Dentro del mundo actual del desarrollo web o aplicaciones podemos encontrarnos muchas referencias sobre qué tipo de lenguaje de programación podemos usar, algunos de ellos son JavaScript, PHP, Python u otros más.
Debido a esto han surgido librerías que nos permite crear aplicaciones modernas de acuerdo a nuestra necesidad, tal puede ser el caso de Vue.js, React o Angular que nos permite con su código crear nuestras aplicaciones web como deseemos.
En esta entrada veremos un poco sobre React, y cómo podemos integrarla dentro de nuestro proyecto o sitio web WordPress desarrollado con uno de los CMS más utilizados actualmente como WordPress.
Tabla de contenidos
¿Qué es React?
Tal vez ya has escuchado antes sobre esta biblioteca y lo popular que se ha convertido recientemente dentro del mundo del desarrollo y programación, por lo que no está de más conocer un poco sobre que es esta biblioteca y sus principales usos.
React o ReactJS es una de las muchas bibliotecas de JavaScript populares que se utilizan actualmente para el desarrollo de aplicaciones web, esta biblioteca fue generada por Facebook y actualmente es mantenida por sus desarrolladores.
Dentro de su código se incluye un número alto de gamas de fragmentos de código JavaScript que podemos utilizar para crear componentes para una interfaz de usuario, algo que tenemos que tener en claro es que React no es un Framework de JavaScript como suele confundirse, ya que su código solo se encarga de renderizar los componentes de la vista de una capa de la aplicación.
Si en todo caso lo que necesitamos es crear una aplicación con características específicas, una solución para ello es utilizar un framework para WordPress que os permita crear y desarrollar el proyecto que necesitamos.
De igual forma es impórtate destacar que actualmente existen tanto ReactJS como React Native, este último anunciado en 2015 el cual es el marco para complicar las aplicaciones React en aplicaciones móviles nativas para iOS y Android.
El principio de React es dividir su aplicación en componentes, cada uno administrando sus propios datos y representación visual, de esta forma podemos escribir código HTML directamente JavaScript.
De esta forma podemos decir que React es una librería que nos permite construir cualquier aplicación web con JavaScript de forma ordenada, además de agilizar el proceso de desarrollo, ya que ofrece muchas cosas ya listas en su biblioteca.
Características de React
De igual forma que otras librerías como la librería de WordPress, ReactJS tiene diferentes características que necesitamos considerar si queremos desarrollar una aplicación web utilizando su biblioteca, de esta forma podemos decir que sus características principales son:
Composición de Componentes
Tenemos que tener en cuenta que React está basado en la composición de UI, la cual se divide en una interfaz de componente independiente que contienen su propio estado, de esta forma cuando el estado de un componente cambia, React renderiza nuevamente la interfaz.
Si definimos un poco más amplio esta característica podemos decir que las aplicaciones se realizan con la composición de varios componentes, estos componentes se encapsulan en una vista, comportamiento y estado.
De esta forma, cuando creamos la aplicación podemos crear diferentes componentes para resolver problemas específicos, logrando así que estos sean más fáciles de resolver y visualizar, ya que cada uno de ellos se apoyarán en otros para resolver problemas mucho mayores, logrando que nuestra aplicación cree un conjunto de componentes que trabajaran entre sí.
Declarativo
ReactJS es declarativo, lo que nos indica como no se debe realizar una tarea espesísima, sino que debemos realizar, esto permite que el código sea más fácil de entender y de mantener a largo plazo.
Básicamente en ReactJS podemos contar con un estado de la aplicación y sus componentes reaccionarán al cambio de este estado en específico, dentro de nuestra aplicación que estemos desarrollados tendremos este componente especifico en el cual se declara de donde vienen los datos que se necesitan para realizar su comportamiento, así podremos usarlo tantas veces como necesitemos declarando que lo queremos usar y también los datos que se necesitan para que él funcione.
Virtual DOM
Dentro de la librería de React se utiliza un DOM virtual para renderizar los componentes, este DOM virtual es una representación en memoria del DOM real, de esta forma cuando un estado del componente cambia React renderiza nuevamente la interfaz logrando así que en lugar de modificar el DOM real se modifique el DOM virtual.
Una vez realiza esta renderización comprobará ambos DOM tanto el virtual como el real, logrando así saber qué cambios debe aplicar en el DOM real de nuestra aplicación, esto permite que su desempeño sea muy alto, logrando así podemos realizar actualizaciones de hasta 60 frames por segundo añadiendo una fluidez en nuestra aplicación.
Unidireccional
Esto quiere decir que en React los datos fluyen en una sola dirección, desde los componentes padres a los componentes hijos, en pocas palabras los componentes superiores propagan los datos a los componentes de inferiores, y estos trabajarán con estos datos, logrando así que cuando cambie su estado se propaguen eventos hacia los componentes superiores para así actualizar sus estados.
Universal o Isomorfismo
Con esta característica de React podremos ejecutar nuestro código tanto en un cliente como en el servidor web, además de ello podemos usar React Nativa como lo mencionamos anteriormente para crear aplicaciones nativas para dispositivos móviles como Android o iOS.
Elementos y JSX
Algo importante a tomar en cuenta es que React no regresa HTML, el código que vemos embebido dentro del JavaScript parece HTML, pero en realidad es JSX, los cuales son funciones JavaScript que se expresan en una sintaxis propia de React llamada JSX.
Ten en cuenta que React no requiere el uso de JXS, pero la mayoría de desarrolladores encuentran muy útil para una ayuda visual cuando están trabajando en una interfaz de usuario dentro del código JavaScript.
API REST de WordPress
Como hemos mencionado antes en entradas anteriores, la API WordPress es una interfaz de programación que utilizar el protocolo HTTP como base para forma URLs y administrar datos devolviendo valores en un formato JSON.
Esta API Rest nos permite como desarrolladores acceder a WordPress desde fuera de nuestra instalación usando JavaScript logrando así crear un sitio web totalmente interactivo.
Por otro lado, tenemos REST el cual es la abreviatura de Representational State Transfer o (transferencia de estado representacional) los cuales definen la arquitectura usada en una red para generar datos y operaciones, regresando resultados en un formato JSON o XML siendo manipulados a través de una URL.
En WordPress no es más que un conjunto de código que nos permiten hace posible la interacción de nuestro sitio web desarrollado con el CMS WordPress con otros sistemas, logrando así que desde una aplicación podamos acceder a la base de datos de WordPress para obtener los datos que necesitamos en ella y deseamos compartir.
Cómo crear un tipo de entrada personalizada con React
Una de las ventajas de utilizar React en WordPress es que podemos crea cualquier contenido que necesitemos como entradas personalizadas, para ello podemos utilizar herramientas disponibles que podemos instalar dentro de nuestra instalación.
Esto nos facilita el proceso y la creación de los que necesitamos añadir, lo primero para ello es instalar el plugin de Custom Post Type UI disponible en el repositorio de WordPress.
Luego de instalar el plugin de Custom Post Type UI instalar el plugin de Advanced Custom Fields (ACF) el cual nos permitirá añadir campos personalizados en nuestras entradas.
Finalmente, necesitamos instalar el plugin de ACF to REST API para que los campos que creemos personalizados estén disponibles para todo los tipos de entradas que tenemos en nuestro sitio web.
Luego de tener todo nuestro ambiente de desarrollo configurado lo siguiente serpa comenzara a añadir los tipos de contenido que deseamos tener en nuestro sitio web, para ello solo necesitamos acceder al apartado de CPT UI -→ Añadir/Editar tipos de contenidos.
Ten en cuenta rellenar el tipo de contenido que deseas añadir y luego pulsar Rellena las etiquetas adicionales con base en las etiquetas elegidas para que esto se rellene de forma automática.
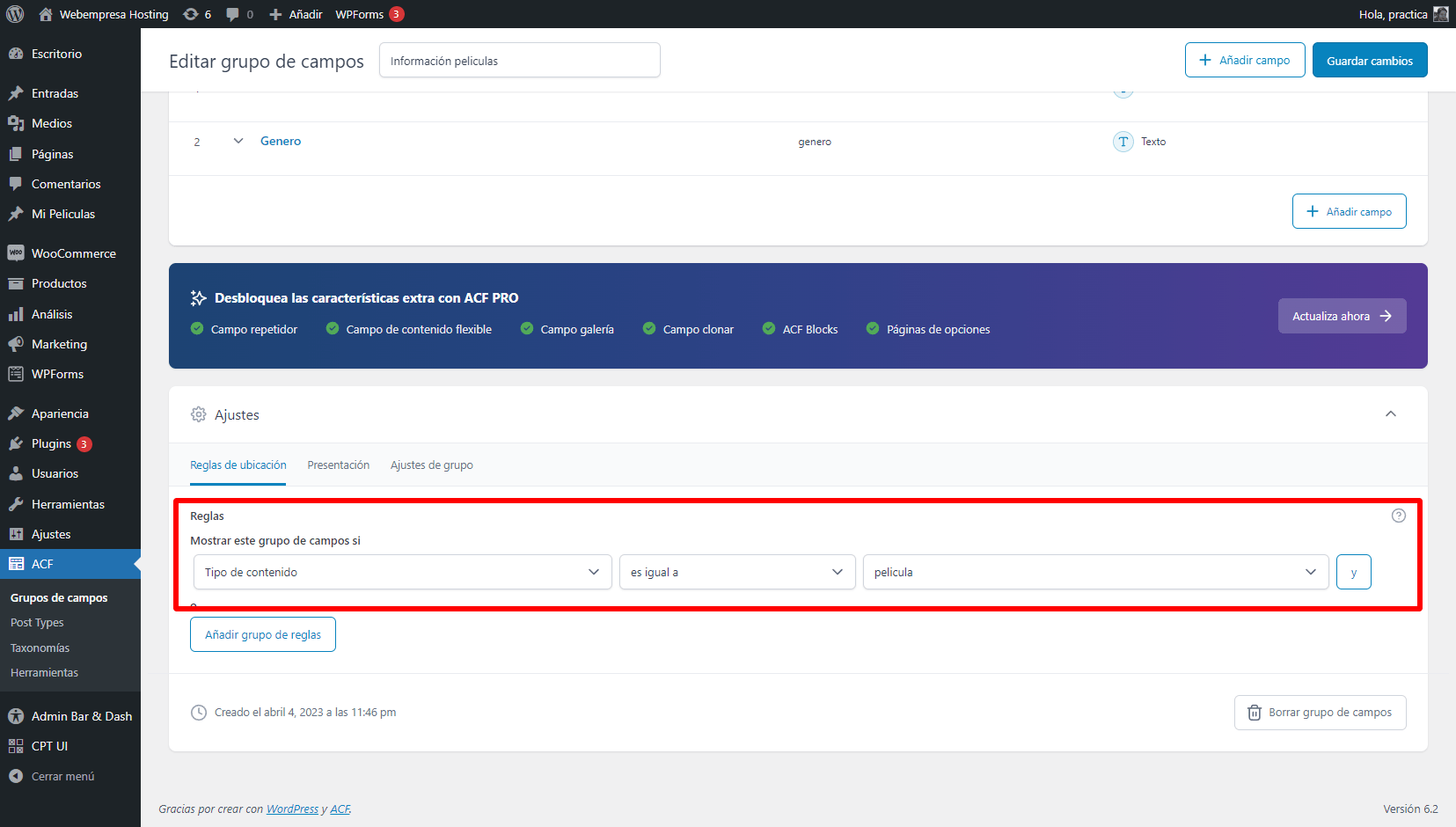
Luego de ello podemos comenzar a insertar nuestros campos personalizados para el tipo de entrada personalizada que creamos, solo necesitamos acceder al apartado de Campos personalizados → Añadir nuevo e insertar el título que deseamos configurar, por ejemplo “Información de películas” y añadir los campos personalizados que deseamos tener.
Ten en cuenta configurar dentro de los ajustes la ubicación donde deben mostrarse tus campos personalizados, para ello asegúrate de seleccionar como tipo de contenido “Películas” el cual es nuestro tipo de contenido personalizado.
Una vez tenemos nuestros tipos de contenidos y campos personalizados creados, solo necesitamos crear nuestras publicaciones para comenzar a mostrar nuestro contenido con nuestra aplicación.
Al tener todos nuestros contenidos personalizados creados, lo siguiente será abrir nuestra terminal de comando y ejecutar el siguiente comando.
npx create-react-app frontend
cd frontend
npm i axios
npm start
Dentro de nuestro directorio src creamos una carpeta llamada componentes y dentro de este nuestro archivo llamado pelicula.js, una vez tenemos esto creado necesitamos ejecutar el siguiente comando en nuestra terminal.
import React, { Component } from 'react';
import axios from 'axios';
export class Movies extends Component {
state = {
books: [],
isLoaded: false
}
componentDidMount () {
axios.get('http://localhost:3000/wp-json/wp/v2/movies')
.then(res => this.setState({
books: res.data,
isLoaded: true
}))
.catch(err => console.log(err))
}
render() {
console.log(this.state);
return (
<div>
</div>
)
}
}
export default Movies;
Luego de ello inserta el siguiente código en el archivo App.js
import React from 'react';
import './App.css';
import Movies from './components/Movies';
function App() {
return (
<div className="App">
<Movies>
</div>
);
}
export default App;
Finalmente, podemos ejecutar dentro de nuestra terminal el comando nmp start, esto nos permitirá iniciar la aplicación React, podemos ver la consola de datos “Movies” cuando lo abrimos en nuestro navegador y visualizar cada libro dese nuestro archivo pelicula.js.
Para ello, dentro de nuestro archivo pelicula.js añadimos el siguiente código:
render() {
const {movies, isLoaded} = this.state;
return (
<div>
{mobies.map(movie => <h4>{movie.title.rendered}</h4>)}
</div>
)
}
¿Podemos utilizar React con un plugin de WordPress?
Dentro del mundo de WordPress existen diferentes plugins que nos permiten añadir ciertas características y funcionalidades nuestro sitio web, logrando así podemos desarrollar el proyecto que necesitamos.
Para ello actualmente podemos ver algunos plugins disponibles que permite crear algunas aplicaciones ya sean complejas en nuestro sitio web, uno de ellos es el plugin de ReactPress – Create React App for WordPress.
Con este plugin podemos crear, desarrollar y desplegar aplicaciones con React dentro de nuestro sitio web actual, podremos crear aplicaciones sencillas para nuestros usuarios y añadiendo las necesidades de nuestro proyecto.
Para utilizarlo podremos revisar su documentación oficial donde nos explican desde donde comenzar hasta configurarlo en nuestro sitio web.
Actualmente, tiene más de 1000 instalaciones activas y su equipo de soporte está muy involucrado en el proyecto.
Conclusiones:
En muchas ocasiones nos encontraremos con proyectos complejos que nos obliguen a utilizar alguna tecnología. También se puede dar el caso que deseamos desafiar nuestros conocimientos e ir un poco más allá para crear una aplicación web personalizada y de acuerdo alas características que deseamos.
Para esto podemos utilizar diferentes bibliotecas como React la cual puede ser un proceso simple o completo, todo depende de lo que necesites incorporar en nuestro sitio web y aplicación. Si contamos con conocimientos básicos sobre JavaScript, HTML, CSS utilizar React dentro de nuestra web será un proceso sencillo de implementar.
También te puede interesar:
- Cómo crear un headless en WordPress
- Functions.php WordPress
- Restringir el acceso a WordPress mediante IP
- Actualizar wordpress
- 2fa WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.