Añadir iconos en WordPress se ha convertido en una costumbre indispensable para ilustrar una página web o el contenido de un blog. A día de hoy, si tienes un sitio web o un blog, seguramente utilizas este recurso.
Para ello hay que entender primero el uso de los Iconos en WordPress, ¿Qué son y cómo usarlos? para después evaluar si te es útil tener un complemento de navegador desde donde copiarlos o si, por el contrario, es mejor utilizar un plugin en tu CMS para disponer de ellos cuando los requieres.
Los «emoticonos» comenzaron formando parte de las publicaciones en redes sociales de muchas de las empresas con presencia online hace ya mucho tiempo.
Sin embargo, esta costumbre se ha ido extendiendo hasta haberse convertido en una parte fundamental de cualquier web. Es más, se podría decir que en la actualidad una página sin iconos se queda como si estuviera inconclusa o le faltase una pizca de alegría.
Igualmente, insertar uno de ellos dentro de los botones de llamada a la acción o incluso en forma de emoticonos dentro de un texto, son recursos atractivos visualmente, pero que además transmiten e invitan a pasar a la acción. ¿Quieres aprender cómo hacerlo?
Seguro que ahora, tienes más curiosidad por insertar iconos en WordPress dentro del menú de tu sitio: en la cabecera, en la página de contacto o cualquier otra zona visible dentro de un contenido.
Incluso es posible que alguna vez has los has visto en movimiento. Todo esto se puede conseguir de manera muy sencilla, como verás más adelante en este artículo.
Te voy a contar qué tipos de iconos gratis para WordPress existen, cuál es la función de cada uno de ellos y cómo añadirlos en este CMS en cualquier parte de tu web de una manera muy sencilla.
Sin embargo, antes de nada me gustaría que repasásemos juntos su definición.
Tabla de contenidos
¿Qué son los iconos en WordPress y para qué sirven?
Los iconos para WordPress son imágenes pequeñas, sencillas y llamativas, que tanto nos gustan a todos los que trabajamos en Internet, son símbolos gráficos que se utilizan para expresar una emoción o idea en una conversación.

Sirven para hacer tu web sitio más visual y más práctico. Dan un toque de diseño distinto y pueden incluso aportan un respiro en la lectura, haciéndola más agradable y escaneable para el lector.
Es muy probable que tras ver uno gracioso, continúes leyendo un contenido que, a priori, está basado en un texto largo y de una temática aburrida. Es una técnica que funciona en la mayoría de los casos. 🤗
Los iconos para WordPress no solo sirven como parte de una estrategia para crear una web de éxito y complemento al diseño web, sino que también son útiles para compartir artículos o acceder a tus perfiles sociales.
Debes pensar en tu web como un conjunto de elementos relacionados. Es muy probable que, en algún momento, necesites alguno de ellos para que la web funcione, atraiga, fidelice y te ayude a vender tus productos o servicios.
En WordPress, puedes utilizar emoticonos en tus publicaciones y comentarios para darle un toque de personalidad y expresividad.
Iconos de Font Awesome
La web de Font Awesome está repleta de ellos, en formato HTML. Esta página es una fuente interminable de pequeñas imágenes que podrás utilizar de manera gratuita en tu sitio web.
Puedes conseguir los que más te gusten, en el tamaño que quieras e insertarlos en cualquier sitio de tu web.
Las redes sociales son un factor determinante en la difusión de tu contenido.
Cuando publicas un artículo, tienes que dar facilidades al lector para que los comparta en todas las redes sociales posibles. Para ello, es primordial que insertes emoticonos de este tipo para facilitar que realicen esta acción.
Al final, el contenido que visualmente resulta atractivo tiene más posibilidades de que sea compartido.
El acceso a los perfiles sociales es otro de los factores que no deben faltar en tu sitio web, ya que el hecho de colocar iconos en la cabecera de WordPress, o incluso en el menú, dan siempre un valor visual extra al sitio.
Utilizándolos, facilitarás un acceso rápido a las cuentas de tus perfiles sociales en Facebook, Twitter, WhatsApp e Instagram, entre otros.
Debes elegir varios sitios donde insertar estos iconos personalizados en WordPress y dar así la posibilidad al visitante de que pueda contactar contigo en el momento en que lo desee o seguirte en alguna de tus redes.
Es cierto que, sobre todo cuando comienzas con tu web, estos elementos pueden ser un punto de fuga en algunos sectores. Pese a esto, siempre son un índice y canal importante de relación con el usuario que te visita.
Emoticonos o Emojis
Los emoticonos y emojis se utilizan en la comunicación digital para expresar emociones, sentimientos o situaciones. Aunque ambos términos suelen usarse indistintamente, existen algunas diferencias entre ellos.
En primer lugar, los emoticonos son símbolos que se crean con caracteres alfanuméricos, como 🙂 o 🙁, y que se utilizan principalmente en la comunicación escrita, como en los mensajes de texto o correos electrónicos. Los emoticonos se crearon antes que los emojis y fueron populares en la década de 1990.
Por otro lado, los emojis son imágenes o pictogramas que representan diversas emociones, objetos o situaciones, y que se utilizan en la comunicación digital. A diferencia de los emoticonos, los emojis se representan con imágenes y tienen una mayor variedad de opciones y diseños.
Además, los emojis tienen un significado universal que puede ser comprendido en todo el mundo, mientras que los emoticonos pueden tener diferentes interpretaciones según el contexto cultural y social. 😜 🤗 👍
Estas simpáticas imágenes no pasan nunca de moda y son unas figuras que se siguen usando en los textos, artículos y comentarios. Empatizan con el usuario y generan una pausa en la lectura.
Incluirlos en tus textos es muy fácil con un simple ajuste en tu WordPress, como ahora verás.
¿Cómo añadir iconos en tu web de WordPress?
Para añadir un emoticono, simplemente tienes que escribir el símbolo correspondiente en tu contenido. Algunos ejemplos de emoticonos son el clásico «smiley» 🙂 para expresar felicidad o el «heart» <3 para expresar amor o afecto.
Existen varias formas de añadir iconos en tu sitio web realizado con WordPress de manera muy fácil:
- Utilizando un plugin de iconos: hay muchos disponibles en el repositorio de plugins de WordPress que te permiten añadir iconos a tu sitio de forma fácil. Uno de los más populares es Font Awesome.
- Mediante tipografías de iconos: con abundantes fuentes de iconos gratuitas disponibles en línea, como «Font Awesome» o «Material Design Icons», que puedes utilizar en tu sitio de WordPress, son una opción aún muy utilizada por su rapidez de uso. Para hacerlo, simplemente debes incluir un enlace a la fuente en la sección head de tu archivo header.php y luego usar la clase del icono en un elemento i con la etiqueta class en el lugar donde quieras que aparezca el icono.
- Con imágenes de iconos: otra opción es usar imágenes de iconos en tu sitio de WordPress. Para hacerlo, debes subir las imágenes a tu sitio y luego utilizar la etiqueta img para insertarlas en el lugar donde quieras que aparezcan.
A continuación te desarrollo mejor algunas de estas formas de incorporar iconos a tu web.
Insertar iconos en WordPress usando Font Awesome
Como ya te he comentado anteriormente, Font Awesome te facilita estas pequeñas imágenes que puedes descargar de forma gratuita.
Para disfrutar de estos iconos, solo tienes que descargar uno de los plugins disponibles en el repositorio de WordPress: «Font Awesome 4 menús» o «Better Font Awesome».
Existen plantillas como Generate Press, que ya traen incluidas las funciones de Font Awesome, con lo cual no necesitas instalar el plugin.
Contacta con tu proveedor de Temas para WordPress o prueba a insertar los iconos y si ves que no aparecen reflejados en tu página, instala el plugin.
Para elegirlos, solo tienes que acceder a la página de Font Awesome y hacer clic en el menú superior Icons. Escoge entre el enorme pack de iconos uno o selecciona en el buscador el que necesites.
Una vez seleccionado, copia y pega la iclass. Esta será la que necesites, para añadirla en tu web y que aparezca dicha imagen.
Puedes añadir este código, por ejemplo, dentro de cada apartado del menú. Para ello, una vez tengas creados tus menús, podrás insertar delante del nombre (etiqueta de navegación), el código generado en Font Awesome.
Delante de cada apartado del menú que elijas, aparecerá el icono seleccionado (Ejemplo: el de la cesta de compra para la página de Tienda).
Si no se muestra el icono en el ítem de menú, en el frontal del sitio, deberás activar esta funcionalidad para tu Tema en uso o analizar porque no es visible, es posible que necesites instalar el plugin Font Awesome para tener esta característica.
Implementar tus iconos sociales en WordPress es muy sencillo. Con Font Awesome también puedes usar los de las redes sociales dentro del menú, para que quien quiera, acceda a tus perfiles sociales.
Esta opción es especialmente útil si no quieres usar ningún plugin específico para ello, puesto que Font Awesome incluye iconos sencillos e igualmente válidos que los que te proporcionaría un plugin destinado a ello.
Del mismo modo, si tienes ciertos conocimientos en CSS, puedes darle un efecto hover, con el que queden algo más originales.
Usarlos es muy fácil: accede a «personalizar menús» y en la opción «enlaces» personalizados, incluye la URL de tu perfil social e incluye en texto de enlace el código del icono facilitado por Font Awesome.
Añade este campo al menú y ya tendrás un pequeño elemento de acceso a tu red social.
El resultado de aplicar este tipo de iconos en ítems de menús puede ser similar al siguiente, recordando que puedes variar por ejemplo el color del icono con respecto al color del texto del menú usando clases de color con «span».
<span style="color: #e55b00;">icono</span>Adapta tus iconos en cualquier parte de la web
Si lo que necesitas es incluir iconos en otro sitio que no es el menú, perfectamente puedes hacerlo. Tan solo necesitas un campo HTML.
Imagina, por ejemplo, que quieres incluir delante del apartado de contacto uno pequeño con forma de teléfono. Hacer esto es muy sencillo, ya que te permite también incluir códigos de iconos para WordPress.
Si cuentas con un editor visual como Elementor Page Builder, es muy fácil, porque tienes las opciones de cajas HTML y puedes adaptar el código awesome donde quieras; si lo que quieres es adaptarlo a las entradas del blog, simplemente se trata de incluirlo en la opción de HTML.
Igualmente puedes editar un widget de texto o HTML e incluirlo ahí.
Ejemplo: si lo que quieres es añadir el icono del teléfono, sería de la siguiente manera:
<i class="fa fa-phone" aria-hidden="true"></i> (+34) 699 999 999¿Cómo puedo insertar iconos en movimiento?
Por si todas estas posibilidades no hubieran sido pocas, también puedes ponerlos en movimiento añadiendo una simple línea de código.
Si quieres por ejemplo hacer que ese teléfono, además dé vueltas, lo único que tienes que hacer es añadir detrás de cada código fa el siguiente código:
- Quedará así añadiendo la opción fa-spin:
<i class="fa fa-id-phone fa-spin"></i>- Si lo que quieres es que además el emoticono sea más grande, añade fa-3x, fa 4x, etc., dependiendo del tamaño que quieras:
<i class="fa fa-id-phone fa-spin fa-3x fa-fw"></i>Puedes adaptar esta opción con el que tú decidas. Tienes más ejemplos y opciones en la web, pudiendo añadir “fa pulse”, por ejemplo, haciendo otro tipo de rotaciones, etc.
Como ves, Font Awesome es sencillo de usar y muy interesante.
Usar iconos para compartir contenido del blog es fundamental y debes asegurarte que tu web ofrezca este acceso fácilmente.
A mí mismo me ha ocurrido el no haber podido compartir un contenido interesante, al no disponer la web de esta opción o estar algo escondida. Por tanto, mi recomendación es que hagas que los iconos para compartir contenidos en redes sociales estén visibles siempre.
Normalmente, los plugins destinados a cumplir estas tareas son muy sencillos de configurar, ya que una vez escoges las redes sociales para compartir tu contenido, aparecerá al final de cada artículo en tu blog, dando la opción al usuario a compartir tus posts.
Plugins Freemium
Para compartir tus artículos, puedes usar plugins con una parte gratuita (lo que habitualmente se denomina «freemium»), como:
- Social Share Icons & Social Share Buttons: sencillo a la vez que atractivo plugin, que te proporciona los iconos necesarios para que tus visitantes compartan contenidos del blog.
- Social Media Share Buttons & Social Sharing Icons: plugin de iconos sociales gratuitos y con muchas posibilidades, con opciones de barras flotantes o «pop ups». Consume menos recursos que los anteriores.
- Social Sharing Plugin – Social Warfare: Plugin de pago(versión gratuita limitada) muy visual, con diseños muy atractivos y multiples posibilidades como usar todos los iconos para redes, barras flotantes (incluye el plugin clic to tweet para compartir en twitter)
- Elementor page builder: se trata de un maquetador visual, que si tienes la suerte de contar con la versión pro, puedes prescindir de un plugin de redes sociales, ya que estará integrado en él.
- Jetpack Social: Jetpack Social hace que sea fácil de compartir automáticamente las publicaciones de tu sitio en redes sociales populares como Facebook y Twitter.
Con «Elementor» puedes personalizarlos a tu gusto, incluso con colores, formas o efectos, consiguiendo los colores corporativos exactos de tu web.
La forma de integrarlos en las distintas partes de la web es muy sencilla, ya que puedes incluir estos iconos mediante una opción del propio maquetador o bien usar un shortcode con el que podrás insertarlo al final de cada post, en el sitio que quieras, simplemente cortando y pegando el código.
Es posible adaptarlo automáticamente para todas las páginas que quieras, usando el editor u «hooks» de WordPress. Esto, aunque no es difícil, con la opción anterior lo tendrás más fácil.
Este plugin es muy útil si necesitas promocionarte en redes sociales y permitir que tus visitantes compartan el contenido en diferentes plataformas de redes sociales.

Ofrece estadísticas sobre el número de veces que se ha compartido un contenido en las diferentes redes sociales.
La versión básica del plugin es gratuita aunque tiene bastantes personalizaciones disponibles, lo que convierte a este plugin en «usable» más allá de lo que suele ser habitual en este tipo de plugins que lo esencial lo pasan a la versión de pago para forzar que los usuarios acaben comprándolo.
Permite añadir botones de compartir en diferentes redes sociales, como Facebook, Twitter, LinkedIn, Instagram, WhatsApp o Pinterest, aunque tiene muchos más.
Ofrece la posibilidad de personalizar los botones de compartir, con diferentes estilos y tamaños, así como también de ubicarlos en diferentes partes de la página o publicación.
Social Sharing Plugin – Social Warfare
Social Warfare es un plugin para compartir fácilmente contenido en las redes sociales. Puedes añadir botones de compartir en tus publicaciones, y personalizarlos según tus necesidades.

Algunas de las características clave de Social Warfare:
- Puedes personalizar el diseño de los botones de compartir para que se adapten a la estética de tu sitio web.
- También cambiar los colores, tamaños y ubicación de los botones.
- Incluye analíticas integradas para que puedas realizar un seguimiento del rendimiento de tus publicaciones en las redes sociales y ver qué botones de compartir funcionan mejor.
- Es compatible con una amplia gama de redes sociales, lo que significa que puedes compartir tu contenido en Facebook, Twitter, Pinterest, LinkedIn, Reddit y otras.
- Los botones de compartir los puedes mostrar en múltiples ubicaciones en tu sitio web, como en la barra lateral, en el pie de página.
- Social Warfare no afecta la velocidad de carga de tu sitio web, pues cuenta con una función de caché que mejora el rendimiento del plugin.
Muchos plugins para compartir contenidos en redes sociales para WordPress suelen ralentizar el sitio web donde se instalan y no funcionan como se espera. Social Warfare es rápido y no afecta al rendimiento de carga de contenidos.
Puedes elegir entre los botones para compartir de las principales redes sociales, como:
- StumbleUpon
¿Dónde quieres que se muestren tus botones sociales en las páginas?
- Encima del contenido de la entrada.
- Debajo del contenido de la entrada.
- Por encima y por debajo del contenido de la entrada.
- Ninguno (o) ubicación manual.
También dispone de botones flotantes para compartir que siguen a los lectores por la pantalla cuando los botones estáticos (no flotantes) no están a la vista. De este modo, el lector siempre tendrá fácil acceso a los botones para compartir, independientemente de por dónde se desplace en la página.
Social Media Share Buttons & Social Sharing Icons es un plugin muy fácil de usar y altamente personalizable que te guía en los ajustes con sus desplegables en acordeón, por secciones, para que ajustes todo lo necesario para que los iconos se muestren como necesitas.
Cosas buenas que tiene este plugin:
Tómate unos minutos para configurarlo porque tiene unos cuantos bloques que merece la pena revisar para sacarle el máximo provecho a la versión gratuita. Con la versión de pago llegarás mucho más lejos con este plugin.
Jetpack Social
Jetpack Social desarrollado por Automattic (los DevOps de WordPress ¡ahí es nada!) es un plugin para WordPress que ofrece herramientas para automatizar la publicación de contenido en redes sociales y añadir botones de compartir personalizados a tus publicaciones.
Con la integración de varias plataformas como Twitter, Facebook, LinkedIn y Tumblr, Jetpack Social te permite conectarte con tus audiencias en redes sociales y aumentar la difusión de tus contenidos.
Además, con las funciones de programación de publicaciones y estadísticas de uso, podrás crear una estrategia de contenido más efectiva y medir el impacto de tus publicaciones.

Cosas que incorpora este plugin:
- Puedes conectar fácilmente tus cuentas de redes sociales para compartir contenido automáticamente en Twitter, Facebook, LinkedIn y Tumblr.
- Programa publicaciones de tus entradas y páginas de WordPress para que se envíen automáticamente a tus redes sociales en un momento determinado.
- Añade botones de compartir personalizados para que puedas elegir el estilo, el tamaño y la posición donde se van a mostrar los botones en tus publicaciones de WordPress.
- Gestiona estadísticas detalladas sobre cómo se están compartiendo tus publicaciones en las redes sociales.
El plugin Jetpack Social requiere de Jetpack para funcionar, ya que muchas de sus opciones son globales, integradas para todo dentro de tu web.
¿Necesitas ampliar información?
Curso de JetPack en WordPress básico 100 % GRATUITO
Plugins gratuitos
Para insertar perfiles sociales tienes a tu disposición plugins gratuitos como:
- Lightweight Social Icons: con este plugin podrás agregarlos dentro de la cabecera de tu web, o en cualquier widget del sidebar, etc. Se trata de un plugin muy personalizable y con posibilidad de usar colores propios, definir tamaños, bordes, redondeados, etc.
Para implementarlo, es tan sencillo como insertar los iconos en los widgets de cabecera, por ejemplo.
De la misma manera que el plugin anterior, esto te permite evitar un plugin, utilizando todas las opciones de maquetación que da Elementor. Utiliza las opciones del shortcode y permite que accedan a tus cuentas sociales.
¿Cómo añadir emoticonos en entradas o artículos?
Si lo que quieres es usar las famosas caritas amarillas que normalmente utilizas en WhatsApp, puedes descargar los emoticonos gratis e incluirlos en tus textos. Sin embargo, hay una manera mucho más fácil de hacerlo.
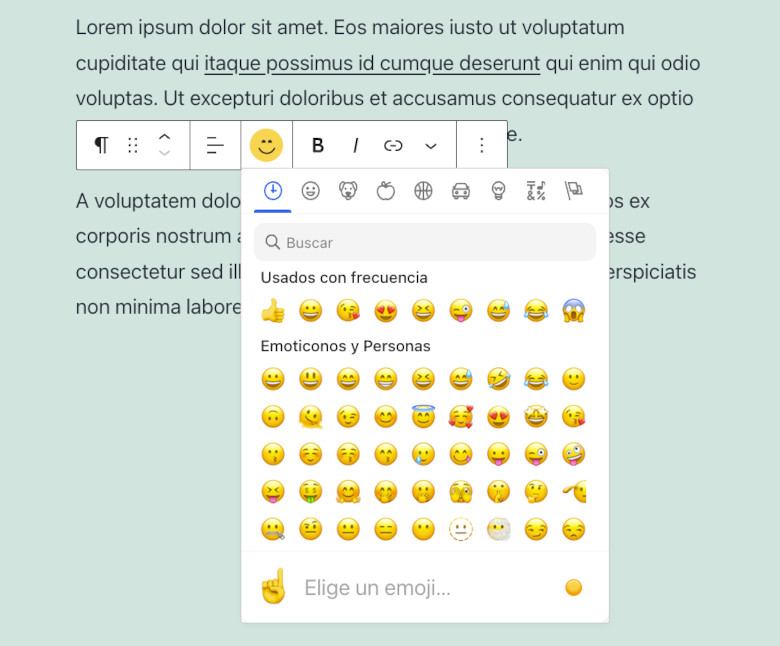
WordPress, por defecto en «Ajustes», permite que insertes estos emoticonos dentro de tus textos, simplemente marcando la casilla de «Ajustes ➜ Escritura ➜ Formato» y podrás usar combinaciones de :, o ; generando distintos emoticones, iguales a los que ya usas en tu app de mensajería.
Puedes incluirlos dentro de tus artículos o comentarios, jugando así con los signos, para enfatizar una frase o representar gráficamente el contenido.
Conclusiones
Como has podido ver, es muy fácil insertar iconos en WordPress. Cuentas con tantas opciones, que ahora tú debes decidir cuál usar.
Puedes personalizarlos, sobre todo si usas un buen maquetador que incluya guardar plantillas. Igualmente, puedes utilizar plugins para incluir tus iconos sociales en WordPress de manera muy sencilla.
Si optas por incluirlos en tu sitio web, mi consejo es que utilices Font Awesome. Elige entre los miles de iconos gratuitos que ofrece.
Si eres de los que te gustan las caritas (emoticones), usa los signos de puntuación, escribiéndolos directamente desde tu teclado.
Y tú, ¿qué forma de agregar iconos en WordPress empleas actualmente? ¿Qué plugins de redes sociales usas en tu sitio? 😜
¿Te ha resultado útil este artículo?

Diseñador web, SEO y consultor de Marketing Digital | Trabajo como freenlance realizando sitios web para clientes que desean hacer crecer su negocio a través de internet | Además, enseño en mi Blog cómo crear un proyecto web absolutamente de cero | Me puedes encontrar en las redes sociales .










