Seguramente has podido ver que cuando hay una construcción de un nuevo edificio es cubierto en su perímetro y no se puede ver la obra a simple vista, esto tiene fines de seguridad además de que lo ideal es poder apreciar los acabados justo al terminar o en el mejor de los casos cuando ya la labor ha culminado.
Este mismo principio se aplica a los sitios web, cuando estamos en el proceso de construcción no queremos que los usuarios puedan husmear en como va quedando, como también existe el caso de que en nuestro sitio hay un error o una actualización necesaria y debe ser suspendido por un periodo de tiempo.
Esta acción por lo generar podríamos hacerla por medio de plugins o algunos temas traen esta opción por defecto pero en esta ocasión vamos a poder hacerlo si contamos con la version gratuita de Elementor.
Tabla de contenidos
Modo de Mantenimiento en Elementor?
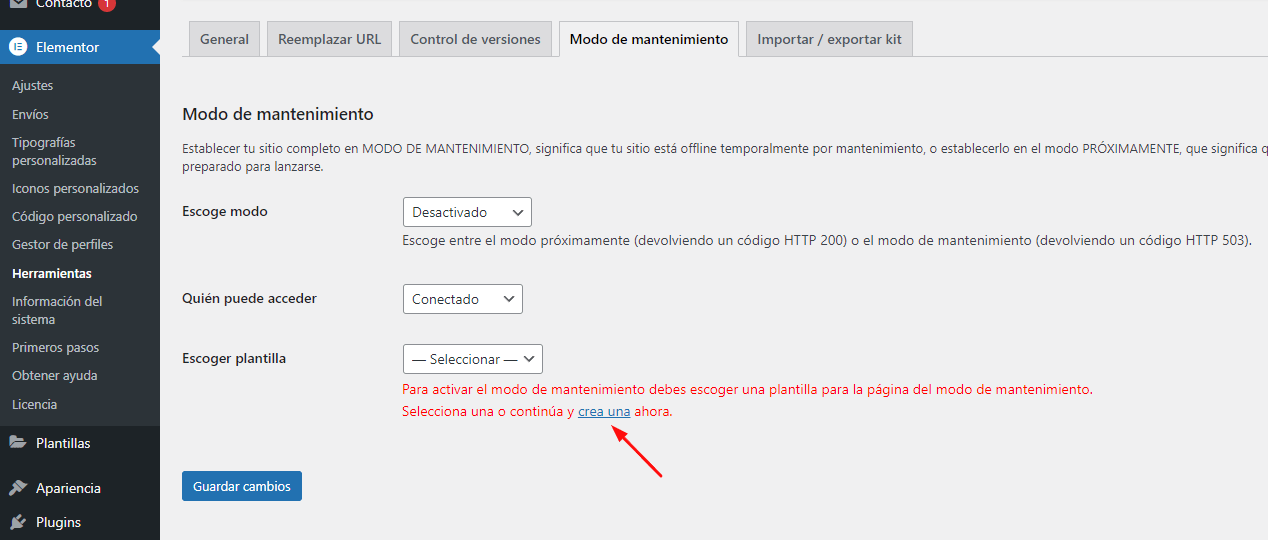
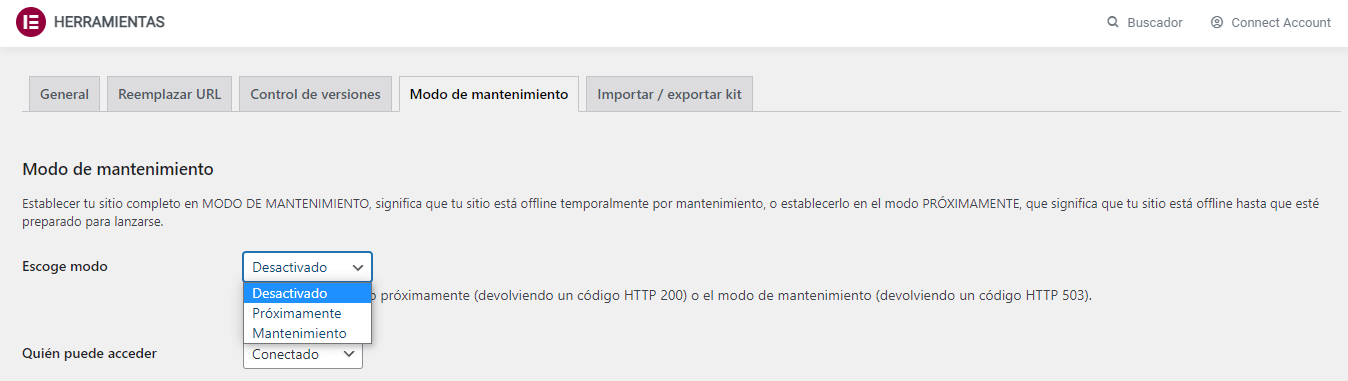
Desde las opciones del escritorio de WordPress vamos a dirigirnos a Elementor-> Herramientas-> Modo de mantenimiento
Desde este apartado veremos 3 opciones principales pero antes de repasarlas a detalle vamos a proseguir sin dudar a crear una plantilla, la cual tendrá el aspecto de nuestra pagina de mantenimiento
Seremos redireccionados al creador de la plantilla al hacer clic en “crea una”
Creando plantilla desde Elementor
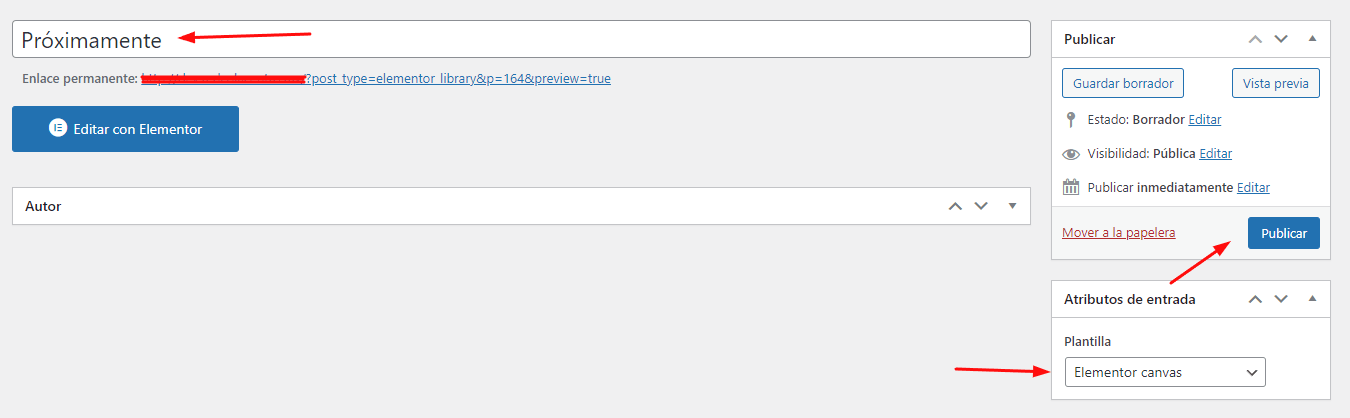
Ya en la pantalla de edicion vamos a asignar un nombre, seleccionar la plantilla que corresponda a “Elementor Canvas” lo cual significa que la pagina no mostrara ni la cabecera ni el pie de pagina del sitio.
Guardamos cambios y proseguimos luego a hacer clic en el boton de “Editar con Elementor”
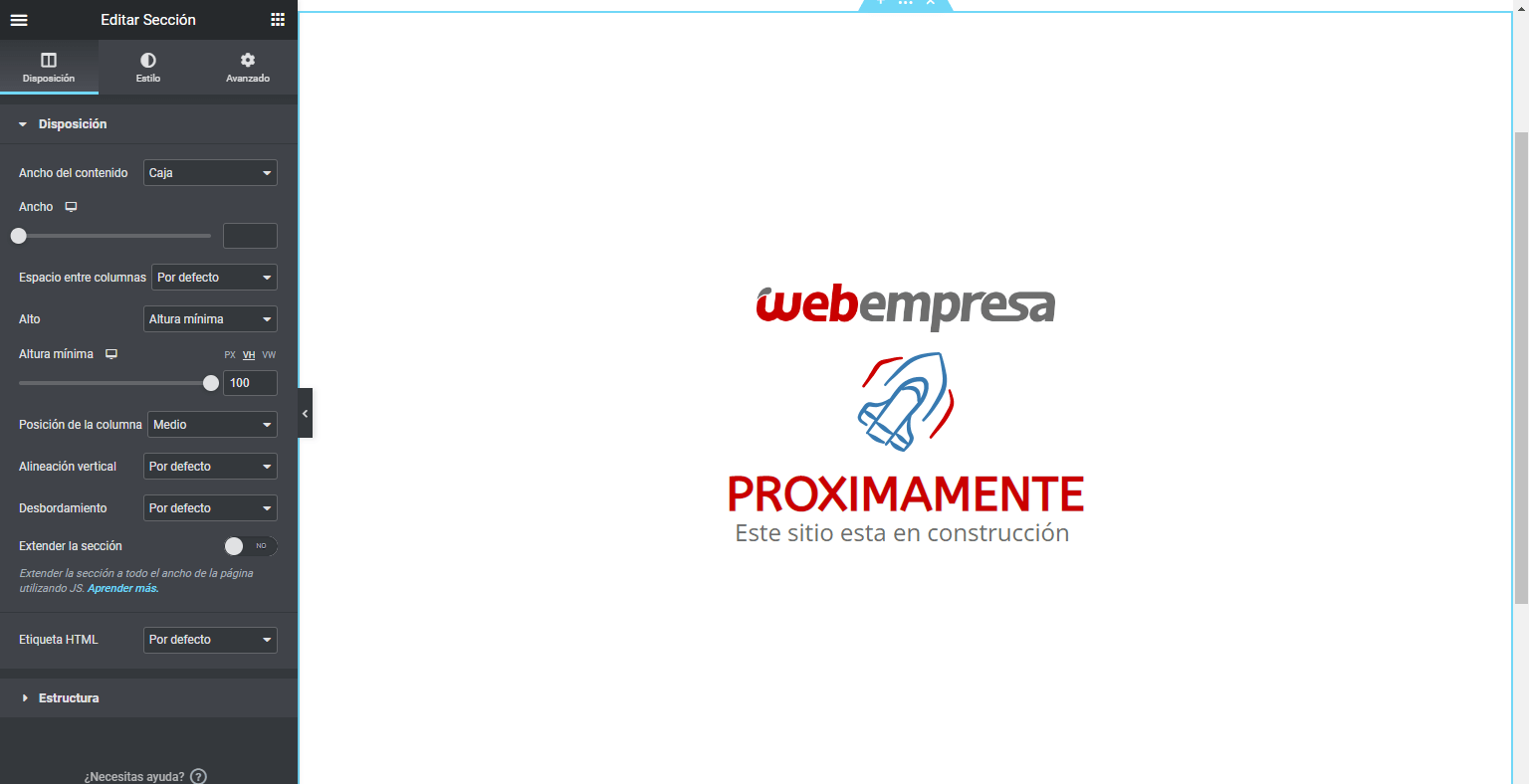
Ya en el editor vamos a darle la estructura que queramos, como recomendación sugiero que en una sección se le asigne una altura mínima de 100vh lo que corresponde al alto al 100% de la pantalla.
Una vez terminado nuestro diseño, guardamos cambios.
Asignar plantilla y activar modo mantenimiento
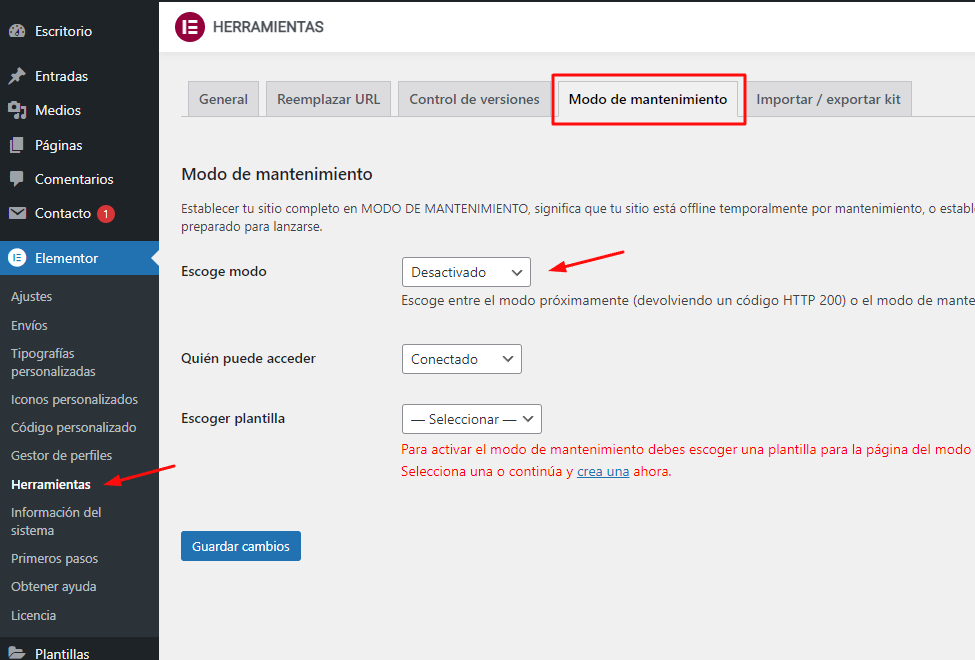
De vuelta a las opciones Elementor-> Herramientas-> Modo de mantenimiento vamos a proseguir a configurar nuestra recien creada plantilla para activar el modo mantenimiento
En el selector de Escoge modo, tenemos las opciones entre Desactivado por defecto, Mantenimiento y Proximamente, la diferencia entre las ultimas dos es básicamente que en el modo mantenimiento el sitio no sera indexado por los buscadores mientras que en el modo proximamente si estara preparado para ser indexado.
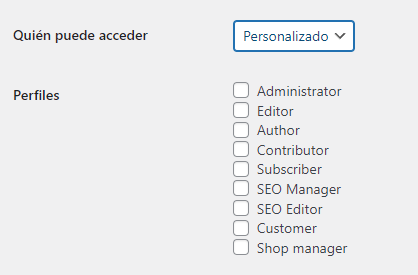
Luego en el selector de Quien puede acceder podemos configurar si solo aquellos usuarios que inician sesión pueden ver el sitio por completo o si seleccionamos “Personalizado” podremos definir por tipo de rol cual tendrá permitido ver por encima del modo mantenimiento o no.
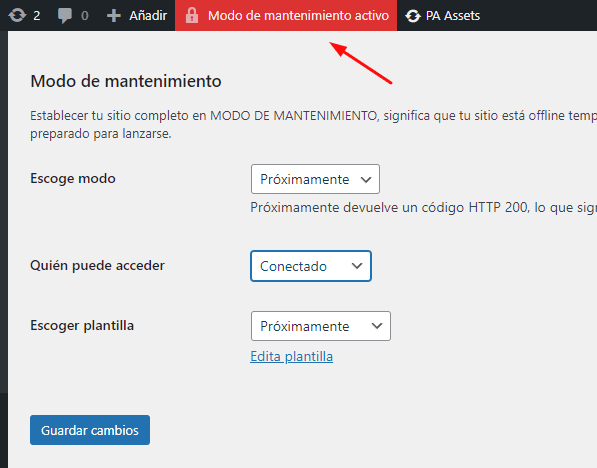
Por ultimo pero no menos importante desde el selector de “Escoger plantilla” ya aparecerá disponible la sección que recién creamos en pasos anteriores, por lo que solo basta es escoger la plantilla correspondiente y guardar cambios.
Una vez hemos culminado la configuración va a aparecer un enunciado destacado en la barra de administración superior de nuestro sitio, la cual es una opcion directa a el apartado de modo de mantenimiento para que podamos desactivarlo cuando sea necesario.
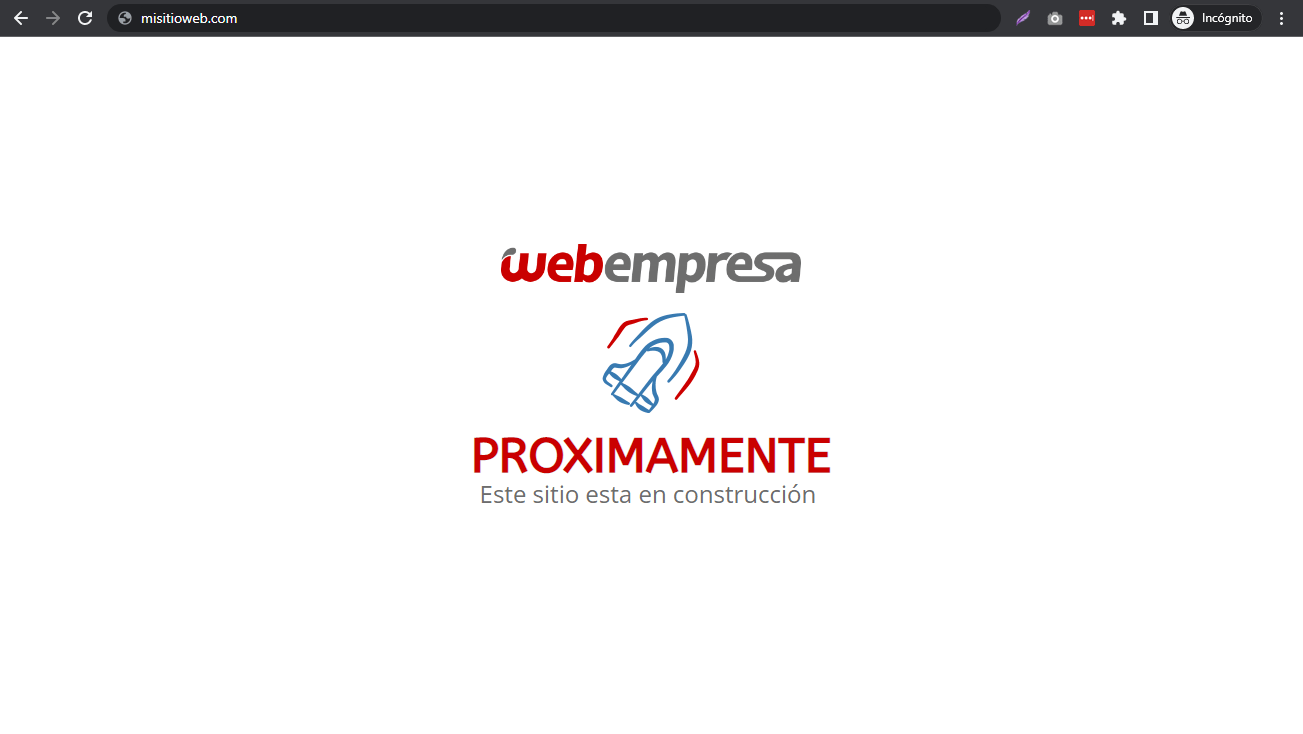
Para validar que todo funciona de forma correcta basta con visitar nuestro sitio desde una ventana incógnita y echarle un vistazo de como ha quedado.
Conclusiones
Es siempre de utilidad tener en cuenta las opciones que tenemos disponibles en herramientas que utilizamos con frecuencia en la elaboracion de nuestros sitios web, menos es mas y este principio se ajusta bastante bien en lo que a uso de plugins respecta y en este caso particular no necesitamos de ningun otro complemento para hacer nuestras pantallas de mantenimiento a medida.
Si deseas conocer mas de como construir tus sitios web utilizando maquetadores como Elementor puedes echarle un vistazo a nuestros cursos gratuitos
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.