Existe la idea de que Divi es lento, y no solo no es cierto, sino que cada día que pasa lo es menos. De hecho, actualmente es el diseño más rápido y optimizado de todos, al mismo nivel de rendimiento que un sitio web creado solo con el editor de bloques de WordPress.
Tabla de contenidos
La sobrecarga web y la solución Divi
¿Qué es la sobrecarga web?
La sobrecarga de un sitio web es el tamaño de cualquier página web estática (el HTML) combinado con todos los demás archivos que utiliza para diseñar la página (CSS) y características complejas agregadas como ventanas emergentes y efectos de movimiento (JavaScript).
Pero eso no es todo. Los sitios creados con temas de WordPress (como Divi) procesan el HTML de una página de forma dinámica utilizando archivos PHP en segundo plano. Entonces, cuando hablamos de sobrecarga web, debemos considerar el tamaño y la eficiencia de estos archivos PHP que procesan dinámicamente el HTML en una página.
Decir que un sitio web está sobrecargado generalmente significa que las páginas son:
- Cargando y/o procesando más de lo necesario.
- Carga y/o procesamiento de manera ineficiente.
¿Cómo afecta la sobrecarga a la velocidad del sitio?
Cuando un sitio web carga más de lo necesario para una página en particular, los tiempos de carga de la página sufren, lo que resulta en un sitio web más lento.
Por ejemplo, si tiene una hoja de estilo (CSS) con 3,000 líneas de código y carga esa hoja de estilo en una página que solo usa 200 líneas de código dentro de la hoja de estilo, ha perdido tiempo cargando las otras 2800 líneas del mismo, que nunca se usaron.
De la misma manera, digamos que está haciendo referencia a 5 bibliotecas de JavaScript externas que se ejecutan en cada página.
Si tiene una página que solo usa una de esas 5 bibliotecas, el sitio perderá tiempo ejecutando 4 bibliotecas de JavaScript (con miles de líneas de código) sin ningún motivo al procesar la página.
Pero hay más sobrecarga además de CSS y JS no utilizados. Los archivos PHP de su sitio web ejecutan toneladas de funciones que determinan qué contenido se sirve en la página.
Entonces, si tiene un functions.php que tiene 50 líneas de código con cientos de funciones, permitir que su sitio ejecute todo el archivo antes de entregar el contenido a una página es excesivo, especialmente si la página solo requiere algunas de esas funciones para ejecutarse.
Todo este tiempo dedicado a verificar CSS, JS y PHP innecesarios sin duda afectará la velocidad general de su sitio web.
¿Cómo ha resuelto Divi el problema de la sobrecarga?
Debido a la abrumadora cantidad de características de diseño que Divi ha acumulado a lo largo de los años, la sobrecarga se convirtió en un problema que debía resolverse.
Para resolver el problema de la sobrecarga, el equipo de Elegant Themes ha aplicado la lógica “anti-sobrecarga” a las nuevas funciones que han hecho que el problema de la sobrecarga de Divi quede completamente obsoleto.
Con estas funciones anti-sobrecarga, Divi ahora es extremadamente eficiente en procesar y cargar sólo lo que una página necesita y nada más.
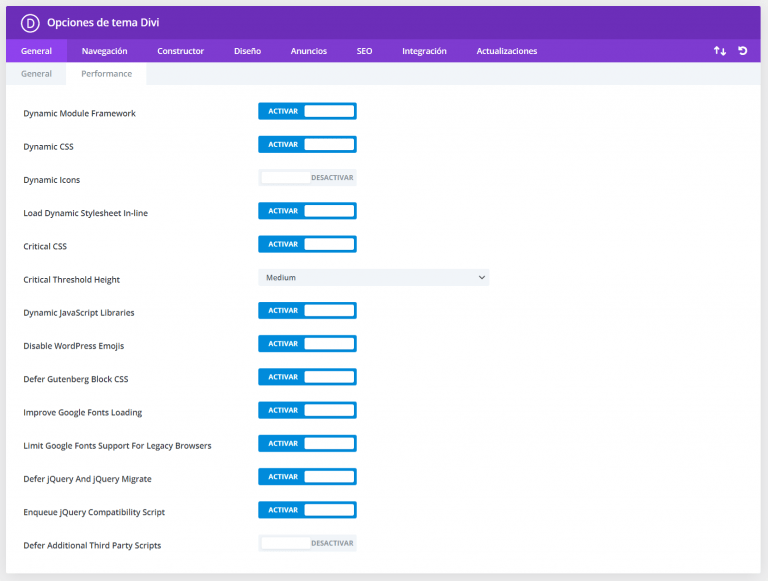
Se puede habilitar estas funciones ingresando a
Divi > Opciones de tema.
Luego, en la pestaña General , seleccione la subpestaña Rendimiento o Performance. Allí se podrán ver todas las opciones de rendimiento disponibles.
Dynamic Module Framework
La función Dynamic Module Framework aumenta la velocidad del sitio de una manera eficiente al seleccionar y ejecutar funciones bajo demanda.
La lógica anti-sobrecarga incorporada de Divi ejecutará sólo las funciones necesarias para procesar los módulos y características utilizadas en una página y nada más.
Dynamic CSS
La misma lógica anti-sobrecarga utilizada en PHP también se ha aplicado a la hoja de estilo de Divi.
Como puede imaginar, la hoja de estilo principal de Divi era bastante grande considerando todas las características que tiene.
Pero cargar esta hoja de estilo grande en cada página provoca una sobrecarga innecesaria y tiempos de carga de página más lentos.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.