
Que el mapa del sitio web es necesario para que los bots de indexado de contenidos de los buscadores habituales ¡es innegable! y que debemos gestionarlo de forma correcta para no perder SEO es algo que te hemos comentado muchas veces.
Por eso en este artículo te explico la importancia de tener un Mapa del sitio en WordPress ¿qué es y cómo crearlo?, para que tus visitantes lo encuentren.
Además de tener un buen sitemap en WordPress, bien construido y debidamente publicado para los buscadores, los usuarios también se pueden servir de tu mapa del sitio para navegar por la estructura de tu web y de paso conocerla para encontrar contenidos que no están a la vista.
¿Qué te parece añadir un elemento de menú llamado “Mapa del Sitio” en tu web WordPress? y ayudar a que los visitantes puedan navegar mejor por tus contenidos.
Tabla de contenidos
¿Qué es un mapa del sitio?
Cuando te hablo de mapa del sitio, aunque pueda resultar confuso, no me estoy refiriendo al sitemap que se genera en formato XML en tu web para que los bots de indexado de los buscadores puedan leerlo y a raíz de lo que contenga rastrear las URL que en este archivo se guardan y consiguientemente “indexar los contenidos de esas URL”.
Me refiere a un mapa del sitio HTML que servirá para mostrar a los visitantes cómo es la estructura del sitio, qué categorización tienes establecida, y qué elementos puede ver dentro del sitio sin saber necesariamente cómo se llega hasta ellos.

Este tipo de mapas están pensados para los usuarios, clientes o lectores, pues les ayuda a saber encontrar publicaciones en tu web sin volverse loc@s o tener que recurrir al buscador de tu web.
Tipos de mapa de sitio
Como habrás deducido del punto anterior, básicamente hay dos tipos principales de mapas de sitio que se pueden generar para una web creada con WordPress:
- Mapa de sitio XML: que es el clásico que generas cuando quieres que Google (y otros buscadores) rastreen tu web e indexen los contenidos, y que en WordPress puedes crear mediante algunos plugins. Este es un archivo XML que lista todas las páginas y entradas de un sitio. Se puede acceder a él escribiendo /sitemap.xml al final de la URL del sitio. Los motores de búsqueda como Google utilizan los mapas de sitio XML para indexar mejor las webs utilizando estos archivos.
- Mapa de sitio HTML: El que quiero que conozcas a través de este artículo. Se trata de una página HTML simple que contiene enlaces a todas las secciones importantes del sitio. Existen plugins de WordPress como Google XML Sitemaps que pueden generar automáticamente un mapa de sitio HTML además del XML.
Lo ideal es tener ambos configurados en un sitio de WordPress para potenciar el rastreo de todas las URL internas de la web y disponibilizar que los contenidos puedan ser encontrados por los bots y por los humanos a través del mapa del sitio en HTML.
¿Cómo crear un mapa del sitio en WordPress?
Hay varias formas de crear un mapa del sitio en WordPress, en formato HTML, para mostrar dentro de una página, y alguna de ellas te la indico a continuación:
- Utilizando el plugin XML Sitemap para WordPress, que permite generar automáticamente un sitemap HTML y XML.
- Con el plugin Google Sitemap Generator, que también sirve para crear un mapa del sitio en formato HTML y XML.
- De forma manual con página en HTML.
- Creando un widget de Texto personalizado que añades en la barra lateral o el footer y añades enlaces hacia las secciones del sitio.
Algunos de estos procesos, aunque posibles, son desaconsejados porque requieren actualización manual cada vez que una URL cambie o añadas nuevas páginas y publicaciones en el sitio web.
Utilizar plugins es quizás la forma más habitual para llevarlo a cabo, aunque en internet hay sitios que te permiten crear un mapa HTML del sitio WordPress y pegar el resultado en una página de tu web.
¿Cómo encontrar un mapa de sitio en WordPress?
Para que entiendas el proceso de la manera más sencilla y rápida, voy a recomendarte hacerlo con un plugin para WordPress, pues es el método más eficiente en términos de mantenimiento del mapa una vez lo creas y publicas, pues cada nueva página o publicación que vayas añadiendo a la web, aparecerá de forma automática reflejada en el mapa HTML en WordPress.

Con este plugin puedes añadir un mapa de sitio HTML en cualquier página de tu sitio WordPress utilizando el código corto (shortcode).
[wp_sitemap_page]Este mapa te va a ayudar también a mejorar el SEO y la navegación de tu sitio web.
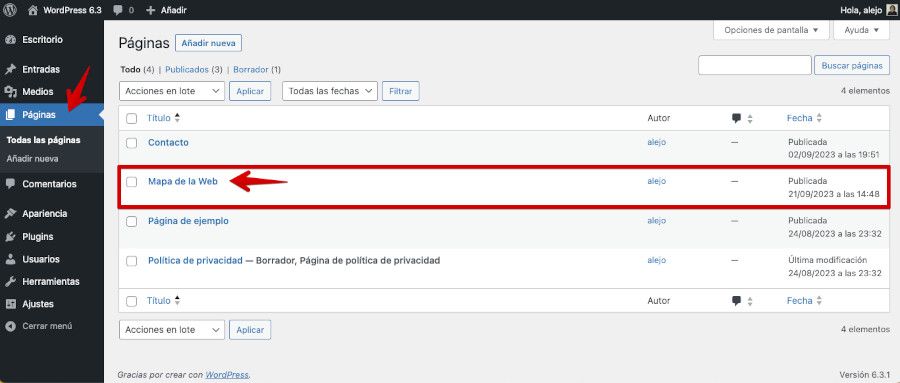
Puedes crear una página llamada Mapa de la Web y asociarla a un elemento de menú principal ya existente o posicionarlo en otro menú secundario de tu web, por ejemplo en un menú de enlaces secundarios en el pie de página.

Otra opción es añadir en el Menú Inferior la página Mapa de la Web para que se muestre al lado de Política de Privacidad y actúe dentro de un menú secundario.

Obteniendo el siguiente resultado en el frontal de la web.

La página debe contener únicamente alguno de los códigos cortos o shortcode WordPress siguientes:
[wp_sitemap_page]
[wp_sitemap_page only="post"]
[wp_sitemap_page only="page"]
[wp_sitemap_page only="category"]
[wp_sitemap_page only="tag"]
[wp_sitemap_page only="archive"]
[wp_sitemap_page only="author"]A partir del segundo código corto listado, sirven para no mostrar todos los contenidos en el mapa del sitio, y que aparezcan únicamente aquellos elementos deseados.
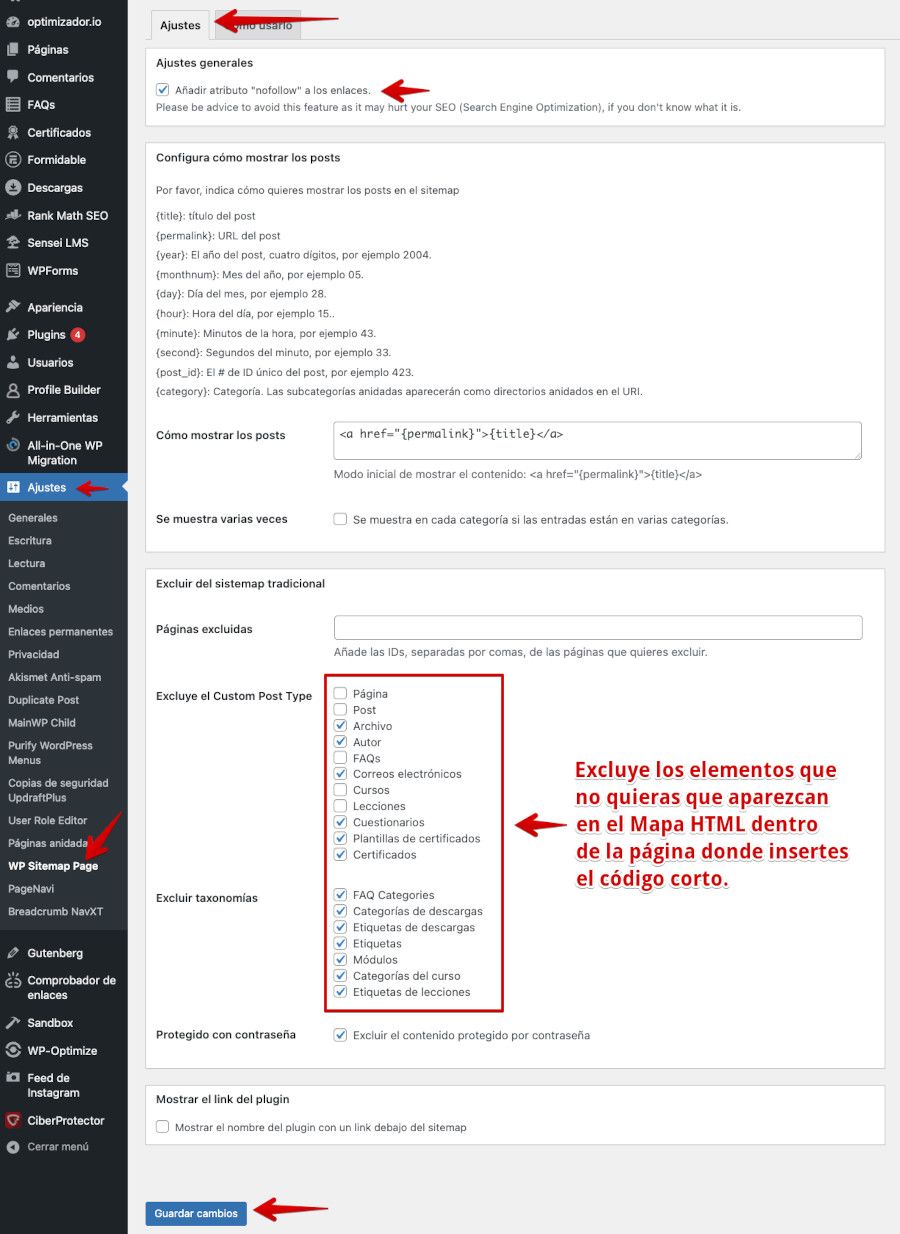
Las configuraciones del plugin conviene que las repases, principalmente el tickbox que permite añadir el atributo “nofollow” a los enlaces listados en el mapa HTML, para evitar que sean reindexados por los bots, ya que estas URL ya se las facilitas a los buscadores por medio del sitemap XML en WordPress.

Lista completa de códigos cortos del plugin en WordPress
Esta es la lista completa de códigos cortos (shortcodes) que puedes utilizar para personalizar la vista del árbol en formato HTML, dentro de la página que hayas creado para mostrarlo.
- [wp_sitemap_page] Cómo mostrar un sitemap tradicional.
- [wp_sitemap_page only=”post”] Cómo mostrar los artículos por categoría.
- [wp_sitemap_page only=”category”] Cómo mostrar las categorías.
- [wp_sitemap_page only=”tag”] Cómo mostrar las etiquetas.
- [wp_sitemap_page only=”page”] Cómo mostrar las páginas.
- [wp_sitemap_page only=”archive”] Cómo mostrar los archivos.
- [wp_sitemap_page only=”author”] Cómo mostrar los autores.
- [wp_sitemap_page only=”product”] Cómo mostrar productos.
- [wp_sitemap_page only=”product_cat”] Cómo mostrar categorías de los productos.
- [wp_sitemap_page only=”product_tag”] Cómo mostrar etiquetas del producto.
- [wp_sitemap_page only=”product_shipping_class”] Cómo mostrar tipos de envíos.
- [wp_sitemap_page only=”pa_talla”] Cómo mostrar talla.
- [wp_sitemap_page only=”pa_color”] Cómo mostrar color.
- [wp_sitemap_page display_title=”false”] Para mostrar un mapa de sitio tradicional sin el título.
- [wp_sitemap_page only_private=”true”] Solo visualizar la página privada (no funciona con otro tipo de contenido).
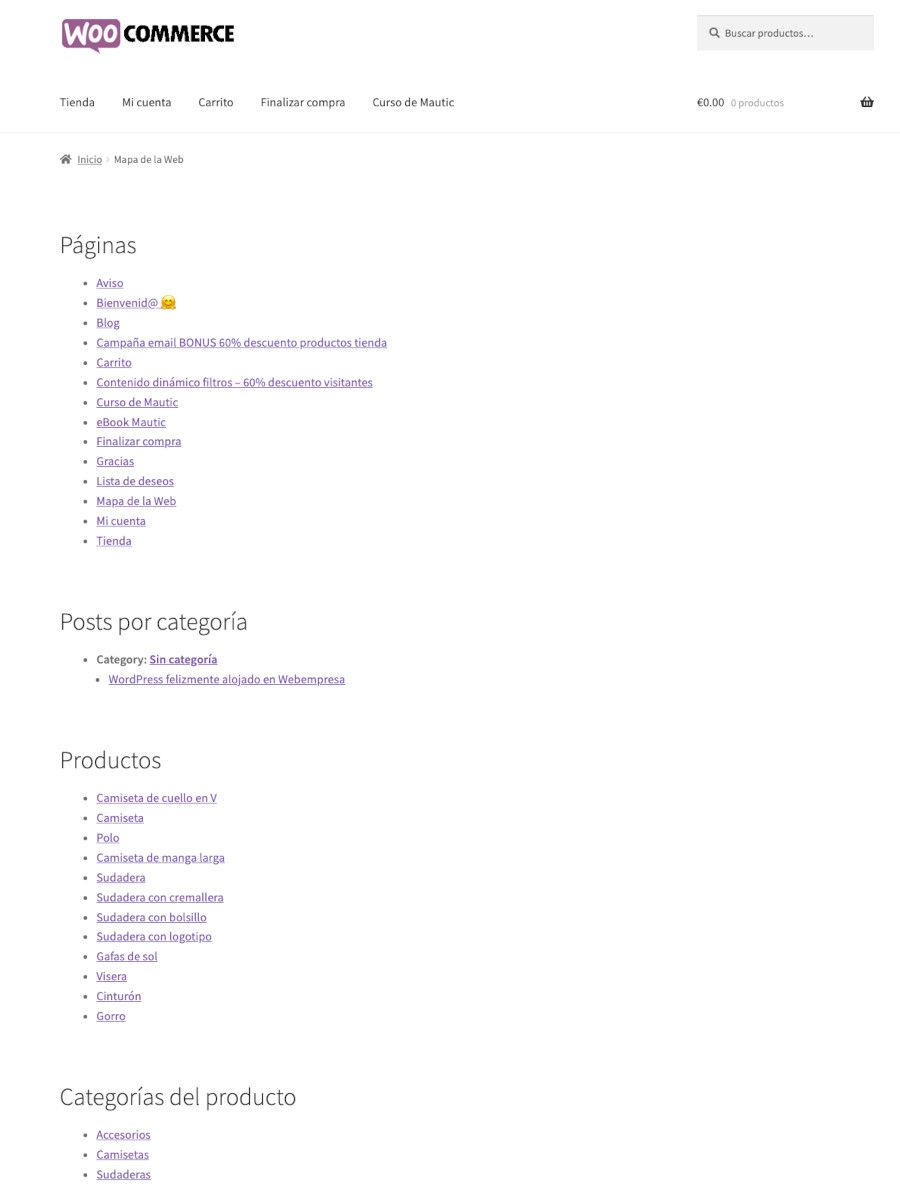
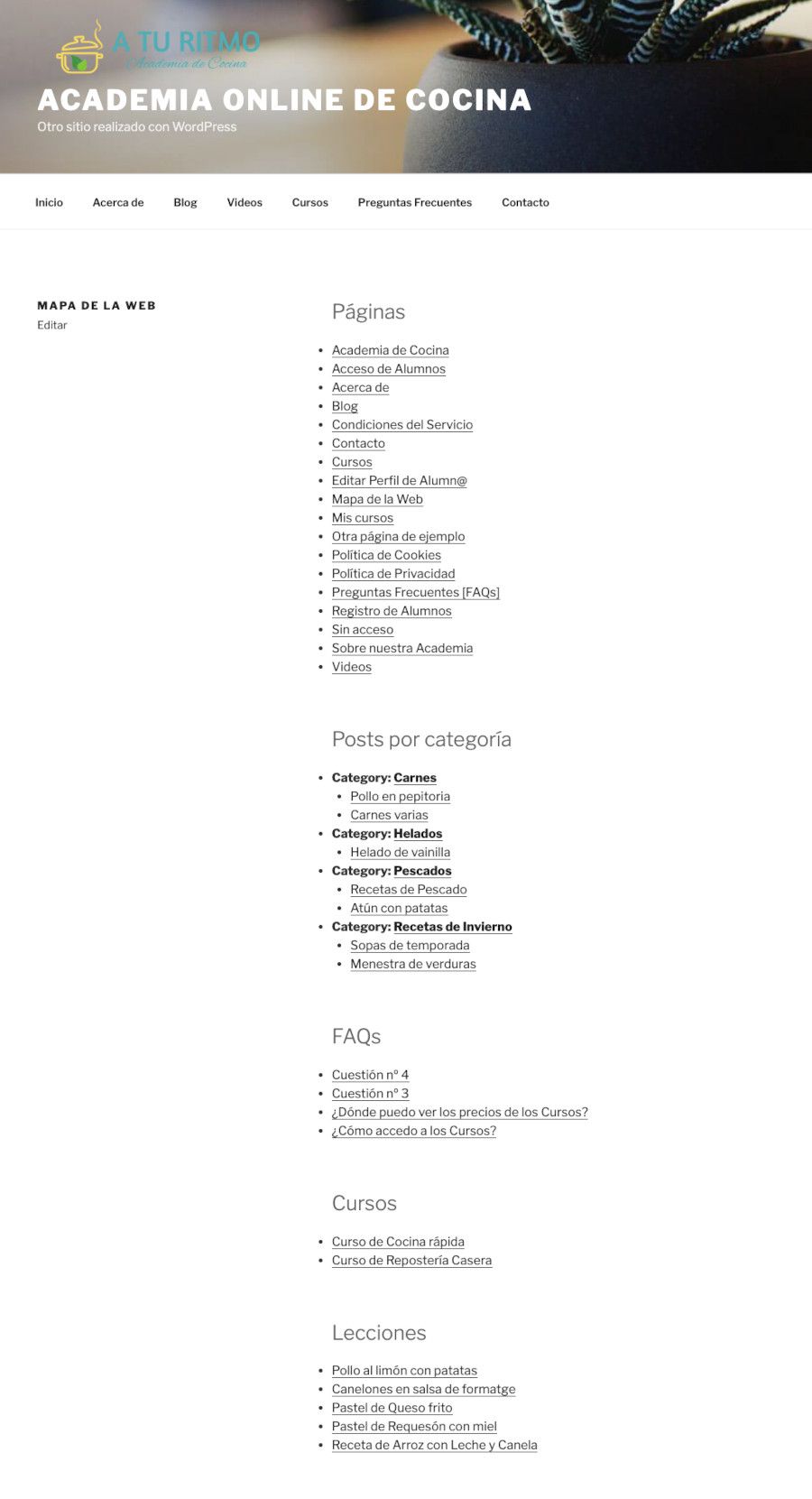
El resultado visible desde la página, accediendo desde el menú creado, sería similar al siguiente:

Por el momento no es posible mostrar el árbol de la estructura de la web, en formato HTML, en varias columnas, dos, por ejemplo, que sería lo ideal para optimizar el espacio horizontal ocupado por el mapa del sitio web.
Vídeo sobre Mapa del sitio en WordPress
En el siguiente vídeo te enseño lo sencillo que es insertar un Mapa del Sitio en tu web para que los usuarios puedan visualizarlo.
Conclusiones
Tan importante es tener un sitemap de WordPress creado y enviado a los diferentes motores de búsqueda para que indexen tus contenidos, como publicar el Mapa del Sitio para que los visitantes puedan conocer la estructura de tu web y navegar por ella de forma más fluida.
Ten presente que usar un mapa web HTML permite a los visitantes tener una vista rápida de la estructura del sitio y su contenido. Al mostrar enlaces directos a las páginas y secciones principales, se facilita la navegación de quien busca algo específico. Incluso si el menú ya es claro, un mapa del sitio ofrece ese acceso directo en un solo lugar.
Otra ventaja es que sirve como recurso de marcado semántico para los motores de búsqueda. Los enlaces en el mapa del sitio indican a los rastreadores la jerarquía del contenido y su importancia, ayudando a mejorar el SEO si está bien estructurado.
Tener un mapa web en formato HTML es especialmente útil en sitios más grandes, con muchas secciones y subsecciones, ya que permite tener una referencia rápida de la organización del contenido, en lugar de que el usuario tenga que ir explorando todas las páginas.
Añadir un mapa en formato HTML en tu web no interfiere con el sitemap en formato XML que ya tengas creado y enviado a los buscadores, son cosas diferentes, para objetivos distintos.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










