Hace poco fui con un amigo a tomarme un desayuno de esos de campeones en una cafetería al lado de mi casa y quise invitarle. Fui a la caja para pagar y la cuenta salió a 9.50 euros, saqué mi tarjeta para pagar y al verla, el camarero me indicó que el mínimo para pagar con tarjeta eran 10 euros.
No estoy muy puesto en bancos, TPVs de comercios físicos y esos temas, pero me pareció un poco exagerado el hecho de que siga habiendo “mínimos” para pagar con tarjeta y que el mínimo fuera una cantidad tan alta, para una cafetería.
Te cuento esto porque esa situación a la hora del pago, me dejó con un leve mal sabor de boca. El simple hecho de pensar que si no llevo dinero en efectivo no me pueda tomar un simple café, hace que elija otra cafetería que no tiene mínimos para pagar con tarjeta, en este mundo tan digitalizado.
Y es que (aquí es en donde hago una fantástica relación con lo que trata el artículo) el momento de pagar en tu tienda online WooCommerce afecta de igual manera como me afectó a mi en esta cafetería que te menciono.
A lo largo de este artículo te voy a contar por qué es tan importante el tener optimizado el Checkout en WooCommerce.
Haremos un repaso de algunos conceptos, algunos consejos, y te mencionaré algunos addons que te ayudarán en tu objetivo de optimizar el Checkout de WooCommerce.
Tabla de contenidos
- 1 Qué es el Checkout y por qué es tan importante
- 2 El Checkout “bonito” de WooCommerce
- 3 Optimizar el Checkout en WooCommerce
- 4 Checkout de una página vs Checkout de varias páginas
- 5 Campos que no hacen falta
- 6 ¿De verdad hace falta confirmación? ¿De verdad? ¿Seguro?
- 7 Enlaces a otras páginas
- 8 Cuentas obligatorias vs Guest Checkout
- 9 No me pagues en Yuanes en una plataforma de Yemen
- 10 Ejemplos de addons útiles para optimizar el Checkout en WooCommerce
- 11 Conclusiones
Qué es el Checkout y por qué es tan importante
Sé que esta parte del artículo es muy obvia, pero hay que mencionarla.
La definición rápida de Checkout, que se entiende rápido: donde se paga en la tienda online.
La definición un poco más “de libro” sería: El momento cumbre de una experiencia de compra online, en donde el consumidor afronta el incómodo momento de sacar su tarjeta de crédito y escribir los detalles de la misma, para que se proceda a la compra de un producto “intangible” en un primer momento, ya que no lo puede “tocar” (al menos hasta que no le llegue a casa).
El Checkout está directamente relacionado con las conversiones que tenga tu tienda online.
Esto se traduce en que, un buen Checkout significará mayores ventas, y un mal Checkout, menos ventas (aquí influyen varios aspectos relacionados con experiencia de usuario (UX) y la interfaz de usuario (UI)).
Dicho esto, a continuación sabrás por qué a veces es suficiente dejar el Checkout tal y como viene por defecto en WooCommerce (lo llamaremos el Checkout bonito), y otras veces conviene, según qué producto tengamos, optimizarlo de una determinada manera (lo llamaremos el Checkout Optimizado).
El Checkout “bonito” de WooCommerce
Éste es el que yo llamo el Checkout bonito, el cual es el que viene por defecto en WooCommerce. No es para nada un Checkout incorrecto. Al revés:
- Está muy cuidado a nivel visual
- Es sencillo, limpio, sin estorbos
- Ofrece múltiples pasarelas de pago por defecto (y se le puede añadir las que necesites)
- El envío y el cálculo de los costes es preciso y semi-automático.
Para muchos tipos de producto, te bastará con utilizar el Checkout en WooCommerce que viene por defecto.
No obstante, si quieres llegar más lejos, te convendría comenzar a optimizar el Checkout, por muy poca optimización que fuera. Lo vemos en el siguiente apartado del artículo.
Optimizar el Checkout en WooCommerce
Ahora mismo te estarás preguntando cómo saber cuándo es conveniente desviar nuestra estrategia de venta durante el Checkout hacia algo más específico y optimizado.
Dependiendo de la mayor o menor importancia que le quieras dar, hay casos en que la experiencia de usuario (UX) debe de centrarse más en un tipo de Checkout u otro.
Es por ello que lo primero que te recomiendo es reconocer quién es tu cliente ideal, y lo que necesita, en base a tu producto (y a tus propias necesidades).
De ahí que la optimización adquirirá un sentido u otro, y empezarás a darte cuenta de que optimizar no siempre es “quitar”, también puede ser “añadir”.
Esto se traduce en que por ejemplo:
- Vendes productos intangibles (no necesitas determinados campos en el Checkout).
- Vendes servicios muy específicos (necesitarás más campos en el Checkout).
Para poner un ejemplo más claro de por qué “lo bonito” no siempre es “lo optimizado”, voy a ponerte un caso más específico.
Tienes una tienda online en donde vendes productos personalizados.
Tu cliente normalmente selecciona uno de tus productos, y con una pequeña aplicación de diseño en tu web, añade sus propios diseños o confecciona uno diseño con el material que tú le ofreces.
Cuando ya está listo, lo añade al carro de compra y lo paga.
En esta pequeña “experiencia de usuario”, algunos elementos a optimizar serían:
- Que haya confirmación para cerrar la ventana (para que no se pierda su diseño)
- Que haya posibilidad de guardar el diseño
- Que el proceso esté definido en varias fases, con una barra de estado que indica cuánto queda para terminar y pagar.
- Que haya una pantalla de “confirmación de pedido” antes del pago, para evitar errores o cancelaciones.
- Que haya un campo para añadir una tarjeta personalizada, o para envolver o no para regalo.
- Etc.
¿Lo vas entendiendo mejor? Un Checkout optimizado es diferente para cada tipo de proyecto, y en la mayoría de los casos eres tú quien va a descifrar lo que es mejor o no, o lo que tus clientes necesitan o no.
No obstante, hay una serie de características generales para optimizar el Checkout en WooCommerce, y te las paso a describir a continuación.
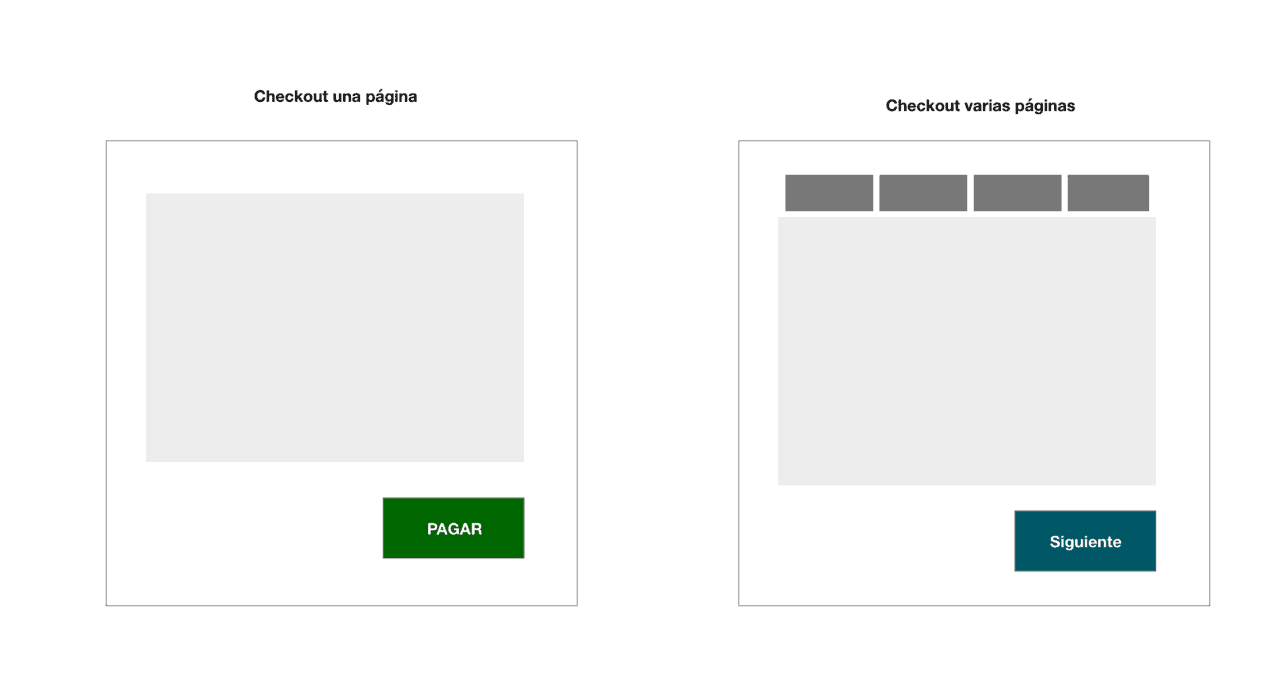
Checkout de una página vs Checkout de varias páginas
En el ejemplo que hemos puesto en el apartado anterior, hemos visto que sería mejor tener un Checkout de varias páginas, aunque dejando ver a nuestro cliente la fase en la que está, y cuántas fases quedan, mediante un indicador visual.
Al ser nuestro producto del ejemplo un producto bastante complejo, quizás un Checkout de una sola página habría parecido demasiado alentador y largo, por lo que aumentaría la posibilidad de abandono de la web.
Es por ello que no hay opción correcta ni incorrecta en cuanto a tener un Checkout de una página, o de varias páginas.
Al igual que para productos sencillos y comunes, el Checkout en WooCommerce, por defecto, es más que suficiente, para la mayoría de casos, un Checkout de una sola página es también suficiente.
No obstante, te toca a ti decidir cual sería mejor (cual optimizaría más) no perder ese momentum del cliente cuando empieza a sacar la tarjeta de crédito de su cartera y pagarte una cantidad determinada de dinero.
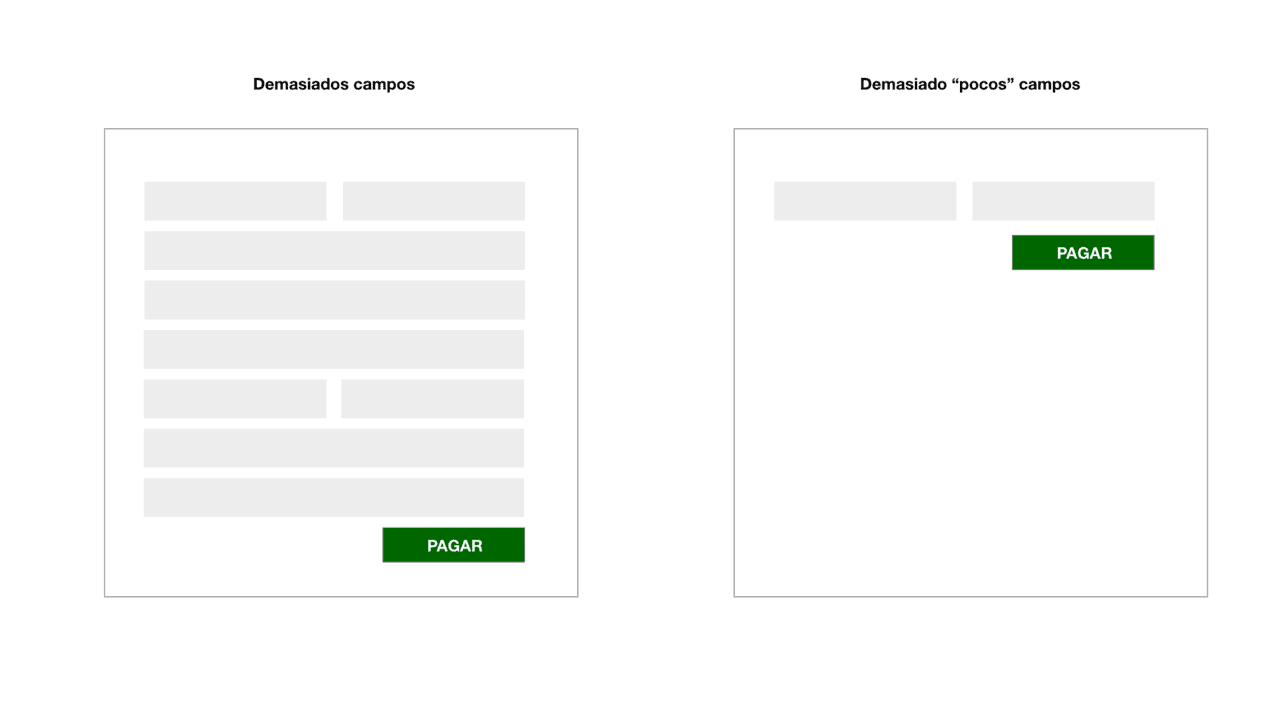
Campos que no hacen falta
Aunque el título es bastante auto descriptivo, es importante recalcar que vigiles la información que requieres a tus posibles compradores, para poder completar sus pedidos.
Aunque suene obvio, en muchas ocasiones se olvidan eliminar ciertos campos que condicionan mucho el ánimo de compra del visitante a tu tienda online.
Se puede equiparar a cuando te interesan los artículos de una web, y decides suscribirte a su newsletter; imagínate que para darte de alta en la misma, te pidiera tu dirección postal ,y tu número de teléfono. ¿No tendría mucho sentido no? ¿Se te quitarían las ganas de rellenarla?
Dentro de este apartado también entra el “eliminar” elementos dentro de los propios campos. Por ejemplo, si tu tienda sólo vende a España, además de indicarlo en algún sitio visible de tu web, intenta que a la hora de seleccionar el país, aparezca por defecto “España”, y que no se pueda cambiar a otro.
Imagina el chasco que se lleva alguien que se ha molestado en añadir productos a su carrito de la compra, y rellenar varios campos, escoger su país, introducir los datos de su tarjeta de crédito, y al darle a “pagar”, aparezca un mensaje de “no hacemos envíos a este país”.
Concluir este apartado diciendo que si de verdad quieres dejar ciertos campos, en un principio innecesarios, pero los cuales te gustaría “dejar ahí” por si los quieren rellenar, que por lo menos no los hagas obligatorios.
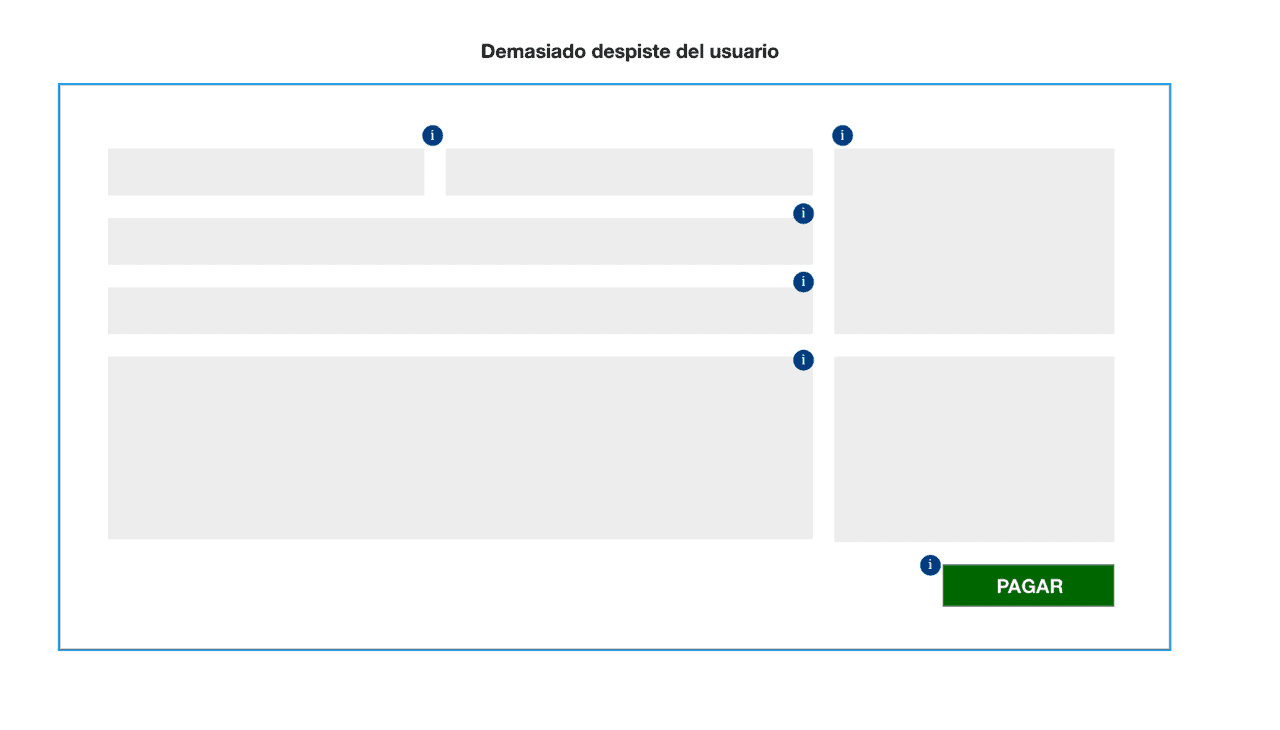
¿De verdad hace falta confirmación? ¿De verdad? ¿Seguro?
Este apartado se refiere a las notificaciones, confirmaciones, o información ambigua o innecesaria que tu web puede ofrecer.
Por ejemplo, en los campos de nombre y apellidos, ¿sería factible poner un icono de información diciendo “Ponga aquí su nombre, ejemplo: Manolito“?.
¿No crees que ese icono estaría restando puntos a la atención del cliente, con un mensaje que no le aporta nada, y debilitando ese maravilloso momentum del momento de compra?
Y no sólo vale para tooltips o información innecesaria mediante iconos de ayuda al lado de cada campo. Es aplicable también a las páginas de confirmación de producto innecesarias.
Por ejemplo, estás comprando unos zapatos de la talla 40. Vas al zapato, eliges el color, eliges la talla, y le das a añadir al carrito; pinchas en ver carrito, y en comprar.
¿Verías necesario aquí una página de “confirmación de color y talla del zapato”, con un botón de “atrás” y otro de “pagar ahora”, el cual te llevaría a otra página con la información de pago y de envío?
¿O sería más sencillo que, en la página del carrito de compra, se viera ya una foto del zapato con el color elegido, y su talla al lado, junto con el precio), y en esa misma página, la información de envío, el email y la información de la tarjeta de crédito?
Siempre que tengas cualquier duda o necesites inspiración, yo me iría a páginas como Amazon, la cual tiene, a mi modo de ver, el mejor proceso de Checkout de todo Internet.
Enlaces a otras páginas
Algunas veces sentimos la necesidad, según qué producto, de ofrecer información extra sobre el mismo.
Ya sea mediante la inclusión de enlaces de tipo informativo (página del fabricante, formularios de contacto en diferentes páginas, etc) o de tipo comercial (enlaces a otros productos dentro de la propia página de Checkout), nos olvidamos por completo de que ese enlace favorece el desviar la atención de la persona interesada en comprar nuestros productos, y por ende, perjudica nuestras posibilidades de ventas.
Si necesitas incluir dichos enlaces, por lo menos haz que se abran en una pestaña nueva en segundo plano.
No obstante, no te obsesiones con este tema de los enlaces, pues la gran mayoría de usuarios ya saben que manteniendo pulsado la tecla “Ctrl” y pinchando en el enlace, dicho enlace se abre en una pestaña nueva, y les permite seguir navegando en la pestaña en donde se encuentren.
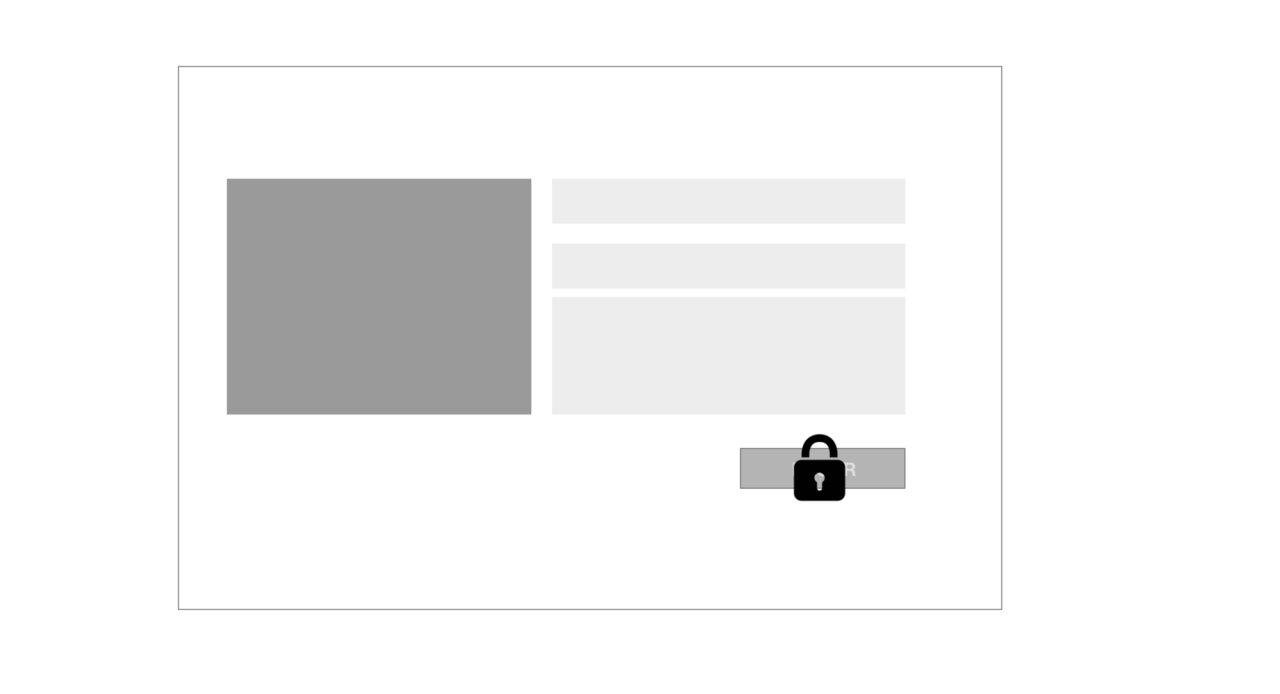
Cuentas obligatorias vs Guest Checkout
Al igual que cuando entras en una tienda online, y no ves los precios, y para verlos hay que registrarse, no conviene en el 99% de los casos obligar al usuario a hacerse una cuenta en tu web, para poder pagarte por un producto.
Es ideal que puedan hacerse usuarios, pero no lo pongas como requisito obligatorio.
Limítate a “dejarle ver” las ventajas que tiene ser usuario de tu web (listas de deseos, descuentos periódicos, e incluso un descuento de un 15% en su siguiente compra) por ejemplo.
No me pagues en Yuanes en una plataforma de Yemen
En este apartado me refiero a que utilices pasarelas de pago conocidas, y modernas.
Creo que atrás quedan las tediosas TPVs virtuales de bancos antiguos, y hoy en día son más utilizadas las plataformas de confianza (o al menos muy conocidas), tipo Paypal, Stripe o Authorize.net.
Por ejemplo, cuando usas Paypal, el usuario ya sabe de por sí que va a ser redirigido a la página de Paypal, para ingresar su usuario y contraseña, pagar, y volver automáticamente a tu página de checkout (yo no estoy muy a favor de esto, pero los usuarios de Paypal puede que se sientan más seguros viendo que su pago siempre se hace dentro de Paypal).
Por otro lado, Stripe permite hacer el pago mediante tarjeta, rápidamente, con aspecto muy profesional, y sin salir de la web. Esto hace que el usuario “no se despiste”, y le des menos oportunidades de echarse atrás a la hora de pagarte (en el caso de Paypal, puede que se lo piensen dos veces al ver de nuevo la cifra a pagar en su cuenta de Paypal, o esa es mi opinión desde el punto de vista UX).
Hay otras como Authorize.net que funcionan de manera muy parecida, aunque no es muy utilizada en Europa (se utiliza más en USA).
Para resumir en este apartado: ofrece varias posibilidades de pago conocidas, para generar confianza a la persona que te quiera pagar por un producto o servicio que vendas.
Ejemplos de addons útiles para optimizar el Checkout en WooCommerce
Paso a mencionarte a continuación algunos plugins / addons para tu tienda online de WooCommerce, los cuales podrán ayudarte a mejorar el Checkout y optimizarlo (aunque sea un poquito más que tal y como lo tienes).
Checkout WC
Este plugin premium, mediante suscripción anual, ofrece una mejora sustancial de tu Checkout. Recuerda que en Webempresa no se ofrece soporte sobre plugins de pago, por lo que si tienes alguna duda, consulta con el soporte del desarrollador.
WooCommerce One Page Checkout
Siendo original de la propia casa de WooCommerce, este plugin te permitirá simplificar el proceso de Checkout a una sola página.
En muchos casos de productos sencillos, este pequeño cambio puede suponer un aumento considerable en tus ventas. o al menos de los abandonos del carrito de compra de tu web.
WooCommerce Checkout Field Editor
Este plugin, también oficial de WooCommerce, te permite añadir, editar y eliminar campos personalizados a tu Checkout.
Esta función se puede hacer mediante código, pero este plugin te evita el tener que tocar dicho código, y hacerlo más rápido y sencillo para los “no técnicos”.
WooCommerce Checkout Add-Ons
Por último te traigo una extensión que te permitirá añadir elementos comerciales en tu página de Checkout, al producto que ya se esté comprando.
Es decir, funciona como cuando pides una pizza, y cada “topping” extra cuesta un poco más de dinero. Esto va genial para vender servicios extra, o complementos para un producto concreto, sin que afecte así al Checkout, y aumentando las posibilidades de aumentar tus ingresos.
WooCommerce Checkout Manager
Te traigo como último plugin para WooCommerce uno bastante interesante y gratuito, que te permitirá optimizar bastante tu Checkout.
Entre otras cosas te permitirá gestionar muy bien los campos necesarios, añadir nuevos, eliminarlos, hacerlos obligatorios o no, hacerlos condicionales, añadir archivos en el Checkout, y muchas más opciones que tú mismo puedes leer en la página del plugin.
Conclusiones
Ya hemos visto que para poder optimizar la página de Checkout en WooCommerce, conviene primero, saber si nuestro producto necesita o no una optimización más trabajada o no.
También debemos analizar los campos y elementos ya presentes en el Checkout, e intentar que no afecten negativamente el proceso de compra, o que desvíen demasiado la atención de nuestros clientes a la hora de hacer que paguen por un producto o servicio que vendamos.
Hay plugins que nos van a ayudar a optimizar la experiencia de nuestros usuarios, y sobretodo a ofrecer un sistema que funcione, y que en general, tenga muchas posibilidades de éxito a la hora de producir una venta.
Espero que te haya interesado este artículo y que investigues más por tu cuenta sobre este tema, para que seas capaz de crear verdaderas máquinas de venta online.
¡Un abrazo y nos vemos en el siguiente artículo!
¿Te ha resultado útil este artículo?

Consultor de Marketing Online y WordPress con más de 8 años de experiencia. Creo webs con una experiencia de usuario enfocada a objetivos específicos (aumentar visibilidad, aumentar clientes, etc)y doy soporte a mis clientes con sus estrategias en redes sociales y en campañas de marketing online