Como y hemos visto en ocasiones anteriores, el CMS de WordPress destaca en gran mayoría por su facilidad para usuarios, variedad de temas y plugins que podemos utilizar para adaptar la personalización de nuestro sitio al máximo. Sin embargo, en muchos de los casos, cuando hay una instalación de un plugin nuevo o un tema nuevo y este resulta no ser compatible del todo con nuestro sitio, este afectara directamente a la web y a su accesibilidad. Una de las alternativas que tenemos para poder solucionar esto es el uso de GitHub, este es compatible con WordPress y nos va a permitir probar primero los ajustes o tener un historial de cambios en WordPress de forma segura antes de implementarlos de forma definitiva.
Tabla de contenidos
Qué es un Github para WordPress
Antes de poder ver que es la integración entre WordPress y GitHub, debemos conocer que es esta herramienta que vamos a utilizar. GitHub es un servicio de hosting web gratuito que se centra más en el uso del mismo para desarrolladores. Este ayuda a almacenar los códigos personalizados como también gestionarlos, a demás de permitir, controlar y vigilar el funcionamiento del mismo.
La base de este sistema se llama Git, este es un gran programa de control de versiones de código abierto que ofrece una maniobrabilidad de los códigos en cuando a la ramificación y los enlaces que posee el mismo, a su vez este posee una gran popularidad entre los desarrolladores, teniendo una gran comunidad con códigos personalizados para cada necesidad. GitHub no es exclusivo de programadores profesionales, este puede ser utilizado incluso para personas principiantes que necesiten controlar y registrar sus propios códigos personalizados.
Este posee una interfaz de usuario bastante sencilla de comprender, una comunidad en donde hemos visto muchas veces que ofrecen ayuda para solventar un código que nos va mal y un enfoque hacia el código abierto, GitHub es importante y se ha ido convirtiendo más y más en una herramienta útil para WordPress debido a lo que representa el poder realizar cambios dentro de la propia web sin riesgo a alguna caída no controlada.
GitHub es un sistema gratuito, por lo que la empresa obtiene sus ingresos mediante la venta de repositorios de códigos personalizados, esto quiere decir que mientras no necesitemos de estos vamos a tener un método gratuito de utilizarlo. También cuenta con una guía fácil de entender que nos facilita a los usuarios sin experiencia el poder usar la herramienta y aplicarlas a sus proyectos sin complicaciones. Los códigos personalizados y códigos bases de diversos plugins y temas para WordPress también pueden verse a través de GitHub.
Por qué usar un Github en WordPress
Conociendo lo que es GitHub podemos plantearnos la idea general de por qué debería aplicarlo en mi sitio web si todo está funcionando de forma correcta. Pues es precisamente la seguridad que se posee y lo diverso del CMS que nos garantiza que este sistema sea una de las formas más seguras de realizar cambios de forma segura en nuestro sito, sin tener que acudir a backups WordPress, garantizándonos una buena viabilidad para poder aplicar todos los ajustes sin problemas de visualización.
Igualmente, conocemos que WordPress tiene un sistema de control de versiones muy bueno, pero este no se aplica a todo el tipo de contenido que ingresemos en él, de momento solo se aplica a las entradas. Las revisiones están disponible dentro de cada una de las entradas para ayudar al desarrollador a volver a versiones anteriores, en caso de que no le sea de agrado, podemos lograr algo similar a esto con plugins en diferentes aspectos de nuestro sitio; sin embargo, no es algo que ofrezca WordPress de forma predeterminada y esto puede dar lugar a problemas al momento de actualizar.
Si estamos utilizando o planeamos utilizar GitHub en WordPress, los plugins o los nuevos temas realizan una prueba de compatibilidad primero, mientras que nuestro sitio se mantiene sin cambio alguno y visualizándose como debería. Solo y únicamente cuando tengamos los puntos más importantes de una actualización verificados es cuando aplicaremos los cambios a la web para que pasen a estar en producción.
Entonces la posibilidad de tener las versiones en GitHub en WordPress, nos ayuda a guardar cada paso del proyecto que estamos realizando. Si una versión de un tema o plugin, o igualmente de un código personalizado nos está dando problemas en esta última versión, siempre podremos retornar al estado anterior y seguir trabajando basándonos en esta versión que si funcionaba correctamente.
Cómo usar Github para WordPress en local
Para poder implementar este tipo de ajustes se puede dar el caso en que tengamos una copia de nuestro sitio en local, ya sea mediante uno de los plugins para copias de seguridad en WordPress y posterior a esto la traspasemos a la web en vivo, este es el caso que vamos a ver en esta parte de la guía. En esta vamos a hacer uso de un programa que nos permita realizar la instalación local en caso de que no sepamos o no tengamos ya instalado nuestro WordPress en local.
Esta herramienta nos va a permitir el crear nuestro WordPress de forma local, o migrar WordPress a local, con una interfaz gráfica bastante sencilla de comprender y muy intuitiva, por lo que resulta bastante sencillo de comprender incluso para principiantes en el tema, simplemente seguimos los siguientes pasos para completar la instalación del mismo:
- Una vez tenemos instalado el Local en nuestra PC hacemos clic en el botón de + en la parte inferior izquierda
- Al hacer clic nos indicará si es una instalación nueva o desde una plantilla, seleccionamos la opción pertinente
- Asignamos el nombre que queremos que tenga, por ejemplo prueba o demo
- Continuamos con la opción de PHP y demás, lo mejor es dejar predefinido por el local que va a utilizar
- Asignamos nombre de usuario, contraseña, y correo de administración
- En opciones avanzadas de esta pestaña vamos a tener la opción de habilitar el multisite o no
- Hacemos clic en agregar sitio y se realizará el proceso de creación
Una vez que tengamos el WordPress en local listo ya podemos comenzar con la creación de la integración respectiva.
Instalación de GitHub
Existen varios métodos de utilizar GitHub directamente desde la aplicación Git; sin embargo, esta requieren de un conocimiento básico de los códigos que esta posee, por lo que en este caso al querer hacer uso de GitHub como herramienta lo mejor es que utilicemos la propia aplicación disponible para Windows de GitHub.
Este programa nos va a permitir realizar una conexión entre nuestro GitHub y el WordPress de una forma más eficiente, sin necesidad de comprender de código personalizado. En este caso, una vez que realicemos la instalación y si es necesario realicemos el tutorial básico que está disponible junto con abrir el programa, vamos a ingresar al mismo para importar nuestro tema personalizado o plugin personalizado.
Primero debemos utilizar el Git para realizar la instalacion de la carpeta correspondiente a los archivos que van a almacenarse en GitHub, para ello instalamos el siguiente programa:
El proceso de instalación dependerá del sistema operativo que tiene nuestro PC, el proceso es bastante sencillo, hacemos clic en siguiente dejando todas las opciones predeterminadas hasta que se culmine la instalación.
Luego de que tengamos instalado por completo este programa, vamos a abrir el tema que necesitemos agregar a GitHub, luego hacemos clic derecho y seleccionamos la opción de Git Bash Here, esto nos va a permitir crear la carpeta git para que tome todos los datos de este tema, para ello al hacer clic en esta opción nos abrirá una ventana de comandos, en el cual vamos a escribir.
git init
De esta forma se creará la carpeta con los archivos correspondiente, luego vamos a realizar la importación del tema en nuestro GitHub para WordPress.
Una vez tenemos este cúmulo de archivos del tema vamos a realizar las modificaciones necesarias al mismo y podemos luego importarlas a nuestro WordPress conectando este repositorio a nuestro CMS.
Utilizacion de Wp Pusher
Una vez que hemos creado en nuestro GitHub y hemos incorporado un tema o plugin en el mismo para implementarlo en nuestro WordPress faltaría el conocer como hacer esta unión, El método más sencillo es utilizar el plugin WP Pusher.
Vamos a seguir el paso a paso para poder configurar de forma correcta en nuestro sitio en vivo:
- Descargamos e instalamos el plugin de WP Pusher desde la web oficial
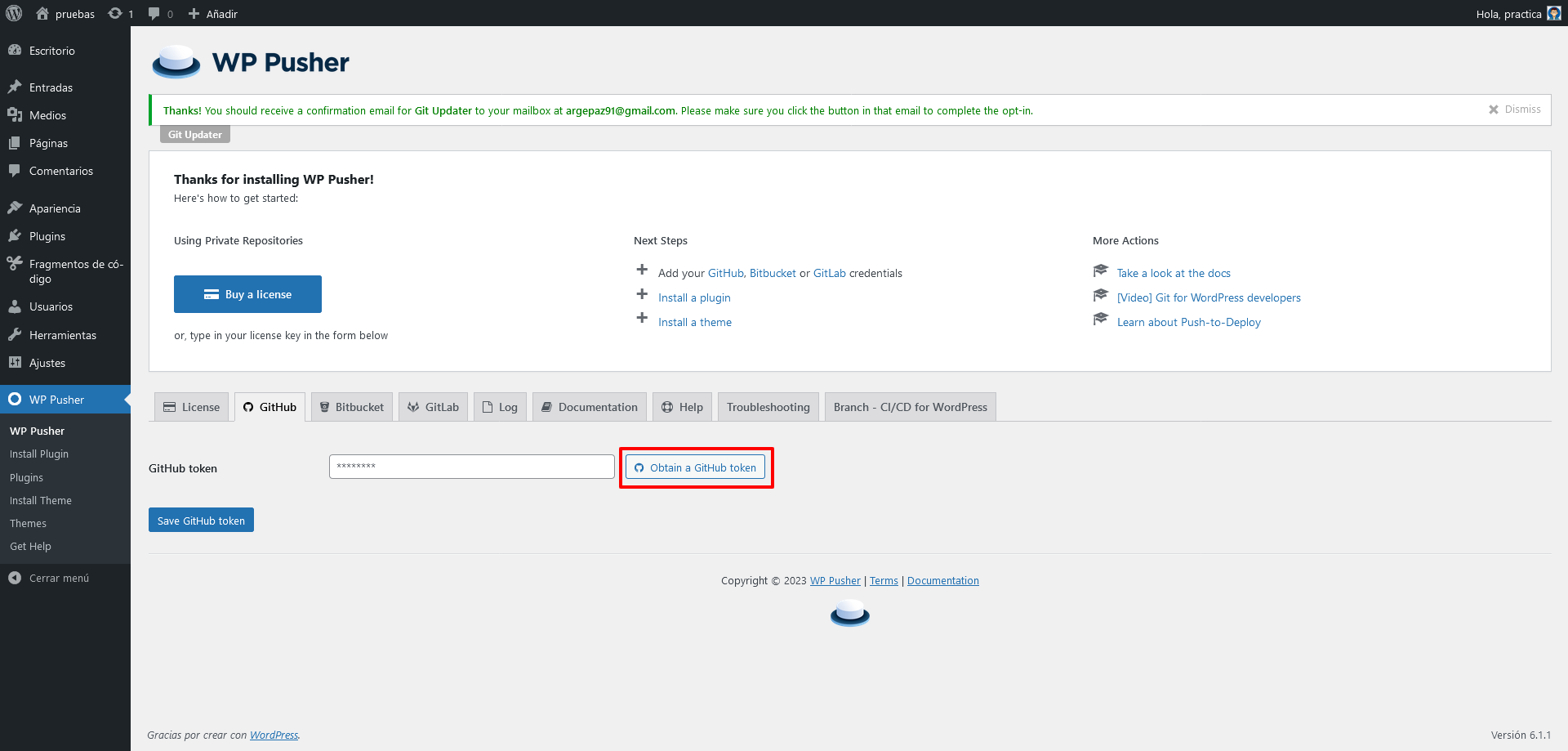
- En la barra lateral de WordPress ingresamos a WP Pusher > GitHub.
- Seguimos los pasos de vinculación del token haciendo clic en obtener un token de GitHub.
- Al final del proceso nos mostrará una ventana con la autentificación y el token a copiar.
- Hacemos clic en el botón Guardar token de GitHub para que este sea tomado por nuestro WordPress.
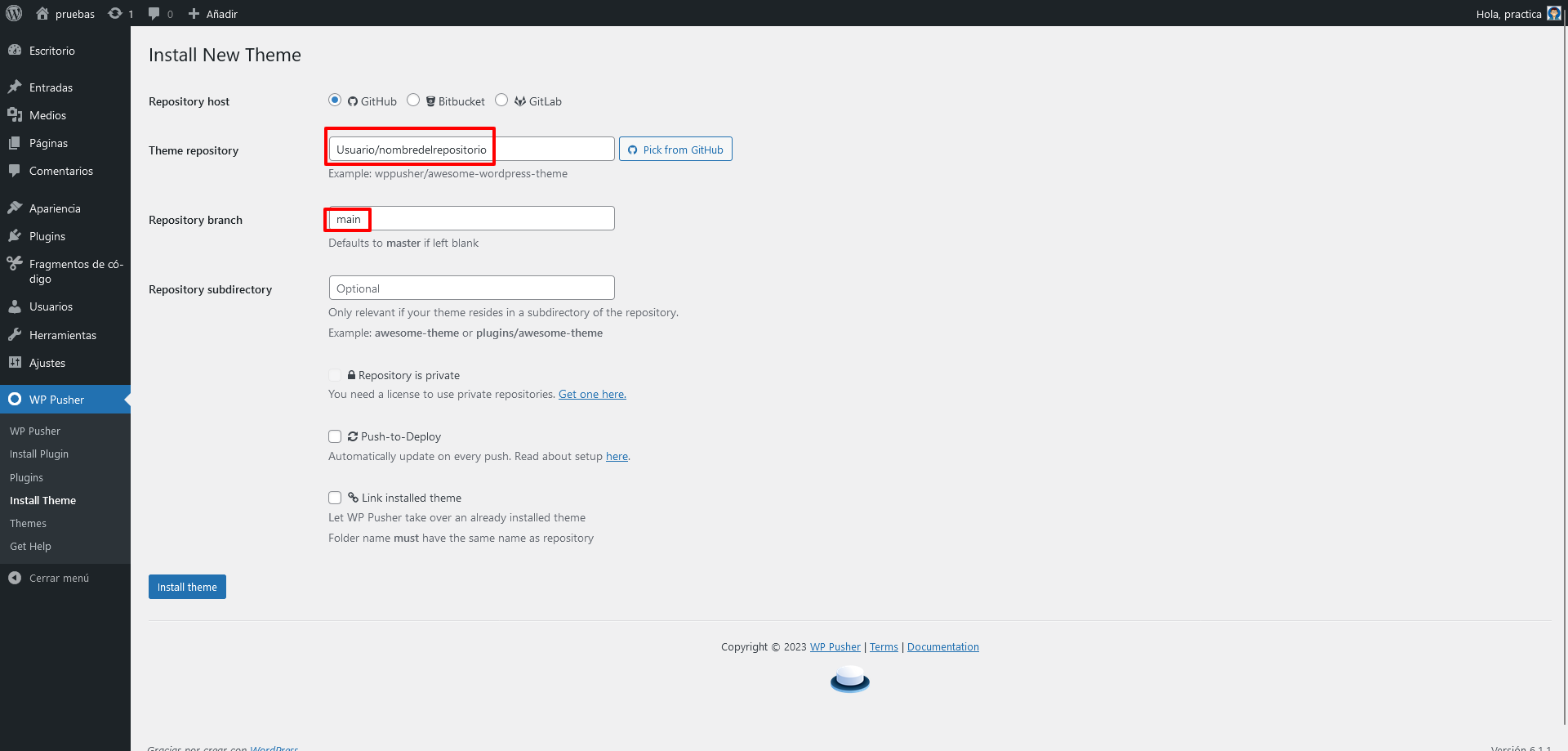
- Luego ingresamos a la opción que necesitemos agregar, en caso de que sea un tema vamos a ingresar en WP Pusher > Instalar tema.
- Podemos completar los campos o bien, si no conocemos algunos, hacemos clic en el botón nuevamente de conexión con nuestro GitHub para leer las URL.
- Para el campo de la rama del repositorio vamos a escribir main.
- Por último hacemos clic en instalar tema en WordPress.
- Después de que tenemos el tema implementado, ingresamos a Apariencias > temas, y activamos el tema importado.
Cada vez que realicemos algún cambio en el código del tema que estamos tomando de nuestro GitHub para WordPress, debemos ingresar en WP Pusher > plugins o temas > actualizar. Si esto no se realiza, los cambios que hemos hecho a nivel del archivo no van a ser visualizados en nuestro sitio.
Cómo instalar plugins y temas de WordPress de GitHub
Los desarrolladores usualmente trabajan con repositorio de GitHub, en estos suelen subir tanto plugins como temas personalizados, En caso de que necesitemos utilizar uno de estos plugin so temas podemos hacerlo también sin necesidad de poseer dicho repositorio, simplemente descargamos este y lo utilizamos, al ser un sistema de códigos abiertos cualquiera puede utilizar el plugin a menos que este privado.
Los pasos para instalar un plugin en WordPress o un tema o son bastante sencillos, y no difieren mucho de lo que sería la instalación normal de un plugin o tema manualmente
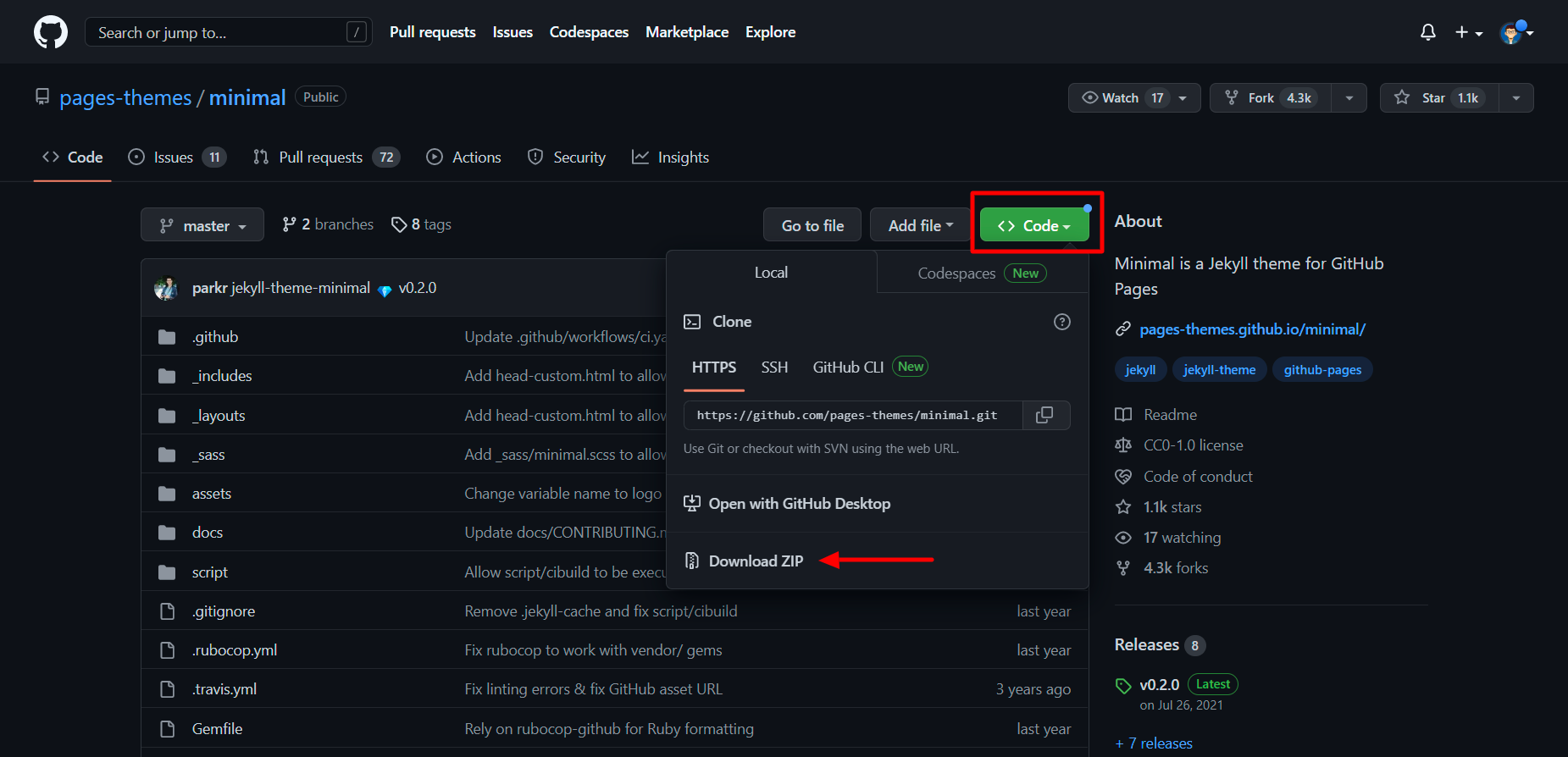
- Abrimos GitHub y buscamos el plugin o tema que deseamos instalar.
- Una vez identificamos el plugin o tema que vamos a querer instalar, vamos a la pestaña de Código > descargar zip.
- Una vez este descargado debemos instalarlo como cualquier plugin o tema que instalamos de forma manual.
Plugins útiles para utilizar con Github
Algunos de los plugins extras que podemos utilizar para optimizar WordPress y nuestra conexión con GitHub, logrando que el trabajo de desarrollo sea más eficiente. Vamos a mostrar dos plugins que pueden ser útiles para su función en específico.
Plugin Git Updater
Este es otro plugin que al igual que WP Pusher nos permite conectar y actualizar de forma más sencilla nuestros GitHub, el uso de este va luego del WP Pusher debido a que no ofrece facilidades de conexión, igualmente es posible hacer de este el plugin que utilicemos para gestionar nuestra conexión si nos parece más sencillo de utilizar.
Este plugin debe tener acceso autorizado a los repositorios que tenemos para que pueda funcionar de forma correcta, por lo que es importante generar un token válido para que este se conecte sin problemas y pueda generarse una buena integración. El uso de este plugin es más que nada para poder realizar el mismo periódicamente, un análisis de los repositorios que tenemos activos y verificar si hay algún archivo disparejo para que este pueda ser actualizado a su versión correcta.
Plugin Github Embed
El uso de este plugin si bien realiza una conexion con GitHub en WordPress no es mas que meramente informativo, esto quiere decir que no usaremos este para realizar una importacion de temas o plugins, sino que a travez de este podemos mostrar a nuestros usuarios alguna informacion que necesitemos de nuestro GitHub, entre las opciones para compartir informacion destacamos:
- Repositorios
- Perfiles de usuario
- Resumen de hitos del proyecto
- Colaboradores del proyecto
Para poder incrustar la información pertinente de nuestro GitHub, solo debemos colocar la URL de nuestro repositorio en el sitio, y el propio plugin va a aplicar automáticamente una serie de estilos para poder mostrar esa información que queremos compartir.
GitHub Embed usualmente es utilizado por desarrolladores o personas que quieran dar un seguimiento de sus proyectos para que así el público esté más atento a cuál es el proceso que ha llevado este mismo en su desarrollo. además de que el plugin es totalmente gratuito.
Conclusion
GitHub es un servicio bastante completo que nos permite, como desarrolladores o como principiantes en el desarrollo, el poder colaborar en proyectos de una forma más eficiente, así mismo la posibilidad de incorporación de plugins y temas de una forma más sencilla sin que nuestro sitio sufra las consecuencias. También contamos con control de versiones, seguimiento y bifurcación, lo que le permite a la gran mayoría de desarrolladores el poder compartir parte de su proyecto y trabajarlo en simultáneo, ya sea la razón es una forma más de incorporar una mejora a nuestro CMS.
Esta integración de GitHub ayuda a mejorar los flujos de trabajo de mantenimiento y desarrollo del sitio.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.