Esto se consigue con unos buenos tiempos de carga de la web, una optimización adecuada y un análisis de los posibles problemas que pueden surgir en ella. Para monitorizar todo esto de forma automática nace la herramienta Vikinguard.
Es este blog ya hemos hablado de Vikinguard y sus características. Aunque el artículo está enfocado en el módulo para PrestaShop (otra herramienta para crear tiendas online) las utilidades que contiene son las mismas en WordPress.
Vamos a ver aquí como podemos instalar y configurar Vikinguard en nuestra tienda online creada con WordPress y WooCommerce. Si has creado la web utilizando un Pack de Webempresa instalado recientemente ya tendrás instalado por defecto Vikinguard. Si ya habías instalado el pack hace tienda o has montado la tienda por tu cuenta no te preocupes, puedes instalar el plugin de forma gratuita.
Tabla de contenidos
Proceso de instalación y configuración de Vikinguard en WordPress con WooCommerce
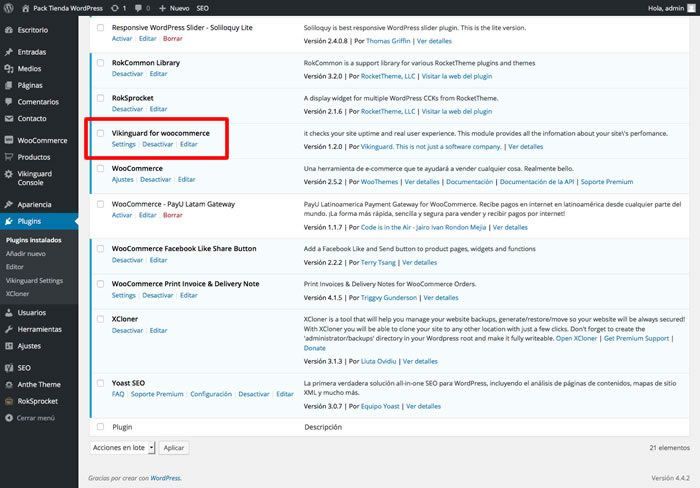
En primer lugar comprobamos si ya tenemos instalado Vikinguard en nuestro WordPress. Para ello accedemos a la administración y entramos en Plugins. Veremos un listado de los plugins que tenemos instalados. Aquí tendremos que buscar algo como lo siguiente:
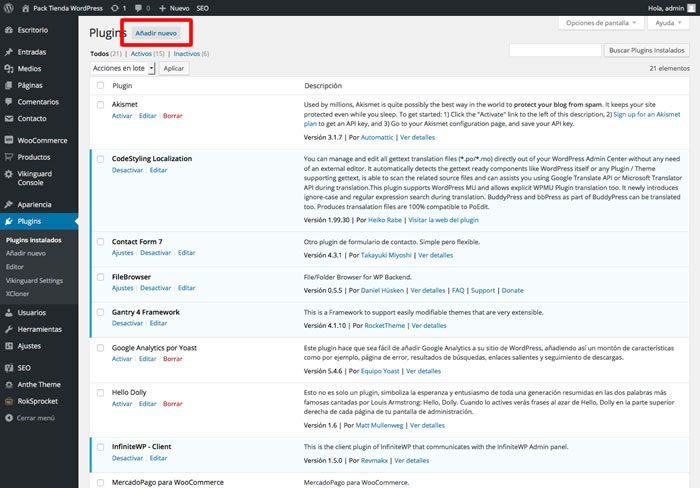
Aquí vemos que el plugin Vikinguard for woocommerce está instalado y activado. Si no es nuestro caso, podremos descargar el plugin desde la página de Vikinguard. Una vez descargado, desde la misma página de plugins de la administración de WordPress deberemos pulsa en el botón Añadir nuevo:
Aquí pulsaremos el botón Subir plugin y seleccionaremos el archivo que nos hemos descargado. Una vez instalado pulsaremos en el enlace Activar plugin.
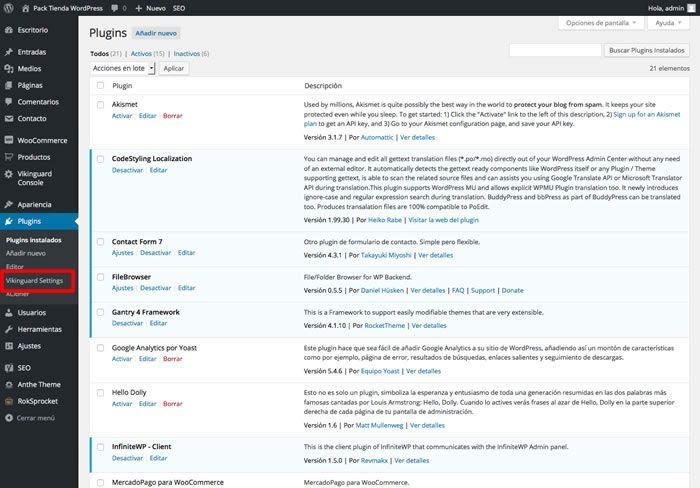
Una vez instalado y activado el Vikinguard, vamos a pasar a su configuración. En el menú de administración de WordPress pulsamos en Plugins->Vikinguard Settings:
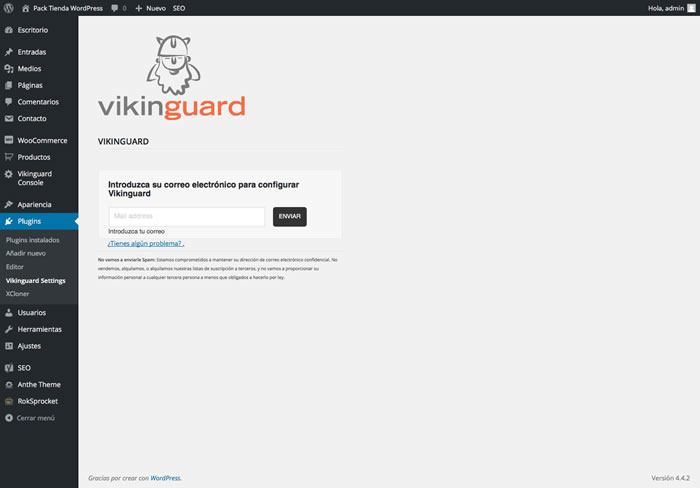
Veremos que se nos muestra una pantalla como la siguiente:
Aquí deberemos crear una cuenta en Vikinguard. Para ello habrá que introducir una dirección de correo electrónico y pulsar en Enviar. En la siguiente pantalla veremos lo siguiente:
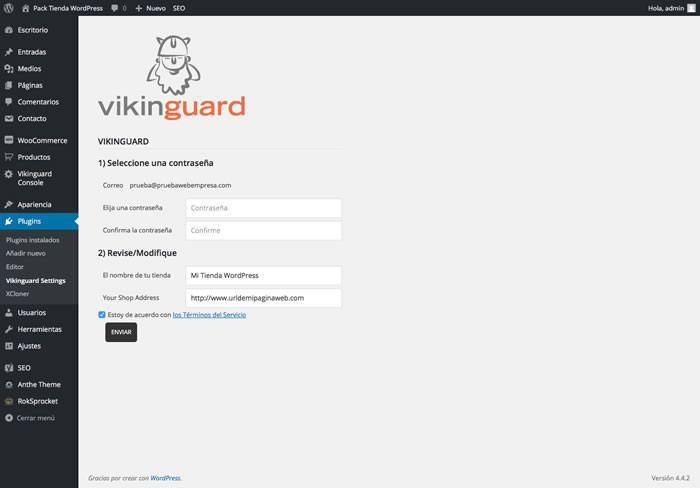
Aquí tenemos que introducir una contraseña (¡Ojo!, no tiene que ser la misma que la de tu cuenta de email), así como el nombre de nuestra tienda la url, que por defecto ya tendrá el valor correcto. Pulsamos el botón Enviar y, si todo ha ido bien, veremos una pantalla como la siguiente donde nos indica que el proceso se configuración ha finalizado:
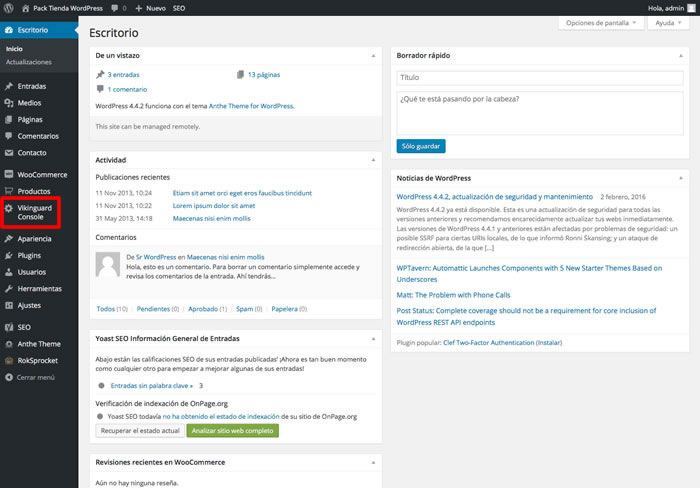
¡Todo así de sencillo! Ya está todo listo para empezar a usar Vikinguard y monitorizar nuestra tienda online. Para ello tendremos que pulsar en Vikinguard Console:
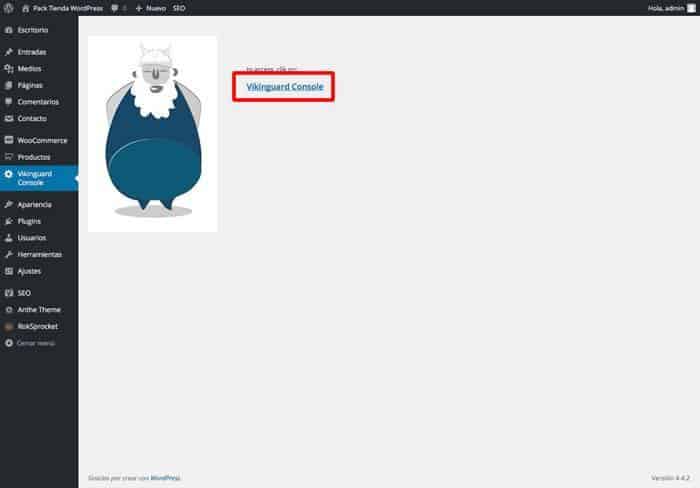
Accederemos a una página como la siguiente en donde, de nuevo tendremos que pulsar en el enlace Vikinguard Console:
Al hacer esto se mostrará una ventana emergente donde podremos elegir entre realizar un tour por la características de Vikinguard, pulsando en botón Start a Tour!, o acceder a directamente a la consola, pulsando en el botón Close:
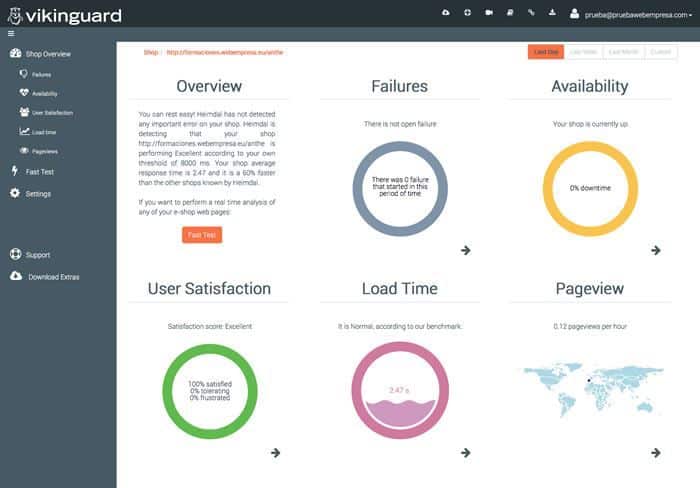
Te recomiendo hacer el tour para ver una vista rápida de las caractísticas de Vikinguard. Una vez finalizado el tour, o si no lo has hecho, ya estarás en la página de Vikinguard donde podras ver multitud de información útil sobre el estado de tu tienda online creada con WordPress y WooCommerce:
Te recomiendo que pruebes Vikinguard: te mostrará información que puede ser de utilidad para mejorar las ventas de tu tienda y no sobrecargará tu web, ya que toda la información se almacerá en servidores externos.
¿Te ha resultado útil este artículo?

Técnico con más de 15 años de experiencia en el soporte y desarrollo web. Actualmente estoy al frente de caltener.com, empresa especializada en el soporte para WordPress, PrestaShop y Joomla.
Diseño de webs donde cuidamos los detalles, como el diseño, la velocidad de carga y la adaptación a SEO.
Servicios de optimización, migración y actualizaciones.