
Si bien lo clásico es encerrar el código entre etiquetas <code> en muchos casos se hace necesario destacar ciertas sintaxis, propia de un determinado lenguaje para que el usuario entienda mejor dicho código, pueda copiarlo (algo habitual en recetas Linux) o simplemente permita ilustrar datos de forma más visual y propia del lenguaje de origen.
Además de poder formatear este código en WordPress con etiquetas HTML, podemos hacer uso de plugins como HTML Editor Syntax Highlighter, iG:Syntax Hiliter y otros similares disponibles, pero vamos a optar por el plugin Crayon Syntax Highlighter que además de tener un manejo muy sencillo para usuarios con poco conocimiento de HTML o etiquetado, es quizás uno de los mejores resaltadores de código que he conocido en WordPress.

Tabla de contenidos
Crayon Syntax Highlighter
Algunas características destacadas de Crayon Syntax Highlighter:
- Editor de temas integrado.
- Editor de etiquetas en ambos editores: Visual y Texto (HTML).
- Conmutador: Solo código.
- Conmutador: Números de línea.
- Función de copiar/pegar código.
- Abrir el código en una nueva ventana (popup).
- Ajuste de líneas.
- Expandir código.
- Minimizar.
- Soporte para gestor de Foros en WordPress bbPress 2.
- Convierte código heredado en entradas del blog/comentarios a <pre>.
- Solicitud de caché remota.
- Resaltado de lenguaje mixto en un mismo bloque de código.
- Permite mini etiquetas como [ php] [/ php].
- Etiquetas Inline flotando en sentencias.
- Marcado de código en los comentarios.
- Permite convertir `Comillas inversas` a <code>.
- Soporta etiquetas <pre>.
- Valida marcado HTML 5.
- Compatible con el editor Visual y de Texto (HTML).
- Detección de dispositivos móviles y tablets.
- Interacción de eventos de ratón (que muestra el código simple con un doble clic, y la la barra de herramientas al pasar el ratón).
- Tamaños de pestañas.
- Se puede poner un título a la caja de código.
- Barra de herramientas conmutable.
- Botones Retina (iPad).
- Líneas subrayadas.
- Resaltar líneas (para las líneas importantes).
- Rangos de línea (mostrando sólo partes del código).
- Mostrar a partir de determinado número de línea (por defecto es 1).
- Directorio local para buscar archivos locales.
- Reconocimiento de extensiones de archivos.
- Vista previa en vivo en configuraciones.
- Dimensiones, márgenes, alineación, tamaño de fuente , altura de línea, flotantes, etc.
- Control de registro de errores amplio.
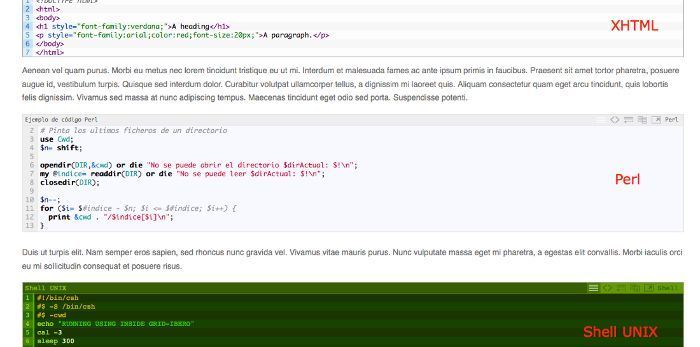
En esta captura puedes ver varios ejemplos de código insertado en una entrada de WordPress con diferentes configuraciones:

Lenguajes soportados:
- Lenguaje por defecto (un tamaño para todo, marcado de código genérico).
- ABAP
- ActionScript
- AmigaDOS (gracias a amigalog.com)
- Apache
- AppleScript
- Arduino
- Assembly (x86)
- AutoIt
- C
- C#
- C++
- CoffeeScript (gracias a Dai Akatsuka)
- CSS
- Delphi/Pascal (gracias a Chris McClenny)
- Delphi Web Script (gracias a smartmobilestudio)
- Diff (gracias a omniavin)
- Erlang (gracias a Daniel)
- Go
- Haskell
- HTML (XML/XHTML)
- INI
- Lisp
- Lua
- Microsoft Registry (gracias techexplored.com)
- MIVA Script
- Monkey (gracias a Devolonter)
- MS-DOS (gracias a http://www.amigalog.com/?p=334)
- MySQL (gracias a AssemblySys.com y ansas-meyer.de)
- Java
- JavaScript
- Objective-C
- Perl
- PHP
- PL/SQL
- PostgreSQL (gracias a Bitorchestra)
- PowerShell
- Python
- R
- Ruby
- Rust (gracias a Stibbons)
- Scheme (gracias a Harry75369)
- Shell (Unix)
- Transact-SQL
- TeX
- Vim
- Visual Basic
- Visual Basic .NET (gracias a Kevin Gardthausen)
- YAML
- ZSH (gracias Stibbons)
- Se podrán añadir otros cuando se soliciten.
Los idiomas se definen en los archivos de idioma utilizando expresiones regulares para capturar elementos. Consulta las Especificaciones de Archivos de Lenguajes Crayon para aprender cómo hacer el tuyo propio.
En el siguiente artículo vemos como instalar el plugin Crayon Syntax Highlighter y algunos ejemplos de aplicación sobre entradas del Blog que contengan código de diferente naturaleza.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










