En este artículo voy a explicaros cómo crear menús pegajosos en WordPress, un tipo de menú WordPress muy común hoy en día en todas las páginas web, aunque seguramente no lo hayas llamado así.
Tabla de contenidos
Un menú pegajoso es aquel que cuando haces scroll vertical en una web se queda fijo en la parte superior y te permite mantenerlo siempre visible sin que desaparezca de la pantalla, como si estuviera pegado.
La utilidad principal es permitir al usuario navegar entre los contenidos sin tener que subir cada vez al principio de la pantalla.
Esto es muy práctico sea cual sea la web ya que ofreces un mapa del sitio siempre visible para poder navegar.
Si además incluyes la cabecera o el buscador adquiere más importancia. Si estás ofreciendo servicios y en la cabecera muestras el teléfono o alguna otra información relevante el usuario no tiene que buscarla por la web y en cualquier momento puede necesitarla.
Si tienes un blog o quieres crear un blog en WordPress y añades un buscador lo estás poniendo fácil para que sigan buscando contenidos en tu web.
Entre los mejores plugins de WordPress para crear menús pegajosos en WordPress voy a destacar 3:
My Sticky Menu
Este plugin es el más completo de los 3 ya que dispone de más opciones de personalización, entre ellas por ejemplo establecer el momento al desplazarnos hacia abajo en pixeles en que se convierte en menú pegajoso. Además convierte el menú en la versión móvil en un botón fijo que al pulsarlo despliega el menú.
WP Sticky Anything
Como su nombre indica con este plugin puedes dejar fijo en pantalla no sólo el menú sino cualquier elemento de la web que quieras. Puedes dejar fija por ejemplo la barra lateral de manera que si tienes elementos de publicidad o las categorías del blog, siempre estarán visibles mientras van leyendo los artículos.
Fixed and sticky header
Si no quieres complicarte con personalizaciones ni nada extra, con este plugin sólo tendrás 4 opciones de configuración, similares a las de los otros plugins, y el resto ya lo hace el solo.
Para explicarte cómo crear un menú pegajoso en WordPress voy a utilizar el plugin My Sticky Menu.
Si prefieres otro de los plugins, perfecto, parte de la explicación que voy a dar es común a todos los plugins.
Y es que para que un plugin pueda hacer pegajoso un menú o cualquier otro elemento de la web necesita saber su nombre (cada plantilla de WordPress utiliza nombres diferentes), y eso no puede saberse sin más, es necesario investigar el código para obtenerlo.
Lo primero que haremos será instalarlo y activarlo.
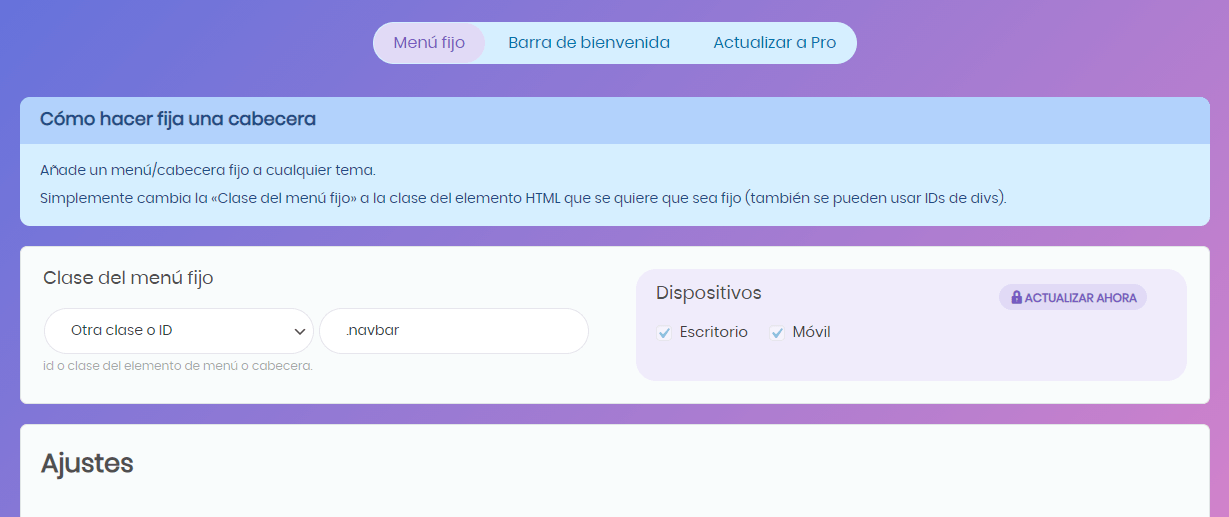
Al activarlo nos lleva directamente a la página de configuración.
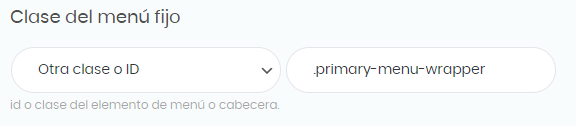
Lo primero que debemos hacer es introducir la clase o ID del menú (o cabecera). Esta es la parte común a todos los plugins.
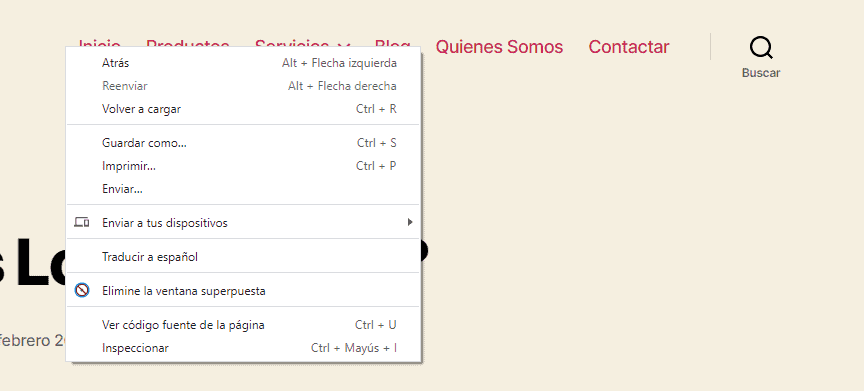
Para hacerlo vamos a la página web donde tengamos el menú. Colocamos el cursor sobre el menú y pulsamos el botón derecho.
Dependiendo del navegador pondrá una frase u otra, pero en general es “Inspeccionar elemento”. Si no os aparece también podéis pulsar la tecla F12.
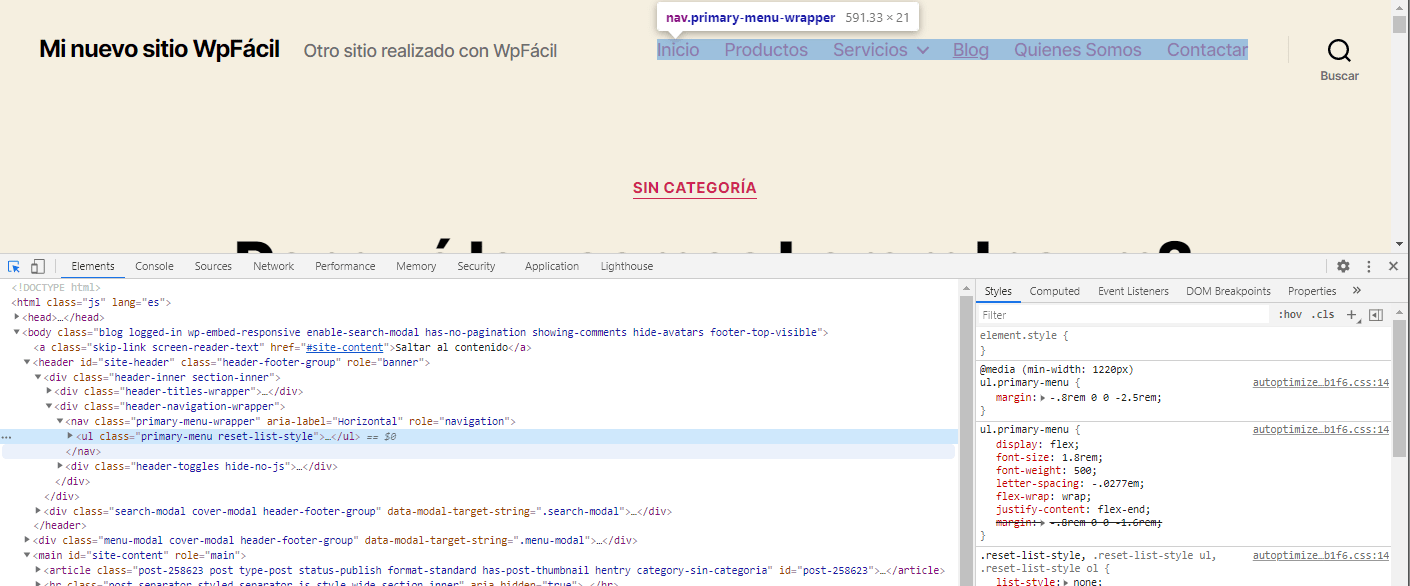
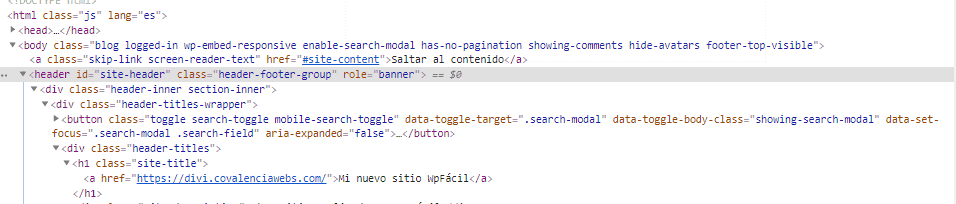
Al pinchar en inspeccionar aparecerá una nueva ventana con el código HTML de la web y el elemento donde teníamos el cursor resaltado.
Si pasamos el cursor por el código veremos que se va resaltando cada elemento en la web.
De este modo podemos saber dónde estamos en todo momento para poder buscar el nombre que queremos utilizar para hacer pegajoso.
En nuestro caso tenemos un elemento un elemento “nav” con la clase (class) “primary-menu-wrapper”. El elemento nav hace referencia al menú, y es el que tenemos que utilizar.
Para introducirlo en el plugin hay que tener en cuenta si el nombre que cogemos corresponde a una clase (es nuestro caso) o a un id (en el código se muestra como id=”nombre”). Si se trata de una clase se ha de escribir con un punto delante: .primary-menu-wrapper y si fuese un id con la almohadilla: #primary-menu-wrapper.
Lo escribimos en el campo del plugin y bajamos abajo del todo para guardar.
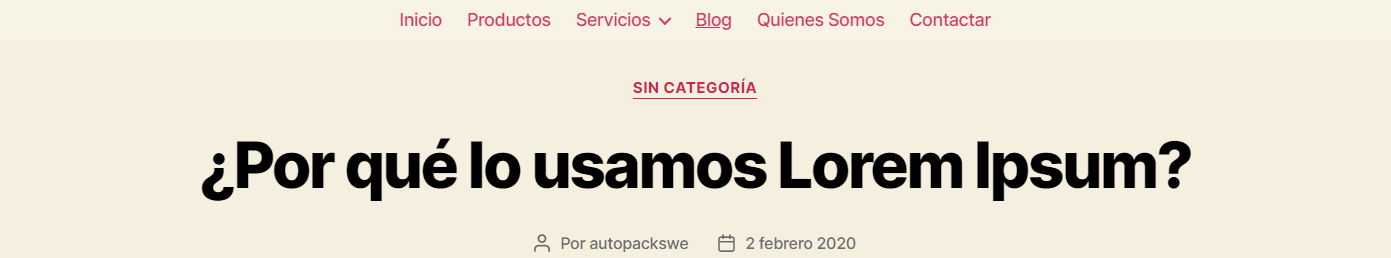
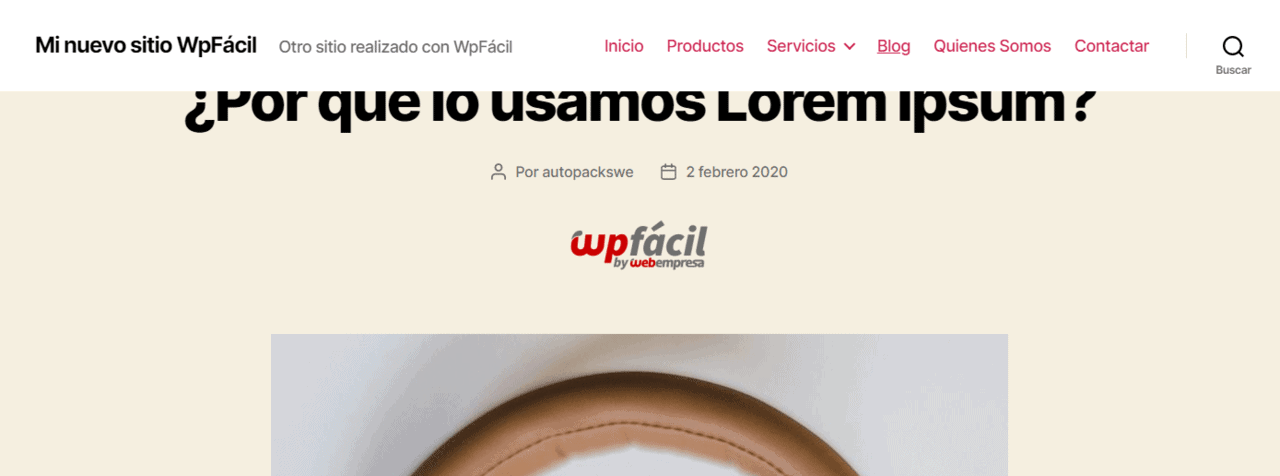
Si ahora volvemos a la página y la recargamos veremos que está igual, pero al hacer scroll, ¡sorpresa!
El menú se queda centrado en la parte superior. Ya tenemos nuestro menú pegajoso en WordPress.
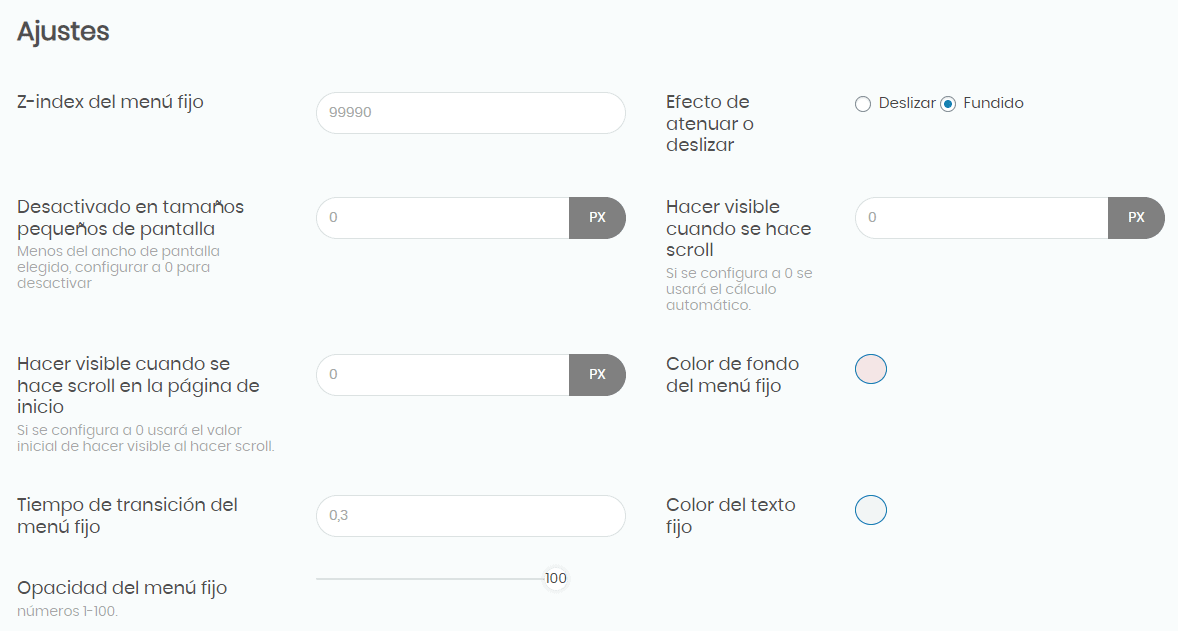
Lo más complicado ya está resuelto. Ahora sólo nos falta personalizarlo. El siguiente apartado del plugin son los Ajustes. Las opciones que podemos configurar son:
- Z-index del menú fijo. El z-index representa la posición cuando ponemos un contenido encima de otro. Son como hojas de papel amontonadas y decides qué hoja va encima de cual. Cuanto más elevado sea el número más arriba estará. Puede ocurrir que algún contenido tengo un z-index superior al asignado y al hacer scroll oculte el menú. En este caso tendremos que aumentar el valor hasta que el menú quede por encima del resto.
- Desactivado en tamaños pequeños de pantalla. Dependiendo de la plantilla de WordPress que utilicemos es posible que el menú cambié a partir de un ancho de pantalla para mostrar otro menú diferente adaptado a móviles. En este caso podemos poner el ancho a partir del cual cambia el menú para que deje de tener efecto.
- Hacer visible cuando se hace scroll. El plugin automáticamente muestra el menú cuando desaparece de la pantalla, pero ese valor podemos modificarlo para que aparezca cuando se ha hecho scroll un determinado número de pixeles.
- Hacer visible cuando se hace scroll en la página de inicio. Es lo mismo que antes pero aplicado de forma independiente a la página de inicio.
- Tiempo de transición del menú fijo. Es el tiempo que dura la animación que utiliza cuando lo va a mostrar.
- Color del fondo y del texto. Podemos personalizar ambos para darles un aspecto diferente o destacado.
- Opacidad del menú fijo. Al menú que se queda fijo podemos dejarlo completamente opaco dándole un valor 100 o aplicarle un poco de transparencia para quedar más integrado con el resto del contenido de la web.
El resto de apartados no hay que tenerlos en cuenta. Por último, si en lugar de hacer fijo sólo el menú quisiéramos hacer fija toda la cabecera podríamos hacerlo buscando el elemento “header” que está al principio de la web.
En este caso vamos a utilizar el id “site-header”. Lo introduzco en el campo de clase de menú fijo así: #site-header y el resultado es este:
Toda la cabecera se ha hecho fija y podemos utilizar el buscador en cualquier momento y tener el logotipo visible.
Conclusiones
Mantener al usuario con la información siempre accesible es muy importante para que no se canse de ir arriba y abajo por tu web y decida buscar en otro sitio lo que necesita.
Los menús pegajosos son esenciales para esto y si tu tema de WordPress no dispone de esta opción es muy sencillo conseguirlo con los pasos que te he indicado.
Otro tutorial que te puede interesar es este sobre cómo duplicar menús en WordPress.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University