
En este artículo voy a explicarte algunos de los mejores widgets para WordPress que puedes utilizar para tu web.
El número de widgets para WordPress que existen es enorme y cada uno de ellos resuelve una necesidad distinta, pero hoy quiero presentarte un listado de los mejores que te recomiendo para uno de los CMS más populares en la actualidad.
Los widget de WordPress por defecto vienen siempre incluidos dentro de plugins o temas para WordPress, por lo que es posible encontrarlos gratuitos y comerciales, aunque lo de este artículo, todos tienen versión gratuita o «reducida» disponible.
¡Veámoslos!
Tabla de contenidos
- 1 Qué es un Widget en WordPress
- 2 Cómo usar de forma adecuada los Widgets de WordPress
- 3 Listado de los mejores widgets para WordPress gratis
- 3.1 Black Studio TinyMCE Widget
- 3.2 Image Widget
- 3.3 Recent Posts Widget Extended
- 3.4 Social Icons Widget & Block by WPZOOM
- 3.5 Meks Easy Photo Feed Widget
- 3.6 Custom Twitter Feeds (Tweets Widget)
- 3.7 Five Star Business Profile and Schema
- 3.8 SiteOrigin Widgets Bundle
- 3.9 Widget Options – The #1 WordPress Widget Control Plugin
- 4 Conclusiones
Qué es un Widget en WordPress
Pero antes de comenzar con el listado de widgets, necesitas entender qué es un widget.
Los widgets en WordPress son pequeños bloques con diversas funcionalidades que se pueden poner en distintas partes de la web. Pueden colocarse en las barras laterales, footer o incluso, dependiendo de la plantilla, en cualquier otra parte de la web.
Los widgets te permiten añadir bloques de texto, imágenes, enlaces, menús y demás contenido en la web de una manera rápida y fácil de editar.
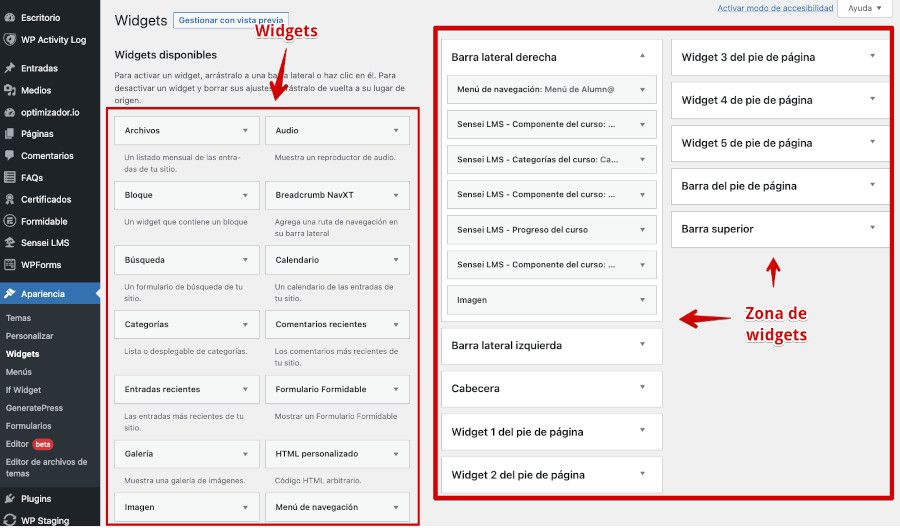
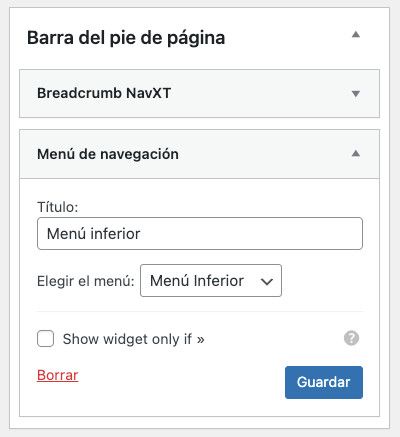
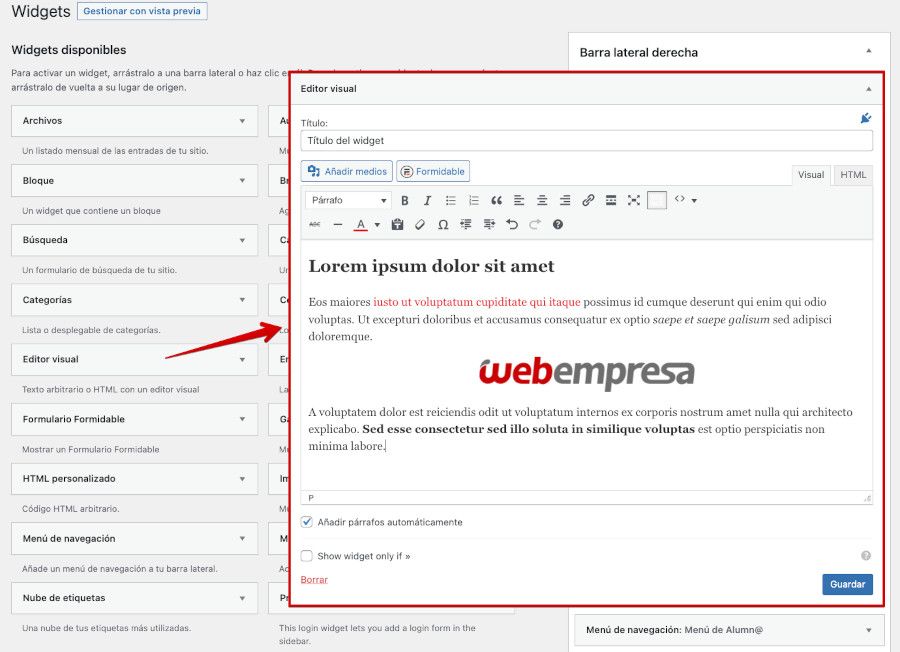
Los widgets se gestionan desde el menú de WordPress, en Apariencia ➜ Widgets. WordPress dispone de unos cuantos widgets por defecto, algunos bastante útiles como el Menú de navegación o Categorías de WordPress.

A la izquierda se muestran todos los widgets disponibles y a la derecha las zonas donde se pueden colocar. Dependiendo de la plantilla (o tema) que utilices tendrás más o menos zonas habilitadas.
El funcionamiento es sencillo y consiste en seleccionar el widget que elijas y arrastrarlo hasta la zona donde quieras que se muestre. Una vez ahí se despliega, lo configuras y haces clic con el ratón en el botón Guardar, del propio widget.

Los widgets pueden utilizarse todas las veces que se quiera y en cualquier zona. Además, pueden ordenarse dentro de cada zona seleccionando y arrastrando el widget, o cambiarlo de zona.
Si vas a crear tu web WordPress y te gustaría añadir una zona de widgets en alguna parte que por defecto no te lo permita el tema de tu web.
Existen también algunos editores visuales de WordPress que utilizan widgets en la composición de las páginas, como Page Builder by SiteOrigin, lo cual te permite colocar widgets prácticamente en cualquier parte de la web.
¿Y cómo se instalan los widgets? Los widgets forman parte de los plugins. Algunos plugins únicamente contienen widgets y otros plugins ofrecen widgets como una funcionalidad más dentro de todo lo que ofrece (por ejemplo, un plugin de eventos que añade un widget con un calendario).
Así que para buscar e instalar widgets lo harás igual que con los plugins de WordPress.
Cómo usar de forma adecuada los Widgets de WordPress
El uso de widgets va a depender de varios factores, y con base en ellos mostrarás más o menos de estos elementos en la web, en el frontal.
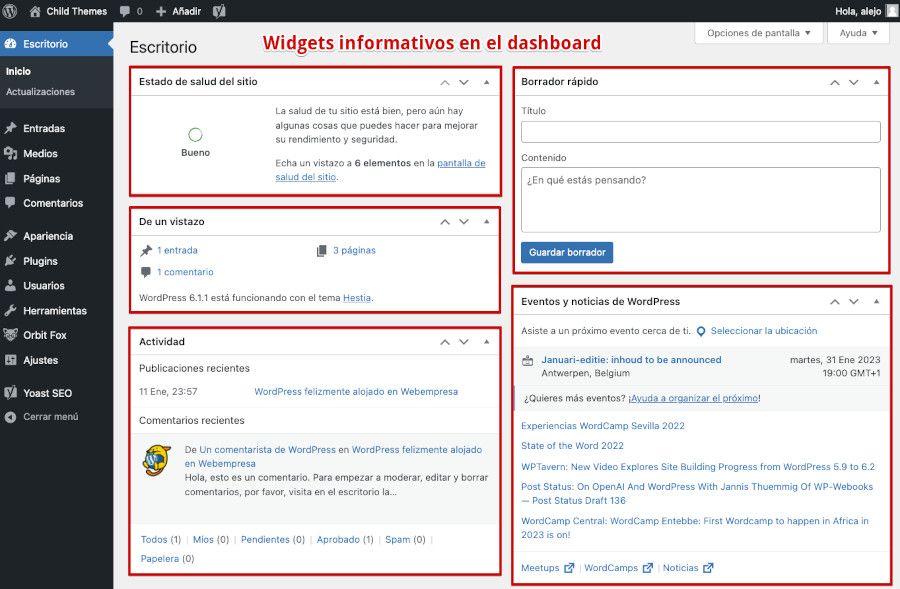
Existen widgets para la administración de WordPress, que se muestran en el dashboard, por ejemplo en Escritorio de WordPress, para que algunos plugins o el propio núcleo del CMS muestren información sobre problemas de salud del sitio, estadísticas de visitas, o un listado de los últimos comentarios de WordPress en el blog pendientes o no de moderación.

Sobre este tipo de widgets no tienes un control al cien por cien, ya que como máximo podrás mostrar u ocultar algunos, pero no siempre desactivarlos, a menos que uses algún plugin específico, donde los «roles de usuario» también influyen en los que serán visibles y con qué tipo de información, a menores privilegios en el dashboard menos widgets serán visibles y con mucha menos información.
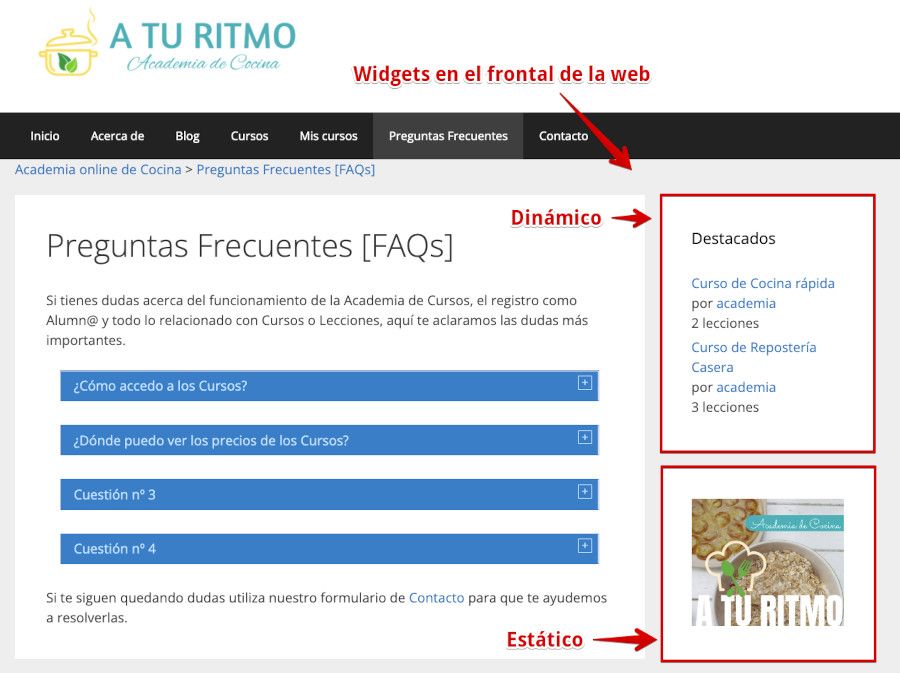
Luego están los widgets que tú usas para mostrar información en el frontal del sitio, y que dependiendo del Tema en uso, permitirán más cantidad o menos de posiciones para estos elementos, o se verán en una zona u otra del layout.

Estos elementos de la parte visible del sitio a los visitantes, clientes o usuarios registrados, podrán mostrar contenidos estático o dinámico, dependiendo de su funcionalidad.
Con estos elementos si debes tener claro cuál es la manera adecuada de utilizarlos y si es viable que sean visibles en una o todas las páginas del sitio web, pues quizás por razones de SEO no te interese mostrarlos para toda la web o incluso mejor en ninguna parte con el fin de evitar generar muchos puntos de fuga con enlaces salientes hacia otras partes de la web o de sitios externos o para no aportar más enlaces de los necesarios.
Al final, el uso de los widgets en WordPress, es más una cuestión de pensar que si lo que vas a decir a través de ellos vale la pena, aporta información útil adicional al cliente, o simplemente es relleno estético del que puedes prescindir a fin de mejorar la carga de las páginas y de paso practicar un poco el minimalismo en los contenidos.
Listado de los mejores widgets para WordPress gratis
Antes que nada, decir que en realidad se explican bastantes widgets, pero algunos son variantes de lo mismo y otros forman parte de un único plugin, por lo que no se contabilizan.
Para el listado de widgets WordPress gratuitos me he basado en las necesidades que cubre el widget. En muchos casos con un par de widgets puedes resolver muchas de las necesidades básicas.
Se han ordenado de más genéricos a más específicos.
Black Studio TinyMCE Widget
WordPress por defecto dispone de dos widgets para introducir texto y HTML personalizado. Aunque los va mejorando, se quedan un poco cortos en cuando a opciones.
El plugin Black Studio TinyMCE Widget te da la posibilidad de usar el editor visual de WordPress (TinyMCE) en widgets como lo haces en posts y páginas, pero no afecta al comportamiento del editor en sí ni a sus funcionalidades.

Este plugin ofrece un widget con un editor de texto como el de las entradas del blog, con el que puedes poner títulos, añadir imágenes, alinear textos, cambiar colores y demás opciones del editor.

Es un editor WYSIWYG dentro de un widget, que puede serte útil para mostrar información en determinadas circunstancias.
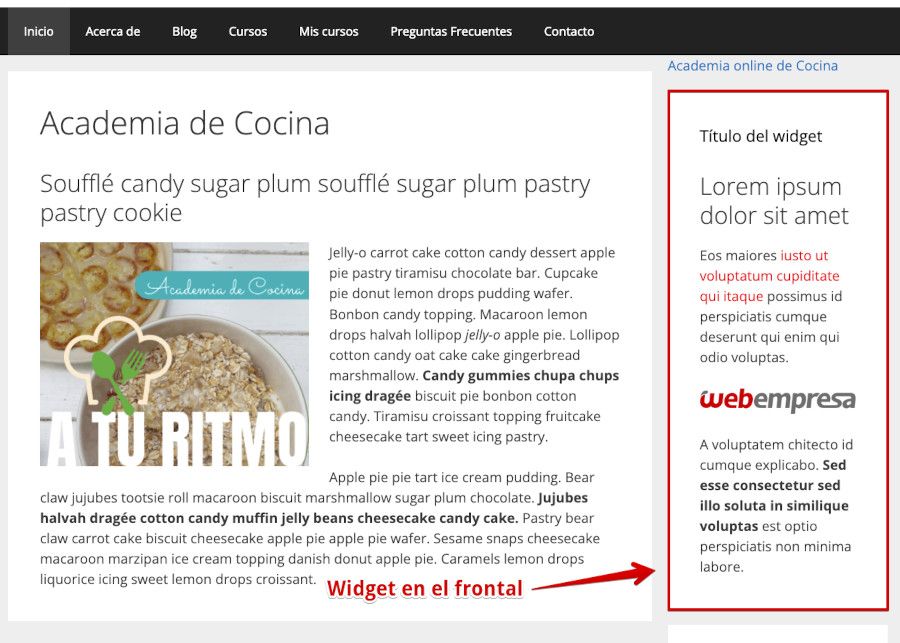
Una vez añades un widget creado con Black Studio este será visible en todo el sitio web, allí donde la posición del mismo sea visible dependiendo del layout o Tema en uso.

Image Widget
Al igual que pasa con el widget anterior, WordPress ya tiene un widget de imagen, pero podría ser mejor. Con este widget tendrás más control sobre la imagen respecto a tamaño, alineación, enlace a otra página o enlace externo abriéndolo en una página nueva.

Este widget va muy bien para banners de publicidad, logotipos o similares escenarios de uso.
Sus características más destacables son:
- Es compatible con MU (Multi User).
- Comportamiento responsive en todos los dispositivos.
- Permite modificar el tamaño y la alineación de las imágenes.
- Se puede añadir un título y descripción.
- Añadir imágenes con o sin enlace.
- Todos los campos del widget son opcionales.
- Se puede personalizar su aspecto con ganchos de filtro o anulaciones (overrides) de tema.
Recent Posts Widget Extended
Este widget no solo muestra las últimas entradas del blog, también de cualquier «post type» (portfolio, por ejemplo).
Tiene mucha personalización, puedes excluir las entradas fijas, saltar un número determinado de entradas, mostrar el extracto y además mostrar la miniatura de la imagen destacada, algo que mejora mucho la presentación.

Si en lugar de una lista con las últimas entradas queremos mostrarlas como un slider, nada más sencillo que el plugin Widget post slider.
Lo único que hay que introducir es el título y la categoría de donde ver las entradas (por defecto todas las categorías) y mostrará las imágenes con su título. La velocidad entre diapositivas y la transición es automática y no se puede modificar, pero, aun así, el resultado es muy bueno.
Y si aún no te convence ninguno de los widgets anteriores, puedes optar por mostrarlos en pestañas con el plugin WP Tab widget. Las pestañas disponibles son entradas recientes, populares, comentarios y etiquetas. También muestran la miniatura de la entrada, entre otras características.
Otra opción similar a esta es el plugin Flex posts, con las mismas opciones de configuración, pero con varios formatos de presentación, destacando la entrada más reciente.
Social Icons Widget & Block by WPZOOM
Estar accesible en las redes sociales es algo fundamental. Hoy en día es importante que los usuarios que acceden a tu web sepan dónde localizarte. Con este widget muestras los iconos con las redes sociales enlazados a los distintos perfiles para que puedan llegar fácilmente y con un poco de suerte seguirte.
El widget es muy completo, ya que permite personalizar los iconos de las redes sociales en cuanto a posición, tamaño, separación, colores y decidir el orden en que se muestran.
Es compatible con el editor de bloques Gutenberg e integra iconos de Font Awesome entre otras de sus funcionalidades o características.
Meks Easy Photo Feed Widget
Si tienes una cuenta de Instagram y quieres mostrar su contenido en tu web, este widget lo hace de un modo muy fácil.

Únicamente necesitas saber el nombre de la cuenta o el hashtag. Seleccionas el número de imágenes a mostrar, las columnas y tamaño máximo y cada cuánto tiempo tiene que recargar el contenido. También incluye un botón para que te sigan.
Este plugin necesita obtener autorización de Instagram, ya que la API de «Permiso básico» de Instagram es ahora una API heredada.
Algunas de sus opciones destacables son:
- Obtiene imágenes de Instagram por nombre de usuario.
- Establecer el número de imágenes de Instagram a mostrar.
- Indicar el número de columnas y espaciado entre las imágenes.
- Puedes ajustar el tamaño del contenedor del widget.
- Te permite gestionar múltiples perfiles de usuarios de Instagram.
- Dispone de almacenamiento en caché integrado (mediante transitorios) para optimizar el rendimiento.
- Incluye «códigos cortos» (shortcodes) para insertar galerías de Instagram en publicaciones.
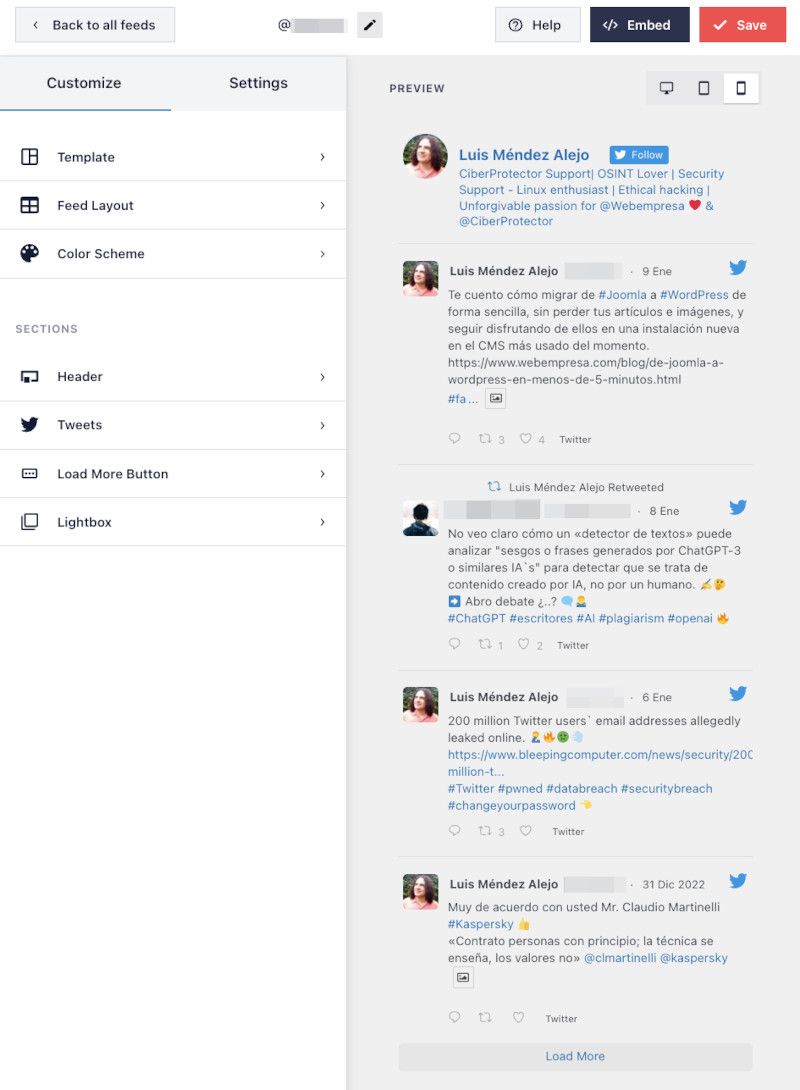
Custom Twitter Feeds (Tweets Widget)
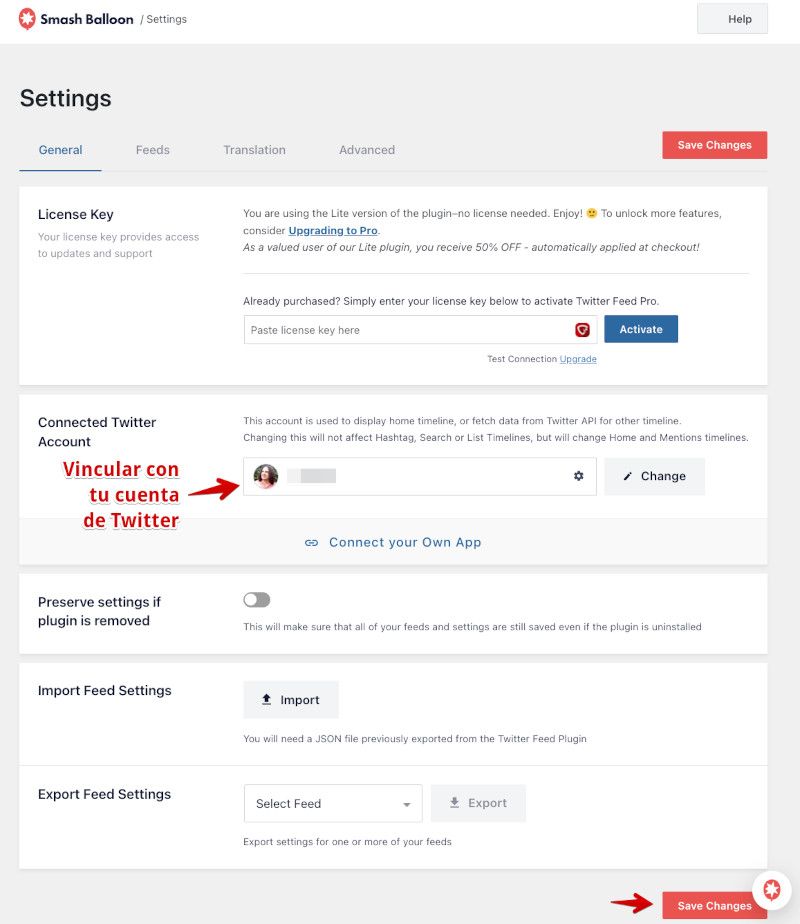
Completando la parte de redes sociales tenemos este widget para mostrar tu feed de Twitter en un widget de tu sitio web. Este plugin tiene una página de configuración donde se personaliza por completo el widget.

Para poder usarlo primero tienes que conectarlo con tu cuenta de Twitter. Es más sencillo que con Facebook, solo hay que pulsar un botón para conectarte introduciendo tus datos de acceso y validar la conexión entre el plugin, en tu web y tu cuenta de Twitter.

Por el contrario, tiene más opciones de configuración y solo está en inglés. Puedes mostrar los tuits de tu cuenta o un hashtag, el número de tuits a visualizar y cada cuánto tiene que buscar nuevo contenido en Twitter.

Los otros apartados los utilizarás para maquetarlo según lo que quieras mostrar y con qué colores. Una vez lo tengas todo, en los widgets solo tendrás que añadirlo donde quieras.
Five Star Business Profile and Schema
Este widget te permite mostrar información de tu empresa como la dirección, teléfono, página de contacto, email y horario. También incluye el mapa de Google.
Puedes añadir datos estructurados de esquema a cualquier página y/o tipo de entrada de su sitio.
También puedes crear una tarjeta de contacto para añadir todos los detalles de tu negocio o marca con los datos estructurados correctos.

El plugin incluye un bloque de Gutenberg para añadir una tarjeta de contacto, así como un shortcode de tarjeta de contacto y mostrar la información de tu empresa o marca, con datos estructurados incluidos, en cualquier página, independientemente del sistema de edición de páginas que estés utilizando.
Es muy útil en el footer, espacio habitual para este tipo de información. El plugin tiene una página previa donde se rellenan todos los datos. Después en el widget se marcan los campos que queramos mostrar.
SiteOrigin Widgets Bundle
Hasta ahora has visto widgets individuales para resolver necesidades específicas. El plugin SiteOrigin Widgets Bundle es un pack de widgets pensados para utilizar principalmente con el maquetador visual Page Builder by SiteOrigin, pero casi todos se pueden utilizar también desde el apartado de Apariencia ➜ Widgets de tu WordPress.

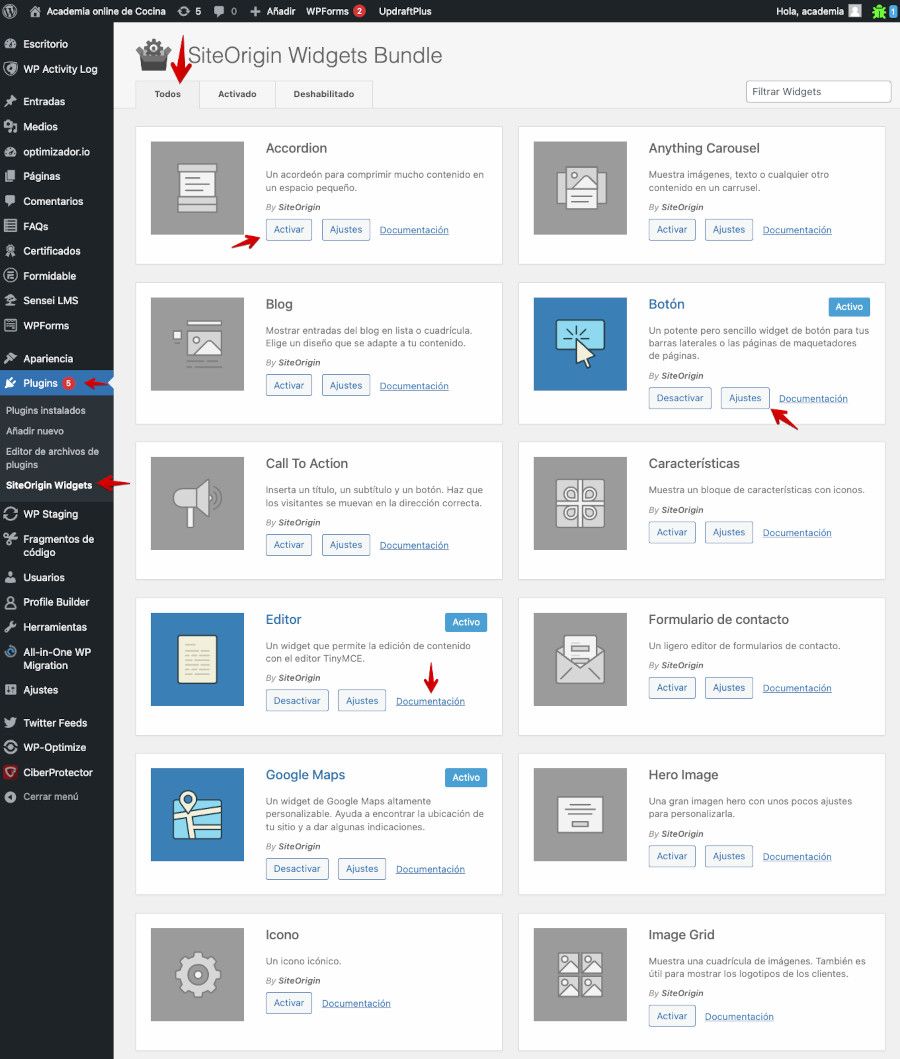
Una vez instalado lo primero que tienes que hacer es configurar el plugin para activar los widgets que quieras utilizar. Hay más de 20 widgets, lo cual está muy bien.
La configuración se encuentra en el menú Plugins ➜ SiteOrigin Widgets.

Repasándolos por encima, lo primero a decir es que algunos hacen las mismas funciones que otros widgets de la lista, como el Editor SiteOrigin, Imagen de SiteOrigin (dispone de la opción de añadir un título encima o debajo de la imagen), SiteOrigin Carrusel de entradas o Botones de Redes Sociales SiteOrigin (con más opciones de maquetación).
Te explico los widgets nuevos, los más destacados:
- Acordeón SiteOrigin: Este modo de maquetación es muy usado en preguntas frecuentes, donde se listan varias preguntas y al pulsar sobre una se despliega la respuesta.
- Características de SiteOrigin. Este widget te permite hacer una composición combinando un icono con un título, una descripción y un enlace para “Ver más”. Un ejemplo de uso podría ser una tienda donde añades en una franja horizontal “Pago seguro”, “Envío gratuito” y “Garantía de devolución”, cada una con un icono y un enlace a la página donde se explican las condiciones de cada cual.
- Pestañas SiteOrigin. Te permite mostrar información en pestañas horizontales, por lo que es un widget muy útil. Puedes personalizar los colores del contenedor, título de la pestaña y los paneles de información. Como dentro de cada pestaña dispone de un editor de texto completo, puedes introducir cualquier tipo de contenido.
- Carrusel SiteOrigin. Este widget te permite añadir un slider (carrusel) de imágenes en cualquier parte de la web sin necesidad de crear una galería previa, o con complicadas configuraciones como suelen tener la mayoría de plugins de este tipo. Puedes añadir enlaces en las imágenes y maquetar los controles de navegación. Permite incluso añadir vídeos.
- Masonry sencillo SiteOrigin. Con este widget es posible crear un mosaico de imágenes distribuidas dentro de una cuadrícula. Puedes elegir el número de columnas para ordenador, Tablet y móvil, y a cada imagen le dices cuantas columnas y filas utilizará. Te pongo un ejemplo que siempre se entiende mejor. Puedes utilizar 4 columnas y poner 3 fotos. La primera foto ocupará 2 columnas y 2 filas. Y las otras 2 imágenes, 2 columnas y 1 fila. El resultado sería este:

- Retícula de imágenes de SiteOrigin. Este widget es más básico que el anterior, te permite colocar las imágenes definiendo el tamaño de la imagen y el tamaño máximo. Las imágenes se distribuyen en horizontal hasta que no caben más y se colocan debajo. Las imágenes se muestran centradas y con una separación que también podemos definir.
- SiteOrigin Google Maps. Introduce el mapa de Google con la ubicación de tu empresa, puedes introducir varios marcadores o incluso una ruta con inicio y destino. Tienes muchas opciones de configuración, desde el zoom para ordenador o móvil, el icono del marcador o el estilo del mapa.
- Formulario de contacto SiteOrigin. Es bastante completo y te permite crear un formulario de contacto directamente desde el widget. Eso sí, tiene muchas opciones de maquetación que pueden parecer excesivas, pero al final los plugins que no ofrecen tantas opciones terminan mostrando un formulario que no se parece mucho al resto de la web, y hay que cuidar los detalles.
Este widget te permite, aparte de configurar el correo, la respuesta automática y los campos a utilizar, maquetar tanto el contenedor del formulario como las etiquetas, los campos y los botones, el tamaño de los textos, los mensajes de error e incluso ponerle protección antispam con recaptcha o akismet. - Reproductor de vídeo SiteOrigin. Este widget te sirve para mostrar vídeos alojados en tu web y vídeos externos, como YouTube o Vimeo. Es muy sencillo y el resultado es perfecto.
- Botón de SiteOrigin. Este widget lo puedes utilizar para crear un botón que enlace a cualquier página. Tiene muchas opciones de maquetación, permitiendo añadirle incluso un icono en varias posiciones (dispone de una librería muy extensa de iconos).
- SiteOrigin Llamada a la acción. Nada más sencillo para hacer una llamada a la acción como este widget, en el que introduces un título, un subtítulo y un botón con un enlace y ya lo tienes listo.
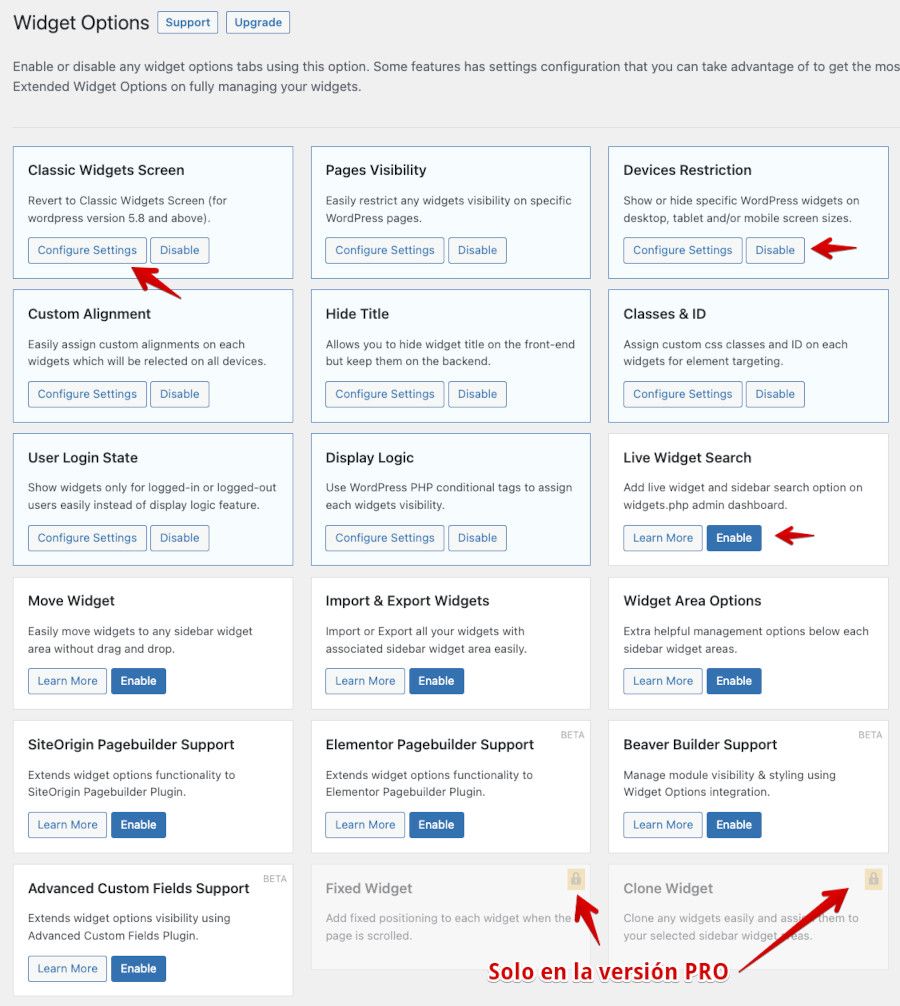
Widget Options – The #1 WordPress Widget Control Plugin
En realidad este plugin no es un widget en sí, pero añade a todos los widgets unas opciones de configuración muy interesantes.
Amplía la configuración de los widgets añadiendo opciones elegantes y repletas de funciones a cada widget para que puedas gestionar y controlar completamente su visibilidad y apariencia. Permite ajustar la visibilidad del widget de la barra lateral en función de los roles de usuario, los dispositivos, las fechas y mucho más.
Muy útil si tienes una academia online, página solo para miembros, o una intranet y quieres que determinados widgets solo sean visibles bajo determinadas condiciones (widget condicionales).

El plugin tiene una página de configuración donde activar o desactivar funcionalidades, pero con las activadas por defecto ya te va a gustar.

Una vez activas aquellas opciones que piensas utilizar, si vas a Apariencia ➜ Widget y editas o creas un nuevo, aparecen unas pestañas con iconos para que añadas ajustes adicionales a los widgets.

En la primera pestaña tienes un icono de un ojo, y lo que puedes hacer es mostrar u ocultar el widget en WordPress según la página, o la categoría en la que esté.
Con esto puedes tener en una misma barra lateral diferentes widgets según sea, por ejemplo, el blog en WordPress, una página estática específica, el listado de productos de una categoría de una tienda en WooCommerce, y un largo etcétera.
No necesitarás tener zonas de widgets para cada apartado. Con una única zona puedes mostrar contenidos completamente diferentes en cada parte de la web.
Y con la segunda pestaña, la del móvil, tienes “la guinda del pastel”, porque es posible mostrar u ocultar el widget dependiendo del dispositivo desde el que se vea, PC, Tablet o móvil.
Por ejemplo, puedes querer mostrar un mosaico de imágenes en la versión PC, pero en el móvil que cambie a un carrusel para que no ocupe demasiado.
La siguiente pestaña es para alinear el contenido, algo que dependiendo del widget puede hacer o no falta.
Y la cuarta pestaña también es útil porque puedes mostrar el widget a personas que estén o no logueadas en la web, como contenido privado.
Sin duda un plugin que añade funcionalidades extra muy interesantes al añadir un widget en una página de WordPress.
Conclusiones
Con los widgets vas a poder enriquecer tu sitio WordPress de manera visual, pero también añadiendo todo tipo de contenido de manera fácil y sencilla.
En definitiva, los widgets te van a permitir ampliar las funcionalidades de tu plantilla de WordPress con una infinidad de opciones. Y aunque muchas plantillas vienen con widgets más allá de los que WordPress ofrece, no suelen ser suficientes.
Con este artículo espero que puedas mejorar tu web con estos widgets que te permiten añadir redes sociales, incluir información de la empresa, mostrar categorías del blog o las entradas hasta crear formularios, banners o botones de llamada a la acción y muchas más funcionalidades.
Pero si ninguno de los que te he contado hace lo que necesitas, estoy casi seguro que en el repositorio de WordPress estará. ¡Solo tienes que buscarlo!
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.










