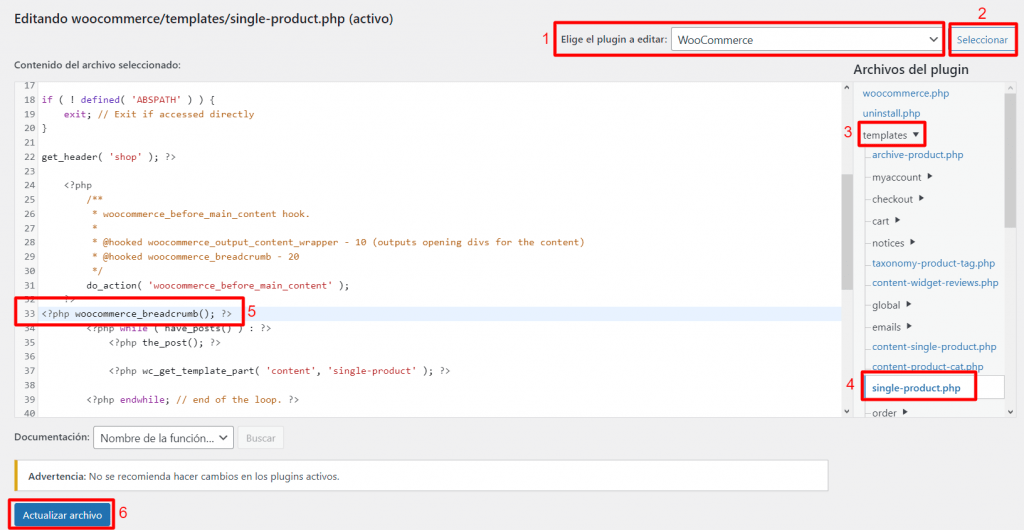
Una vez dentro del panel vamos a plugins > editor de archivos de plugin
En esta página buscamos el complemento de WooCommerce en el desplegable de complementos activos en la derecha de la página.
Una vez cargados los archivos de este complemento, ingresamos en templates > single-product.php
Insertamos en la línea 33 de este archivo la siguiente línea de código
<?php woocommerce_breadcrumb(); ?>
Hacemos clic en el botón del final, que indica actualizar.
Con esto se vería en aquellos temas que no se muestren por defecto los breadcrumbs, algunos temas ya traen esta configuración en su código base, aunque no se encuentre en el WooCommerce por defecto estos lo agregan para facilitar a los usuarios el tener que agregarlos de forma manual, si nuestro tema no lo tiene activo por defecto realizamos estos pasos y tendríamos activo el breadcrumb de WooCommerce en la parte superior de cada producto.
Una vez tenemos esto activo podemos en caso de que queramos personalizar este breadcrumb base de WooCommerce el complemento:
Este plugin de WooCommerce no se utiliza para agregar los breadcrumbs, se utiliza para modificar los estilos o la apariencia que van a tener migas de pan en WooCommerce de una forma más sencilla, nos permite modificar los separadores, agregar clases CSS a WordPress, cambiar el texto del inicio, la URL del inicio, entre otras opciones para modificar la apariencia del mismo.
Ya que los breadcrumbs son rutas que forman parte de la optimización en la navegación, la mayoría por no decir todos los complementos de SEO ofrecen la posibilidad de activar en el sitio eta mejor, ya sea de forma indirecta como directamente activando la opción. Esto es un punto a favor si ya estamos utilizando algún plugin de SEO en nuestra web. Por ejemplo en caso de tener el complemento de Yoast SEO.
Ingresamos al menu lateral de nuestro backend de wordpress SEO > Apariencia en el buscador > Migas de pan
En esta sección podemos modificar el separador, texto de inicio, prefijos, entre otros ajustes.
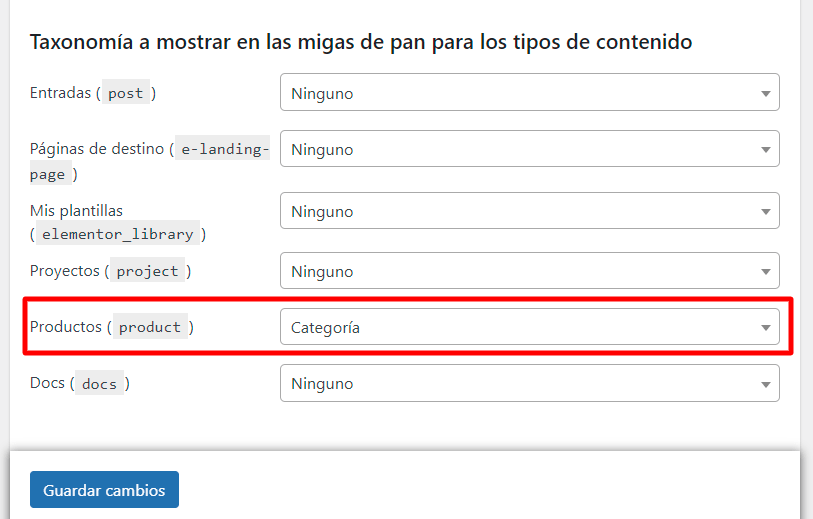
Debemos seleccionar Categoría dónde indica Productos para mostrar los breadcrumbs en este tipo de contenido.
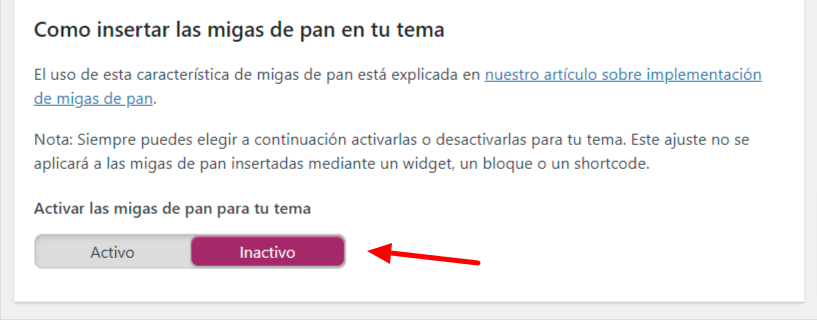
Luego de qué activamos esta categoría vamos a necesitar bajar hasta el final de la sección para activar los breadcrumbs.
Luego de esto igualmente vamos a tener que insertar un código en el single-product.php nuevamente. Al igual que el código anterior en la línea 33 de este archivo.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
Como alternativa a este código tan largo, podemos agregar el abreviado.
<?php echo do_shortcode(""); ?>
conclusión
Como hemos podido ver, WooCommerce, al ser un complemento tan popular y de uso general, posee ciertas limitaciones, entre las cuales destacamos aquí las migas de pan de los productos de WooCommerce, a menos que nuestro tema tenga la opción de compatibilidad de breadcrumb de WooCommerce y los active automáticamente. La mejor forma de insertarlo es de forma manual en el single-product.php, esto ya que al momento de utilizar los plugins de SEO, solo agregan la categoría principal a la que pertenece en diferencia al método tradicional que agrega todas las categorías incluidas los hijos. Lo complicado es tener que modificar esto cada vez que se actualice el complemento. Es por esto que se recomienda para temas que no tengan esta opción activa por defecto el uso del complemento para facilitarnos el trabajo a futuro.
También te puede interesar:
- Plugins para WooCommerce
- Carritos abandonados WooCommerce
- Eliminar categoría en URL de WooCommerce
- Productos virtuales WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.