
Muchos usuarios que no tienen conocimiento sobre las hojas de estilo (CSS) se les torna esta labor complicada y es posible que con un mínimo error se puede desconfigurar fácilmente el fichero .css a modificar.
Gracias al modulo HD-Background Selector creada por Hyde-Design realizamos la operación sin necesidad de ingresar a un archivo para su respectiva alteración. Cabe recalcar que esta extensión se encuentra disponible para las ramas Joomla 1.5 y 2.5 respectivamente.
Ver y valorar la extensión HD-Background el Joomla! Extensions Directory.
Descargar HD-Background desde la web del autor.
Tabla de contenidos
Instalación y configuración:
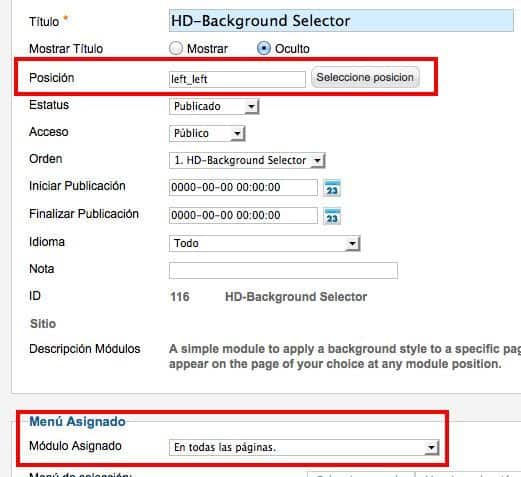
Desde el backend de Joomla!, menú Extensiones, Gestor de Extensiones en Joomla! 2.5, instalar y habilitar la extensión HD-Background.
Como nota importante el modulo debe ser habilitado en una posición activa de la plantilla y mostrado en todos los ítems de menú.

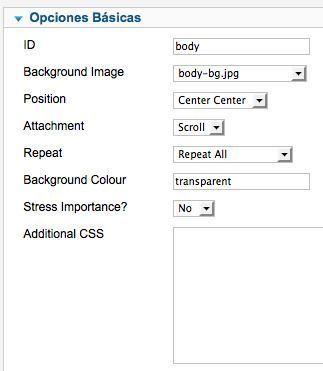
En las Opciones Básicas, si queremos un fondo de pantalla con imagen debemos colocarla dentro de la carpeta /images de nuestro Joomla para que aparezca en el parámetro Background Image. Si solo queremos un fondo de color tendremos que dejar el Background Image como “- Usar por defecto -” y en el parámetro Background Colour ingresar un valor hexadecimal de color por ejemplo el negro: #00000.

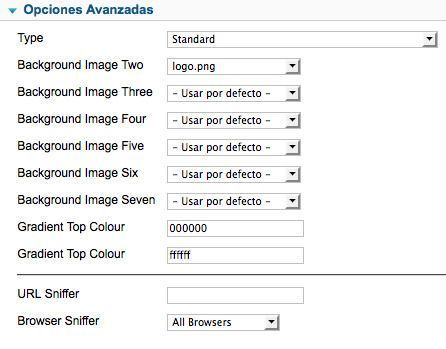
En las Opciones avanzadas, tenemos para elegir el parámetro Type del cual podremos seleccionar si queremos el fondo por sobre posición de imágenes, cambio de imágenes por click, por día o si utilizaremos un gradiente, este ultimo ofrece dos parámetros en la parte inferior para realizar el combinado de colores.

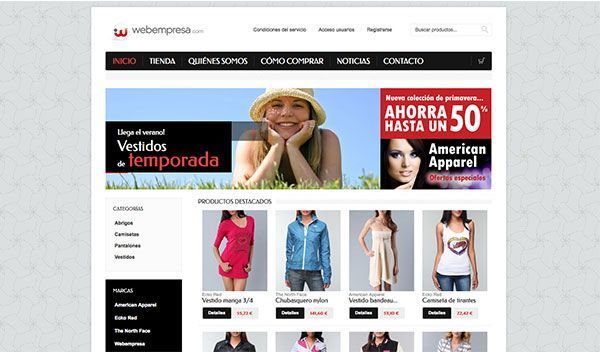
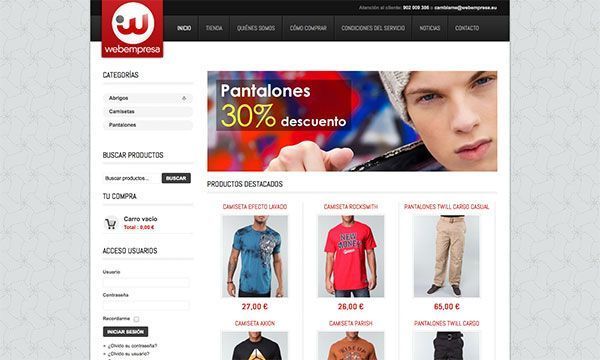
Después de realizar todo el proceso el resultado es el siguiente:

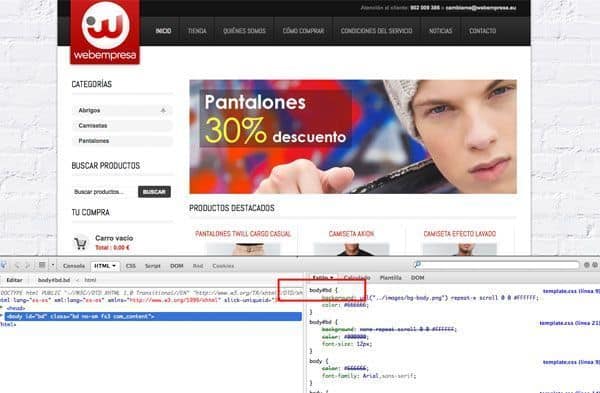
Es importante destacar que no en todas las plantillas se aplicaran los cambios, debemos revisar mediante la herramienta Firebug el id de la clase body, como manera de ejemplo tenemos la plantilla Pack Tienda Tiris que no cumple con el id que brinda el modulo.

En esta ocasión el ID de la clase no es “body” sino “body#bd”.

El resultado final es el siguiente.

En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.










