En la actualidad existen tantos dispositivos y tan diferentes tamaños de pantallas que es imprescindible adaptar cada diseño web a las distintas resoluciones.
Hace unos años era muy normal ver webs bien diseñadas para desktop que sin embargo cuando eran visualizadas desde mobile se veían mal. Era muy habitual ver tipografías demasiado grandes, cortadas en los laterales, imágenes redimensionadas etc…
Hoy día donde el móvil se usa para todo, esto es inadmisible.
Es tanta la importancia que se le da al diseño web responsive hoy día, que la herramienta de Search Console de Google (aunque se vea aparentemente bien todo por el usuario) podría mostrar avisos de problemas de usabilidad.
Por ello, en la actualidad donde el móvil forma parte de nuestro día a día y existiendo tantos tamaños para móvil, tablets o Smart Tv, es imprescindible que el diseño web sea responsive al 100%.
Tabla de contenidos
- 1 Qué es un diseño web responsive
- 2 Razones por las que tu web debe ser responsive
- 3 Herramientas para ver si el diseño web es responsivo
- 4 Como tratar los diferentes tamaños en responsive
- 5 Con que herramientas hacer un buen diseño web responsive
- 6 AMP
- 7 Usabilidad móvil en Google Search Console
- 8 Conclusión
Qué es un diseño web responsive
El diseño web responsive o adaptativo (Responsive Web Design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).
En resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo para una buena visualización, una mejor experiencia de usuario y buena puntuación de Google.
Por ello, es importante que el código CSS implementado manualmente o mediante plantillas hagan un buen uso del código, concretamente media-queries en las hojas de estilo.
Si antes se diseñaba primero en desktop y luego en móvil, hoy en día se puede o se debe hacer al contrario.
La demanda manda y si la gente usa más el móvil se le debe dar lo que pide y para ello la usabilidad debe ser perfecta.
Además, a la hora de diseñar hay que intentar que el contenido sea lo más similar posible en desktop y mobile para que la experiencia de usuario sea mejor y evitar que Google detecte contenido duplicado.
Razones por las que tu web debe ser responsive
La necesidad de contar con una web responsive es simple: sin ella estarás perdiendo visitas y ventas.
En un sitio como es internet donde el usuario tiene poca paciencia, si tu web no es responsive, el posible cliente o comprador tiene muy fácil cerrar tu sitio y hacer el clic en el resultado de la competencia.
La persona que accede a una web dispone de unos segundos para decidir si se queda a navegar o no.
Es 100% seguro que si la web no está adaptada a la resolución del usuario, este tarde pocos segundos en salir de ella.
Vamos a ver las razones por las que debes tener una sitio web responsive.
Tu prestigio y nombre de tu empresa está en juego.
Un diseño no adaptado provocará no sólo rechazo, si no que ese usuario que no ha podido navegar por tu sitio ante un mal diseño probablemente no vuelva a hacerlo.
Lo peor es la mala imagen de marca que puedes estar creando globalmente.
Si en tu web se navega con fluidez, cuenta con imágenes alternas optimizadas y textos ajustados es muy probable que tu marca se vea reforzada por la confianza y usabilidad generada y con ella una mayor probabilidad de incrementar el tráfico y las ventas.
Si Google detecta que tu web no es responsive, perjudicará el posicionamiento de tu sitio.
La usabilidad móvil es prioritaria para los buscadores.
Existen muchos factores de posicionamiento, pero sin duda que tu web se adapte bien a todas las resoluciones es uno de los principales.
De nada sirve que crees un contenido genial si aspectos como estos no los cuidas.
Si el usuario no puede navegar de forma sencilla de la misma manera que lo hace en escritorio, abandonará rápido tu sitio.
Con ello estarás perdiendo tráfico, ventas y en consecuencia un empeoramiento de tu posicionamiento web.
Herramientas para ver si el diseño web es responsivo
Esto es lo primero que debes hacer en tu sitio, comprobar que todo esta correcto.
Para ver si una web se adapta a todos los dispositivos tienes que ver los distintos tamaños de pantalla y para ello existen múltiples herramientas de comprobación para verlo:
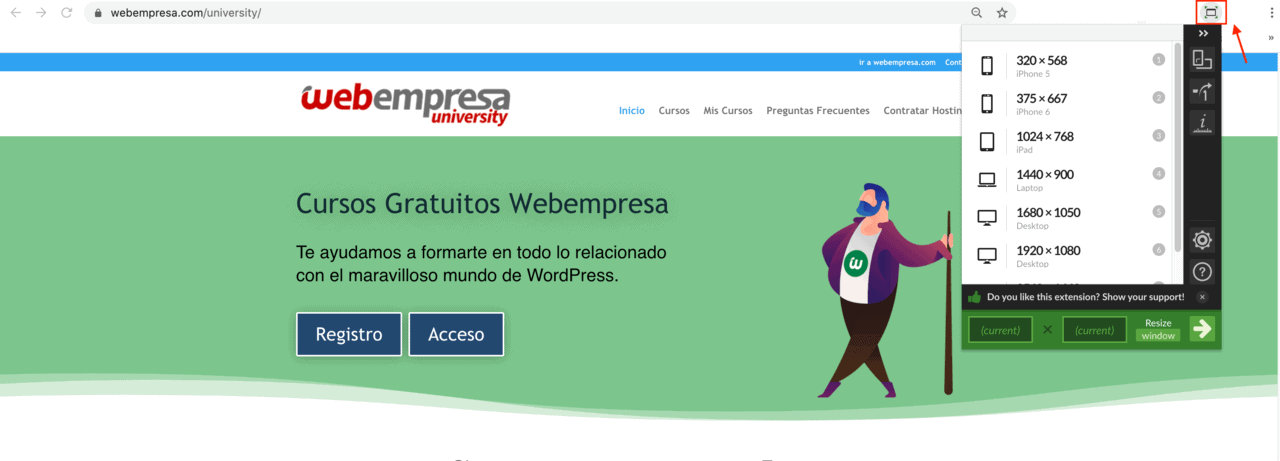
Extensión de Chrome Windows Resizer
Permite ver el responsive de una web en 1080, 1680,1050, web en formatos habituales 320×598, 376×667, 1024×768, 1440×900,1920 o 2560×1440.
De esta manera, simplemente haciendo clic en la extensión cuando hemos abierto una web en el navegador podrás ver si tu diseño web es responsive.
Si no lo es ya puedes empezar a ponerle remedio.
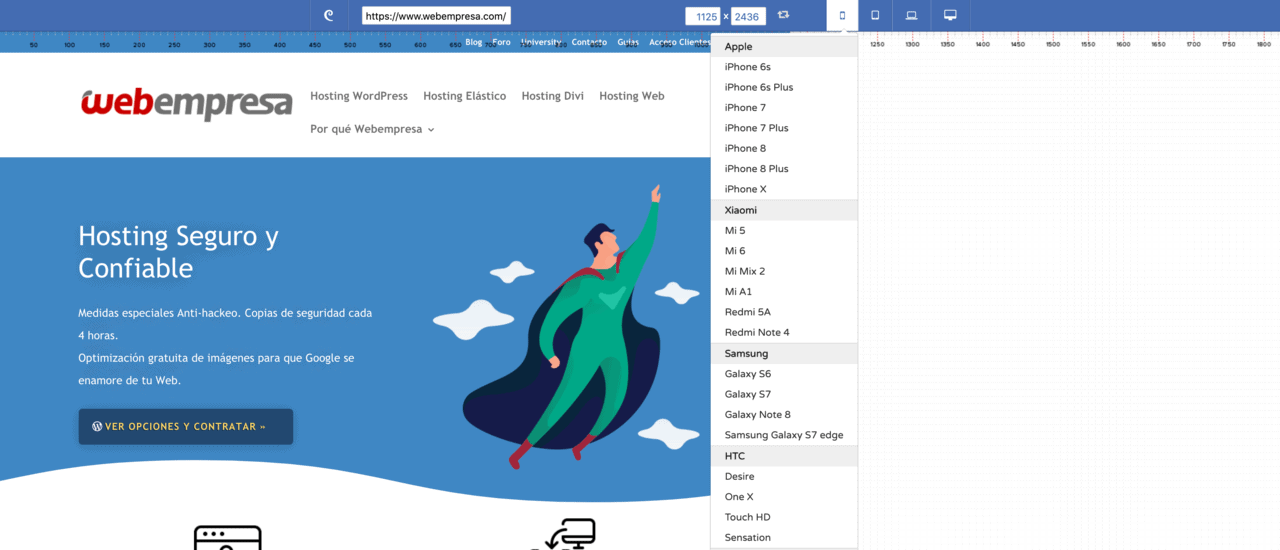
Extensión Responsive Web Design Tester
Esta otra extensión permite seleccionar por dispositivo.
Gracias a la clasificación por móviles habituales puedes ver si se adapta a la pantalla correctamente.
Además, a través de su configuración puedes añadir nuevos dispositivos y resoluciones.
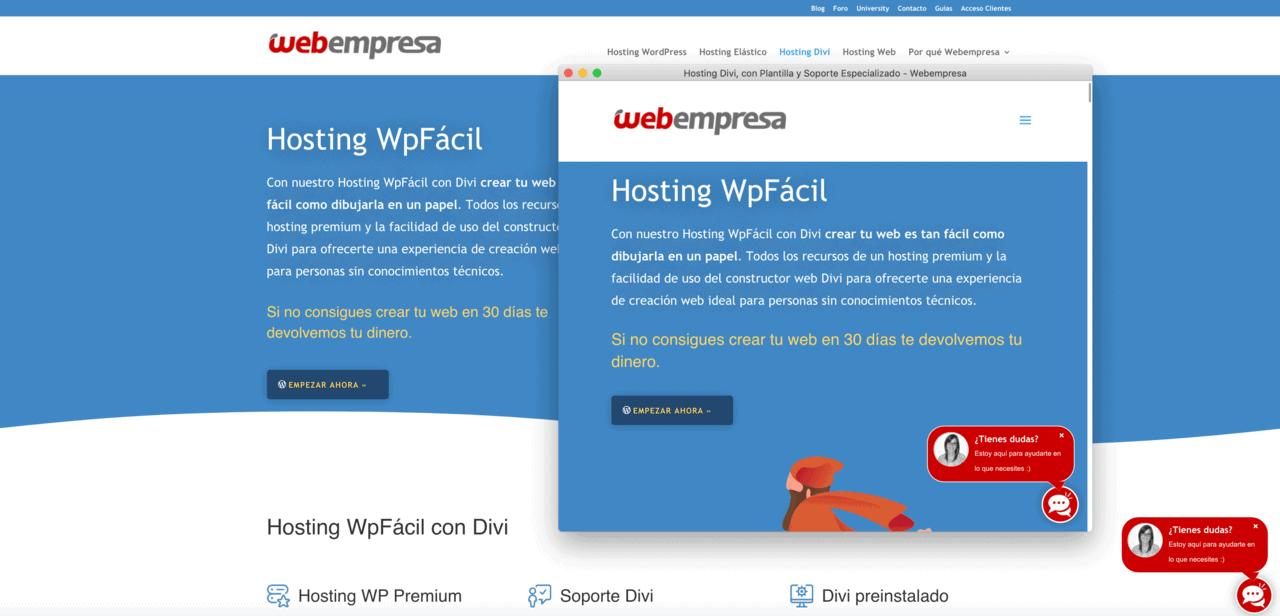
Designmodo.com/responsive-test
Otra buena aplicación para ver los diferentes formatos responsive es Designmodo.com/responsive-test.
Accede a su web e incluye tu dominio para comprobar como se verá en los diferentes dispositivos móviles que te ofrecen, y podrás previsualizarlos.
Inspeccionador de elementos
El inspeccionador de elementos de Chrome o Firefox es una buena forma de comprobar de forma fehaciente que todo funciona ok en el responsive de tu sitio.
Para usarlo es fácil, introduce tu web en el navegador y una vez abierta haz clic en el botón derecho.
Selecciona >Inspeccionar, y seguidamente el botón para responsive y establecerla densidad de pixeles y el tipo de dispositivo.
Te dejo este video para que veas como es:
Herramienta de medición de Google
Google cuenta con sus propias herramientas de medición gratuitas para comprobar que todo se ajusta perfectamente a móviles.
Existen muchas más herramientas online como “Responsitator” que es online y también funciona muy bien o “Am i responsive”.
Con cualquiera de ellas te asegurarás una buena experiencia de usuario al observar su buena adaptación responsive en todos los dispositivos.
Como tratar los diferentes tamaños en responsive
Para que el diseño se adapte lo mejor posible, hay que enfocarse primeramente en dos tipos de pantallas:
- Grandes pantallas, donde todo el contenido de una web cabe y sobra incluso espacio para visualizarla holgadamente.
- Pequeñas o antiguas pantallas, donde el texto es demasiado pequeño, para el ancho marcado. Este no cabe, sobresale o en dispositivos extremadamente pequeños, aparece una barra inferior para terminar de ver el contenido.
La solución ante esto es trabajar para que esto no suceda, y el usuario se encuentre cómodo en todo momento independientemente de si la pantalla es más grande o más pequeña.
El tiempo de respuesta, una mayor o menor tasa de rebote o tener más o menos conversiones en la web, depende en buena parte de ello.
- Solución responsive en pantallas grandes
Normalmente, y siendo cada vez más habitual los grandes formatos, no hay mayor problema en estas pantallas, ya que una web se tiene que crear para ser vista en pantallas grandes (al menos hoy día)
Es normal que una web tenga un marco centrado de 960px de pantalla.
Si la web es un poco antigua, puede que tenga incluso algunos píxeles más al haber sido pensada para pantallas de 1024px de ancho.
Sea como sea, lo lógico es que nuestra web disponga de contenedores de este tipo.
La integración de internet en Smart Tv es habitual y se debe ajustar bien.
- Solución responsive en pantallas pequeñas
Aunque el diseño web para móviles es responsive, el trabajo que en ella se hace es más específico.
Es decir, cuando una web se adapta a móviles se tiene que trabajar página a página.
Trabajar absolutamente todos los tamaños es muy difícil. Lo mejor es establecer medidas estándar en base a dispositivos y resoluciones más usadas.
Aquí la cosa se complica, y es donde en la actualidad se presta más atención y es donde plantillas para WordPress por ejemplo se ponen las pilas ya que es fundamental que el responsive en estos dispositivos funcione perfecto.
Puntos a tratar:
- El diseño en pantallas pequeñas se tiene que ver bien tanto en horizontal como vertical.
Un dispositivo móvil en vertical (como más suele usarse), sin importar su verdadera resolución, suele adoptar una resolución de dispositivo de 320px de ancho.
En horizontal esta resolución se adapta al tamaño real de pantalla, pero suele quedar entre los 400px y los 600px.
En tablets esta resolución depende de la del dispositivo pero suele estar por encima de los 600px, aunque puede llegar a los 1024px.
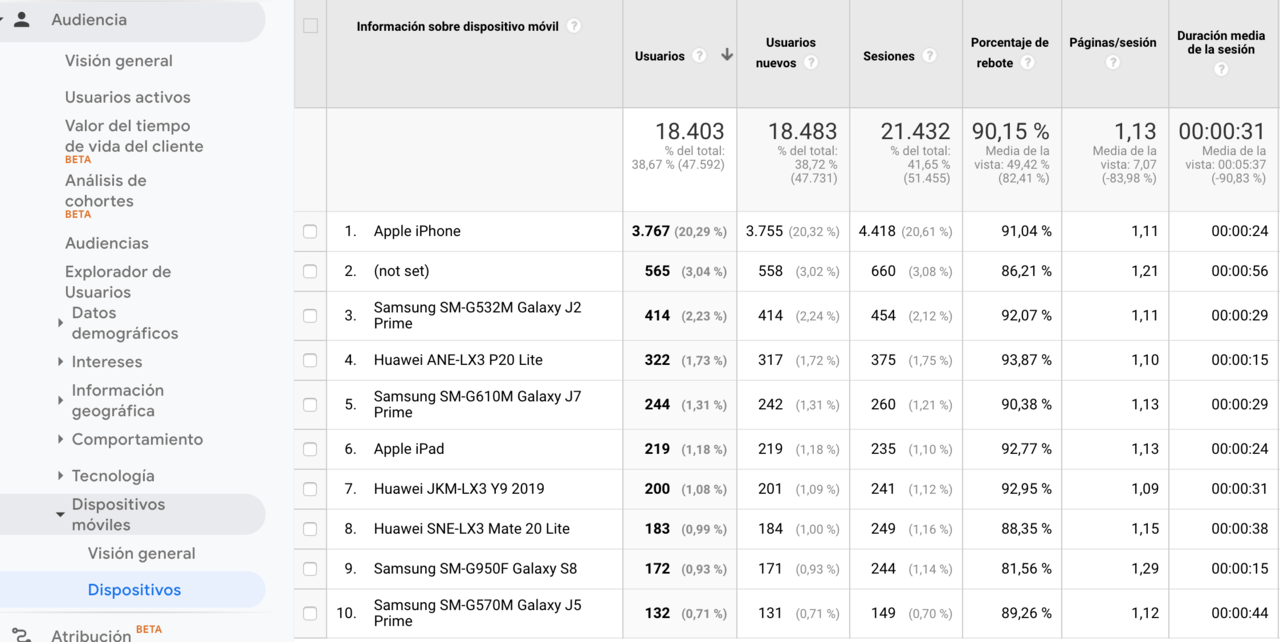
- Si usas Google Analytics o cualquier otro sistema de analítica de página, podrás encontrar no solo las resoluciones de pantalla de tus usuarios, sino que dispositivos están usando.
Esto nos puede dar una idea de si existen muchas diferencias de tiempos de visualización y donde puede existir algún problema en el responsive.
- Hay que decidir es en qué punto acaba la pantalla pequeña y cuando empieza la móvil (breakpoint)
Es decir, está claro que nuestra web no cabe en resoluciones pequeñas y deberemos encogerla un poco para ellas, pero llegará un momento en el que deje de tener sentido este “encogimiento” simple por aglutinar demasiados elementos en la pantalla con el mismo.
El estándar suele ser hasta los 400px de ancho, medida a partir de la cual se entiende que el dispositivo debe cambiar radicalmente su visionado y posiblemente funcionamiento básico.
El mínimo de ancho en el que tenemos que pensar está en los 320px de ancho, lo cual nos permite además tener un margen desde el que no debemos trabajar.
Para ello, la elección de una buena plantilla WordPress Responsive como Divi o Generatepress es una buena opción que te permite marcar el breakpoint fácilmente.
Con que herramientas hacer un buen diseño web responsive
Para hacer un diseño responsive tienes en tu mano varias herramientas.
La primera es poder contar con una buena plantilla de WordPress, esto es vital hoy día y aunque la mayoría lo son todavía te puedes llevar alguna sorpresa.
Divi, Generatepress, Astra, Ocean, Bridge, cualquiera de ella hace una buena función responsive.
Elementor es un maquetador que permite diseñar un diseño web con un sistema sencillo de arrastrar y soltar elementos (Drag and drop) pero el punto fuerte es poder diseñar la web específicamente en versión, desktop, Tablet y mobile.
De esta manera realizas un diseño 100% responsive maquetando directamente en móvil.
La adaptabilidad mobile al 100% es posible con una plantilla responsive para WordPress.
AMP
Amp es una tecnología que aloja las web que usan este sistema en una caché propia de google.
Esto hace que la web se muestre más rápido, pero lo principal es que genera una web simple en html completamente responsive en dispositivos móviles.
Amp (Accelerated mobile pages) son páginas aceleradas que eliminan todo el script haciendo que la lectura por el usuario sea más fluida, ya que elimina alardes, efectos, pop up y elementos intrusivos.
Hoy en día esta tecnología ha avanzado mucho y es perfectamente compatible con los mejores constructores visuales y plantillas haciendo que el diseño no pierda en calidad.
Ahora bien, AMP no es necesario en todas las páginas web ya que si por ejemplo necesitas de esos elementos con scripts o cuentas con una tienda online que AMP puede restar funcionalidades y no te conviene usarlo.
AMP es un plugin sencillo de instalar que convierte tus páginas a una estructura muy simple y muy útil para blogs informativos o periódicos.
Si quieres aprender más, aprende cómo instalar y configurar Amp en WordPress, ya que sin duda una buena ventaja es que su diseño web es responsive y esto es algo muy positivo.
En contra hay que ajustarse a las reglas indicadas en Google y validar que todo es 100% AMP usando el validador AMP de Google.
Usabilidad móvil en Google Search Console
Tanto si implementas un sistema como AMP u optas por el diseño web responsive, debes atender a los avisos de Google Search Console para ver si la web no tiene errores de adaptabilidad.
- Google a través de su herramienta te dice si el contenido es más ancho. Igualmente cualquier fallo en un script puede dar error en el código.
- El texto demasiado pequeño: es importante que la tipografía en versión mobile sea al menos de 16px.
- Botones muy juntos: Hay que tener cuidado con el espaciado entre botones ya que poco espacio entre ellos implica que el usuario tenga poco espacio para pulsar sin equivocarse.
Cuidado con los plugins de redes sociales en mobile porque pueden provocar este problema.
Ajustarlo y solucionar este problema implica en muchas ocasiones tratar CSS custom.
Es importante que hagas caso a estas alertas de Google para que tu web esté perfecta en usabilidad móvil.
Conclusión
Tu web debe ser responsive.
Si no lo es, en este artículo has podido leer cómo comprobarlo y cómo poner solución para que todo el mundo pueda leer tu web de forma cómoda y fluida.
Si haces todo bien, ganarás tráfico y conversiones.
¿A qué esperas a diseñar tu web con un responsive perfecto?
¿Te ha resultado útil este artículo?

Diseñador web, SEO y consultor de Marketing Digital | Trabajo como freenlance realizando sitios web para clientes que desean hacer crecer su negocio a través de internet | Además, enseño en mi Blog cómo crear un proyecto web absolutamente de cero | Me puedes encontrar en las redes sociales .