No hay dudas de que WordPress es el CMS más popular y potente que se encuentra ahora funcionando en millones de sitios web.
Sin embargo, esto no quiere decir que el desarrollo de la plataforma ha llegado a su fin ni mucho menos.
WordPress sigue evolucionando constantemente, además de mejoras en el código que en general el usuario no ve, en cada nueva versión de WordPress también se agregan nuevas características que son útiles para el usuario.
En este último año se han hecho un muchas mejoras que son verdaderamente útiles y realmente pueden mejorar tu trabajo en WordPress.
Así que ahora te pido que pongas atención, porque el listado es bastante largo.
Tabla de contenidos
Características desconocidas de WordPress que vale la pena conocer
Muchas de las cosas que te voy a mencionar aquí son pequeñas cosas que si las combinamos y sumamos a todas, pueden hacer una gran diferencia y si utilizas WordPress en tu día a día estoy seguro que algo de esto te va ser muy útil.
Además creo que esto sirve para ver esos pequeños detalles que muchas veces no vemos y que realmente suman o agregan un condimento especial para los nos gustan saber todos lo pequeños trucos.
1. Eliminar los enlaces permanentes para regenerarlos
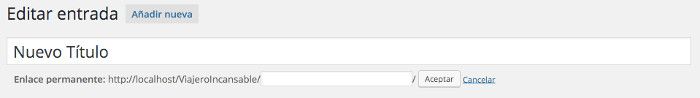
Si nunca has oído hablar de los enlaces permanentes, un enlace permanente es la dirección URL de un post o una página. Este lo puedes cambiar pulsando el botón editar bajo el campo de título en el editor de WordPress.
Por lo general, los enlaces permanentes son los mismos que la página o el título del post o al menos se compone de la palabra clave principal utilizado para ese post.
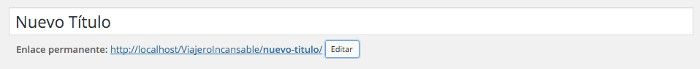
Si cambias el título y quieres hacer lo mismo para el enlace permanente, no es necesario que escriba la nueva dirección URL manualmente. WordPress la puede regenerar de forma automática.
Para ello, simplemente tienes que hacer clic en el botón de edición de la página o el enlace del post y eliminar todo por completo.
Si haces clic en Aceptar después de haberlo eliminado, WordPress insertará el título de la página como el nuevo enlace permanente, sí con los guiones y todo =)
Además, si quieres configurar manualmente el nuevo enlace permanente (por ejemplo, cuando se utilizas una palabra clave como URL de destino), no es necesario escribir los guiones entre las palabras.
Con escribir el enlace permanente como una oración es suficiente y luego confirmar en Aceptar, ya el editor coloca los guiones automáticamente.
2. Crear vistas personalizadas en el escritorio de WordPress
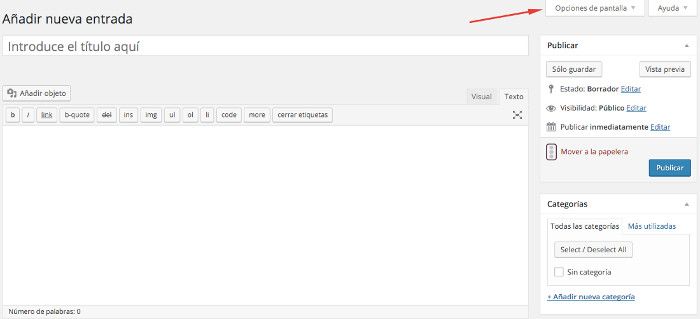
Una características de WordPress que no es tan conocida, son las opciones de pantalla en el escritorio de WordPress.
Para hacer esto tienes que ir a la parte superior de la pantalla y hacer clic en el botón que dice Opciones de la pantalla y ahí mismo puedes ajustarlo a tu gusto.
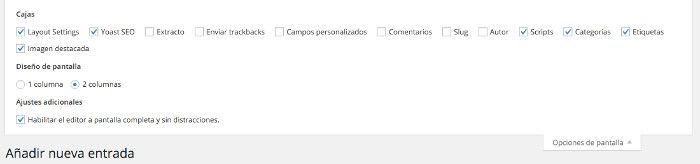
Aquí puedes personalizar cualquier elemento que venga por defecto y agregar por ejemplo como muestra la imagen que sigue si queremos ver la parte de comentarios, autor, etiquetas, categorías es decir puedes personalizarlo tu antojo.
Estás características son específicas para cada usuario, eso significa que cualquier ajuste que hagas mientras estés conectado a tu perfil se guarda sólo para ti.
Por lo tanto, puedes cambiar las cosas a su antojo sin que nadie se dé cuenta, además los cambios de opciones de la pantalla también se trasladan al iniciar sesión en tu sitio desde cualquier otro equipo.
3. Usar lenguaje Markdown en WordPress para ahorrar tiempo en formatear la etiquetas de tus post
Markdown es un lenguaje simple de marcas inventado originalmente para hacer más fácil la escritura de código HTML mediante la sustitución de las etiquetas HTML, simplemente lo que haces es convertir el texto plano en etiquetas HTML.
Desde la versión 4.3, el editor de WordPress viene con esta funcionalidad cuando lo utilizas en la función visual.
Esto te permite usar diferentes caracteres para darle formato al post sin estar colocando todas las etiquetas.
Por ejemplo, es posible utilizar el símbolo numeral (#) para crear tus títulos. Si colocas ## frente a cualquier texto, este lo convertirá en una etiqueta de encabezado H2, en caso de que quieras un H3 debes colocar ### y así sucesivamente.
Por ahora, la lista de caracteres para usar disponibles es bastante limitada, pero te puede ayudar algunas como estos:
- Poniendo * o – al frente del texto consigues listas desordenadas
- Lo mismo con o 1. 1) para las listas ordenadas
- El que te conté al principio, con el símbolo # para crear los títulos H2-H6
Si has utilizado este código por accidente en algún lugar dónde no lo quieres, puedes revertirlo presionando Esc o Ctrl+Z.
Además si te han gustado estás funciones, existen algunos plugins cómo WP Markdown en dónde puedes añadir algunos otros atajos.
4. Pegar Enlaces Directamente
Es de cajón que en todos tus post vas a tener que pegar o copiar algún enlace, siempre tendrás algún que otro enlace interno y externo en tus contenidos.
Normalmente para crear un enlace en WordPress tenemos que seleccionar algún texto, hacer clic en el botón de Insertar enlace, pegar la URL a dónde la queremos enlazar y finalmente hacemos clic en Añadir enlace.
Ahora, si te gusta trabajar con los atajos en el teclado, es posible que ya sepas que usando Ctrl+K puedes añadir enlaces en lugar de tener que hacer clic en el botón dentro del editor.
Sin embargo, todo este proceso se ha vuelto aún mucho más fácil.
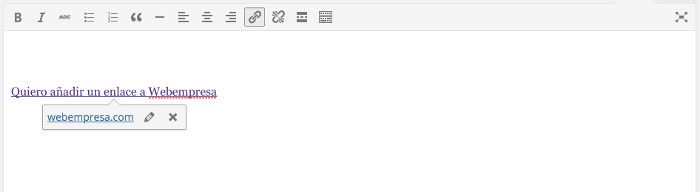
Esto se debe a que en las últimas versiones, sólo tienes que seleccionar un texto en el quiere colocar el enlace y pegar directamente la URL que deseas vincular.
WordPress creará automáticamente un enlace con el texto seleccionado en vez de reemplazarlo.
Si quieres que el enlace se abra en una nueva ventana, aquí si tendrás que entrar en el editor.
Insertar contenido de WordPress embebido automáticamente
Insertar contenido embebido en WordPress no es nada nuevo, esto existido desde hace mucho y seguro que lo usas muy seguido.
Que estoy queriendo decir, por ejemplo cuando pegas un enlace de un vídeo de YouTube, un Tweet o lo que sea que estés tratando de incluir y sea compatible con WordPress, automáticamente será embebido en la entrada, sin necesitar agregar nada más.
Sin embargo, también podemos hacer lo mismo con un contenido de WordPress y este será embebido de la misma forma, siempre y cuando tu sitio y el de destino se estén ejecutando con WordPress 4.4 o superior.
Es decir si quieres embeber una entrada de WordPress dentro otra, sólo tiene que ir a añadir objetivo y colocar la URL del post en cuestión que quiere insertar.
6. Realizar edición básica de imágenes dentro de WordPress
Creo que el manejo de imágenes es una de las cosas de WordPress en las que hace agua, personalmente siempre edito afuera de WordPress pero cuando estás en un apuro a veces podremos hacer alguna modificación básica.
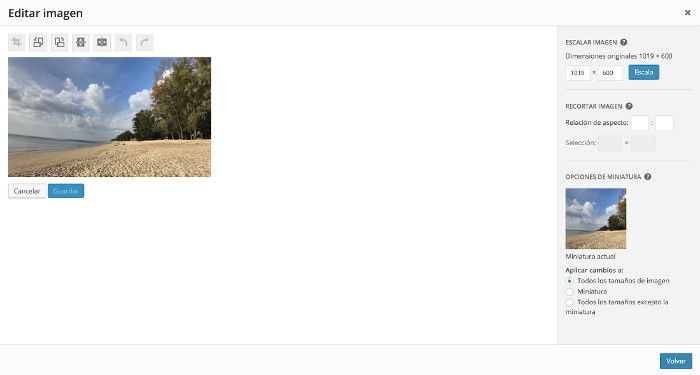
Una de las grandes mejoras de WordPress con respecto a las últimas versiones, es la capacidad de realizar tareas de edición de imágenes básicas como rotar, cortar, mover, agrandar o achicar tus imágenes.
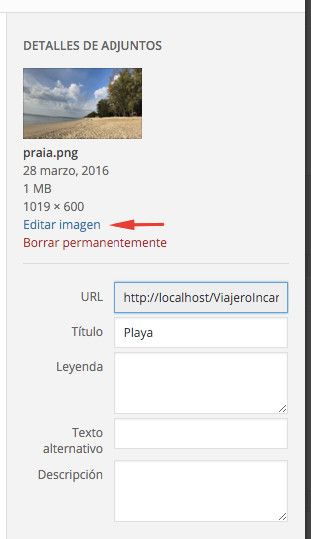
Para poder usar estás funciones, tienes que hacer clic en Editar Imagen justo debajo de la miniatura cuando estás en la biblioteca de medios.
Esto te va ahorrar bastante tiempo borrando y cargando nuevamente imágenes.
7. Añadir un Favicon a tu sitio
Si no tienes idea de lo que es un favicon, es la imagen pequeña que se muestra a los sitios web dentro de los marcadores o en el menú del navegador.</[>
Esto le da a tu sitio un poco más de identidad y hace que se vea más profesional.
En el pasado agregar un favicon a WordPress era un poco más complicado, tenias que subir la imagen por FTP a la carpeta de la plantilla que tenías activa.
Pero ahora la creación de un favicon se ha convertido en una función estándar cuando personalizas tu WordPress.
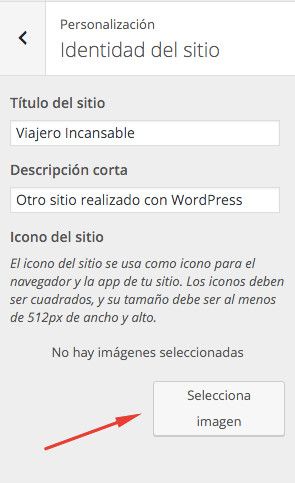
Todo lo que necesitas es ir a Apariencia > Personalizar y seleccionar > Identidad del sitio.
Además de poder cambiar el título de tu sitio y la etiquetas, aquí también puedes crear un favicon a través del botón que está en la parte inferior.
Para obtener los mejores resultados, debes tener una versión cuadrada del logotipo de tu sitio de por lo menos 512 x 512 píxeles.
Pero si no lo tienes hecho, no te preocupes lo puedes editar con mismo editor de WordPress como vimos en el punto anterior.
¿Estás contento? En un minuto ya tienes un favicon en tu sitio y hace 2 minutos tal vez ni sabias lo que era.
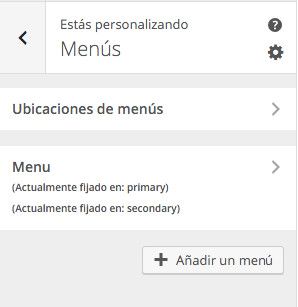
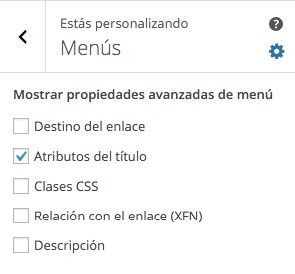
Los menús también tienen su propia página de personalización en Apariencia > Menús.
Aquí no sólo puedes crear tu menú de navegación, sino también añadir elementos, personalizar ubicaciones de menú y mucho más.
Tal vez ya lo sabías, pero lo que quizá no sabes es que también se pueden realizar todas las mismas tareas desde Apariencia > Personalizar.
La gran ventaja que tiene hacerlo desde aquí es que te permite previsualizar los cambios de menú antes de hacer los cambios definitivos.
De esa manera puedes probar e ir visualizando en vivo y en directo como va quedando.
Incluso el mismo Personalizador incluye la configuración de propiedades del menú avanzadas como clases en CSS personalizadas, descripciones y otras cosas.
9. Cerrar sesiones abiertas en el resto de los sitios
Una de las principales ventajas que tiene WordPress es que te permite trabajar desde cualquier lugar y esto es fantástico ¿No?
Puedes acceder a tu sitio desde prácticamente cualquier lugar del mundo teniendo una conexión a internet. Puedes hacer cambios, publicar contenido y cambiar lo que quieras.
Ahora al mismo tiempo esto significa que si te olvidas de cerrar la sesión en alguna parte, cualquier otra persona puede entrar a tu sitio y las consecuencias pueden ser desastrosas.
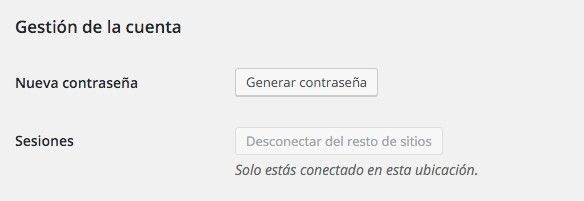
Para evitar esta situación, ahora tienes una función para cerrar todas sesión sesiones abiertas en cualquier otra máquina en la que estés trabajando actualmente.
Para ello, entras en tu perfil (si no lo encuentra vas en la esquina superior derecha) y ahí mismo en Gestión de la Cuenta tienes el botón para desconectar del resto de los sitios.
10. Reducir el tiempo de carga de la página con imágenes adaptables
Probablemente no debería decirte lo importante que es tener un sitio web que cargue rápido.
Creo que es imprescindible para mejorar la experiencia del usuario y si usas WordPress siempre que tengas la posibilidad de hacerlo deberías aprovecharlo.
Como probablemente ya sabes, las imágenes por lo general ocupan una buena parte de tu página web.
Por eso creo que es importante que cualquier imagen que incluyas en una página debería ser del tamaño exacto que la quieres ni un poquito más.
Por esa razón, la plataforma WordPress crea varios tamaños diferentes de cada imagen para que si tienes que cargarlo en un dispositivo donde la pantalla es más pequeña lo pueda hacer.
Para obtener mejores resultados, con la versión 4.4 de WordPress tiene soporte para imágenes adaptables a dispositivos móviles.
Eso significa que los navegadores tendrán varios archivos para una imagen con diferentes tamaños de las cuales elige la que mejor se ajusta.
Este es un gran paso para reducir el ancho de banda de tu sitio y sobre todo una buena noticia para los dispositivos móviles.
Si bien esta característica es desconocida o podemos decir que WordPress se encarga directamente de hacerlo sin avisar, ya estarás más tranquilo en que reducirás en ancho de banda y por lo tanto mejora el tiempo de carga.
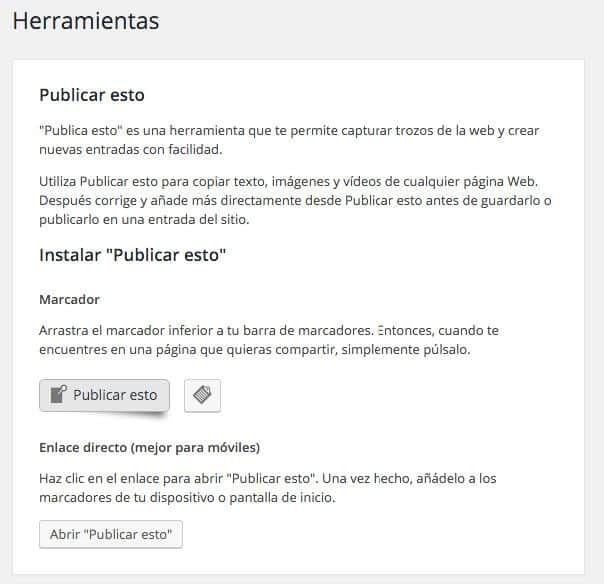
11. Compartir contenido rápidamente con el botón publicar esto
En sí está función no es nueva. Sin embargo, desde WordPress 4.2, que fue completamente renovada para ser más rápido y más fácil de usar.
Si no sabes lo que es, esta función es básicamente una extensión del navegador que te permite publicar contenido en tu sitio sobre desde cualquier otro lugar de tu web.
Esta función la puedes encontrar en Herramientas > Herramientas disponibles.
Después de instalar esta función en tu navegador, puedes utilizarlo para compartir imágenes, videos, artículos y pasajes de texto en tu sitio con WordPress.
Simplemente seleccionando y haciendo clic sobre lo que quieres compartir y haciendo clic sobre esta opción en tu navegador, se abrirá una nueva ventana con una nueva entra y lo que has seleccionado en donde luego podrás publicarla directamente en tu sitio.
Así que con esta opción ahora no tienes excusas, compartir algo en tu sitio es muy fácil.
Resumen y cierre
Como verás WordPress sigue creciendo y siempre se añaden nuevas características en la nuevas versiones de la plataforma.
Si bien podemos decir que los cambios más grandes pasan por detrás del usuario final y son más relevantes para los desarrolladores, los usuarios finales también tienen su parte y si bien a veces pasan desapercibidos suman y mucho.
Ahora espero que te diviertas jugando con las nuevas cosas que has aprendido en este artículo y así que espero que ya las estés aplicando en tu sitio.
¿Te ha resultado útil este artículo?

Apasionado por los negocios en internet, viajero incansable y nómada digital.
Ayudo a emprendedores y profesionales artistas de la vida a crear su propio negocio digital.
¿Quieres Emprender Sin Barreras?