
Los editores de texto están a la orden del día, los usamos en el móvil para redactar textos en Apps de redes sociales, para escribir un correo electrónico o incluso cuando queremos redactar una entrada en WordPress desde el ordenador, y todos ellos nos resuelven muy bien el día a día.
Pero ¿has oído hablar de editores HTML?, seguramente no, o quizás sí, todo va a depender de a qué te dediques o si lo tuyo es redactar contenidos en texto plano desde tu ordenador, para lo cual seguramente utilizaras alguno de los mejores editores HTML que existen en la actualidad.
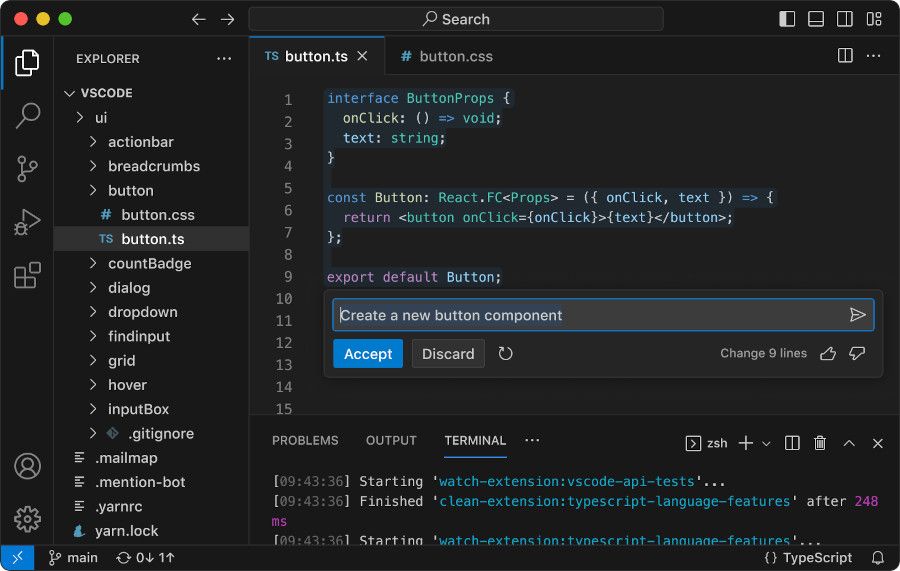
Si dedicas parte de tu tiempo a la programación, muy probablemente lo harás utilizando Visual Studio Code, también CodePen para escribir y probar fragmentos de código desde tu navegador, o quizás sigues aferrándote a Sublime Text que aun siendo de pago, sigue permitiendo el uso de versiones anteriores de forma gratuita, aunque no exenta de recordatorios para que pases a PRO. 😜

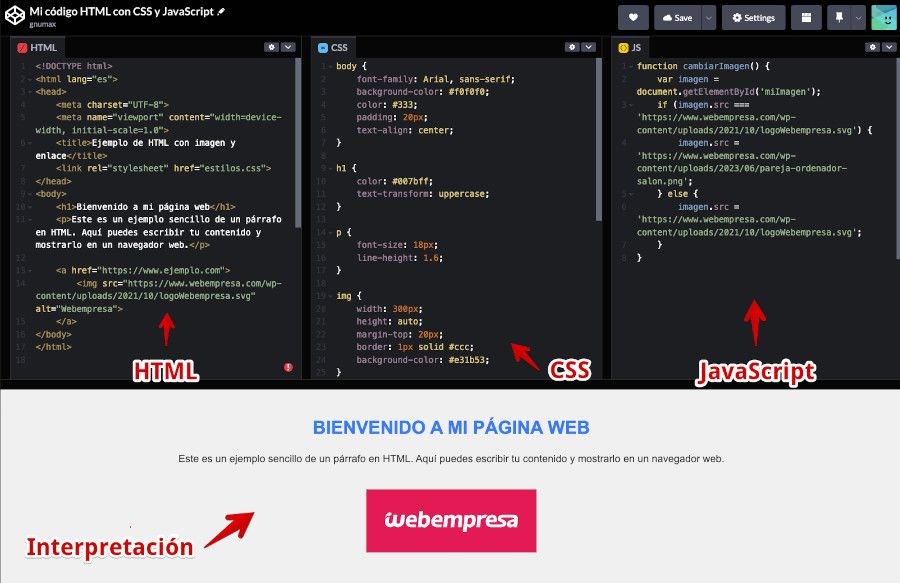
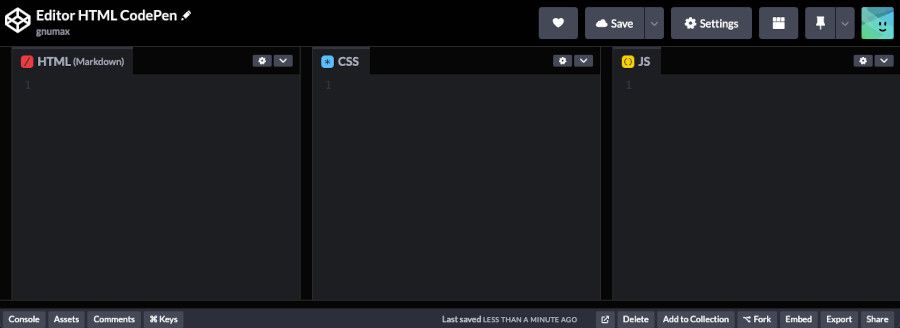
En la imagen te muestro el editor online CodePen con el que puedes escribir HTML, añadir CSS y JavaScript para probar fragmentos de código y poder ver el resultado en pantalla en tiempo real, interpretado por el navegador.
Al final, todos los editores citados y muchos otros te permiten editar lenguaje de marcado HTML, y otros lenguajes de programación, siendo las herramientas ideales para millones de personas que pasan horas y horas escribiendo o programando desde alguno de ellos.
Pues en este artículo te voy a descubrir algunos que quizás no conoces y otros de los que habrás escuchado nombrar o que utilizas en tu día a día, y que son parte esencial de la creación de contenidos o programas en Internet.
Pero antes de entrar en materia, te preguntarás….
Tabla de contenidos
¿Qué es un editor HTML?
Hablar de editores de HTML, texto plano o de código, implica entender las diferencias y usos específicos de cada tipo de editor. Un editor de texto plano, como Notepad en Windows o TextEdit en macOS, es una herramienta que te permite crear y editar archivos de texto sin formato.
Se utilizan habitualmente para escribir código fuente, crear documentos simples, notas, apuntes rápidos o editar archivos de configuración de WordPress u otros CMS.
Si te hago referencia específica a los editores de código, me estoy refiriendo a herramientas más avanzadas diseñadas específicamente para escribir y editar código en algún lenguaje de programación. Por ejemplo, con Visual Studio Code, Atom, Sublime Text o Vim.
Este tipo de editores de código aportan funcionalidades como el resaltado de sintaxis, autocompletado, depuración integrada y control de versiones, que hacen que escribir y mantener código sea más eficiente y productivo.

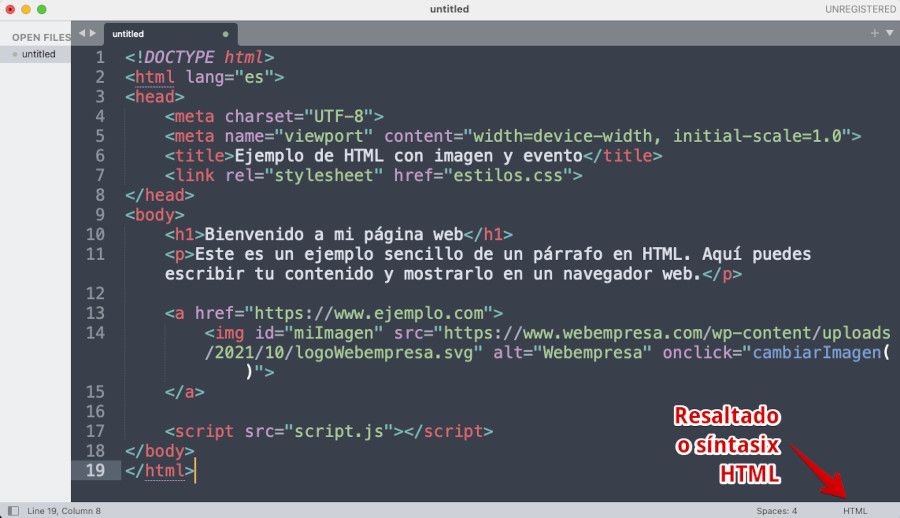
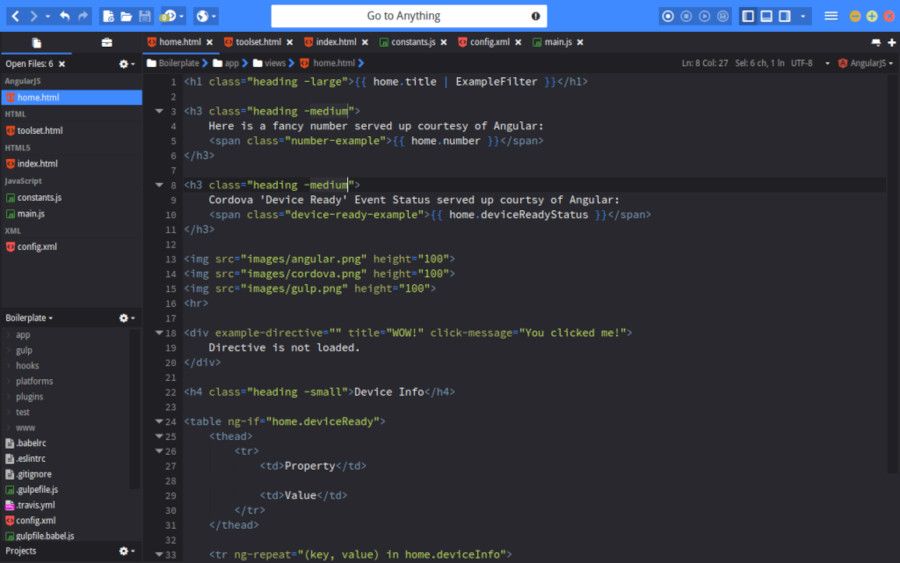
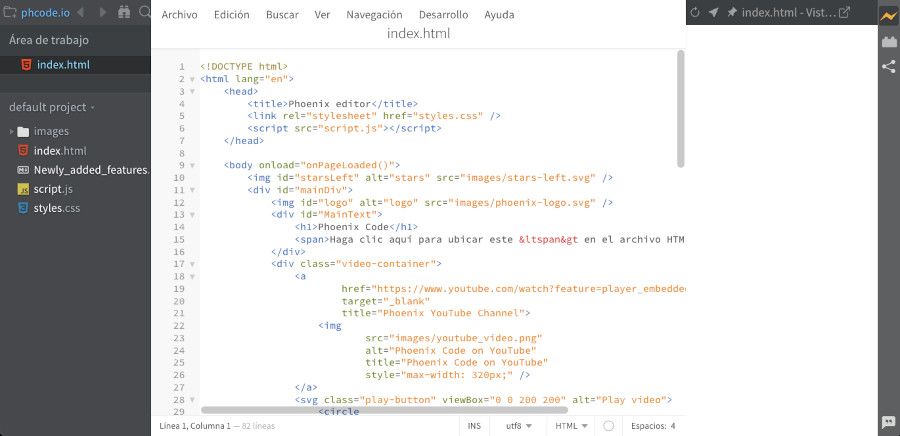
En la imagen puedes ver un fragmento de código HTML escrito en el editor de código Sublime Text, que también te permite escribir lenguaje de marcado HTML y establecer el resaltado de sintaxis para HTML, de forma que se identifiquen mejor los diferentes elementos del código.
Los editores de texto plano son ideales para tareas simples de edición de texto, mientras que los editores de código y los IDE son esenciales para escribir y desarrollar aplicaciones y programas complejos. Utilizar un editor de texto plano o de código como editor HTML es válido, ya que se adaptan perfectamente a esta funcionalidad todos ellos.
¿En qué te puede ayudar un editor HTML?
Te has preguntado ¿en qué te puede ayudar un editor HTML para gestionar tu sitio WordPress o crear tus contenidos?, pues hay muchas opciones y buenos motivos para usarlo.
Para empezar, te diré, que este artículo que estás leyendo, fue escrito inicialmente en un editor HTML con resaltado de sintaxis HTML para poder maquetar debidamente el contenido, antes de pasarlo al constructor visual Divi, que es donde lo estás leyendo ahora mismo.
Ten en cuenta que un editor HTML puede ser muy útil para gestionar tu sitio WordPress o crear contenido de manera eficiente y personalizada.
Maneras de sacarle provecho:
- Con un editor HTML, puedes personalizar completamente el diseño y la estructura de tus páginas y entradas en WordPress. Añadir estilos personalizados, elementos HTML específicos y scripts para crear contenido único y muy personalizado.
- Usar un editor HTML te da un control detallado sobre el código que genera tu sitio WordPress, ya que es posible editar directamente el HTML para ajustar elementos específicos, como encabezados, párrafos, listas, imágenes, enlaces, formularios, etc.
- Con un editor HTML, puedes optimizar mejor el contenido para SEO, añadiendo etiquetas HTML relevantes, como encabezados <h1>, <h2>, <h3>, etc.), atributos alt en las imágenes, y estructurar el contenido de manera que sea más amigable para los motores de búsqueda.
- Algunos elementos en WordPress, como widgets personalizados o áreas de contenido específicas, pueden beneficiarse de un editor HTML para efectuar ajustes detallados o añadir contenido especializado.
- Si se presentan problemas de diseño o comportamiento inesperado en tu sitio WordPress, un editor HTML te permite corregir algunos de ellos directamente modificando el código HTML y CSS.
Es importante tener cuidado al editar HTML directamente en archivos de una web para evitar errores o problemas en el funcionamiento del sitio.
Mejores editores HTML
Un buen editor HTML debe ofrecer una combinación equilibrada de funcionalidad, usabilidad y flexibilidad para satisfacer las necesidades que puedas tener a la hora de trabajar con código HTML.
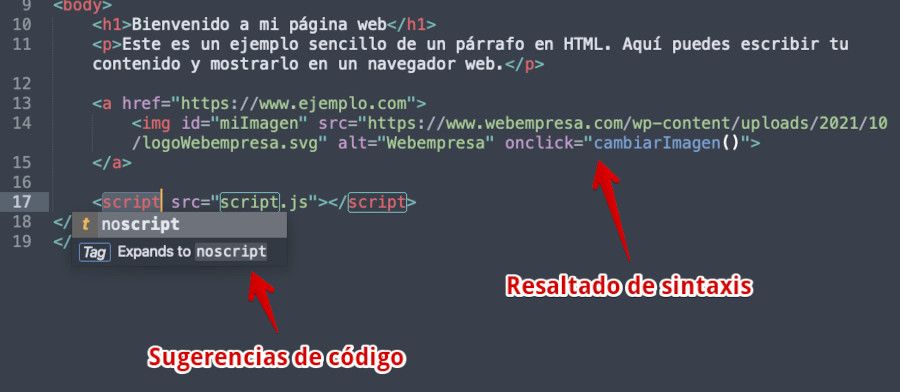
Una característica fundamental es la capacidad de proporcionar una interfaz intuitiva que te permita editar y visualizar el código HTML de manera clara y eficiente. Esto incluye resaltado de sintaxis, sugerencias de código, y herramientas de autocompletado que faciliten la escritura y la comprensión del código.

El editor HTML, para ser efectivo, debe ofrecer funciones avanzadas que permitan una personalización completa del diseño y la estructura del contenido. Esto implica la capacidad de añadir y editar elementos HTML y CSS con precisión, así como integrar scripts y elementos dinámicos de manera segura.
También está la capacidad de previsualizar los cambios en tiempo real como característica valiosa que mejora la eficiencia y la calidad del trabajo realizado en el editor HTML.
Hablemos, pues, de algunos de los mejores editores HTML que puedes usar en tu ordenador, dispositivo móvil o desde tu navegador (online), para realizar diversas tareas con ellos.
- Editores de texto plano.
- Editores de código.
- Editores WYSIWYG.
- Editores HTML online.
Editores de texto plano
Los editores de texto plano son herramientas diseñadas para crear y editar archivos de texto sin formato, como documentos o scripts.
Su interfaz suele ser minimalista y centrada en la edición básica de texto, sin ofrecer características avanzadas de formateo.
Hay editores de texto plano como Notepad ++, para Windows, TextEdit, para macOS. Atom.
Con ellos es posible editar archivos HTML, y de otros lenguajes de programación.
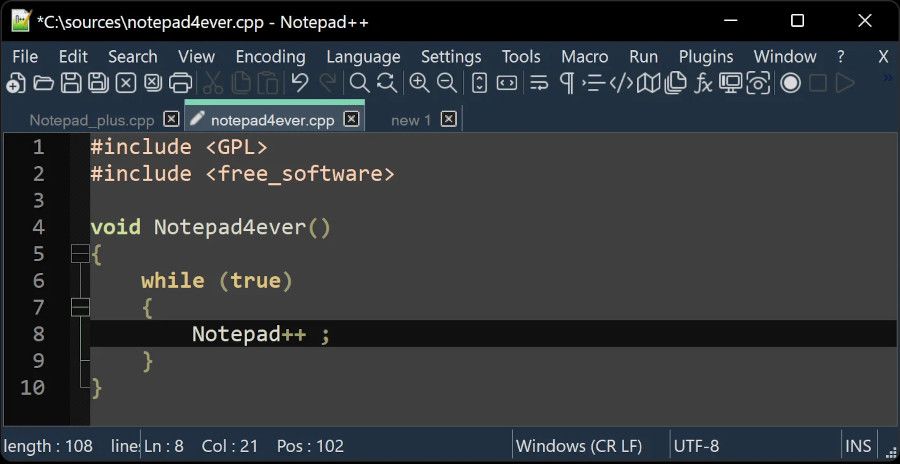
Notepad ++
Se trata de un editor de texto gratuito, bastante avanzado, disponible únicamente para el sistema operativo Windows, que entre otras funciones, tiene resaltado de sintaxis para una amplia variedad de lenguajes de programación, funciones de autocompletado, soporte para múltiples pestañas y una interfaz de usuario personalizable.

Es muy usado por desarrolladores debido a su versatilidad y a las numerosas extensiones disponibles que permiten ampliar sus funcionalidades.
Puedes utilizar Notepad++ para editar archivos de configuración de WordPress, escribir scripts o programar en varios lenguajes como HTML, CSS, JavaScript, Python, entre otros.
Este editor tiene una interface simple y es bastante rápido, permitiéndote editar archivos de texto de manera directa y rápida. Por ejemplo, puedes utilizar Notepad ++ para escribir y guardar notas rápidas o editar archivos de configuración del sistema o de un sitio web.
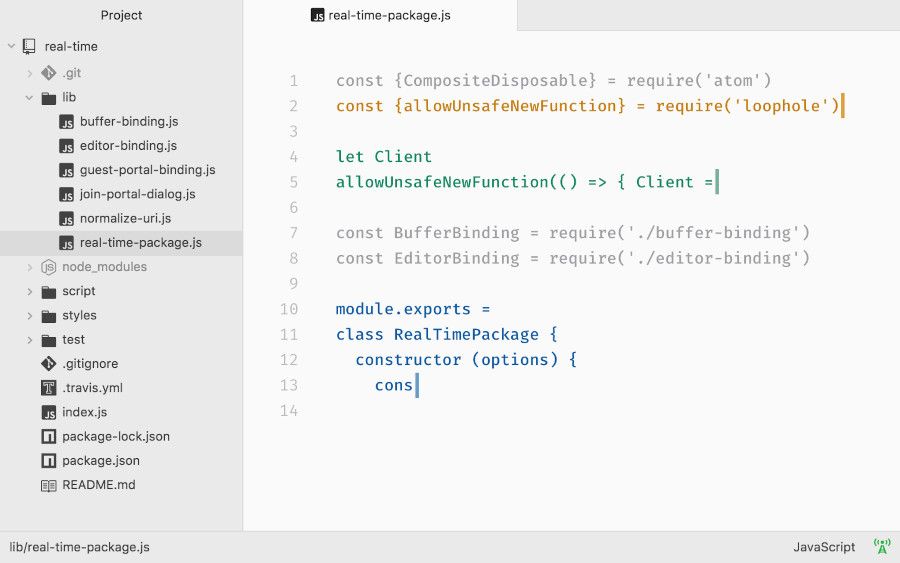
Atom
Atom es un editor de texto moderno y de código abierto (gratuito), desarrollado por GitHub y con una fuerte presencia en el mercado de editores de código a nivel mundial. Disponible para Windows, GNU/Linux y macOS.

Está diseñado para ser altamente personalizable y extensible mediante paquetes y temas, incorporando funcionalidades avanzadas como el resaltado de sintaxis, sugerencias inteligentes, control de versiones integrado y una interfaz de usuario bastante amigable.
Es muy popular entre los desarrolladores web por su capacidad para trabajar con proyectos complejos y su integración con herramientas de desarrollo como Git, incluyendo soporte para múltiples plugins escritos en Node.js.
Puedes usar Atom para escribir código, desarrollar aplicaciones web y colaborar en proyectos de software utilizando sus numerosos paquetes y extensiones disponibles.
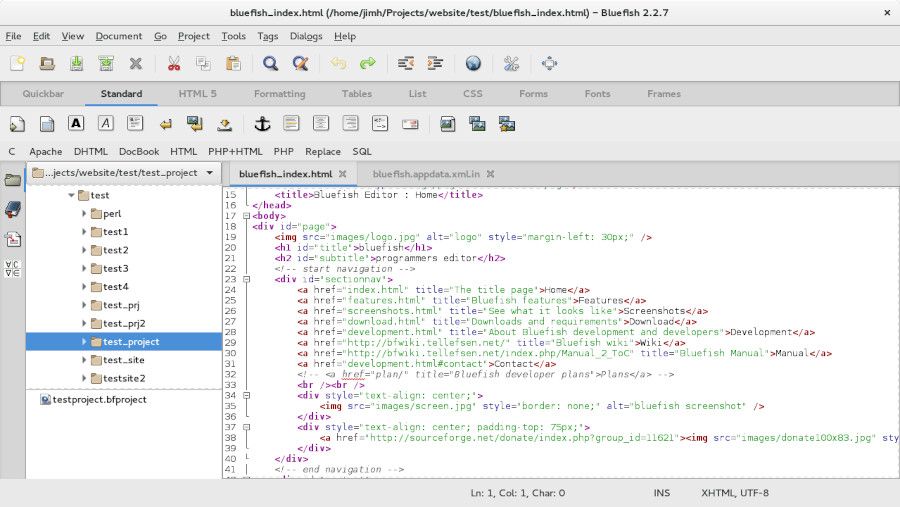
Bluefish
Bluefish es un editor HTML y de código de forma general, muy potente, dirigido a programadores y desarrolladores web, con muchas opciones para escribir sitios web, scripts y código, ya que soporta muchos lenguajes de programación y marcado.
Bluefish es un proyecto de desarrollo de código abierto, lanzado bajo la licencia GNU GPL, por lo que es gratuito.

Se trata de una aplicación multiplataforma que se ejecuta en la mayoría de los sistemas operativos de escritorio, incluyendo GNU/Linux, macOS, Windows, FreeBSD y OpenBSD.
Aunque no es estrictamente un editor WYSIWYG proporciona potentes herramientas para trabajar con HTML y otros lenguajes de programación web de manera eficaz y su interfaz está diseñada para maximizar la productividad de los desarrolladores mediante resaltado de sintaxis, autocompletado y funciones avanzadas de búsqueda y reemplazo que simplifican la escritura y edición de código HTML.
Tiene un enfoque minimalista y liviano, siendo una opción bastante popular entre los desarrolladores que prefieren un entorno rápido y de poco peso para trabajar con código HTML. A pesar de no ser un editor visual como Dreamweaver, Bluefish ofrece una vista previa integrada que te permite ver los cambios realizados en el código HTML en tiempo real.
Puedes trabajar con múltiples archivos y directorios de forma organizada, algo útil si gestionas varios proyectos o trabajas dentro de proyectos colaborativos de programación.
Komodo
Otro editor de código HTML que está diseñado para ofrecer una experiencia de desarrollo bastante completa y eficiente al escribir y editar código web es Komodo.
Con Komodo puedes trabajar con múltiples lenguajes de programación y tecnologías web, incluyendo HTML, CSS, JavaScript, PHP, Python y más, todo dentro de un entorno unificado.

Aunque este editor es comercial (de pago), tiene una versión “gratuita” para 2 desarrolladores, más que suficiente para uso personal o de pequeños proyectos.
Incluye resaltado de sintaxis avanzado, autocompletado inteligente y sugerencias contextuales que te ayudan a escribir código de manera más rápida y precisa. Además, Komodo facilita la gestión de proyectos web complejos mediante la integración con sistemas de control de versiones como Git y Mercurial, de forma colaborativa para mantener un buen control sobre los proyectos.
Puedes instalar extensiones desde el repositorio de Komodo para añadir nuevas funcionalidades, integrar herramientas externas y adaptar el editor según sus necesidades específicas
Editores de código
Los editores de código están desarrollados para escribir, editar y gestionar código de programación de manera eficiente y precisa, aportando sugerencias de código, resaltado y otras características específicas para el apoyo con lenguajes de programación.
Estos editores se centran en la productividad y la precisión al trabajar con varios lenguajes de programación, en entornos de desarrollo enriquecidos y orientados al lenguaje deseado y en muchos casos con intérpretes del lenguaje para identificación de errores o uso incorrecto de sintaxis específica de cada lenguaje.
Mediante estos editores se puede trabajar con lenguajes de programación, como HTML, CSS, JavaScript, Python, Java, entre otros, para los que suelen incluir funcionalidades como sintaxis destacada, control de versiones, depuración de código, refactorización de código y soporte para extensiones que amplían sus capacidades.
También los puedes utilizar específicamente para editar o crear archivos en HTML (HyperText Markup Language), ya que es el lenguaje habitual para crear páginas web, que define la estructura básica y el contenido de un sitio web.
Visual Studio Code
El “editor de código” Visual Studio Code está desarrollado por Microsoft, y es conocido por su potencia y flexibilidad.
Aunque esté desarrollado por Microsoft, dispone de versión para macOS y GNU/Linux (x64), además de la nativa de Windows (x64). El editor es gratuito y la gran mayoría de todas las extensiones disponibles en su marketplace son gratuitas o con versión de prueba (trial).

Ofrece resaltado de sintaxis inteligente, autocompletado de código, depuración integrada, control de versiones y muchas extensiones que amplían sus funcionalidades.
Se utiliza mucho en el desarrollo web y de software debido a su capacidad para trabajar con múltiples tecnologías y su integración con servicios en la nube.
La interfaz gráfica de usuario simplifica las operaciones de Git, permitiendo realizar commits, push, pull y resolver conflictos de fusión directamente desde el editor.
VS Code admite casi todos los principales lenguajes de programación, como JavaScript, TypeScript, CSS y HTML, pero las extensiones para otros lenguajes se pueden encontrar en el Marketplace de VS Code.
En el ámbito del desarrollo también incluye soporte completo para frameworks modernos como React, Angular y Vue.js. Integra herramientas de preprocesadores como SASS y LESS, e incluye compiladores para TypeScript y transpiladores de JavaScript como Babel, lo que facilita el desarrollo web y la creación de aplicaciones interactivas.
Este potente editor de código cuenta con una comunidad activa de desarrolladores que contribuyen con extensiones, temas y mejoras al editor. Microsoft proporciona actualizaciones frecuentes que introducen nuevas funcionalidades y mejoras de rendimiento, manteniendo el editor actualizado y adaptado a las necesidades de los desarrolladores.
Brackets
Un editor de código gratuita, que puedes descargar e instalar en tu ordenador, pues tiene versión para Windows, macOS (Intel o Apple Silicon) y GNU/Linux (x64) respectivamente.
Dispone de versión web, accesible desde phcode.dev con la que puedes crear proyectos en HTML5, y gestionar proyectos de GitHub, entre otras opciones.

Dispone de herramientas visuales enfocadas y soporte de preprocesador, y está diseñado desde cero para diseñadores web y desarrolladores de aplicaciones para el usuario final.
El editor Brackets proporciona un entorno optimizado para trabajar con HTML, CSS y JavaScript, incluyendo entre sus opciones el resaltado de sintaxis, esencial en cualquier editor de código, el autocompletado inteligente, sugerencias de código y funciones específicas para cada lenguaje que utilices.
Una característica destacada de Brackets es su capacidad de previsualización del código que estés creando, ya que puedes ver los cambios realizados en tu código HTML, CSS o JavaScript directamente en el navegador web sin tener que actualizar manualmente la página, lo que te agiliza el proceso de desarrollo teniendo una retroalimentación inmediata.
Te recomiendo explorar todas las opciones que incluye este “editor de código” porque te va a sorprender la cantidad de cosas que permite y las configuraciones que puedes aplicarle.

También tiene soporte integrado para SASS y LESS, pudiendo compilar y trabajar con estilos avanzados, incluye integración con frameworks front-end como Bootstrap, Foundation y otros, facilitándote el desarrollo de sitios web responsivos y modernos.
Editores WYSIWYG
Los editores WYSIWYG (What You See Is What You Get, por sus siglas en inglés) son herramientas de edición que te sirven para crear y editar contenido de forma muy visual, de manera similar a cómo se verá en su salida final, como una página web o un documento impreso.
Estos editores tienen interfaces gráficas intuitivas con las que puedes trabajar con el contenido de forma directa, sin necesidad de conocer o escribir código manualmente.
Con ellas puedes añadir y formatear texto, insertar imágenes, crear tablas y otros elementos multimedia, todo dentro del mismo entorno visual.
Una de las principales ventajas de los editores WYSIWYG es su facilidad de uso, que los hace accesibles para personas con poca o ninguna experiencia en programación o creación avanzada de contenidos.
Tienes que saber también que su capacidad de personalización puede ser limitada en comparación con los editores de código tradicionales, y a menudo generan código HTML complejo y no optimizado en segundo plano o en el back.
No obstante, los editores WYSIWYG siguen siendo herramientas útiles para la creación rápida de contenido visual sin que debas saber programar o tener conocimientos técnicos avanzados.
Adobe Dreamweaver
Si te suena Dreamweaver es que llevas ya muchos años en esto de la informática y particularmente en el diseño web, pero ya ves, desde 1997 sigue activo y funcionando, adaptado a los nuevos tiempos.
Adobe Dreamweaver es un editor WYSIWYG diseñado para la creación y edición de código HTML y otros lenguajes web de manera visual e intuitiva.

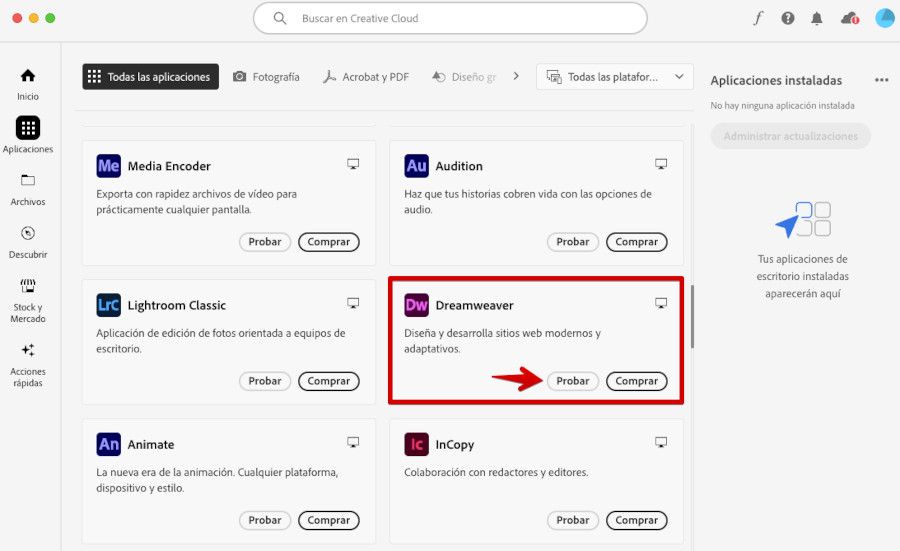
Se trata de una herramienta comercial, de pago, que puedes probar durante 7 días (trial) en Windows o macOS, y si te convence pasar a un plan de 26,43 €/mes como herramienta individual si no dispones del servicio de “Adobe Creative Cloud”.

Con esta herramienta puedes diseñar sitios web sin necesidad de escribir código manualmente, utilizando una interfaz gráfica que muestra el contenido tal como aparecerá en un navegador web.
Ofrece características avanzadas que te facilitan la creación de páginas web complejas, como la inserción de elementos multimedia, la creación de diseños responsive y la gestión de proyectos web completos.
Una de las fortalezas de Adobe Dreamweaver es su capacidad para combinar la edición visual con el control directo sobre el código subyacente. Puedes alternar entre las vistas “visual y de código”, permitiéndote llevar a cabo ajustes precisos o personalizar el código HTML y CSS según sea necesario.

También ofrece herramientas de autocompletado inteligente y resaltado de sintaxis que te facilitan la escritura de código, lo que es especialmente útil si quieres aprender o mejorar tus habilidades de programación web.
Editores HTML online
Los editores HTML online son herramientas basadas en la web que te sirven para crear, editar y visualizar código HTML directamente desde tu navegador sin necesidad de instalar software adicional en el ordenador.
Estos editores ofrecen una interfaz intuitiva y accesible que facilita la escritura y edición de código HTML, siendo ideales para acceder rápidamente a herramientas de desarrollo web desde el navegador habitual, aunque no tengas conocimiento de herramientas de desarrollo o programación.
Una de las ventajas clave de los editores HTML online es su accesibilidad y conveniencia. Al ser plataformas basadas en la web, puedes acceder a estos editores desde cualquier dispositivo con conexión a Internet, para trabajar en tus proyectos desde cualquier lugar y en cualquier momento.
Además, muchos editores HTML online ofrecen funcionalidades adicionales, como previsualización en tiempo real, resaltado de código, autocompletado y colaboración en tiempo real, para mejorar tu experiencia desarrollando código HTML o en otros lenguajes.
CodePen
El editor CodePen de código HTML, CSS y JavaScript, está diseñado específicamente para desarrolladores web y diseñadores front-end y puedes utilizarlo en línea, desde tu navegador web.
A diferencia de otros editores, CodePen ofrece una experiencia interactiva y colaborativa, pudiendo escribir, probar y compartir código directamente en un entorno basado en la web. Su interfaz es bastante intuitiva y fácil de usar, con herramientas visuales que facilitan la creación y edición de proyectos web.

Su funcionalidad más destacable es la vista previa en tiempo real del código desarrollado, que te permite ir añadiendo código HTML, CSS y JavaScript, por separado y que este se vaya interpretando en tiempo real en la parte inferior del navegador.
Esto te permite ver instantáneamente el código HTML, CSS y JavaScript que añades, facilitándote la depuración y el ajuste del código y estilos CSS.
Dispone de una galería pública donde los usuarios pueden explorar y compartir proyectos creativos, fomentando la colaboración y el aprendizaje entre la comunidad de desarrolladores.
CodePen es útil para prototipar ideas rápidamente y experimentar con tecnologías web emergentes, ya que puedes crear proyectos complejos utilizando bibliotecas y frameworks conocidos, como Bootstrap, React, Vue.js y otros, directamente en el editor de CodePen.
Si quieres probar rápidamente si un script, fragmento de código o un estilo CSS funcionaran tal como esperas, este es tu editor HTML online. ✌️
Plugins de editores HTML para WordPress
Pues ya ves, para WordPress también hay editores HTML, de código y WYSIWYG, de hecho es lo más habitual cuando utilizas por ejemplo el “editor clásico visual”, o el editor de bloques Gutenberg, por no decir que Divi o Elementor incluyen de facto editores visuales y también HTML.
Los editores son la esencia de la creación de contenidos en WordPress y han evolucionado mucho desde el vetusto editor HTML de 2005 que WordPress incorporó en las primeras versiones del CMS.
La mayoría de personas que se han unido al mundo de WordPress lo han hecho por la facilidad que este da para crear publicaciones profesionales sin tener mucha idea, o ninguna, de maquetación web o de autoedición de contenidos, y consiguen resultados muy pero que muy pro. 🙌
- HTML Editor Syntax Highlighter: Ver el plugin
- Protect schema.org markup in HTML editor: Ver el plugin
- Insert Html Snippet: Ver el plugin
- HTML Forms: Ver el plugin
- HTML Template for CF7: Ver el plugin
- WP Coder – Powerful HTML, CSS, JS and PHP Injection: Ver el plugin
- Advance Custom HTML – Code editor block for WordPress: Ver el plugin
- Always Edit In HTML: Ver el plugin
No todos los citados son “editores HTML” al uso, pero sí incluyen algunos de ellos, aun no siéndolo, funciones para editar archivos de código en HTML o crear formularios u otros contenidos en HTML.
Conclusiones
Los editores HTML juegan un papel fundamental en el desarrollo y diseño de proyectos web al proporcionarte herramientas útiles para escribir, organizar y visualizar el código necesario para crear páginas y aplicaciones web.
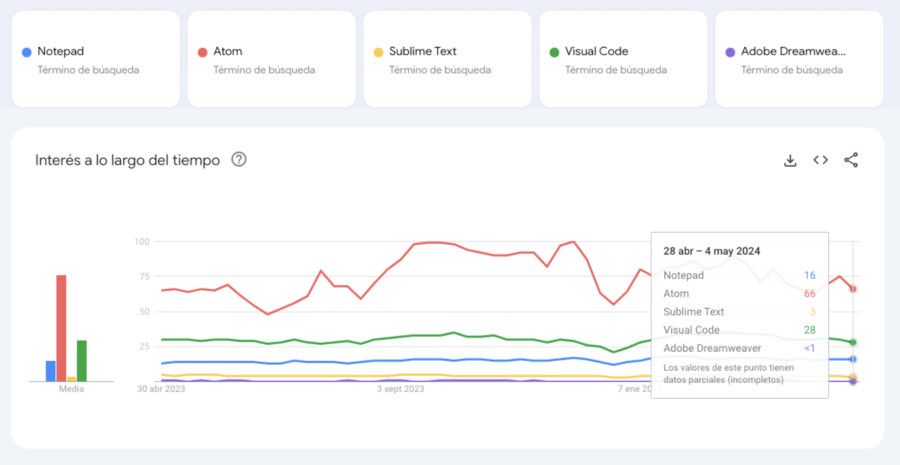
¿Quieres saber cuál de los editores HTML aquí nombrados es el que más uso tiene a nivel mundial, según Google Trends?

Yo soy fan de Sublime Text y de VS Code y jamás me habría imaginado que Atom tuviese tanta distribución y uso a nivel mundial. 🙌
Uno de los principales potenciales de los editores HTML radica en su capacidad para facilitar la escritura de código HTML de manera estructurada y legible, gracias al resaltado de sintaxis, autocompletado de código y las sugerencias contextuales que ayudan a escribir código más rápido y con menos errores.
Al integrar herramientas como CSS y JavaScript en el mismo entorno, los editores HTML permiten la creación de páginas web interactivas y dinámicas.
Lo más curioso es que los usas todos los días y probablemente ni te has dado cuenta, y eso dice mucho de ellos, como aspecto positivo, porque demuestran que están bien integrados en las herramientas de uso cotidiano.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










