Si te dedicas a la programación, principalmente en JavaScript, es posible que estés muy familiarizad@ con jQuery e incluso lo utilices al crear un plugin para WordPress o tema para WordPress. Si lo tuyo no tiene nada que ver con el desarrollo en/para WordPress, entonces jquery te sonará a chino cantonés y tienes dos opciones, o te quedas y aprendes un poco sobre este framework o pasas al siguiente artículo del blog que los hay muy buenos e interesantes.
En este artículo te hablo de jquery wordpress, Cómo usarlo en WordPress
Tabla de contenidos
¿Qué es jQuery?
Se trata de una biblioteca multiplataforma de JavaScript utilizada para simplificar la interacción con HTML mediante AJAX, gestionar eventos, componentes DOM, y otro montón de cosas que afectan a sitios web. También con WordPress en la parte del cliente, es decir, lo que se mostrará en el navegador del usuario cuando accede a tu web e interactúa con elementos y objetos del sitio.
Gracias a jQuery en WordPress se puede implementar javascript en un desarrollo (plugin o tema) de forma más sencilla, aprovechando funciones y otros recursos de JavaScript sin tener que escribirlos desde cero.
Para utilizar jQuery en WordPress, dentro de un plugin o un tema, se utiliza el comando de PHP siguiente:
<?php wp_enqueue_script('jquery'); ?>Pero tranquil@ que si lo tuyo no es la programación en este tipo de lenguajes, aunque jQuery no es un lenguaje de programación, ¡es javascript! no voy a aburrirte con estos temas en el artículo. La idea es que sepas en esencia qué es y que podamos a pasar a ver cómo cargarlo, retrasar su carga o diferir la misma para mejorar los tiempos de carga (valga la redundancia) del sitio web.
Sobre todo teniendo en cuenta que uno de los inconvenientes de utilizar jQuery es que este necesita descargar la biblioteca completa y esto retarda el tiempo de carga.
Aunque hay formas de evitar descargar la librería y es usando Google (sus servidores) como despacho de la biblioteca, por ejemplo:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6/jquery.min.js"></script>También jQuery en WordPress ha sido, durante un tiempo (versión 5.x del CMS), un dolor de cabeza que hubo que parchear para evitar que sitios WordPress presentaran errores, como el error 500.
jQuery en WordPress
Utilizar jQuery en WordPress permite incorporar elementos dinámicos en el sitio web que realicen acciones o devuelvan resultados cuando el usuario interactúe con esos elementos.
La biblioteca de jquery ya viene incluida por defecto en WordPress, cuando lo instalas, por lo que si utilizas luego temas y/o plugins que requieran del uso de estas librerías, no tendrás que realizar ninguna acción o precargarlas.
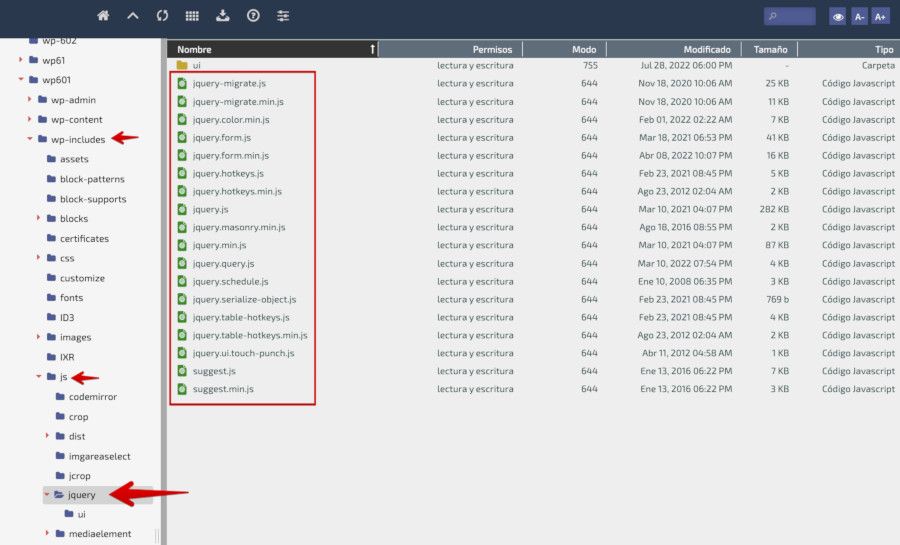
Los archivos de jQuery en WordPress los localizas en la carpeta /wp-includes/js/jquery

Editar y consultar la estructura de estos archivos te puede servir para entender mejor cómo funcionan dentro de WordPress.
Cargar jQuery en WordPress de varias formas
La forma de añadir jQuery en WordPress es mediante la carga de las librerías de JS correspondientes y esto se puede hacer desde un CDN para WordPress (recomendado), retrasando la carga al final del Tema o añadiéndolo en forma de dependencia.
Utilizar las librerías de JavaScript para jQuery desde un CDN, en este caso de Google, tiene la ventaja de que estas cargarán mucho más rápido y con mejor latencia, ya que se usarán las que por servidores estén más próximas al usuario, reduciendo tiempos, puesto que también se puede diferir la carga.
Diferir la carga de JavaScript
Si partimos de la base de que jQuery es JavaScript sintetizado, entonces es importante saber cómo retrasar su carga en el sitio web (te sorprendería ver la cantidad de scripts JS que un WordPress llega a cargar) para que el WPO vaya fino y los tiempos de carga de la web mejoren.
Sin entrar en complicaciones, la forma más “aséptica” y rápida de realizar esto “sin despeinarse mucho” es mediante el uso de alguno de los plugins disponibles para este tipo de tareas.
Uno de ellos es Async JavaScript, que es bastante sencillo de usar y que ayudará a que los scripts de JS y por definición directa de jQuery, difieran su carga del momento inicial de la carga de la web, cuando más importante es acelerarla y reducir los milisegundos, a un momento posterior para que no afecte negativamente al sitio y a la experiencia del visitante en los 3 primeros y críticos segundos.
Haz clic en la imagen para acceder al plugin en WordPress.org
¿Te suena el aviso de PageSpeed Insights “Elimine el Javascript que bloquea el renderizado en el contenido de la mitad superior de la página con el Javascript asíncrono” cuando analizas la carga de tu sitio web?
Pues ese JS que bloquea el renderizado es quien impide que el contenido de la parte superior de la página se renderice hasta que el javascript haya terminado de cargarse.
¡Vale! ¿y?, pues que esto afecta a la velocidad de carga de WordPress y al posicionamiento del sitio, además de que “espantará” a tus posibles visitantes.
El plugin Async JavaScript permite tener el control total de los scripts a los que se puede añadir el atributo async o defer o también excluirlos para mejorar el tiempo de carga y rendimiento del sitio.
Si no tienes muy claro cómo configurar este plugin mi recomendación es que uses el wizard que encontrarás en la primera pestaña de “Ajustes” del plugin, ya que previa creación de una cuenta GRATUITA en GTMetrix, y añadir el token de la API Key de GTMetrix. Luego él solito se encarga de analizar la carga de tu sitio, probar los diferentes atributos (defer, async, etc.) y devolverte los resultados obtenidos con cada método.
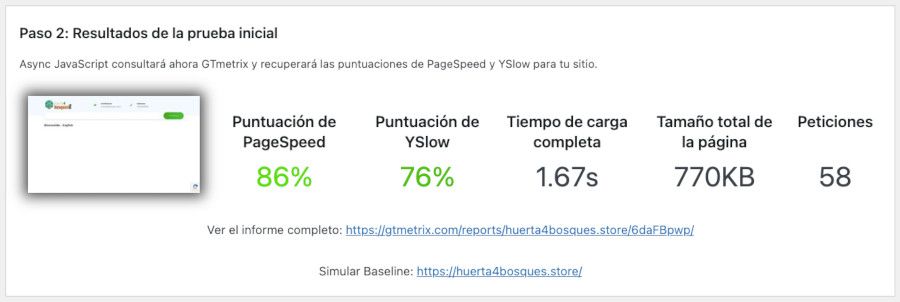
El primer resultado es de la prueba inicial de carga que además obtendrá los valores de PageSpeed y de YSlow y te los mostrará en pantalla.

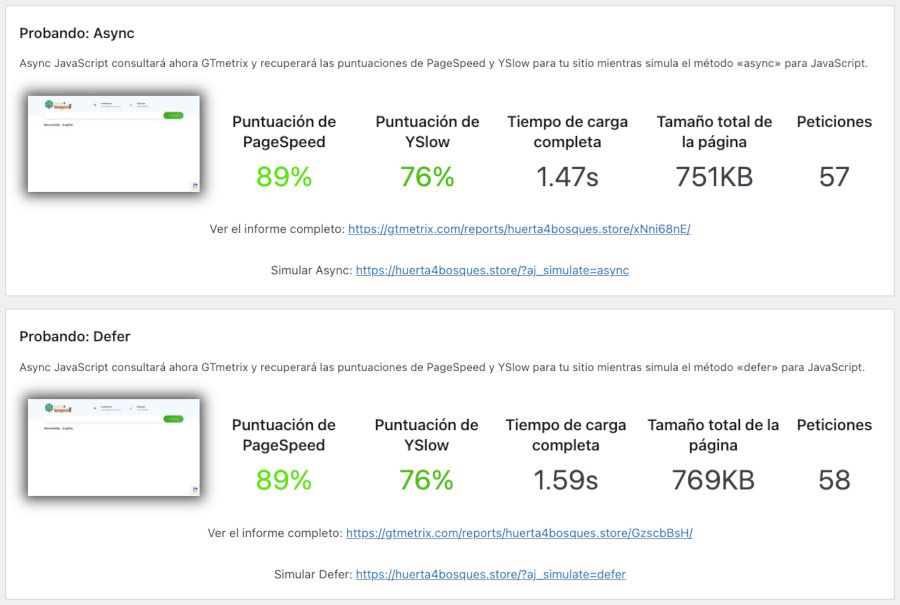
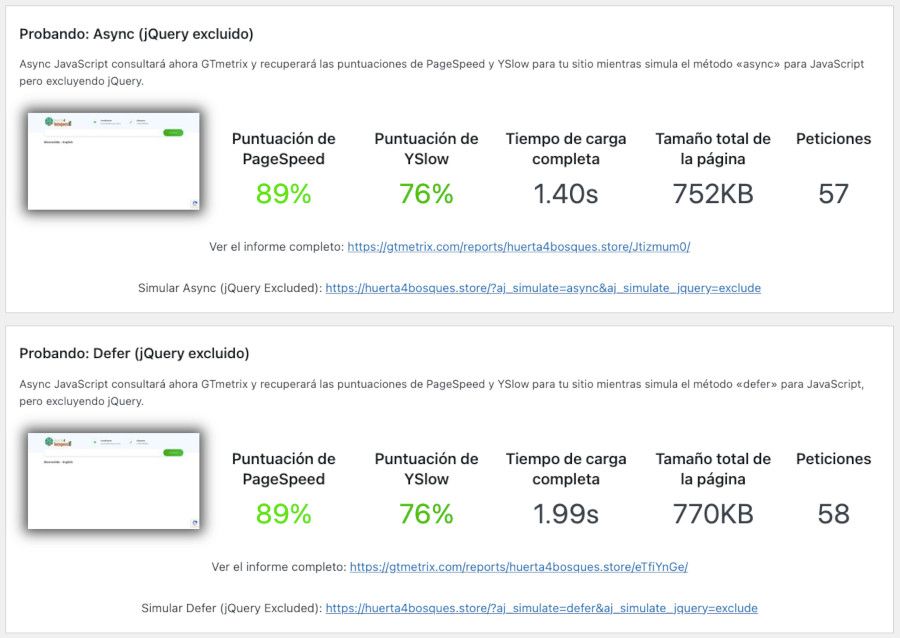
Luego se realizarán las pruebas con los métodos async y defer respectivamente, incluyendo la puntuación obtenida de PageSpeed y de YSlow.

Y por último las pruebas de los métodos async y defer pero excluyendo jQuery.

Una vez realizadas estas pruebas verás la final del todo el veredicto:
Y más abajo te ofrecerá un enlace para simular Async tipo https://tu-dominio.com/?aj_simulate=async
Si tu sitio web, en la simulación, ha cargado correctamente, sigue al paso Aplicar los ajustes marcando el tickbox Si a la pregunta ¿Sigue funcionando correctamente tu sitio y no hay errores de JavaScript en la consola?
Si no estás segur@ de ello es mejor que no lo apliques y te centres en retrasar la carga solo de aquellos scripts que sepas que no afectan a cómo se visualizará el sitio web.
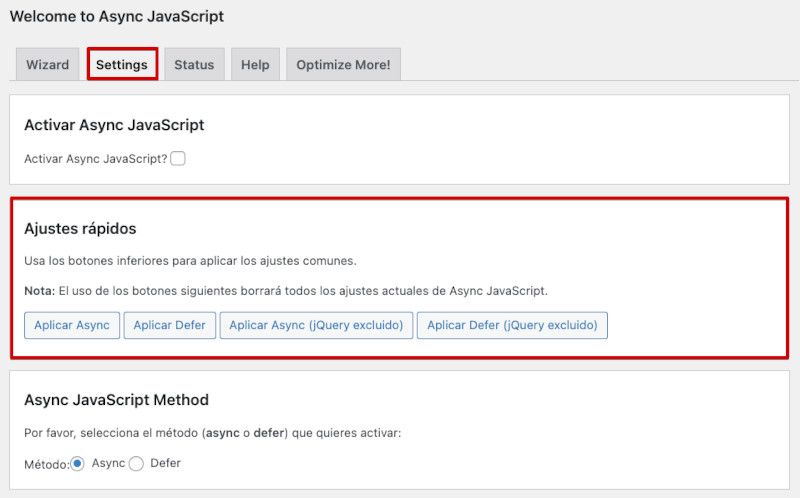
Esto lo puedes hacer desde el plugin, pestaña “Ajustes” (Settings) Ajustes rápidos.

De tal manera que apliques solo el método que hayas verificado en el link individual facilitado en cada prueba separada en la pestaña “Wizard”.
Es cierto que hay que tener claros unos cuantos conceptos de WPO y algo de conocimiento en “optimizar WordPress” antes de liarse a aplicar este tipo de cambios que afectan directamente a tu web y cómo esta se renderiza en el navegador.
¿Cómo usar “$” en vez de la palabra reservada “jQuery” en WordPress?
Dentro de las características de jQuery está el uso de la propia palabra “reservada” jQuery.
Ejemplo del uso de la palabra reservada jQuery:
jQuery("body").css("background-color","#088A68");
jQuery("body").css("font-family","sans-serif");
jQuery("body").css("color","#CC0000");Y esto mismo pero sustituyendo la palabra reservada por el alias $:
$("body").css("background-color","#088A68");
$("body").css("font-family","sans-serif");
$("body").css("color","#CC0000");Al final es más una cuestión de cómo lo escribas que del fin que tiene, que es el mismo, si bien que puede haber casos en los que el uso de $ no sea posible si utilizas librerías que hagan uso de la función $.
Conclusiones
En WordPress se podría decir que jQuery es un mal necesario, ya que muchos temas y plugins lo necesitan para las personalizaciones, el DOM, estilos, efectos, etc., por lo que prescindir de este framework en el CMS a fecha de hoy es casi misión imposible. Por ello es bueno saber cómo lidiar con el cuándo Core Web Vitals se queja o tienes muchos problemas de carga del sitio derivado del uso de jquery.
Al final, mientras JavaScript ha seguido evolucionando (va por la decimotercera versión ES2022), jQuery se ha estancado (actualmente versión 3.6.x) y su código no es apto para todos los públicos. 😎
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University