
Una de las partes más importantes cuando evalúas comenzar a diseñar y crear una página web en WordPress es que herramientas, utilizar o qué constructor te permite crear el diseño que quieres para tu sitio y así plasmarlo de forma que muestre el resultado que buscas obtener.
Anteriormente, para diseñar sitios web en WordPress había más limitación por la necesidad de saber programación, principalmente PHP y HTML, para poder darle forma al Tema WordPress utilizado.
Es por ello que conocer cuáles son los mejores editores visuales para WordPress te va a permitir decidir cuál se puede adaptar mejor a tus conocimientos, con base en su curva de aprendizaje, y a lo que a través de su uso puedas conseguir para diseñar tu web.
En la actualidad, existen muchas herramientas y constructores visuales que por medio de su tecnología de “arrastrar y soltar” permiten insertar elementos dentro de cada página para obtener resultados muy visuales con poco esfuerzo.
Te voy a mostrar algunos de lo editores visuales en WordPress que pueden ayudarte a llevar tu sitio web a otro nivel de diseño.
Tabla de contenidos
¿Qué es un editor visual en WordPress?
Como su nombre indica, un editor visual en WordPress es una herramienta que te permite construir páginas, en tu sitio web, utilizando bloques, widgets o módulos, de una forma relativamente sencilla y sin necesidad de modificar código.
Estos constructores (editores visuales) generalmente se añaden a través de plugins, aunque en algunas ocasiones algunos temas en WordPress ya integran su propio constructor visual, como es el caso del Divi.
Con casi cualquiera de ellos podrás construir con libertar una web, pudiendo dejar volar tu imaginación y crear cualquier diseño usando su interfaz visual para ubicar los diferentes elementos donde quieras que se muestren, con un estilo específico y personalizado.

Cuando se hace referencia a estos constructores se suelen utilizar varios términos conocidos como “maquetados”, “constructor”, Page Builders en WordPress, “editor”, o cualquier otro término relacionado y que se aplica al que vayas a utilizar.
¿Por qué usar un editor visual en WordPress?
Desde que WordPress en su versión 5.0 reveló su nuevo editor Gutenberg, han surgido diferentes constructores que permiten que muchas más personas se atrevan a construir sitios en de WordPress de forma fácil.
Estos “constructores” están diseñados para permitir a los usuarios, a través de sus herramientas, construir cualquier sitio web, pues son muy fáciles de utilizar, siendo esta una de sus principales ventajas, y no requieren tener conocimientos avanzados de programación o diseño web para poder crear y construir un sitio web.
Pero no solo están pensados para este sector dentro de la industria tecnológica, los editores también permiten a los desarrolladores extender funcionalidades e incorporar características únicas para implementarlas en un sitio web que estén desarrollando, por lo que la funcionalidad y uso de estos editores es inimaginable.
Otra de las grandes ventajas de utilizar editores visuales en WordPress es lo sencillo que resulta crear un sitio web con ellos y además previsualizar el diseño que se está creando, permitiendo ahorrar tiempo y no depender de personas adicionales para modificar o crear un sitio web.

Sin embargo, aun cuando crear diseños web es muy sencillo con estos editores de WordPress, una de las recomendaciones es aprender un poco sobre cómo está creado un sitio web, cuáles son los elementos y lenguajes que están incluidos dentro de este, aprender a editar HTML en WordPress, de forma que se pueda ser totalmente autónomos y crear lo que se requiera con estas herramientas.
Mejores editores visuales para WordPress
Una vez tienes un poco más claro qué son los editores visuales en WordPress y como puedes utilizarlos para crear una página web, es hora de comenzar a evaluar cuál puede funcionar mejor para el diseño o proyecto que estés deseando incorporar en tu web.
Como te he mencionado, el ecosistema de WordPress es muy grande y siempre está en constante evolución, con muchos cambios y mejoras. Actualmente, existen empresas y desarrolladores encargados de crear nuevas características, herramientas y extender la funcionalidad de WordPress que te permitan crear sitios web con diseños que ofrezcan una buena experiencia para los visitantes.
Es a así como han surgido nuevos editores que permiten diseñar página en WordPress de la forma que necesitas, si bien existen diferentes constructores para crear sitios web con WordPress.
A continuación te presento los más destacados. El orden en los que los menciono no indica cuál es mejor que otro, esto solo puede ser evaluado de acuerdo a tu perspectiva y la necesidad de diseño y características que tenga tu proyecto o sitio web.
Elementor
Este plugin fue creado por Yoni Luksenberg y Ariel Klikstein en el 2016. La idea principal de este editor es permitir a los usuarios construir un sitio web de forma sencilla, arrastrando y añadiendo widgets a páginas de WordPress, con el fin de crear diferentes elementos en la web.

Este plugin es gratuito, pero ofrece actualizaciones o soporte comercial de pago
Dentro de sus principales características están, las plantillas disponibles en su versión Pro, las cuales es posible importar y realizar modificaciones para que estas se adapten a tu marca o identidad corporativa.
También es importante destacar la posibilidad de editar en WordPress de forma visual la vista del sitio web para dispositivos móviles y tabletas. Esta funcionalidad es muy importante, ya que aun cuando la mayoría de los temas que instales suelen ser responsivos, hay algunos elementos que es posible que no se adapten de forma correcta, por lo que tener la posibilidad de editar esta vista de forma rápida y sin código es una de sus características principales.
Todo esto es posible solo con la versión gratis del plugin de Elementor; sin embargo, cuenta con una versión de pago, la cual incorpora algunos widgets adicionales que ayudan a potenciar sus funcionalidades.

El gran alcance que ha tenido este constructor ha permitido que se cree una amplia comunidad de usuarios en Internet que ayuda a tener a mano muchos recursos, tutoriales y documentación, por medio de la cual podrás explorar mejor todas las funcionalidades de este constructor.
Puedes ver algunos recursos gratuitos para desarrollar tu sitio web en los diferentes artículos en el Blog de Webempresa, por medio de los tutoriales sobre Elementor.
Si hay que mencionar sus características más destacadas, te puedo decir que Elementor permite:
- Diseño “pixel-perfecto”: con características únicas de diseño, ajustando el espaciado, la posición, el relleno y los márgenes de cada elemento como desees.
- Biblioteca de plantillas: donde podrás inspirarte para crear u sitio web completo importando las plantillas de forma rápida.
- Adaptable: con breakpoints (medidas y saltos para aplicar estilos al diseño responsivo de acuerdo a determinadas media queries) personalizables que permiten ofrecer una experiencia optimizada a los usuarios.
- Diferentes widgets gratuitos: además de muchos recursos disponibles en el repositorio de WordPress con los que podrás maquetar tu sitio web de forma rápida.
- Traducción a más de más 59 idiomas
Es importante destacar la capacidad que se tiene con este builder de crear cualquier plantilla personalizada con la versión comercial de Elementor, pudiendo crear plantillas para páginas que luego pueden editarse a través de código, como por ejemplo las páginas de carrito, crear una tienda en WordPress, así como crear plantillas únicas para la vista de productos, entradas y páginas de blog en WordPress.
¿Necesitas ampliar información?
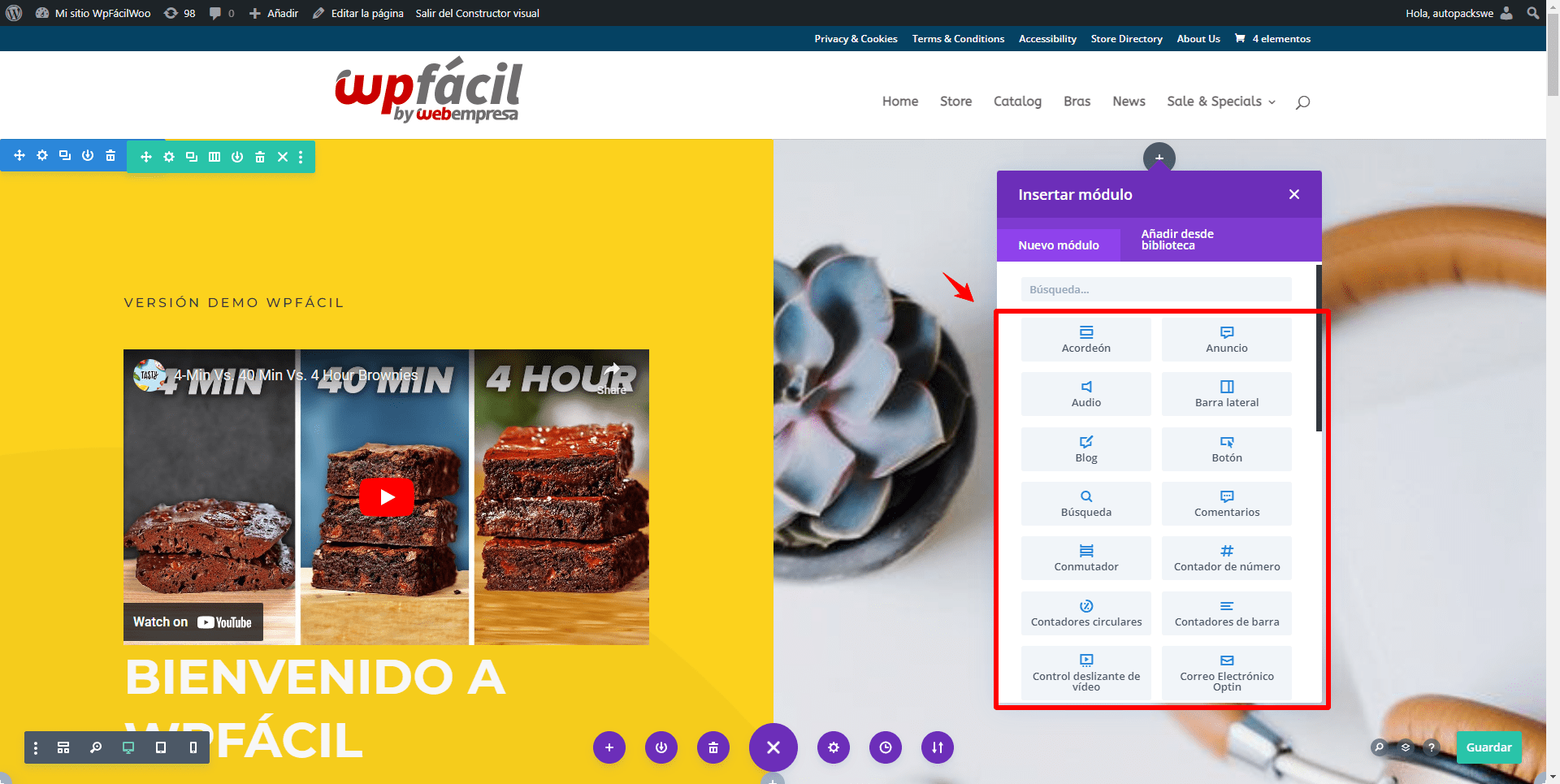
Divi
Este es uno de los temas más usados dentro del universo de WordPress, sus desarrolladores son el equipo de ElegantThemes, quienes en 2016 presentaron su versión 3.0. Las funcionalidades de este builder permiten editar de forma visual los contenidos del sitio de forma muy sencilla y sin necesidad de editar código.

Este plugin es comercial
Este editor viene incorporado con el tema y tiene disponibles más de 200 elementos nativos que permiten crear casi cualquier diseño dentro del sitio web. Cada uno de sus elementos de contenido es totalmente personalizable a través de la sección de diseño donde se encuentran todas las configuraciones disponibles.

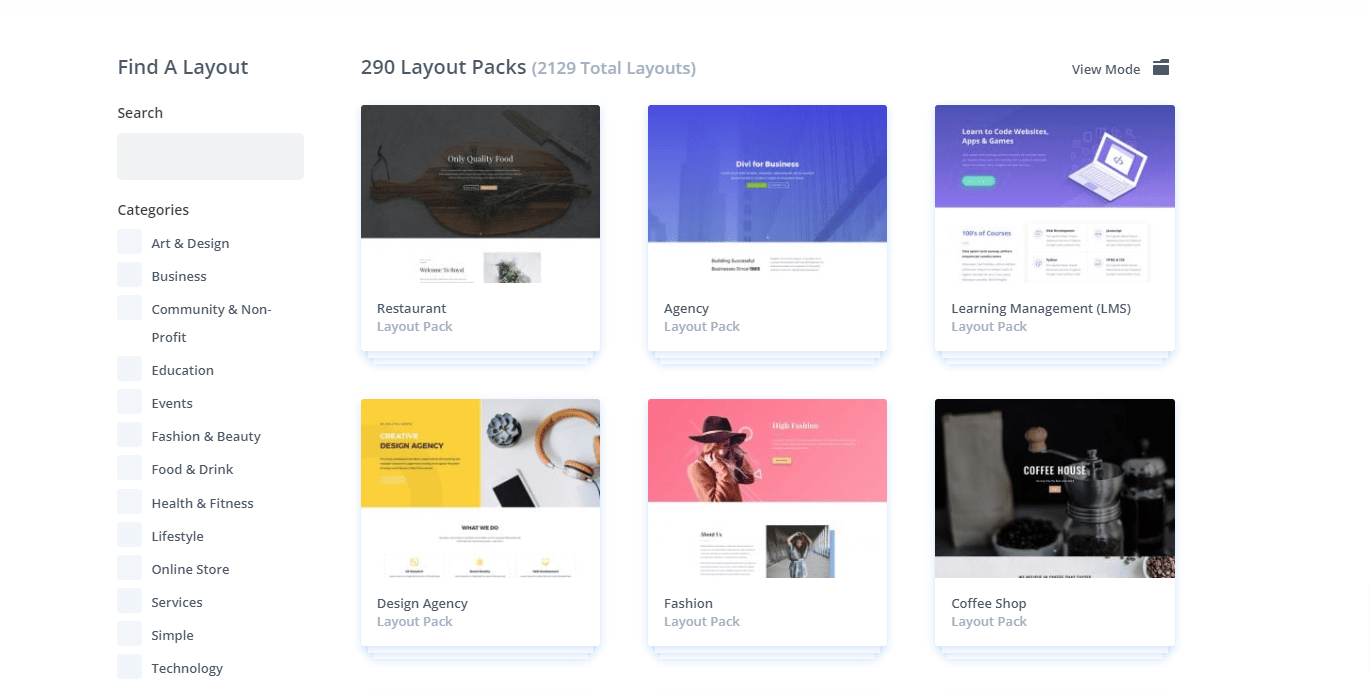
Dentro de la librería de plantillas de Divi tienes disponibles 290 plantillas diseñadas, las cuales puedes importar y utilizar de forma rápida y personalizar todas sus opciones de acuerdo a tu marca o identidad corporativa.

Con sus características y módulos también puedes crear tus propios diseños usando el “personalizador de temas”, y crear plantillas personalizadas, también añadirlas como diseños únicos dentro de las cabeceras y pie de página del sitio web.
Puedes ver como crear un footer en Divi en este tutorial disponible.
Una de las funcionalidades importantes de Divi es la capacidad de crear plantillas para cada parte del sitio web, algo que puedes realizar de forma sencilla desde el generador de temas de Divi (Theme Builder), asignando diseños únicos a cada parte del sitio web que necesites personalizar de forma independiente para determinada página o conjunto de páginas.

Este editor también permite importar y exportar las plantillas personalizadas en Divi que tengas creadas para luego utilizarlas en un tema hijo de WordPress que estés creando. Otra de sus funcionalidades es la opción de guardar todas las plantillas en la nube de Divi.
Algo fundamental a destacar es la capacidad que tiene este builder para guardar todos los estilos y configuraciones que luego puedes utilizar en el mismo diseño o en otros, por medio de la biblioteca de Divi, que se almacena en tu sitio, no en la nube.
También es posible crear contenido global y sincronizarlo a lo largo de todas las páginas que estés desarrollando, de esta forma en lugar de tener un contenido estático, si necesitas tener alguna sección en otra página del sitio web al actualizar o realizar cualquier cambio, este se aplicará a todas las instancias de este elemento incluido todo el diseño y el contenido que modifiques.

Podría seguir describiendo todas las características que ofrece el constructor Divi, pero no bastaría un solo artículo para hacerlo, pero si puedo decirte es que este editor visual sirve para crear diseños únicos en tu sitio web.
¿Necesitas ampliar información?
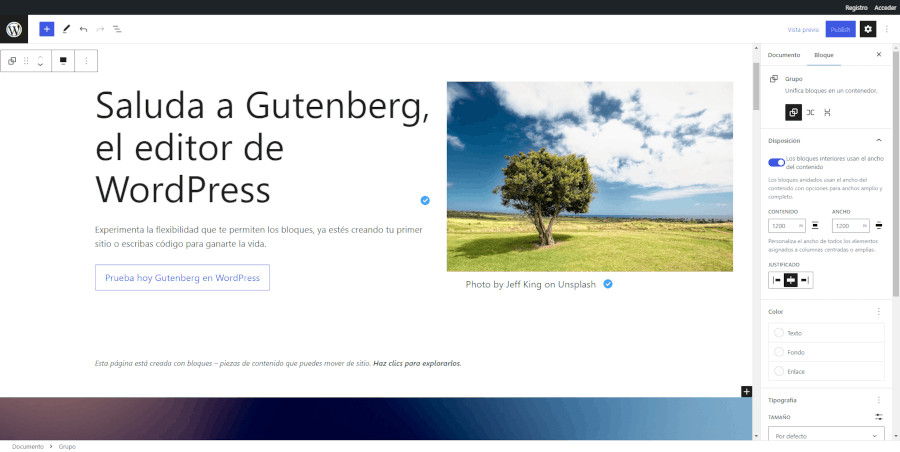
Editor de bloques Gutenberg
Este “editor de bloques” es el que, por defecto, WordPress incluye en las nuevas versiones y fue liberado en la versión 5.0 de WordPress. Supuso un cambio muy grande para todos aquellos que estaban acostumbrados al editor clásico de WordPress y represento un sentimiento de “amor y odio” para muchos diseñadores de sitios web.

Este editor de WordPress está compuesto por “bloques”, y presenta un enfoque totalmente diferente pensado en lo modular para crear y modificar todo el diseño de un sitio web, permitiendo editar tanto las páginas como entradas de forma individual para generar diseños personalizados de forma sencilla.

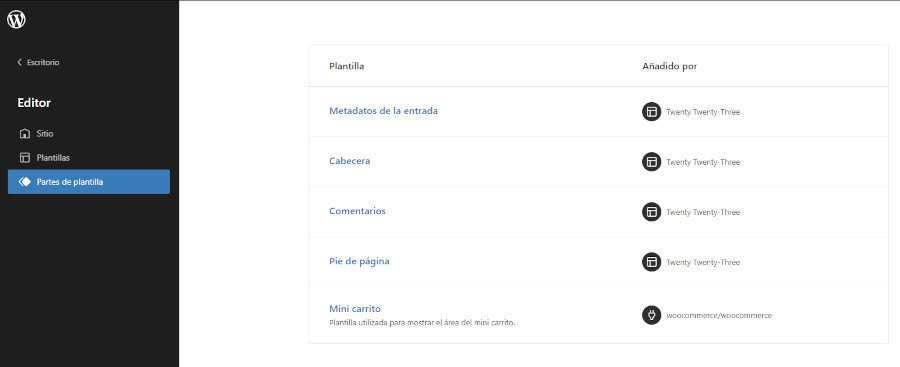
Dentro de las funcionalidades de este editor está la capacidad de personalizar y generar plantillas personalizadas para las cabeceras y pies de páginas.

De esta forma, es posible editar de forma visual cada parte del sitio web, así como crear diseños únicos y ligeros con todos los bloques disponibles por defecto con Gutenberg.
Todos estos bloques disponibles permiten crear entradas y páginas personalizadas sin tener mucho conocimiento de programación.
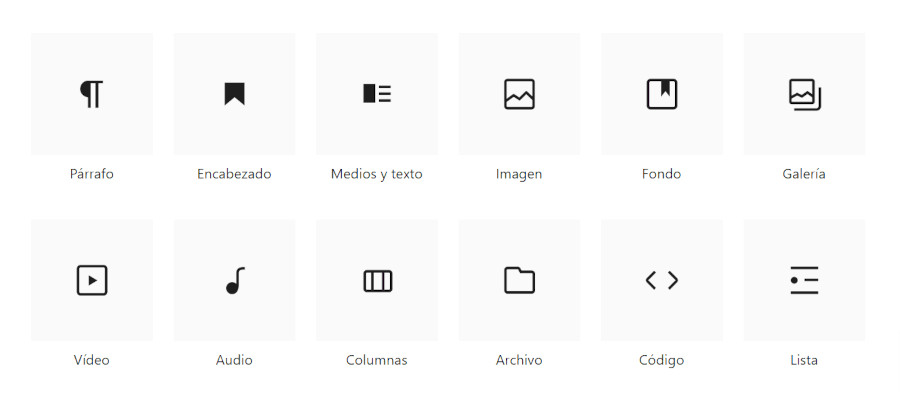
Alguno de los principales bloques que puedes usar en tus diseños son:

Otra de las funcionalidades que ofrece Gutenberg es la capacidad de utilizar patrones de diseño listos para importar y usar en la web, disponibles directamente desde la librería de patrones de WordPress , dando la posibilidad de crear diseños impactantes y de forma rápida en tu sitio.
Para usar estos patrones en tu sitio web solo basta con buscar el que desea, hacer clic en el botón Copiar y luego pegarlo en el apartado de la página donde quieras que se muestre.

Además de todo esto, Gutenberg es uno de los constructores visuales de WordPress más ligeros a utilizar y permite construir diseños de forma eficiente.
No quiero dejar sin mencionar la comunidad gigantesca que tienes alrededor de este “editor” y todas las posibilidades que hay disponibles en el repositorio de WordPress para añadir nuevos bloques y extender aún más sus características y funcionalidades.
Hay disponible una gran variedad de plugins para Gutenberg que mejoraran las funcionalidades de tu sitio web.
¿Necesitas ampliar información?
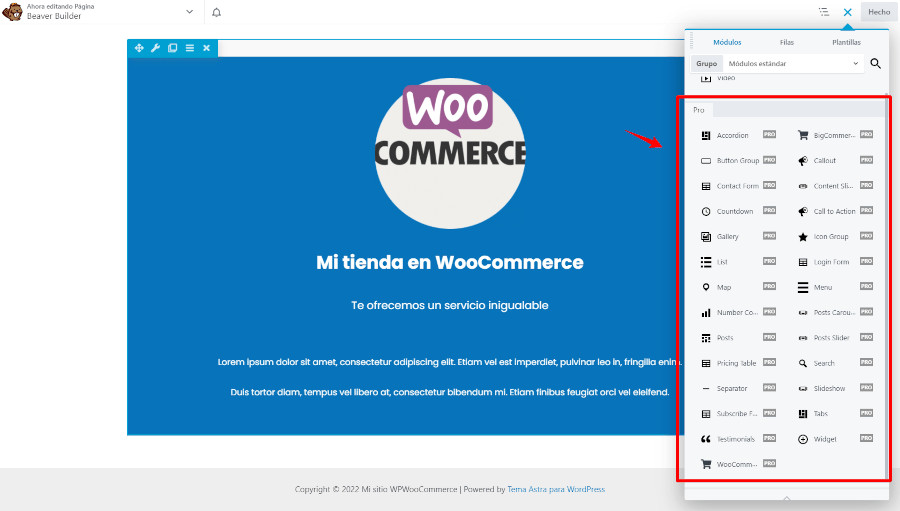
Beaver Builder – WordPress Page Builder
Este constructor visual para WordPress, aunque no es muy conocido, es bastante utilizando dentro de la comunidad de diseñadores y desarrolladores de WordPress, con más de 200.000 instalaciones activas y que está disponible para descargar e instalar desde el repositorio de WordPress.

Este plugin es gratuito, pero ofrece actualizaciones o soporte comercial de pago
Con este maquetador visual podrás, al igual que los anteriores que ya he mencionado, “arrastrar y soltar” elementos que quieras incorporar en el sitio web para ir confeccionando los diferentes apartados en tus páginas.

Algunas de las funciones que ofrece este constructor son:
- Módulos de contenido para foros, añadir botones, encabezados, iconos, editor de texto, HTML, video.
- Configuración de ancho para las filas, así como composiciones basadas en columnas.
- Fondos de las filas, textos, encabezados.
- Estructuras adaptables y compatibles para dispositivos móviles.
- Posibilidad de añadir clases CSS y ID.
- Funcionalidad dentro de las páginas, entradas y casi cualquier contenido o plantilla personalizada
Es importante mencionar que este constructor visual cuenta con una versión comercial que amplía sus características, incorporando módulos adicionales para formularios de contacto en WordPress, pestañas, carrusel, tablas de precios en WordPress, mapas, entradas de blog, formularios de suscripción así como iconos de redes sociales.

Además de esto, puedes ver que su interfaz visual es bastante flexible, ya que está basada en ventanas de edición emergentes, las cuales puedes arrastrar durante la edición para colocarlas donde quieras mientras construyes y editas contenido.
Otra de sus ventajas es que puedes construir diseños de manera visual, sin necesidad de conocimientos técnicos. Esto facilita la creación de páginas complejas al mostrar en tiempo real cómo quedará el diseño final mientras se realiza la edición.
Este builder es compatible con la mayoría de Temas de WordPress, lo que garantiza su integración sin conflictos.
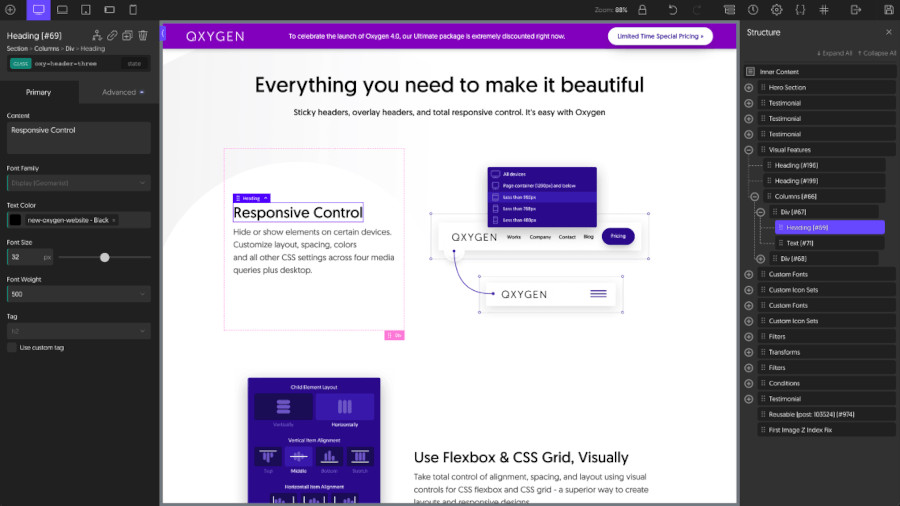
Oxygen Builder
Se trata de otro constructor que está dando mucho de que hablar dentro del mundillo de WordPress, Oxygen Builder nació en 2016 y permite crear sitios complejos en WordPress.

Este plugin es comercial
Al igual que otros builders como Elementor o Divi, este constructor te permite crear partes completas de tu sitio web como plantillas para las cabeceras, pie de página en WordPress, vista de artículos y componentes de WooCommerce.

Si ya has utilizado Elementor, hacer uso de este constructor te resultará sencillo, ya que su interfaz visual es muy parecida.

Tal vez, una de las principales desventajas de este constructor es que no cuenta con una versión gratuita por lo que no podrás probarlos, pero dentro de sus características importantes está la capacidad de crear código muy limpio que permite mejorar el rendimiento y velocidad de WordPress.
Oxygen Builder para WordPress permite la creación de sitios web responsivos, proporcionando herramientas y opciones para diseñar de manera eficiente el sitio web de forma que tenga un óptimo comportamiento visual en dispositivos móviles. Esto asegura que tu sitio web se adaptará correctamente sin necesidad de crear versiones separadas para cada dispositivo.
Conclusiones
Como has podido comprobar, dentro de este gran mundo del desarrollo web existen diferentes herramientas que te ayudan a crear diseños únicos y totalmente personalizables con WordPress.
Anteriormente, construir un sitio web podría ser un poco más limitado, ya que era necesario tener conocimientos de programación en PHP y también de lenguaje de marcado HTML y de CSS para crear y maquetar un sitio web completo.
Esto limitaba a muchos diseñadores que no se aventuraban a crear y desarrollar sitios web personalizados y con diseños creando para un proyecto en específico.
Sin embargo, dentro de este nuevo mundo donde aprender y crear cosas nuevas ya no es limitado, con las herramientas necesarias podrás construir todos aquellos sitios web que anteriormente no pensabas que fuera posible sin añadir código personalizado con lenguajes como HTML, PHP, JavaScript o CSS.
Solo debes evaluar que herramienta funciona mejor para tu proyecto y cuál quieres aprender a utilizar para crear y construir el sitio web que están imaginando.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.










