
Es importante considerar que un factor clave en la fidelización de visitas es la carga del sitio web que se visita, principalmente si esto se realiza desde dispositivos móviles donde el tráfico de datos tienen un coste mayor y acaba siendo un handicap para captar visitantes.
JCH Optimize es un plugin para Joomla! 2.5 y 3.x que permite optimizar la descarga de páginas web mediante la compresión de los archivos CSS y javascript que se encuentran en la sección principal de la página web. Al comprimir estos archivos se minimiza la cantidad de conexiones HTTP que se tienen que realizar y de este modo reducir el tiempo total desde que el navegador hace una petición HTTP hasta que se descarga la página por completo.
Tabla de contenidos
Características más destacadas de JCH Optimize:
- Compresión Gzip combinando javascript y css en un archivo.
- Combinar imágenes de fondo.
- Minificación y compresión de archivos agregados.
- Permite excluir ciertos archivos del proceso de agregación si estos causan problemas.
- Permite excluir uno o más componentes, si el plugin no funciona bien con ellos.
- Utiliza jQuery para resolver conflictos con Mootools.
- Permite generar una URL amigable de los archivos agregados con el uso de htaccess.
- Soporta reglas @import en archivos CSS.
Ventajas que se obtienen en el uso de JCH Optimize:
- Se reduce de forma importante el número de peticiones HTTP.
- El navegador web del visitante no tiene que llamar a todos los archivos.
- El tiempo de carga puede mejorarse de forma importante.
- El SEO mejora en muchos casos.
- La experiencia del usuario mejora en gran medida.
Ver y valorar JCH Optimize en el Joomla! Extensions Directory.
Descargar JCH Optimize desde la web del autor.
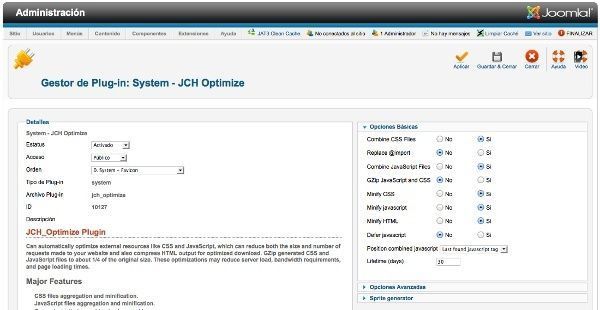
Configuración de JCH Optimize
- Habilitar el plugin JCH Optimizar desde el Gestor de Plugins.
- Configurar JCH Optimize.
- Opciones Básicas:
- Combinar archivos CSS: Combinar todos los archivos CSS externos en un solo archivo.
- Reemplazar @import: En caso afirmativo, el plugin reemplazará toda la propiedad @import de archivos CSS agregada con direcciones URL internas y reemplazarlos con los respectivos contenidos CSS.
- Combinar archivos de JavaScript: Combinar todos los archivos JavaScript externos en un archivo.
- Compresión Gzip JavaScript y CSS: Esto puede reducir el tamaño del archivo de forma espectacular. Antes de habilitar GZip, hay que asegurarse de disponer de Zlib en el servidor.
- Minificar CSS: En caso afirmativo se eliminarán todos los espacios en blanco y comentarios de CSS optimizado para su descarga.
- Minificar javascript: En caso afirmativo se eliminarán todos los espacios en blanco y comentarios de javascript optimizado para su descarga.
- Minificar HTML: En caso afirmativo se eliminarán todos los espacios en blanco y comentarios de HTML optimizado para su descarga.
- Aplazar javascript: Esta opción añadirá un atributo de aplazar a la etiqueta javascript.
- Vida útil (días): Tiempo de vida del archivo agregado.
- Opciones Avanzadas:
- Excluir todas las extensiones: Excluir todos los archivos de componentes, módulos y plugins del proceso de agregación.
- Excluir archivos CSS: Ignorar estos archivos CSS, archivos separados con una coma, punto y coma, dos puntos o espacio en blanco.
- Excluir archivos JavaScript: Ignorar archivos JavaScript, archivos separados con una coma, punto y coma, dos puntos o espacio en blanco.
- JQuery NO conflicto: para evitar el conflicto de JQuery con Mootools, si el sitio tiene dos bibliotecas, utilizar JQuery en Modo NO conflicto.
- JQuery Nombre del archivo: Reemplazar el valor predeterminado por el nombre real del archivo de jQuery aquí. Por ejemplo, jquery.min.1.3.5.js
- Orden de carga de JavaScript: Colocar todos los scripts de Mootools al principio, luego los scripts jQuery.
- Utilizar htaccess: En caso afirmativo, las URL de los archivos sustituidos serán más amigables.
- Generador de Sprites:
- Habilitar el generador de sprites: En caso afirmativo se combinan algunas imágenes de fondo en una llamada sprite para reducir búsquedas HTTP.
- Tipo de archivo de imagen: Seleccionar si el sprite debe ser una una imagen gif o png.
- Cantidad de imágenes en sprites: Hay dos opciones para elegir el número de imágenes que debe incluirse en sprites.
- Dirección Sprite: Determinar en qué sentido deben ser colocadas las imágenes en sprites. Horizontal o Vertical.
- Envoltura Imágenes: Envolver imágenes en sprites en otra fila o columna si la longitud del sprite es mayor de 2000px.
- Incluir imágenes adicionales en sprites: Si se selecciona Mínimo, se pueden incluir imágenes adicionales en el sprite. Separar las imágenes con coma, punto y coma o ningún espacio en blanco.
- Excluir las imágenes de sprites: Si se selecciona Máxima se puede excluir una o más de las imágenes si se muestran incorrectamente. Separar las imágenes con coma, punto y coma o ningún espacio en blanco.
Mínimo, es decir, las imágenes que no se repitan en ninguna posición de fondo declarada o Máxima, las que figuran en las imágenes mínimas y otras declaradas con “no-repeat” en “background-position”.
Opciones recomendadas de configuración:
- Combinar archivos CSS: “Sí”
- Gzip CSS y JavaScript file: “Sí”
- Minify CSS: “Sí”
- Minify javscript: “Sí”
- Minify HTML: “Sí”
- Posición combinado javascript: “Último TAG Javascript encontrado.”
IMPORTANTE: Si vas a utilizar el plugin para optimizar contenidos de K2 es importante que evites activar “Combinar archivos CSS” y “Combinar archivos JavaScript”. Si activamos “Reemplazar @import” y si lo requerimos adicionalmente habilitamos la compresión GZip CSS y JavaScript. Evitaremos también habilitar la minificación HTML.
Tras la aplicación y uso de JCH Optimize hemos podido reducir (en un sitio web en producción) el tiempo de carga de 8 segundos a poco más de 3 segundos par aun sitio web basado en Joomla 2.5 con VirtueMart y muchos productos en portada. Las páginas internas obtuvieron una mejora general de unos 5 o 6 segundos para entre 1 y 2 segundos de tiempo de carga de la página.
Es bueno contrastar los datos de tiempos de carga con diferentes herramientas de medición disponibles online como Yslow, GTMetrix o Pingdom. Obtener un grado “A” en la carga de una página no es tan bueno como una carga rápida de la página con una calificación “C” en los servicios o de “B”.
Lo que hay que recordar es que se deben utilizar estas herramientas como referencia y guía en la puesta a punto de un sitio web, pero no como un fin en sí mismos.
Es recomendable ir a GTMetrix, Pingdom u otros y comprobar el sitio web antes de instalar el plugin. Recomendado crear una cuenta para poder guardar el historial de pruebas y tener contrastes.

Con el plugin instalado y configurado, y tras asegurarse de que todo se ve bien en la web ir de nuevo a GTMetrix o Pingdom y ejecutar de nuevo las pruebas de carga. Es bueno hacer esto en el transcurso de un par de días y a diferentes horas sólo para ver una buena muestra de los resultados.
Esta pequeña adición puede significar una gran mejora de un sitio web Joomla, dependiendo de la configuración actual. Esto es importante por muchas cosas, incluyendo la experiencia del visitante y Search Engine Optimization. Google tiende a favorecer la carga rápida de sitios web altamente optimizados en sus resultados de búsqueda. Ni siempre es necesario el uso de herramientas de optimización y compresión de archivos, pues no todos los sitios requieren de este tipo de extensiones para mejorar su carga por lo que analizar el comportamiento de la web antes de instalar este tipo de plugins ayudará a determinar si realmente es necesario.
Repasamos en el siguiente vídeo la instalación y configuración recomendada, previo análisis en GTMetrix y Pingdom de los tiempos de carga antes y despues del uso de JCH Optimize.
Puedes profundizar en la documentación de JCH Optimize consultando el WIKI oficial del proyecto.
Una buena optimización requiere tiempo y esfuerzo, pero vale la pena.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










