Agregar imágenes a nuestro sitio web en WordPress es una tarea generalmente sencilla que se puede llevar a cabo utilizando las opciones nativas de esta plataforma. Sin embargo, existen situaciones en las que podemos necesitar un enfoque más personalizado y controlado.
Si bien WordPress ofrece una interfaz amigable para cargar y gestionar imágenes, el enfoque estándar puede resultar limitado en situaciones donde se requiere una mayor automatización, personalización o integración con otros sistemas. Aquí es donde entra en juego la programación.
En este artículo, exploraremos métodos que nos van a permitir añadir imágenes por programación en WordPress de manera precisa y adaptada a necesidades concretas.
Tabla de contenidos
¿Cómo WordPress gestiona las imágenes?
WordPress maneja imágenes de una manera bastante sencilla. Cuando subes una imagen a tu sitio de WordPress, esta se guarda en la biblioteca de medios. Allí, WordPress crea automáticamente diferentes tamaños de esa imagen para adaptarse a diferentes necesidades como miniaturas medianas y grandes.
Estos tamaños predefinidos son útiles para acelerar la carga de tu sitio, ya que le permiten mostrar versiones más pequeñas de las imágenes cuando sea necesario, en lugar de cargar siempre la versión original grande.
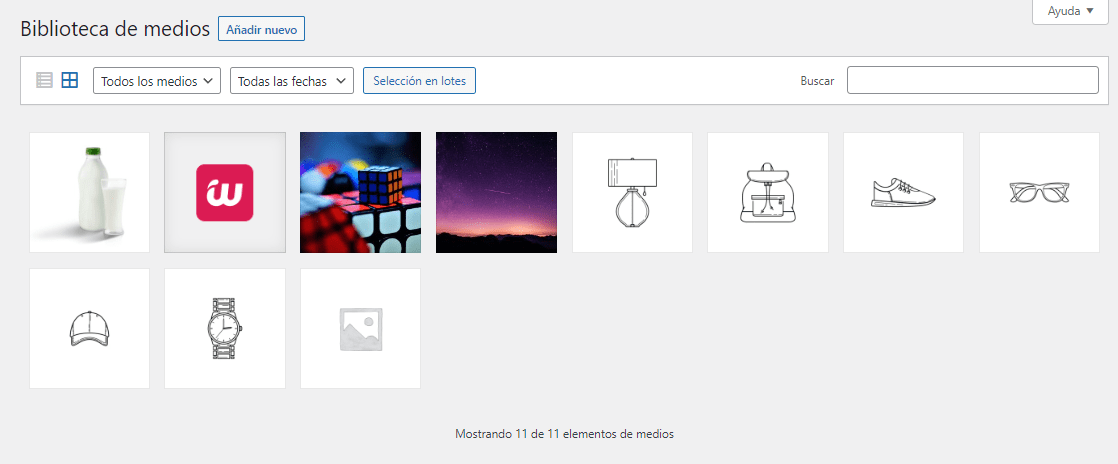
La biblioteca de medios de WordPress es como un almacén digital donde se guardan todos nuestros archivos multimedia como imágenes, videos y archivos de audio. Es el lugar donde podemos administrar y organizar todo el contenido visual del sitio web.
Desde la biblioteca de medios, es posible ver todas las imágenes y archivos que hemos subido al sitio de WordPress. Podemos subir nuevos archivos, eliminar los que ya no necesitas y también editar la información relacionada con cada archivo como el texto alternativo, título y descripción.
Además, WordPress genera una URL única para cada imagen, lo que facilita compartir y mostrar las imágenes en diferentes lugares del sitio. También es posible agregar atributos alternativos (alt) y títulos a las imágenes para mejorar la accesibilidad y el SEO.
¿Por qué añadir imágenes por programación en WordPress?
Agregar imágenes por programación en WordPress puede ser útil en ciertas situaciones específicas. Por ejemplo, si estamos creando un tema personalizado o un complemento que necesita generar contenido automáticamente y mostrar imágenes dinámicamente, añadir imágenes por programación puede ser beneficioso.
Además, si nos encontramos migrando un gran volumen de contenido a nuestro sitio y requerimos automatizar el proceso de carga de imágenes, la carga programática puede ahorrarnos mucho tiempo. También puede ser útil si estamos trabajando con flujos de trabajo personalizados que requieren una manipulación específica de las imágenes en función de ciertas reglas o lógica de negocios.
En resumen, añadir imágenes por programación puede ser útil para automatizar y agilizar el proceso de carga y visualización de imágenes en el sitio de WordPress, especialmente cuando manejamos grandes cantidades de contenido o necesitas personalizar el comportamiento de las imágenes de manera específica.
Al agregar imágenes por programación en WordPress, es importante tener en cuenta algunas consideraciones clave para garantizar una experiencia óptima:
Optimización del tamaño y formato de la imagen: debemos asegurarnos de que las imágenes por programación que sean agregadas estén optimizadas para la web en términos de tamaño y formato para mantener un buen rendimiento del sitio.
Gestión de la memoria: la carga de imágenes a gran escala por programación puede consumir recursos del hosting web. debemos tener presente el administrar adecuadamente la memoria y los recursos del servidor para evitar problemas de rendimiento.
Respeto a los derechos de autor y propiedad: debemos de tener los derechos necesarios para las imágenes que seran agregadas por programación y respeta las leyes de propiedad intelectual y derechos de autor.
Compatibilidad con temas y complementos: por ultimo al anadir imagenes por programación debemos asegurarnos de que sean compatibles con el tema de WordPress y los complementos instalados. Verifica que se adapten correctamente al diseño y la funcionalidad general de tu sitio.
Añadir imágenes forma remota
Vamos a agregar una imagen utilizando su URL, la cual puede estar alojada en cualquier otro sitio web. Es importante que esta URL sea pública y que la imagen sea accesible para todos los usuarios.
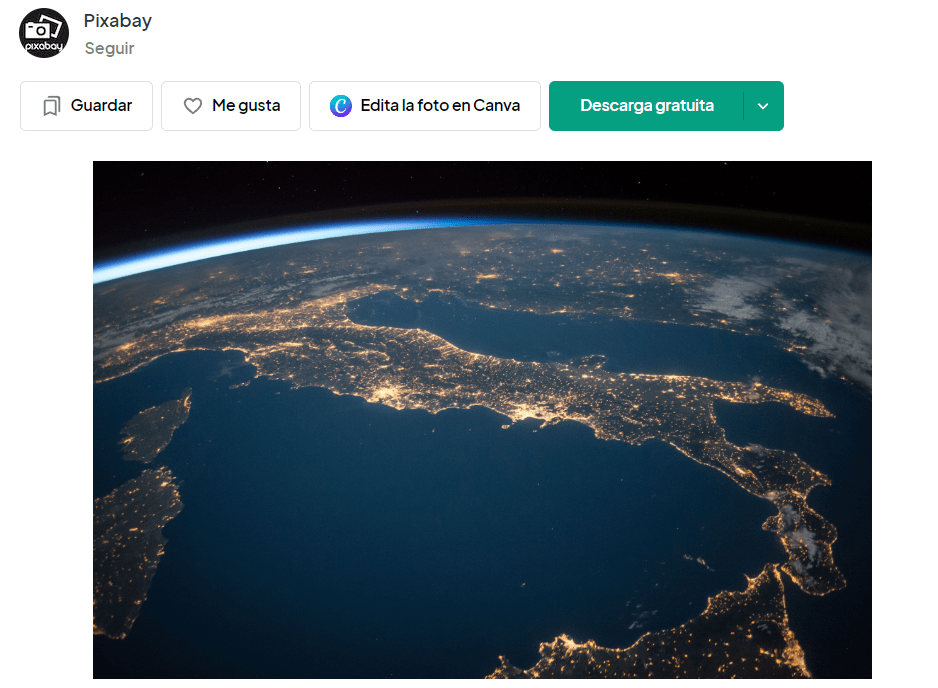
Para ilustrar este proceso, hemos seleccionado una imagen de la amplia colección de fotos gratuitas en https://www.pexels.com/. Utilizaremos el siguiente fragmento de código. Aunque este fragmento puede ser insertado directamente en el archivo functions.php de nuestro tema activo (preferiblemente un tema hijo de WordPress), se recomienda utilizar plugins existentes que permitan gestionar códigos personalizados sin comprometer la integridad del sitio. En este caso, usaremos el plugin Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
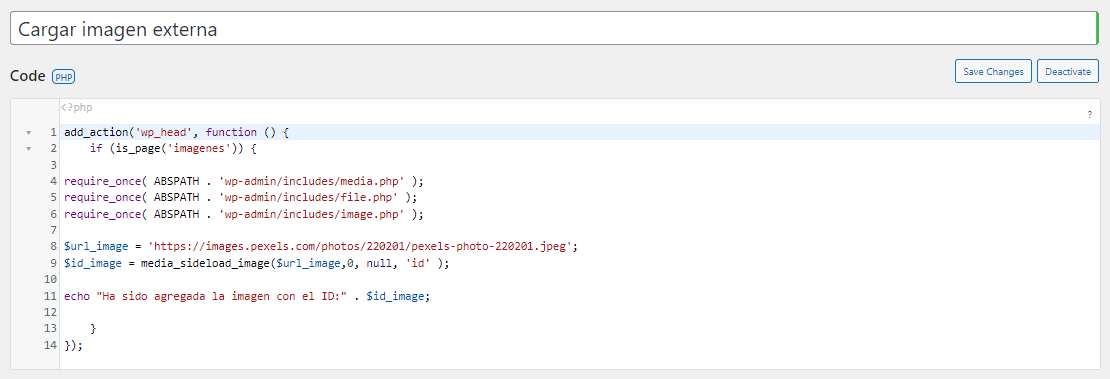
El código a usar es el siguiente:
add_action('wp_head', function () {
if (is_page('imagenes')) {
require_once( ABSPATH . 'wp-admin/includes/media.php' );
require_once( ABSPATH . 'wp-admin/includes/file.php' );
require_once( ABSPATH . 'wp-admin/includes/image.php' );
$url_image = 'https://images.pexels.com/photos/220201/pexels-photo-220201.jpeg';
$id_image = media_sideload_image($url_image,0, null, 'id' );
echo "Ha sido agregada la imagen con el ID:" . $id_image;
}
Este fragmento de código de WordPress se ejecuta mediante la función add_action que agrega una función anónima al gancho wp_head, lo que significa que esta función se ejecutará cuando se genere la sección <head> del sitio web.
Dentro de la función anónima, se realiza una verificación utilizando is_page(‘imagenes’), lo que implica que el código se ejecutará solo si la página actual corresponde a una página llamada ‘imagenes’.
Las líneas que comienzan con require_once son utilizadas para cargar ciertos archivos esenciales de WordPress necesarios para manipular archivos multimedia. Estos archivos son fundamentales para el funcionamiento de la función media_sideload_image.
Luego se define la URL de la imagen que se va a agregar, que en este caso es ‘https://images.pexels.com/photos/220201/pexels-photo-220201.jpeg’.
Después, se utiliza la función media_sideload_image, que permite cargar una imagen desde una URL externa y asociarla al sitio de WordPress. El parámetro ‘id’ indica que queremos obtener el ID de la imagen recién agregada.
Una vez que se ha completado la carga de la imagen y se ha obtenido su ID, se imprime un mensaje en el navegador que indica que la imagen ha sido agregada exitosamente, junto con su ID.
Es importante tener en cuenta que este procedimiento depende de la disponibilidad de la imagen y puede tomar más tiempo en ejecutarse, ya que estamos sujetos a las posibles restricciones impuestas por el servidor que hospeda la imagen a la que estamos haciendo referencia.
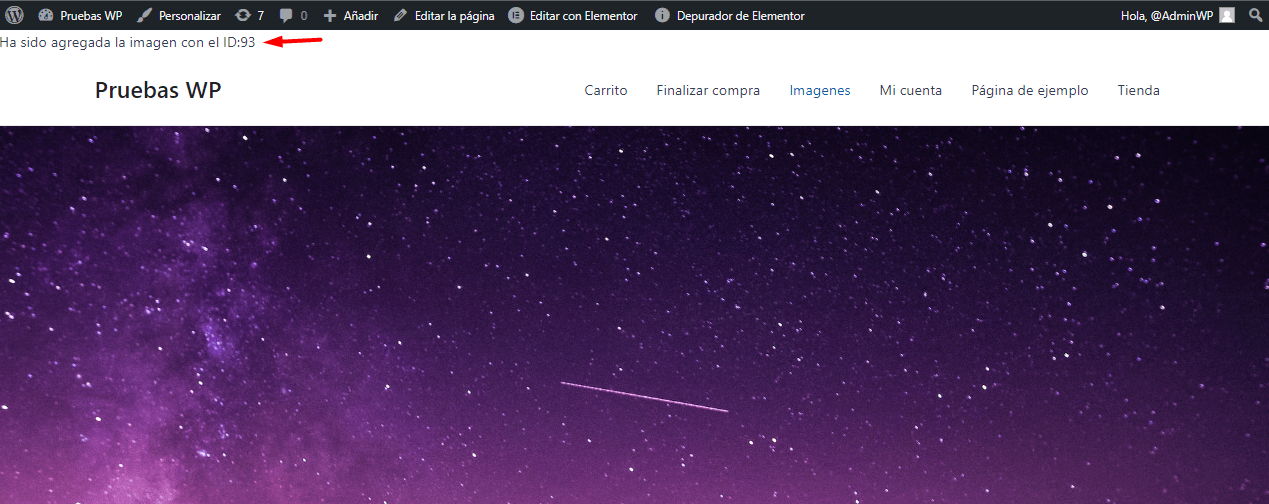
Para verificar la correcta ejecución del código, al visitar la página que corresponda al ‘slug’ especificado en la sintaxis, se mostrará un mensaje que indica el ID de la imagen recién importada.
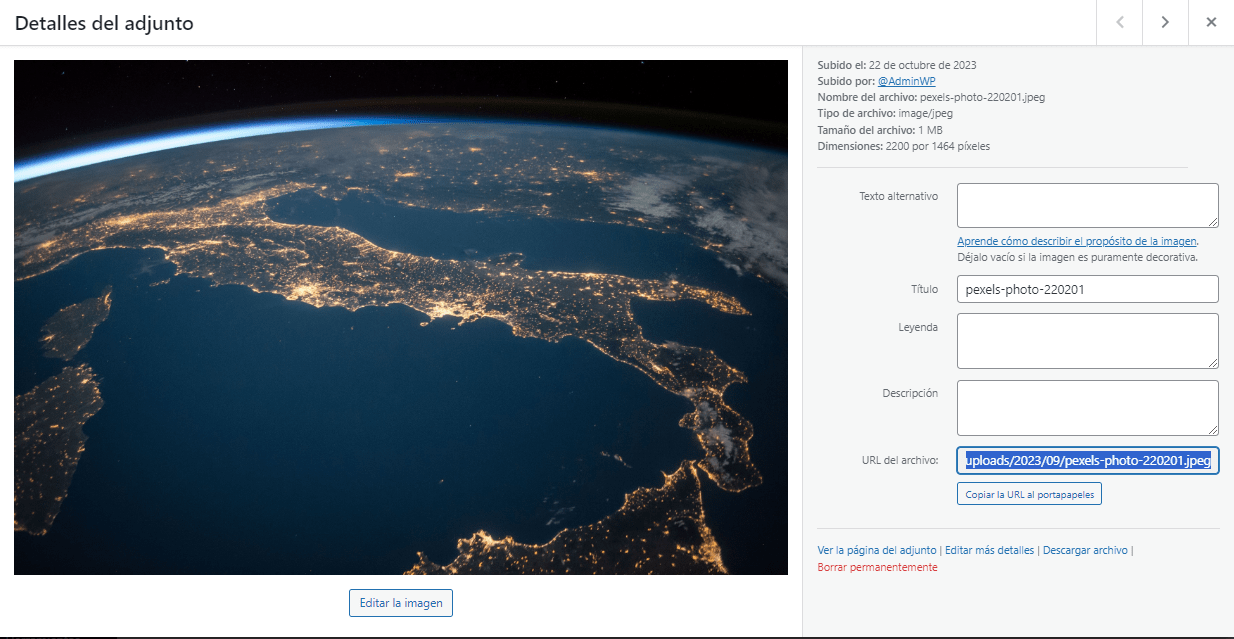
Además, es fundamental confirmar que la imagen se ha incluido efectivamente en la biblioteca de medios de WordPress. Si surgen dudas o problemas, se recomienda revisar tanto la disponibilidad de la imagen como las configuraciones de permisos del servidor.
Subir desde el mismo servidor
Otra forma de añadir imágenes en WordPress mediante programación es albergar las imágenes en el mismo servidor donde está instalado nuestro sitio de WordPress. Este enfoque permite una carga más rápida y controlada, evitando los posibles inconvenientes que pueden surgir con métodos que involucran la carga de imágenes desde fuentes externas.
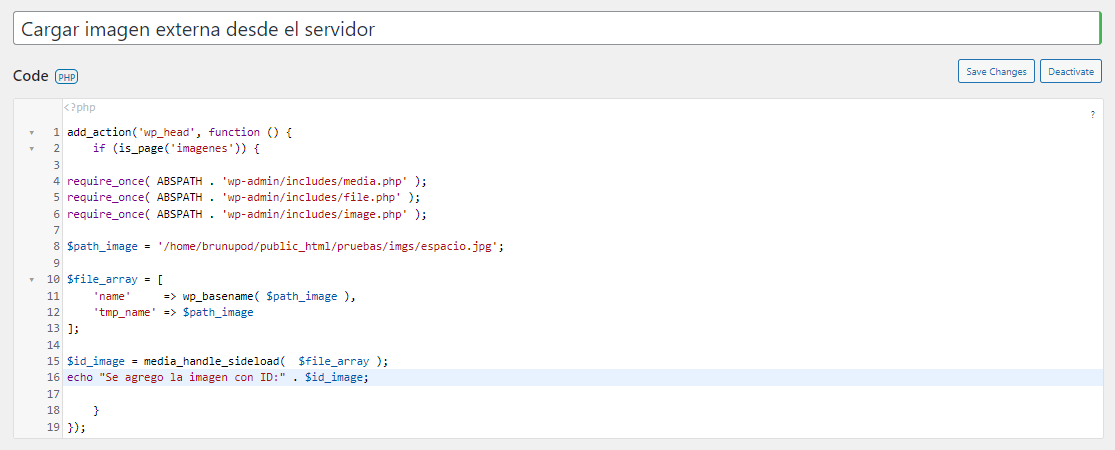
De igual manera vamos a emplear el siguiente código:
add_action('wp_head', function () {
if (is_page('imagenes')) {
require_once( ABSPATH . 'wp-admin/includes/media.php' );
require_once( ABSPATH . 'wp-admin/includes/file.php' );
require_once( ABSPATH . 'wp-admin/includes/image.php' );
$path_image = '/home/brunupod/public_html/pruebas/imgs/espacio.jpg';
$file_array = [
'name' => wp_basename( $path_image ),
'tmp_name' => $path_image
];
$id_image = media_handle_sideload( $file_array );
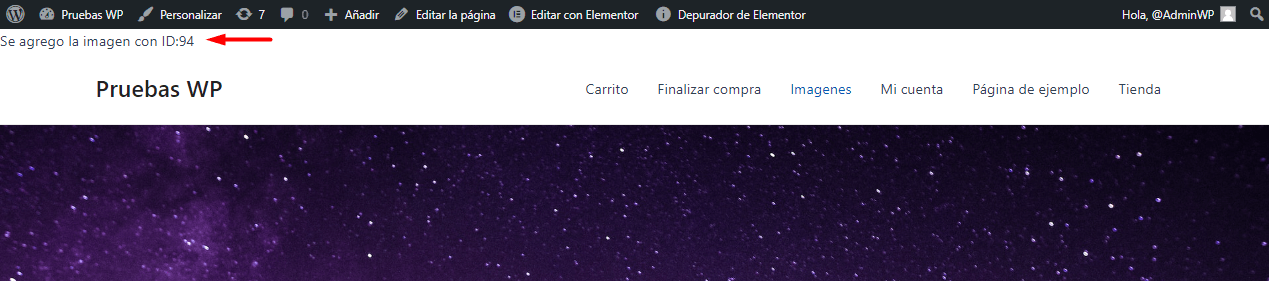
echo "Se agrego la imagen con ID:" . $id_image;
}
});
Este fragmento de código en WordPress utiliza la función add_action para agregar una función anónima al gancho wp_head. Esto asegura que la función anónima se ejecute cuando se genere la sección <head> del sitio web.
Dentro de la función anónima, se realiza una comprobación utilizando is_page(‘imagenes’) para verificar si la página actual es ‘imagenes’. Si se cumple esta condición, el código continuará ejecutándose.
Las líneas que comienzan con require_once se utilizan para incluir archivos esenciales de WordPress necesarios para manipular archivos multimedia.
Luego, se define la variable $path_image, que apunta a la ubicación de la imagen en el servidor.
A continuación, se crea un array $file_array que contiene información sobre la imagen, incluyendo su nombre y su ruta temporal.
Posteriormente, se utiliza la función media_handle_sideload para manejar la carga de la imagen y obtener su ID. El ID de la imagen se almacena en la variable $id_image.
Por último, se utiliza echo para imprimir un mensaje en el navegador que confirma la adición exitosa de la imagen junto con su ID.
Es importante asegurarse de que la ruta proporcionada sea precisa y de que el archivo al que hacemos referencia exista en la ubicación especificada en el servidor. También es crucial que los permisos de archivo y directorio estén configurados correctamente para que WordPress pueda acceder y manipular la imagen sin problemas.
Una vez implementado el código hacemos las pruebas tal como en el método anterior, visitando la página definida según el slug de WordPress, validando que aparezca el mensaje de la carga satisfactoria de la imagen.
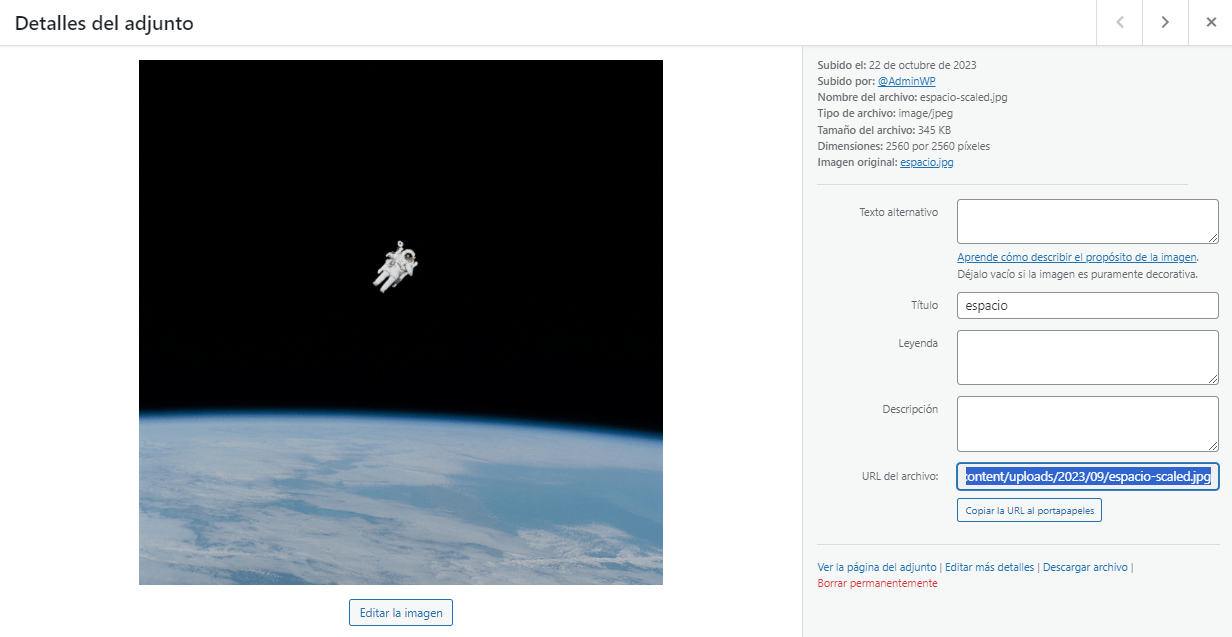
También la imagen estará disponible desde la biblioteca de medios.
Conclusión
Añadir imágenes por programación en WordPress ofrece varias ventajas notables.
En primer lugar, permite la automatización de tareas como la carga y organización de grandes volúmenes de imágenes de una sola vez. Además, brinda un control preciso sobre la presentación de las imágenes, como la creación de miniaturas personalizadas o la adaptación de imágenes según reglas específicas.
Otro beneficio importante es la mejora en la velocidad de carga de las imágenes, lo que conlleva una mayor rapidez del sitio web y una experiencia más satisfactoria para los visitantes. Asimismo, si se utilizan sistemas complejos, la programación facilita la integración fluida de las imágenes. Por último, cuando se gestionan cantidades significativas de contenido, la programación ayuda a administrar todo de manera eficiente.
En resumen, la programación para añadir imágenes en WordPress brinda un mayor control y eficiencia, mejorando la apariencia y el rendimiento general del sitio.
También te puede interesar:
- Descargar todas las imágenes de la biblioteca de WordPress
- Cómo optimizar imágenes en WordPress
- Mejores plugins para la biblioteca de medios de WordPress
- Imágenes en WordPress, ¿Cómo gestionar tamaños?
- ¿Cómo subir imágenes por FTP en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.