La nueva era de WordPress ha llegado con la introducción del editor Gutenberg, llevando sus capacidades más allá de la simple construcción intuitiva del contenido en nuestras entradas y páginas.
Sin embargo, en medio de la amplia variedad de constructores de páginas que ofrecen métodos similares e intuitivos para crear un sitio web con un diseño personalizado, hay un claro contendiente que no se ha quedado atrás en términos de avances y mejoras: Elementor.
Cuando comenzamos un nuevo proyecto web, surge la pregunta: ¿cuál de estos dos debemos usar? Para responder a esta pregunta, analicemos varios aspectos clave de Gutenberg vs Elementor.
Tabla de contenidos
- 1 ¿Qué es un Page Builder?
- 2 ¿Qué es Gutenberg?
- 3 ¿Qué es Elementor?
- 4 Gutenberg vs Elementor – Interfaz de usuario
- 5 Gutenberg vs Elementor – Secciones y Módulos
- 6 Gutenberg vs Elementor – Opciones de estilo
- 7 Gutenberg vs Elementor – Plantillas preconstruidas
- 8 Gutenberg vs Elementor – Constructor de temas (“Theme Builder”)
- 9 Gutenberg vs Elementor – Precios
- 10 Conclusión
¿Qué es un Page Builder?
Ya lo hemos definido anteriormente, pero para todos aquellos que no están familiarizados con un “constructor visual” imaginemos que vamos a construir una casa, pero en lugar de usar ladrillos y cemento, estamos en el proceso de crear una página web. Un Page Builder es como nuestra caja de herramientas llena de bloques ya definidos. Estos bloques pueden ser secciones de texto, imágenes, vídeos, formularios, etc.
La ventaja principal de los Page Builders en WordPress es que ofrecen una vista en vivo. Esto significa que tenemos la posibilidad de ver la apariencia de la página mientras la diseñamos. Podemos ajustar colores, tamaños de fuente, márgenes y otros detalles visuales sin necesidad de adentrarnos en el código.
Además, estos Page Builders nos permiten crear diseños complejos de manera bastante sencilla. Si queremos una sección con tres columnas alineadas, basta con mover el bloque adecuado. Ya no es necesario preocuparse por el código o sumergirse en estilos CSS complicados.
Entonces, en resumen, un Page Builder es nuestro aliado de diseño que simplifica la tarea de crear páginas web atractivas y funcionales sin requerir un conocimiento profundo de programación.
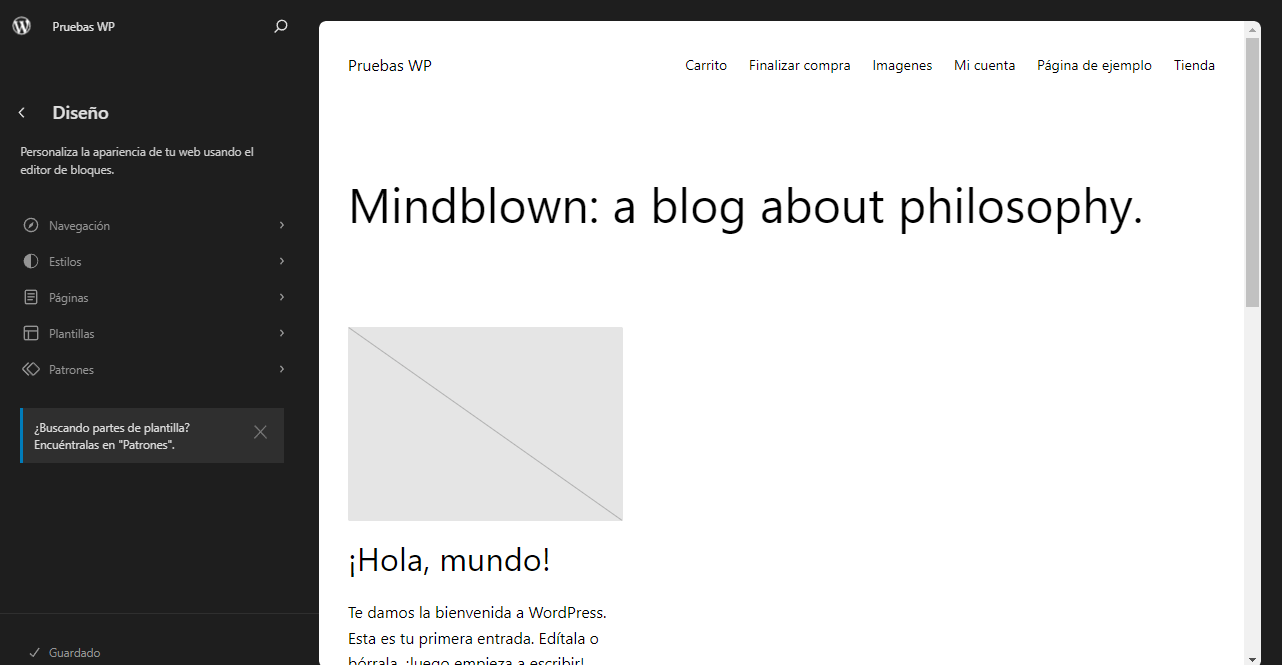
¿Qué es Gutenberg?
(Visita el plugin haciendo clic en la imagen ↑)
Gutenberg es el nuevo editor de bloques de WordPress que fue introducido en la versión 5.0 como una actualización importante en el sistema de gestión de contenido.
A diferencia del editor clásico de WordPress, que se basa principalmente en un único campo de texto, Gutenberg utiliza un enfoque de “bloques”, donde el contenido se crea y edita en unidades individuales o “bloques”.
Cada bloque en Gutenberg puede ser algo tan simple como un párrafo de texto o una imagen, o algo más complejo como un formulario, un vídeo incrustado o una galería de imágenes. Los usuarios pueden agregar, reorganizar y personalizar estos bloques de manera intuitiva mediante una interfaz de arrastrar y soltar.
La introducción de Gutenberg tenía como objetivo mejorar la experiencia de edición de contenido en WordPress, haciendo que la creación de diseños personalizados y la inserción de contenido multimedia sean más accesibles para usuarios de todos los niveles de experiencia, sin necesidad de conocimientos de programación.
Gutenberg ha sido un cambio significativo en la forma en que se trabaja con WordPress y ha allanado el camino para un enfoque más visual y versátil en la construcción de páginas web dentro de este popular CMS.
¿Qué es Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Elementor es un reconocido y poderoso Page Builder diseñado para WordPress que nos permite crear y diseñar páginas web de manera visual sin requerir conocimientos avanzados de programación. Podríamos compararlo con un conjunto de herramientas creativas que hacen que nuestras ideas cobren vida sin necesidad de escribir código alguno.
Lo que realmente distingue a Elementor es su interfaz de arrastrar y soltar que simplifica la creación de diseños personalizados al mover elementos en la página. Ofrece una amplia gama de widgets y módulos predefinidos como texto, imágenes, botones, formularios o mapas que se pueden personalizar fácilmente según tus necesidades.
Además, Elementor ofrece una vista en tiempo real, lo que significa que puedes ver cómo se verá la página mientras la estás diseñando. Esto facilita la toma de decisiones de diseño y te permite ajustar los detalles visuales en tiempo real.
Una característica sobresaliente de Elementor es su biblioteca de plantillas y bloques predefinidos. Es posible comenzar con una plantilla que se adapte al proyecto y luego personalizarla a gusto. También se nos presenta la opción de guardar diseños propios y secciones como bloques reutilizables para agilizar el flujo de trabajo.
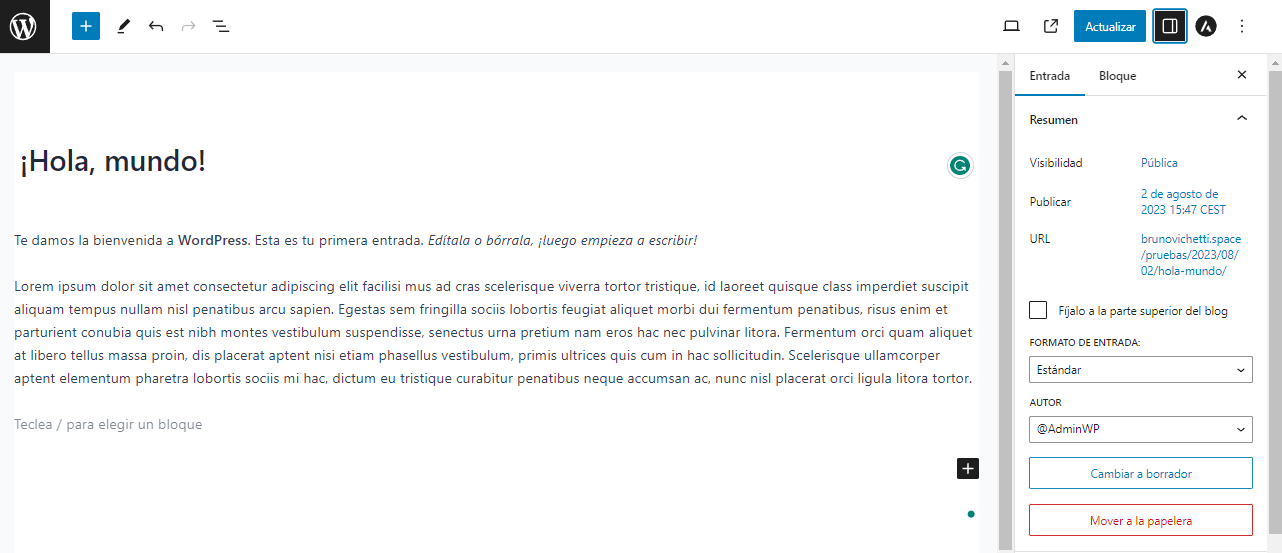
Gutenberg vs Elementor – Interfaz de usuario
Gutenberg
La interfaz de usuario de Gutenberg es modular y se organiza de manera intuitiva. En la parte superior de la pantalla, podemos encontrar las opciones de guardar, previsualizar y publicar el contenido.
Justo debajo, está el área principal donde puedes agregar y editar tus bloques. Puedes buscar bloques específicos como “encabezado” o “cita,” y arrastrarlos al área de trabajo. Una vez que un bloque está en su lugar, podemos hacer clic en él para ajustar su configuración y contenido.
Gutenberg ofrece un panel lateral derecho que muestra las configuraciones y opciones avanzadas para el bloque seleccionado, lo que facilita la personalización de cada elemento. Además, es posible cambiar entre la vista de edición y la vista de previsualización con un solo clic, lo que permite ver cómo se verá el contenido en la vista final.
Una de las ventajas de Gutenberg es su enfoque en la experiencia de usuario y la facilidad de uso, lo que lo hace accesible para aquellos que no tienen experiencia en programación o diseño web. Los bloques proporcionan una forma estructurada y versátil de crear contenido en WordPress, lo que ayuda a los usuarios a construir páginas y entradas de manera más efectiva y visual.
Elementor
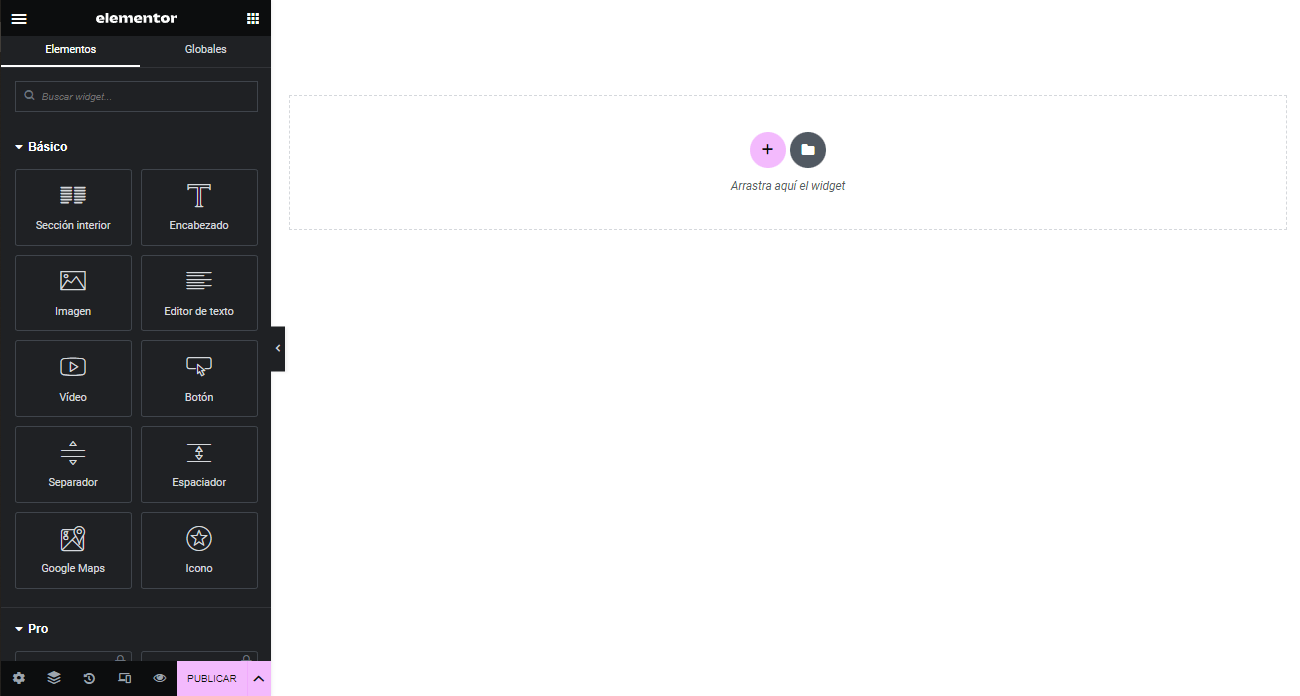
La interfaz de usuario del Constructor Elementor se caracteriza por su enfoque minimalista y limpio, lo que la hace destacar en el mundo del diseño web. A diferencia de otras herramientas que pueden abrumarnos con una multitud de opciones, Elementor se enfoca en proporcionar las herramientas esenciales para crear diseños excepcionales.
Una de las principales ventajas que ofrece esta plataforma es la experiencia de pantalla completa que brinda a los usuarios. Gracias a las ventanas emergentes que alojan los cuadros de diálogo y los menús de configuración, los diseñadores pueden sumergirse por completo en su trabajo. Sin embargo, es importante tener en cuenta que, en ocasiones, puede requerir varios clics para agregar nuevos elementos, lo que podría ralentizar un poco el flujo de trabajo.
Una característica sobresaliente de la interfaz de Elementor es la capacidad de alternar sin problemas entre la vista del esquema de elementos y la vista de la página. Esta funcionalidad se vuelve especialmente útil en el caso de páginas web extensas ya que simplifica enormemente el proceso de reorganización de elementos y la estructuración del contenido.
Es cierto que mover elementos en la vista de la página puede ser un poco más lento, especialmente si esta está cargada con una gran cantidad de contenido. No obstante, el cambio a la vista de elementos, agiliza significativamente este proceso. Además, en la vista de elementos, los menús específicos de cada uno de ellos siempre están visibles en la pantalla, lo que facilita el acceso a las opciones de configuración y personalización de cada componente de la página.
Gutenberg vs Elementor – Secciones y Módulos
Gutenberg
Gutenberg, utiliza un enfoque ligeramente diferente en comparación con Elementor en lo que respecta a las secciones y módulos.
En Gutenberg, no se utilizan secciones como en Elementor. En lugar de eso, el contenido se organiza en bloques individuales. Cada bloque puede considerarse como una unidad de contenido independiente. Estos bloques pueden ser párrafos de texto, imágenes, listas, encabezados, botones y otros elementos similares.
En lugar de tener secciones separadas, organizas tu contenido simplemente agregando bloques uno debajo del otro en el editor. Cada bloque puede ser personalizado individualmente, y puedes ajustar su contenido y estilo según sea necesario.
Gutenberg también ofrece la flexibilidad de utilizar bloques de terceros. Esto significa que puedes agregar funcionalidades adicionales o contenido especializado mediante la incorporación de bloques proporcionados por complementos específicos.
El enfoque de Gutenberg en comparación con Elementor se basa en bloques individuales para organizar y diseñar tu contenido, en lugar de utilizar secciones y módulos como en Elementor. Cada bloque puede ser personalizado y modificado de manera independiente para crear una página web en WordPress con un diseño único y funcionalidad específica.
Elementor
Elementor utiliza un sistema de secciones y módulos que simplifica la creación de páginas web. Las secciones son los contenedores principales y los módulos son los elementos individuales del contenido. Esto permite diseñar páginas personalizadas sin necesidad de codificación.
Secciones:
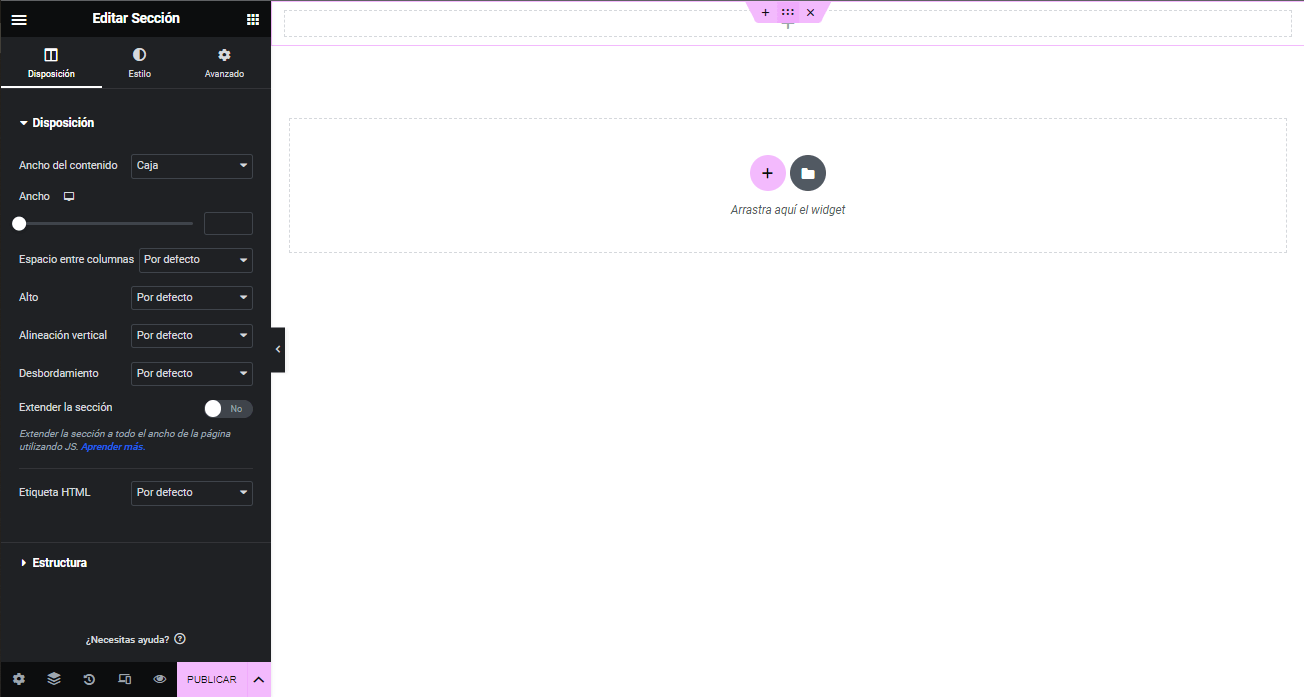
En la estructura de diseño de una página en Elementor, las secciones ocupan la posición más destacada. Podemos visualizarlas como los “recipientes” principales que albergan todo el contenido de una parte específica de la página web.
Tienes la capacidad de incluir múltiples secciones en una página y personalizar su aspecto de manera individual. Esto incluye ajustar el fondo, establecer márgenes y rellenos, y decidir cómo se distribuyen las columnas dentro de cada sección.
Cada sección tiene la versatilidad de alojar uno o varios módulos, lo que nos brinda la posibilidad de crear diseños altamente elaborados y adaptables para la página.
Módulos:
Los módulos son componentes individuales de contenido que tenemos la capacidad de insertar en una sección. Elementor presenta una amplia gama de módulos que incluyen elementos como texto, imágenes, botones, formularios de contacto, mapas, testimonios y muchas otras opciones.
Cada módulo viene con sus propias configuraciones de personalización. Tenemos la libertad de modificar el texto, cambiar la fuente, ajustar el tamaño, alterar los colores y otros aspectos visuales del módulo según nuestras preferencias.
Para dar forma al diseño deseado, podemos mover los módulos arrastrándolos y soltándolos dentro de las secciones. Esto nos permite ajustar tanto su posición como su tamaño para que se adapten a nuestras necesidades específicas.
Además de los módulos, Elementor también proporciona widgets de WordPress, como el widget de publicaciones recientes o el widget de menús, que se pueden incorporar en la estructura de la página según sea necesario.
Gutenberg vs Elementor – Opciones de estilo
Gutenberg y Elementor ofrecen diferentes enfoques en cuanto a las opciones de estilo para diseñar contenido en WordPress.
Gutenberg
Las opciones de estilo en Gutenberg son más limitadas que las de Elementor, ya que se ven asociadas directamente a características de la instalación de WordPress como, por ejemplo:
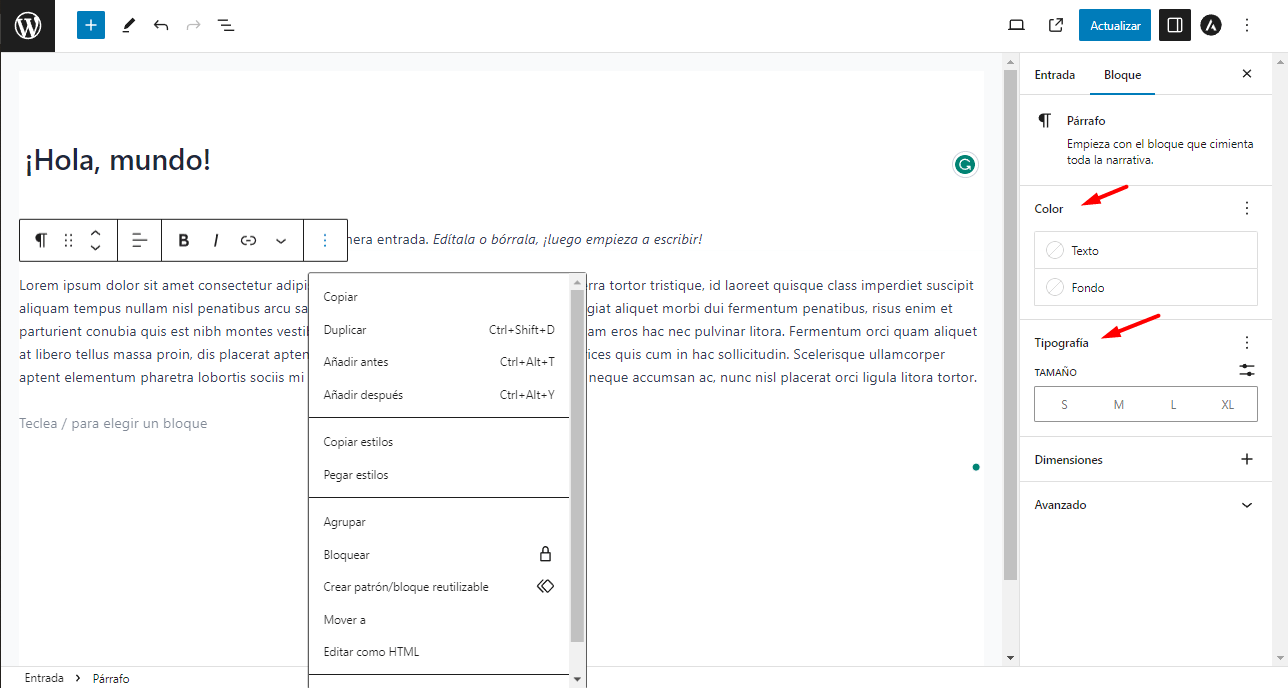
Estilo por bloques: en Gutenberg, el estilo se aplica a nivel de bloque. Cada bloque de contenido puede tener sus propias configuraciones de estilo, como colores de fondo, fuentes y tamaño de texto.
Opciones limitadas: es posible cambiar colores de texto y fondo, alinear el contenido y seleccionar estilos de encabezado, pero no ofrece la misma flexibilidad en cuanto a diseño detallado.
Dependencia del tema: las opciones de estilo en Gutenberg pueden depender en gran medida del tema de WordPress que estés utilizando. Algunos temas ofrecen más personalización que otros.
Elementor
Las opciones de diseño en Elementor son muy flexibles y nos brindan la capacidad de ajustar con gran detalle la apariencia de nuestro sitio web.
A continuación, mencionaremos algunas de las características clave relacionadas con el diseño que Elementor pone a nuestra disposición:
Personalización de Tipografía: podemos fácilmente modificar la fuente, tamaño y espaciado del texto para cada elemento en nuestra página, como títulos, párrafos y botones.
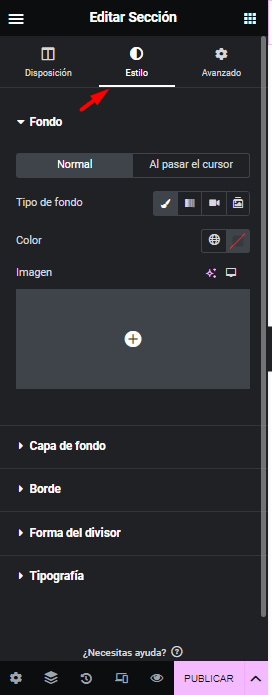
Gestión de Colores: Elementor nos da la libertad de definir colores personalizados para los diversos elementos de la página, incluyendo fondos, texto y enlaces, lo que nos otorga un control completo sobre la paleta de colores de nuestro sitio.
Configuración de Fondos: tenemos la opción de establecer fondos sólidos, gradientes, imágenes o incluso vídeos para secciones, columnas y elementos individuales, lo que agrega profundidad y estilo a nuestro diseño.
Control de márgenes y relleno: podemos ajustar los márgenes y el relleno de los elementos para tener control sobre los espacios y la disposición del contenido en la página.
Personalización de bordes y redondeo: Elementor nos permite agregar bordes a los elementos y ajustar la cantidad de redondeo para lograr una apariencia específica.
Aplicación de sombra y desenfoque: tenemos la capacidad de aplicar sombras y efectos de desenfoque a los elementos, lo que puede darles una apariencia más tridimensional y atractiva.
Integración de animaciones: podemos incorporar animaciones de entrada y salida a los elementos para crear efectos de desplazamiento y transiciones suaves.
Espaciado y alineación: tenemos un control total sobre el espacio entre elementos y la alineación del contenido para lograr un diseño limpio y equilibrado.
Personalización CSS: para usuarios avanzados, existe la opción de agregar su propio código CSS personalizado para tener un nivel de control aún más preciso sobre el diseño.
Gutenberg vs Elementor – Plantillas preconstruidas
Gutenberg
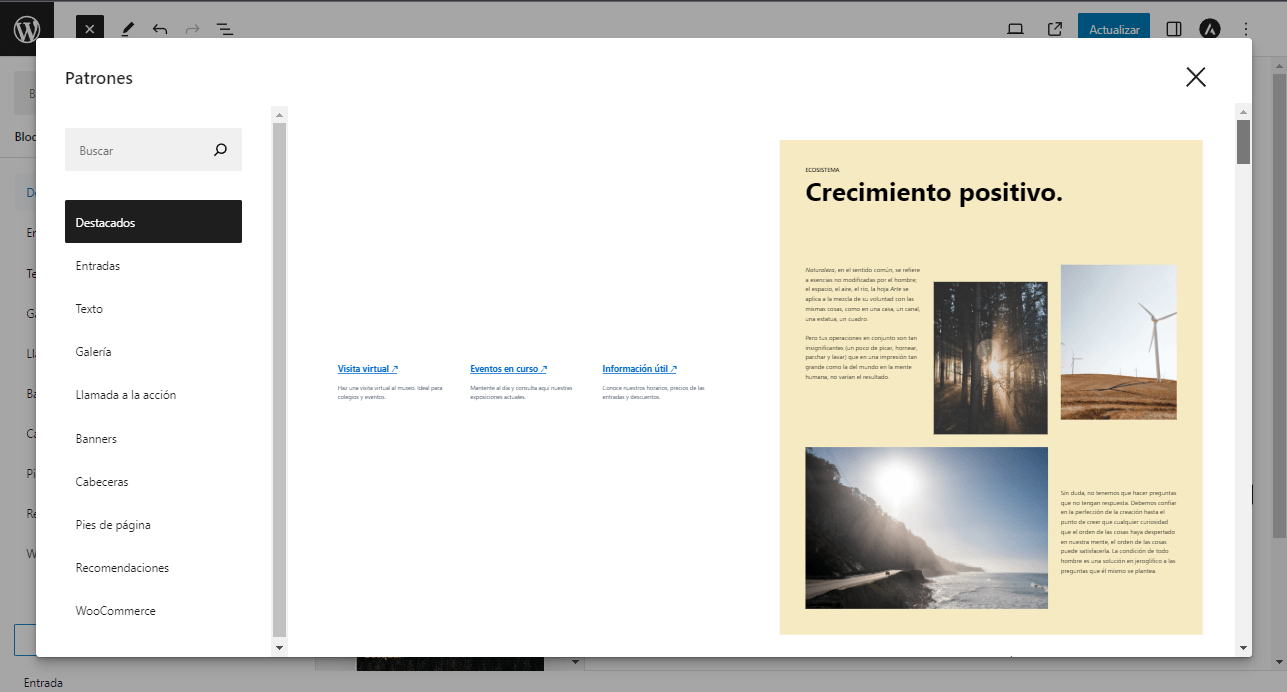
Gutenberg, el editor de bloques de WordPress, ofrece la posibilidad de utilizar plantillas preconstruidas a través de lo que se conoce como “patrones” y “bloques reutilizables”
Gutenberg incluye una variedad de patrones de bloques predefinidos que puedes utilizar para agilizar la creación de contenido. Estos patrones son combinaciones preconfiguradas de bloques que se utilizan comúnmente en el diseño de páginas. Por ejemplo, podemos encontrar patrones para encabezados, secciones de testimonios, llamados a la acción y más. Al seleccionar un patrón, se agregarán varios bloques a la página con la estructura y el estilo ya definidos, y luego puedes personalizar el contenido según sean las necesidades.
Por otra parte, los bloques reutilizables en Gutenberg también permite crear nuestros propios bloques reutilizables personalizados. Esto significa que es posible diseñar una sección o un elemento específico del sitio web, como un encabezado personalizado o una caja de testimonios, y luego guardarla como un bloque reutilizable.
Posteriormente, este bloque reutilizable puede ser insertado en cualquier página o entrada del sitio web con un solo clic. Esto es especialmente útil para mantener la coherencia de diseño en todo el sitio.
Elementor
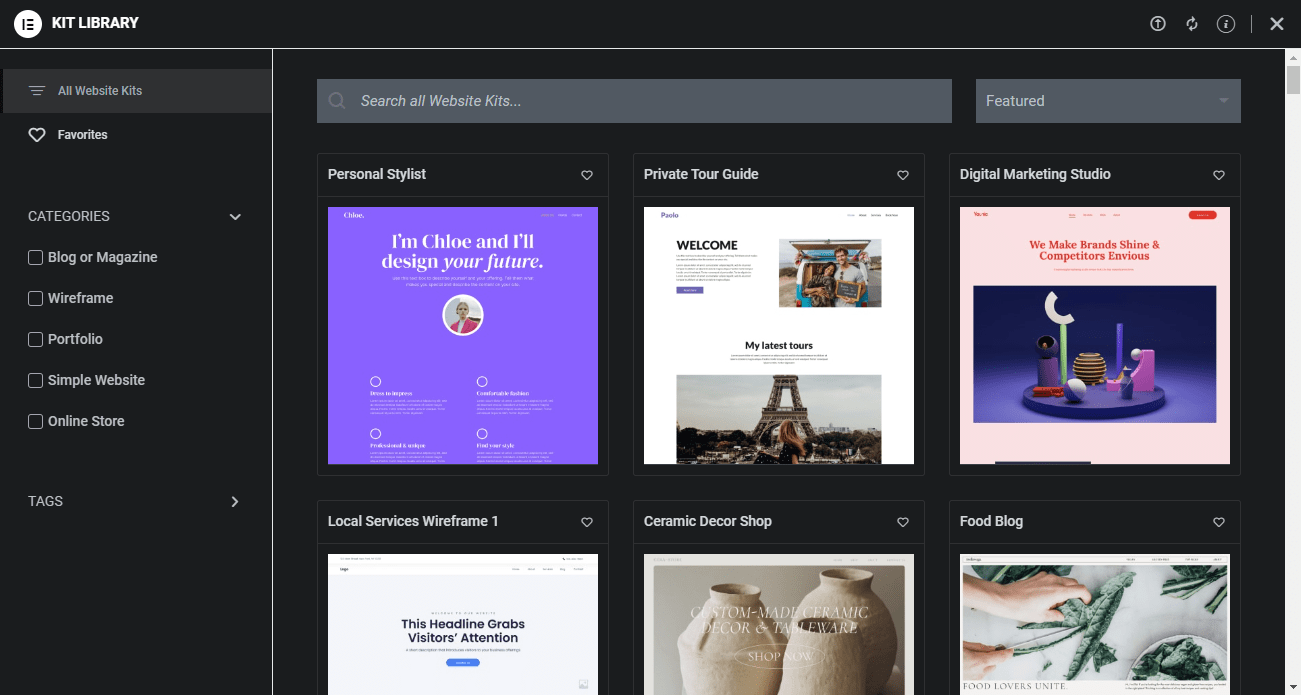
Elementor ofrece una amplia selección de plantillas previamente diseñadas que cubren una variedad de estilos y categorías, lo que simplifica el proceso de crear diseños profesionales. Estas plantillas están disponibles tanto para páginas individuales como para sitios web completos.
Además de las plantillas de página, Elementor también pone a disposición plantillas de bloques específicos que pueden adaptarse según las necesidades particulares de cada proyecto.
Las plantillas preconstruidas se encuentran en la Biblioteca de Plantillas de Elementor, donde los usuarios pueden explorar y elegir aquella que mejor se ajuste a su proyecto.
A pesar de que estas plantillas proporcionan una base sólida, Elementor permite una personalización total para que cada sitio web refleje de manera precisa la marca y el estilo deseados.
Gutenberg vs Elementor – Constructor de temas (“Theme Builder”)
Gutenberg
La última versión de Gutenberg ha elevado el nivel de personalización y diseño en WordPress al brindar a los usuarios la capacidad de editar y construir secciones globales clave, como la cabecera y el pie de página, de manera intuitiva y sin complicaciones.
Esta funcionalidad no solo mejora la eficiencia en el diseño, sino que también permite una coherencia de marca sólida en todo el sitio web, lo que es esencial para una experiencia del usuario exitosa.
La capacidad de trabajar con secciones globales tiene un impacto significativo en la coherencia de la marca y la eficiencia en el diseño. Al realizar cambios en la cabecera o el pie de página en un solo lugar, estos cambios se reflejan de manera uniforme en todas las páginas del sitio web. Esto garantiza que los estilos y el aspecto gráfico sea coherente en todo el sitio, lo que es esencial para transmitir una imagen profesional y confiable.
Elementor
El Theme Builder de Elementor es una característica avanzada disponible solo en la versión Pro del plugin, que permite personalizar partes esenciales del tema activo de WordPress, como encabezados, pies de página, páginas de archivo y páginas de entrada única, directamente desde Elementor.
Características clave del Theme Builder de Elementor incluyen:
- Personalización completa del tema sin necesidad de codificación, abarcando el diseño del encabezado y el pie de página.
- Creación de encabezados y pies de página personalizados desde cero o usando plantillas predefinidas.
- Diseño de páginas de archivo y entradas individuales, permitiendo diseños personalizados para diferentes tipos de contenido.
- Integración con el tema actual de WordPress, lo que conserva sus funcionalidades mientras se edita la apariencia.
- Plantillas dinámicas que se aplican automáticamente a varias páginas o entradas según condiciones específicas.
- Ofrece flexibilidad y creatividad en el diseño del sitio web, reduciendo la necesidad de múltiples complementos o cambios en el código del tema.
Gutenberg vs Elementor – Precios
Gutenberg
Gutenberg, el nuevo editor de WordPress, es una herramienta gratuita e integrada por defecto que simplifica la creación de contenido en WordPress. Su disponibilidad sin costo adicional y su interfaz intuitiva lo convierten en una opción valiosa para la gestión eficiente y económica de sitios web.
Por otro lado, es importante destacar que además de las funcionalidades inherentes de Gutenberg, existe un amplio espectro de plugins y complementos disponibles para enriquecer aún más las capacidades de este editor de bloques. Estos complementos, que están disponibles tanto en versiones gratuitas como de pago, añaden una capa adicional de versatilidad y funcionalidad a Gutenberg.
Elementor
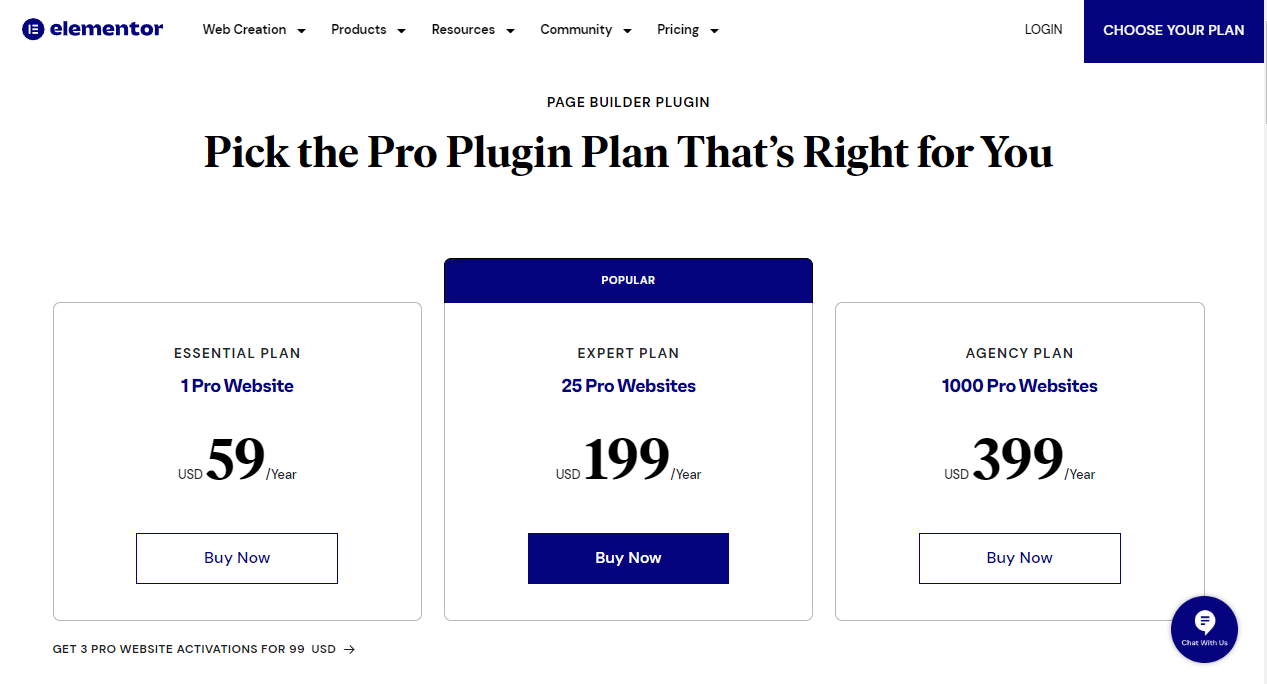
(Visita el sitio web haciendo clic en la imagen ↑)
Elementor ofrece una gama de opciones que van desde la versión gratuita hasta planes más avanzados y expansivos, lo que permite a los usuarios seleccionar el plan que mejor se ajuste a sus necesidades y escala de proyectos.
Elementor Gratuito: La versión gratuita de Elementor proporciona muchas funciones esenciales para crear diseños y contenido visualmente atractivo en WordPress. Aunque algunas características avanzadas están restringidas en esta versión, sigue siendo una elección sólida para aquellos que desean comenzar con las capacidades básicas de construcción de páginas.
Elementor Pro (Essential): este plan requiere un pago anual y ofrece un conjunto más completo de funciones avanzadas. Incluye acceso al potente Theme Builder para personalizar partes clave del tema, una amplia variedad de widgets y plantillas preconstruidas, efectos de desplazamiento y animaciones, además de opciones para pop-ups y formularios, entre otras características avanzadas.
Elementor Pro (Expert): también es un plan de pago anual y abarca todas las características del plan Personal, pero se extiende para cubrir hasta 25 sitios web en lugar de solo uno.
Elementor Pro (Agency): este es el plan más amplio, permitiendo la instalación y uso en hasta 1000 sitios web. Además de todas las características presentes en los planes anteriores, este plan también ofrece soporte prioritario.
Conclusión
A lo largo de este artículo, hemos explorado diversas características de ambos page builders. Sin querer restar importancia a ninguno de ellos, al analizar esta comparación, podemos concluir que la elección entre ellos dependerá en gran medida de la complejidad de tu proyecto y de tu experiencia en el uso de una u otra herramienta.
Entonces, ¿cuál es la mejor opción? La respuesta a esta pregunta está determinada por las necesidades específicas que tengamos. Si estamos en la búsqueda de una experiencia de edición de contenido sencilla y eficiente, Gutenberg es una elección sólida, además de gratuita.
Por otro lado, si deseas un control total sobre el diseño y la apariencia del sitio web, Elementor brinda capacidades de diseño avanzadas y resulta especialmente útil cuando queremos crear páginas altamente personalizadas.
En resumen, la elección entre Gutenberg vs Elementor se basará en el nivel de experiencia con la herramienta y en los objetivos que deseemos alcanzar en el proyecto.
También te puede interesar:
- Divi Vs Elementor
- Elementor vs Beaver Builder, ¿cuál es mejor?
- Mejores alternativas a Elementor
- Mejores plugins de bloques para Gutenberg
- Cómo desactivar el editor Gutenberg en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.