Al subir contenido en nuestro sitio web, contamos con herramientas, módulos y opciones entre las que podemos elegir la más adecuada según sea el caso.
Es importante destacar que la cantidad no siempre se traduce en calidad. Por eso, al poner el contenido como protagonista, es fundamental presentarlo de forma atractiva a los lectores para ganar su atención.
Cuando trabajamos con el page builder de Elementor para editar nuestro sitio web, es el momento perfecto para aprovechar al máximo la flexibilidad que nos ofrece al mostrar el contenido.
En el siguiente artículo, analizaremos dos métodos muy interesantes. Lo mejor de todo es que son completamente gratuitos y fáciles de implementar. Descubriremos cómo ocultar y mostrar contenido de manera efectiva con Elementor.
Tabla de contenidos
¿Qué es Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Antes de pasar directamente a la explicación es necesario dar un preámbulo para todos aquellos que no conocen de qué trata Elementor.
Elememtor es un constructor visual que se ha convertido rápidamente en uno de los plugins más populares para diseño web en WordPress después de su lanzamiento, ya que incluye un editor “drag & drop” que hace más sencillo el proceso de incorporar y adaptar diferentes elementos en la página sin necesitar habilidades en programación.
El principal beneficio que ofrece Elementor es su abordaje totalmente basado en el aspecto visual. Incluido en el plugin hay una amplia selección de widgets representados como módulos ya prediseñados que nos permiten añadir encabezados, imágenes, botones, formularios, galerías, barras de progreso, contadores y una extensa variedad de otros elementos.
La opción de arrastrar y soltar está disponible para todos estos módulos en la página a construir. Además, es posible modificar rápidamente sus propiedades como colores, tamaños o espacios según tus preferencias.
Otro aspecto relevante radica en su habilidad para generar diseños adaptables desde el inicio. En otras palabras, las páginas se ajustan automáticamente según el tamaño del dispositivo utilizado (escritorio, tablet o celular). Esto mejora la experiencia del usuario en todos los dispositivos.
Además, Elementor cuenta con compatibilidad para la mayoría de temas y plugins presentes en WordPress. Podemos usarlo perfectamente con WooCommerce de manera efectiva para establecer y administrar nuestra propia tienda virtual. Se puede mejorar el SEO al posibilitar la personalización sencilla de las meta etiquetas y la estructura HTML.
Consideraciones al ocultar y mostrar contenido en el sitio web
Tal como hemos planteado al inicio de este artículo, uno de los métodos más interesantes para otorgarle dinamismo a nuestro contenido es a través de interacciones que puede usar el usuario para ocultar y mostrar elementos en concreto.
El implementar estas acciones trae consigo una serie de consideraciones que vale la pena tener presente según sea el caso, por ejemplo.
SEO:
- El ocultar y mostrar contenido puede ser ignorado o penalizado por los motores de búsqueda, ya que puede ser percibido como contenido duplicado. Es por ello que el contenido a ocultar y mostrar debe ser concreto o en su lugar que se trate de elementos audiovisuales como imágenes o videos.
- Si se oculta contenido que contenga titulares o texto importante, puede afectar la optimización SEO de esas páginas. Siempre será mejor mostrar todo el contenido relevante y usar estos efectos en apartados concretos.
Accesibilidad:
- El contenido oculto no se encontrara disponible para tecnologías de asistencia como lectores de pantalla, lo que puede causar un efecto perjudicial en la accesibilidad.
- Si empleamos métodos para ocultar y mostrar contenido es necesario proporcionar alternativas accesibles como textos ocultos para pantallas de lectura.
Rendimiento:
- El ocultar y mostrar contenido con código JavaScript dependiendo de la forma en la que sea implementado, puede ralentizar la carga de la página web. Es por ello que los elementos con dicha animación debe ser minimizados.
- La combinación de animaciones y transiciones complejas al ocultar y mostrar contenido pueden impactar de forma negativa al rendimiento general, por lo que debe ser usado con cautela.
Experiencia de usuario:
- Solo se debe usar el efecto de ocultar y mostrar contenido en todas aquellas secciones que el usuario no necesita ver de inmediato, nos referimos a información no esencial.
- Por otro lado, es necesario proporcionar indicaciones claras sobre cómo acceder al contenido oculto.
- Los efectos y las transiciones al ocultar y mostrar el contenido deben sentirse fluidas para no desorientar al usuario.
¿Cómo ocultar y mostrar contenido con Elementor?
Preparados para adentrarnos en el tema, teniendo en cuenta que el sitio web en cuestión está fundamentado en Elementor, ya sea en su versión básica gratuita o en la versión Pro.
A continuación, exploraremos dos métodos que pueden ser implementados, dependiendo del escenario práctico en el que identifiquemos que pueden satisfacer nuestras necesidades.
Ocultar y mostrar contenido con módulos nativos de Elementor
Desde los módulos incluidos en la versión básica de Elementor, es viable aplicar el efecto de ocultar y mostrar contenido de manera específica.
Para no adentrarnos en todos los módulos disponibles que podríamos utilizar para crear una animación similar a un interruptor que revele y oculte contenido, nos centraremos en el módulo de pestañas.
Las pestañas, también conocidas en inglés como “tabs”, nos permiten colocar una serie de botones. Al hacer clic en cada uno, se despliega un contenido particular.
En versiones anteriores de Elementor, solo podíamos agregar texto y algunos elementos audiovisuales mediante código HTML. Sin embargo, las opciones podían ser limitadas si deseábamos incluir una sección estructurada con un diseño peculiar.
Esto cambió en cierta medida con la versión Pro de Elementor, que nos permite generar “Shortcodes” de plantillas guardadas para luego invocarlas como parte del contenido de la pestaña.
Gracias a las últimas actualizaciones de Elementor, donde se mejoró la fluidez y optimización del diseño mediante el uso de contenedores a través de flexbox, varios módulos se han actualizado para aprovechar estas capacidades. Ahora, en lugar de agregar contenido limitado a texto o código, podemos incluir contenedores y otros módulos.
Esto significa que las limitaciones mencionadas anteriormente quedan en el pasado, y lo mejor de todo es que podemos disfrutar de estas nuevas capacidades en la versión gratuita de Elementor, sin necesidad de adquirir la versión de pago.
Para comenzar a dar uso a la nueva versión del modulo “Pestañas” primero que nada debemos verificar que tengamos activas un par de opciones desde las características de Elementor. Para ello nos vamos a dirigir desde el escritorio de WordPress a las opciones “Elementor -> Ajustes” en el apartado de “Características”.
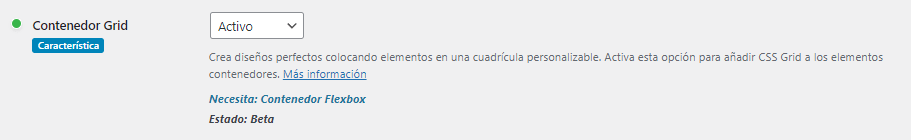
Ya en esta vista debemos validar que la característica de “Contenedor Grid” se muestre activa o, en su lugar, si tenemos la versión más reciente del plugin con que se mantenga “Por defecto” debe de bastar.
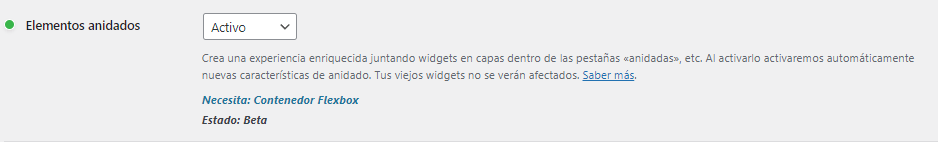
Luego vamos a ubicar la característica “Elementos anidados” la cual debe encontrarse también activa.
Cabe destacar que para que esta característica funcione de forma correcta es imperativo que la característica de “Contenedor Grid” se encuentre activa.
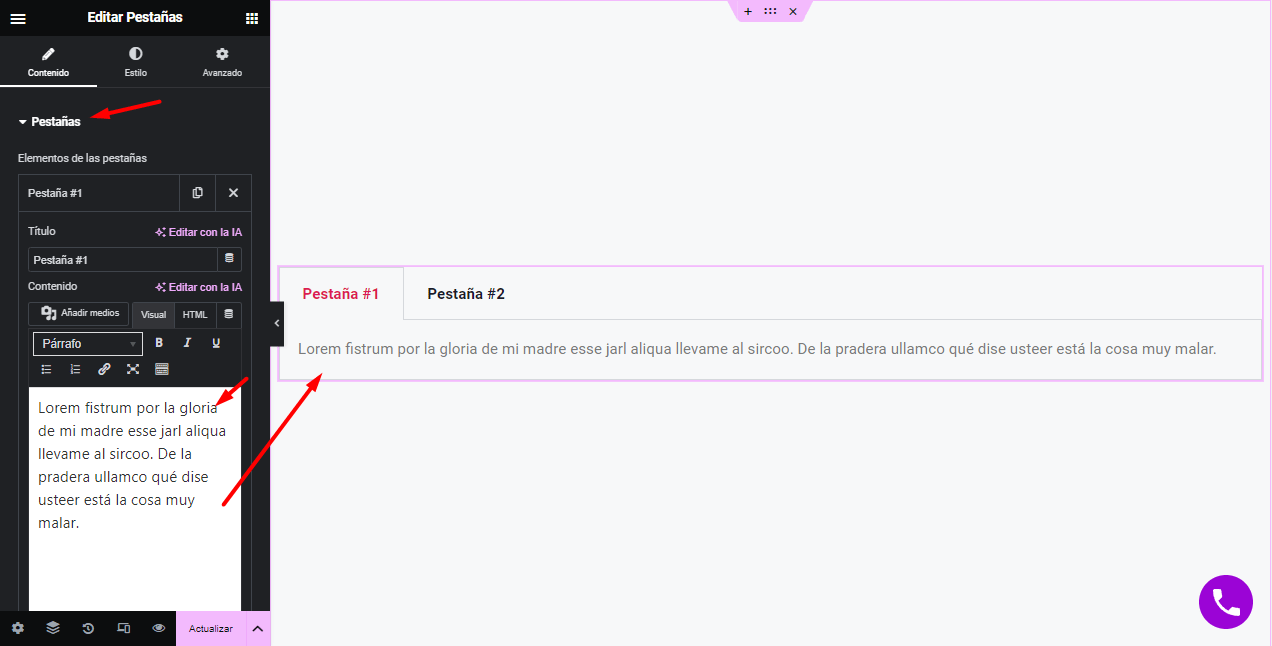
Ya con ambas características activas vamos a poder hacer uso de la nueva versión del módulo de “Pestañas” el cual nos permitirá crear una estructura similar a la siguiente.
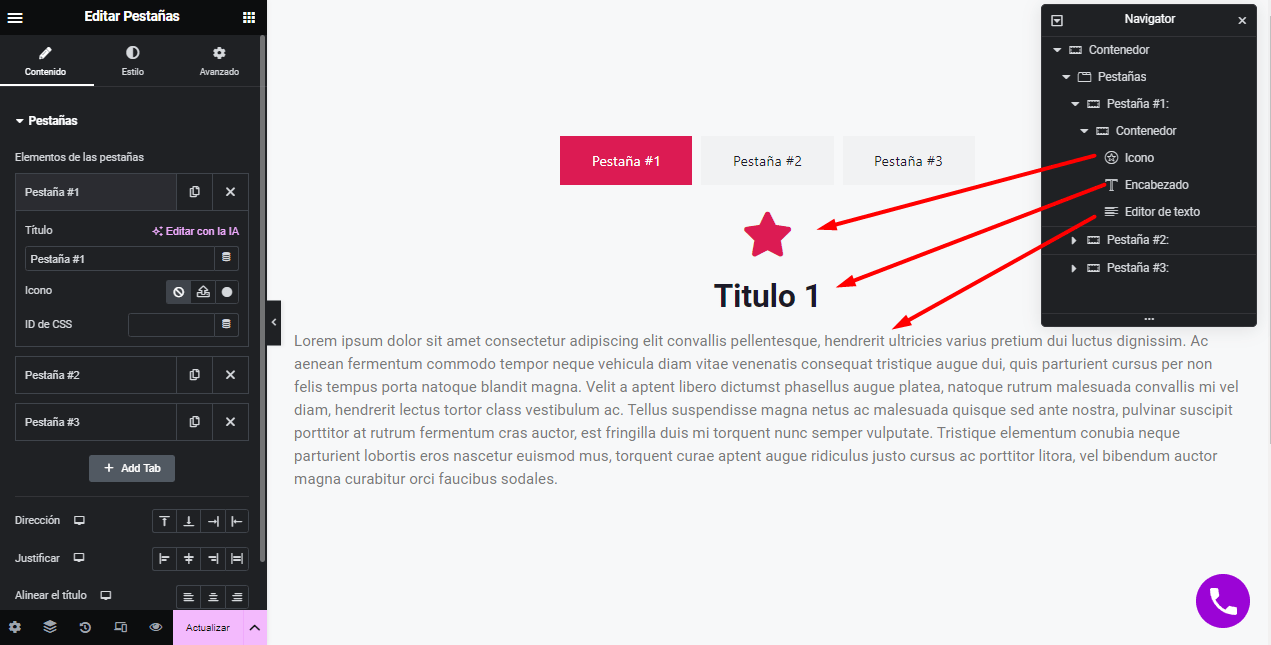
Vamos a repasar cómo hemos logrado construir esta estructura de manera muy sencilla. Desde el editor de Elementor, utilizando el módulo de “Pestañas” en su versión actualizada, hemos añadido un contenedor. En este contenedor, tenemos la flexibilidad de agregar cualquier otro tipo de módulo a nuestra disposición.
Como se observa entre los módulos añadidos incluimos un ícono, un título y un párrafo. Para este ejemplo, hemos sido conservadores, pero las posibilidades son prácticamente infinitas al utilizar este módulo de manera adecuada para ocultar y mostrar secciones a nuestro gusto.
Ocultar y mostrar contenido en Elementor por medio de código
Si al emplear el nuevo módulo de pestañas en Elementor no termina de cubrir las necesidades que tenemos al momento de recrear una sección en concreto, siempre es posible usar un poco de código personalizado a nuestro favor.
Para ello solo será necesario el comprender un poco de jQuery y de estilos CSS, para poder estructurar secciones como la siguiente:
Para lograr esta animación, en la cual se muestra el contenido según vayamos haciendo clic en los elementos con los iconos, es requerido establecer unas clases, unos atributos y el uso de un fragmento de código.
Primero que nada vamos a definir las clases y los atributos que tendrán los elementos que funcionaran como disparadores o botones que invocaran la acción de ocultar y mostrar el contenido asociado.
Es necesario destacar que si bien en la versión gratuita de Elementor podemos establecer clases a cualquier módulo y contenedor, no es el mismo caso para los atributos, este apartado de las opciones avanzadas solo está disponible para su uso con Elementor Pro.
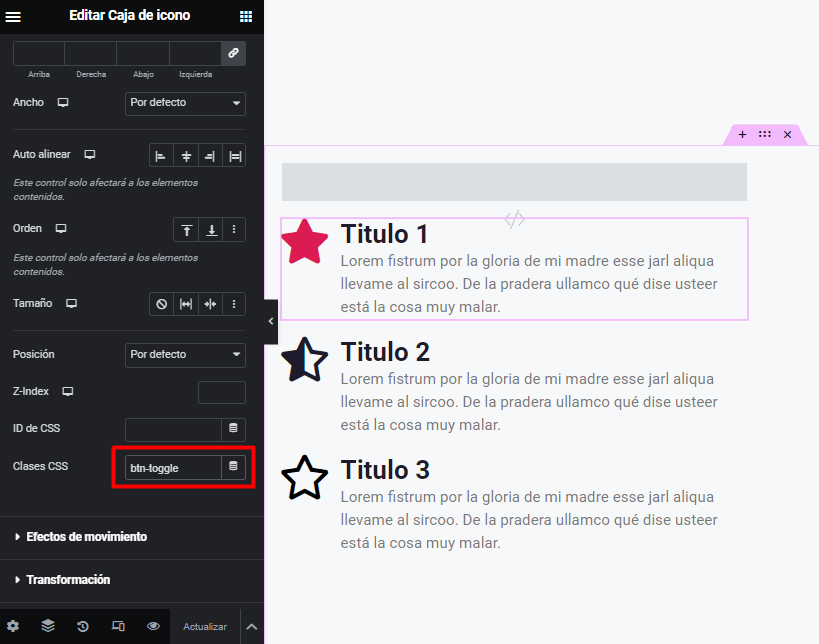
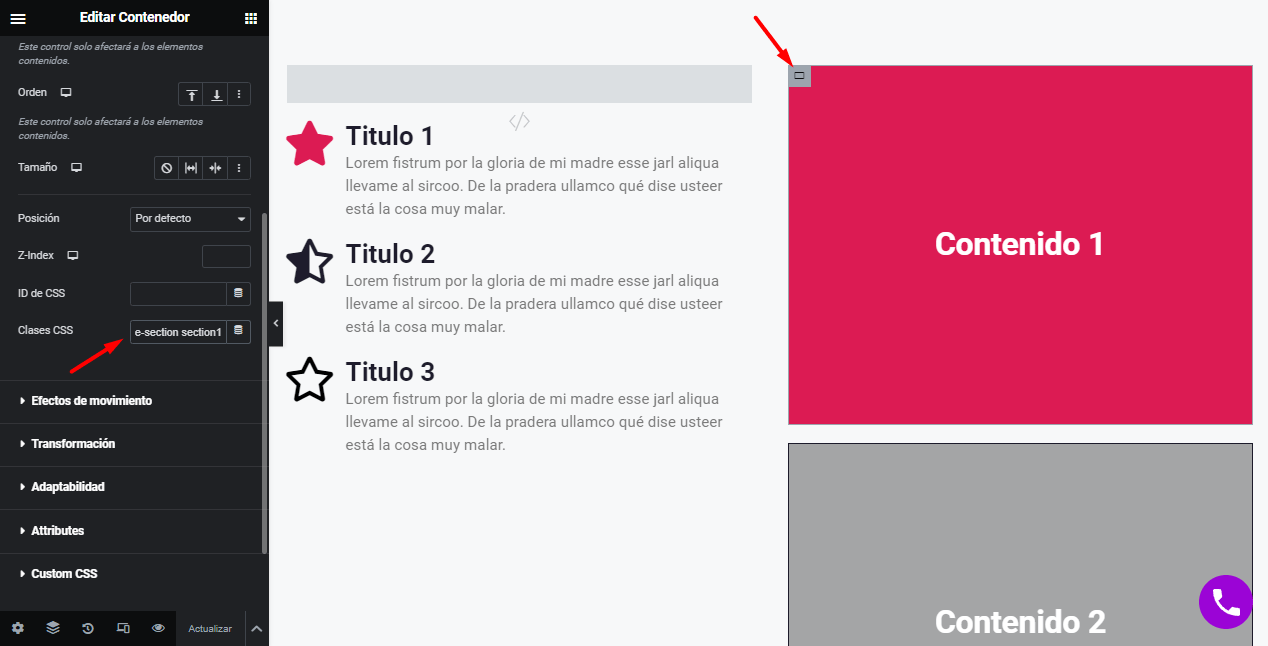
Para agregar una clase solo bastará seleccionar el módulo y desde el apartado de “Avanzado” con las opciones de “Disposición” desplegadas vamos a ubicar el campo de “Clases CSS”.
En este campo colocaremos la clase “btn-toggle” la cual puede cambiar, pero más adelante todo debe concordar según las clases y los atributos definidos.
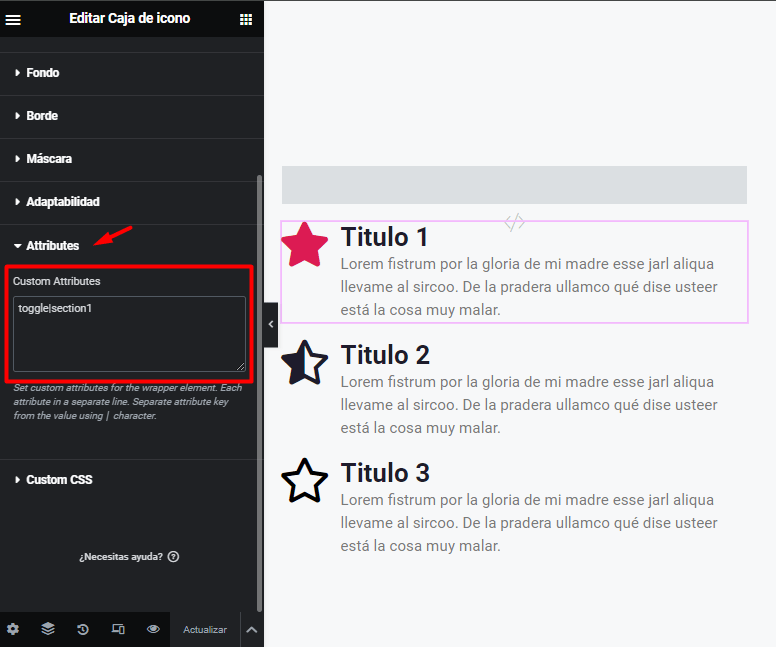
Luego desde el mismo apartado de “Avanzado” buscamos las opciones de “Atributos” y colocaremos dos palabras que deberán encontrarse separadas por el siguiente símbolo ( | ), para fines de este ejemplo usaremos “toggle|section1”.
Acabamos de definir un atributo con un valor específico. Más adelante, daremos un sentido más profundo a este valor.
Es crucial destacar que, para simplificar la sintaxis, cada valor está numerado. Por lo tanto, si contamos con 3 botones que ejecutan la animación de ocultar y mostrar 3 contenedores distintos, cada uno de estos botones debe tener un atributo con un valor único.
Esto implica que los otros dos módulos de iconos tendrán como atributos “toggle|section2” y “toggle|section3”, respectivamente.
Ahora, con las clases de los módulos que actuarán como botones o conmutadores para ocultar y mostrar contenido ya establecido, es necesario definir las clases y la visibilidad de las secciones que experimentarán la animación.
Cada sección debe tener dos clases definidas. La primera se llama “toggle-section”, la cual será utilizada en el fragmento de código que definiremos más adelante. La segunda clase se llama “section1”, la cual, si recordamos, corresponde al valor de uno de los atributos que hemos definido en los módulos de los iconos.

Aunque pueda parecer evidente, la clase “section1” se relaciona con la primera sección, y así sucesivamente. Por lo tanto, las otras dos secciones deben tener las clases “section2” y “section3”, respectivamente.
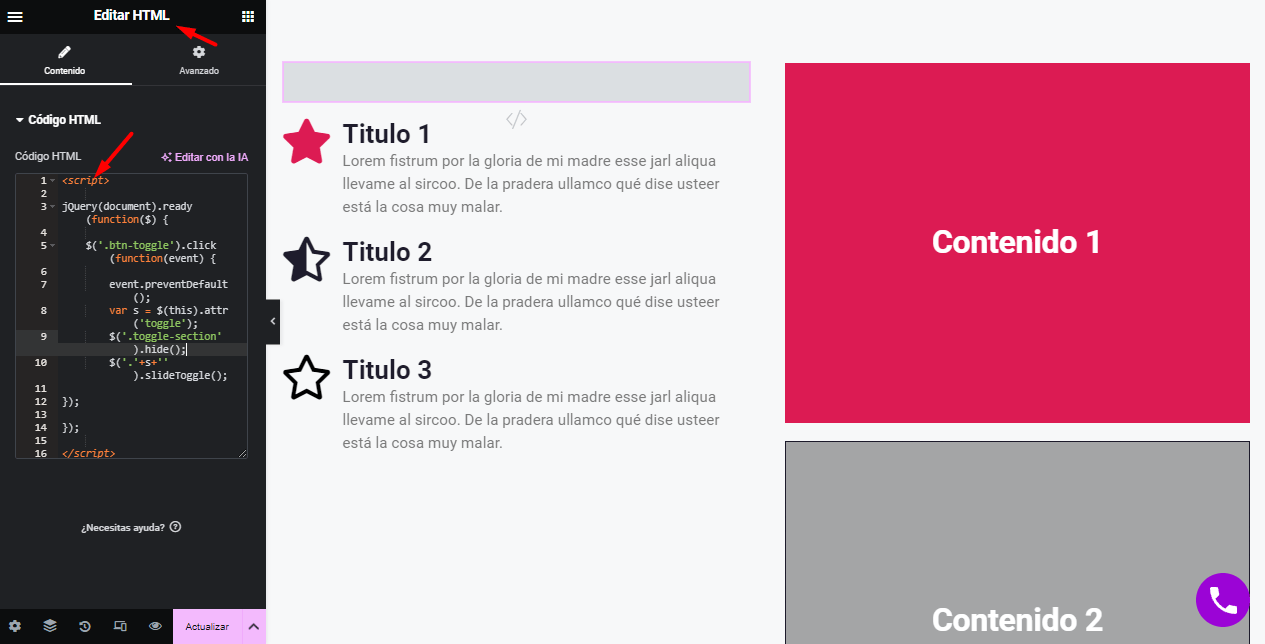
Ya con nuestros elementos y secciones, con sus clases y atributos definidos, es momento de implementar el fragmento de código, el cual lo añadiremos usando el módulo de “HTML”.
La sintaxis del fragmento de código es la siguiente:
<script>
jQuery(document).ready(function($) {
$('.btn-toggle').click(function(event) {
event.preventDefault();
var s = $(this).attr('toggle');
$('.toggle-section').hide();
$('.'+s+'').slideToggle();
});
});
</script>
El fragmento de código es bastante sencillo, sin embargo, vale la pena repasarlo para poder ser modificado a gusto.
Básicamente, se trata de un código en jQuery el cual se encarga de manejar el evento de clic en elementos con la clase “btn-toggle”, identifica la sección asociada mediante el atributo “toggle” y utiliza el método de “slideToggle()” para alternar la visibilidad entre una sección y otra.
Conclusión
Elementor es sin duda una herramienta muy potente que nos permite gestionar el contenido que deseamos ocultar y mostrar de forma dinámica para optimizar la interfaz de usuario.
Sin embargo, esta animación se debe implementar de manera comedida, considerando su impacto en aspectos que hemos repasado como el SEO, la accesibilidad, el rendimiento general y experiencia de usuario.
Mostrar y ocultar contenido en exceso puede ralentizar la carga del sitio. Sólo se debe ocultar información no esencial inicialmente. La gestión estratégica de contenido visible/oculto potencia el diseño web, garantizando una interfaz óptima y accesible.
En definitiva, independientemente del método que se vaya a implementar esta funcionalidad que podemos recrear en Elementor es claro que ofrece ventajas, pero requiere una implementación cuidadosa que equilibre los beneficios de UX con SEO, accesibilidad y rendimiento de nuestro sitio web.
También te puede interesar:
- ¿Cómo instalar Elementor y Elementor Pro en WordPress?
- Mejores alternativas a Elementor
- Divi Vs Elementor
- Crear Carrusel de imágenes con enlaces en Elementor
- Crear tarjetas con Elementor para empleados o usuarios
- Crear menu fijo en Elementor version gratuita
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.