Vivimos en la era de la geolocalización y la tecnología ha evolucionado mucho en este sentido, lejos quedan aquellos mapas de carreteras que nos hacían compañía en viajes por carretera o cuando visitábamos lugares de interés turístico y desplegábamos los interminables mapas para saber dónde estábamos con respecto al lugar que queríamos ir.
Hablemos de los mejores mapas interactivos para WordPress en formato de plugin y cómo pueden sernos útiles en nuestro sitio web, dependiendo de la temática del mismo.
Actualmente contamos con GPS incorporados en los teléfonos inteligentes que en segundos despliegan en un mapa “interactivo” el lugar en el que nos encontramos para saber “qué hay alrededor” . Por ejemplo, gasolineras, hoteles, restaurantes, playas, museos, etc., y trazar la ruta que en “piloto automático” nos lleve hasta el lugar marcado en dicho mapa, o mediante la dirección postal, o coordenadas UTM.
Es verdad que Google Maps entra dentro de la categoría de mapas interactivos, pero no voy a hablar de él, si quieres información al respecto de este servicio de mapas digitales te recomiendo el artículo Cómo añadir Google Maps en WordPress que está muy interesante.
Veamos pues cómo mostrar un mapa interactivo en WordPress para mostrar información de contactos en ciudades, regiones o países, y que al pasar el cursor del ratón sobre el mapa se muestre información modal o de algún tipo que hayamos destacado.
Tabla de contenidos
Vídeo sobre el plugin Interactive World Map
En el siguiente vídeo se explica de manera práctica cada uno de los puntos del artículo.
¿Qué es un mapa interactivo?
Aunque la explicación sea más de cartografía digital que de WordPress, al final ambos conceptos están relacionados por funcionalidad y es bueno abordar la explicación de “mapa interactivo” de manera que tengas una idea clara y puedas ver su potencial para determinados proyectos web.
Tal como la propia palabra indica “interactivo” es aquello con lo que el usuario puede actuar, modificar o manipular de manera que obtenga la información deseada y que en el caso de los “mapas” (cartografía en línea o digital) sirve para que el usuario haga zoom, búsquedas, marque posiciones y establezca por ejemplo la distancia entre dos puntos.
En el caso de los “mapas interactivos en WordPress” son previamente creados con áreas definidas que se marcan mediante vectores a las cuales se les añade información específica, por ejemplo, direcciones de interés, localización de negocios o empresas, rutas a seguir durante una visita, etc.
Estas informaciones se hacen visibles cuando el usuario hace clic (o toca la pantalla) en un área determinada, mediante balones informativos, imágenes, iconos, tarjetas con direcciones postales, fotografías, enlaces, etc.
Imagina por un momento ese “mapa del tesoro” con el que soñabas de pequeñ@ y que tenía marcada una ruta, con diferentes elementos u obstáculos hasta llegar a ella y una enorme X roja en el punto de destino, pues eso pero adaptado al siglo XXI. 😜
Ejemplo de mapa interactivo con áreas definidas.
Añadir mapa interactivo en WordPress con World Map
Puedes crear mapas interactivos a WordPress para mostrar datos específicos usando aplicaciones online con las que puedes diseñar áreas, subir imágenes, añadir datos y personalizar a tu gusto como por ejemplo MapCreator y luego copiar el código (script) que te permite incrustarlo en tu web mediante tecnología oEmbed y que los visitantes de tu sitio puedan interactuar con dicho mapa.
Sin embargo, es una solución SaaS de la que tú no tienes todo el control, solo apenas la edición y guardarlo en el área de tu cuenta que ellos definan. Quizás sea más interesante ver qué posibilidades hay con plugins para WordPress de mapas interactivos que instales en tu sitio y personalices luego según las necesidades de tu proyecto o información a mostrar.
El artículo se centra en el plugin Interactive World Map para que veas de forma particular cómo se gestionan este tipo de plugins, qué información se genera y cuál es el resultado en pantalla, aunque más adelante te facilito algunos plugins más que pueden servirte para lo mismo y que tienen similares funciones u otras adicionales.
Haz clic en la imagen para acceder al plugin en WordPress.org
Este plugin te va a permitir definir áreas geográficas, de regiones o países y luego mostrar información modal cuando se haga clic o touch en alguna de esas áreas previamente definidas.
Algunas de sus características destacadas son:
- Mapa interactivo que trabaja con HTML5.
- Los mapas se muestran de forma adaptada a dispositivos móviles (responsive).
- Puedes añadir enlaces personalizados a páginas.
- Tecnología SVG para un correcto escalado.
- Lo añades a Entradas, Páginas o widgets con un código corto (shortcode).
- Personalización de colores.
- Puedes crear ilimitados mapas con diferentes personalizaciones.
- Es compatible con Elementor, Gutenberg y otros builders.
- Puedes integrarlo sin problemas en temas Divi.
- Se integra con Popup Builder para mostrar las ventanas modales (popup, lightbox).
- La biblioteca de mapas se aloja en un CDN para acelerar su carga.
La versión “de pago” permite eliminar cualquier marca de agua y dejar los mapas con “marca blanca”, la versión gratuita añade al pie interno del mapa un lin “Map by Fla-shop.com” no eliminable.
Se instala y activa como cualquier otro plugin para WordPress y la configuración requiere que previamente tengas claros los datos que añades al mapa, de forma que cuando lo hagas tengas claro qué puntos abordar y con qué informaciones.
Configuración de Interactive World Map
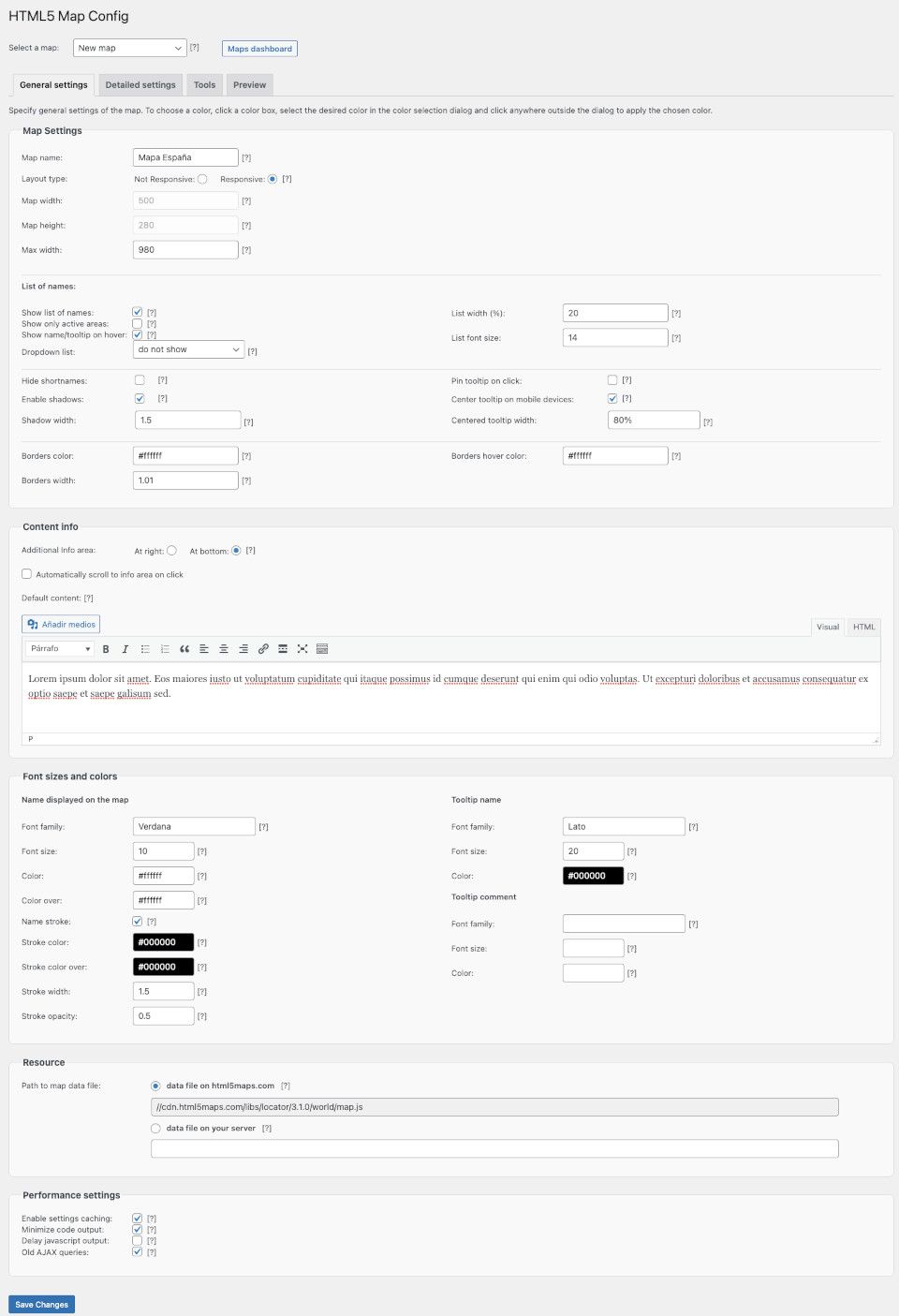
Una vez tienes ya el plugin instado y funcionando, desde el dashboard puedes ir a Interactive World Map > General Settings y en la pestaña con el mismo nombre empezar a crear tu primer mapa.

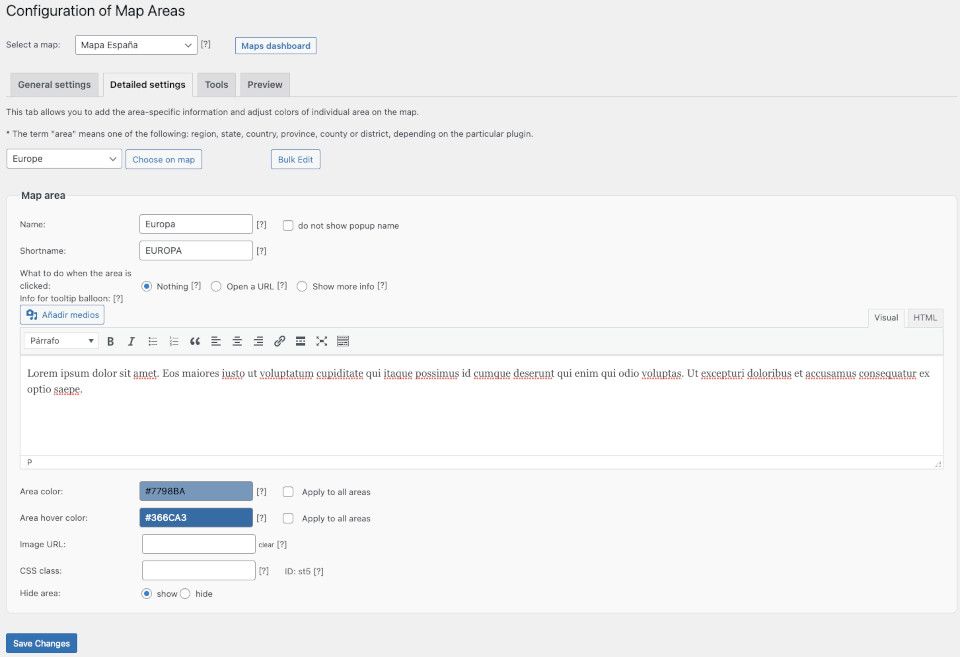
En la pestaña de configuraciones Detailed settings define el área del mapa escogiéndo la región en el primer selector que aparece.

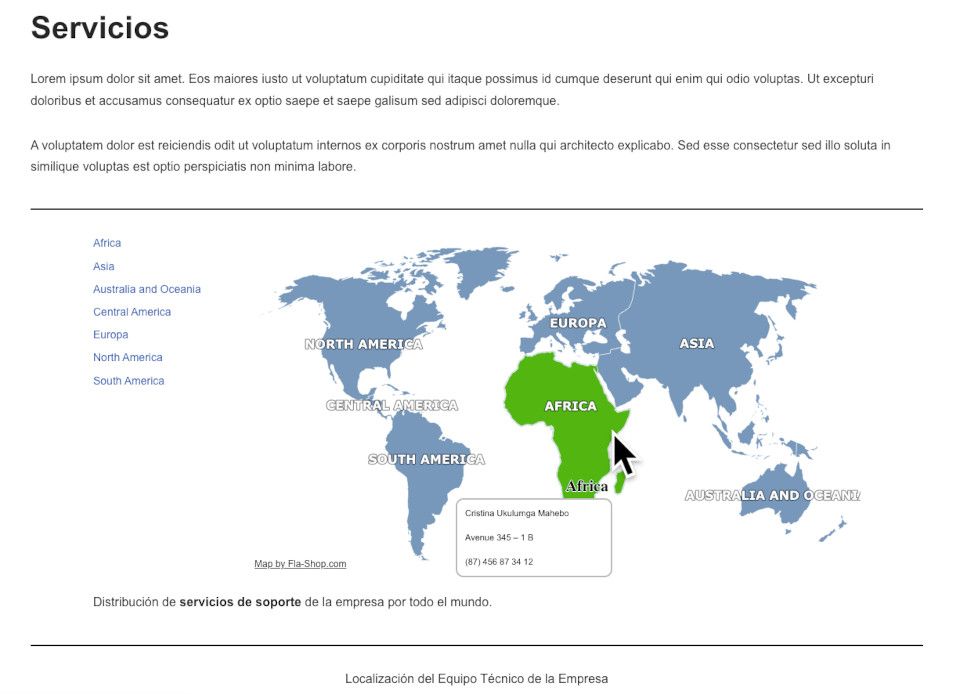
Finalmente en la pestaña Preview puedes ver una vista previa del mapa con la interacción de regiones al pasar el puntero del ratón por encima.

En esta misma pantalla puedes ver el código corto (shortcode) que se ha generado para que lo insertes en publicaciones o widgets de tu sitio web donde quieras que sea visible.
[freeworldhtml5map id="0"]Una vez configurado pasemos al uso del mismo…
Uso de Interactive World Map
Aunque el mapa ya está creado, en líneas generales, falta poder añadir alguna información extra que le dote de mayor interactividad. En la configuración inicial seleccionamos “Europa” añadiendo un texto de ejemplo que podemos ampliar añadiendo información de otras regiones, por ejemplo, para indicar qué personal de la Empresa o del soporte tenemos en cada continente, región o zona definida.
No olvidemos que este mapa se centra en el mundo “World Map” y, por tanto, no habrá calles, rutas o cosas de la que habitualmente encuentras en Google Maps u otros, es más un mapa para un apartado de tu web donde muestres el despliegue de tiendas por el mundo, de servicios de soporte u otros de forma general.
Las personalizaciones de contenidos de cada región del mapa la realizas desde Interactive World Map > Detailed Settings, donde puedes realizar una a una las personalizaciones escogiendo en el selector el país o región y escribiendo los datos a mostrar en ventana modal sobre el mapa al pasar el ratón sobre esa región (o tocar en pantalla en el dispositivo móvil). También puedes hacer edición “en lote” (bulk) para hacerlo de manera más global y para todas las áreas interactivas del mapa.
En la siguiente imagen a modo de resumen puedes ver cómo se gestiona esta configuración por áreas de diferentes maneras.

Si tienes clara la información que vas a añadir, el proceso es sumamente sencillo y en pocos minutos puedes tener el mapa con todos los datos y publicado en la página o lugar donde lo quieras mostrar.

Si este plugin no acaba de convencerte, no te preocupes, hay otros que puedes evaluar, y quien sabe si alguno de ellos acba siendo parte de tu sitio web. 😉
Mejores plugins de mapas interactivos para WordPress
Además del plugin que has visto más arriba, hay otros que tiene más funcionalidades y otros enfoques y no solo mostrar un popup en WordPress con información concreta sobre una área definida. Muchos de estos plugins se distribuyen con una versión gratuita con funcionalidades limitadas que se desbloquean en la versión de pago, y otros son directamente de pago y para analizarlos tendrás que hacer un esfuerzo adicional mirando demos y aquella información que te pueda ser útil.
Esta lista no pretende ser la definitiva ni la que enumere los mejores plugins, pero si es una lista de los que puedes encontrar disponibles para instalar en WordPress.
Leaflet Map
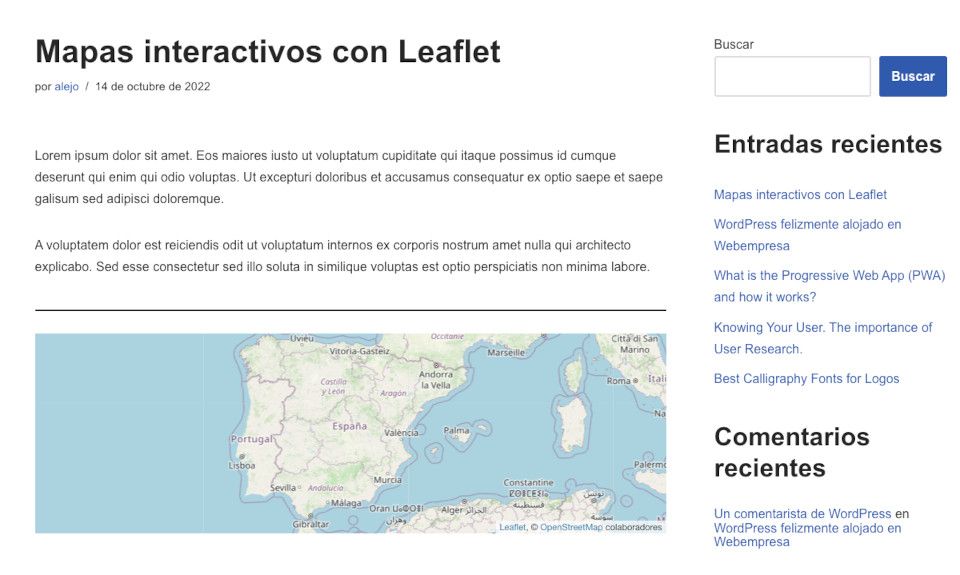
Con este plugin vas a poder añadir un mapa interactivo generado con la librería JavaScript LeafletJS (GPL) que utiliza como base OpenStreetMap (también MapQuest) aunque puedes establecer en la configuración como fuente de geocodificación “Google Maps” para insertar mediante oEmbed mapas en tu sitio utilizando códigos cortos.
Haz clic en la imagen para acceder al plugin en WordPress.org
Por ejemplo para mostrar el mapa de España con un shortcode seria:
[leaflet-marker address="spain"]También se pueden mostrar mapas usando datos de latitud y de longitud como por ejemplo:
[leaflet-map lat=39.40292897924171 lng=-5.110702514648439 zoom=5]La configuración es un poco extensa, revísala con calma y obtendrás resultados acordes al lugar donde lo vayas a insertar (tamaño, etc.) con los niveles de zoom deseados y otros detalles importantes.

Con el asistente de códigos cortos, en Leaflet Map > Asistente de shortcodes puedes posicionar una marca en el mapa y luego añadir diferentes elementos como marcadores, tipo de icono del marcador, polígonos, círculos, etc., y el plugin te generará directamente el código corto que debes insertar en tu página o entrada donde quieras mostrar dicho mapa.

Otros plugins de mapas interactivos para WordPress
Una breve lista adicional de plugins que puedes revisar y evaluar si alguno de ellos se aproxima a lo que estás buscando.
Además de estos hay muchos más plugins en sitios comerciales con funcionalidades muy completas e interesantes que te animo a investigar si realmente te gusta esto de los mapas interactivos para mostrar información a tus visitantes o lectores habituales.
Conclusiones
Los mapas interactivos te ofrecen numerosas oportunidades de mostrar información útil a los visitantes de tu sitio web, aportando interacción que ayuda mucho a la “retención” y a mayor retención, ¡más le gustarás a los buscadores como Google u otros!
Añade un mapa con sitios interesantes a visitar en la zona donde vives que sirva para potenciar el turismo y dar a conocer alojamientos rurales, de playa, zonas recreativas y mucha información útil que los visitantes de la región puedan encontrar en su móvil fácilmente.
Despliega información de los lugares donde trabajan los miembros de Soporte o Ventas de tu país, región, ciudad, etc., y dale un plus a la página de “Servicios” de tu sitio web con información de contacto con el soporte, el departamento de ventas u otro en un mapa fácil de consultar e interactivo.
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University