
Hay varias extensiones en el Joomla! Extensions Directory que pueden permitirnos llevar a cabo esta tarea de forma relativamente sencilla y una de ellas es Images Crawler.
El módulo Images Crawler para Joomla! 1.5 y 2.5 permite el desplazamiento horizontal continuo de una o más imágenes de una carpeta especifica con un enlace opcional de redirección a la página web de la marca comercial o donde deseemos, ya sea un enlace interno o externo.
- Establecer la carpeta de imágenes.
- Incluir o excluir subcarpetas dependientes de la carpeta padre de imágenes establecida.
- Permitir el pase aleatorio de imágenes.
- Dirección de transición de imágenes (izquierda o derecha).
- Urls de enlace de imágenes, separadas por comas (e.j. index.php?option=com_contact, https://www.webempresa.com).
- Repetir enlaces (recomendado en transición continua).
- Destino de los enlaces en la Misma Ventana o en Ventana Nueva.
- Establecer el ancho y alto del área de transición.
- Establecer el color fondo del área de transición.
- Establecer la velocidad de transición.
- Establecer la alineación vertical de imágenes.
- Establecer el ancho y alto de las imágenes.
- Establecer el espacio entre imágenes.
- Acciónes OnMouseOver (eventos de ratón).
Ver y valorar Images Crawler en el Joomla! Extensions Directory.
Descargar la versión del módulo correspondiente a la versión de Joomla! en uso:

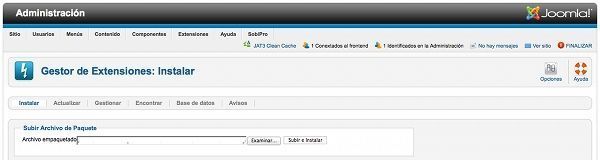
Desde el Gestor de Extensiones, Instalar, Subir Archivo de Paquete, seleccionar el archivo del módulo, Subir e Instalar:

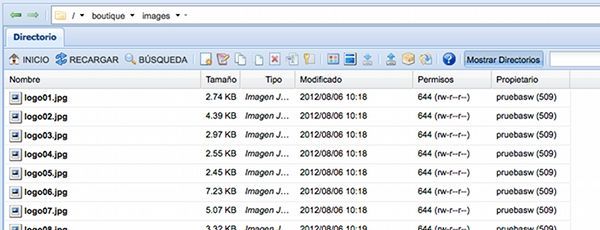
Utilizamos el componente eXtplorer o el Administrador de Archivos de WePanel para subir primero las imágenes de logos a la carpeta /images/marcas que posteriormente utilizaremos en el módulo:

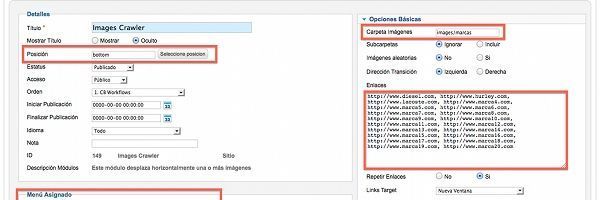
Desde el Gestor de Módulos editamos el módulo instalado y establecemos la posición de publicación y los parámetros correspondientes junto con los enlaces de cada marca:

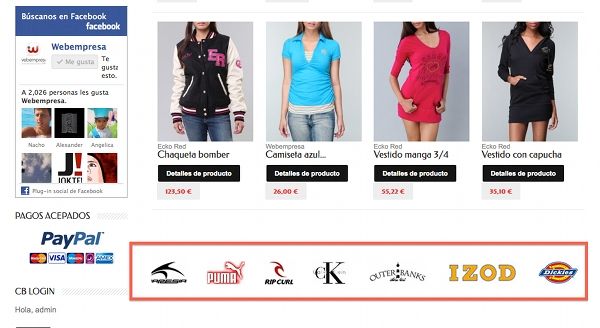
Tras publicar el módulo en la posición adecuada podemos ver el resultado en el frontend:

¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










