Al tener un sitio web desarrollado en WordPress lo más probable es que nos encontremos con una variedad de errores que no logremos comprender del todo, entre ellos, el mensaje “jQuery is Not Defined” el cual puede resultar desconcertante.
Afortunadamente, este es un error común que puede ocurrir en sitios que utilizan jQuery, como es el caso de WordPress.
El sentido de urgencia es válido, ya que debemos abordar este problema de manera rápida y efectiva para garantizar el funcionamiento correcto de nuestro sitio y proporcionar una experiencia fluida a los usuarios.
No hay que preocuparnos, con las soluciones adecuadas, es posible resolver el error “jQuery is Not Defined” y continuar trabajando en nuestro sitio web sin contratiempos.
Tabla de contenidos
¿Qué es el error jQuery is Not Defined?
El error “jQuery is Not Defined” en WordPress ocurre cuando se intenta utilizar jQuery en un tema o complemento de WordPress y la biblioteca jQuery no se ha cargado o no está disponible en ese momento.
Básicamente, el error “jQuery is Not Defined” indica que hay algo en nuestro sitio web, posiblemente un complemento o plugin, que necesita la biblioteca jQuery para funcionar correctamente. Sin embargo, cuando el navegador intentó cargar el sitio web y solicitar esa versión específica de jQuery, no estaba disponible por alguna razón.
Para tener contexto de la importancia de jQuery en WordPress vamos a verlo en profundidad.
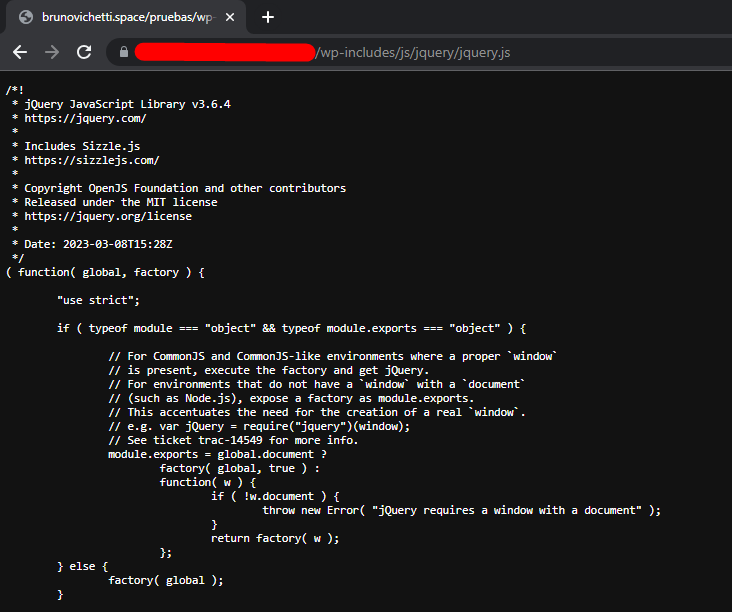
Qué es jQuery
(Visita el sitio web haciendo clic en la imagen ↑)
jQuery es una biblioteca de JavaScript rápida, pequeña y de código abierto diseñada para simplificar y agilizar la manipulación y el manejo de eventos en páginas web. Proporciona una serie de funciones y métodos que facilitan la interacción con el Document Object Model (DOM), permitiendo realizar tareas comunes como selección de elementos HTML, manipulación del contenido, manejo de eventos, animaciones y comunicación con servidores mediante Ajax de una manera más sencilla y concisa.
jQuery se ha vuelto muy popular debido a su facilidad de uso y su capacidad para resolver problemas usuales en el desarrollo web. Proporciona una abstracción de alto nivel sobre JavaScript, lo que permite a los desarrolladores escribir código más eficiente y legible en comparación con JavaScript puro. Además, jQuery es compatible con la mayoría de los navegadores web modernos, lo que lo hace ampliamente utilizado en la creación de sitios web y aplicaciones web interactivas.
¿Dónde encontrar el error jQuery is Not Defined?
Para poder encontrar la ubicación del error “jQuery is Not Defined” en nuestro sitio en WordPress vamos a listar las siguientes acciones que nos ayudaran a determinar que puede estar causando este problema.
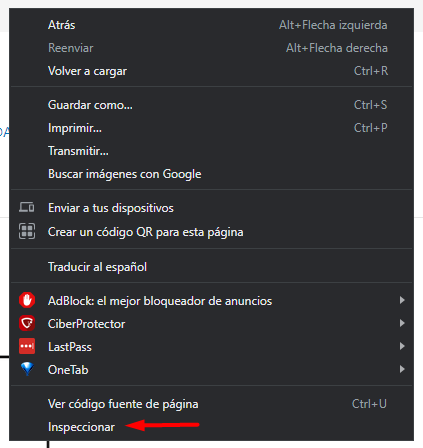
Inspeccionar el sitio web: con nuestro sitio web a la vista en un navegador web, podemos emplear las herramientas de desarrollo integradas para inspeccionar el código fuente y buscar el error. La mayoría de los navegadores modernos, como Chrome, Firefox o Safari, tienen herramientas de desarrollo que puedes abrir presionando F12 en Windows o alt+comando+i en MAC.
También es válido colocar el cursor sobre alguna sección de la web y pulsar clic derecho, opción Inspeccionar.
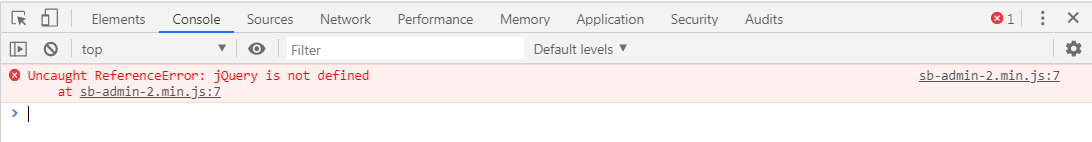
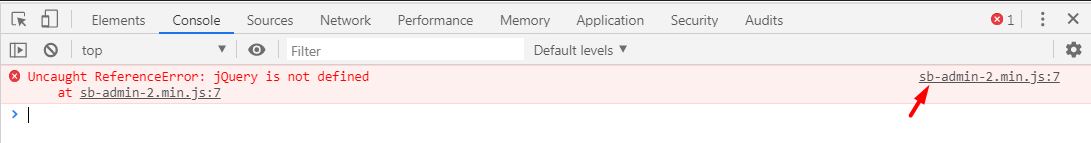
Verificar la consola de errores: dentro de las herramientas de desarrollo, debemos ubicar la pestaña “Consola” o “Console”. Si hay errores en el sitio web, es probable que aparezcan mensajes de error en este apartado. Hay que buscar específicamente un mensaje que diga “jQuery is Not Defined” o algo similar.
Comprobar la ubicación del error: una vez podamos visualizar el mensaje de error, el navegador nos mostrará la ubicación del archivo y la línea de código donde se produjo el error. Esta información podemos verla en detalle al hacer clic en el enlace del archivo para ver el código en cuestión.
Revisar el archivo mostrado: al examinar el archivo mencionado en el mensaje de error debemos buscar la parte del código donde se utiliza jQuery. Debemos asegurarnos de que la etiqueta de script de carga de jQuery esté presente y que se haya incluido correctamente. También hay que verificar si hay algún otro error en ese archivo que pueda estar afectando la carga de jQuery en WordPress.
Validar los complementos o temas activos: si el error persiste y no logramos encontrar el problema en el archivo mostrado, es posible que sea causado por un complemento o tema en el sitio en WordPress. Una posible solución será desactivar los complementos uno por uno y cambiar al tema predeterminado para identificar si alguno de ellos está causando el problema.
Debemos tener presente que, si no estamos acostumbrados a realizando cambios en el código o solucionando problemas técnicos, es recomendable el buscar la ayuda del soporte en nuestro proveedor de hosting web.
¿Por qué se produce el error jQuery is Not Defined?
Como hemos definido, el error “jQuery is Not Defined” ocurre cuando algún complemento o código de nuestro sitio web requiere usar jQuery, pero la biblioteca jQuery no está cargada o no está disponible en ese momento. A continuación, mencionamos algunas posibles razones por las que puede producirse este error:
Falta la carga de la biblioteca jQuery: para utilizar jQuery, debemos asegurar que la biblioteca se cargue correctamente en la página web. Esto se logra incluyendo la etiqueta de script correspondiente en el código fuente del sitio. Si pasamos por alto, incluir o enlazar correctamente el archivo jQuery, el navegador no podrá encontrar la definición de jQuery y se generará el error.
Orden incorrecto de carga de scripts: si se están utilizando múltiples archivos JavaScript en el sitio web y el archivo que contiene el código jQuery se carga antes de que se cargue la biblioteca jQuery, lo más probable es que se produzca el error “jQuery is Not Defined”. Es necesario hacer que la biblioteca jQuery se cargue primero antes de cualquier otro archivo que dependa de ella.
Conflicto con otras bibliotecas o versiones de jQuery: si nuestro sitio web en WordPress utiliza otras bibliotecas de JavaScript o varias versiones de jQuery, puede producirse un conflicto que impida que jQuery se defina correctamente. Esto puede suceder si se carga una versión anterior o diferente de jQuery después de haber cargado una versión más reciente. En estos casos, puede ser necesario usar la función jQuery.noConflict() para evitar conflictos entre las bibliotecas.
Problemas de carga asincrónica o retrasada: si se estan empleando técnicas de carga asincrónica o retrasada de archivos JavaScript, es posible que la carga de jQuery se retrase y se intente utilizar antes de que esté disponible. Es necesario validar que el código que depende de jQuery se ejecute después de que la biblioteca se haya cargado por completo.
Errores de red o de servidor: en ocasiones, el error “jQuery is Not Defined” puede deberse a problemas de red o de servidor que impiden la correcta carga del archivo jQuery. Esto puede ocurrir si hay errores en la URL del archivo jQuery, si el archivo está ausente o inaccesible en el servidor, o si hay bloqueos de seguridad que impiden la carga del archivo.
¿Cómo solucionar el error “jQuery is Not Defined” en WordPress?
Para solucionar el error “jQuery is Not Defined” en WordPress, podemos plantear una serie de acciones a tomar, si una de las mencionadas no surge ningún efecto, siempre podemos pasar a la siguiente.
Verificar la versión de jQuery: debemos asegurarnos de que nuestro sitio web esta utilizando una versión compatible de jQuery. Es posible revisar la versión de jQuery que se está cargando en el sitio, inspeccionando el código fuente de la página como hemos visto anteriormente o tomando la URL del sitio añadiendo los parametros “js/jquery/jquery.js” teniendo como resultado una URL similar a la siguiente “https://misitioweb.com/wp-includes/js/jquery/jquery.js”, al ingresar podremos ver información de valor en relación con jQuery.
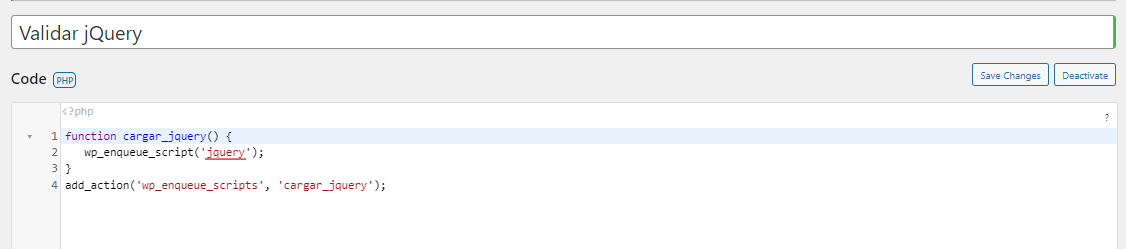
Cargar jQuery de manera correcta: vamos a validar de que la biblioteca jQuery se cargue correctamente en el tema o en los plugins de WordPress. Es posible hacer esto agregando un fragmento de código en el archivo functions.php del tema activo (preferiblemente en un tema hijo de WordPress) o desde algún plugin que nos permita gestionar snippets de código sin la necesidad de editar archivos vitales como es el caso de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
Vamos a emplear la función wp_enqueue_script() de WordPress para cargar jQuery de forma adecuada. De esta manera nos aseguraremos que jQuery se cargue antes de que se utilice en el sitio web.
function cargar_jquery() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'cargar_jquery');
Desactivar la concatenación de scripts: si el método anterior no funciona, podemos aplicar otro ajuste para desactivar la concatenación de scripts. Esto puede ser especialmente útil en situaciones donde hay conflictos entre scripts o problemas de carga causados por la concatenación de archivos.
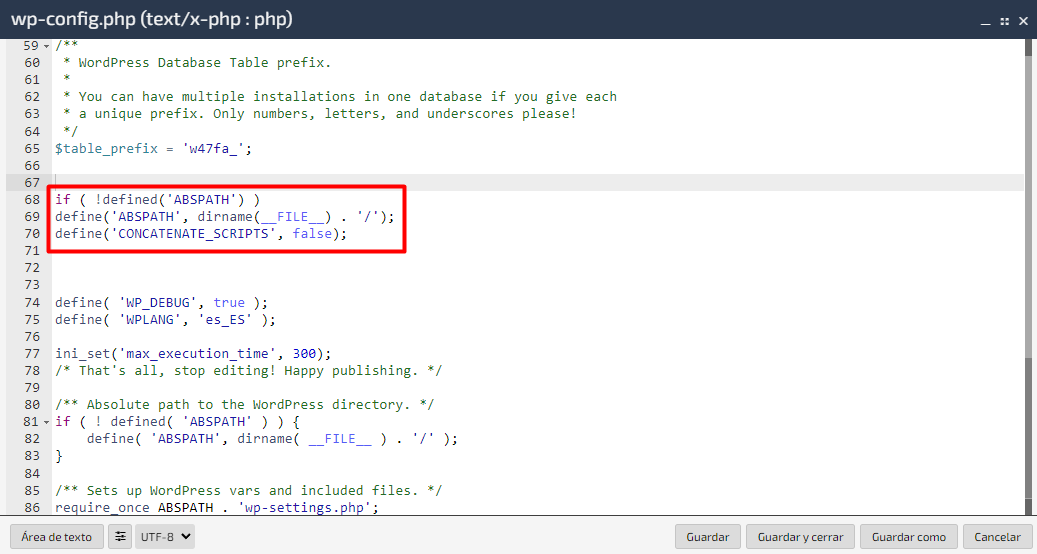
Desde el archivo wp-config.php de WordPress el cual está ubicado en el directorio de nuestra instalación de WordPress vamos a agregar el siguiente código. Esta edición puede ser realizada desde el administrador de archivos del panel en nuestro servidor o bien desde un cliente FTP.
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
define('CONCATENATE_SCRIPTS', false);
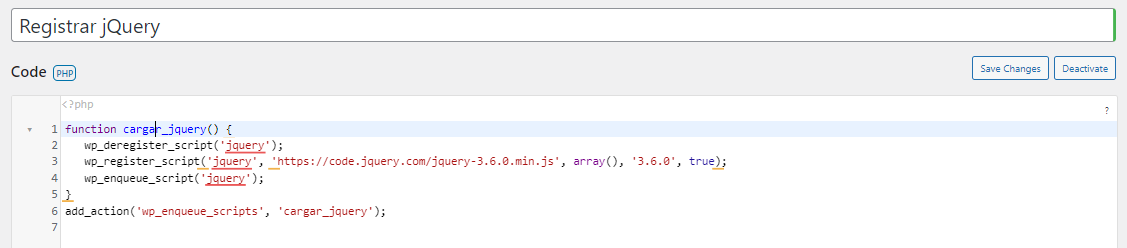
Evita conflictos con otras bibliotecas: si el sitio de WordPress utiliza otras bibliotecas de JavaScript, como Prototype o MooTools, es posible que haya conflictos con jQuery. En estos casos, podemos hacer uso de la función wp_deregister_script() para desregistrar las versiones anteriores de jQuery o las otras bibliotecas en conflicto y luego registrar y cargar la versión correcta de jQuery.
Tal como hemos incluido el fragmento de código en métodos anteriores, vamos a aplicarlo en este caso.
function cargar_jquery() {
wp_deregister_script('jquery');
wp_register_script('jquery', 'https://code.jquery.com/jquery-3.6.0.min.js', array(), '3.6.0', true);
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'cargar_jquery');
Debemos tener presente el reemplazar la URL y la versión de jQuery con la versión adecuada que queramos utilizar.
Revisa los complementos y temas activos: algunos complementos o temas de WordPress pueden desactivar la carga de jQuery por defecto o usar sus propias versiones personalizadas. Podemos validar si alguno de los complementos o temas activos está causando el problema, desactivando los complementos uno por uno y cambiando al tema predeterminado para identificar si alguno de ellos está generando el conflicto.
Usar el modo sin conflictos de jQuery: si el sitio en WordPress utiliza otras bibliotecas de JavaScript que también utilizan el símbolo $, podemos utilizar el modo sin conflictos de jQuery para evitar conflictos de nombre. En lugar de usar el símbolo $, podemos remplazarlo por la palabra clave jQuery en el código que genere el error. Por ejemplo:
jQuery(document).ready(function($) {
// Tu código jQuery aquí
});
Esto permitirá que jQuery funcione correctamente junto con otras bibliotecas que utilicen el símbolo $.
Conclusión
jQuery es sin duda una biblioteca JavaScript ampliamente usada en el desarrollo web, y su ausencia puede afectar negativamente la funcionalidad y la experiencia del usuario.
Muchos complementos y temas de WordPress dependen de jQuery para ofrecer características interactivas y manipulación del DOM. Al resolver el error “jQuery is Not Defined” aseguramos la compatibilidad y el funcionamiento adecuado de los complementos y temas instalados.
Además, el solucionar este error contribuye a optimizar el rendimiento del sitio, evitando problemas de carga innecesarios y conflictos con otras bibliotecas. Al garantizar que jQuery se cargue correctamente, se previenen errores y se asegura la estabilidad del sitio de WordPress.
También te puede interesar:
- Añade código a WordPress en el header o footer del tema
- ¿Qué es y cómo crear el archivo .htaccess de WordPress?
- Cambiar URL de acceso WordPress
- Error 500 WordPress, ¿Qué es y cómo solucionar?
- Solucionar el error 105 ERR_NAME_NOT_RESOLVED para ver tu web en Chrome
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.