Destacar la primera letra de un párrafo es una técnica que hemos visto en textos, libros, revistas e incluso en periódicos de antaño.
Su principal propósito es servir como un elemento visual que resalta el inicio del párrafo, incentivando al lector a seguir explorando el contenido. Esta técnica, aunque tradicional, sigue siendo válida y efectiva en las plataformas digitales actuales.
En este artículo, exploraremos cómo añadir una letra capital en los párrafos de nuestro sitio en WordPress, aprovechando este recurso visual para mejorar la experiencia de lectura.
Tabla de contenidos
Primera letra capital ¿Cuál es su propósito?
Como bien sabemos, el propósito de que la primera letra de un párrafo sea capital está relacionado principalmente con reforzar los aspectos estéticos y funcionales que puede tener un determinado contenido.
Entre los aspectos más destacados en los cuales se puede usar la letra capital son los siguientes:
Jerarquía y estructura: el marcar la primera letra con un tamaño o diseño diferente ayuda a señalar el inicio de un nuevo párrafo o sección. Esto facilita la organización del contenido y lo hace más claro para el lector.
Atractivo visual: además de lo destacado en el punto anterior, el uso de una letra capital al iniciar un contenido suele ser utilizadas para llamar la atención del lector, creando un punto de entrada visual al texto. Esto es especialmente útil bajo contenidos como publicaciones impresas o digitales con diseño editorial, como libros, revistas y blogs.
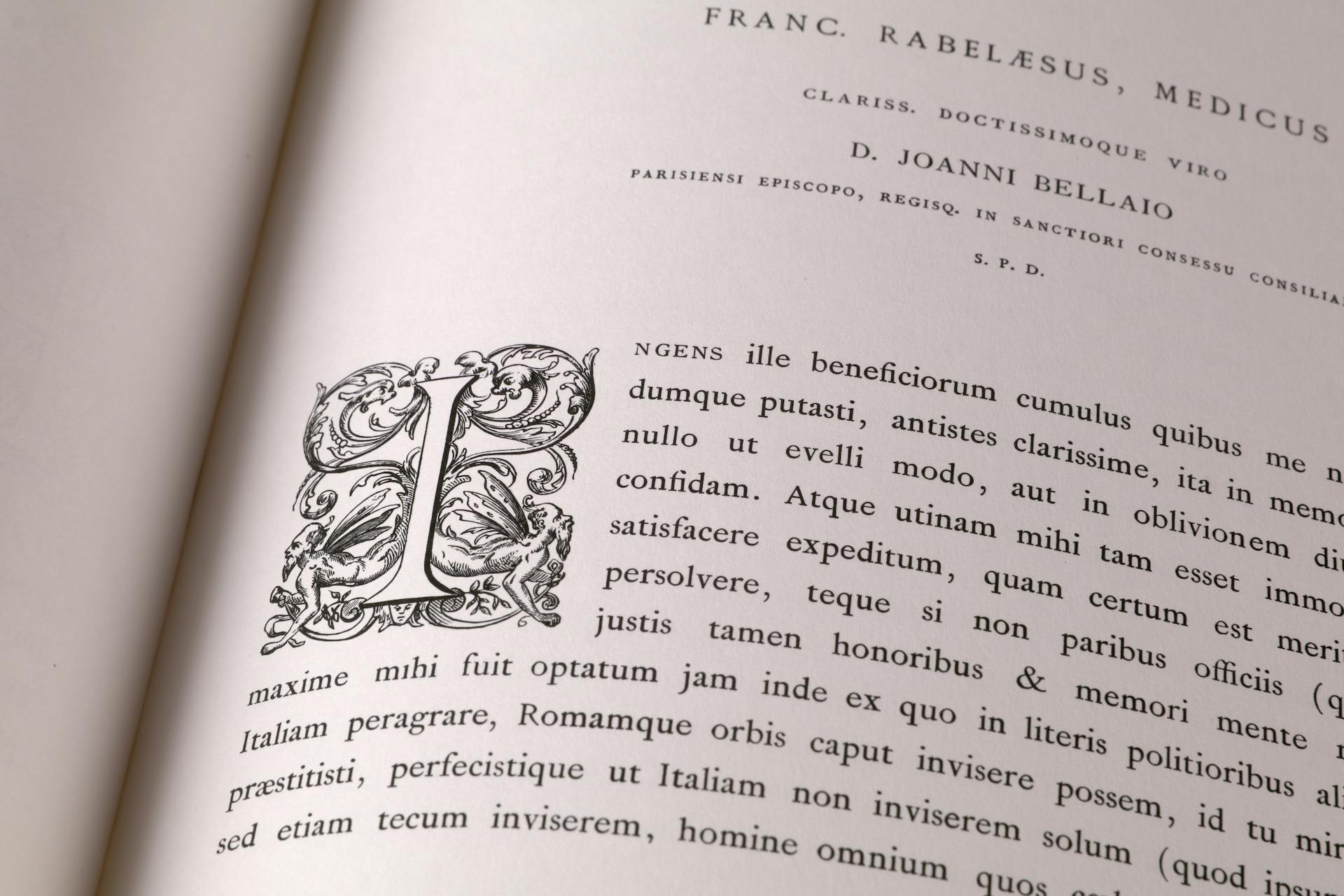
Tradición y elegancia: el estilo de usar una letra capital proviene de los manuscritos medievales, donde las letras iniciales decoradas no solo embellecían el texto, sino que también reflejaban la importancia de la obra. En la actualidad, la letra capital suele ser usada para añadir un toque de sofisticación al contenido.
Facilitar la lectura: cuando se presentan textos largos, la letra capital ayuda a que el lector identifique rápidamente dónde comienza un nuevo párrafo o capítulo, mejorando la navegación por el contenido.
Reforzar el estilo del contenido: dependiendo del caso, la letra capital puede ser diseñada de forma personalizada para reflejar la identidad visual de una publicación o marca, reforzando el estilo característico del sitio web.
¿Cómo añadir letra capital en WordPress?
Por defecto, WordPress, al ser un CMS diseñado originalmente para la creación de blogs y entradas, facilita considerablemente la incorporación de una letra capital en nuestro contenido.
En versiones anteriores, existían varios plugins que simplificaban aún más este proceso; sin embargo, muchos de ellos han quedado obsoletos, por lo que no los mencionaremos en esta ocasión.
En su lugar, aprovecharemos exclusivamente las opciones nativas de WordPress y la flexibilidad que ofrecen los estilos CSS para lograr este efecto de manera práctica y eficiente.
En Gutenberg
Desde el ya no tan nuevo editor de WordPress, Gutenberg, entre sus opciones para la tipografía de los párrafos en nuestro contenido podemos encontrar la forma de habilitar el capitalizar la primera letra de dicho párrafo.
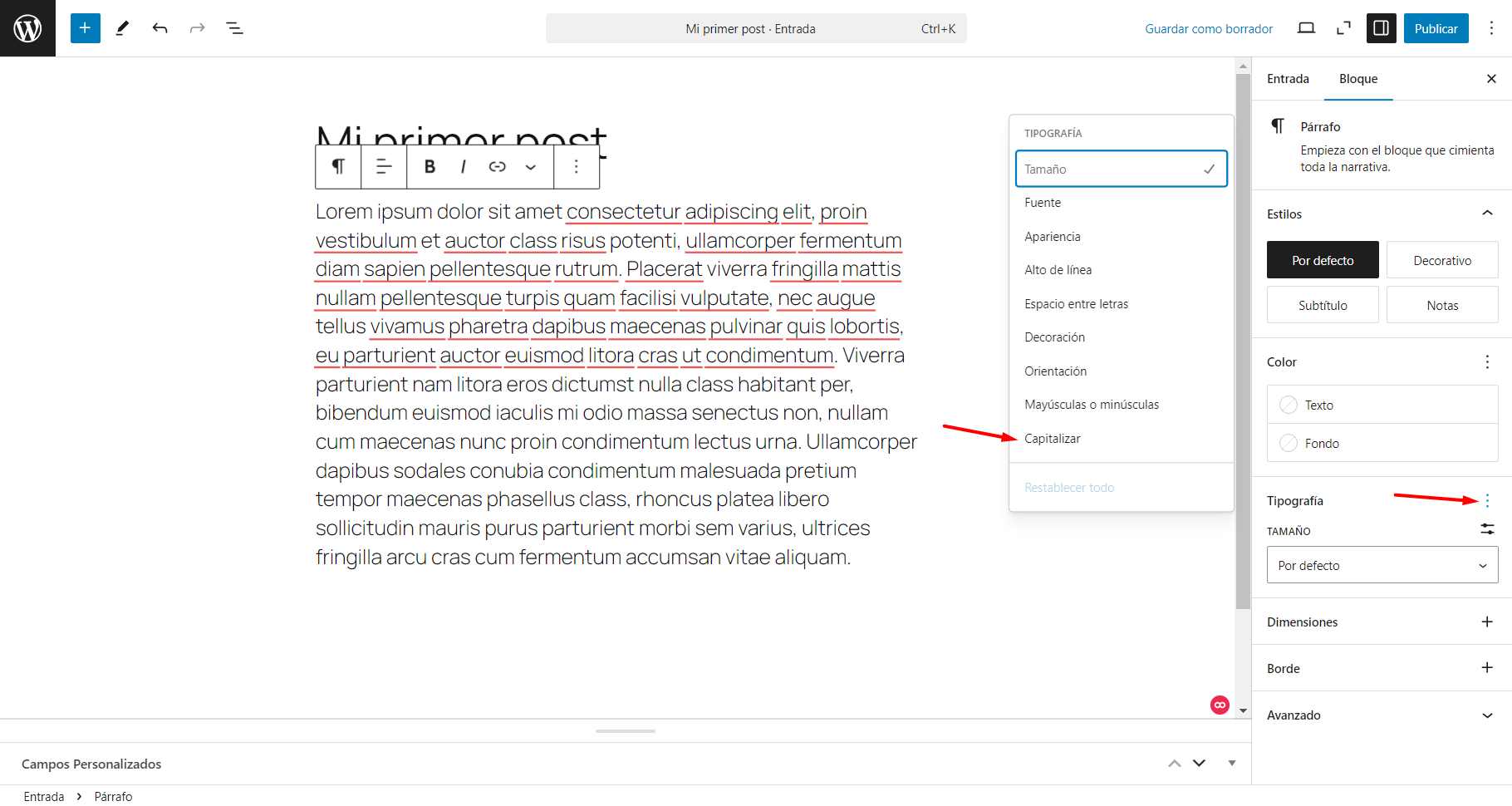
Por defecto puede que la opción no se encuentre habilitada, es por ello que debemos activarla desde los tres puntos junto al apartado de “Tipografía”.
Una vez hagamos visible la nueva opción de “Capitalizar” solo bastará con activarla para ver como se transforma nuestro párrafo.
Este ajuste puede aplicarse y replicarse para cualquier contenido bajo el bloque de párrafo desde el editor.
En editor clásico
Si por casualidad formas parte de los puristas (como en mi caso) que aún siguen utilizando el editor clásico para redactar sus entradas y artículos, lamentablemente no existe una opción nativa como la que hemos presentado en el punto anterior que nos permita añadir una letra capital.
Sin embargo, no hay de que preocuparse, es en este punto donde recurriremos a la “Magia” de los estilos CSS.
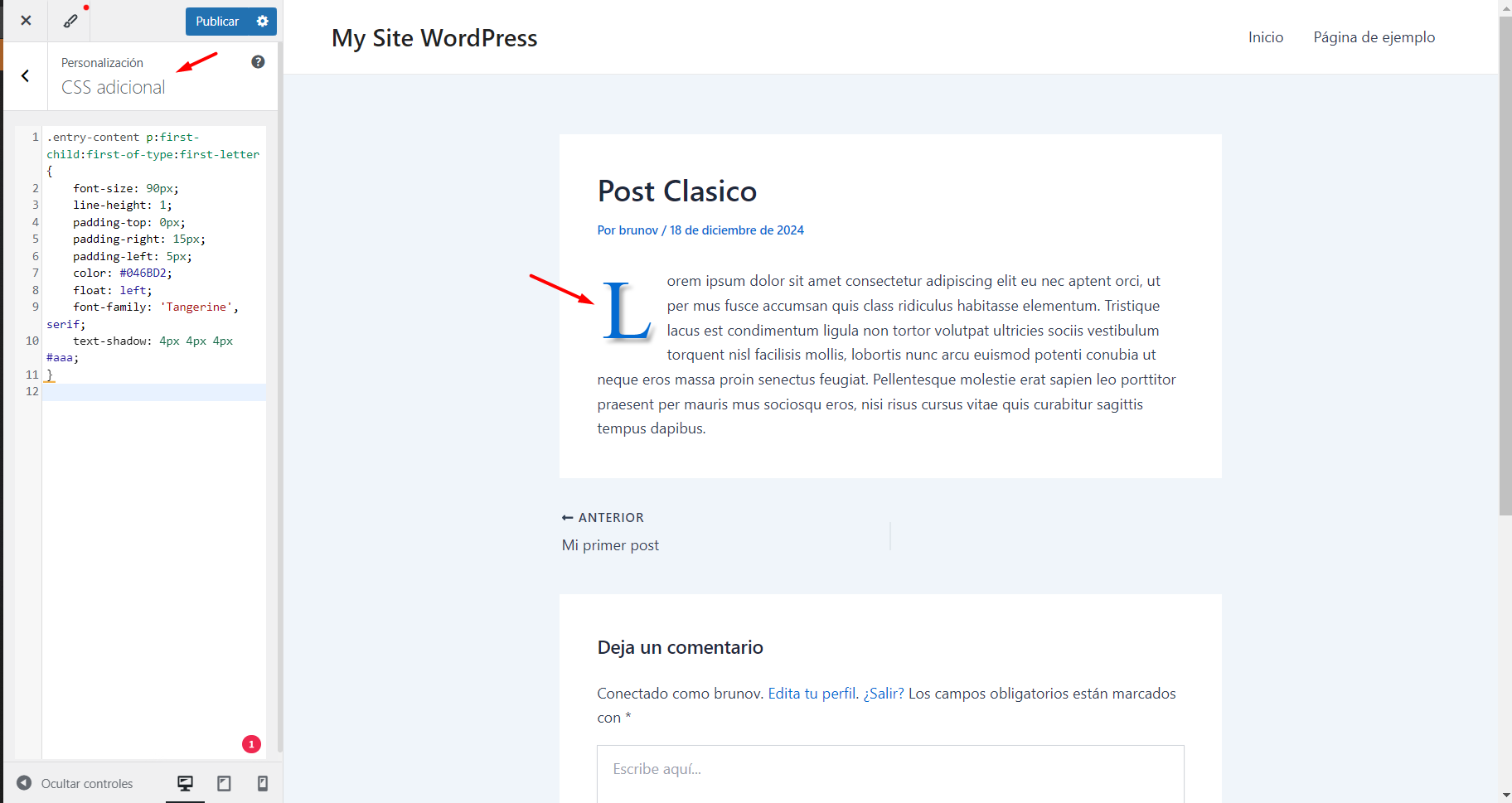
Con nuestro artículo previamente publicado podemos establecer los siguientes estilos CSS por medio de las opciones Apariencia -> Personalizar -> CSS adicional.
.entry-content p:first-child:first-of-type:first-letter {
font-size: 90px;
line-height: 1;
padding-top: 0px;
padding-right: 15px;
padding-left: 5px;
color: #046BD2;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
}
Como podremos apreciar el ajuste se toma de forma automática añadiendo la letra capital al primer párrafo de todos nuestros artículos publicados.
Los estilos CSS sugeridos pueden ser adaptados según sean nuestras necesidades, pudiendo modificar características como el tamaño de la letra, su tipografía, color y aspecto general.
Puede ser intimidante hacer estas modificaciones, sin embargo, lo más importante es comprender como hemos “apuntado” al elemento correcto para que se apliquen los estilos deseados.
.entry-content: esta es la clase que se encuentra en el contenedor que posee el contenido de los artículos en nuestro sitio web.
Esta clase puede ser modificada por cualquier otra clase personalizada en caso de que queramos aplicar estos estilos a un elemento, sección o párrafo en concreto.
p:first-child: se trata de una pseudo clase que se encarga de seleccionar el primer párrafo, el cual es hijo directo de la clase “.entry-content”.
:first-of-type: otra pseudo clase encargada de asegurar que sea el primer elemento “<p>” de su tipo, en caso de que existan otros elementos antes del primer párrafo, como un título o una imagen.
:first-letter: última pseudo clase utilizada, la cual se encarga de seleccionar únicamente la primera letra del párrafo que cumpla con las condiciones anteriores.
El resultado va a tener un aspecto como el siguiente:
Conclusión
El usar una letra capital al inicio de cualquier contenido sigue siendo una práctica tanto visual como de experiencia de usuario muy bien aprovechada, aportando mejoras en el aspecto visual de las publicaciones, como también brindando de forma y elegancia nuestros contenidos, captando la atención del lector desde el primer instante.
Esta técnica, heredada del diseño editorial tradicional, sigue siendo relevante en el entorno digital al facilitar la lectura y reforzar la identidad visual de un sitio.
Su implementación es tan simple como dinámica, así que puede ser aplicada para probar el comportamiento de nuestros lectores, pudiendo marcar la diferencia entre un contenido funcional y uno que realmente destaque.
Tambien te puede interesar:
- ¿Qué es HTML y para qué sirve?
- Las mejores fuentes HTML para tu web
- ¿Cómo cambiar el color del texto en HTML?
- ¿Cómo cambiar tipografía en WordPress?
- ¿Cómo optimizar fuentes en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.