Una de las funcionalidades que más nos llama la atención es poder obtener suscriptores en nuestro sitio web que se interesen en conocer todas las nuevas noticias y actualizaciones, así como diferentes ofertas que podemos brindarles.
Esto es importante si queremos fidelizar nuestros usuarios con nuestro contenido y mantenerlos interesados en nuestro sitio.
Cuando usamos el tema de Divi para construir nuestro sitio web una de las opciones que nos ofrece su constructor es la posibilidad de añadir un formulario de suscripción en WordPress de forma rápida, sin embargo, es importante saber como podemos gestionar todos los usuarios que se suscriben en el formulario.
Tabla de contenidos
Mailchimp y Divi
Para poder tener un mayor control sobre los formularios y promociones podemos utilizar un servicio externo como Mailchimp junto con Divi el cual nos va a permitir almacenar los contactos para luego gestionar campañas o cualquier otra información que queremos compartir con nuestros suscriptores.
Por qué usar Mailchimp con Divi
MailChimp es una de las herramientas más utilizadas para el email marketing, dentro de algunas de sus funcionalidades está gestionar campañas para promocionar alguna oferta o servicios y automatizar el envión de newsletter; además de ello ofrece:
- Automatización del marketing
- Páginas de aterrizaje
- Aplicación para dispositivos móviles
- Informes avanzados
- Integración de aplicaciones
- Documentación de API
- Campañas automáticas
- Segmentación
- Automatización de Carritos abandonados
Antes de continuar es importante mencionar que MailChimp dispone de una versión gratuita con la que puedes gestionar 2000 contactos, puedes ver mucha más información sobre MailChimp en su sitio web oficial mailchimp.com
Una vez ya conocemos cómo funciona el Mailchimp y tenemos nuestra cuenta creada, podemos comenzar a crear la integración de nuestro formulario de suscripción. Integrando Mailchimp en WordPress de forma sencilla.
Cómo integrar formulario en DIVI con Mailchimp
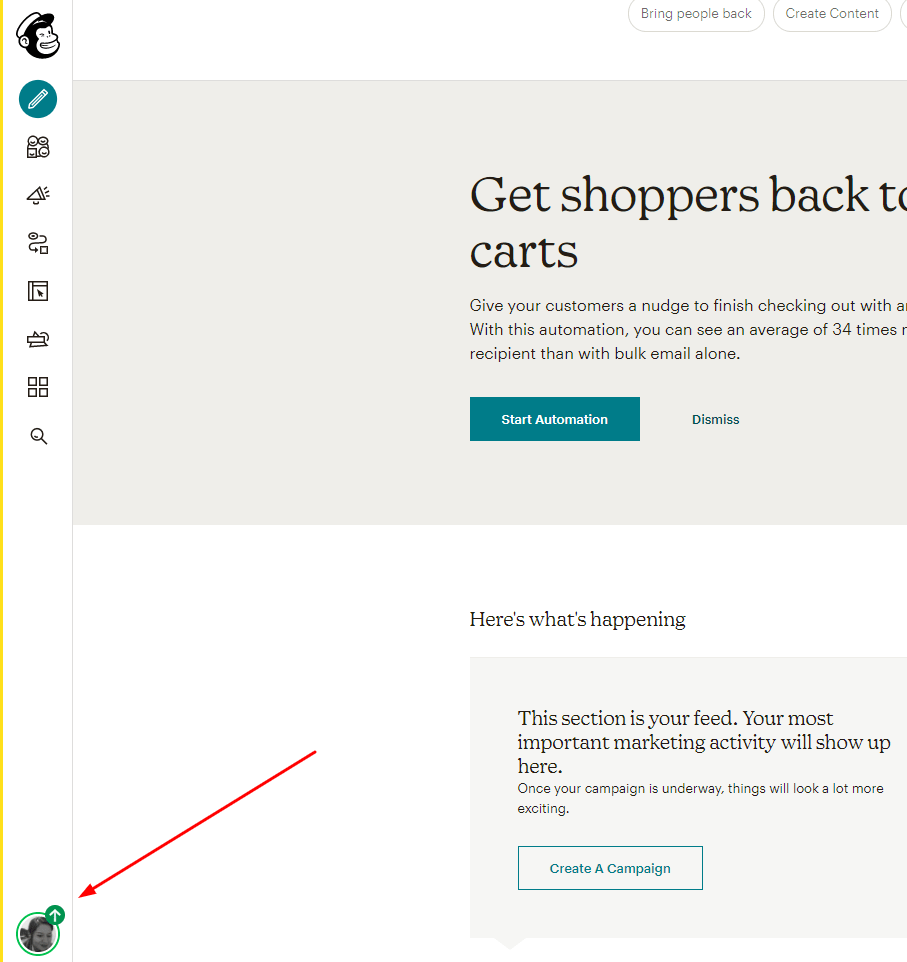
Lo primero que tenemos que hacer una vez tenemos nuestra cuenta creada y hemos iniciado sesión dentro de ella, es ir al apartado de mi cuenta que podrás ver en la imagen de perfil, ubicado en la parte inferior izquierda de tu navegador.
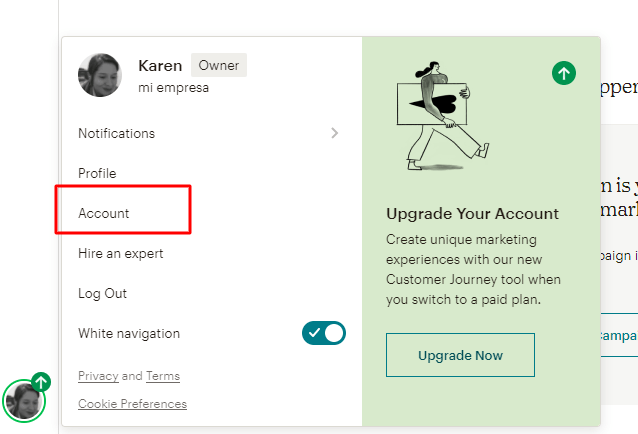
En las opciones que se despliegan pulsa en Account
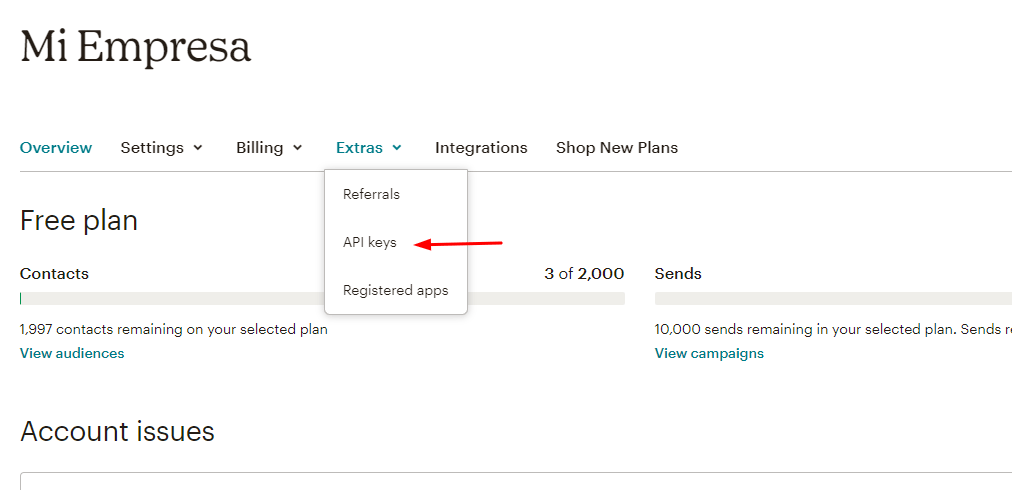
Dentro de las opciones de la cuenta debes pulsar en Extras > Api Keys
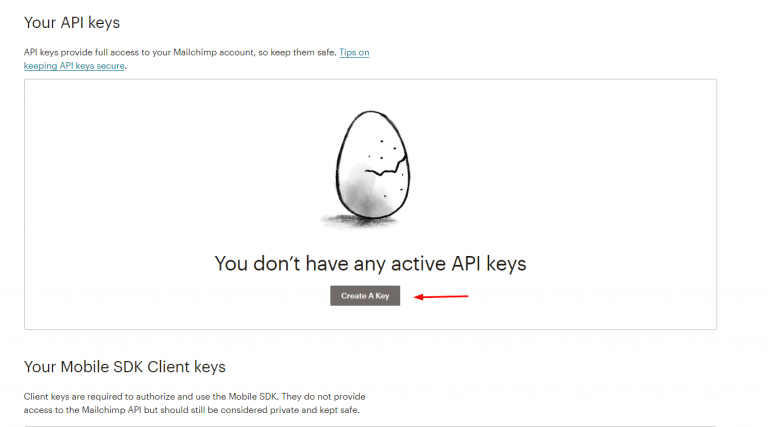
Dentro de las opciones de API Key pulsa en Create Key
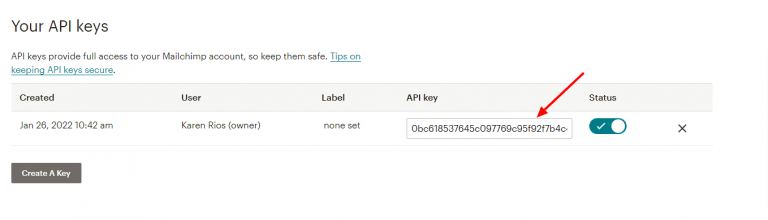
Una vez pulsado en el botón verás que se genera la API key que debes copiar y guardar para conectar dentro del formulario de Mailchimp, se va a poder visualizar de la siguiente forma.
Configurar la API KEY dentro del formulario de Mailchimp en Divi
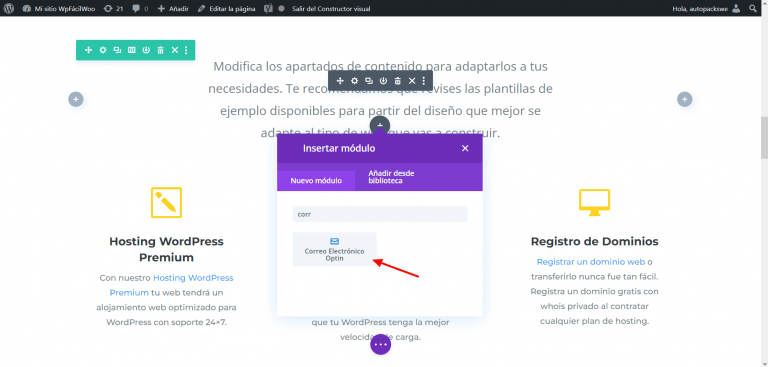
Una vez tenemos nuestras claves API tenemos que ir a nuestro sitio web y añadir el formulario de suscripción en Divi con el módulo de Correo electrónico Optin
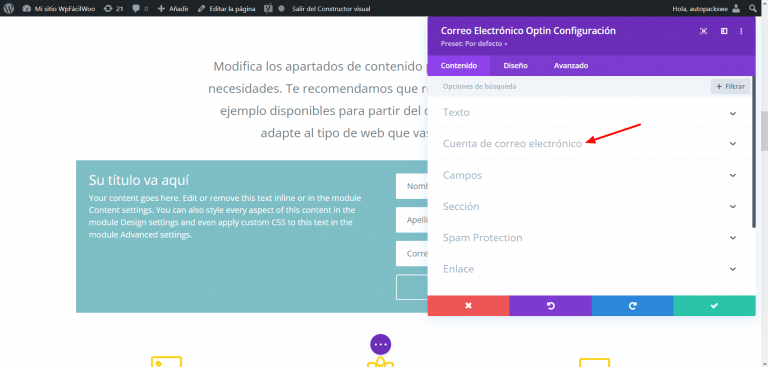
Una vez tenemos creado el formulario de contacto de WordPress debemos acceder a las opciones de configuración del formulario y pulsar en Cuenta de correo electrónico
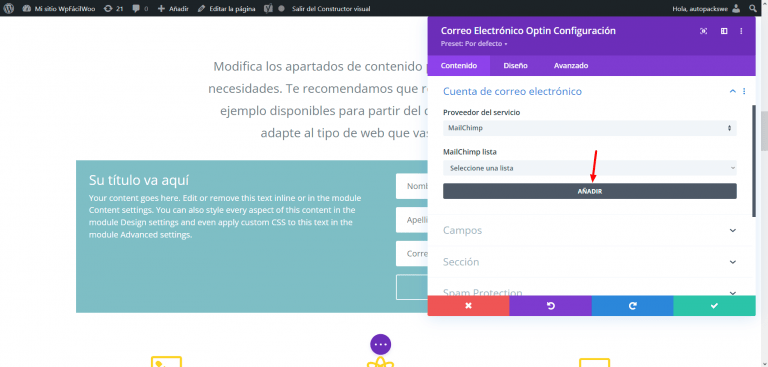
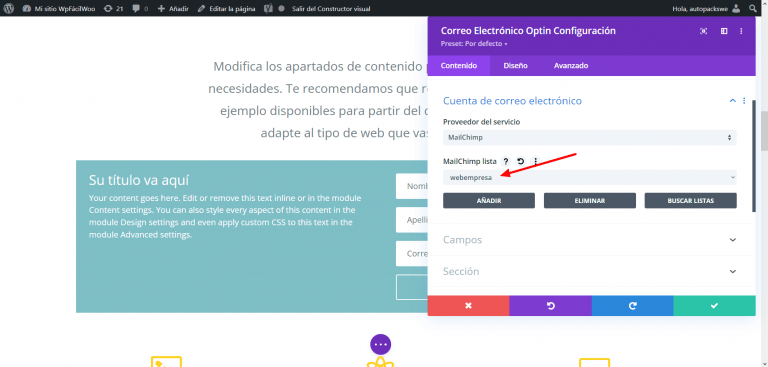
Veremos que se despliega la opción para seleccionar el proveedor, en este caso será MailChimp, así como también una lista a la que se insertaran las personas que realicen el proceso de completado del formulario, una vez terminemos de seleccionar, pulsamos añadir.
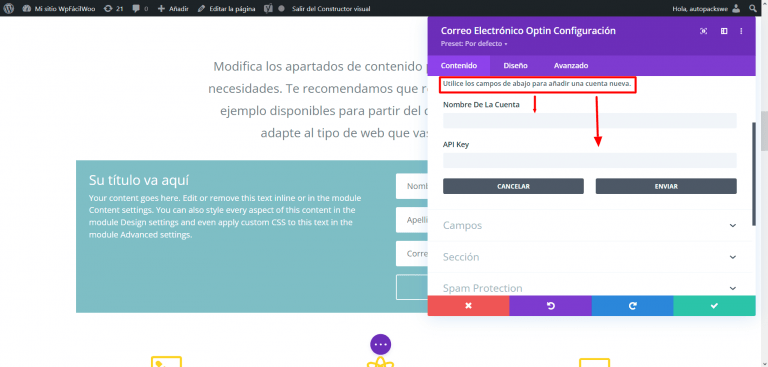
Al pulsar en esta opción aparecerán las opciones donde debe añadir el nombre de la cuenta y la API KEY que creaste anteriormente
Cuando pulsemos enviar el módulo comenzara a realizar la configuración y nos mostrará la lista donde se almacenaran los usuarios que se suscriban en tu cuenta de Mailchimp, o directamente seleccionamos de entre las que tenemos creadas.
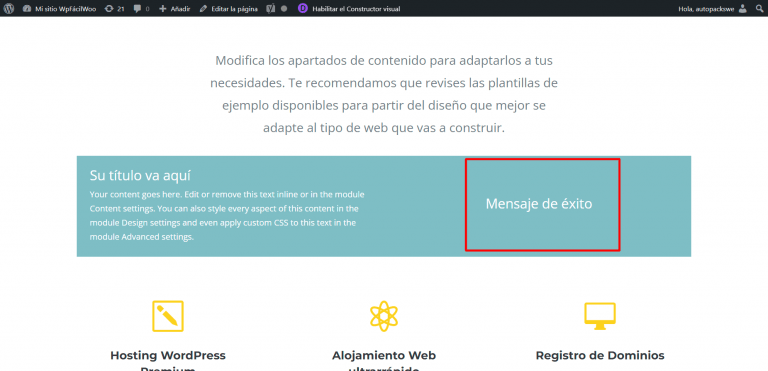
Solo nos queda guardar los cambios y realizar una prueba de envío desde nuestro sitio web.
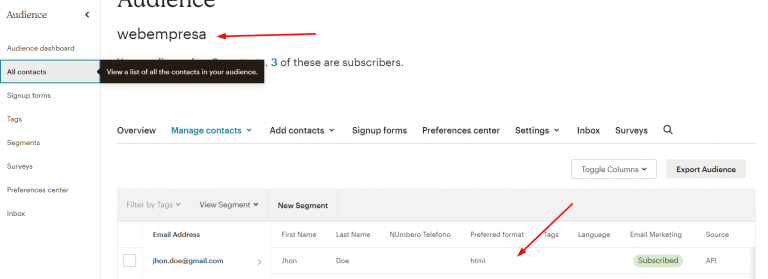
Si todo está correcto podremos ver dentro de nuestra cuenta de MailChimp en la lista seleccionada los usuarios que se suscriben en el formulario de Divi.
Es muy importante tener en cuenta que dentro de nuestro MailChimp debemos tener ya una lista creada, de esta forma podremos seleccionar esta lista en las opciones de configuración del módulo de Divi y los usuarios registrados se almacenarán dentro de ella.
De esta forma podremos tener nuestra cuenta conectada con MailChimp y comenzar a gestionar de forma correcta los suscriptores de nuestro sitio web utilizando las herramientas que nos proporciona Divi para ello.
Conclusión
Como puedes comprobar, crear un formulario Mailchimp en Divi es muy fácil, solamente deberás crear una API key en el proveedor de e-mail y configurarla adecuadamente en la herramienta que vayas a utilizar.
Tanto divi como MailChimp son grandes herramientas que nos ayudan a gestionar nuestro sitio en cuanto a promociones o correos corporativos sin la necesidad de instalar complementos adicionales o lidiar con códigos engorrosos que muchas veces pueden causar conflicto con otros aspectos del sitio, simplemente utilizamos los que nos proporciona el propio tema de Divi, y generando una api key que es una característica base del servicio gratuito de Mailchimp.
También te puede interesar:
Plugins para Newletter en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.