Como ya sabrás, gracias a su sistema de plugins, WordPress permite instalar en tu web todo aquello que necesitas.
Y con los formularios de contacto en WordPress no van a ser menos.
Un formulario de contacto es esencial en una web y existen muchas maneras de implementarlos en WordPress. Usar un Page builder como Divi es una de las mejores formas de hacerlo.
La razón es simple, Divi permite crear formularios a medida de forma sencilla. Simplemente arrastra y suelta los elementos que incluye el constructor y listo.
Usar los formularios de Divi tiene dos ventajas:
- Estás aprovechando las múltiples opciones de campos que ofrece.
- Estarás ahorrando instalar otro plugin adicional al llevarlo ya Divi integrado.
Ahora que ya sabes que optar por Divi para crear formularios de contacto es una buena elección, vamos a ver cómo se crean paso a paso.
Tabla de contenidos
Cómo crear un formulario de contacto en Divi paso a paso
Te dejo este video tutorial práctico, no obstante también tienes el artículo explicativo donde te lo explico desde cero.
Instalar Divi es muy sencillo, instalas el constructor que incluye Divi junto a la plantilla (Elegant Themes) y ya puedes empezar a disfrutar de su constructor, Divi Builder.
Ahora podrás editar las páginas en lugar del editor por defecto de WordPress (Gutenberg) con un constructor web con múltiples opciones para crear una web.
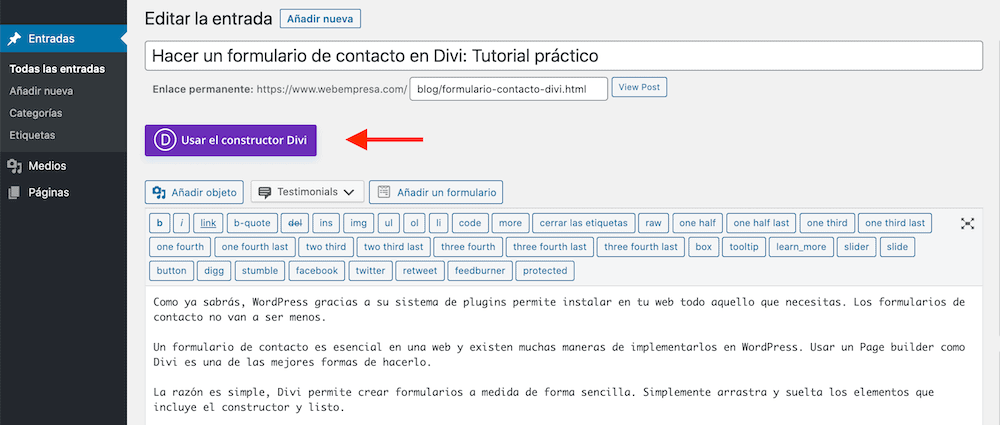
Para ello edita cualquier página y haz clic en el botón “Usar el constructor Divi”.
Por ejemplo, vamos a editar la página de Inicio.
Lo primero que te encontraras es un mensaje de bienvenido a Divi donde puedes hacer un breve tour explicativo o comenzar a editar directamente.
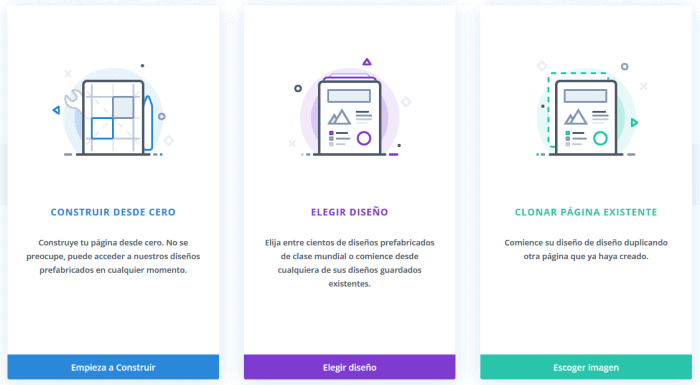
Si saltas el Tour del Tema Divi te ofrece crear una página desde cero, usar la copia de otra para modificar o emplear plantillas prediseñadas.
De esta manera podrás aligerar mucho el proceso, incluso plantillas de página o plantillas de categoría en divi predefinidas ya traen el formulario de contacto integrado siendo incluso más rápido de hacer todo al poder editar encima.
Otra ventaja de usar plantillas es que te permite conocer como está ya creado.
Para el ejemplo haremos la construcción del formulario desde cero, haremos clic en “empezar a construir”.
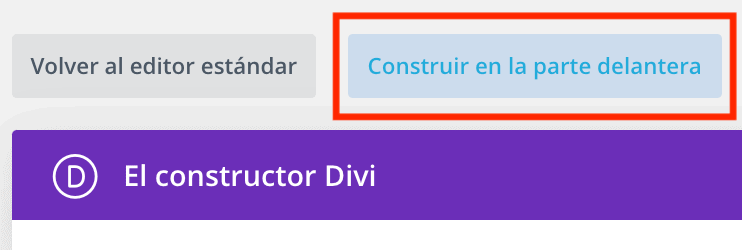
Si te fijas, el page builder te permite trabajar desde el backend de WordPress o hacerlo en vivo desde la página frontend.
Hay personas a las que le gusta trabajar desde la parte trasera. Para mí y creo que es un avance, lo mejor y más fácil es trabajar en vivo.
Para ello haz clic en “construir en la parte delantera”.
Editando desde el Front end con Divi
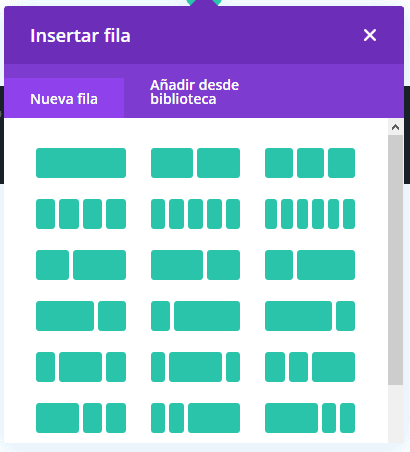
Una vez accedas al front end veras una cruz, si haces clic en ella tendrás la opción “insertar nueva fila”.
Puedes seleccionar el número de columnas y la forma de las mismas que tendrán dentro de la fila. Esto se puede cambiar más adelante pudiendo insertar las filas que quieras.
- Para el ejemplo cogeremos una sola columna.
Ahora seleccionar el elemento que querrás incluir. - Como ya sabes Divi es magnífico y puedes incluir acordeones, botones, comentarios, contadores, galerías, llamadas a la acción, slider, tabla de precios, videos y por supuesto formularios.
- Selecciona la opción formularios de contacto.
Ya tienes insertado un formulario simple en tu página y puedes empezar a ver la configuración del mismo para incluir los campos que necesites.
Vamos a ello.
Configuración general de un formulario de contacto en Divi
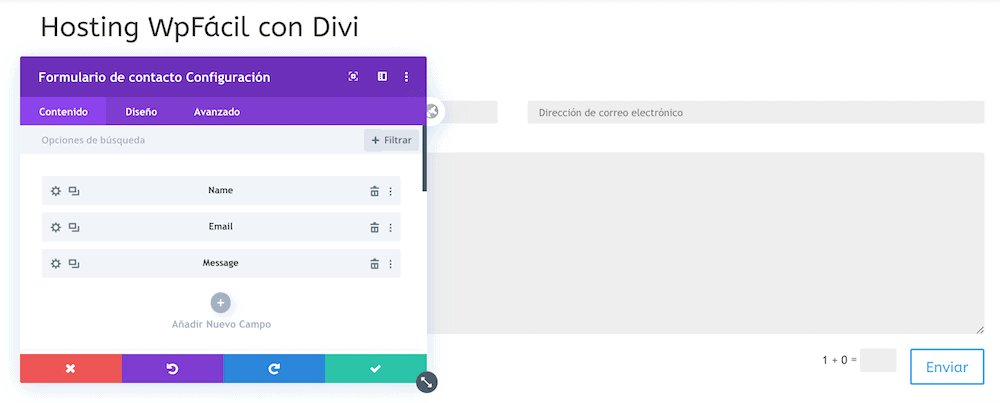
Como acabas de ver, aparece por defecto el campo nombre, email y mensaje.
Además de añadir un sistema de Captcha en WordPress por seguridad y para asegurarse de que quien intenta rellenar los datos no es un robot.
Puedes editar los textos dentro de cada campo y poner lo que quieras y que sea mejor para el usuario.
A partir de aquí tienes la posibilidad de meter muchos más campos y adaptarlo a las necesidades de tu proyecto.
Haz clic en añadir nuevo campo con diferentes opciones (Contenido, diseño o avanzado).
Vamos a ver con esto cómo se trabajan los distintos campos de formularios en Divi.
Contenido
- Texto
Elige un identificador y un nuevo nombre para ese nuevo campo.
Vamos a ver que incluir en ese nuevo apartado del formulario de contacto.
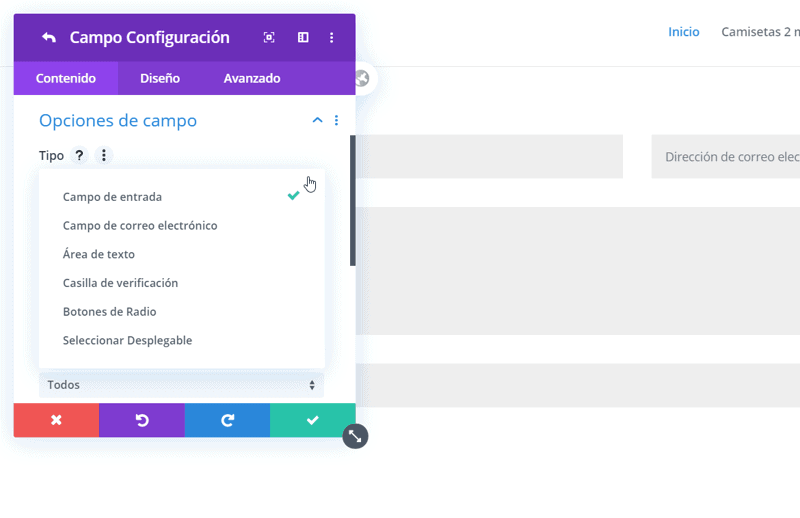
Si no sabes lo que es cada opción cuentas con un iconito de interrogación para resolverte la duda. - Opciones de campo
Selecciona el tipo de campo y elige que quieres incluir.Escoge la longitud mínima y máxima de los caracteres permitidos, si es obligatorio rellenar este campo para poder hacer el envío o establecer los símbolos permitidos.
- Lógica condicional
En función de las respuestas que el usuario da se establecen una ejecución de una lógica.
Esta parte es algo más compleja pero muy útil ya que te permite mostrar una u otra cosa en función de lo que elija.
Si lo habilitas tienes las diferentes opciones. - Enlaces
Si quieres hacer que se incluya un link dentro del formulario lo puedes hacer y también tienes la posibilidad de que se abra en la misma pantalla o en otra pantalla nueva. - Fondo
Dale diseño al campo del formulario que estés editanto estableciendo un color de fondo para el mismo, usa gradiantes o establece una foto o un video
Si usas un video puedes establecer opciones de autoreproducción etc…
*Tienes un sistema de ayuda para darte más soporte si lo necesitas
Diseño
En la opción de diseño podrás establecer si quieres que los diferentes campos se establezcan a anchura completa.
Establece un color de fondo o un color de texto o alinea el texto del nuevo campo a la izquierda, derecha, centrado o justificado…
Escoge el tamaño del campo usando una barra, créalo a tu gusto y usa separadores si lo deseas.
Escoge si quieres un borde y el color del mismo así como la anchura del mismo.
Establece un sombreado para el formulario dando un efecto de diseño atractivo.
Establece filtros de color usando controles a través de barras.
Con un sistema de desplazamiento puedes hacer que el campo se agrande, se gire etc…
Las posibilidades son muchísimas.
Avanzado
- Css
Aunque como ves Divi te permite hacer de todo, si quieres darla una vuelta más y personalizarlo al máximo dispones de una campo de CSS para darle estilos a los formularios. - Visibilidad
Haz que el formulario cree una barra de desplazamiento en dispositivos anchos o no.
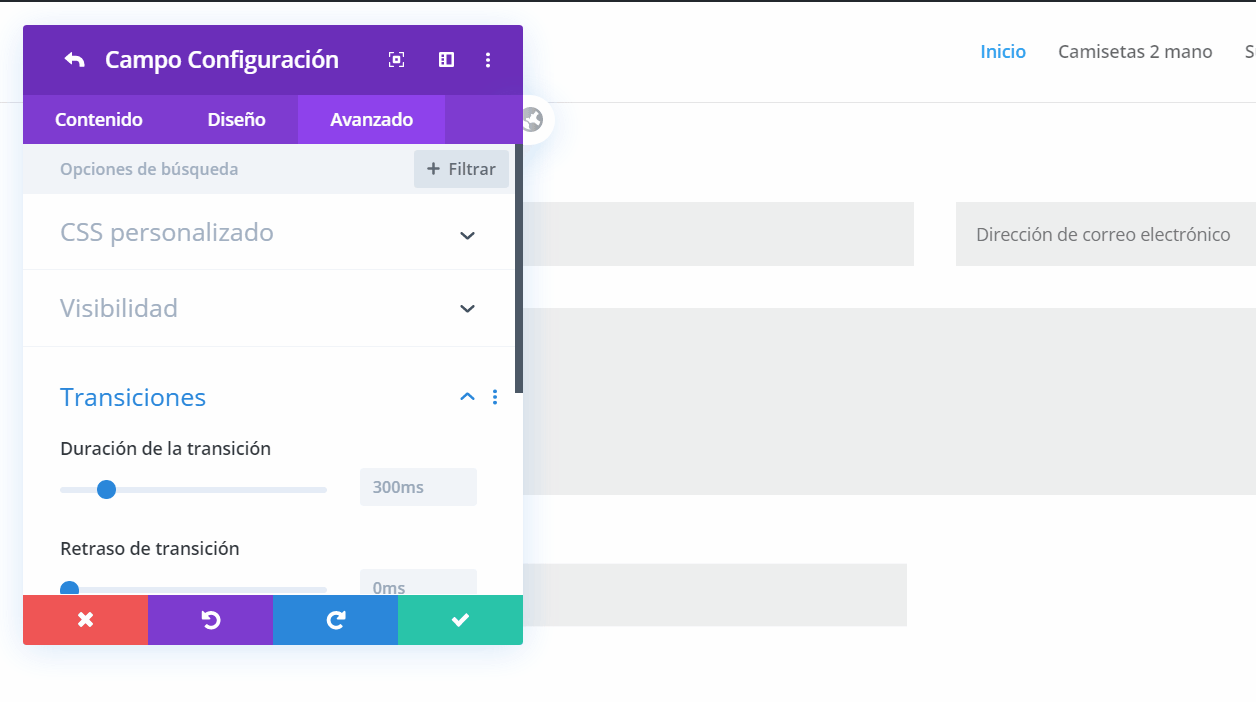
*En todo momento haciendo clic en el icono del móvil puedes ver como se va a adaptando el formulario de contacto a mobile. - Transiciones
Establece efectos. - Puesto
Ajustas la separación de los campos etc…
Esto no ha terminado. Hemos visto las opciones al añadir otro campo pero ahora vas a ver las opciones generales del formulario.
Opciones generales del formulario
Ahora vuelve a la fecha de retroceso y verás más opciones.
Si hacemos scroll hacia abajo después de añadir campo tenemos las siguientes funcionalidades:
- Texto
Pon un título al formulario de contacto para que se muestre encima
Pon un mensaje de éxito que el usuario leerá cuando envíe el formulario
Anota el texto que quieres incluir en el botón. - Correo electrónico
Anota el email al que van a llegar los mensajes y define como quieres que te lleguen.
Si lo dejas en blanco ya se recibe correcto pero si quieres que te llegue de una forma más ordenada a tu gusto defínelo aquí. - Redirigir
Si quieres que el usuario cuando rellene el formulario vaya a a una página personalizada de Gracias por contactar, aquí puedes poner el enlace a esa página - Spam protección
Elige captcha, u otro sistema que se integre con Divi y actívalo por seguridad o desactívalo - Enlace
Igual que antes te permite poner un link en el formulario - Fondo
Personaliza todo lo que quieras el formulario completo usando colores, degradados y mil opciones más de diseño. - Etiqueta de administración
Crear una etiqueta interna identificativa
Una vez terminado el formulario haz clic en el aspa verde de Guardar y después clic en los tres puntos y guarda para que se publique y listo.
Pero esto no está del todo bien, este formulario no está completamente bien creado.
Si quieres usar formularios que sean legales tienes que adaptar la normativa de RGPD en WordPress.
Vamos a ver como adaptar un formulario al reglamento general de protección de datos.
Es facilísimo.
Adaptar formulario a la RPGD
En este video corto te lo explico, pero como siempre también puedes seguir el texto donde te lo cuento todo.
Desde mayo del 2018 es necesario integrar cada formulario con la rgpd.
Es obligatorio integrar una política de privacidad y aviso legal en WordPress que explique al usuario que va a hacer con los datos facilitados.
Para ello se debe integrar una pestaña de checkbox para dar el consentimiento así como información de la personas o entidad que se encuentra detrás de la web para que el proceso sea legal y permitido.
Adaptar el formulario a la RGPD con Divi es muy sencillo como vamos a ver.
Lo primero que necesitas es crear un página de política de privacidad. Esta es necesario que esté en insertada en la web, así que deberías tenerla creada.
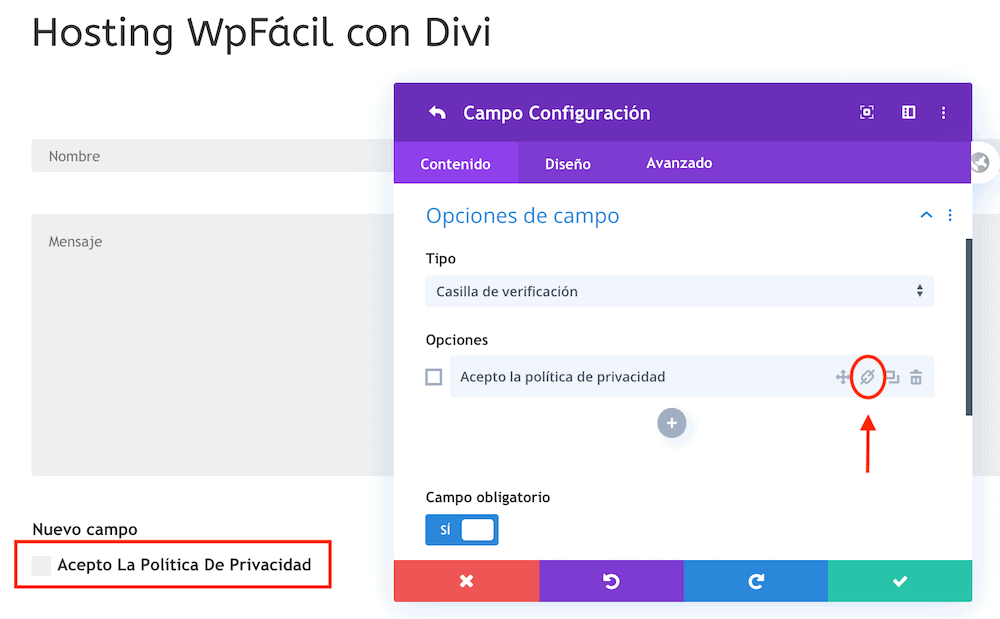
Una vez lista y siguiendo la misma forma que hemos estado viendo de añadir campos, vamos a añadir un nuevo campo y seleccionar la opción de campo “casilla de verificación”.
Escribe el texto “acepto las políticas de privacidad” y haz clic en el botón del enlace para poner como url de destino la política de privacidad.
Marca la pestaña como obligatoria ya que es necesario para dar el consentimiento.
Para quitar el nombre de “nuevo campo” (como ves en la imagen). Tienes que ir a título y deja el campo en blanco.
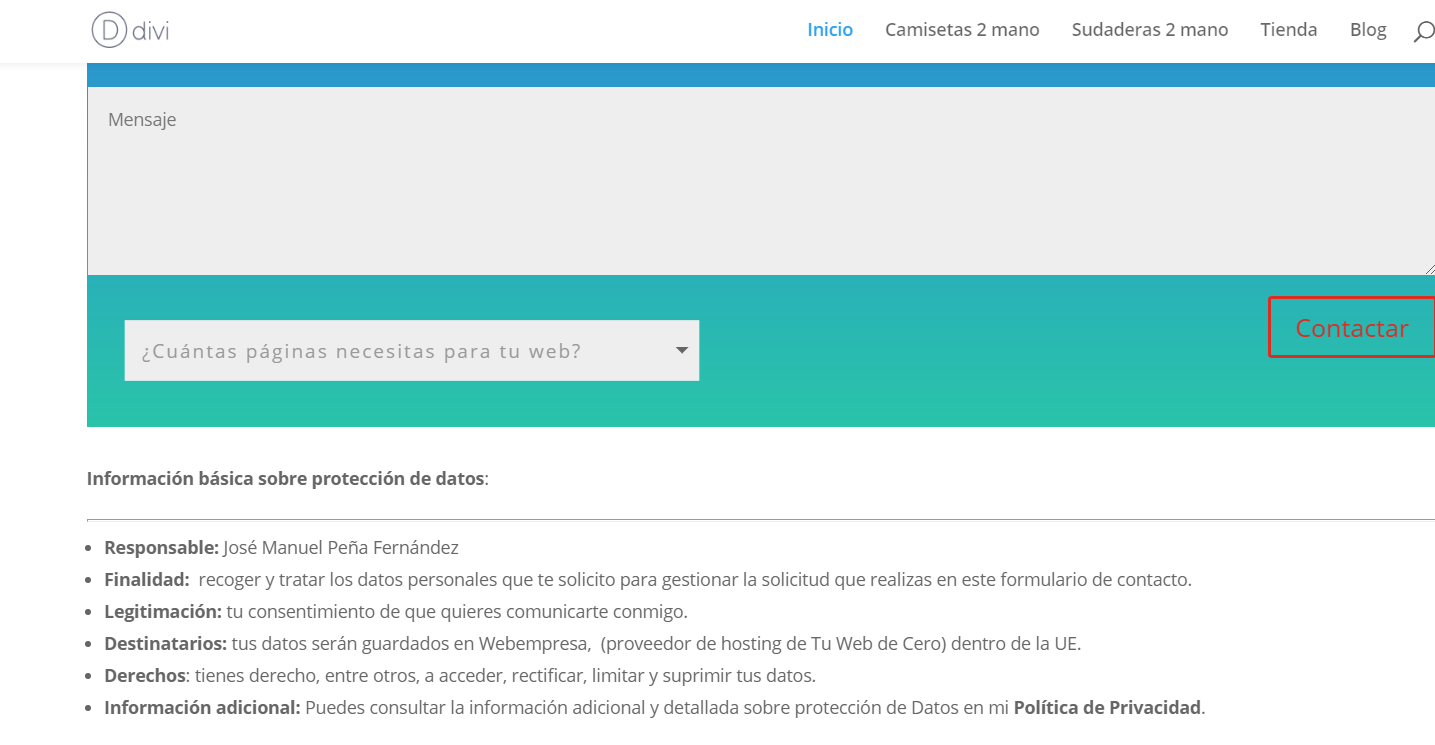
Inserta los datos del responsable de la web
Es necesario incluir los datos personales de la empresa.
Para ello vamos añade un área de texto al formulario insertar un cuadro de texto debajo del formulario donde integraremos los siguientes datos:
- Responsable
- Finalidad
- Legitimación
- Destinatarios
Esta opción está fuera de las opciones de formulario.
Para incluir esta área de texto creamos un nuevo módulo en la parte inferior.
Haremos clic en la cruz negra que está dentro de la sección creada para el formulario e incluiremos la funcionalidad “texto”.
Aquí incluiremos los datos.
Ya está, ahora ya tenemos el formulario de contacto creado con Divi al completo y cumpliendo las leyes de la RGPD.
Conclusión
Cómo has visto, crear formularios con Divi es muy sencillo, no tiene dificultad ninguna.
Hemos creado un formulario sencillo y adaptado a la rgpd pero puedes incluir más campos y personalizarlo muchísimo más.
Divi es una de los mejores pages builder y contar con él para crear web con WordPress es una maravilla y si encima te da tantas opciones para los formularios es una herramienta de 10.
Sabes que la seguridad en WordPress es muy importantes, así que no te lo pienses más y empieza a crear tus formularios de contacto con Divi.
Además, como sabes el constructor de divi te da millones de herramientas y posibilidades para hacer de tu página una web espectacular.
Puedes realizar los diferentes cursos gratuitos de Webempresa que te ayudarán a conocer más divi, y harán que te enamores: Curso Divi y Curso Divi Avanzado.
¿Te ha resultado útil este artículo?

Diseñador web, SEO y consultor de Marketing Digital | Trabajo como freenlance realizando sitios web para clientes que desean hacer crecer su negocio a través de internet | Además, enseño en mi Blog cómo crear un proyecto web absolutamente de cero | Me puedes encontrar en las redes sociales .