
Los mapas son una parte importante en un sitio web que desea mostrar ubicaciones geográficas, el servicio de mapas google nos permite utilizar un código el cual podemos insertar en nuestros sitio web, este código es una porción de html con una etiqueta iframe y una serie de atributos adicionales.
En este artículo veremos cómo insertar el código html proporcionado por el servicio de google maps en nuestro sitio web que usa prestashop 1.6, veremos primero cómo realizar esto en un artículo a través de un editor de textos y luego veremos cómo insertar este código en la opción de contacto de prestashop.
Tabla de contenidos
Obteniendo código desde google maps
Primero debemos contar con el código a insertar, debemos buscar la ubicación geográfica en google maps
Debemos obtener el código desde la opción de compartir o incorporar mapas, en la opción de incorporar mapas, obtendremos el código con la etiqueta iframe, por ejemplo el siguiente código
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d12150.410249667982!2d-3.7197912368977804!3d40.4176544821718!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd422997800a3c81%3A0xc436dec1618c2269!2sMadrid!5e0!3m2!1ses-419!2s!4v1404076754054" width="100%" height="450" frameborder="0" style="border:0">></iframe>
Hay que notar que hemos cambiado el width de 600 por 100% para que ocupe todo el ancho disponible y se comporte como responsive en caso se redimensione el navegador o se vea en dispositivos móviles
Insertando el código en artículos Prestashop
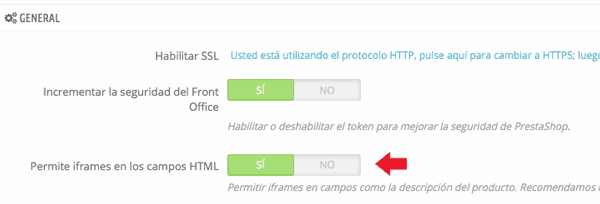
Será necesario habilitar la opción de Insertar Iframe desde de backend de presatshop, menú preferencias => general => Permite Iframe en los campos html, tal como se muestra en la imagen

Luego desde preferencias => CMS => elegimos el artículo , luego en la opción de ver el código fuente de nuestro editor, insertamos el código iframe del mapa, si estamos usando el editor por defecto sería en la opción de herramientas => codigo fuente
Insertando el código en el formulario de contacto
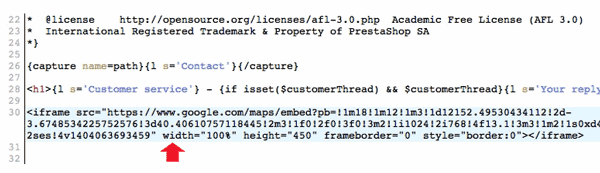
En este caso, para insertar el código, puesto que no tenemos interfaz gráfica para esta pantalla, será necesario hacerlo en los archivos del theme que estemos usando, debemos buscar un archivo llamado contact-form.tpl, por ejemplo la ruta sería como : themes/TU_THEME_ACTUAL/contact-form.tpl, donde tenemos que reemplazar TU_THEME_ACTUAL
Al editar el archivo contact-form.tpl, podemos colocar el código al inicio o al final del archivo así como código html adicional

En el siguiente video se explica cómo realizar la inserción de código iframe de mapas google en Prestashop 1.6
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










