Dice la Organización Mundial de la Propiedad Intelectual que “solo el titular o autor tiene derecho exclusivo a reproducir la obra protegida” y el uso de obras, eso incluye la publicación de Imágenes en WordPress en entradas o páginas encontradas en Internet o en bancos de imágenes, que estén sujetas a este derecho de forma que solo podrán ser usadas bajo la licencia mediante la que fueron publicadas.
Pero tranquilo que este artículo no va de leyes ni de cómo estas funcionan para proteger los derechos de autor, sino de cómo reconocer el mérito y la propiedad intelectual a los autores cuando usas imágenes en tus artículos o entradas y en otros apartados de tu sitio web.
¿Quién no ha utilizado en alguna ocasión una imagen, logo o gráfico descargado de Internet, después de una ardua búsqueda en Google? seguramente la mayoría de los que nos dedicamos al blogging hemos pasado por esa situación muchas veces.
Tabla de contenidos
Porque los autores tienen sus derechos ¡reconócelos!
No hay nada más bonito y más legal que dar “al César lo que es del César” y citar la autoría de una imagen o un gráfico, infografía, banner, logo y otros elementos gráficos hacen de ti un autor responsable con tus contenidos, que demuestra que el camino correcto pasa por el reconocimiento de la obra y la citación del autor.
¿Te gustaría que alguien plagiase tus contenidos, tus textos, tus vídeos, sin reconocer tu autoría?, no me respondas, lo se, a mi tampoco me gusta cuando esto sucede, y créeme que en este Internet sin fronteras cada vez esto es más habitual, y proteger con 7 candados los contenidos y tirar la llave al río no soluciona nada.
Vamos al lío…
Sabes que soy una mente inquieta y siempre estoy buscando aquí y allá formas de ofrecerte soluciones a problemas concretos. Nada de replicar o decir lo que ya todos dicen, hay que contar cosas nuevas, que sean útiles y principalmente que resuelvan el problema que te ha traído hasta este artículo.
Por defecto la Biblioteca de Medios de WordPress no está diseñada para recoger datos de autor en las imágenes que subes para ilustrar tu sitio web o tus post. ¡que fallo!
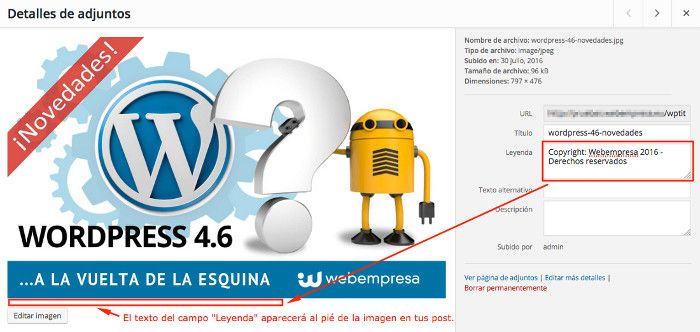
…vale vale, ya sé lo que me vas a decir, que para eso está el campo Leyenda de la imagen.
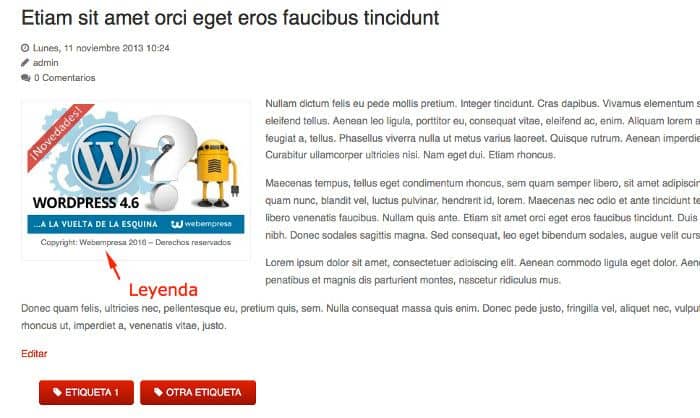
Pero no a todo el mundo le gusta poner una leyenda debajo de cada imagen. De hecho lo habitual suele ser al final de cada post o entrada poner un extracto de las imágenes usadas con su correspondiente licencia.
Así luce una imagen de un post o entrada en WordPress cuando le pones texto, a ser posible de créditos, en el campo Leyenda de la imagen.
Pero para todo roto siempre hay un descosido que diría mi abuela, y en esta ocasión vamos a resolver esta carencia de campos adicionales en las imágenes de la Biblioteca de Medios, añadiendo una función como esta:
<?php function tthqkl_draw_citation_line($attachment_id) { $attributions .= ‘• ‘; if (get_post_meta($attachment_id, ‘_tthqkl_image_source_url’, true)) { $attributions .= ‘<a href=”‘ . get_post_meta($attachment_id, ‘_tthqkl_image_source_url’, true) . ‘” target=”_blank”>’ . get_post_meta($attachment_id, ‘_tthqkl_image_name’, true) . ‘</a>’; } else { $attributions .= get_post_meta($attachment_id, ‘_tthqkl_image_name’, true); } if (get_post_meta($attachment_id, ‘_tthqkl_image_author_name’, true)) { $attributions .= ‘ by ‘; if (get_post_meta($attachment_id, ‘_tthqkl_image_author_url’, true)) { $attributions .= ‘<a href=”‘ . get_post_meta($attachment_id, ‘_tthqkl_image_author_url’, true) . ‘” target=”_blank”>’ . get_post_meta($attachment_id, ‘_tthqkl_image_author_name’, true) . ‘</a>’; } else { $attributions .= get_post_meta($attachment_id, ‘_tthqkl_image_author_name’, true); } } if (get_post_meta($attachment_id, ‘_tthqkl_image_license’, true) != ‘none’) { $attributions .= ‘ is licensed under ‘; $pipe_pos = strpos(get_post_meta($attachment_id, ‘_tthqkl_image_license’, true), ‘|’); if ($pipe_pos === false) { $license_name = get_post_meta($attachment_id, ‘_tthqkl_image_license’, true); $license_url = ”; } else { $license_params = explode(‘|’, get_post_meta($attachment_id, ‘_tthqkl_image_license’, true)); $license_name = $license_params[1]; $license_url = $license_params[0]; } if ($license_url != ”) { $attributions .= ‘<a href=”‘ . $license_url . ‘” target=”_blank”>’ . $license_name . ‘</a>’; } else { $attributions .= $license_name; } } if (get_post_meta($attachment_id, ‘_tthqkl_image_miscellaneous’, true)) { $attributions .= ‘, ‘ . get_post_meta($attachment_id, ‘_tthqkl_image_miscellaneous’, true); } return $attributions; } function tthqkl_content_append_image_citation($content) { if (is_singular() && is_main_query()) { $attachments = get_children( array(‘post_parent’ => get_the_ID(), ‘post_type’ => ‘attachment’, ‘post_mime_type’ =>’image’) ); foreach ( $attachments as $attachment_id => $attachment ) { if (get_post_meta($attachment_id, ‘_tthqkl_image_name’, true)) { $attributions .= tthqkl_draw_citation_line($attachment_id); } if ($attributions != ”) { $attributions .= ‘<br />’; } } if ($attributions != ”) { $new_content = ‘<p><strong>Image Credits:</strong><br />’ . $attributions . ‘</p>’; if (get_post_thumbnail_id()) { $new_content .= ‘<p><strong>Featured Image Credit:</strong><br />’ . tthqkl_draw_citation_line(get_post_thumbnail_id()) . ‘</p>’; } } $content .= $new_content; } return $content; } add_filter(‘the_content’, ‘tthqkl_content_append_image_citation’); ?>
Bueno ya empezamos con el código, que rollo ¿no decías que era fácil? “keep calm people” 😛
Mejor te descargas este .zip (de confianza) y lo instalas desde Plugins, Subir plugin y vemos cómo puedes usarlo.
Cabe decir que lo he modificado un poco, entre otras cosas para que los campos los veas en tu lengua nativa, si es el Español, y te sea más fácil su uso y comprensión ¡de nada! (ツ) [ Agradécelo compartiendo este artículo en tus redes sociales]
DESCARGAR EL PLUGIN EN ESPAÑOL
Nota La autoría de esta función empaquetada dentro de un plugin corresponde a Keith Lock de tipsandtricks-hq.com
Instalando…
Una vez descargas el plugin en formato .zip, lo puedes instalar de forma rápida y sencilla desde el dashboard.
- Accede al dashboard de tu web WordPress
- Realiza una copia de seguridad con algún plugin.
- Ve a Plugins, Añadir nuevo.
- Haz clic en Subir plugin.
- Luego clic en Examinar…
- Localiza en tu ordenador el plugin descargado.
- Confirma la instalación desde Instalar ahora.
- Activa el plugin.
- Vete a Medios, Biblioteca.
- Abre una imagen que tengas o sube una nueva.
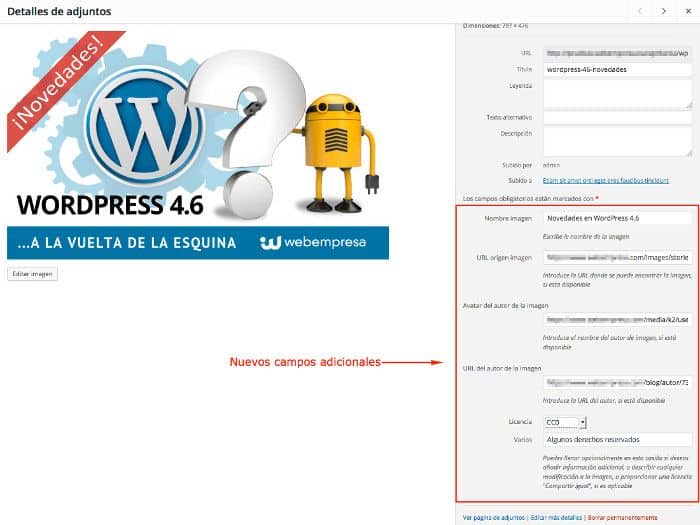
- Ahora deberías ver 5 campos adicionales a la derecha.
Mira que chulos lucen los campos adicionales para cada imagen añadida en la Biblioteca de Medios una vez activado el plugin.
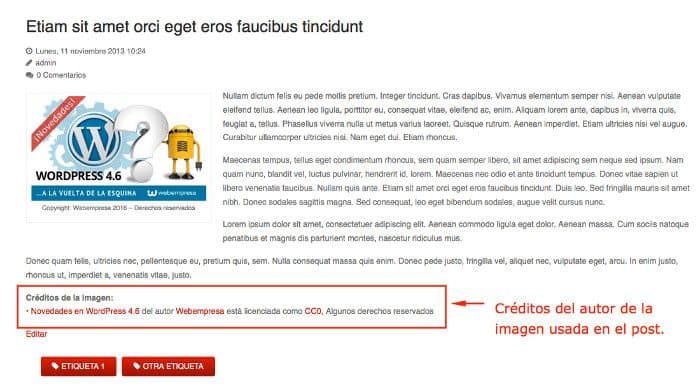
Tras rellenar los campos con los datos que correspondan al autor, avatar, url del autor, y tipo de licencia, estos serán visibles al final de cada post o entrada, antes de las etiquetas.
Bancos de Imágenes
Los bancos de imágenes en Internet, sean gratuitos o de pago, no están exentos de esta norma y quienes hacemos uso de imágenes procedente de estas fuentes también tenemos la obligación moral y legal de reconocer la autoría.
Algunos bancos de imágenes recomendados:
Aquí te dejo algunos enlaces de bancos de imágenes que suelo utilizar para ilustrar post o entradas de WordPress y que estoy seguro que muchos o todos los conoces, o es posible que no y esta lista te pueda servir para casos en los que necesitas usar imágenes que habitualmente no encuentras en Google.
Gratuitos:
- StockSnap.io – Licencia de uso
- Wikimedia Commons – Licencia de uso
- Gratisography – Licencia de uso
- StockPhotosforFree.com – Licencia de uso
- Stockvault.net – Licencia de uso
- Pixabay – Licencia de uso
- …apenas una pincelada de lo mucho que puedes encontrar en Internet.
Comerciales:
Un explicación del plugin en vídeo…
En este vídeo te explico como instalar el plugin y añadir datos adicionales, relativos a los derechos de la imagen y licencia de uso, en cada imagen que uses en WordPress para post/entradas o páginas.
A partir de aquí te toca hacer tu parte, ser responsable en el uso de imágenes que no son de tu propiedad y reconocer la autoría.
Compartir el conocimiento nos hace libres, reconocer los derechos de autores de imágenes, en tus publicaciones de WordPress, además te hace transmisor de este derecho universal que todo autor tiene cuando crea una obra.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University