Hola a todos, en este post voy a explicar cómo mejorar la velocidad de Joomla 3 a través de unos sencillos pasos.
Sin necesidad de tener conocimientos técnicos ni ser un experto en Joomla. Si sigues este post, serás capaz de mejorar la velocidad de carga de tu Joomla en un 20% aproximadamente, simplemente instalando y configurando una serie de opciones y extensiones en tu Joomla 3 que te voy a explicar.
Fácilmente y sin problemas. Atento…
Tabla de contenidos
Antes de todo…
En este post vas a ver cómo se mejora la velocidad de carga de un Joomla3, en concreto del Pack Joomla3 Zenith de webempresa. He usado este pack para hacer este post, aunque el procedimiento lo podrás usar en cualquier instalación de Joomla3.
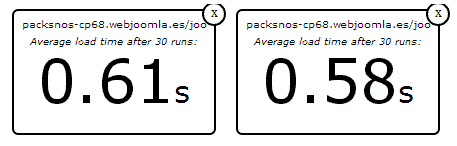
Antes de empezar, mediremos el tiempo de carga de este pack Joomla3:

Después de un test de 60 cargas de página, obtenemos que el tiempo de carga medio es de 0.595s. Lo que hacemos ahora es aplicar una serie de optimizaciones muy sencillas, para posteriormente volver a medir la mejora que ha habido en el tiempo de carga después de aplicarlas.
Empezamos con las optimizaciones para hacer volar nuestro Joomla…
Caché de Joomla
La caché de Joomla permite generar las páginas previamente en el servidor antes de que el usuario las acceda, de manera que cuando el usuario visita una página de nuestro sitio web, ésta ya está generada y se sirve más rápido. Esto supone una mejora en la velocidad del sitio web. Veamos cómo configurarlo.
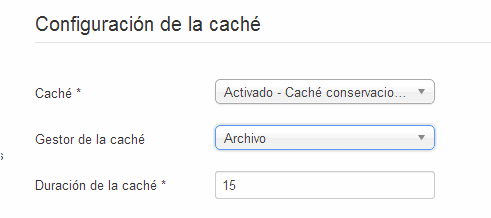
Lo primero que tienes que hacer es habilitar la caché de Joomla. Nos iremos al panel administrativo de Joomla, Sistema > Configuración global > Sistema, y seleccionaremos la opción “Caché conservacional” en el parámetro “Caché”.

Ya tenemos configurada la caché de Joomla, sigamos…
Caché avanzada en Joomla3 con JotCache
JotCache es una extensión que mejora el funcionamiento por defecto de la caché de Joomla que acabamos de configurar. Permite obtener mejores resultados en el cacheo de las páginas, lo que mejorará la velocidad de carga de nuestro Joomla. Vamos a ver cómo instalarlo y configurarlo.
Lo primero que haremos es descargar la extensión. Podemos hacerlo desde aquí.
Descargaremos la última versión estable de la extensión. A la hora de descargar la extensión, fíjate en descargar la versión compatible en este caso con Joomla3.
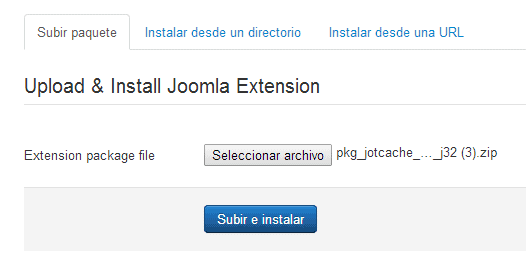
Una vez descargada, iremos a Extensiones > Gestor de extensiones en el panel administrativo de nuestro Joomla3, y procederemos a instalar el paquete descargado.

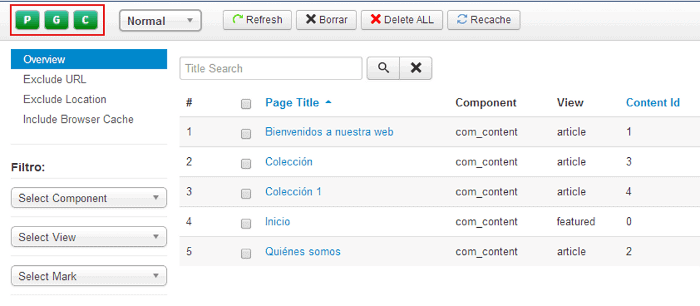
Una vez instalada la extensión, accedemos a Componentes > JotCache para revisar algunas cosas que debemos de tener en cuenta.
Para que JotCache esté funcionando correctamente, los tres indicadores de arriba a la izquierda deben de estar en color verde. Para conseguir esto, tendremos que hacer lo siguiente:
Habilitar plugin JotCache y ponerlo el último de los plugins de tipo “system”
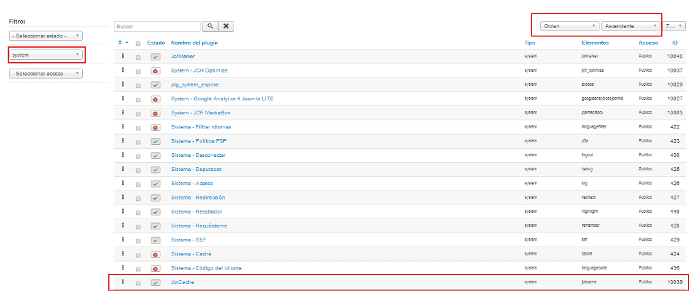
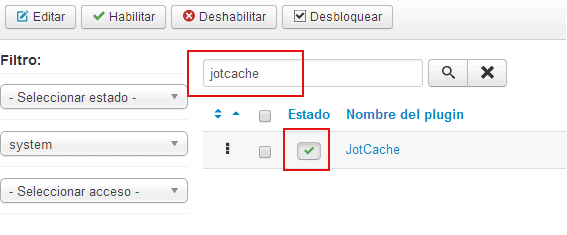
Para ello nos vamos a Extensiones > Gestor de Plugins, y nos aseguramos que el plugin JotCache está habilitado:

Además de esto, tendremos que ordenar el plugin JotCache, de manera que quede el último de los plugins del tipo “System”. Hacer esto es bastante sencillo, para ello emplearemos el filtro de la izquierda para seleccionar los plugins del tipo “System”, ordenaremos los plugins por el criterio “Orden”, y por último arrastraremos el plugin JotCache con el ratón para situarlo el último de la lista. Fíjate que el orden de los elementos en el panel administrativo de Joomla3 se hace situando el ratón sobre el borde izquierdo del elemento (en este caso el plugin JotCache), y arrastrando arriba o abajo el elemento con el ratón.
Estos dos pasos anteriores son importantes a la hora de configurar de manera adecuada JotCache.
Configuración del plugin JotCache
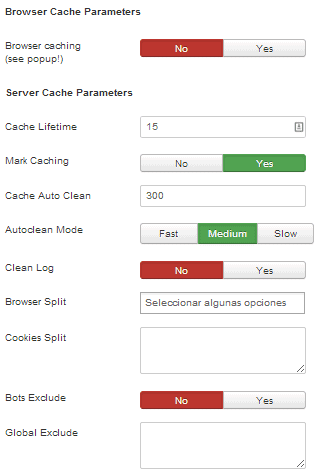
Ahora vamos a ajustar el comportamiento de la caché a través del plugin JotCache. Para ello nos vamos a Extensiones > Gestor de plugins, y accedemos al plugin “JotCache”. Dejaremos los parámetros de configuración del plugin tal y como aparecen en la siguiente captura:

Lo más interesante a comentar de estos parámetros de configuración, es que le estamos indicando al plugin que vuelva a generar la caché de las páginas cada 300 minutos. Esto provocará que cada 5 horas se vuelvan a generar las cachés, con lo cual se actualizarán los contenidos de tu sitio web con los cambios que hayas podido hacer en las páginas, módulos, etc.
Hasta aquí tenemos configurada la caché de nuestro Joomla3. Si pruebas a navegar por tu sitio web ahora mismo, podrás ver a simple vista que la velocidad de la web ha mejorado de manera significativa.
Seguimos con más mejoras…
Activar la compresión de las páginas
En este punto lo que vamos a hacer es decirle a Joomla que comprima el contenido de las páginas de nuestro sitio web, de manera éstas ocupan menos espacio y tardan menos en viajar desde el servidor donde esté alojada hasta el ordenador del usuario que visita la web. El concepto es simple, cuanto menos ocupe el contenido de la web, menos tardará en descargarse.
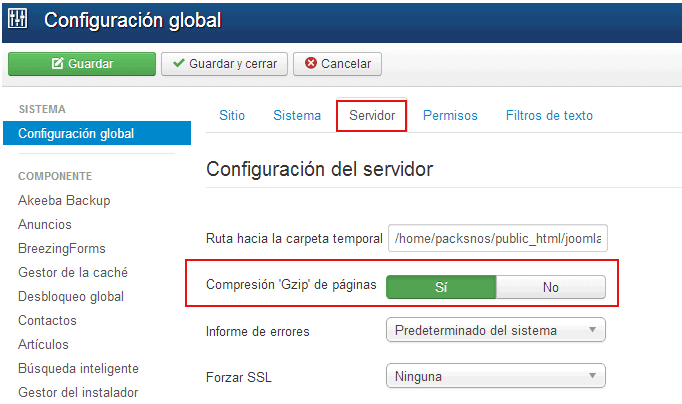
Para activar la compresión de las páginas, lo único que tenemos que hacer es habilitar un parámetro en Joomla que se llama “Compresión Gzip de las páginas”. Para ello, nos vamos a Sistema > Configuración global > Servidor, y marcamos “Si” en el parámetro correspondiente:

Con este sencillo paso ya tenemos habilitada la compresión de nuestras páginas en Joomla.
Habilitar urls amigables y fichero .htaccess
Lo siguiente que vamos a hacer va a ser habilitar las urls amiglables en nuestro Joomla. Esto hará que el funcionamiento de Joomla sea más óptimo y que se haga uso del fichero .htaccess, que nos permitirá mejorar algunos aspectos de la velocidad de carga de nuestro Joomla.
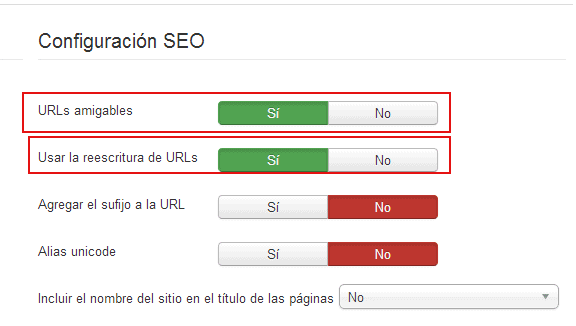
Para habilitar las urls amigables, nos iremos a Sistema > Configuración Global > Sitio. Una vez aquí, en la sección “Configuraciones SEO”, habilitaremos los parámetros “URLs amigables” y “Usar la reescritura de URLs”:

Una vez hecho esto, editaremos el fichero .htaccess de nuestra web, y añadiremos las siguientes líneas al inicio del fichero:
<FilesMatch “\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Expires “Wed, 15 Apr 2020 20:00:00 GMT”
Header set Cache-Control “public”
</FilesMatch>
<ifModule mod_deflate.c>
<filesMatch “\.(js|css|html|php)$”>
SetOutputFilter DEFLATE
</filesMatch>
</ifModule>
El fichero .htaccess está situado en la raíz de la web, lo único que tendremos que hacer será abrirlo con un editor de texto (desde el administrador de ficheros de cpanel, o bien a través de ftp), y pegar las líneas de arriba al inicio del fichero.
Éstas líneas optimizan la ejecución del fichero .htaccess, y por lo tanto mejoran la velocidad de carga del sitio web, concretamente mejorando la compresión y la gestión de las cabeceras.
Optimización de la carga de las imágenes con Lazy Load
El peso de las imágenes que tengamos en nuestra web es un aspecto muy importante a tener en cuenta, ya que las imágenes tardan bastante en cargarse en comparación con otros elementos del sitio web.
Vamos a acabar las optimizaciones de nuestra web con una mejora muy interesante. La técnica que te voy a explicar se llama Lazy Load, y permite que nuestro sitio web cargue únicamente las imágenes que ve el usuario en pantalla en ese momento. Las imágenes se irán cargando conforme el usuario vaya haciendo scroll por la pantalla y vayan apareciendo. Esto permite que nuestra web cargue una cantidad de imágenes mucho menor, y que por lo tanto la velocidad de carga mejore.
Para tener esta sencilla optimización en tu Joomla, puedes descargar la siguiente extensión.
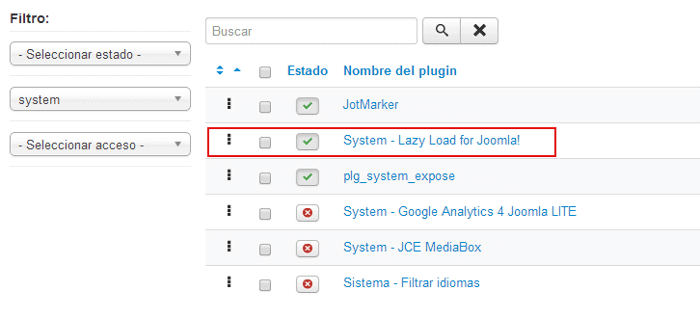
Accede al enlace de arriba, descarga la versión del plugin para Joomla3, e instálala en tu Joomla a través del gestor de extensiones. Una vez instalado el plugin, accede a Extensiones > Gestor de plugins, y habilítalo para ponerlo en funcionamiento:

Ahora comprueba que las imágenes de tu web se cargan sólo cuando aparecen en pantalla. Con esto hemos conseguido mejorar la velocidad de carga de nuestra web, reduciendo el número de imágenes cargadas.
Después de optimizar..
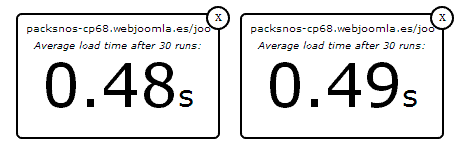
Ahora vamos a medir el tiempo de carga que tarda la misma instalación de Joomla3 después de aplicar estas optimizaciones. Llevamos a cabo el mismo test de 60 cargas de página:

Vemos que en este caso el tiempo medio de carga se ha reducido a 0.485s, lo que supone una mejora del 18.48% con respecto al tiempo de carga del Joomla3 recién instalado.
Está demostrado que una web que carga rápido mejora la experiencia del usuario, con lo cual el usuario permanece más tiempo en el sitio web. Esto hace que haya más posibilidades de que hayan más ventas en nuestra web (en el caso de una tienda online), o simplemente que hayan más visitas. Es decir, la velocidad de carga está directamente relacionada con el porcentaje de conversión de nuestro sitio web. La mejora de la velocidad de carga también mejora el posicionamiento SEO de nuestro sitio web, ya que a Google le gusta las webs que cargan rápido y es un aspecto que tiene en cuenta a la hora de indexar y posicionar las páginas.
Otros consejos importantes a seguir
Al margen de los pasos que te he explicado, con los que conseguirás mejorar bastante la velocidad de tu Joomla, conviene que tengas también en cuenta una serie de consideraciones:
- No sobrecargues tu Joomla de extensiones. Instala únicamente las que uses, el resto bórralas, o al menos deshabilítalas.
- Cuidado con el peso de las imágenes que pones en tus páginas. Debes de cuidar el tamaño de las imágenes que pones en los artículos y módulos, ya que esto incide directamente en la velocidad de carga de tu sitio web.
- Comprueba la optimización de tu sitio web con Google PageSpeed Insights, seguro que te propone mejoras para la velocidad de carga de tu Joomla.
- Puedes usar también herramientas de medición de tiempo de carga. Aquí te dejo dos de ellas que son interesantes: Pingdom y Webpagetest
- Y por supuesto, trabaja con un proveedor de Hosting especializado en Joomla, como Webempresa 🙂
Seguro que este post servirá para mejorar la velocidad de carga de vuestros Joomla!.
¿Te ha resultado útil este artículo?

Mi nombre es Rafa Noguera, y soy técnico especializado en tecnologías web con más de 10 años de experiencia en el sector, especialmente enfocado a desarrollo y soporte técnico en el ámbito de la pequeña y mediana empresa.
Soy encargado de nosolocodigo.com, donde actualmente desarrollamos proyectos y ofrecemos servicios a clientes con plataformas WordPress y Prestashop principalmente.