En un articulo anterior escrito por Jhon Marreros indicábamos la función de un efecto de Paralaje o Parallax (https://www.webempresa.com/blog/item/477-efecto-de-paralaje-o-parallax-en-joomla.html) , en esta ocasión lo aplicaremos para un slider. Mediante la extensión Parallax Slider desarrollada por ThemeXpert podremos conseguir dicho objetivo además de ser Responsive también puede ser utilizada para artículos de K2.
La extensión se encuentra disponible para Joomla! 2.5 y Joomla! 3.0.
Ver y valorar la extensión Parallax Slider en el Joomla! Extensions Directory.
Descargar Parallax Slider desde la web del autor.
Tabla de contenidos
Instalación y configuración:
Desde el backend del Joomla! 2.5 o 3.0, menú Extensiones, Gestor de Extensiones en Joomla!, instalar y habilitar la extensión Parallax Slider.

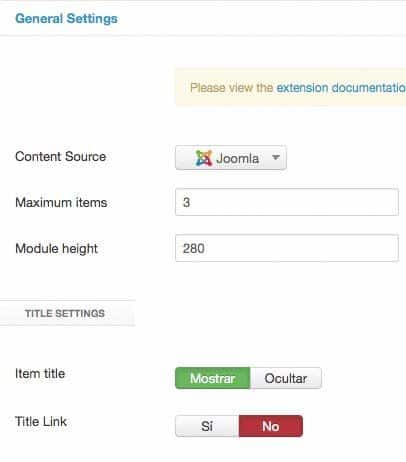
En las opciones generales podremos definir si escoger un articulo Joomla como también el tamaño del modulo y cantidad de ítems.

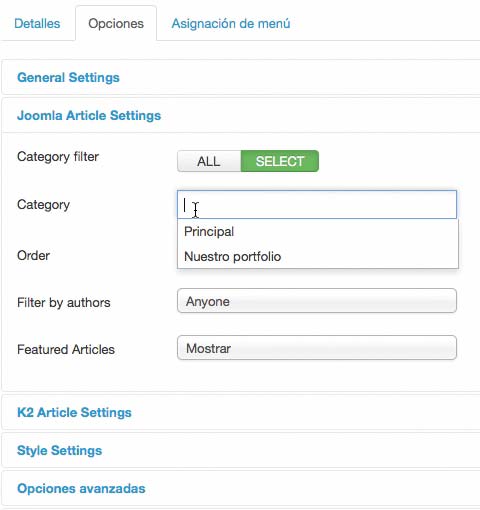
Podremos seleccionar las categorías en el caso de que hayamos seleccionado Joomla o K2.

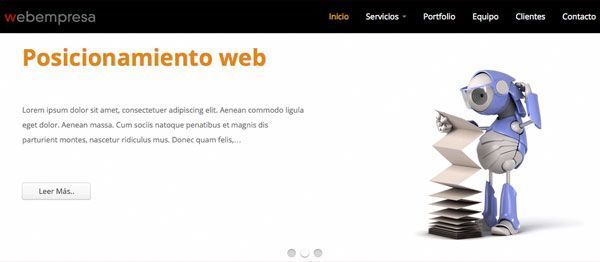
El resultado final será el siguiente:
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.