El ritmo de WordPress no para en cuanto a actualizaciones y mejoras.
En esta nueva versión global, la 6.5, podemos anticipar notables mejoras y, sobre todo, nuevas funcionalidades que muchos han estado esperando desde hace mucho tiempo.
Dado el considerable número de mejoras, añadidos y cambios desde la versión base anterior (6.4), hemos optado por elaborar el siguiente artículo para resumir de manera sencilla las novedades que nos trae WordPress 6.5.
Tabla de contenidos
- 1 Mejoras al editor Gutenberg
- 1.1 Panel de preferencias organizado
- 1.2 Barra de herramientas agregada en modo sin distracciones
- 1.3 Opciones de tamaño y repetición de la imagen de fondo para el bloque de Grupo
- 1.4 Opción de relación de aspecto para el bloque Portada
- 1.5 Opción de sombras para los bloques
- 1.6 Vista de ajustes de un bloque con clic derecho
- 1.7 Mejoras en el “Drag and Drop” de los bloques
- 1.8 Mejoras en la inserción de enlaces
- 1.9 Renombrar y duplicar patrones
- 2 Mejoras en las revisiones
- 3 Nueva biblioteca de fuentes
- 4 Dataviews
- 5 APIs nuevas y actualizadas
- 6 Mostrar Campos personalizados
- 7 Mejoras generales de WordPress 6.5
- 8 Conclusión
Mejoras al editor Gutenberg
Comenzamos con uno de los principales protagonistas, el que aspira a convertirse en el constructor de sitios web definitivo en WordPress. Sí, hablamos de Gutenberg.
Ha recibido una serie de actualizaciones que, sin duda, están enfocadas en mejorar de manera significativa la experiencia y el proceso de creación de contenido.
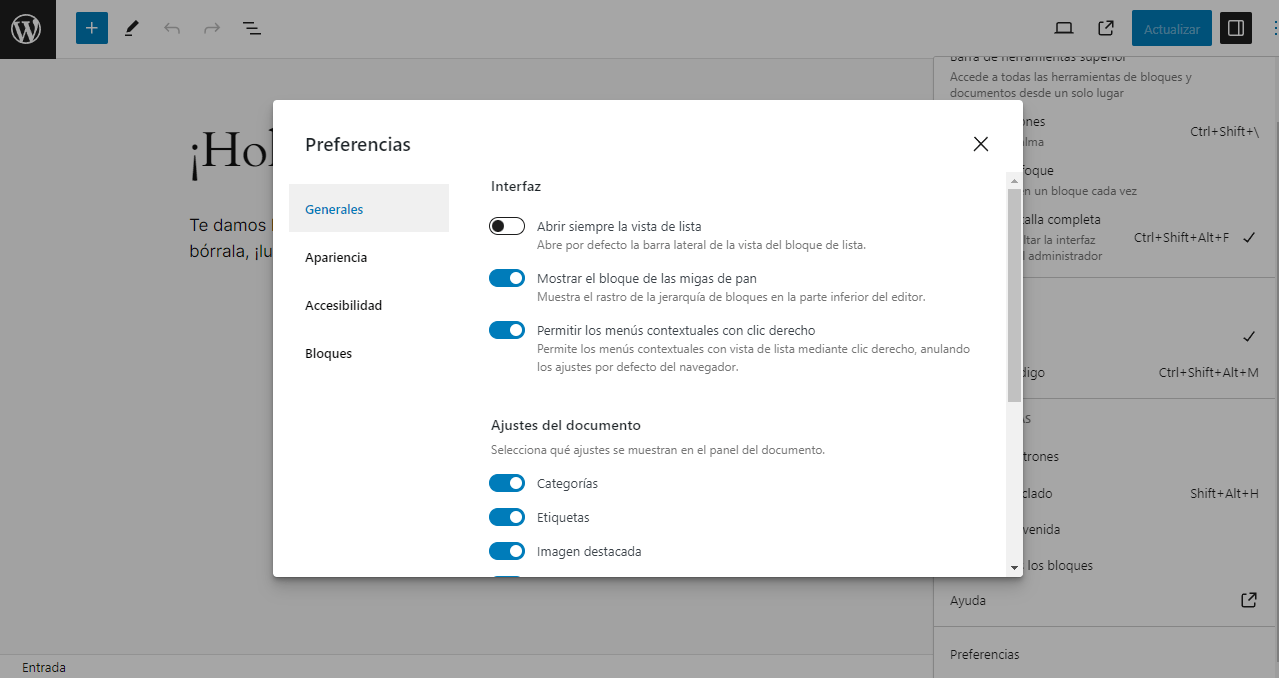
Panel de preferencias organizado
El panel de preferencias que podemos encontrar en el editor de Gutenberg ha sufrido unas mejoras considerables, ya que ha recibido una reestructuración de los ajustes existentes para presentar una mejor organización.
Entre los cambios más destacados, podemos apreciar que tenemos nuevas opciones correspondientes a los paneles de “Apariencia” y “Accesibilidad”.
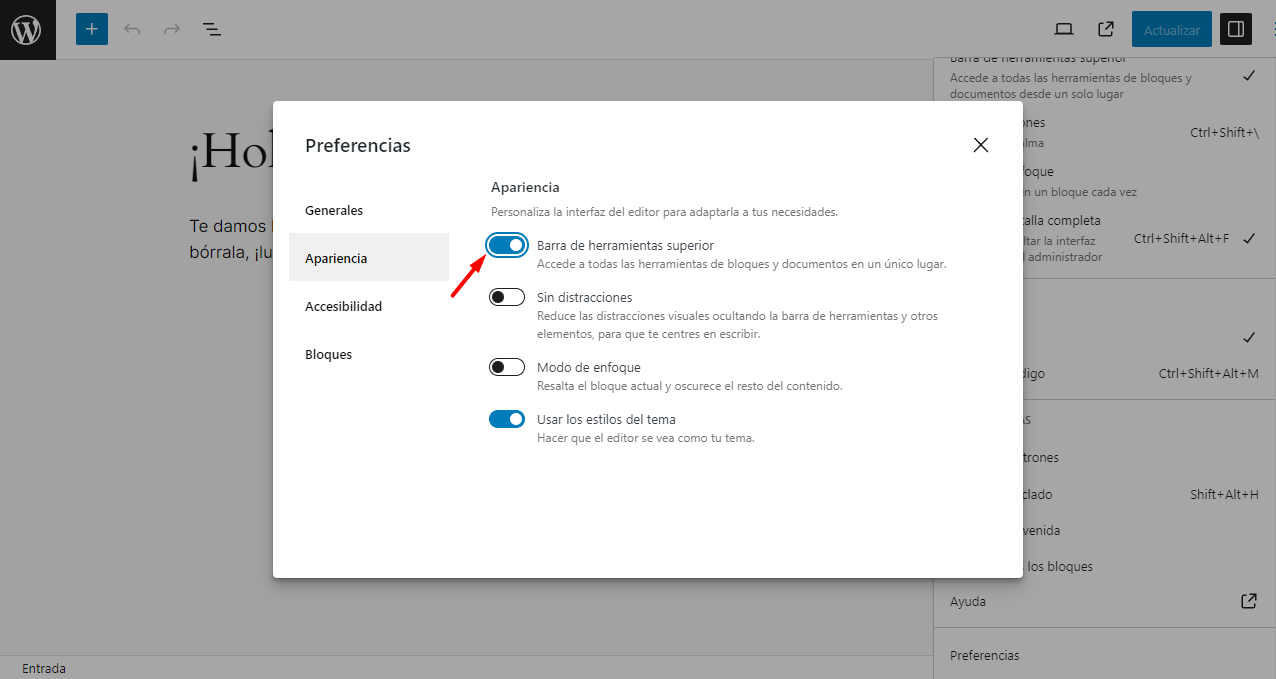
Por otro lado, en el apartado del panel de “Apariencia” tenemos una nueva opción correspondiente a la barra de herramientas llamada “Barra de herramientas superior”.
Si activamos la barra de herramientas superior, todas las herramientas de bloque y de documento se trasladan a una sola barra ubicada en la parte superior del editor.
Barra de herramientas agregada en modo sin distracciones
Aunque en versiones anteriores de WordPress se introdujo la opción de editar sin distracciones en Gutenberg, este modo limpia la pantalla de todas las barras que podrían obstruir la vista del contenido en el que estamos trabajando. Sin embargo, una desventaja de usar este modo era que no había forma de acceder a la barra de herramientas de bloques sin desactivar previamente el modo sin distracciones.
En WordPress 6.5, ahora al desplazar el cursor sobre la parte superior del editor, la barra de herramientas de bloque se mostrará automáticamente sin necesidad de salir del modo sin distracciones.

Opciones de tamaño y repetición de la imagen de fondo para el bloque de Grupo
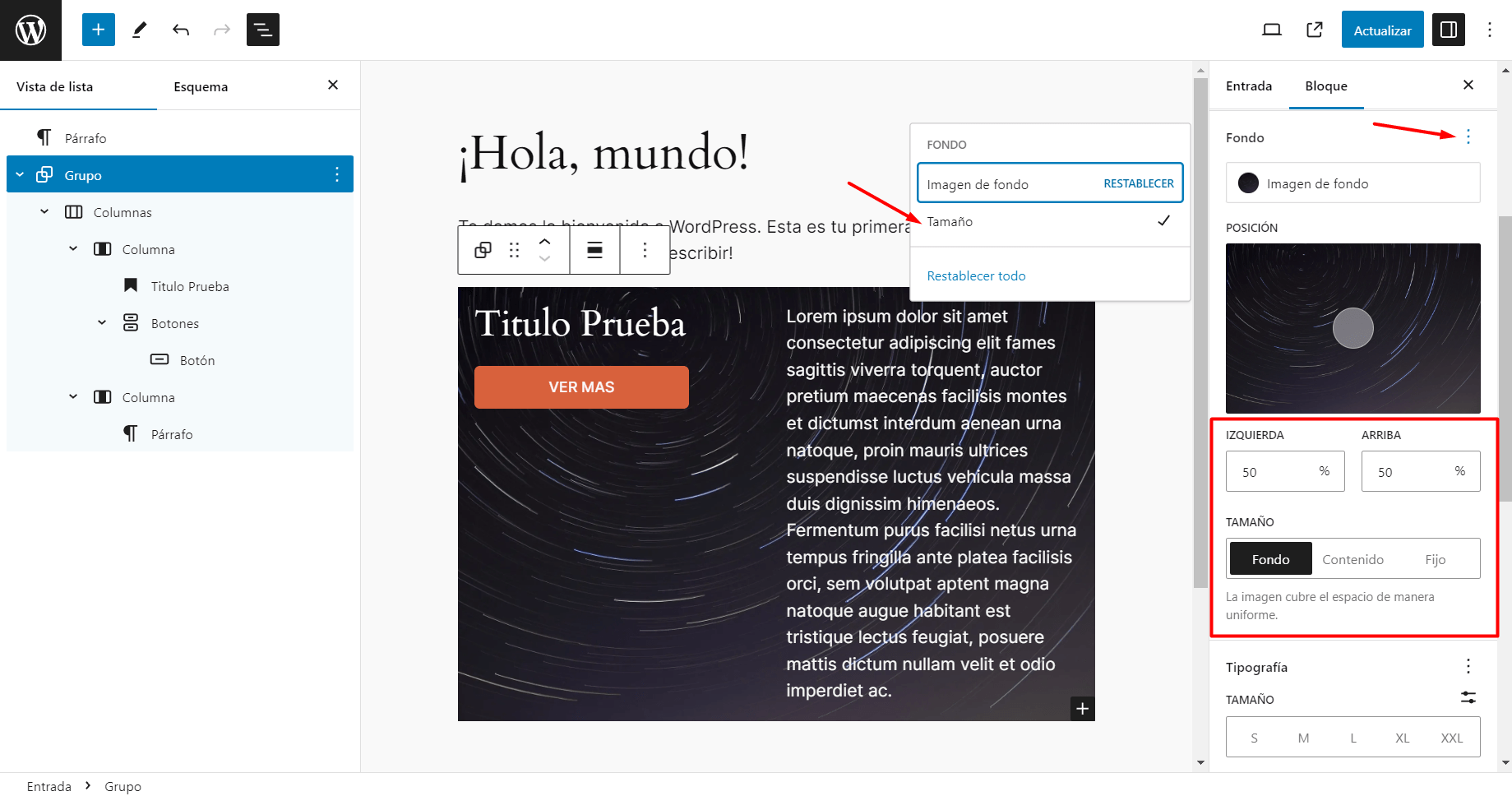
Cuando tenemos elementos agrupados por el bloque de Grupo ahora es posible establecer una imagen de fondo, pero esto no es todo, desde el panel del fondo es posible gestionar opciones como su posición que puede ser editada ya sea por porcentajes o usando el punto focal.

El tamaño del fondo que puede estar por defecto en “Fondo” o cover, “Contenido” o contain y por último “Fijo” o fixed para dar un efecto de parallax en desplazamiento.
Por otro lado, al ajustar el tamaño del fondo como fijo, se muestra un interruptor de repetición que te brinda la opción de habilitar o deshabilitar la repetición del fondo.
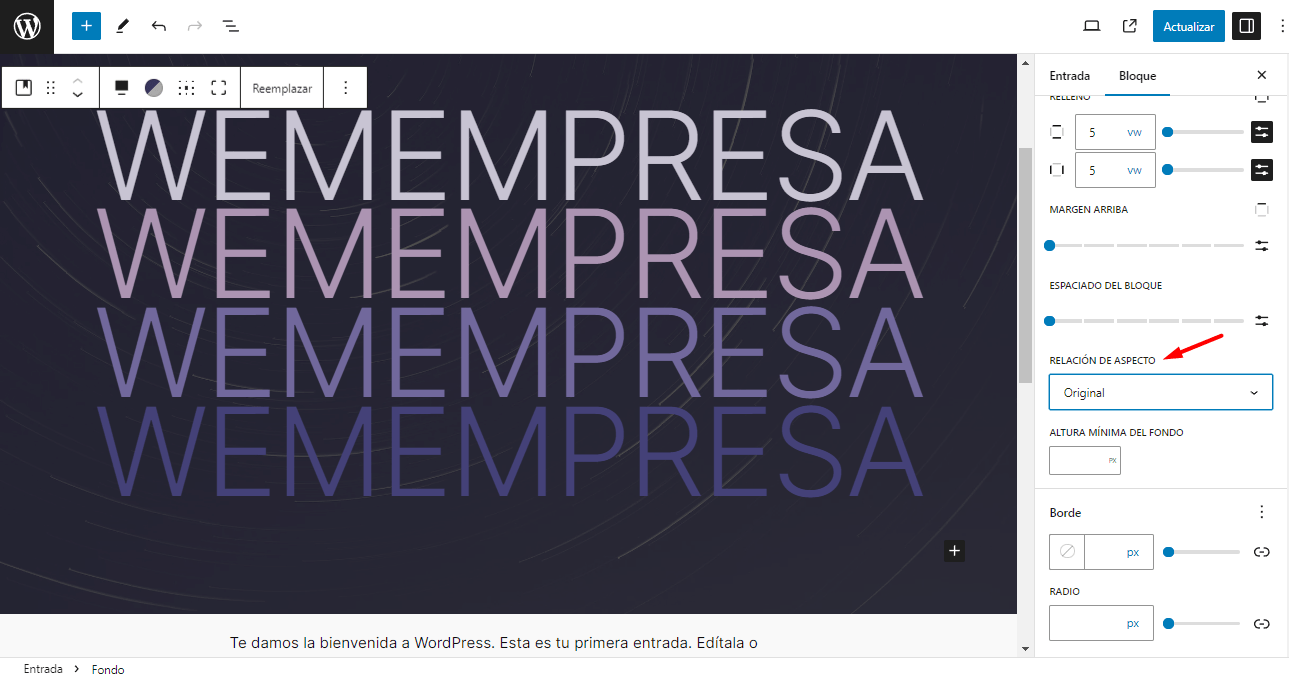
Opción de relación de aspecto para el bloque Portada
Cuando usamos el bloque de portada ahora es posible adaptar su relación de aspecto, pudiendo así gestionar esta relación a nivel global desde el apartado de estilos globales o bien ser modificada directamente de manera individual mientras editamos el contenido.

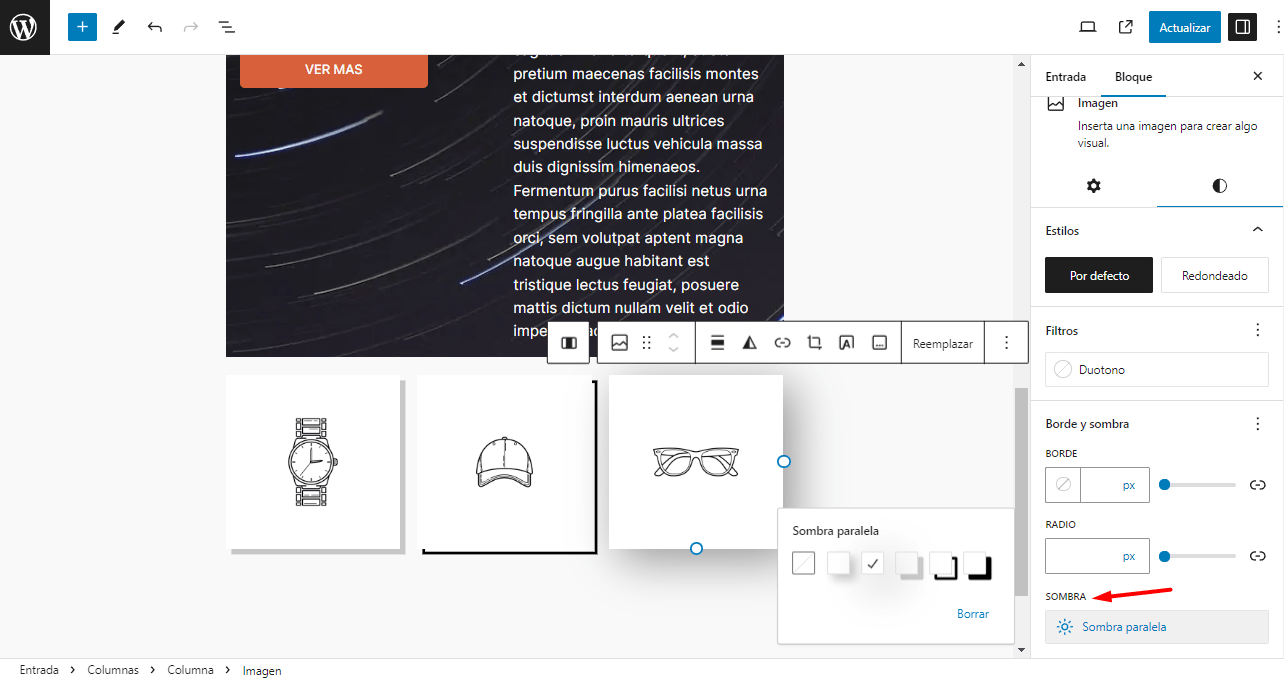
Opción de sombras para los bloques
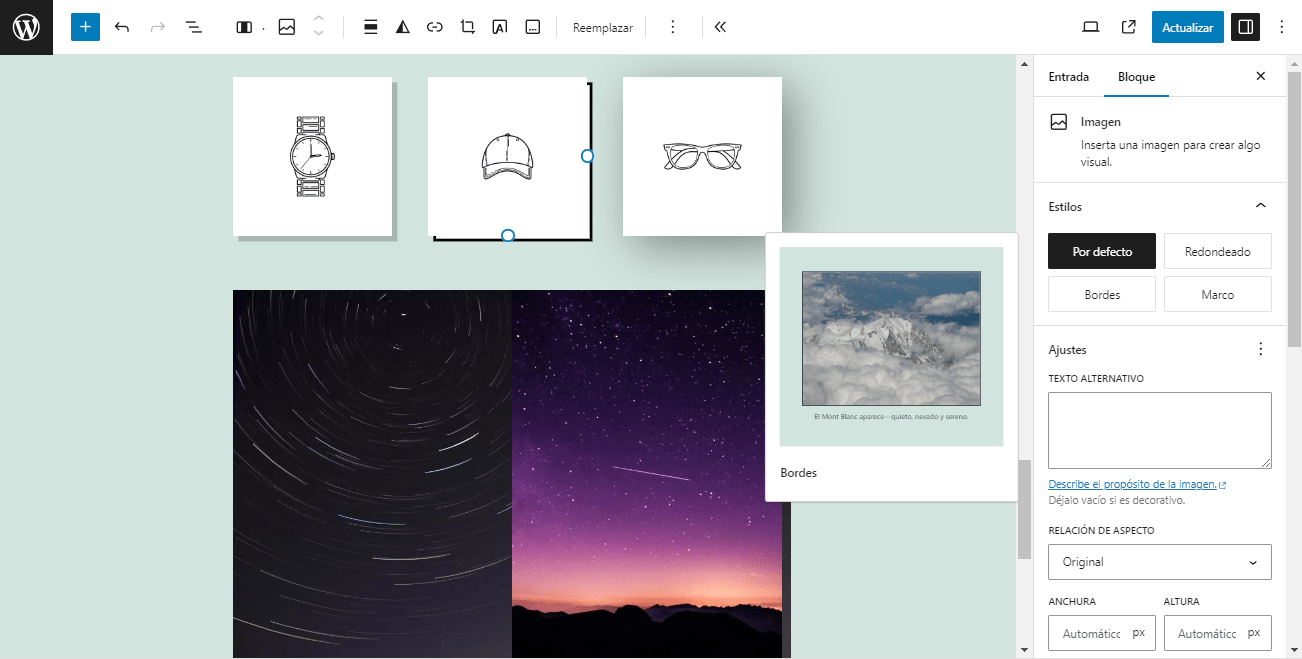
Aunque anteriormente era posible aplicar diferentes opciones de sombreado al bloque de botón, esta configuración de estilo no estaba disponible para otros bloques, como en el caso de las imágenes.
Ahora, en WordPress 6.5, es posible aplicar estas opciones de sombreado no solo a las imágenes, sino también a las columnas, directamente desde el panel de estilos, como se muestra en el siguiente ejemplo.

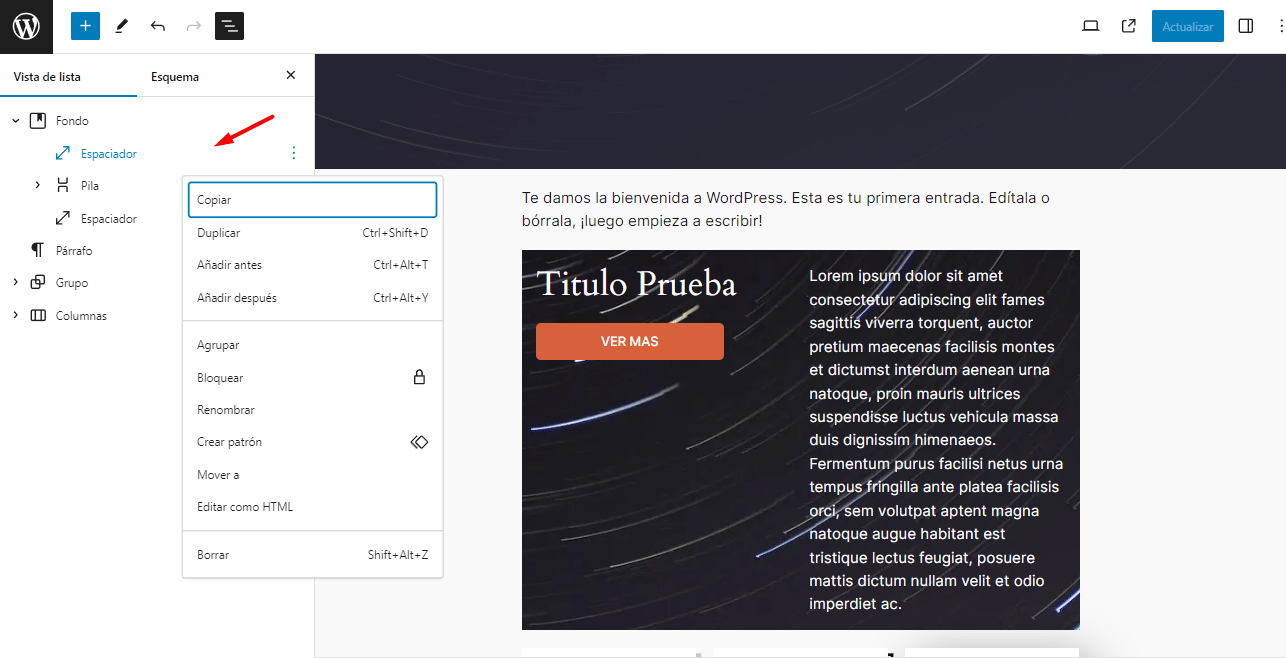
Vista de ajustes de un bloque con clic derecho
Ver las propiedades de un bloque desde la vista de lista ya era intuitivo al hacer clic en los tres puntos, pero ahora es mucho más directo.
Con solo un clic derecho, puedes acceder a todas las propiedades del bloque, eliminando la necesidad de hacer clic en los tres puntos seguido de dos o tres clics adicionales.
Sin duda es una mejora sencilla, pero que nos ahorra tiempo, además que puede ser mucho más práctico este gesto al momento de estar construyendo en el editor.

Mejoras en el “Drag and Drop” de los bloques
Una de las mejoras que vamos a saber apreciar en sobremanera es la optimización del proceso de arrastrar y soltar tanto en la vista de lista como en el editor.
Por ejemplo, si en la vista de lista queremos mover una imagen a un nuevo bloque que ya está agrupado, este bloque se expandirá automáticamente sin que necesites soltar el botón del ratón para introducir la imagen en el grupo.
También se mostrará de forma implícita el cursor de arrastre cuando nos disponemos a mover los elementos.
Por otro lado directamente en el editor el arrastrar y soltar elementos también ha sufrido mejoras, donde ya es posible mover elementos al principio o al final de tu contenido.
Se siente más fluida la acción de mover elementos entre bloques que son contenedores hermanos.
Es posible mover bloques en distintas secciones de las plantillas, como también ahora existen indicadores visuales de todos aquellos bloques que no se pueden mover.
Por último, pero no menos importante, es posible crear galerías por medio del gesto de arrastrar y soltar las imágenes. Por ejemplo, si insertamos una imagen y la arrastramos su bloque justo al lado de otro bloque de imagen, ambos bloques van a fusionarse, generando así un bloque de galería.
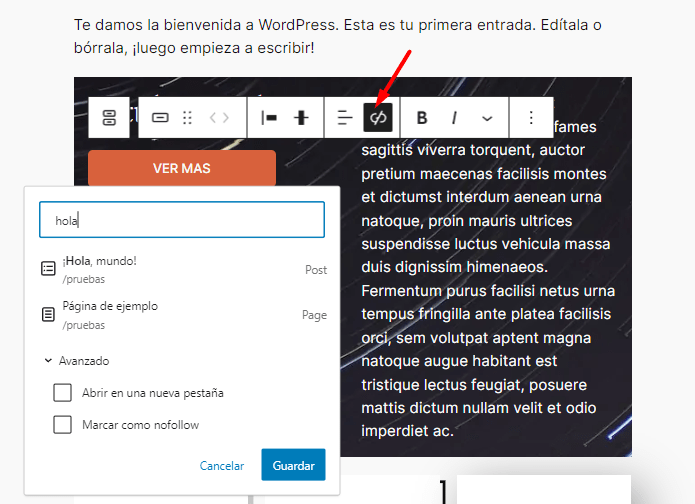
Mejoras en la inserción de enlaces
Cuando dotamos con un enlace a algun elemento, imagen o texto este comportamiento es gestionado por un componente llamado “LinkControl”.
Dicho componente ha tenido también mejoras en su funcionalidad, lo que nos permite ahora apreciar las características del enlace que vamos a incrustar.
Al agregar un nuevo enlace a nuestro contenido, vamos a poder notar que en sus propiedades ahora se muestran los títulos, ubicación y si se trata de una página o una entrada.
Esta mejora nos permite identificar con mayor claridad el destino del enlace y además de asegurarnos de que estamos enlazando correctamente al destino deseado.

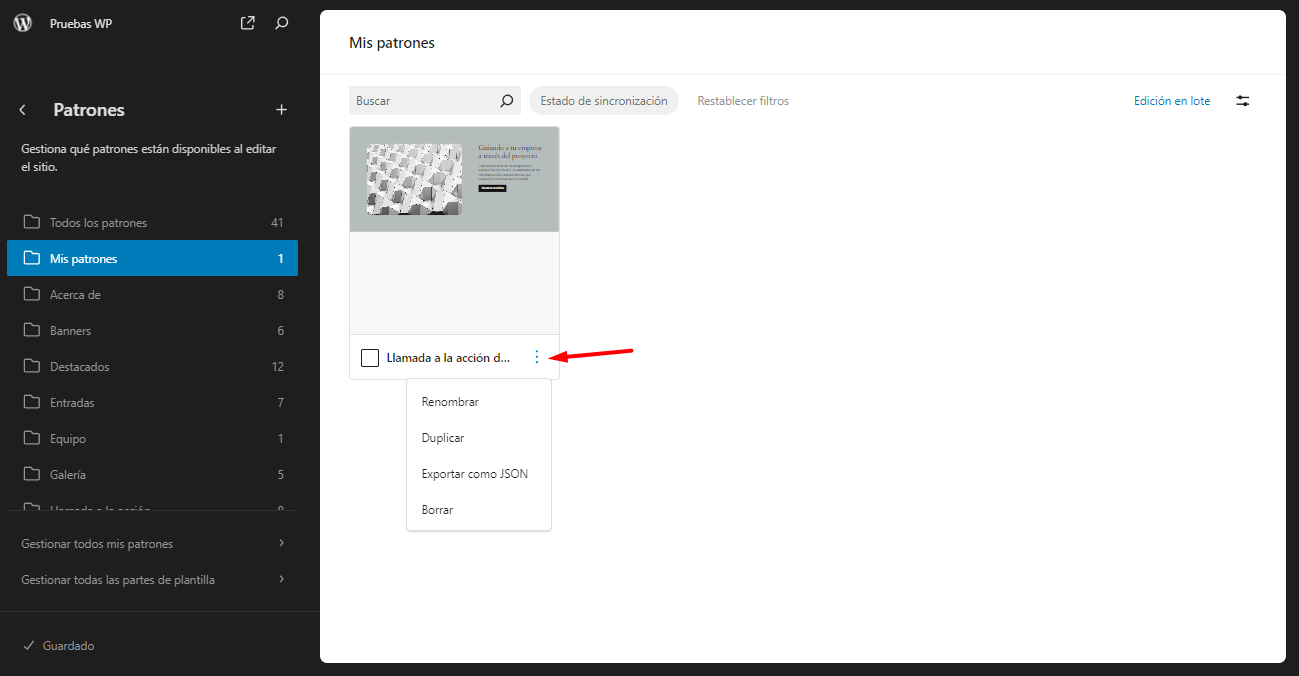
Renombrar y duplicar patrones
Como sabemos, los patrones en WordPress son bloques de contenido predefinidos que facilitan la creación rápida de secciones o diseños en nuestro sitio web.
Estos bloques preconfigurados agilizan el proceso de creación de sitios web al utilizar estructuras ya establecidas, lo que significa que podemos desarrollar un sitio en WordPress sin necesidad de diseñarlo desde cero.
Sin embargo, dependiendo del tema instalado, los patrones predefinidos no pueden ser modificados según nuestros deseos. Es aquí donde WordPress 6.5 resuelve esta limitación al permitirnos renombrar y, lo que es más importante, duplicar los patrones existentes.
Esta función nos permite crear nuestros propios patrones personalizados a partir de los patrones base disponibles y ajustarlos según las necesidades específicas del proyecto.

Mejoras en las revisiones
Otro apartado al que ya debemos estar acostumbrados es recurrir a las revisiones en WordPress, las cuales en resumidas cuentas nos permiten tener un historial de los cambios realizados en el contenido de nuestro sitio web.
Cada vez que se guarda una modificación en una entrada, página u otro tipo de contenido, WordPress se encarga de crear de forma automática una nueva revisión, generando así un historial de todas los posibles cambios realizados.
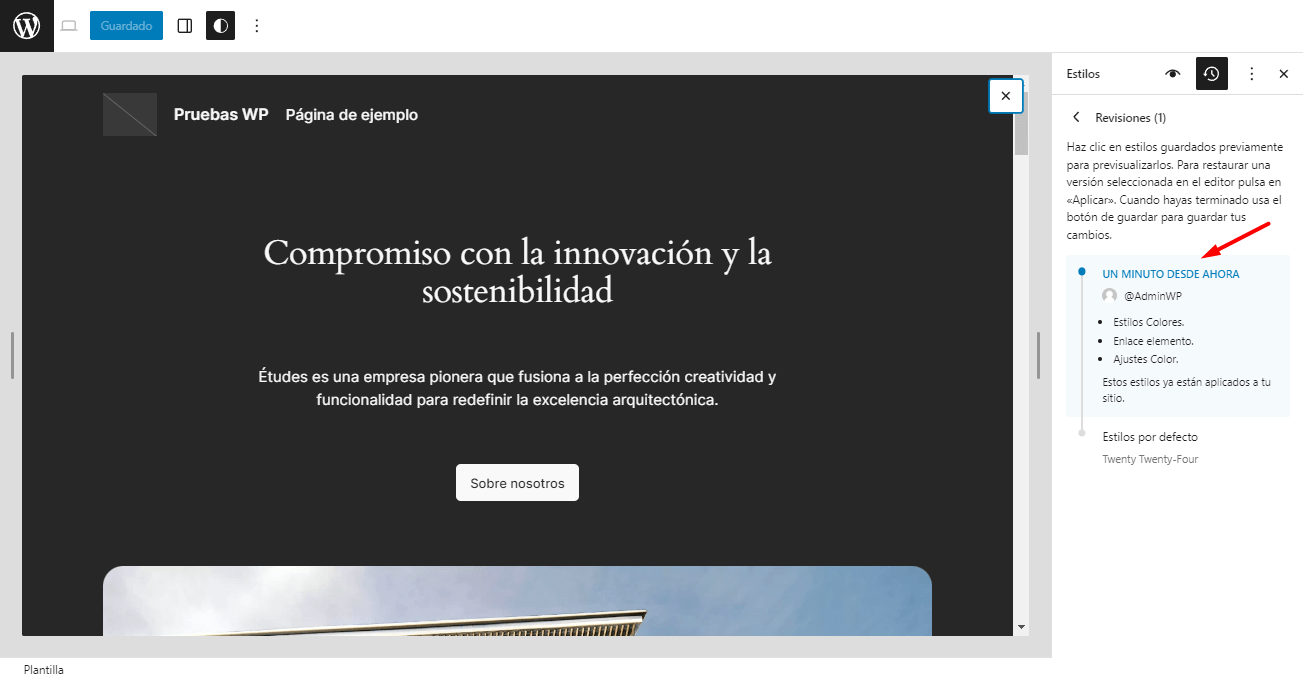
Hasta solo versiones anteriores de WordPress era posible ver el autor, la fecha y la hora de los cambios ejecutados. Sin embargo, a partir de esta versión 6.5, también es posible visualizar un detalle de los cambios realizados en los estilos, tanto en las plantillas como en sus componentes.
Estos cambios incluyen la fecha, el autor y la modificación específica efectuada en el estilo, todo ello presentado en una línea de tiempo clara y fácil de seguir.
Pero esto no es todo, vamos a profundizar en las mejoras que podemos encontrar en esta concreta pero valiosa función.
Descripción de los cambios realizados
Como habíamos ya mencionado en versiones anteriores de WordPress solo era posible ver era posible ver el autor, la fecha y la hora de los cambios ejecutados.
En WordPress 6.5 además de los detalles convencionales que podemos ver, tendremos mas contexto al poder apreciar un breve resumen relacionado con el ajuste, además de destacar cambios de estilos.

Revisiones ordenadas y sin límites
Entre otros cambios que merecen ser destacados, se encuentra la eliminación completa del límite de revisiones almacenadas.
En versiones anteriores de WordPress, debido a las restricciones de la API Rest, solo podías ver un máximo de 100 revisiones en un único panel de la barra lateral.
No obstante, existen dos nuevos selectores llamados “getRevisions” y “getRevision”, los cuales fueron introducidos inicialmente en Gutenberg 17.2 y ahora han sido incorporados en el núcleo con WordPress 6.5, haciendo que el límite previamente mencionado de 100 revisiones quede completamente eliminado.
Ahora es posible explorar todas las revisiones existentes, navegando entre ellas con una paginación de 10 en 10.
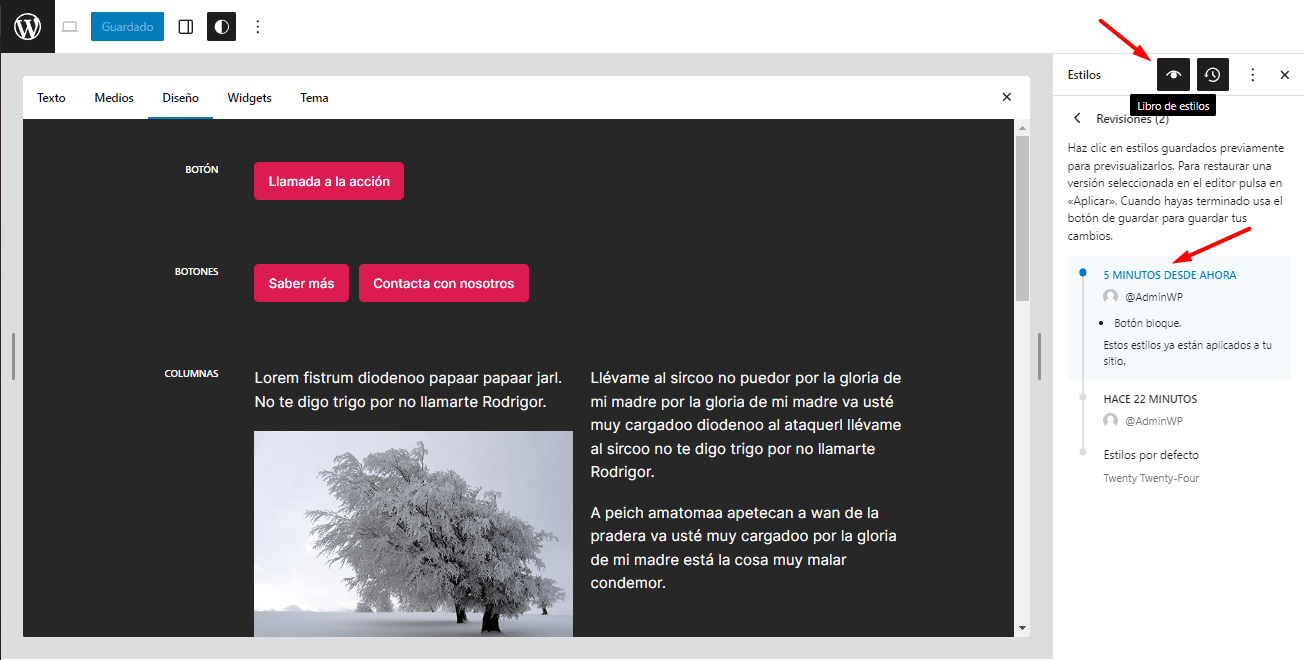
Revisiones integradas al libro de estilo
Las revisiones ya no se limitan solo a las páginas, entradas, plantillas y variaciones de estilos, sino que ahora también pueden apreciarse en el apartado del “Libro de estilos”.
Esto nos ofrece la oportunidad de verificar los cambios que hemos realizado en los estilos, incluyendo patrones y bloques que no están incluidos en la plantilla actual.

Nueva biblioteca de fuentes
Una de las características más destacadas de la nueva versión de WordPress 6.5 es la capacidad de gestionar y, aún más importante, agregar nuevas fuentes personalizadas a nuestro sitio web mediante la biblioteca de fuentes.
Desde este nuevo apartado, podemos instalar fuentes tanto de Google Fonts como de otros tipos que tengamos en nuestro ordenador. Además, no es necesario mantener todas las fuentes activas; podemos elegir cuáles mantener activas y eliminar las que no estén en uso.
Esto elimina la necesidad de instalar complementos adicionales para cambiar las fuentes, o para aquellos más experimentados, la necesidad de utilizar estilos CSS para personalizar el tipo de letra.
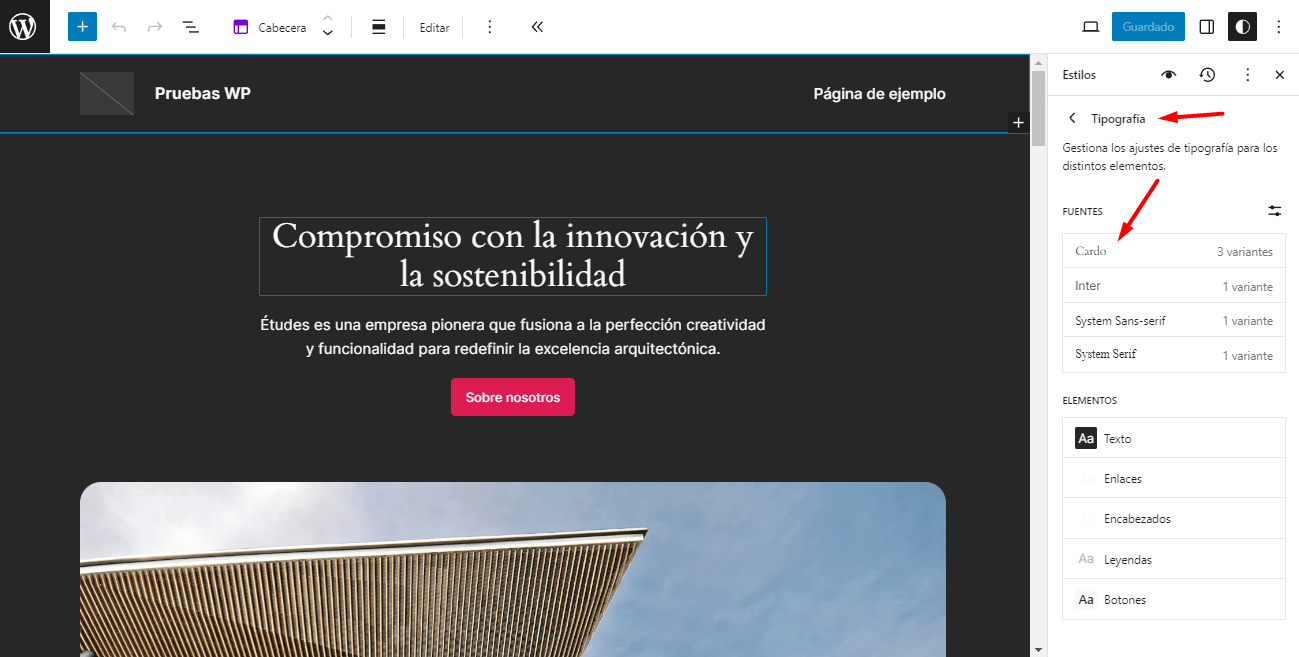
Para acceder a la biblioteca de fuentes, simplemente debemos ingresar al apartado de personalización de nuestra plantilla, directamente desde el panel de estilos. Una vez allí, al seleccionar la opción de tipografía, veremos un listado de las fuentes en uso. Para acceder a la biblioteca de fuentes, simplemente seleccionamos una de las fuentes ya disponibles.

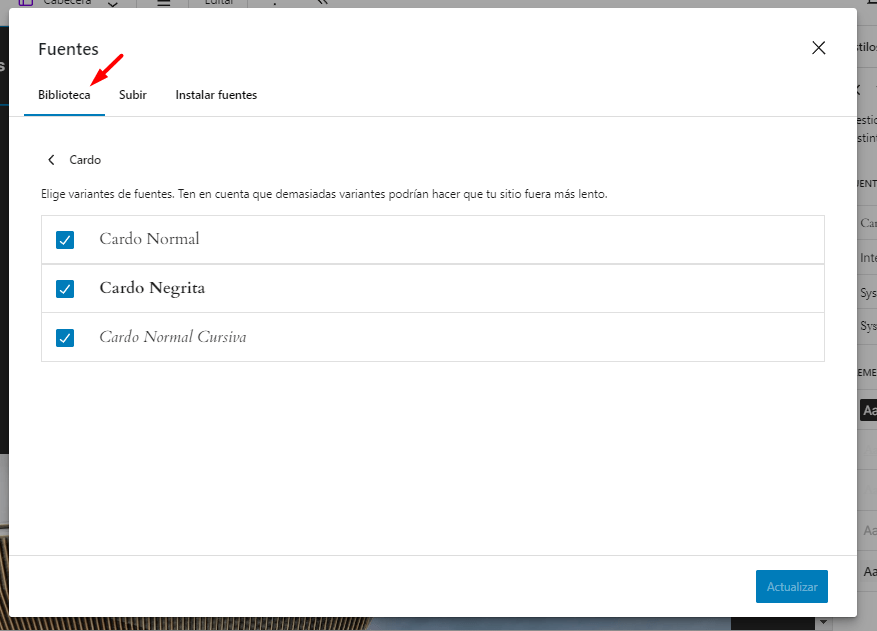
Una vez hagamos clic en alguna de las fuentes disponibles predeterminadas va a cargar la ventana emergente donde podremos bien modificar la fuente seleccionada.

Desde la pestaña “Subir” vamos a poder cargar los archivos de las fuentes que tengamos en nuestro ordenador, cabe destacar que los formatos permitidos son .ttf, .otf, .woff y .woff2.
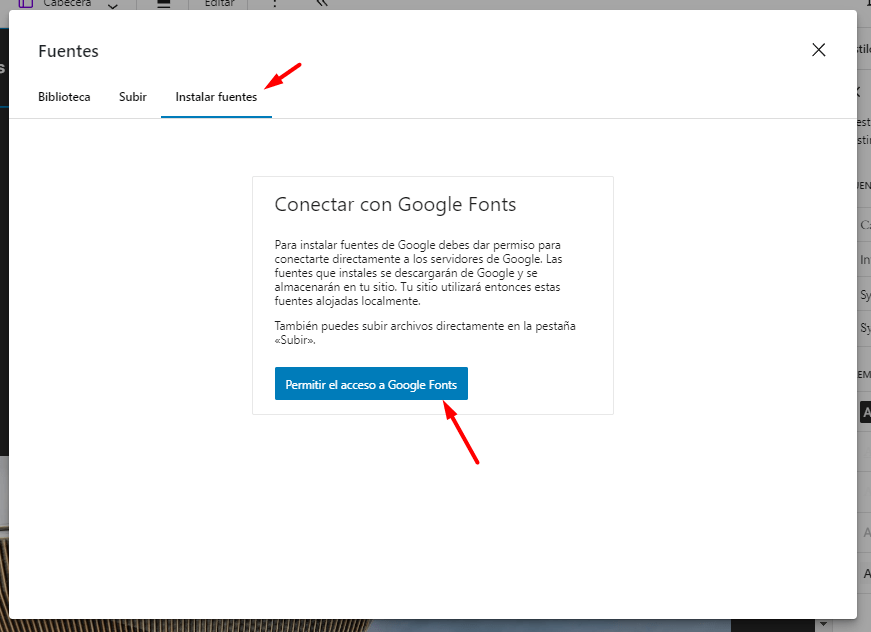
Finalmente, contamos con la pestaña “Instalar fuentes”, que nos brinda la capacidad de importar e instalar fuentes directamente desde Google Fonts. Esto es posible al establecer una conexión con los servidores de Google.

Debemos considerar que en caso de establecer la conexión con Google Fonts, solo se ejecutará esta consulta una vez que se hayan agregado las fuentes requeridas en la biblioteca de fuentes, de resto no se enviarán más solicitudes a menos que se requiera otra fuente.
Las fuentes de Google Fonts pasarán a la biblioteca de fuentes, lo que significa que estarán alojadas en nuestro sitio web.
Dataviews
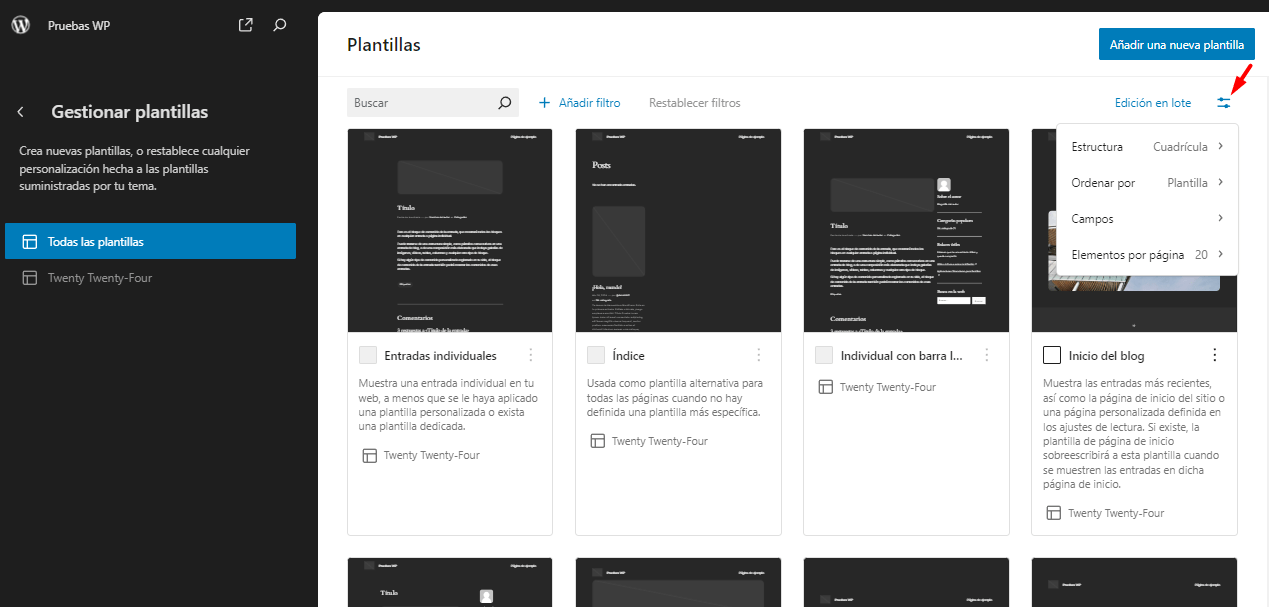
Podemos definir los DataViews como una característica destacada que en WordPress 6.5 nos permite dar formato a conjuntos de datos utilizando diversos diseños, como tablas, cuadrículas y listas, además incorpora nuevas vistas y funciones para gestionar una variedad de elementos como páginas, patrones y plantillas.
Las DataViews ofrecen varias funcionalidades de visualización, como filtros, búsqueda, paginación, ordenación, ocultación y visualización de campos.

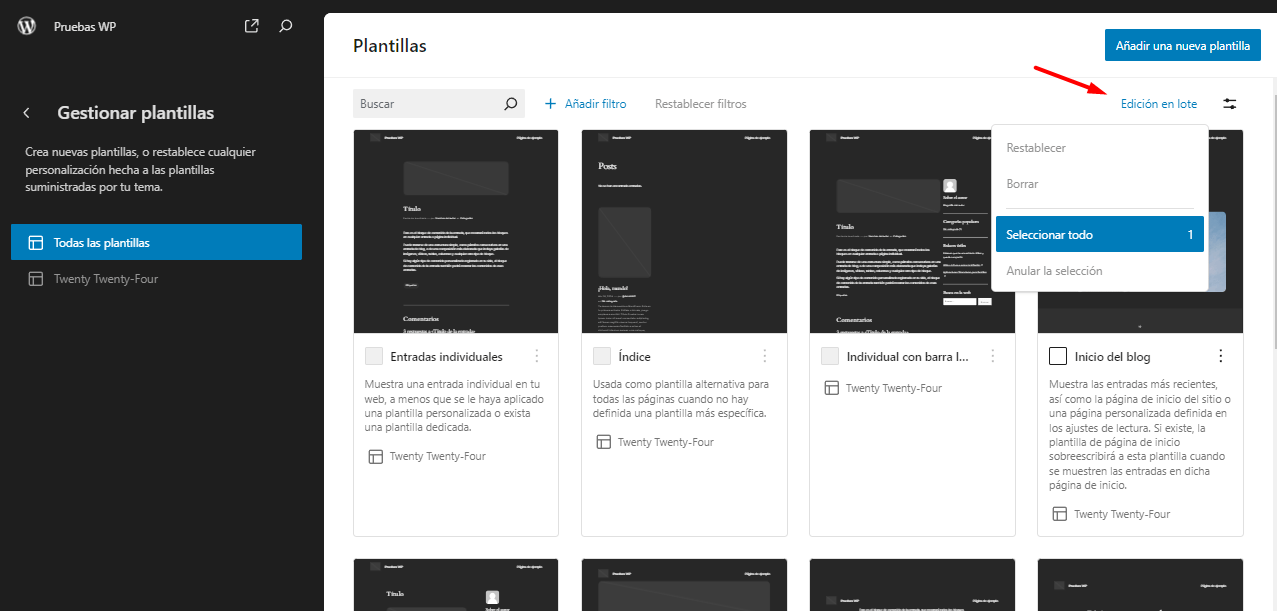
Aparte de organizar y filtrar el contenido, tenemos a nuestra disposición la opción de “Edición en lote” la cual nos permite realizar varias acciones en lotes según el conjunto de datos que estemos revisando.
Cuando hablamos de conjuntos de datos nos referimos a los elementos ya mencionados como plantillas, patrones, entradas y páginas.

DataViews, además de su funcionalidad principal, también ofrece un manejo completo por medio de una API propia, proporcionando incluso su propio paquete npm “@wordpress/dataviews” el cual permite a los desarrolladores sumergirse en la creación y manipulación de vistas de datos de una manera más versátil y personalizada.
APIs nuevas y actualizadas
En apartados anteriores hemos mencionado de manera muy puntual la participación de algunas APIs las cuales se encargan cada una de funciones muy específicas.
Recordemos que Las APIs de WordPress les proporcionan a los desarrolladores los métodos necesarios para establecer interacciones entre aplicaciones externas y el núcleo del propio WordPress, logrando así cosas muy interesantes como las que vamos a presentar a continuación.
API de enlaces de bloques (Block Bindings)
La API Block Bindings es una herramienta recién lanzada que brinda a los desarrolladores la capacidad de conectar los atributos de los bloques con diversas fuentes de datos. Esta innovación amplía considerablemente las funcionalidades de varios bloques principales en WordPress, permitiéndonos vincular datos dinámicos de diferentes fuentes a los atributos de un bloque.
Las fuentes de datos pueden ser muy variadas, incluyendo datos del sitio, campos personalizados, información de usuarios, patrones, shortcodes, otros bloques e incluso herramientas o sitios externos. Por ejemplo, podríamos conectar un encabezado con el nombre del autor y hacer que cambie automáticamente según el autor del post.
Si fuese necesario definir el funcionamiento de la API Block Bindings lo podríamos simplificar en los siguientes pasos:
- En primer lugar, debe crearse un enlace entre los atributos del bloque y una fuente de datos utilizando un objeto bindings.
- Luego, la API captura el valor de la fuente de datos establecida en el enlace.
- Finalmente, se actualiza el HTML del bloque usando los valores recibidos de la fuente de datos.
Esta primera iteración de API Block Bindings la cual viene integrada en WordPress 6.5, permite conectar atributos de bloque y campos personalizados. Sin embargo, se ha anunciado una segunda iteración llamada “Sobrescritura de Patrones Sincronizados”, que se ha considerado para ser implementada en futuras versiones.
Inicialmente, solo un conjunto limitado de bloques, como títulos, párrafos, botones e imágenes, tendrán las capacidades de la API Block Bindings. No obstante, en iteraciones posteriores, se añadirán más bloques a la lista, incluidos los personalizados.
API de interactividad (Interactivity)
La API de interactividad ha venido manifestándose en fase de pruebas en versiones anteriores, pero ya está lista para liberar todo su potencial en esta última versión de WordPress 6.5. La cual nos presenta un sistema de directivas estándar que tiene como objetivo simplificar la creación de bloques interactivos para los desarrolladores en WordPress.
Usar esta API hace sencillo agregar funcionalidades interactivas a los bloques, permitiendo que los visitantes puedan interactuar con el contenido sin necesidad de recargar la página. Es posible incorporar funciones inmediatas como una actualización inmediata del contenido, búsqueda de elementos en tiempo real o agregar productos al carrito.
En versiones posteriores a WordPress 6.5 los desarrolladores tenían que invocar sus propias bibliotecas JavaScript para añadir interactividad a las páginas, lo que muchas veces generaba una falta de consistencia en el desarrollo de JavaScript en la vista al usuario.
Con la llegada de la API de Interactividad en WordPress 6.5, se hace más fácil el proceso, además de estandarizar la adición de interactividad a los bloques. Por ejemplo, los bloques por medio de la interactividad tienen la capacidad de intercambiar datos y acciones entre ellos, lo que simplifica el desarrollo y mejora la experiencia del usuario.
La completa integración de la API de Interactividad en el desarrollo de bloques en WordPress no solo disminuye la dependencia de JavaScript, sino que también ofrece notables ventajas en términos de velocidad y optimización al presentar el contenido a los visitantes.
Esto se traduce en páginas considerablemente más interactivas y rápidas, sin la necesidad de realizar múltiples solicitudes al servidor.
API HTML
La API HTML en WordPress no es nueva, ya que es la encargada de permitir a los desarrolladores utilizar etiquetas HTML y CSS dentro del contenido y los bloques del editor.
Cualquier usuario administrador puede agregar código HTML personalizado a sus entradas, páginas y bloques, lo que les permite aplicar estilos CSS customizados a los elementos de la página. Esta funcionalidad mejora la apariencia y la personalización del sitio, y se integra perfectamente con el editor de bloques Gutenberg de WordPress.
Teniendo presente como funciona, en WordPress 6.5 encontraremos mejoras considerables que vale la pena destacar, sobre todo en prelación al procesador de etiquetas que ahora es capaz de analizar una amplia gama de tokens sintácticos. Esto incluye tokens con y sin etiquetas, comentarios, definiciones de doctype y nodos de texto.
Esta actualización permite modificar el texto contenido dentro de los límites de los tokens, conocido como texto modificable, sin que la estructura del documento HTML se vea afectada.
Este texto modificable se encarga de abarcar todo el contenido de un nodo de texto, como por ejemplo el texto que puede encontrarse entre las etiquetas de apertura y cierre de elementos especiales, como puede ser el caso de style o script.
Además, los siguientes métodos se han agregado:
- next_token(): mueve al procesador al siguiente token del documento.
- get_token_type(): devuelve el tipo de token encontrado.
- get_token_name(): obtiene el nombre de un token.
- get_modifiable_text(): devuelve el contenido textual correctamente decodificado de un token específico.
- get_comment_type(): obtiene el tipo de comentario.
- paused_at_incomplete_token(): devuelve verdadero si el Procesador de Etiquetas alcanza el final de un documento que ha sido truncado a mitad de un token.
Mostrar Campos personalizados
Quien ha trabajado con campos personalizados sabe lo que involucra hacer que estos campos sean visibles en nuestro sitio web, de hecho la curva de aprendizaje suele ser un poco mas pronunciada al ser necesario añadir los códigos correspondientes en la plantilla para que en efecto el campo pueda verse en la web.
La siguiente mejora presentada en WordPress 6.5 es una alternativa interesante en la cual es posible insertar campos personalizados con sus valores y hacerlos visibles directamente desde el editor.
En el apartado anterior hemos hecho referencia a la API de enlaces de bloques (Block Bindings) la cual en sus capacidades nos permite conectar bloques y sus atributos con distintas fuentes de datos en las cuales podemos incluir los llamados “meta_fields”.
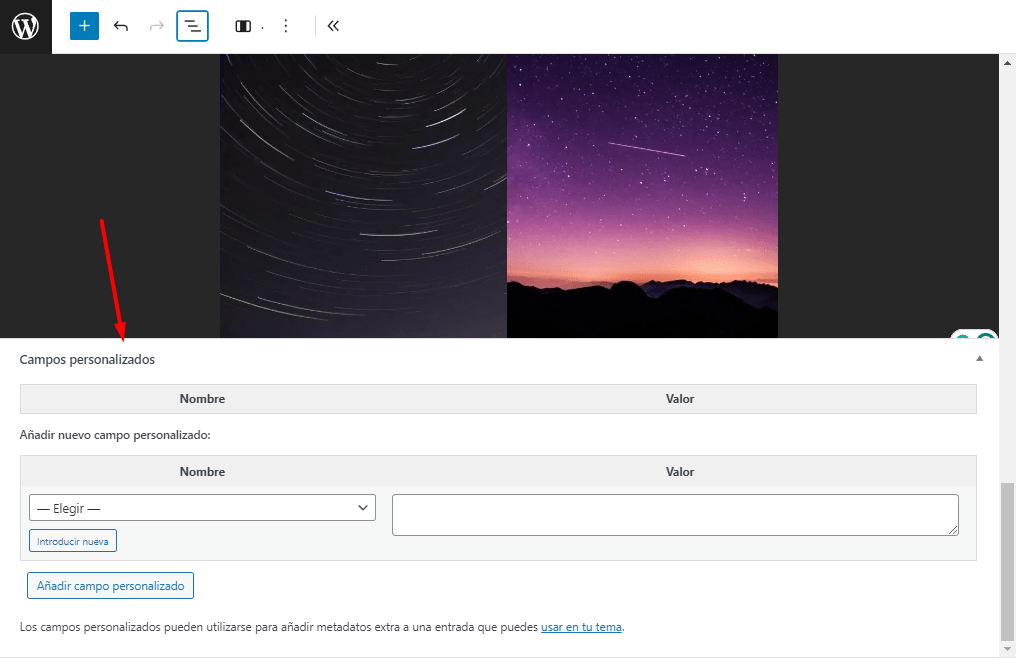
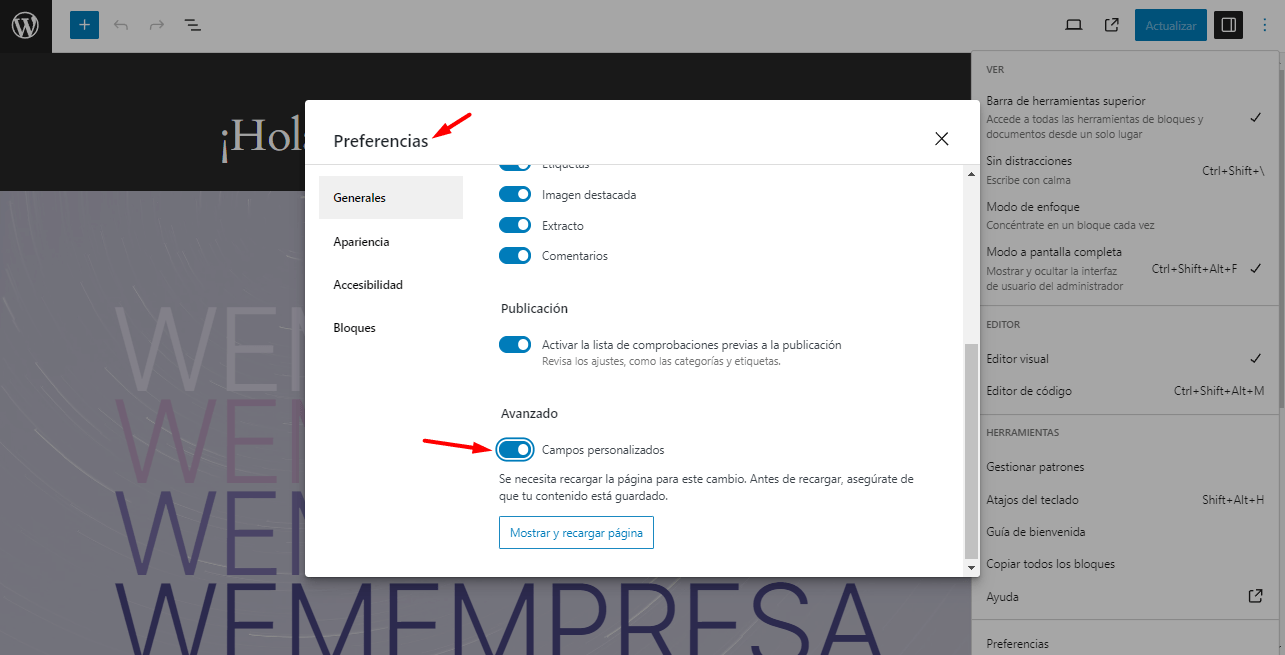
Para ver esta funcionalidad en vivo en nuestro editor lo primero que debemos hacer es activar la opción de “Campos personalizados” desde el panel de preferencias en Gutenberg.
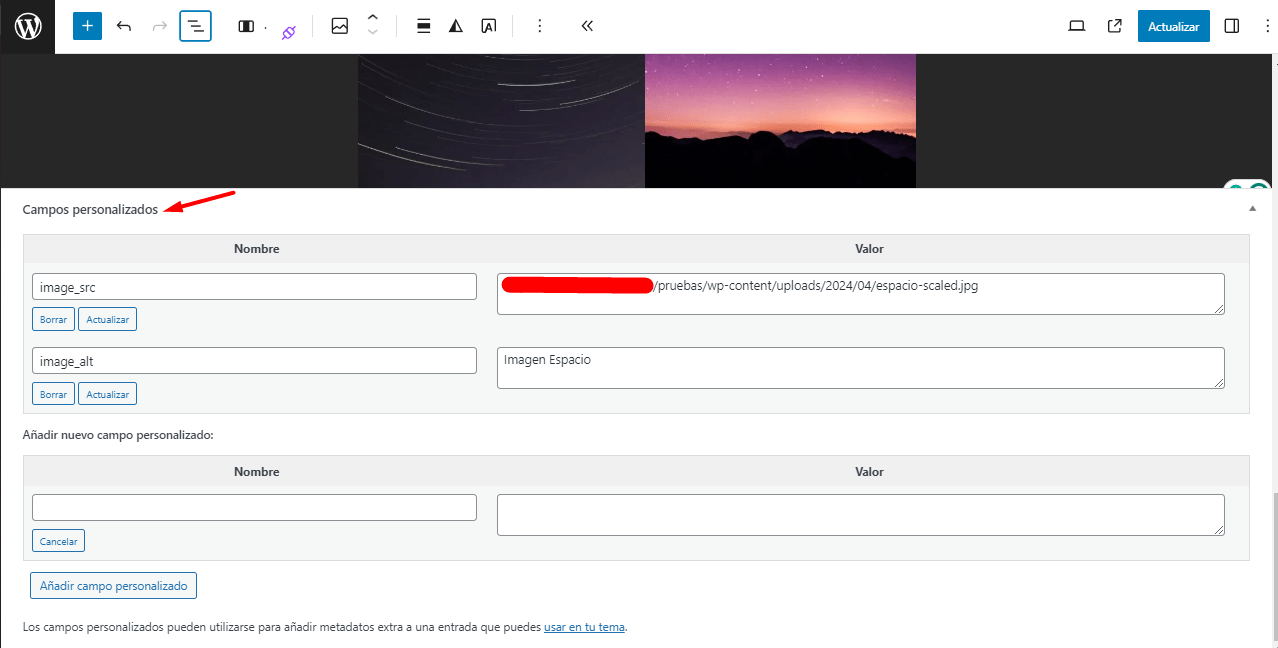
Una vez activada la opción vamos a poder apreciar que abajo de nuestro editor estará disponible el apartado de campos personalizados.
Vamos a proceder con hacer un ejemplo práctico al agregar una imagen con su texto alternativo por medio de campos personalizados definidos directamente en el editor.
Primero que nada vamos a crear los campos personalizados correspondientes a la URL absoluta de nuestra imagen, además del texto alternativo que tendrá la imagen.
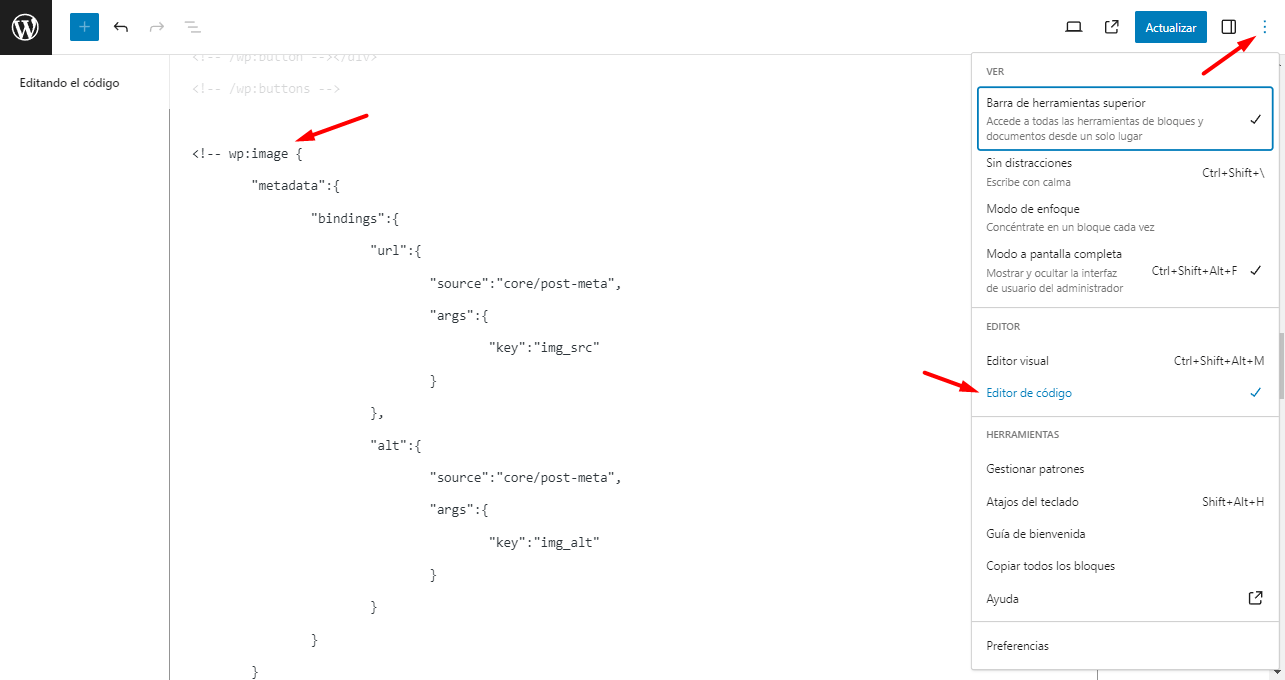
Luego vamos a agregar un bloque de imagen por medio del modo editor de código el cual nos permitirá invocar el módulo de imagen con el agregado del objeto “Bidings” que enlazara los campos recién generados con el módulo en cuestión.
Esto es requerido para poder incluir el siguiente código:
<script>
<!-- wp:image {
"metadata":{
"bindings":{
"url":{
"source":"core/post-meta",
"args":{
"key":"img_src"
}
},
"alt":{
"source":"core/post-meta",
"args":{
"key":"img_alt"
}
}
}
}
}
-->
<figure class="wp-block-image"><img src="" alt="" /></figure>
<!-- /wp:image -->
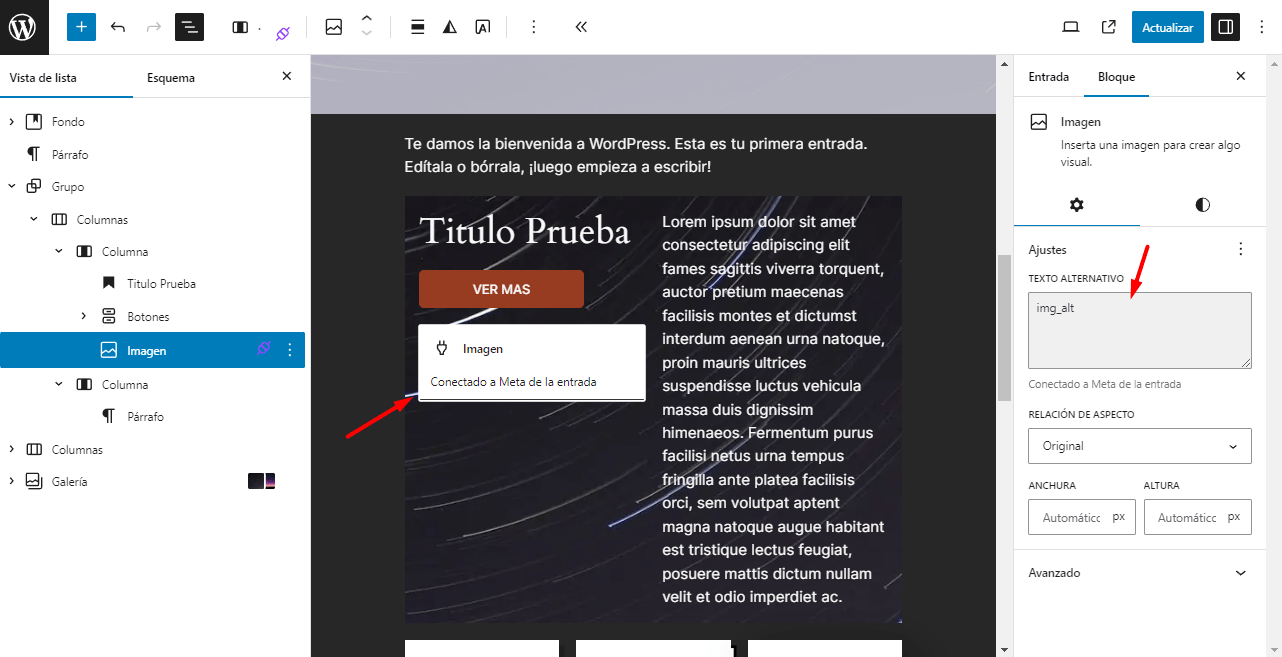
Una vez incluido el código, al regresar al editor visual vamos a notar de que el bloque de la imagen ha cambiado, mostrando el enunciado de que se encuentra conectado a meta de la entrada, haciendo referencia a los campos personalizados.
El proceso puede parecer aún algo tosco, pero los desarrolladores de WordPress han reflejado de que la intención es que esta conexión sea mucho más intuitiva desde la interfaz de opciones en futuras actualizaciones.
Si deseas documentarte en profundidad al respecto de la conexión de los campos personalizados por medio de los block bindings puedes echarle un vistazo a la documentación compartida de introducción por WordPress.
(Visita el sitio web haciendo clic en la imagen ↑)
Mejoras generales de WordPress 6.5
Aunque ya hemos explorado algunas novedades emocionantes de WordPress 6.5, todavía quedan mejoras que son dignas de mención. Así que sigamos adelante y destaquemos varias mejoras que pueden ser consideradas generales a continuación.
Compatibilidad con AVIF
El formato AVIF es un nuevo estándar de imagen donde entre sus características más destacadas es emplear un algoritmo de compresión avanzado que representa mayor eficiencia en comparación con formatos tradicionales como JPEG o PNG. Esto es posible gracias a que AVIF utiliza el códec de compresión de vídeo AV1, lo que le permite generar archivos de imagen más pequeños sin perder calidad visual.
WordPress 6.5 manteniéndose en la vanguardia nos permite cargar este tipo de archivos directamente a nuestra biblioteca de medios sin mayor inconveniente, de igual manera es recomendable validar si el hosting web donde se encuentre alojado nuestro sitio web lo permite.
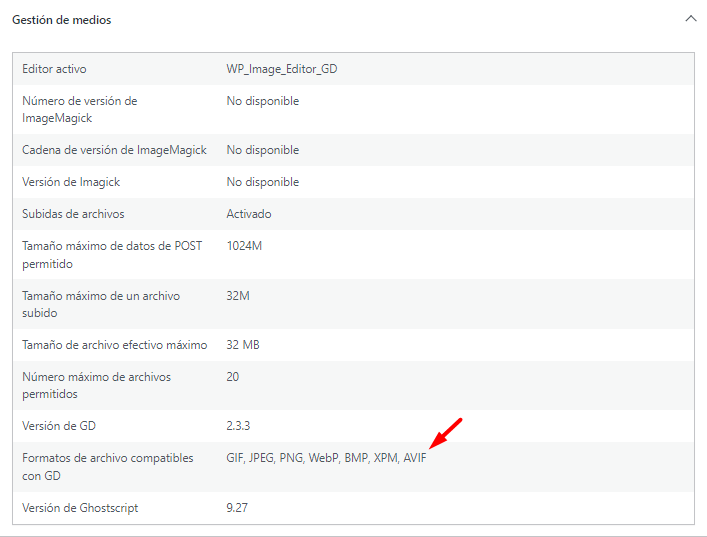
Podemos validar si es permitido el formato AVIF en nuestro servidor revisando las opciones de salud del sitio (Herramientas -> Salud del sitio) desde el escritorio de WordPress.
De no aparecer en la lista del apartado de gestión de medios, es probable que el hosting web aún no ha habilitado este tipo de formato.
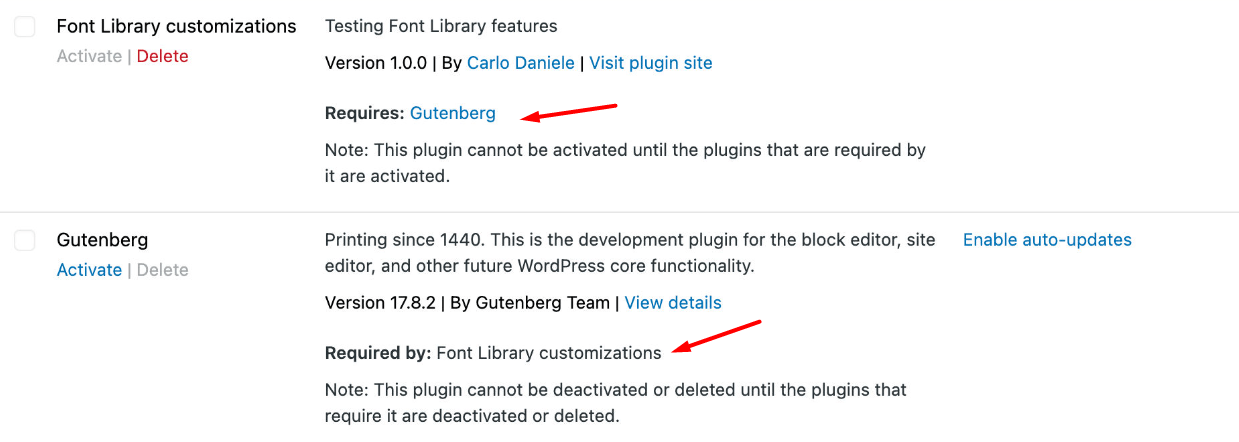
Dependencias de plugins
Manipular plugins en WordPress a menudo implica que algunos de ellos dependan de otros para funcionar correctamente. Por ejemplo, cualquier complemento de WooCommerce requiere la instalación previa del propio WooCommerce para operar correctamente. Otro caso común es el de Elementor Pro, que necesita el complemento base de Elementor instalado antes de poder utilizar el constructor.
A partir de WordPress 6.5, los desarrolladores tienen la opción de establecer explícitamente dependencias entre plugins. Esto significa que pueden definir si un plugin requiere directamente otro para funcionar correctamente.
Esta nueva funcionalidad tiene implicaciones interesantes. En futuras actualizaciones de plugins, es posible que veamos un aviso indicando si un plugin es fundamental o depende de otro para su funcionamiento.
Además, esta gestión de dependencias también implica que si un plugin activo depende de otro, este último no podrá ser desactivado ni eliminado a menos que se desactive primero el plugin base.

Apariencia en temas clásicos
Si nuestro sitio en WordPress se centra principalmente en las capacidades de los bloques de Gutenberg y en la personalización de estilos a través del personalizador de temas, es fundamental tener las últimas versiones del tema que WordPress agrega por defecto en cada actualización, específicamente nos referimos al tema Twenty Twenty-Four.
En la versión más reciente de WordPress 6.5, se ha añadido la compatibilidad para visualizar los estilos de los bloques en uso, incluso si tenemos un tema más antiguo que podría considerarse “obsoleto”. Entre los ajustes de diseño que serán visibles se incluyen opciones como borde, color, espaciado y tipografía.
Esta mejora en la compatibilidad no solo tiene como objetivo proporcionar soporte para temas considerados antiguos, sino que también busca motivar a los usuarios a realizar la transición hacia los nuevos temas de bloques y Gutenberg.
Mejoras de rendimiento
La mejora de rendimiento en general de WordPress 6.5 es notable, especialmente en lo que respecta a la velocidad de carga, que se ha incrementado al menos el doble con respecto a la versión anterior.
Esta rapidez es especialmente evidente al editar contenido a través de Gutenberg. Además, el procesamiento de las entradas ahora es al menos cuatro veces más rápido que en la versión anterior.
Para resaltar aún más, los desarrolladores de WordPress han implementado más de 110 mejoras específicas en el rendimiento, lo que ha contribuido significativamente a esta velocidad mejorada.
El objetivo del CMS es seguir siendo dinámico, manteniendo su ligereza y, sobre todo, ofreciendo un rendimiento más rápido que nunca.
Mejoras de accesibilidad
No todas las mejoras registradas anteriormente están exclusivamente relacionadas con el rendimiento; al menos 65 actualizaciones se han enfocado en optimizar significativamente la accesibilidad en todo el escritorio y los paneles de gestión de nuestro sitio en WordPress 6.5.
En puntos anteriores, hemos resaltado mejoras al utilizar una variedad de elementos visuales que, sin duda alguna, mejoran considerablemente la accesibilidad y la experiencia del usuario.
Conclusión
WordPress 6.5 presenta una actualización mayor, la cual ofrece una serie de beneficios tanto para usuarios como para los desarrolladores de cualquier nivel. Con un enfoque centrado en mejorar el editor Gutenberg, otorgándole al usuario más libertad en el diseño y un mejor rendimiento, reafirmando así su posición como el CMS más flexible y escalable para la creación de blogs y sitios webs.
La introducción de la nueva biblioteca de fuentes en la versión de WordPress 6.5 nos permite una gestión más intuitiva de las fuentes, tomando como semejanza al manejo de medios en la biblioteca de elementos multimedia, brindando un mayor control sobre las tipografías usadas en el sitio.
Además de las mejoras significativas en rendimiento y accesibilidad, la incorporación de nuevas APIs, como la API Block Bindings y la API de Interactividad, amplía aún más las capacidades del sistema. Esto permite a los desarrolladores aprovechar al máximo estas herramientas para ofrecer una experiencia más dinámica y personalizada a los visitantes del sitio.
Todas estas nuevas herramientas expanden las posibilidades para la interacción y la personalización, elevando el nivel de la experiencia en WordPress.
Sin duda, el evaluar todas estas emocionantes actualizaciones y mejoras, WordPress 6.5 redefine las expectativas y establece un nuevo estándar en la creación de sitios web dinámicos y funcionales.
También te puede interesar:
- Cómo eliminar campos personalizados o custom fields en WordPress
- Gutenberg vs Elementor, ¿cuál elegir?
- ¿Cómo crear bloques dinámicos en Gutenberg?
- ¿Cómo eliminar las revisiones de WordPress?
- ¿Cómo desactivar Rest API en WordPress?
- ¿Cómo averiguar que CMS, plantilla y plugins utiliza una web?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.