
¿Cuántas veces no has deseado poder realizar cambios y pruebas con Temas, plugins, widgets en WordPress y no te has atrevido? posiblemente porque tu web está online o «en producción» y esos cambios sabes que serán visibles y que podrían afectar al funcionamiento de la página y a su estabilidad.
Por eso quiero hablarte de Sandbox de WordPress, qué es y cómo usarlo para poder realizar pruebas, cambios o incorporación masiva de contenidos en tu web sin miedo a lo que pueda suceder.
Naturalmente que ante tales acciones lo primero que se te viene a la cabeza es realizar una copia de seguridad, principalmente por aquello de tener un punto de restauración al que poder volver, pero esto sigue significando que aun con un backup, tu web estará expuesta a errores, conflictos y problemas si experimentas con cambios de Tema, plugins nuevos o modificaciones en widgets u otros elementos de la web.
¿Que te parecería poder realizar estos cambios en una zona segura? también llamada sandbox o caja de arena, donde puedas experimentar todo aquello que necesitas evaluar o probar antes de aplicarlo en la web en producción y sin clonar la web, ¡un sueño! ¿verdad?, … Pues no, ¡despierta y sigue leyendo!.
Tabla de contenidos
Qué es el Sandbox para WordPress
Un sandbox es un entorno aislado y seguro donde puedes probar cosas sin afectar al entorno de producción, de forma controlada, en paralelo al sitio web que tengas publicado en Internet.
Sin embargo, el sandbox o caja de arena es conveniente matizarlo, principalmente porque existen dos modelos de implementarlo.
- Sandbox a nivel servidor (donde se alojen las cuentas de Hosting).
- Sandbox a nivel del gestor de contenidos (aplicado por el usuario).
Esta matización la hago para no inducir a errores de interpretación de su uso y funcionamiento, partiendo de la base de que no son lo mismo, aunque persigan los mismos propósitos: ofrecer un espacio seguro para pruebas.
Decir entonces que un sandbox en WordPress, a nivel CMS, podría considerarse realmente como un «pseudo sandbox», ya que técnicamente no es un sistema de pruebas real a nivel servidor que implemente métodos de replicado, cambios a producción y otras tecnologías propias de un sitio de pruebas fuera del CMS.
En términos generales, un sandbox a nivel servidor se refiere a un ambiente de pruebas aislado que se ejecuta en un servidor, separado del entorno de producción. Este Sandbox es utilizado para probar software y aplicaciones sin afectar la estabilidad del servidor en vivo. Es decir, es un espacio para realizar pruebas de infraestructura, seguridad, rendimiento y escalabilidad, entre otros aspectos, y muy usado en plataformas o sitios centrados en el desarrollo de aplicaciones.
Por otro lado, un sandbox a nivel CMS, como el de WordPress, se enfoca específicamente en el CMS (sistema de gestión de contenidos), desde dentro, y se utiliza para probar y experimentar con el diseño y la funcionalidad del sitio web sin afectar la versión en producción. Está más pensado para probar diferentes temas, plugins y personalizaciones de código, y ver cómo se ven los cambios en tiempo real antes de aplicarlos al sitio web en producción.
Ambos métodos de aplicación de un «entorno de pruebas» son importantes para un desarrollo web y pueden ser utilizados en conjunto para verificar que el sitio web en producción sea seguro, estable y esté funcionando correctamente.
En el caso de WordPress, el sandbox es una instancia aparte de WordPress donde puedes:
- Probar temas y plugins antes de instalarlos en tu sitio de producción.
- Actualizar WordPress a una nueva versión y probar que todo funciona bien antes de aplicar la actualización en producción.
- Experimentar con configuraciones y cambios sin arriesgar tu sitio real.
Con estos métodos puedes probar cosas sin poner en riesgo el funcionamiento y estabilidad de tu sitio web en internet y luego cuando estés seguro de que todo funciona bien, puedes transferir los cambios al sitio real.
Sandbox vs. Staging
En ocasiones puedes encontrar referencias al sandbox como al staging para sitios web creados con WordPress, y esto puede generar confusión a la hora de interpretar para qué sirve cada una de estas funcionalidades o herramientas.
Tanto «sandbox» como «staging» son entornos de pruebas utilizados en el desarrollo de software, pero tienen algunas diferencias importantes:
- Sandbox es un entorno aislado donde puedes probar cambios de Temas o plantillas, experimentar con nuevos plugins o aquellos que desconoces qué comportamiento tendrán en tu web ya en producción, cambios de imágenes del sitio web, etc., sin afectar al entorno de producción. Los datos y la configuración en un sandbox no tienen relación con los datos y la configuración del entorno de producción, no se ven entre sí y, por tanto, lo que hagas en uno no afecta al otro.
- Staging, por otro lado, es un entorno que replica el entorno de producción en cuanto a configuración de hardware y software, pero con datos de prueba. Es utilizado para probar funcionalidades, plugins y cualquier otra cosa en un entorno lo más parecido posible al de producción, antes de implementar los cambios en el entorno real. Sería más o menos como un «clon» del sitio original, pero fuera de producción.
Es por ello que tanto sandbox como staging se usan con el propósito de probar cosas, pero tienen diferentes objetivos y pueden ser utilizados de diferentes maneras.
Te cito algunos casos de uso comunes para cada uno de estos entornos:
Sandbox
- Puedes utilizar un entorno sandbox para probar nuevas características del CMS, ver cómo funcionan determinados plugins en convivencia con otros ya instalados, cómo se comporta un cambio de tema con tus actuales contenidos y muchas cosas más, todo ello sin afectar al entorno de producción.
- Realizar pruebas de integración para ver cómo funcionan juntos los diferentes elementos (plugins principalmente) en un entorno sandbox antes de implementarlos en el sitio en producción.
- Llevar a cabo pruebas de depuración con el fin de aislar y corregir errores sin afectar al entorno de producción.
Para realizar pruebas de carga simulando un alto volumen de tráfico de usuarios en un entorno contenido o «sandbox» para ver cómo funciona la web bajo una carga pesada.
Staging
- Para verificar el comportamiento de los usuarios cuando se quieren probar nuevos cambios y características antes de que sean liberados al público. Esto puede implicar probar la web en una variedad de dispositivos y navegadores para asegurarse de que funciona correctamente para todos los usuarios.
- Probar el rendimiento del sitio web bajo condiciones realistas, como simular el tráfico de usuarios y probar cómo maneja grandes cantidades de datos y de accesos simultáneos y sostenidos en el tiempo.
- Llevar a cabo pruebas de seguridad del sitio, incluyendo pruebas de penetración, ataques de fuerza bruta contra formularios de acceso, identificar vulnerabilidades y debilidades que futuramente pudieran ser explotadas en la web en producción.
- Realizar pruebas de recuperación ante desastres, como la restauración de copias de seguridad y la prueba de los sistemas de failover, si se tienen implementados.
Aunque aparentemente pueden parecer la misma cosa, se diferencian en que los entornos sandbox se utilizan generalmente para fines de desarrollo y pruebas, mientras que los entornos de staging se utilizan para probar cambios y características antes de que sean liberados al público..
Ambos tipos de entornos son importantes para comprobar que todo funcionará de la manera esperada y así garantizar la calidad y confiabilidad del sitio web, en el caso de ser aplicado en sitios WordPress.
Lectura recomendada:
Cómo crear un staging en WordPress.
Plugins de Sandbox para WordPress
Hay plugins que te permiten crear un «entorno de pruebas» en tu sitio web, a nivel CMS, que son relativamente accesibles, con una curva de aprendizaje no muy complicada en la mayoría de casos y algunos con resultados muy buenos con respecto a otros.
Te cito algunos de los que puedes evaluar utilizar para crear esa caja de arena que sirva para experimentar antes de poner en producción, en tu sitio web.
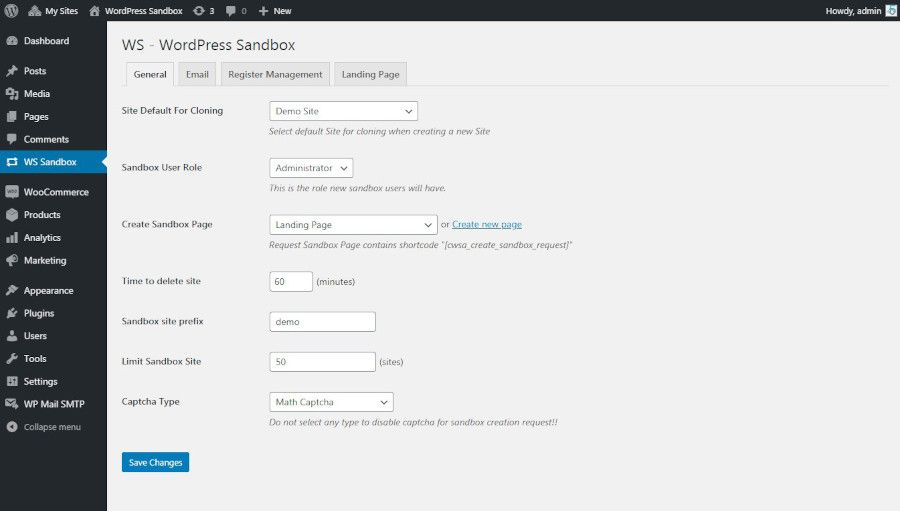
WordPress Sandbox

Con solo unos pocos clics, este plugin crea una copia exacta de su sitio de WordPress, en tu Hosting, con un período de tiempo de vida, después, se destruye automáticamente. El entorno de ensayo es completamente independiente de tu sitio y se oculta a los visitantes y motores de búsqueda para evitar su indexado.
- Permite la creación de un sandbox para pruebas con confirmación por email.
- Se puede asignar cuenta de administrador al sitio de pruebas cuando se crea.
- Incorpora CAPTCHA integrado para evitar el spam una vez el sitio generado es accesible.

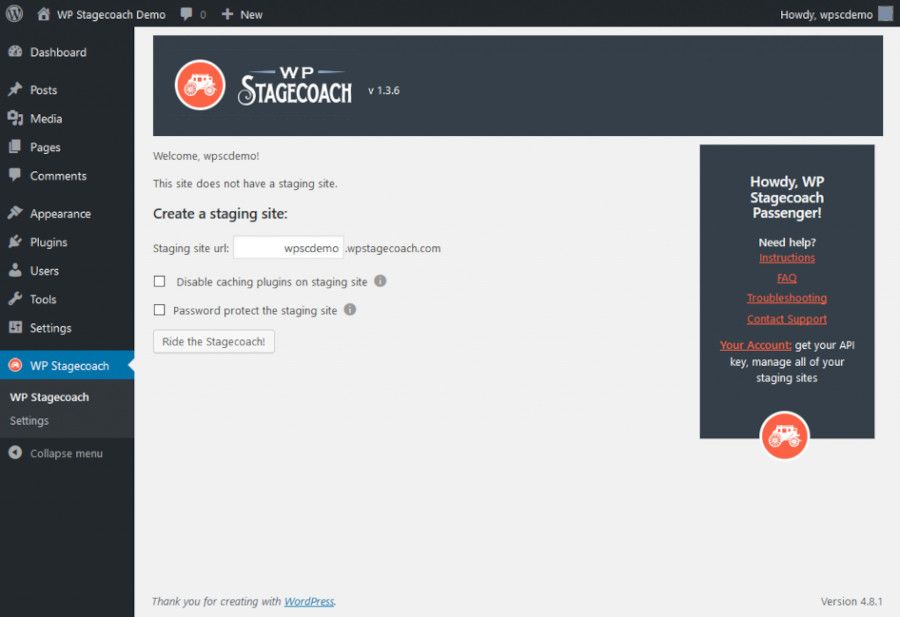
WP Stagecoach

Este plugin te permite crear un entorno de pruebas en un subdominio separado de tu sitio web en producción y luego copiar los cambios realizados en el sandbox a la versión en vivo con un solo clic.
- Proporciona un ambiente de pruebas rápido y fácil de usar para WordPress.
- Permite copiar los cambios del Sandbox al sitio web en producción de manera rápida y sencilla.
- Incluye herramientas de respaldo y restauración para garantizar la seguridad de tus datos.

LocalWP by Flywheel

Aunque técnicamente no es un plugin, LocalWP es una herramienta de Sandbox gratuita que te permite crear y gestionar sitios de pruebas locales, en tu ordenador.
- Permite la creación de múltiples entornos de pruebas locales para diferentes proyectos.
- Proporciona un ambiente de pruebas rápido y fácil de usar con WordPress preinstalado.
- Incluye herramientas avanzadas de desarrollo web, como soporte para SSH y Git.
A modo de resumen, estos son solo algunos ejemplos de plugins o herramientas para crear un sandbox para WordPress que puedes utilizar para probar y experimentar con tu sitio web.
Está disponible para sistemas operativos macOS, Windows y GNU/Linux (basado en distros Debian).
Todos ellos ofrecen características interesantes y útiles para desarrolladores y diseñadores que necesitan crear un entorno de pruebas «seguro y aislado» para sus proyectos web.
¡Así que adelante, pruébalos y elige el que mejor se adapte a tus necesidades!
Utilizar Sandbox en WordPress
Matizar que para que un entorno de pruebas sea lo más real posible, y no un simple «clon» del sitio web en otra carpeta del Hosting, lo ideal es que esté fuera del mismo servidor donde tienes la web en producción, y una forma de hacerlo es usando un sandbox en local, es decir, en tu ordenador.
Para ello necesitas crear una instalación local, en tu ordenador/computadora o utilizar alguna herramienta SaaS de desarrollo como Local by Flywheel e incluso XAMPP.
Una vez que ta tienes tu sitio local configurado, puedes empezar a usar el Sandbox.
Imagina, por ejemplo, que quieres cambiar el diseño de tu sitio web. Puedes hacerlo en un sandbox, sin afectar a tu sitio en funcionamiento.
Lo primero es crear una copia de tu sitio en el sandbox. Luego ya puedes emplearte en cambiar el diseño y realizar las pruebas que necesitas dentro del entorno de pruebas.
Una vez aplicados los cambios, mejoras y adaptaciones, si te gusta el nuevo diseño, puedes aplicarlo en tu sitio web en producción. Si no estás satisfecho con los resultados, simplemente puedes descartar los cambios y volver a la versión anterior, en el sandbox.
En este entorno de pruebas podrás además realizar la instalación y prueba de nuevos plugins o temas. Ver cómo se comportan esos plugins o temas con el resto instalados antes de llevarlos al sitio real.
Conclusiones
¿Querías hacer pruebas de plugins o Temas y no te atrevías?, ¿llevabas tiempo esperando para actualizar determinado plugin comercial y simplemente esperabas por miedo a los resultados?, Sandbox te permitirá evaluar los resultados de cambios, actualizaciones, pruebas y demás tareas cotidianas de WordPress «sin miedo a perderlo todo».
El sandbox en WordPress es como un ambiente aislado dentro de tu sitio web, donde puedes hacer cambios, añadir plugins, editar el diseño y hacer pruebas sin afectar al sitio web en producción. Esto es especialmente útil si tienes un sitio web que recibe mucho tráfico o si trabajas en un equipo con varios colaboradores y muy recomendado para sitios grandes donde se van a incorporar nuevas funcionalidades o elementos gráficos de forma masiva, para no afectar la experiencia del usuario.
Se trata de una herramienta que te permite experimentar, probar y personalizar tu sitio web sin enfrentarte al «qué pasará» si cometes errores en las pruebas, o si un plugin entra de repente en conflicto y genera un error 500 y no tienes cómo dar marcha atrás.
Es flexible, seguro y eficiente, lo que lo convierte en una opción ideal para atreverte a mejorar tu sitio web sin arriesgar la experiencia del usuario. ¡Así que no lo pienses más y pruébalo!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










