Las maneras de segmentar, ocultar y mostrar contenido en nuestro sitio web pueden variar, podemos desde restringir el acceso por IPs, roles de usuarios, por contraseña o simplemente hacer que el enlace permanezca secreto para cada usuario.
Las alternativas antes mencionadas son válidas, pero solo se limitan a contenidos concretos como páginas o entradas.
En el siguiente artículo vamos a evaluar como Mostrar contenido según día y hora en WordPress de manera puntual, pudiendo ocultar/mostrar cualquier contenido o elemento de nuestro sitio web.
Tabla de contenidos
¿Por qué mostrar contenido según día y hora en WordPress?
Mostrar contenido según el día y la hora en WordPress puede resultar bastante útil por las siguientes razones:
Publicaciones programadas: es posible programar nuestras publicaciones para que se publiquen automáticamente en un día y hora específicos. Esto es especialmente útil si tenemos un horario de publicación regular y quieres mantener un flujo constante de contenido para nuestros lectores. Podemos escribir varios artículos de antemano y programarlos para que se publiquen en fechas futuras, lo que te permite ahorrar tiempo y esfuerzo. Además de poder cambiar la fecha de publicación en WordPress.
Contenido promocional: si nos encontramos ejecutando promociones u ofertas especiales en el sitio web, es posible configurar el contenido para que se muestre solo durante un período de tiempo específico. Por ejemplo, si se tiene una oferta de descuento que solo es válida durante el fin de semana, podemos programar el contenido para que se muestre solo los sábados y domingos.
Eventos o noticias temporales: si tenemos eventos especiales, noticias o actualizaciones que solo son relevantes por un tiempo limitado, es posible solo mostrar contenido según día y hora en WordPress durante ese período y luego ocultarlo automáticamente después de que haya pasado. Por ejemplo, si se tiene un evento de lanzamiento de producto que se llevará a cabo en una fecha determinada, se puede mostrar detalles sobre el evento antes de la fecha y ocultarlo después de que el evento haya terminado.
Personalización para diferentes zonas horarias: si la audiencia de nuestro sitio web se encuentra en diferentes zonas horarias, mostrar contenido según día y hora en WordPress acorde a cada usuario puede mejorar la experiencia del usuario. Puedes adaptar el contenido a las horas de mayor actividad de cada región, lo que puede aumentar la participación y el compromiso de todos los interesados.
Resumiendo, el mostrar contenido según el día y la hora en WordPress nos brinda de la flexibilidad para programar entradas, mostrar contenido promocional temporalmente, presentar eventos o noticias relevantes y personalizar la experiencia del usuario según la zona horaria. Esto nos da la oportunidad de ofrecer contenido valioso en el momento adecuado, mejorando así la experiencia de nuestros visitantes.
¿Cómo mostrar contenido según día y hora en WordPress?
En este caso, como no vamos a utilizar ni las opciones nativas para programar entradas en WordPress ni plugins que restringen contenido, en su lugar vamos a implementar el uso de un fragmento de código.
Este código personalizado podemos implementarlo de varias maneras, agregándolo al archivo functions.php de nuestro tema activo (lo recomendable es que sea un tema hijo) o de lo contrario podremos usar algún plugin que gestione fragmentos de código sin necesidad de editar ningún archivo como puede ser el caso de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
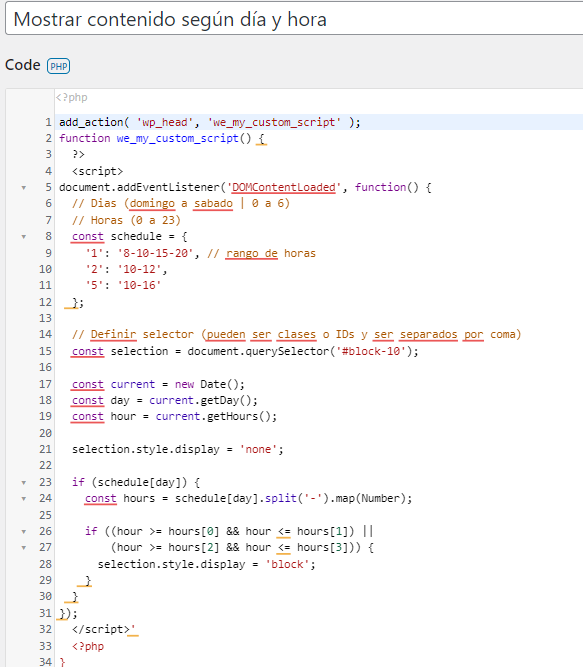
add_action( 'wp_head', 'we_my_custom_script' );
function we_my_custom_script() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
// Dias (domingo a sabado | 0 a 6)
// Horas (0 a 23)
const schedule = {
'1': '8-10-15-20', // rango de horas
'2': '10-12',
'5': '10-16'
};
// Definir selector (pueden ser clases o IDs y ser separados por coma)
const selection = document.querySelector('#block-10');
const current = new Date();
const day = current.getDay();
const hour = current.getHours();
selection.style.display = 'none';
if (schedule[day]) {
const hours = schedule[day].split('-').map(Number);
if ((hour >= hours[0] && hour <= hours[1]) ||
(hour >= hours[2] && hour <= hours[3])) {
selection.style.display = 'block';
}
}
});
</script>'
<?php
}
Este código en WordPress se ejecuta en el gancho wp_head, que se utiliza para añadir contenido personalizado en la sección de nuestro sitio web. La función we_my_custom_script() se invoca en este gancho y se encarga de generar un bloque de código JavaScript que se ejecutará cuando la página esté lista por medio de (DOMContentLoaded).
El código JavaScript incluido en la función ejecuta lo siguiente:
Define un objeto schedule que asigna días de la semana (representados por números del 0 al 6, donde 0 es domingo y 6 es sábado) a cadenas que representan rangos de horas en los que se mostrará el contenido. Por ejemplo, el día 1 (lunes) tiene un rango de horas de 8 a 10 y 15 a 20. También se definen otros días con sus respectivos rangos de horas.
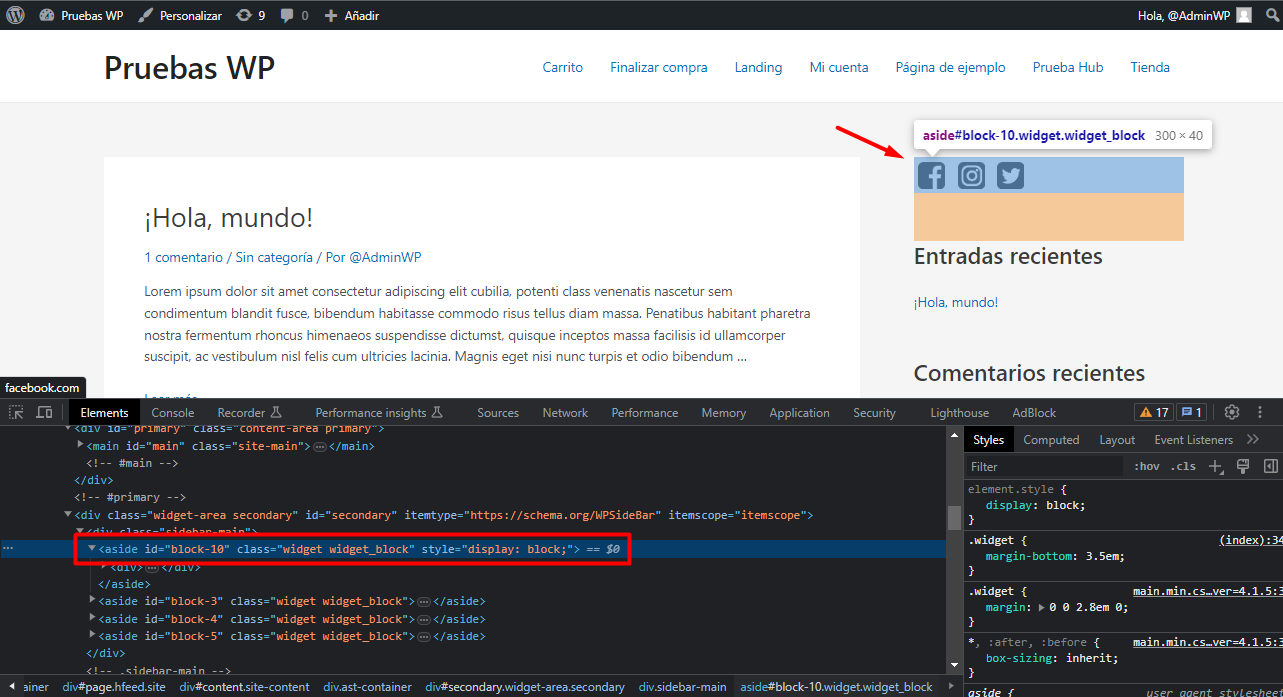
Se define la constante selection empleando document.querySelector(‘#block-10’), que selecciona un elemento del DOM con el ID block-10. Este selector puede modificarse según nuestras necesidades para apuntar al elemento que deseas mostrar u ocultar.
En este caso he apuntado a un widget que está en el sidebar del sitio de prueba que estamos utilizando, recuerda que es posible determinar las clases y los IDs de determinado elemento de manera sencilla al utilizar el inspector del navegador
Se obtiene la fecha y la hora actual utilizando new Date(). Se obtiene el día de la semana mediante getDay() (donde el domingo es 0 y el sábado es 6) y la hora actual mediante getHours().
Se ocultará el elemento seleccionado estableciendo la propiedad display en ‘none’, lo que lo hace invisible en la página.
Se verifica si hay un rango de horas definido para el día actual en el objeto schedule. Si existe, se divide la cadena de rango de horas en un array y se convierte cada valor en un número empleando split(‘-‘).map(Number).
Si la hora actual está dentro de los rangos de horas definidos, se muestra el elemento seleccionado estableciendo la propiedad display en ‘block’, lo que lo hace visible en la página.
Como hemos podido apreciar, este código en WordPress, nos permite mostrar u ocultar un elemento específico según el día de la semana y la hora actual. Debemos asegurarnos de que el ID del elemento o su clase y los rangos de horas definidos en el objeto schedule coincidan con los datos y elementos de nuestro sitio web.
Conclusión
Mostrar contenido según día y hora en WordPress es un método que nos puede beneficiar, ya que nos permite personalizar la experiencia de los visitantes y proporcionar información relevante en momentos específicos.
Al utilizar esta funcionalidad, los propietarios de sitios web como nosotros podemos programar publicaciones, promociones o eventos para que se muestren automáticamente en fechas y horarios específicos. Esto ayuda a mantener un flujo constante de contenido, dirigir mensajes promocionales en momentos estratégicos y proporcionar información oportuna sobre eventos temporales.
Al adaptar el contenido a la zona horaria del usuario o mostrar contenido específico según el día de la semana, se mejora la relevancia y el compromiso de los visitantes, lo que puede aumentar la participación, el tiempo de permanencia en el sitio y, en última instancia, el éxito de un sitio web en términos de satisfacción del usuario y resultados comerciales.
También te puede interesar:
- Añade código a WordPress en el header o footer del tema
- ¿Cómo bloquear ChatGPT que rastreen el contenido de una web?
- Eliminar los recursos que bloquean el renderizado en WordPress
- Bloquear contenido en WordPress por edad y por suscripciones
- wp_enqueue_scripts – ¿Cómo poner script en cola en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.