Anteriormente habíamos mencionado los plugins mas utilizados para insertar audio en un sitio web, en este articulo centro tu atención en un interesante plugin, en HTML5, que además podrás usar con Gutenberg de WordPress o Elementor para mostrar un reproductor (player) con listas de archivos de música o audio, mediante un widget en alguna de las zonas disponibles de tu habitual Tema en uso, podrás insertar un audio en WordPress.
Insertar audio en WordPress dentro una publicación es muy sencillo y en esta ocasión vamos a centrarnos en explorar el potencial de los widgets y cómo usarlos para que los visitantes del sitio puedan escuchar contenidos que ofrezcas.
Si solo quieres mostrar archivos MP3 de podcast en tus publicaciones o en una página específica de tu web, hay plugins que funcionan realmente bien, como Seriously Simple Podcasting y son bastante sencillos de gestionar, además de que te permiten la distribución a diversas fuentes habituales como iTunes, iVoox u otros, sin tener que realizarlo manualmente hacia cada kiosko de audios.
Tabla de contenidos
Vídeo sobre insertar audio en WordPress con un plugin
En el siguiente vídeo puedes ver cómo insertar un audio en WordPress mediante el uso del plugin y cómo añadir archivos mp3 (u OGG) en el reproductor mediante un widget a mostrar luego en alguna de las posiciones de widgets disponibles en tu Tema en uso.
En el vídeo me he centrado en lo básico, que es la instalación, algunas configuraciones importantes y cómo añadir algunos audios para que se muestren en el reproductor.
Te puede resultar de ayuda este artículo sobre cómo añadir un widget a una página de WordPress
Añadir audio en WordPress mediante un plugin
Hay muchas plataformas de audio, como SounCloud, Deezer, etc., que permiten insertar mediante un “fragmento de código” (script) piezas de audio en WordPress, en publicaciones, páginas o widgets, sin embargo en el caso de WordPress, hacerlo usando plugins es más interesante ya que si escoges adecuadamente el plugin para mostrar audio en la web (ojo no confundir con la reproducción de un archivo de audio en continuo durante toda la navegación, sin interrupciones), podrás utilizar interesantes funcionalidades para que los visitantes, a través del reproductor de audio, exploren aquellas funcionalidades que permitas o actives para el mismo.
Vamos a utilizar un plugin llamado Html5 Audio Player que funciona de forma bastante sencilla pero eficiente, y además mediante HTML5 lo que garantiza su compatibilidad en cualquier dispositivo o browser.
Con este plugin podrás reproducir archivos de audio .mp3, .wav, .ogg en WordPress. Es muy fácil de usar y totalmente personalizable.
Haz clic en la imagen para acceder al plugin en WordPress.org
Cosas que puedes realizar con la versión “gratuita” de este plugin:
- Insertar el reproductor de audio en Entradas, Páginas, widgets y plantillas de temas.
- Mostrar un reproductor de audio compacto, para no ocupar mucho espacio en tu página web.
- Mostrarlo en los principales navegadores – IE7, IE8, IE9, Safari, Firefox, Google Chrome, Opera…
- El reproductor de audio es responsivo.
- Mostrar podcast en tus entradas o páginas de WordPress.
- Si vendes archivos de audio desde tu sitio, puedes utilizar este plugin para ofrecer una vista previa del archivo.
- Permitir que el usuario use la reproducción automática para reproducir un archivo de audio/mp3 al acceder a tu web.
- Posibilidad de especificar la versión mp3 y ogg de tus archivos de audio. El plugin reproducirá la apropiada en función del dispositivo.
Si quieres ver algunas demostraciones de reproductores generados con el plugin visita la web del desarrollador para analizar sus posibilidades.
Cómo se usa HTML5 Audio Player
Como la gran mayoría de plugins para WordPress, tras la instalación y activación, tienes que buscar el plugin en el dashboard (menú lateral izquierdo) y ver los “Ajustes” para dejarlo a tu gusto y necesidades.
- Después de la instalación busca “Html5 Audio Player” en el lateral izquierdo.
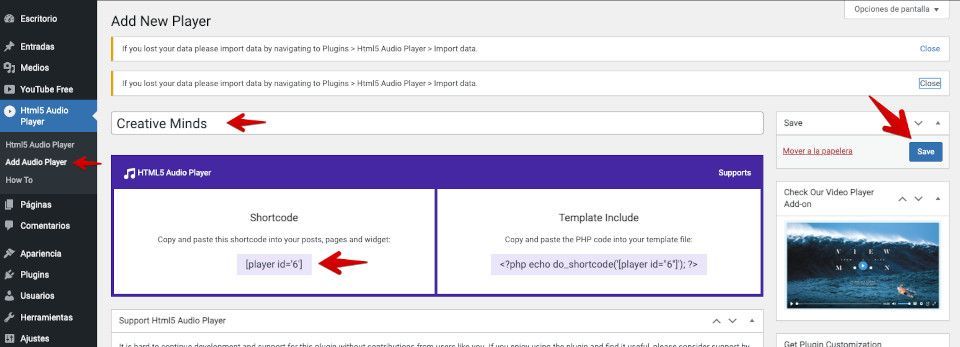
- Añade uno o más reproductores según tus necesidades desde Add audio player.
- Obtendrás un código corto para cada reproductor en la lista de reproductores.
- Copia el shortcode para el reproductor que quieres mostrar en tu web.
- Pega el shortcode en la Entrada (post), página, o widget para publicarlo.
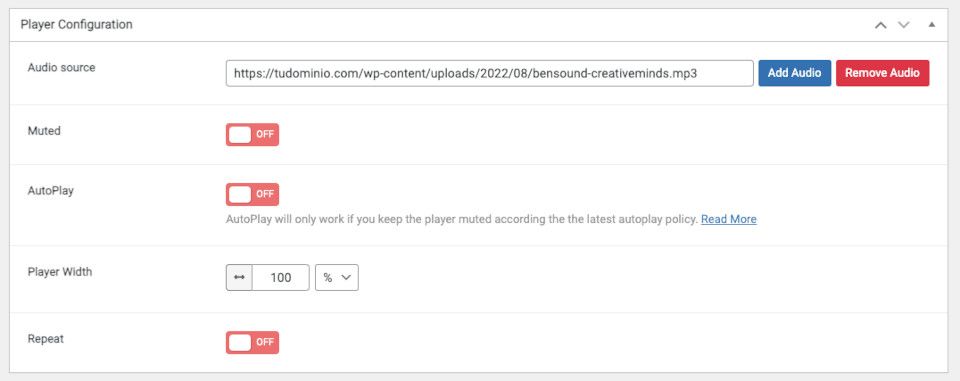
Al final de las opciones de reproductores del plugin encuentras en bloque Player Configuration donde tienes que subir tu archivo de audio desde el botón azul Add Audio, en los formatos soportados, y luego podrás establecer para ese audio las opciones de reproducción como “Muted”, “AutoPlay”, tamaño del reproductor y si se repetirá dicho audio en “loop”.

Una vez añadido el audio, en la parte superior de esa misma ventana tienes que añadir el título y “Guardar” los cambios en Save. A continuación copia el código corto que se habrá generado para ese audio, de manera que luego lo puedas insertar donde necesites.

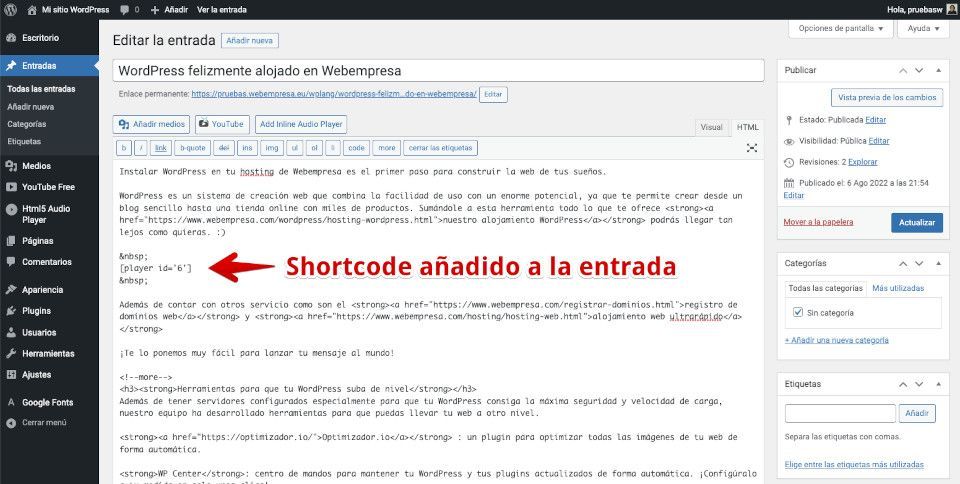
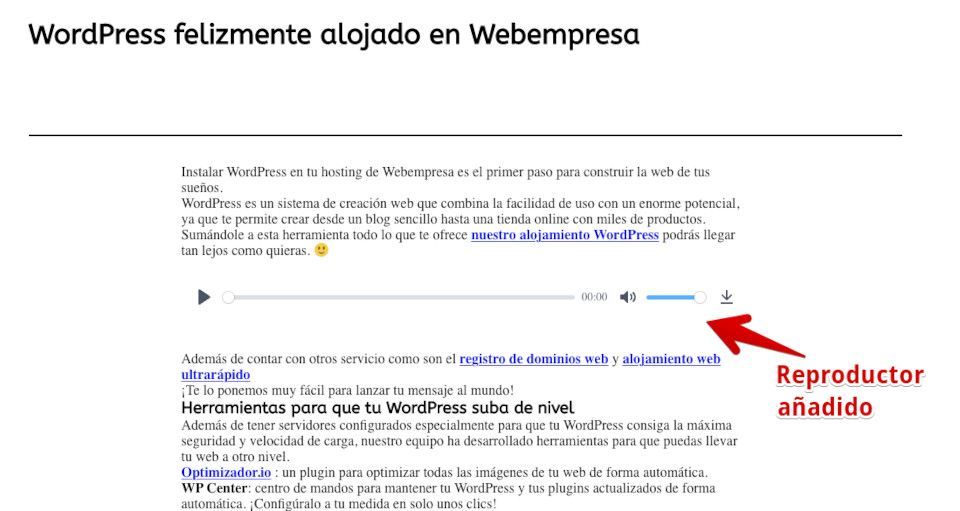
Luego puedes editar una Entrada (o Página) existente y añadir el código corto obtenido para que luego el reproductor se muestre dentro de esa publicación.

El resultado del reproductor insertado en una Entrada o publicación sería algo más o menos parecido a esto.

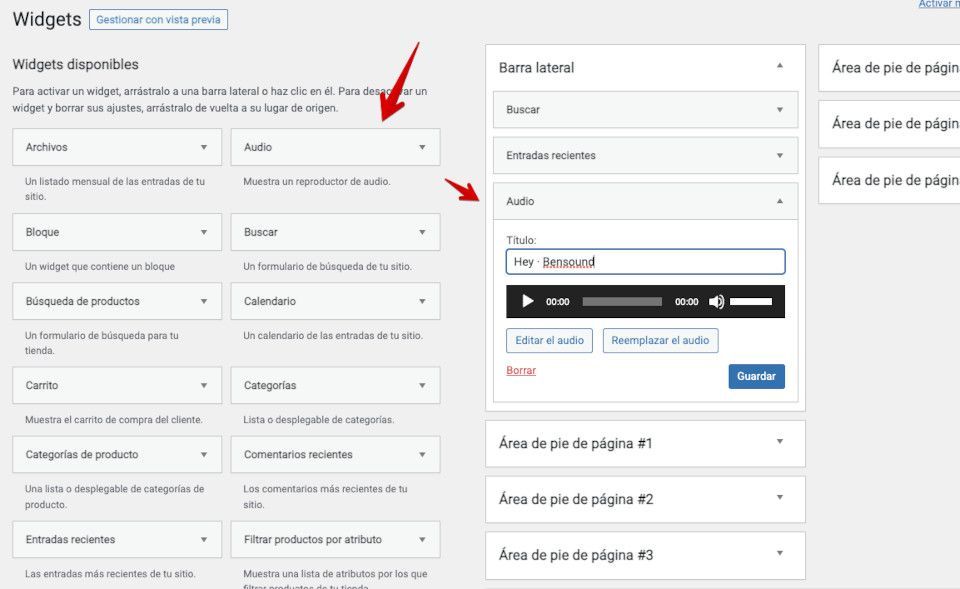
Si lo que necesitas es mostrar un reproductor con varias pistas de audio en un widget en tu sitio web, dentro de una páginas específica o para todo el sitio web, tendrás que ir a Apariencia > widgets y arrastrar el widget de la izquierda “Audio” hacia la derecha, a la zona de widgets, en el que quieras que se muestre.

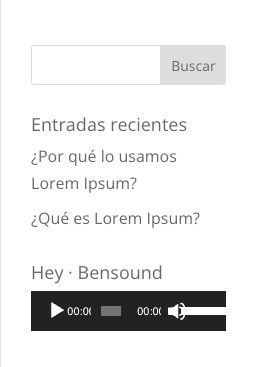
Una vez añadido en el widget el resultado seria parecido al siguiente.

Conclusiones
Cabe añadir que debes prestar mucha atención al tipo de archivos MP· que pones a disposición de tus visitantes en la web, no vaya a ser que infrinjas “derechos de autor” y eso te plantee problemas legales por su uso.
Hay muchas librerías de audio libres de derechos, que puedes aprovechar en tu sitio para montarte tus playlist y que disfruten quienes visitan la web.
Si quieres un reproductor “más visual” que además tenga bloque para Gutenberg, funcione con Elementor o mediante el uso de “códigos cortos” (shortcodes de WordPress) puedes plantearte el uso del plugin MP3 Audio Player for Music, Radio & Podcast by Sonaar que seguramente hará las delicias de tus seguidores o visitantes, que podrán reproducir listas de archivos MP3 que disponibilices.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University