
En este tutorial veremos cómo cambiar el texto que se coloca por defecto cuando se instala el pack joomlaspanish webempresa con el template por defecto, también veremos que algunos templates comerciales manejan el footer o pie de página de un sitio web a través de archivos de parámetros en el template.
Tabla de contenidos
El módulo footer de joomla nos permite administrar los textos que se mostrarán en el pie de página de nuestro sitio web, pero en la pantalla de configuración del módulo no encontramos los textos que queremos cambiar.
Para modificar los textos del módulo footer necesitamos ubicar el siguiente archivo (para el caso de idioma español) :
/languages/es-ES/es-ES.mod_footer.ini
3- Modificando los textos
Asegurarse de abrir el archivo con codificación UTF8 y realizar los cambios necesarios en :
FOOTER_LINE1=Copyright © %date% %sitename%. Todos los derechos reservados.
FOOTER_LINE2=<a href=”http://www.joomlaspanish.org/”>Pack creado por Joomla! Spanish 2008</a>
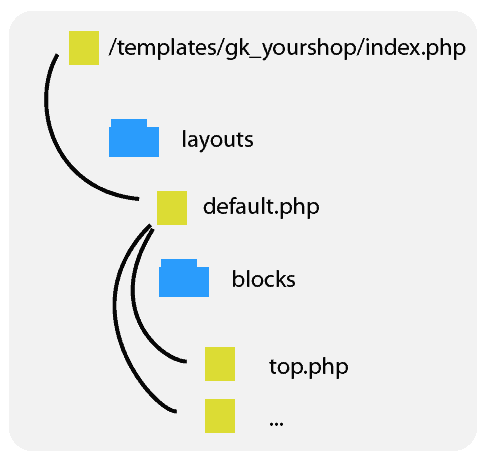
En algunos casos se agrega texto de pie de página en el template, existen dos casos
-Texto Agregado utilizando Template Overrides
En el Ejemplo se agregó el link del proveedor del template gratuito en : /templates/ja_purityII/html/mod_footer/default.php
-Texto en los parámetros del Template
En algunos templates comerciales se suele agregar texto de pie de página en una variable en el archivo : /templates/template_actual/params.ini
5- Resultado
Antes
Después
En el siguiente video se muestra a través de un ejemplo la modificación del pie de página de un sitio web
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.