
Por defecto se muestra el logo de virtuemart con un link hacia el sitio oficial, tenemos la opción de ocultar el footer a través de la configuración de virtuemart, pero también podemos personalizar esta imagen de acuerdo a nuestras necesidades editando el archivo de pie de virtuemart.
En este artículo veremos ambas opciones, tanto ocultar el pie de virtuemart y también cómo cambiar la imagen que se muestra por defecto.
Tabla de contenidos
1- Ocultando el logo de virtuemart
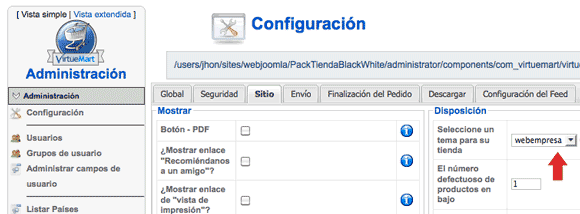
Esto lo podemos realizar desde la configuración de virtuemart, en el tab sitio => Mostrar pie , tal como se muestra en la siguiente imagen
2- Modificando el logo de virtuemart
Por defecto se muestra el logo de virtuemart tal como aparece en la siguiente imagen:
Para cambiar el logo debemos ubicar el archivo : /administrator/components/com_virtuemart/html/footer.php y realizar las modificaciones de la ruta de la imagen y el link, líneas 22 y 23 aproximadamente.
Para el link:
Para la ruta de la imagen
Resultado Final
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.