
Si tienes una tienda en WordPress seguramente será con WooCommerce, ya que es el plugin de carrito de compra más versátil y utilizado en la actualidad para este gestor de contenidos.
Entonces es posible que quieras saber cómo se inserta un formulario de Contact Form 7 en un producto de WooCommerce para facilitar consultas personalizadas sobre determinado producto y así mejorar la experiencia del usuario obteniendo, de paso, información valiosa de los intereses de tus compradores.
Por ejemplo, en productos que requieren personalización, instalación o que tienen múltiples variantes, un formulario te permite recoger detalles específicos sobre lo que necesita. Así, cuando añada el producto al carrito o haga la compra, tendrás claros los requerimientos y preferencias, mejorando este proceso.
Del mismo modo, hay productos que para su correcto funcionamiento requieren ciertos datos del comprador, como dimensiones del espacio, modelo exacto con el que se conectará, etc., siendo en este caso el formulario una buena herramienta para recopilar estos datos y evitar confusiones o problemas posventa.
Con el plugin Contact Form 7 en WordPress vas a poder personalizar el formulario a la necesidad de cada producto, con campos de texto, desplegables, casillas de verificación y con integración correcta en WooCommerce.
Así optimizas la experiencia previa a la compra, ayudando a reducir a tus compradores las consultas posteriores sobre especificaciones o requerimientos especiales. Tu comprador objetivo tendrá más claro qué compra y tú tendrás información para responder adecuadamente. En definitiva, el match ideal entre plugin y WooCommerce.
Tabla de contenidos
¿Cuándo añadir un formulario en un producto de WooCommerce?
Si tus productos de la tienda requieren que el comprador facilite datos que no están contemplados en campos nativos de WooCommerce para los productos, o no los añades con custom post types en WordPress, entonces un formulario para solicitar datos dentro de todos o determinados productos es útil.

Imagina que vendes muebles y otros artículos del hogar en tu tienda online. Es posible que muchos de estos productos como alfombras, cortinas o tapizados estén disponibles en diferentes tipos de telas y colores entre los cuales el comprador puede elegir.
En este caso, un sencillo formulario para que el cliente detalle el color exacto que desea puede marcar la diferencia a la hora de evitar malentendidos y posteriores cambios y convertirse de paso en un incentivador de la compra, al permitir al cliente indicar detalles relacionados con características del producto que de otra forma no podría facilitar.
Si se trata de una tienda de electrónica, donde vendes teléfonos móviles, que publicas con todas sus especificaciones generales de modelo, etc., pero cada cliente finalmente acaba comprando un dispositivo con capacidad de almacenamiento y otras características.
Un formulario simple donde pueda consultar variaciones entre modelos, o detalles del seleccionado, pueden ayudar a asegurar la venta y de paso dar un servicio de calidad a los interesados.
Si añades un formulario en productos de la tienda, facilitas que los interesados o clientes que quieren comprar, pero les faltan detalles relativos al producto, puedan consultar de forma específica sin tener que recurrir al formulario de contacto en WordPress, que inicialmente no tiene ese cometido.
¿Cómo añadir un formulario en un producto de WooCommerce?
Puedes añadir un formulario editando el layout de producto simple de WooCommerce, lo que requiere que sepas algo de programación en PHP y CSS para que puedas modificar según las necesidades la plantilla y encajar un formulario, aunque seguramente te va a resultar bastante engorroso de llevar a cabo.
Otra opción es utilizar algún plugin existente para integrar formularios de Contact Form / en WooCommerce, de manera que te permita decidir en qué productos se muestra y en cuáles no.
Para poder hacer esto, previamente debes tener instalado el plugin Contact Form 7, de lo contrario no podrás proseguir con este ejemplo. Luego, si no lo tienes ya creado, genera un formulario específico para mostrar en los productos de la tienda, que sea independiente del formulario de contacto que tendrás ya activo en la página Contacto de WordPress.
Lo siguiente podría ser optar por el plugin WooCommerce Quote or Enquiry Contact Form 7 que te va a servir para añadir un botón de Contacto o como le quieras luego llamar, dentro de determinados productos de la tienda, o en todos, de manera que el visitante lo vea y al hacer clic despliegue el correspondiente formulario para preguntar.

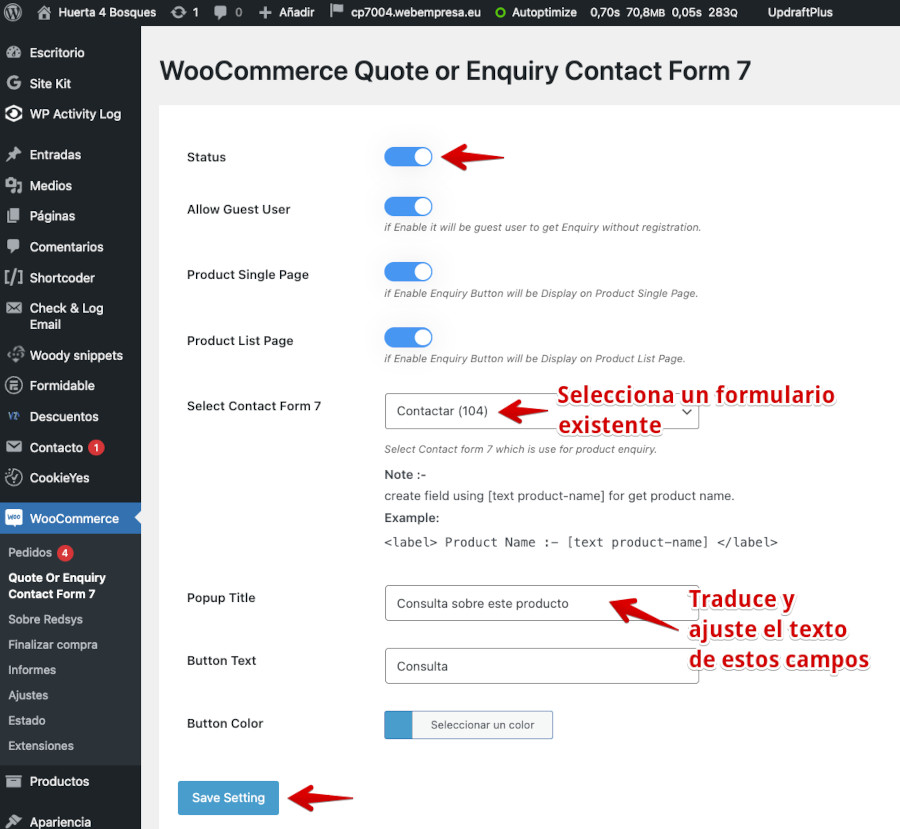
Mediante este plugin podrás seleccionar formularios que tengas creados con Contact Form 7 de una lista desplegable dentro de los ajustes de cada producto tanto existentes como nuevos.
También es posible establecer dinámicamente el color y el texto del botón de consulta o personalizar el texto fijo.
Cuando lo configuras puedes optar por mostrar el botón de consulta para un producto específico y ocultar el botón de añadir al carrito en la página de producto, en la tienda y en la categoría.
La ventaja esencial que le veo es que te permite decidir en qué productos se activa el botón que abre el formulario en una ventana emergente o popup.
También puedes utilizar el shortcode [wqoecf_button_quote] para mostrar el botón de consulta en ubicaciones personalizadas, especificando el ID del producto si es necesario, por ejemplo entradas del blog o páginas estáticas específicas o promocionales.
De momento el plugin solo permite este añadido en productos simples. Además, es compatible con instalaciones de WordPress Multisite.
La configuración es bastante sencilla, pues tiene pocos elementos que necesites ajustar o personalizar para que luego el botón sea visible. La encuentras dispoonible en el dashboard, menú izquierdo WooCommerce ➜ Quote or Enquiry Contact Form 7.

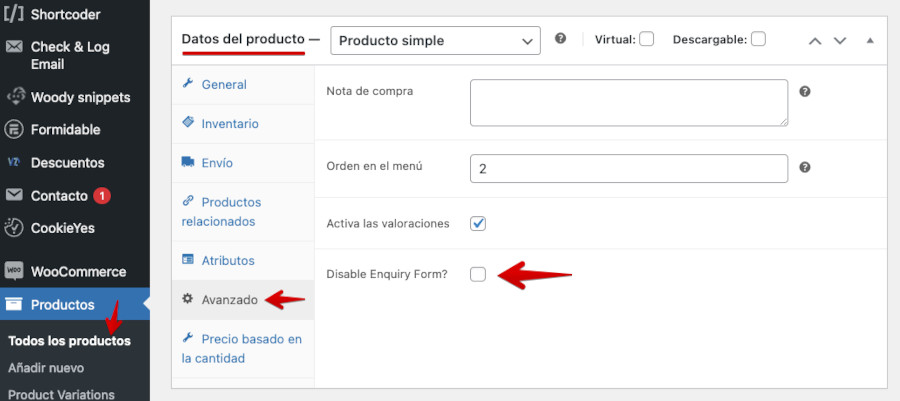
Para que el botón se muestre en los productos, tienes que ir a Productos ➜ Todos los productos y editar alguno de los existentes.
En el bloque Datos del producto accede a la pestaña lateral Avanzado y comprueba si está desmarcado el tickbox Disable Enquiry Form?. Si activas esa opción, el formulario de contacto para el producto que estés editando dejará de ser visible en el frontal para los compradores.

Si en un producto determinado no quieres que se muestre dicho formulario, porque no tienes previsto venderlo más, has agotado existencias o simplemente no quieres que consulten sobre él, marca el tickbox para que no se muestre en el producto, en la parte delantera de la tienda.
Una vez guardes los cambios realizados en el producto, y limpies la caché, si utilizas algún plugin de caché en WordPress, entonces puedes ir al frontal del sitio, localizar el producto editado y comprobar cómo y donde se visualiza el botón que abre el formulario de contacto de CF7 en una ventana modal o popup y verificar si se muestra de forma correcta y de paso si funciona como es debido y se reciben los emails, ya que ese es el objetivo principal. 😉

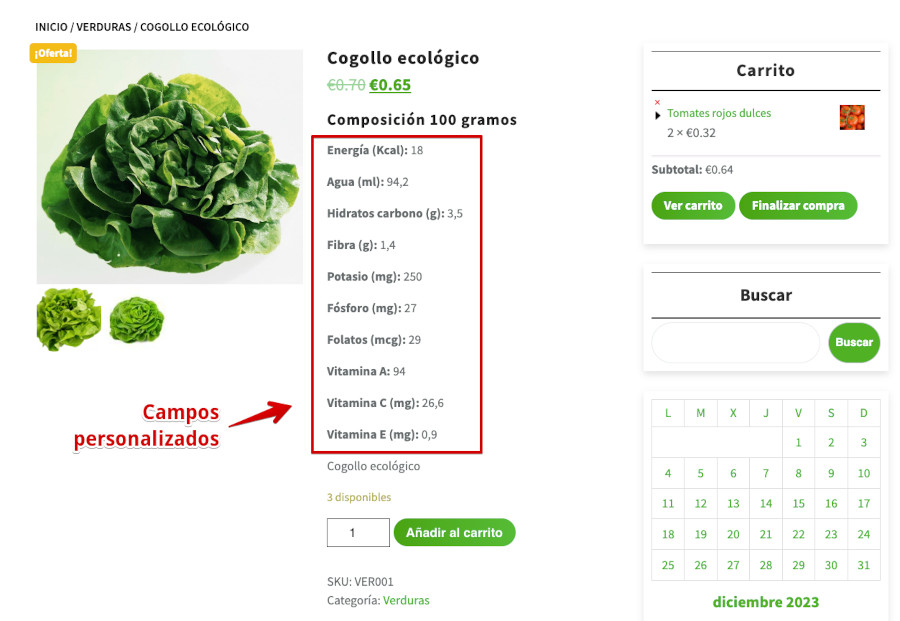
Si quieres que el formulario sea más específico, en lo que a campos se refiere, quizás tengas que plantearte el trabajar con campos personalizados para crear aquellos que se ajusten a tu tipo de productos.
¿Necesitas ampliar información?
Conclusiones
Incorporar un formulario de contacto a tu tienda WooCommerce es una buena forma de recoger comentarios de los clientes y ponerte en contacto con ellos o resolverles dudas sobre determinados productos.
Cuando añades un formulario, ya sea embebido directamente en la vista de producto o mediante un botón que lo abra en modal (no se recomienda redireccionar hacia un formulario en otra página, ya que afecta a la venta y a la experiencia de usuario), piensa que si lo haces bien todo son ventajas, por ejemplo:
- Puedes recoger información específica de los compradores antes de que realicen el checkout en WooCommerce, lo que reduce las consultas posteriores o devoluciones.
- Es útil para productos personalizables en WooCommerce, donde el cliente puede añadir detalles sobre medidas, texturas, acabados, colores y demás personalizaciones requeridas al comprar.
- Facilitas que el comprador pueda seleccionar variantes de productos como talla, capacidad, potencia, modelo exacto, etc. previo a comprar, evitando confusiones. Esto es posible con “campos personalizados”.
- Si los productos requieren instalación, el formulario sirve para que el cliente suministre dimensiones del lugar, componentes adicionales necesarios y cualquier dato relevante.
- El comprador podrá realizar consultas de compatibilidad con otros productos que ya tiene y con los que utilizará los artículos que está adquiriendo.
- Como la integración con WooCommerce es perfecta, los datos del formulario se envían junto con la orden de compra, facilitando el procesamiento interno.
Aunque hay muchos plugins disponibles que te permiten añadir un formulario de contacto a tu tienda WooCommerce, utilizando Contact Form 7 y otros plugins para integrar formularios de este con tu carrito de compras, añades una gran solución, sin costes adicionales a tu sitio web.
¿Necesitas ampliar conocimientos en la creación de Formularios?
Curso de Formularios en WordPress de Webempresa University – 100 % GRATUITO
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










