Mediante WooCommerce, tenemos la opción de establecer tanto el precio normal como el precio rebajado de un producto, por otra parte, lo que nos interesa en este caso es la capacidad de programar la fecha de inicio y finalización de la oferta, junto con el precio rebajado. Sin embargo, esta información solo está disponible y es visible para el administrador o gestor de la tienda, y no para los clientes.
A continuación, vamos a mostrar la fecha de finalización de la oferta en WooCommerce por medio de dos soluciones posibles.
Tabla de contenidos
¿Por qué mostrar la fecha de finalización de la oferta en WooCommerce?
Mostrar la fecha de finalización de la oferta en WooCommerce puede representar varias ventajas y beneficios para nuestra tienda en línea. Aquí enlistamos algunas razones importantes para mostrar la fecha de finalización de la oferta:
Creación de Urgencia: al mostrar la fecha de finalización de la oferta en WooCommerce de forma clara y visible, se crea un sentido de urgencia en los clientes potenciales. Saber que la oferta está a punto de expirar motiva a los clientes a tomar acción rápida y realizar la compra antes de que se les pase la oportunidad. Esto puede aumentar la tasa de conversión y generar ventas más rápidas.
Influencia en la Toma de Decisiones: el mostrar la fecha de finalización de la oferta en WooCommerce puede influir en la toma de decisiones de los clientes. Al saber que tienen un tiempo limitado para aprovechar una oferta especial, es más probable que los clientes se sientan impulsados a comprar en ese momento, en lugar de posponerlo o considerar otras opciones. Esto puede acelerar el proceso de compra y aumentar las ventas.
Generación de Expectativa: al mostrar la fecha de finalización de la oferta en WooCommerce, creas una expectativa en los clientes sobre el tiempo limitado en el que pueden aprovecharla. Esto puede generar anticipación y emoción, lo que a su vez puede aumentar la probabilidad de que los clientes visiten nuestra tienda y realicen una compra antes de que la oferta termine. Además, si ofrecemos ofertas regulares con fechas de finalización visibles, los clientes pueden estar más inclinados a regresar y estar atentos a nuevas promociones.
Fomento de la Interacción y la Participación: mostrar la fecha de finalización de la oferta en WooCommerce puede animar a los clientes a interactuar más con la tienda en WordPress. Pueden compartir la oferta con amigos y familiares, comentar en redes sociales o incluso suscribirse a tu lista de correo electrónico para recibir actualizaciones sobre futuras promociones. Esto aumenta la visibilidad de nuestra marca, además de generar un mayor compromiso y fidelidad entre los clientes.
Gestión Efectiva de Inventario: al mostrar la fecha de finalización de la oferta en WooCommerce, es posible administrar mejor el inventario de productos en nuestra tienda en línea. Podemos ajustar las estrategias de marketing y promoción para agotar el inventario existente antes de la fecha de finalización de la oferta. Esto nos ayuda a evitar problemas de exceso de inventario y nos permite introducir nuevos productos o promociones con mayor eficacia
Considerando los puntos detallados, el mostrar la fecha de finalización de una oferta en WooCommerce puede sin duda impulsar la toma de decisiones de compra, crear urgencia y escasez, generar expectativas y promover la rotación de inventario. Estas son estrategias comunes utilizadas por los minoristas en línea para aumentar las ventas y la participación de los clientes.
¿Cómo mostrar la fecha de finalización de la oferta en WooCommerce?
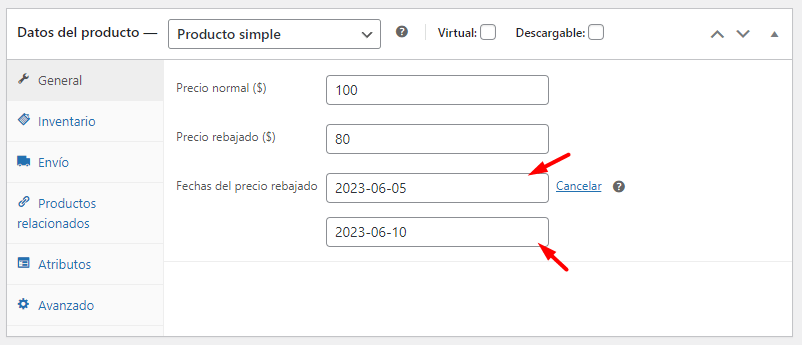
Al momento de crear o añadir un producto en WooCommerce tenemos la potestad de programar las fechas en las que inicia y finaliza el precio rebajado u oferta que queramos aplicar al precio normal.
Sin embargo, la información de la fecha en la que inicia o termina dicha oferta no es visible para los clientes en la descripción del producto.
Mostrar la fecha de finalización de la oferta en WooCommerce por medio de código
Por medio de un fragmento de código, el cual podemos agregar en el archivo de nuestro tema activo, functions.php (el cual se sugiere sea un tema hijo) o utilizando plugins de gestión de códigos personalizados como puede ser el caso de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
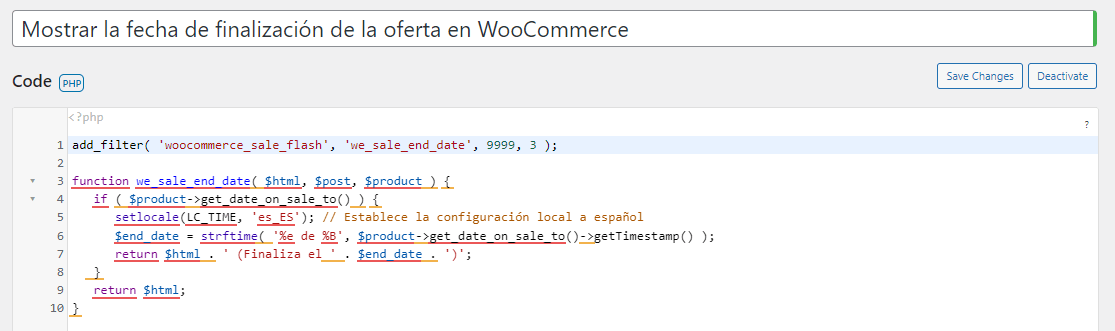
Proseguiremos a añadir el siguiente fragmento de código.
add_filter( 'woocommerce_sale_flash', 'we_sale_end_date', 9999, 3 );
function we_sale_end_date( $html, $post, $product ) {
if ( $product->get_date_on_sale_to() ) {
setlocale(LC_TIME, 'es_ES'); // Establece la configuración local a español
$end_date = strftime( '%e de %B', $product->get_date_on_sale_to()->getTimestamp() );
return $html . ' (Finaliza el ' . $end_date . ')';
}
return $html;
}
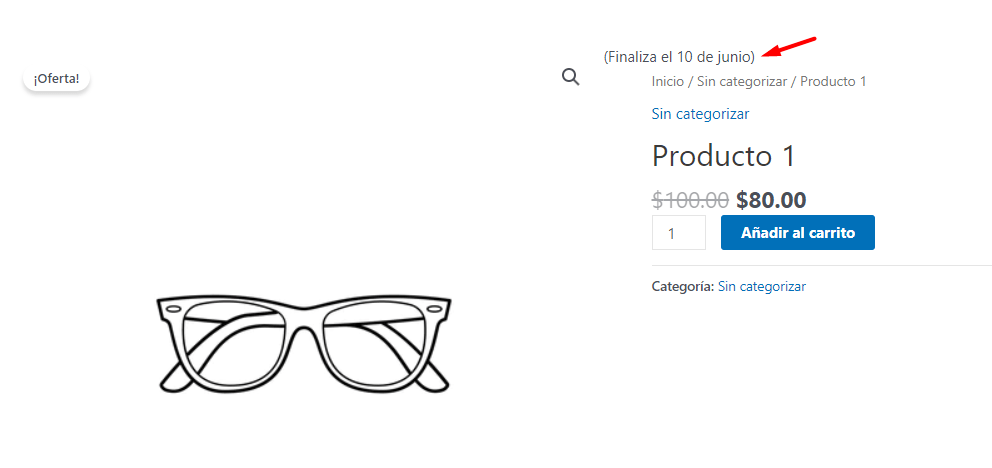
El código presentado se utiliza para modificar la visualización de la etiqueta de “Oferta” en la página del producto, agregando la posibilidad de mostrar la fecha de finalización de la oferta en WooCommerce.
Vamos a explicar un poco el código para comprender que es lo que hace:
La función add_filter se utiliza para agregar un filtro al gancho ‘woocommerce_sale_flash’. Este filtro permite modificar la etiqueta de “Oferta” en WooCommerce.
La función we_sale_end_date es la función de devolución de llamada asociada al filtro. Esta función acepta tres argumentos: $html, $post y $product.
Dentro de la función we_sale_end_date, se verifica si el producto tiene una fecha de finalización de oferta definida utilizando la función $product->get_date_on_sale_to(). Si existe una fecha de finalización, se ejecuta el bloque de código dentro del condicional.
La función setlocale se utiliza para establecer la configuración local a español (‘es_ES’). Esto permite que las funciones de formato de fecha y hora utilicen el idioma español para mostrar la fecha.
Luego, se utiliza la función strftime para formatear la fecha de finalización. %e representa el día del mes con un espacio en blanco antes de los números de un solo dígito, y %B representa el nombre completo del mes en español.
Finalmente, se concatena el resultado formateado con la variable $html que contiene la etiqueta de “Oferta”. El resultado final es devuelto por la función we_sale_end_date y se mostrará en la página del producto en WooCommerce.
Mostrar la fecha de finalización de la oferta en WooCommerce por medio de plugin
Si, por otra parte, no queremos complicarnos al utilizar códigos concretos, siempre hay un plugin que puede brindarnos de la fuincionalidad que buscamos y en este caso podemos ver el siguiente.
(Visita el plugin haciendo clic en la imagen ↑)
El plugin para WooCommerce “Sales Countdown Timer” es un complemento de WordPress que se utiliza para agregar temporizadores de cuenta regresiva a las ofertas y promociones en nuestro sitio web. Este plugin se puede utilizar en conjunto con WooCommerce para resaltar la escasez de tiempo y generar un sentido de urgencia entre los visitantes.
Sales Countdown Timer ofrece varias características y opciones de personalización, entre las cuales podemos mencionar:
Temporizadores personalizables: es posible configurar el temporizador para que se ajuste a la duración de tu oferta o promoción. Podemos establecer el tiempo exacto en el que la oferta expira, como días, horas, minutos y segundos restantes.
Estilos y diseños: el plugin suele proporcionar diferentes estilos y diseños predefinidos para los temporizadores. Podemos elegir el que mejor se adapte al aspecto y la sensación de tu sitio web, o personalizarlo según tus necesidades.
Ubicación del temporizador: es posible seleccionar dónde se mostrará el temporizador en tu sitio web. Puede ser en la página de inicio, en las páginas de productos, en el carrito de compras o en cualquier otra página específica.
Efectos visuales: el plugin a menudo ofrece opciones para agregar efectos visuales al temporizador, como animaciones, cambios de color o efectos de desvanecimiento. Estos efectos pueden ayudar a captar la atención de los visitantes y destacar la cuenta regresiva.
Personalización de mensajes: es posible personalizar el mensaje que se muestra junto al temporizador para crear un sentido de urgencia adicional. Por ejemplo, puedes agregar mensajes como “¡Oferta por tiempo limitado!” o “¡Últimas horas para aprovechar esta promoción!”.
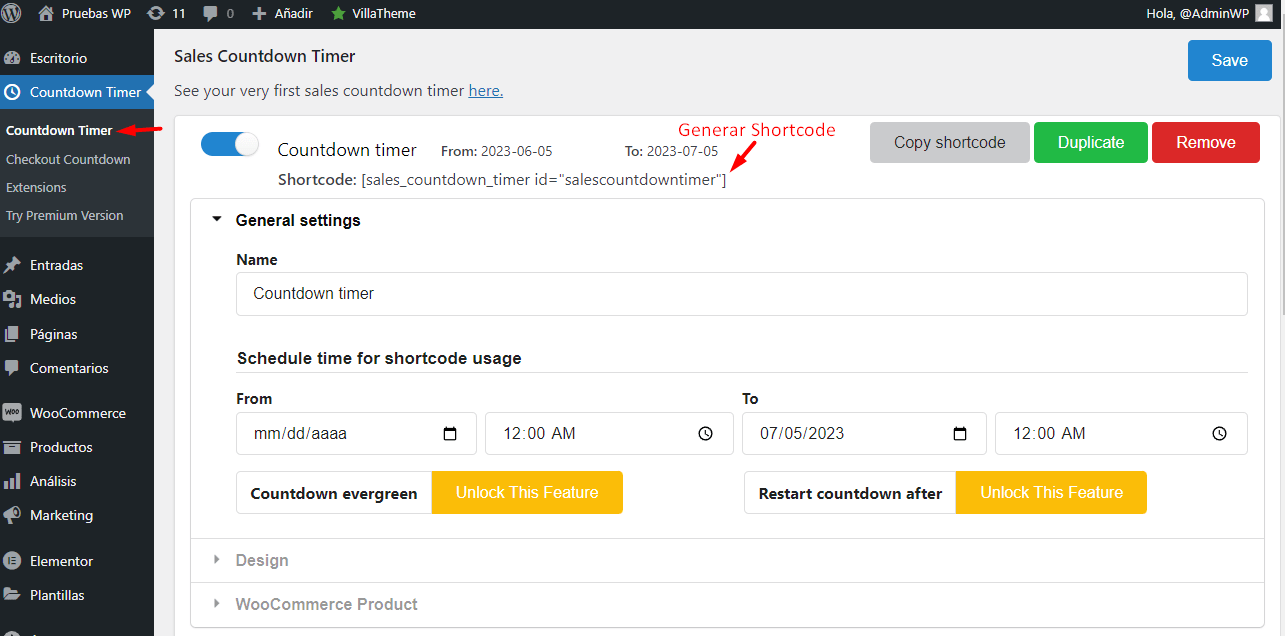
Una vez instalado el plugin tendremos una nueva opción en nuestro menú lateral en el panel de administración llamado “Countdown Timer”.
En esta opción tendremos la vista de configuración del plugin en la cual podemos generar un shortcode que puede ser incrustado donde queramos, pero el mayor atractivo de este complemento es que por defecto cada producto ya publicado en WooCommerce podemos activar una cuenta regresiva acorde a las fechas configuradas de inicio y fin de una oferta.
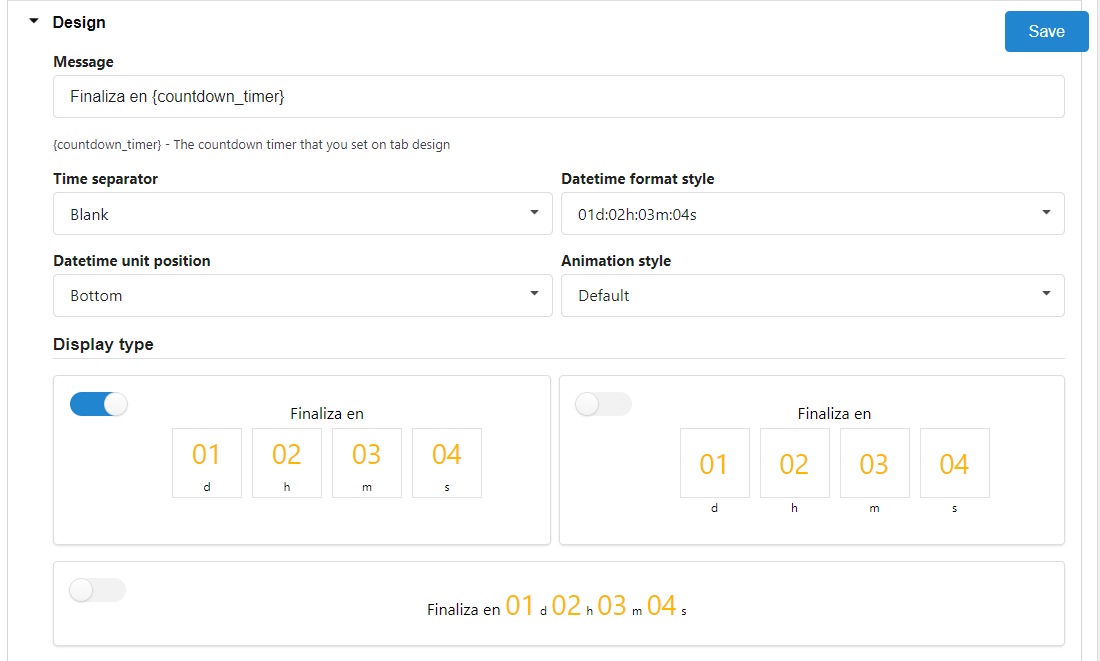
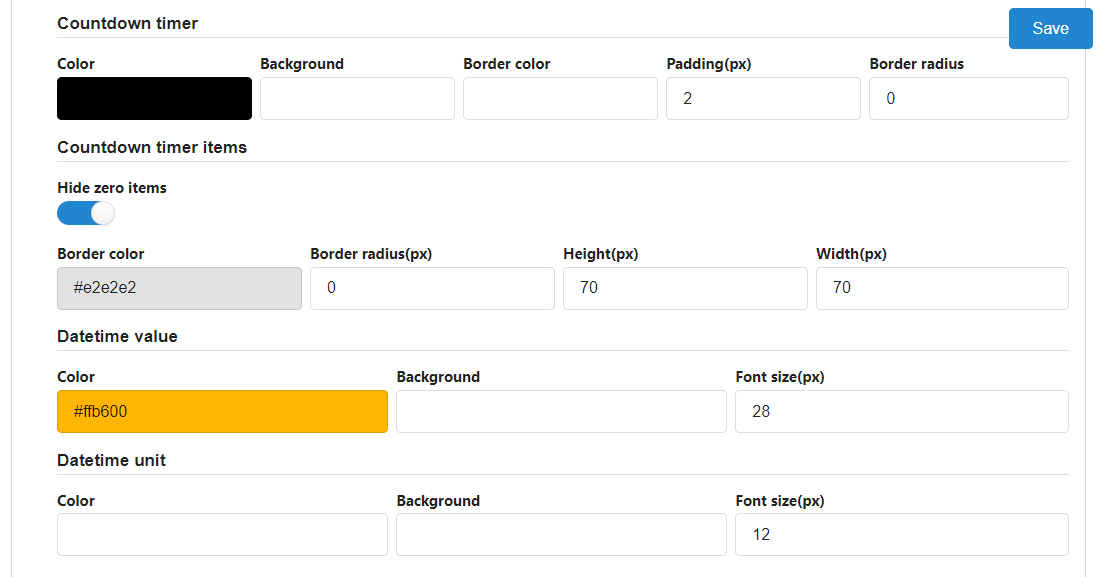
Desde el apartado de “Design” podremos cambiar el aspecto de la cuenta regresiva al mostrar la fecha de finalización de una oferta en WooCommerce, pudiendo personalizar en grandes rasgos los colores, la posición de los elementos y 4 variantes que pueden considerarse plantillas predeterminadas de como se ven los contadores.
Primera parte de la vista de las opciones de Diseño
Segunda parte de la vista de las opciones de Diseño
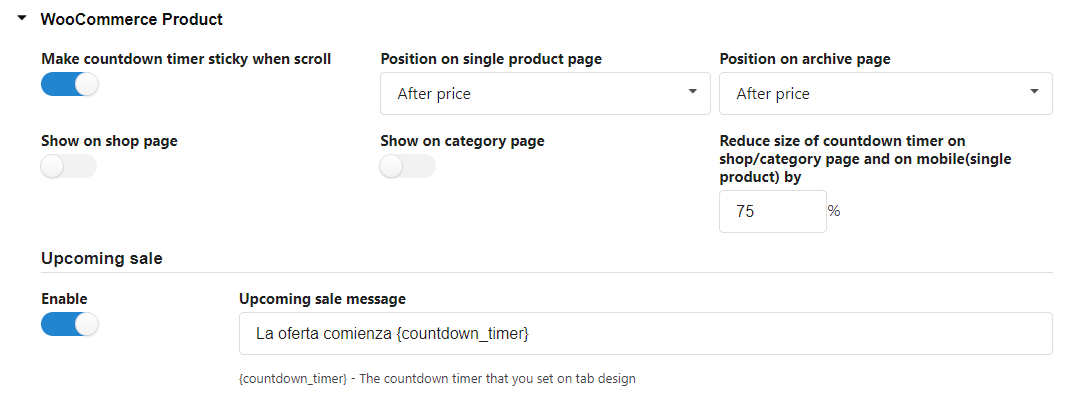
Por otra parte, tenemos la sección de “Woocommerce Product” la cual nos brinda de varias opciones donde podemos escoger la posición de la cuenta regresiva en la vista detalle del producto, hacerlo visible en páginas archivo como la tienda o las categorías y permitir mostrar un mensaje cuando la oferta ha sido configurada a una fecha en el futuro.
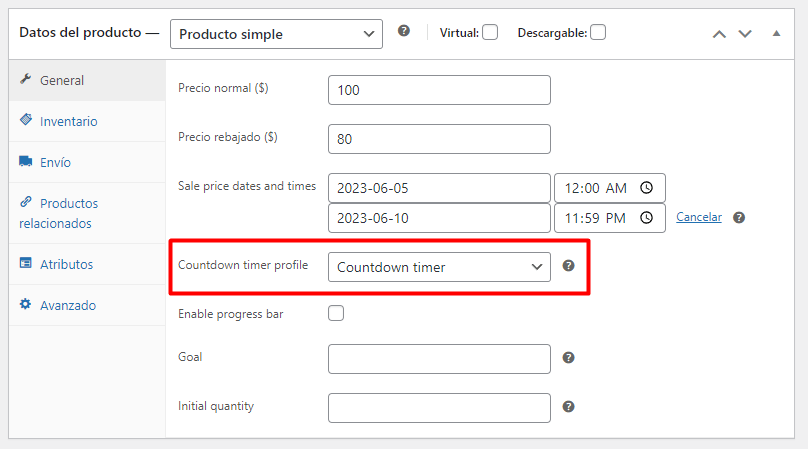
Como mencionamos anteriormente, solo basta con activar el plugin para que se active a lo largo de todos los productos la posibilidad de mostrar la fecha de finalización de la oferta en WooCommerce, de igual manera al entrar en la vista de edición del producto las opciones de las fechas correspondientes a la oferta cambian un poco.
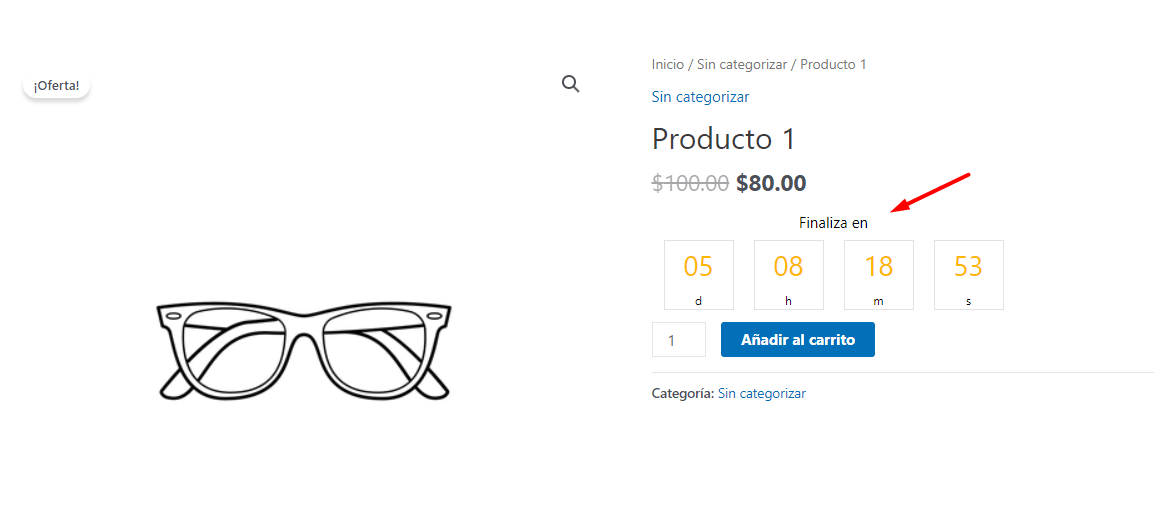
Con la opción de “Countdown timer” activa el aspecto de la vista detalle de nuestro producto sería la siguiente.
Conclusión
Mostrar la fecha de finalización de una oferta en WooCommerce es importante por varias razones. En primer lugar, crea un sentido de urgencia en los clientes potenciales, ya que saben que la oferta tiene un tiempo limitado.
Esto motiva a los potenciales clientes de tomar una acción rápida y realizar la compra antes de que se acabe la oferta. Además, la fecha de finalización influye en la toma de decisiones de los clientes, ya que se sienten impulsados a comprar en ese momento en lugar de posponerlo.
También genera expectativa y emoción, lo que aumenta la probabilidad de que los clientes visiten nuestra tienda y realicen una compra antes de que la oferta termine. Mostrar la fecha de finalización también fomenta la interacción y la participación de los clientes, así como una gestión más efectiva del inventario.
En general, el hecho de mostrar la fecha de finalización de la oferta en WooCommerce es una estrategia efectiva para aumentar las ventas, generar compromiso y administrar el inventario de manera eficiente.
También te puede interesar:
- Mejor Plugin de Reservas para WordPress
- Carritos abandonados WooCommerce
- Configurar los portes de envío por peso en WooCommerce
- ShortCodes de WooCommerce ¡ Que son y como utilizarlos !
- Cómo cambiar la fecha de publicación en WordPress
- Insertar caducidad en las entradas de WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.